❖Clip Studio Paint x Instagram Webtoon❖

ここでは、Webtoonを垂直方向に作成するためのヒントとコツに焦点を当てたたくさんのチュートリアルを見てきました。
言うまでもなく、ほとんどの人がデジタルコミックを習得し、自分でデジタルコミックを作成し始める必要があるためです。また、非常に一般的な形式は、特にスマートフォン向けの垂直スクロール読書スタイルです。
では、Instagram経由のWebtoonについてはどうでしょうか?
私は知識と理解を求めて自分のコンテンツを漫画としてデザインするためのチュートリアルを作ることに焦点を当てています。
ロックダウンを明るくするために不条理なものを探している場合でも、宇宙の中で自分の場所について考えさせるには深すぎるものを探している場合でも、Instagramは素晴らしいアーティストが作成する「家」でもあります。オンラインで入手できる最もユニークでエキサイティングな漫画の一部。
垂直-VS-水平読み取り形式

人気の画像共有アプリInstagramは、Covid-19が大流行する2年前のカルーセルを導入しました。カルーセルを使用すると、1つの投稿に最大10枚の画像または動画を追加できます。当然のことながら、写真は、有名人の日常生活から現在のパンデミックに関する情報グラフィックスまで、イベントや場所の最初から最後までのテーマによって関連付けられるため、投稿が物語の物語を伝えることができるというアイデアをもたらします。
アートとコミックの真の宝庫が作成され、ウェブ全体で利用可能になり、Instagramなどのソーシャルメディアで人気が高まっているため、「ウェブトゥーンの方法」を包括的な主流の方法で教えている他の人から、興味深いトピックになっている可能性があります。 Clip Studio Paintを使用して水平方向の読み取り形式のウェブコミックとしてシンプルな10枚のスライドを作成し、ソーシャルメディアアカウントを介してオンラインで投稿するために、どのテクニックが実際にそして同等の価値があるかを教えてください!
最近、Instagramコミックの世界を発見しました。私の唯一の考えは、これが私の人生のどこにあるのかということです。認めます。Instagramはおそらく私のお気に入りのソーシャルメディアです。私は常に、自分のフィードに愛らしさを加え、新しいトレンドや情報を検索する口実を探しています。
自己紹介として:最後に、ただし開始する前に、コミックを定期的にInstagramに公開してください。コミックに注目して、成長するのを確認してください(フォロワーだけでなく、自信と才能も!)パンデミック危機のためにデマやストレスの多いドラマではなく、有益なコンテンツ、ポジティブなストーリーを共有している人。
ウェブコミックの研究者、作家、そしてアーティストとしての私の経歴:

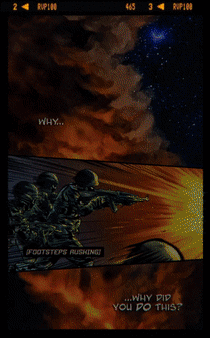
上記のアニメーションGIFは、3年前の未公開のWebtoonの紹介です。それは、台湾で修士号を取得している間、時間もチームもリソースも不足していたためです。「自警団をテーマにしたウェブコミック-社会運動の創造」に関する私の論文のコンセプトを見るために、先生たちだけにいくつかのエピソードを公開しました読者の視点に挑戦する」ということで、奨学金を失って日常生活が維持できなくなったため、プロのウェブアーティストになりたいという夢を語りました。
2020年に向けて早速、私はWebtoonアーティストになり、心のどこかにまだ眠っている可能性があることに気付き始め、婚約者のGraceで今できることに集中することを約束します。

現在、私たちは日常生活、純粋な希望、聖書からの動機付けの言葉、ことわざや有名人の引用についての楽しくリラックスできるWebtoonシリーズを作成しています。ClipStudio Paintで他の人を助けるための有益なトピックですらあります。
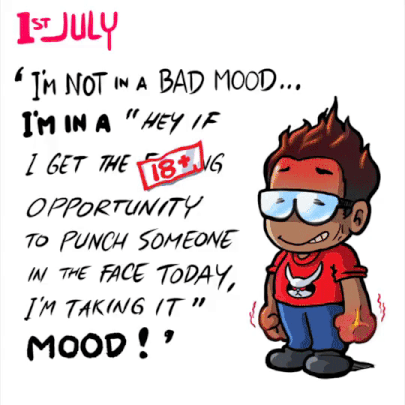
上記のアニメーションgifは、特にこのチュートリアルのカラリストとしてGraceで作成したいくつかのWebtoonの例の1つであり、以下のInstagramページにあります。
愛とサポートをありがとう、グレイス!
