赤壁字符的3D圖
你好!我叫Grace。這是我的第二個教程!老實說,我受到許多人的鼓勵,教我從事藝術,但自從我從藥學專業畢業以來;藝術只是我的愛好。但是你知道藝術的熱情在我們的脈絡中運行;我們將變得不可阻擋,只是熱愛藝術而不是其他任何東西。
自從我遇到Clip Studio Paint應用程序以來;由我可愛的@Futopia介紹;我決定玩遊戲,發現用對稱標尺和3D人物製作精美的藝術作品是件好事!
本教程是關於操縱3D圖形來創建Chibi角色概念藝術和設計。它只使用Clip Studio Paint從頭開始創建!
您會發現構建任何角色設計是多麼容易和精彩,使用其內置的姿勢,相機功能,當然還可以操縱您的3D圖形!隨著提示和技巧PLUS可下載的CSP資源文件(.clip)和本教程結尾處包含的3D圖形!
【3D作者原創作者圖:第2步黃鼠】
1.畫佈設置
在本教程中,我將創建一個1000 x 1000像素寬度和高度的空白文檔。由於我的電腦仍然處於低端性能,這就是為什麼我會採用這種默認設置
至少我的最低分辨率為300 dpi(每英寸點數)。如果您想增加或減少dpi,您應該考慮記住最終結果是什麼;如果是用於印刷目的;保持300 dpi或更高的分辨率。
它並不總是關於dpi而是像素大小。我保持300 dpi,如果像素僅低於1000(例如100 x 100),那麼打印並不是明智的決定。
附加說明:紙張顏色為灰色15%
R:217 G:217 B:217
2.免費下載3D圖!
Clip Studio Assets服務為您提供各種免費下載材料,如畫筆,圖案,3D圖形等等!其中一些正式來自CSP,但其他來自用戶如此ミニキャラ女の子的材料來自黃鼠
下面是我的'如何'下載有價值的資產,以幫助我們完成本教程項目並保存到您的Material文件夾供以後使用。
注意:同樣在教程結束時,您可以免費下載我的(.clip)文件以及其中的3D圖形。加上其他獎勵特權,例如帶有後期渲染角色位置的3D圖形。
❶轉到Clip Studio資產。在搜索欄中輸入:ミニキャラ女の子
因此,您可以直接轉到上面顯示的材料。
❷此部分用於標籤(通常用於相關關鍵字),它顯示3D角色,Clip Studio Paint Pro / EX等。通過單擊提供的標籤,您可以檢查其他的創建。
❸只需單擊“下載”按鈕即可完成設置!
[可選]:正如你所看到的,我尊重這種材料的擁有者所以我給她/他我的❤和★將它標記為我的最愛!通過這樣做,我們支持創作者分享他們的創作並提高他們的排名的努力。隨意按照您的意願去做。
▼以下鏈接是Clip Studio Paint關於如何找到您下載的資料的官方幫助,無論是免費的還是Gold購買的;因為它已經被覆蓋了。
3.拖放3D圖
打開[窗口],然後找到材料➞材料[下載]以找到下載的材料。
❶將素材調色板的[Download]文件夾中的【ミニキャラ女の子】素材拖到畫布上。
❷拖放材料的結果(默認位置)。
❸圖層包含3D圖現在可以進行操作了。
4.了解3D圖形控件
❶左鍵單擊3D圖層上的[操作]工具。
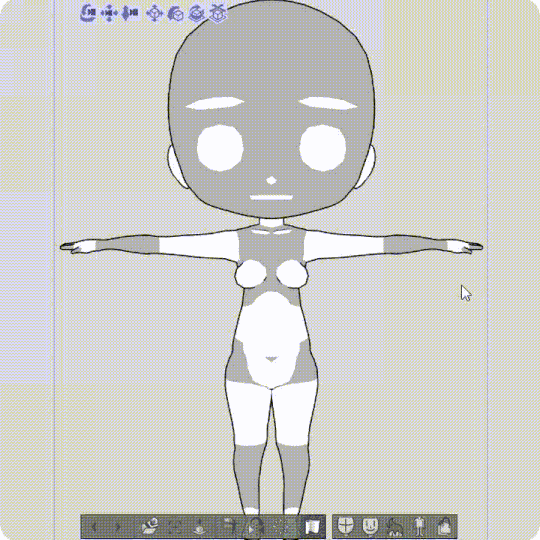
❷請注意,只要您在3D圖層上單擊左鍵/使用[操作]工具,就會顯示這些圖標。這些圖標及其功能將以▼下方的動畫GIF顯示給您

