製作網絡漫畫的初學者指南!
[一] 介紹
你好,這是鞋!在本教程中,我將向您展示製作網絡漫畫的基礎知識或必須知道的知識。我在本教程中使用的所有工具/資產都是免費的,可以在 CLIP STUDIO ASSETS 商店找到。
由於網絡漫畫的樂趣在於其個人的獨特性和不同創作者的風格,因此我不會詳細解釋我的藝術過程,只會解釋使用什麼工具、如何將 3D 模型與 2D 插圖混合等技術細節。
請注意,我不是專業人士,我只是將網絡漫畫作為一種愛好,我在本教程中所說的一切都是基於我自己所學的。話雖如此,我希望您喜歡並從本教程中學到一些技巧! :D
[B] 創建畫布
[注意] 網絡漫畫是經常在手機上閱讀的數字漫畫。最好在更長的畫布上工作,以幫助您在處理某些場景時不會感到困惑或迷失。它還有助於營造故事的氛圍或情緒。
1) 創建畫布
首先,點擊左上角命令欄的【新建】新建一個畫布:
您還可以通過轉到 [文件] 並選擇 [新建] 來創建新畫布,或者只需按鍵盤上的 [CTRL + N]。
窗口打開後,轉到 [寬度] 和 [高度] 以更改畫布的大小。網絡漫畫的標準尺寸是 800x1280 像素,但我更喜歡在更長的畫布上工作。我使用的畫布是 800x7680px,也就是 800x1280px 畫布的 6 頁。
*[裁剪]將在我們完成頁面後討論!
2) 創建預設
單擊垃圾桶圖標旁邊的圖標。這會將您的畫布保存到預設中,因此您下次不必手動輸入畫布大小。創建一個網絡漫畫需要很多頁面,這樣做會減輕你的工作量。
窗口打開後,將預設名稱更改為 [WEBTOON],然後單擊 [確定]。
現在我們準備好了畫布!
[C] 面板/創建面板
[注意] 重要的是你有一個對話或場景的腳本,否則網絡漫畫的流動會看起來奇怪和不自然。事先在紙上勾勒出場景也將有助於規劃面板。
1) 如何製作面板
首先,轉到 [查看] 並選擇 [網格] 或只需按鍵盤上的 [CTRL + E]。
確保 [對齊網格] 已打開。它可以位於命令欄上。
啟用此功能將使您的面板看起來更平衡和更整潔,但如果您希望您的面板不對稱以符合您自己的藝術風格,那麼請跳過這一步。網絡漫畫的樂趣終究在於它自己獨特的風格!
有兩種方法可以創建面板:
一種是使用【邊框】工具,另一種是使用【圖】工具。
我更頻繁地使用 [Frame Border] 工具,因為它會自動為您的面板創建一個蒙版。這樣,線條將不會穿過面板。
儘管在某些情況下,您也可以將 [圖] 工具用於過渡到不同情緒或場景的面板。嘗試嘗試您喜歡的東西!
使用 [Frame Border] 工具的面板。
面板使用[圖]工具。
2) 規劃面板
這就是準備好腳本變得重要的地方。
我使用我事先準備好的腳本繪製面板。這個頁面只是我腳本中的一個句子。劇本是【“主角找到一封信,讀完哭了。】
[注意] 打開 [導航器] 將有助於放置面板。網絡漫畫需要在每個面板後留出“空白”或間隙,否則它會變得雜亂無章。留白有助於設定故事的基調,營造氣氛,並使閱讀更輕鬆。
如果面板彼此靠得太近,讀者將難以閱讀。
3) 調整面板
再次打開[網格]。由於面板彼此靠得太近,中間沒有足夠的空間,我決定將場景分成兩頁。
*由於畫布太長,我只展示一頁的成品。可以不顯示其他頁面,因為這不是網絡漫畫的完整故事!
使用[選擇區域]工具,選擇[矩形]。
根據網格調整至少間隔 3-4 個框的面板。我還添加了一個新面板,其中角色正在考慮閱讀這封信,以便我可以在之後設置角色的心情。
4) 完成面板
既然已經規劃了面板並且修改了草圖,我們現在可以排列面板。確保在 [Frame Border] 設置中選中 [Fill inside the frame] 並降低草圖圖層的不透明度。
[注意] 請記住,如果要使面板平衡,應在命令欄中激活 [對齊網格]。
按照網格創建面板。 [Frame Border] 工具將自動為您的新面板創建蒙版並設置圖層。單擊眼睛圖標隱藏 [Frame Background] 圖層,以便您可以看到草圖。
*不要刪除創建背景所需的[框架背景]圖層!