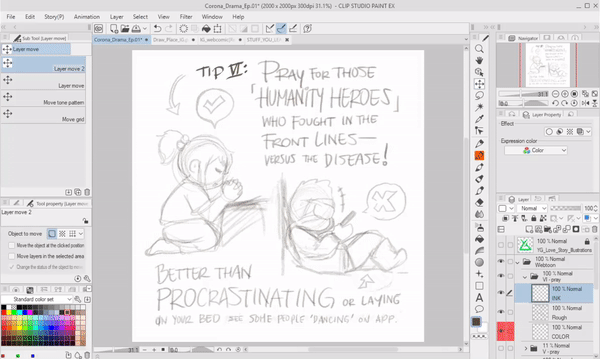
今月、彼女は#workfromhomeの時間を使用して、Covid-19との戦いに関するテーマ別のアイデアを備えた中国絵画についての包括的なチュートリアルを作成しています。以下は、自宅で仕事をしている同僚と共有したい落書きの1つです。彼女のチュートリアルをもっと見るには、私が提供するリンクで確認できます:
接吻
おそらく、これは初めて(垂直または水平に)Webtoonを行うのか、または以前にWebtoonのアーティストであったことです。あなたは常に障害に遭遇するでしょう。恐れません;何かに出くわすかもしれませんが、途中でたくさんのことを学びます。やらなければならないことはすべて、考えすぎたり、期待しすぎたりしないようにしてください。
私たち、アーティスト、またはストーリーライター(そして私はチュートリアルメーカー)にとっての最初の一般的な問題:ストーリーまたはコンテンツは何を伝えますか?
私の解決策。 KISS =シンプルに保つ。シンプルに保管すればするほど良くなります。
簡単にするためには、フローという1つの要素が必要になることを意味します。
ストーリーやコンテンツは、縦でも横でもモバイルデバイスで読みやすく、フォローしやすいですが、このチュートリアルでは、横または左にスワイプするメカニズムが主な関心事になります。
縦スクロール形式よりも左スワイプのコミックを作成する方が簡単だと思うかもしれませんが、読者の関与を継続的に計画しながら一連のイラストを実行すると、少し苦労するかもしれません。垂直方向のWebtoonを作成することは、最初は簡単に思えるかもしれませんが、私を信じてください。それは長い退屈な旅です、あなたは結局一貫性と持続性のために多数のトラブルに直面するでしょう。
では、代わりに小さな赤ちゃんのステップを練習してみませんか?
