Einfachster Prozess zum Animieren von Grund auf neu

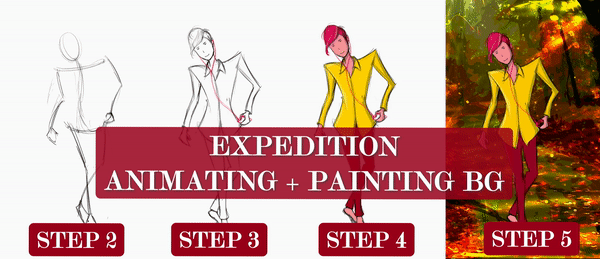
[Für Anfänger] - Animieren und Malen eines Hintergrunds für die Animation

Dies ist einer der einfachsten Prozesse zum Animieren von Grund auf neu.
Dies ist mein selbst erstellter lustiger Spaziergang, den ich selbst bei einigen seltsamen Gehzyklen aufgenommen habe, was meine Arbeit so mühelos machte. Normalerweise braucht es so viele Korrekturen im Timing und alles, aber ich musste in diesem Fall nicht viel tun. Ich hatte Spaß daran, dieses Video zu machen.

Der Vorgang wird Schrittweise im YouTube-Video erklärt....
Clip Studio Paint ist wirklich so praktisch und bequem zu bedienen, und ich hoffe, Sie haben genauso viel Spaß mit Clip Studio Paint wie ich.
Schritt 1 – Nehmen Sie ein Referenzvideo auf
Nehmen Sie ein Referenzvideo auf - dies ist für die Animationsaktionen, die Sie machen möchten, es ist nicht notwendig, irgendwelche Vorbereitungen zu treffen, führen Sie einfach die Aktionen aus und drehen Sie sie.
Schritt 2 – Keyframes zeichnen: Geste
Beginnen Sie nun mit der Wiedergabe Ihres Referenzvideos Bild für Bild und zeichnen Sie die Gesten Ihrer Keyframes, während Sie die Bewegung Ihrer Referenz studieren.
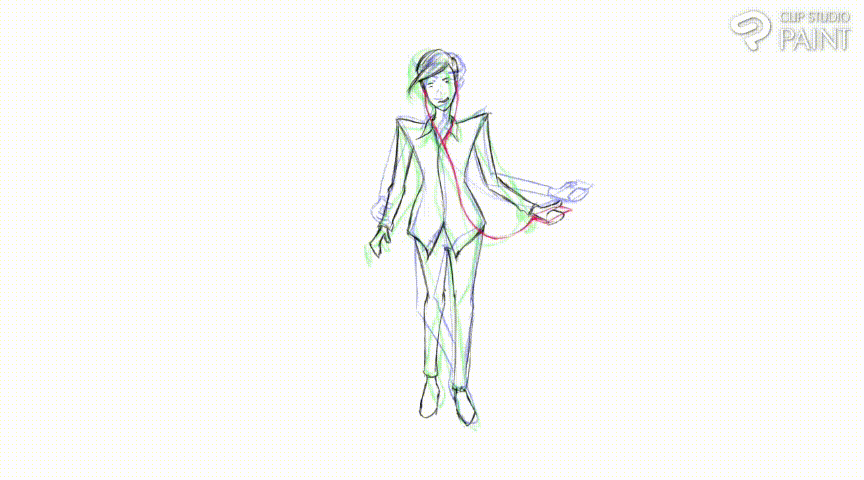
Schritt 3 - Dazwischen zeichnen

