シンプルなマジックトレイルのアニメーション
このチュートリアルでは、Clip Studio Paint EXを使用して長いアニメーションを作成しますが、同じ一般的な概念をClip Studio PaintProの短いアニメーションに適用できます。
少しキラキラしたキャラクターイラストがあり、アートワークにフレーバーを加えるユニークなことをしたいので、それにアニメーションを加えることにしました。しかし、どの程度正確にそれを行う必要がありますか?このチュートリアルでは、非常に単純な魔法の粒子の軌跡をアニメーション化して、キャラクターシーンを強化する方法を示します。

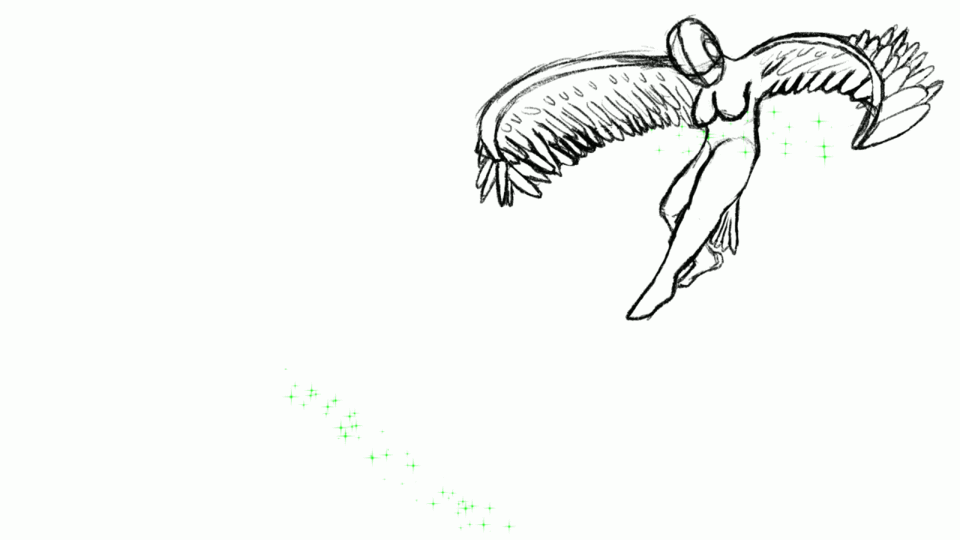
まず、キャンバスにキャラクターを描いてもらいます。私はハーピーを私たちから飛ばして描くことにしました。
次に、「装飾」ツールパレットに入ります。 Clip Studio Paintの装飾は、作業プロセスを合理化するためのたくさんのパターンや効果など、広大です。描画には、「効果」の下にあるSparkleAサブツールを使用することにしました。エフェクトを移動させたい領域をレイアウトして、それが何をカバーするかを大まかに把握できるようにします。
まだ作成していない場合は、新しいアニメーションフォルダを作成し、新しいアニメーションセルを準備します。あなたはあなたの効果のための一般的な開始点と終了点を置くことから始めたいと思うでしょう。
アニメーションを開始または終了するにはさまざまな方法があり、それは常にあなたが好むものに依存します。私のアニメーションでは、効果が翼から出て、下降し、キャンバスを離れるときに成長するようにしたかったのです。おそらく、代わりに効果を消散させたいと思うでしょう。それは、効果がフルサイズに達したと感じたら、効果を小さくするか、新しいセルごとにパーティクルの数を減らすだけです。
いずれにせよ、ここからアニメーションを完成させるには、最初から最後まで装飾のバンドを追加し、必要な場所を磨くだけです。 2フレームごとに新しいセル画を作成するだけで、魔法のような効果を出すには十分ですが、フレームごとに新しいセル画をアニメーション化すると、効果がさらにスムーズになります。

これで完了です。あなたのキャラクターの興味を高めるためのシンプルな魔法の道!
しかし、それは少し空っぽに感じます。そのための簡単な解決策は、アニメーションフォルダーを複製し、コピーを元の中間点にオフセットすることです。オフセットを補正するために、コピーのセルを指定します。次の画像のタイムラインは、これを行う方法の良い例を示しています。

そして、あなたはそれを持っています!画像全体に光る魔法の簡単な軌跡。このチュートリアルを出発点として使用して、他のさまざまなアニメーションテクニックを試して、動く魔法の効果を備えた驚異的なビジュアルを作成してください。














コメント