[I]パネルまたはスライドの配置
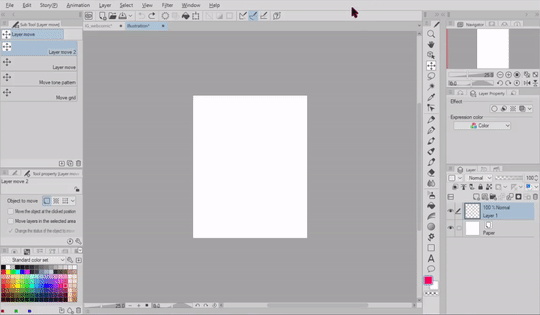
パネルを水平に配置します。これがカルーセルの10枚のスライドを作成するための私のトリックです。実際には下のアニメーションgifから、合計4枚のスライドのみです。しかし、私は自分で10枚のスライドを作成できると思います。そうする練習をして、Instagram対応の独自のコミックを作成してください。

以下の説明は、理解を深めるのに役立ちます。上記のアニメーションgifは、gifのサイズを小さくするために3回高速化されており、ここにアップロードできます。
(1)実際には、解像度が300 dpiの新しいドキュメントから始めます(そのため、後で印刷することができます)。
H(高さ):1350ピクセル
W(幅):1080ピクセル。
(2)ここが最も重要な部分です。新しいレイヤーを作成し、明るい色(私は赤を使用します)を選択し、[Alt]ボタンを押しながら[Backspace]を押すと、キャンバスが自動的に塗りつぶされます。トリックはステップ4で続行されます。
(3)編集->キャンバスサイズの変更。この段階から、数学的に少し考えてもらいたい。これで[1080]ピクセルが幅になりました。長くするには、キャンバスの側面を手動でドラッグできますが、[幅]ボックスに[2160]と入力するだけの方が適しています。 1080 x 2 = 2160だからです。
(4)赤い色(または他の明るい色)のレイヤーがある場合は、[Ctrl + C]をコピーして[Ctrl + V]を貼り付け、別のレイヤー1のコピーを取得します。反転した色になります。緑色を移動してズームインし、赤色と緑色が正確に並んでいるかどうかを確認します。
(5)4つの異なる色すべてを連続して並べて取得したら、レイヤーを1つのフォルダーにドラッグして、後で使用するためにレイヤーを簡単に管理できます。
Q:しかし、なぜ[10800 x 1350]ピクセルではなく[1080 x 1350]から始めるのですか?
A:10800ピクセルのドキュメントを開始した場合、後でイメージをトリミングするのに役立つ1080ピクセルの色分解は得られません。画像を簡単にトリミングできるように、以下の例のgifを使用してください。
[II]クロップ&エクスポートパネル

すでに10枚のスライドをトリミングする準備ができている場合は、ここに私のトリックがあります。
(1)単色で塗りつぶした赤/緑のレイヤーを見つけます。
(2)[Ctrl]ボタンと[左クリック]ボタンを押したままレイヤーに移動します。選択画面が表示されます。
(3)[切り抜き]を選択し、[OK]をクリックします。
(4)ファイル->エクスポート(単一レイヤー)-> .jpgまたは必要なものを選択します。
(5)画像に名前を付けます。これで完了です。
!注目!
[Ctrl + Z]を押して最後のアクション(クロップ)を取り消し、10枚のスライドを再び取得する必要があります。その後、ステップ(1)から(5)まで、残りのレイヤーについても同様に行います。
スライドは10枚しかないので、手動で繰り返します。繰り返しの作業はそれほど面倒ではありません。私はPhotoshopでより速くトリミングできる独自のトリックを持っていますが、ここで共有できるかどうかはわかりません。それはCelcysソフトウェアではないので。
3C =カルーセルコミックの作成
これが私のカルーセルコミック作成の推奨事項です。
カルーセル形式では、1つのページ内に最大10枚の画像または動画を表示できます。それぞれに独自の「キャンバス」があり、コミックアーティストは代わりに「パネル」と言いがちです。パネル内のクリエイティブなスペースを増やすことで、日常生活(または私たちの生活の一部と呼んでいます)のストーリーを強調したり、状況、ドラマ、または便利なヒントについての具体的な詳細を紹介したりできます。カルーセルの各ページに広がる関係についてのストーリーを伝えることができます。
///ストーリーやウェブコミックを伝える強力な方法。
画像とモーションコミックの推奨事項:
+スライドの最小数は2、最大は10スライドです。