現在隨意嘗試一下,每當我認為姿勢不正確時,我會在再次操作它之前使用undo(CTRL + Z)。

如果您左鍵單擊任何3D圖身體部位,它將使您能夠移動它。但你會注意到任何部件都有限制,如頭部,手部和腿部,如上圖所示的GIF。
在本教程中,我們將重點關注將Chibi Caracter的位置設置為默認(中心),然後我們將復制並跟踪它。
5.準備3D圖周轉
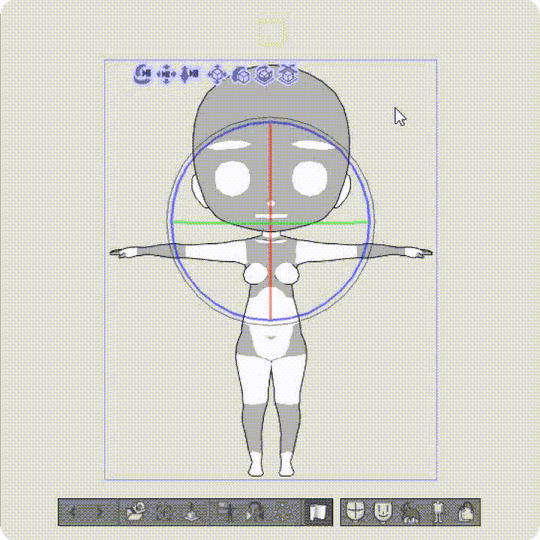
❶左鍵單擊3D圖層上的[操作]工具,然後將右臂(或任意左臂)向下移動45度,紅線如上圖所示。
❷使用圖標將3D圖從前位置旋轉到後面。
❸這是3D圖的後退位置。
▼下面是一個GIF,指導您完成僅使用[複製圖層]進行簡單字符周轉的過程,然後使用[指定攝影機角度]將對象位置更改為側視圖和後視圖,稍微調整以校正後視圖位置適合圖像的中心。