如果您選擇 [Frame Border] 設置圖層,則面板將變為白色,這意味著您只能在其上繪圖。
[D] 線稿和添加 3D 模型
對頻繁出現的項目使用 3D 模型將幫助您節省時間,並且更容易為不同場景固定角度!
我在桌子上使用了來自 CLIP STUDIO ASSETS 的免費 3D 模型。只需將 3D 模型拖到您正在處理的面板的設置層上。許多 webtoon 藝術家從資產商店下載資產,但也有其他人使用 3D 程序並創建自己的 3D 模型。
如果您想詳細了解如何在 CLIP STUDIO PAINT 中優化 3D 模型的使用,CLIP STUDIO TIPS 中有許多教程!
對於花瓶,我使用了【標尺】工具中的【對稱標尺】。將行數設置為 2。
我使用的 3D 模型可以在這裡下載:
只要可以與填充桶一起使用,就可以使用任何您喜歡的 Pen。您可以選擇 [Paper] 圖層,以便快速查看沒有蒙版的整個畫布。
現在線路工作已經完成!
[E] 添加底色
1) 製作顏色集
在製作網絡漫畫時,我們必須對許多角色重複使用相同的顏色,因此建議製作一個 [顏色集],以便您的顏色保持一致。單擊扳手圖標以創建新的顏色集。
單擊 [添加新設置] 並根據需要命名新顏色集,在本例中,我將其命名為“WEBTOON COLOR SET”,然後單擊“確定”。
前往【色輪】選擇一種顏色,然後點擊垃圾桶旁邊的圖標添加新顏色。
*請記住,如果您單擊方格框,這將使您的顏色變得透明,因此在單擊 [添加新顏色] 之前,請確保您想要的顏色以淺藍色突出顯示。
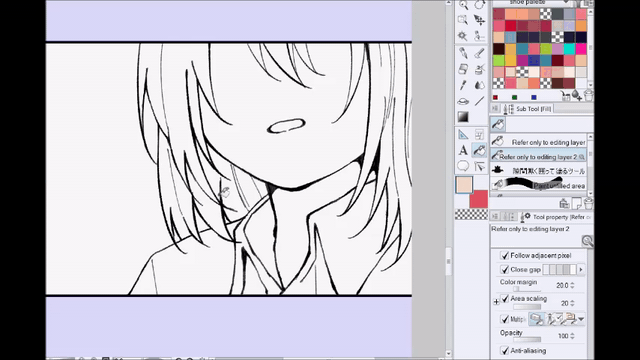
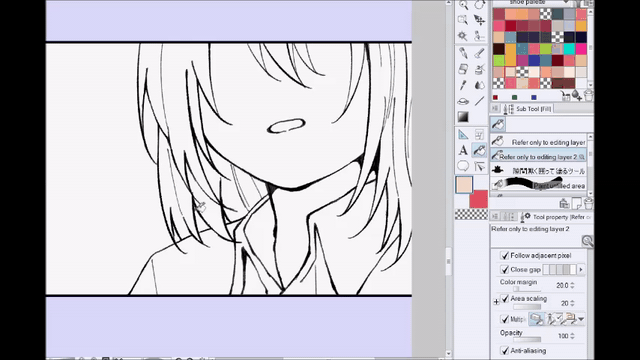
2)使用填充桶工具/添加基色
有兩種方法可以快速填充顏色。可以使用【參考編輯圖層】工具,這個桶工具可以根據線條填充顏色。

還有另一種使用套索式桶工具的方法。使用此工具,您將繪製要著色的區域,如果您不使用太多線條或要著色的區域很大,則這是一個更好的桶形工具。
我使用了[僅參考編輯圖層] 桶工具,並選擇了一個方格顏色框來擦除填充的頭髮的某些部分。

我使用的 Lasso-Bucket 工具可以在這裡下載:
我可以交替使用這兩種鏟斗工具,但請隨時嘗試最適合您的工具!
現在我們的整個頁面都著色了。它終於看起來像一個網絡漫畫!
[F] 添加背景
添加基色後,您可能會認為我們會開始著色,但我更喜歡先添加背景。通過這種方式,我可以根據我們將用於場景的照明來確定陰影。
我將背景分為兩種類型:
一種是位置背景或實際地點。它可以是房間、公園、教室等。另一個是情緒背景,這種背景通常是純色、漸變,甚至是顯示面板中角色當前狀態的東西!