+画像ファイルの種類:jpgまたはpng(アニメーションgifは機能しません)
+画像の最大ファイルサイズ:30MB
+ビデオファイルタイプ:最大ファイルサイズ4GBのmp4または.mov
+ビデオの長さ:最大60秒
+推奨解像度は少なくとも1080×1080 pxです
+カルーセル比:1:1
+テキスト:2行のテキストが表示されます。ただし、テキストが20%を超える画像は配信が低下する可能性があります。
技術要件:
+最小画像幅(ピクセル):500
+ピクセル単位の最小ビデオ幅:500
+アスペクト比許容差:1%
+画像とビデオの最小比率:4:5
+画像とビデオの最大比率:1.91:1
+最小ビデオ時間は60秒、最大は2200
+テキスト内のハッシュタグの最大数:30
-4コマ漫画-

上記のアニメーションgifからわかるように、[テーパー水彩]と[ラフウォッシュ]だけを使用して作成されたシンプルな背景色のスライドが合計4枚あり、[ウェットブリードブレンダー]でぼやけたエッジを慎重にブラッシングして、ユニークでスタイリッシュなアートワーク。私は4komaのコミックパネルからアイデアを得て、後で教会のバザーで販売するためにアートワークを印刷したいのですが(パンデミックのためにキャンセルされました)、聖書の一節に基づいて1つを作成することにしました。
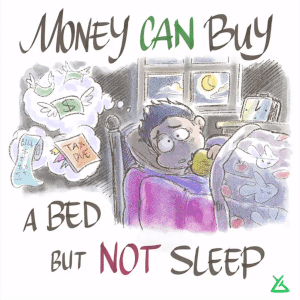
-日記カルーセル-

私がどれほど感情的に壊れているかを示す10枚のスライド。
上記のアニメーションgifに気付いた場合は、色を塗る時間が少しあったカバーイメージだけを残してください。 [タッパーペン]と[G-ペン]を少し使用して、詳細を追加しました。これらの画像は1時間未満で作成されました。 2019年7月に私の素敵なグレイスとの戦いの後で私の傷ついた心を表現するために、急いで必死のコミックまたはそれを日記カルーセルと呼びましょう。
私のポイントは:
1.実話に基づいて感情的な作品を作成します。
2.必ずしも聖書などから引用する必要はありませんが、そう思う場合は、やる気を起こさせる言葉を見つけて、良いポジティブな雰囲気だけを共有してください!
前に述べたように、それはポジティブなウェブコミックやウェブトゥーンであるはずです-あなたは問題を抱えた心の中にいるかもしれませんが-温かいメッセージを広めてください。この世界はすでに絶望的な状況でいっぱいです。
商品に興味がある場合は、Webtoonの簡単なイラストもカードに印刷できます。私が下にしたようなマグネット冷蔵庫。
テキスト-VS-手書き
私はテキストツールの使用に反対ではありませんが、この章では反対です。コミックに吹き出しのテキストを付けたり付けなかったりして、メッセージを配信するための実用的な方法はどれかを考えてください。
コミックパネルに言葉を書き込もうとすると、明らかに長所と短所があり、以前はテキストツールを使わずにすべてを行っていたため、すべての画像に自分の手書き文字を使用する自由度が増しました。
以下は、私がテキストツールを使用して自分の手書き構成を「トレース」しようとする証拠です。個人的には少し不満です。ただし、[Blambot Pro]フォントを使用していますが、ほとんどの場合、人気のある西洋コミックで使用されている限りです。

テキストツールを使用して「嫌い」なことを分析するには:
1.フォントを慎重に使用する必要があります。[Blambot Pro]が 'D'のように見えるアルファベット 'P'に弱いとしても、一部のフォントは実際には表示に適していないと見なされる場合があります。
2.フォントを(Shiftキーを使用せずに)伸ばして高さを高くしたり、強制的に「コンデンス」フォントと呼んだりすると、見た目の美しいタイプが損なわれ、デザインの一貫性がさらに低下します。
3.時間がかかります。はい、あなたは私と議論するかもしれません、もし私がいくつかの単語をタイプしている間またはタイプミスしているならば、その文章を単にタイプし直すほうが簡単ですよね?しかし、もう一度考えてください。調整し、それについて(個人的な経験)完璧主義者になるために必要な手順はいくつありますか?