Sobald die Keyframes-Geste fertig ist, füllen Sie die Zwischenräume aus und machen Sie sie glatt. Sie können jeden Frame löschen, der nicht erforderlich ist.
Bis Sie mit Ihrem ersten Animationstest oder Gestenanimationstest zufrieden sind.
Schritt 4 – Führen Sie einen Animationstest durch und korrigieren Sie Ihr Timing
Passen Sie Ihre Frames gemäß Ihrem Zeitdiagramm an, bis Sie mit Ihrem ersten Animationstest zufrieden sind. Auch wenn Sie das Zeitdiagramm nicht haben, können Sie es immer noch anpassen, bis Sie zufrieden sind, wie ich es getan habe ... Aber es ist am besten, die Anleitung zu verwenden, wenn Sie eine einfache oder komplizierte Bewegung mit einer bestimmten Dauer haben.
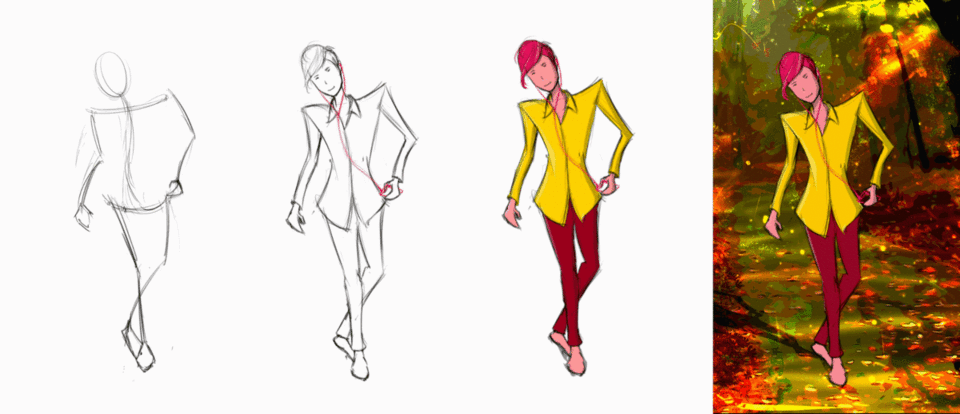
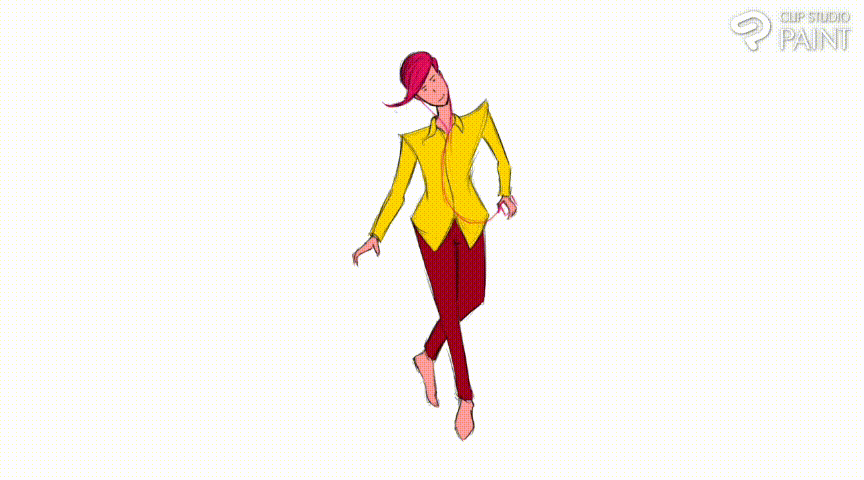
Schritt 5 - Zeichne die Figur über dein Strichmännchen
Legen Sie nun Ihre Zeichenreferenz neben Ihre Leinwand und zeichnen Sie entsprechend Ihrer Referenz über Ihre Strichmännchenanimation.
Schritt 6 - Anatomische Korrektur
Wenn Sie fertig sind, führen Sie die anatomische Korrektur für alle Posen durch.
Schritt 7 - Farben füllen

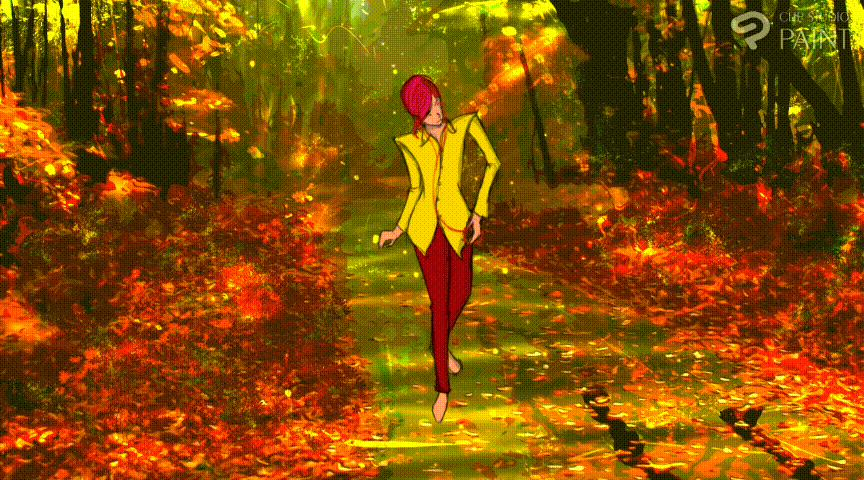
Wenn Ihr abschließender Animationstest in Ordnung ist, füllen Sie einfach die Farben aus.
Ich habe die Farbe und alles in eine einzige Animations-Cel-Ebene gefüllt. Wie im Bild unten gezeigt.
Schritt 8 - Folgen Sie der Animation

In meinem Fall war Schatten notwendig, um zusammen mit der Figur zu animieren, also habe ich den gesamten Animationsordner kopiert und ihn in einen mit Volltonfarbe gefüllten Schatten umgewandelt.
Hintergrundmalerei
Online-Fotos

Wenn Sie einen Auftrag oder eine Idee für den Hintergrund haben, finden Sie ähnliche Fotografien im Internet.
Wählen Sie die Elemente aus, die eine gute Komposition oder ein gutes Layout Ihrer Leinwand erzeugen, und beginnen Sie mit der matten Malerei darauf. Das ist ein anderes Thema, also belasse ich es dabei

Ich habe diesen Hintergrund 8n 6-7 Schichten gemalt, wie im GIF gezeigt.
Drücken Sie auch auf die Schaltfläche "Gefällt mir", wenn es Ihre Zeit wert war.

















Kommentar