6.素描
現在我們有3個不同的3D圖層視圖,是時候跟踪和創建我們的Chibi角色轉變!
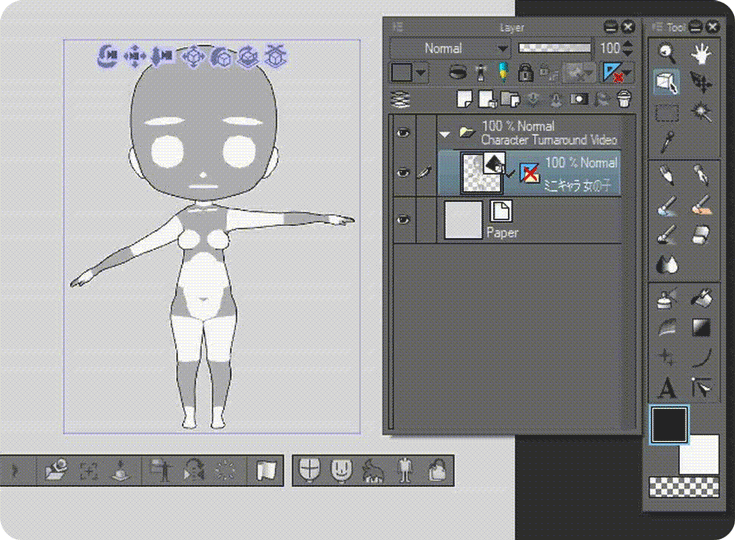
❶在繪製草圖之前,通常我會將3D圖層的不透明度降低30%左右
❷在我的3D圖層上創建新圖層。
我用鉛筆➞[粗鉛筆]畫筆來畫草圖。
7. TRICK for Turnaround Composition
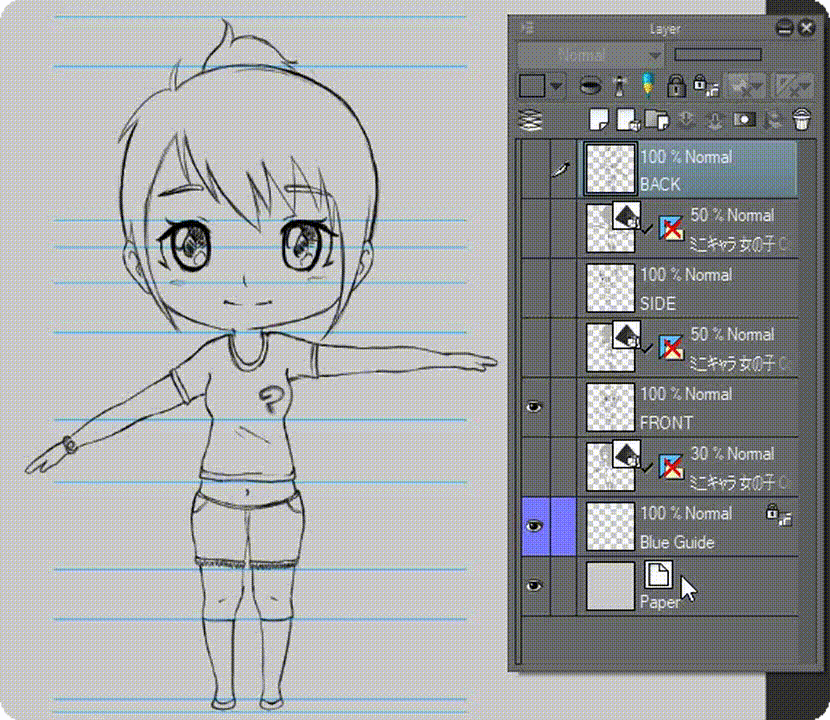
完成第一次草繪前視圖後,我使用[直接繪圖]➞[直線]和2.0 [畫筆大小]為角色的特徵添加特定標記,如圖所示。
對於側視圖,我通常通過關閉和打開前視圖草圖圖層來繪製。但是由於我之前製作的藍色指南,現在我可以有效地繪製,而不會耗費太多時間。
至於另一個節省時間的技巧;我複制了我的前視圖草圖。關閉原始前視圖圖層。使用透明度(上圖中的紅色框),我刪除一些不需要的部分,然後繪製其餘部分以完成我的後視圖。
8.字符表
在最後一步,讓我們準備我們的赤壁字符表!
創建新文檔,文件➞新建➞畫布:1500寬度x 1000高度,300分辨率。
▼如果您沒有製作[周轉]的圖層文件夾,請參閱下面的GIF。

現在您有[圖層文件夾]➞[周轉],直接將該文件夾複製到新文檔(1500 x 1000像素)中,您可以使用[圖層移動]仔細分隔正面,側面和背面視圖,如下圖所示▼
▪提示:在[周轉圖層文件夾]內,應該有分開的3D圖層以及草圖。在最終確定墨水和顏色之前,您可以隨時添加其他內容以獲取詳細信息,以創建您的個人概念藝術設計,如衣服,配飾,面部表情,髮型等。
❣獎金可下載內容❣
按照承諾;隨時下載我的免費資源!整個教程中的項目文件內容包含許多內容:整潔和分離的3D圖形感謝原作者,各種姿勢以及渲染的“Gles”Chibi角色,您可能會注意到一些分步圖像! ▼
重要說明:使用上述雲服務,我的(.clip)文件中沒有病毒或殭屍蠕蟲。沒有任何可疑或危險;我的意思是沒有傷害;只與我分享我對你的承諾,這樣你就可以更快地工作,如果你只需要帶有藍色指南的3D Turnaround。
























留言