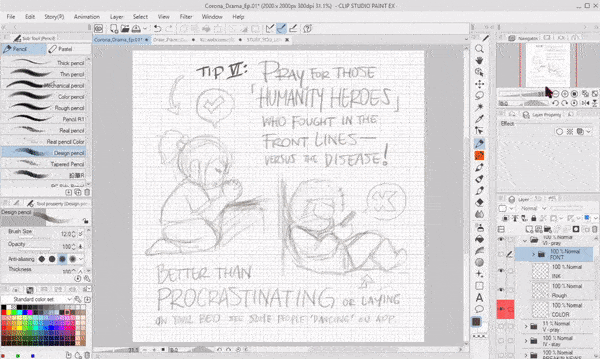
次に、比較といくつかの説明を示します。

手書きと[ペン]ツールで好きなことを伝えるには:
1.自分らしくありなさい。自分の角度に合わせて自分専用の【書道】ペンツールを使っています。フォントを使用すると、速くてきれいに見えるかもしれません。しかし、あなた自身のスタイルを見つけるという意味では。手書きは、コミックに価値とダイナミックさ、さらには感情を加えます。
手書き文字を盗んだ場合はどうなりますか?ここにあなたのための私のプロのヒントがあります:
2. [グリッド]を使用してください。私の筆記も乱雑になる可能性があるためです(私の婚約者を含む)一部の人々は、私の筆記はすでにきちんと整っていると言っています。したがって、Clip Studio Paintでは、グリッドを使用する必要があります。
それをするために;メニューバーで[表示]-> [グリッド]を選択します
3.時間がかからない+自由。位置の柔軟性とともに手書きを練習します。大きいか小さいか、背が高いか短いか-それらの「言葉」をグラフィックに考えてください!そして、あなたが書く方法は、アルファベットを描くのと同じ美しい方法です!任意のフォントをトレースし、トレース中に少し変更して、手書きであると言うこともできますよね?
ヒント:[Lasso]ツールですべてを簡単に移動、スケーリング、再配置したり、[Ctrl + T]またはMac [Cmd + T]で変形したりできます。
グリッドは、なげなわツールを使用して手書きが完全にバランスしていないかどうかを確認するのに役立ちます(「Versus the Disease」の文を参照)。その後、変換によって最終的に修正されます。
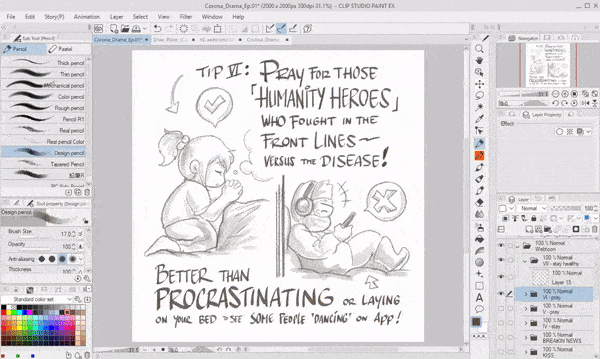
一貫性のあるレイアウトを維持

上記のGIFは、同じ位置にある「お金が買える」テキストのバランスの良い例ですが、ご覧のとおり、下部のテキスト構成は少しずれています。実は「お金が買える」という同じタイトルの表現力豊かなメッセージを作りたいからです。
これは、Clip Studio Paint内でコミックの一部の一貫性を保つための私のヒントです。あなたがデザイナーである場合、少しでも、またはデザインの構成やレイアウトのバランスがとれていなくても、何かがおかしいと感じると、かゆみを感じるかもしれません。
これを行う方法のヒントをいくつか示します。

Webコミックやコミックの構成全般について話しているときは、「Covid-19からユーザーを保護するための便利なヒント」について、私が今作成しているような有益なストーリーテリングであれば、バランスの取れた画像を作成したいと思うかもしれません。 '。
上記のアニメーションGIFから、前に描いたページの一部を「追跡」し続けていることがわかります。言葉がどういうわけか、うまくバランスの取れた構成に位置しているからです。新しいレイヤーでドラフト(スケッチ)を続け、以前のレイヤーを約20〜30%の不透明度にします。
[グリッド]は何があっても常に重要であることを忘れないでください。目をそらすという言い訳があった場合は、後で簡単に非表示にしたり、オフにしたりできます。
画像自体については、すべての要素をそのままにして、接線を避けようとしています。
接線は、その点で他の線に「ちょうど触れる」直線です。だから私は言葉に「触れる」グラフィック要素を避けています。グラフィック同士が近づきすぎないようにするために、[なげなわ]ツールを使用して[移動]ツールで移動します。時々、スペースや部屋を作成するために小さくして、最終的な画像が複雑にならないようにする必要があります。
ヒントと有益なウェブコミック
Instagramはソーシャルメディアから最も速いニュースを広めるための多くのメディアの1つになることができます-誰もが突然ライター、ジャーナリスト、「インフルエンサー」になるからです。
どんな種類のニュースでも、それが正当なものであるかどうかにかかわらず、たくさんの誤った情報や、それをデマと呼びますアーティストとして、また視覚芸術の教師およびデザイナーとして。私は自分のInstagramアカウントを積極性を広め、私の知識を学生に共有する場所として利用しようとしています。
WebtoonまたはWebcomicを使用することは、常にプレゼンテーションスライド内の教室に参加するための私の戦略の1つです。最大の聴衆は8年生です。
愛と愛情の人類の歴史についての特定のトピックについて話すとき、私はクラスの紹介として男の女の子を追いかけるという先史時代のレッスンについての漫画も作成します。

Instagramカルーセルは、ストーリーテリングに最適なツールです。しかし、効果的なストーリーテリングのためにInstagramカルーセルを使用する方法を学ぶことは、それ自体がまさに芸術です。メディアパブリッシャーは、この機能を使用して記事に添えたり、ストーリーとして単独で使用したりします。
有益なウェブコミックを行うことは、継続的なストーリーよりもストレスが少ないように見えます。なぜなら、それは毎日または毎週のコミックストリップと同じ原則を持っているためです。定期的に投稿すれば問題ありません。しかし、気に入らなければそれで結構です。あなたが投稿する方法に厳格なルールはありませんが、私は毎日私の芸術的ベンチャーとコンテンツ制作を強化するよう努めています。
それが、視聴者や読者からより良いエンゲージメントを得るためにです。必要がある:
1.知識/情報。
2.エンターテインメント/楽しい。
3.問題解決。
4.ポジティブな雰囲気。
Q:なぜ知識なのですか?
A:Instagramは私と同じくらい好きですか?楽しいだけでなくイライラすることもあるほとんどのソーシャルネットワークとは異なり、Instagramは私にとってストレス解消の必需品です。投稿に知識を追加すると、注目が高まります(ただし、セルフィーにこだわる人もいます)。私はセルフィーに反対しているわけではありませんが、多すぎる場合は、ポイントは何ですか?はい、メイクは私に刺激を与える可能性がありますが、他に何がありますか?
Q:楽しいですか?
A:誰もが楽しまれるのが大好きですよね?私でさえ。私はコーギーの踊りやくしゃみをするバニーを見るのが大好きです。だから、ちょっと楽しい写真、キュートで表現力豊かなキャラクター、さらにはミームストーリーを配置すると、悲しいものよりも常に好きになります。
Q:うーん...問題ありません。ありがとう、そうですか?
A:問題解決はすべての人に当てはまるわけではありませんが、誰もが1つか2つの問題を抱えています。実物大のチュートリアルではない場合でも、コミックに何らかの解決策を講じれば、ヒントやトリックが誰かの1日を明るくすることができます。あなたは私を信じていませんか?発見ページをご覧ください。たくさんのデザインの専門家、意欲的なアーティストがいます-他の人に何かを教えようとしています。
Q:ポジティブな雰囲気ですか?
A:これについて真剣に質問する必要はありません。それとも、世界が燃えるのを見たいですか?
有益なインスタグラム対応のウェブコミックやウェブトゥーンを作成するためのすべてを要約するために、私が(まだ)私の個人的な経験を通して学んでいる7つのことを次に示します。
1.時間がかかります。最終的には、実際の作成よりもアイデアを得るためにより多くの時間を費やすことになります。
2.アイデアはどこにでもある可能性があるので、常にメモを用意してください。ノートアプリでもできます。
3.朝のインスピレーションは、あなたがそんなに遅く起きている必要があるよりも咲くためのより良い方法を持っていました。
4.マインドフルネスとは、コンテンツを作成する際に前向きな考え方があることを意味します。
5.公開または投稿する前に、アイデアを共有してフィードバックや洞察を得る。
6.あえて投稿しようとすると、何かを作成する必要があります。
7.一貫性を保ちます。途中で新しいことを学びますが、頻繁に投稿してください。
バルーンなし、フレームなし、問題なし
バルーンテキストは、すべてのWebtoonの一部であり、フレームとボーダーでもあります。それについては間違いありませんが、私は現在のInstagramコミックでバルーンとフレームをまったく使用していないため、ほとんどの場合、独自のバージョンの「バルーン」を描きました。 「ただ怠けている」という言い訳として、私には自分の好きなコミックスタイルがあったことを示します。
自分でフレームとバルーンを作成する方法を見つけましたが、あなたには合わないかもしれません。これは私の作成をスピードアップするための私のテクニックにすぎません。
以下は、バルーンやフレームを使用する必要があるが、テキストや漫画のフレームを育てるのにあまり時間をかけないクリエイティブアーティストへの私の個人的なヒントです。
【ベクターフレーム】
まず、独自のコミックの次元を作成できます。最初から述べたように;左にスワイプしてWebtoonを作成し続けます。したがって、幅と高さのドキュメントは1080 x 1080から始めます。
Instagramやwebcomicシリーズにアップロードしたいだけなら、300解像度は絶対に必要ではありません。私にとっては、商品としてプリントアウトすることもあるので、300は絶対です。今後のリリースに役立つと思われる場合は、いつでもプリセットに登録できます。私があなただったら、解像度と紙の色を確認してください。
次に、フレームを作成するためのサブツール[図]を見つけてください。 「直描」ツールを選び、「長方形」をフレームデザインに選びました。
ここでも、Clip Studio Paintの実際の[Frame]の使用については説明しません。他のチュートリアルでは既にそのことに焦点を当てているためです。ここで私がしていることは、速度と効率に完全に焦点を当てています。コミックフレームの編集には通常、多くの時間がかかります。
ここで、[Rectangle]の選択されたサブツールフィギュアのToolプロパティの上記の設定を注意深く確認してください。
コーナーの丸みを確認します。10を選択しますが、後でそれを試して違いを確認できます。
真ん中の線/塗りつぶしを選択します。線はありますが、塗りつぶしはありません。
ブラシサイズのほかに、外観とスタイルの両方でライン属性を変えるための小さなボタンがあります。 [ランダム]オプションをオンにすると、線の乱雑なバージョンまたは構造化されていないバージョンが表示されます。また、[最小値]と一緒に再生して、さまざまな線の描画をランダム化します。 20を選択しているので、安定しています。
ここで、アスペクトタイプをオン(チェック)にします。ここで、パーセンテージとピクセルサイズのどちらかを選択できます。ピクセルタイプを選択し、WとHに1000と入力します。
独自のフレームやボーダーを作成することに興奮する前に、まず[ラスター]レイヤーではなく[新しいベクターレイヤー]を選択してください。後で、線の太さ、太さ、およびその間のすべてを調整することができます。
上の画像を見るとわかるように、キャンバス上で[左クリック]し、選択した幅と高さを1000ピクセルにしています。私は正確な正方形を得ました。しかし、位置は(中心ではなく)多少ずれています。
これを修正するには、ツール-> [操作]を使用して[オブジェクト]を選択するだけです。ベクターレイヤーをクリックすると、青い線が自動的に表示され、後で編集や調整を行う際のガイドボックスとして役立ちます。
最後に大事なことを言いますが、これが中心を修正するために私がやっていることです。十分に適切な目盛りにズームインすることで、左上の青い線を細かく調整して、キャンバスの端をナッジで何らかの方法で塗りつぶし(キーボードの方向矢印を使用)、右下にも同じことができます。これで、完全な中心と丸みを帯びた正方形ができました!
実際には、フレーム、ナレーター、吹き出しのテキストなど、すべてを自分で描くのが好きです。以下の私の例から確認できます。私はフレームにシンプルな描画スタイルを使用し、テキスト「トレイル」または「テール」を使用して、バルーンテキストを描画せずに話している人を示します。
Covid-19からあなたを守るための便利なヒント
この最後の章は、世界に起こっていることへの共感を示すだけでなく、医療関係者への感謝の気持ちを示すために自分自身に貢献する私たちの献身(私と私の婚約者:グレース)です。 Covid-19の発生に対処する方法についての小さなWebtoon。これは、ここだけの垂直スクロールとして読むことができます。もちろん、私のInstagramでは、左にスワイプする必要があります。
検疫期間中の中国の大気汚染の低減により、77,000人の命が救われたと推定されています(出典@forbes)。人々はオンラインで集まり、お互いをサポートし合い、身体的にできないかどうかを学びます。今回の危機の中で、愛する人を失った人や、仕事や仕事を失った人を感じます。本当です。しかし、私たちは自分自身に正直でなければなりません。人間の活動が少ないという恩恵が1つあり、それが誰であるかは明らかです。
惑星。
あなたは考えているかもしれませんが、フー、オンライン教育はどのようにして地球を救うのでしょうか?
まあ、間接的に。これが私の(不完全な)リストです:
-小規模な学校と必要な施設
-旅行汚染の減少
-紙が少なくて済みます
-世界的な知識の増加knowledge私たちの惑星と資源に対する意識を高めます。
教育改革はすでに始まっています。学校は単に無知だった。誰もがそれが可能であることを知っています。この敵が去った後、私たちは私たちの社会を再構築する方法を再考する必要があります。
そして、誰かが私を攻撃する前に、私は苦しむ人々、誰かを失った人々に共感を示します。このイデオロギーはそれらを無視することではありません。しかし、私が考えていたのは、おそらく彼らの苦しみは無駄ではありません。より良い未来のためかもしれません。彼らはこの惑星と人類を救っているのかもしれません。
すべてがすべてにつながっています。これは人類の歴史において決定的な瞬間です。 「人間」という言葉の意味を考え直してみませんか?
あなたのコミックコンテンツのために何を作成しますか?毎日の連続ですか?ロマンティックなストーリーを楽しく楽しくコミカルに伝える方法は?デジタルまたは従来の描画のヒントとコツ?
あなたから返事をもらうのはとても興味深いです。私のチュートリアルが、webtoonとwebcomicの作成者の表に、良いものと異なるものをもたらすことを願っています。何かから始める必要があるかどうかにかかわらず、アーティストの負担を解放することを期待しています。
:あとがき:
チュートリアルをご覧いただきありがとうございます。この惑星地球のどこにいても、あなたの安全と幸福を祈ります。神は祝福し、あなた、仲間のアーティスト、そして人間を祝福します。
























コメント