1) 地點背景
首先,我在一些部分內襯以將牆壁和地板分開。如果您想創建一條直線或只是創建一個標尺,請按住鍵盤上的 [Shift]。然後我添加了基色。
對於地板,我使用了來自資產頁面的另一個 3D 模型。只需將模型拖動到 [floor] 基礎層上方的層。
然後選擇[剪輯到下面的圖層]。 3D 模型將自動遵循您在同一設置圖層中使用的 3D 模型的視角。這就是為什麼在您進行線條工作時應立即添加任何物品的 3D 模型的原因。
現在對 [Frame background] 圖層重複相同的過程,這次我使用 Bucket 工具填充圖層,將其著色為淺桃色,然後選擇 [Clip to layer below]。現在我們的牆壁也上色了!
地板的 3D 模型可以在這裡下載:
對於這個面板,我使用了 [圖] 工具。由於面板是打開的,我不能使用桶工具,我用噴槍代替,所以牆壁的顏色會從最後一個面板淡入。
這種背景顏色通常用作過渡,以表明位置發生了變化,角色的心情或情緒發生了變化,甚至只是強調了某個場景。
有很多方法可以使用這種背景著色!
2)情緒背景
因為還沒有對話,所以很難說這封信是關於什麼的,對吧?
可能是主角使用帶有閃光效果的粉紅色漸變期待一封情書。
或者可能是這封信包含一些威脅性的東西,這就是主角不願閱讀它的原因。
[注意] 回到劇本,確定你角色的基調。他們是在憤怒中戰鬥嗎?他們是在沮喪地大喊大叫嗎?請記住根據腳本(將發生的場景和對話)匹配您將使用的顏色和燈光。
有“無聲的網絡漫畫”,其中根本沒有對話,但讀者仍然可以通過使用顏色來講述故事所傳達的內容。
使用明亮和黑暗的顏色可以傳達很多情感。只需通過顏色的使用,我們就可以講述一個故事!
[提示] 閱讀色彩理論有助於了解顏色可以代表的不同情緒。一些常見的顏色表示是:
為愛而紅
黃色代表幸福
悲傷的藍色
粉紅色代表多愁善感
憂鬱的紫羅蘭
我用過的效果畫筆可以在這裡下載:
將背景留白可能意味著您希望讀者專注於某個動作或對象。在這種情況下,主角決定撿起這封信!
[G] 陰影和照明
使用灰粉色,我在 [Multiply] 模式下創建了一個新圖層,並使用噴槍將地板和 3D 模型的顏色混合。
根據您自己喜歡的風格添加陰影。
[提示] 我使用與上述步驟相同的步驟進行著色。我選擇了一種灰色,將圖層設置為 [Multiply],然後用它為所有對象著色!為網絡漫畫中的每個對象設置不同的底紋顏色非常耗時。除非它是一個美麗的場景或一個重要的鏡頭,否則我通常使用相同的顏色進行著色,只將圖層設置為 [Multiply]。
有了這個,3D 模型正在慢慢地與 2D 插圖融合!
照明也是如此,我使用一種淺色並將其設置為 [Screen] 或 [Soft Light]。使用噴槍,我遮蔽了我認為光將來自的部分。
現在我在此面板集圖層中的所有圖層上方添加另一個 [Multiply] 圖層。
[注意] 如果您打算執行此步驟,請務必在所有其他面板中使用相同的顏色,否則顏色看起來會不一致。當然,如果使用不同的顏色背後有藝術或像徵意義是可以的,但為了大體的一致性,使用相同的顏色!
以與上述相同的方式為其餘面板著色後,頁面如下所示(裁剪可能看起來不均勻,因為此處的圖像大小有限且不適合網絡漫畫):
[H] 添加最終細節/對話
您可能已經註意到某些面板中的某些細節已經消失。這是正確的!花瓶和信件本身都不見了。我通常會在最後添加這樣的小細節,因為在每個面板中繪製每個小對像都需要太多時間。
當然,這也是我個人的喜好。如果您想儘早添加詳細信息,則由您決定!
1) 添加小物件 + 固定線稿
3D 模型的某些部分仍然看起來太“僵硬”或不自然,所以我將修復它的線性並添加一些其他細節。
[注意] 此步驟是可選的,因為它會消耗時間並增加更多工作,但我也更改了線稿的顏色。這可以通過在線條圖層上方創建一個新圖層並選擇 [Clip to layer below] 來完成。
我在花瓶中添加了一些葉子,更改了線稿的顏色,並將線稿添加到 3D 模型中。現在看看之前和之後:
2) 添加效果
一些常用的效果是添加 [模糊] 或效果線來強調或聚焦某個對象。
使用 [Blur] 強調字母的示例。
使用效果線強調字母的示例。
它還顯示了場景的興趣點。這次主角是清晰的,而背景(桌子和字母)是模糊的。
3) 使用效果畫筆
通過使用我之前鏈接的效果畫筆,我添加了更多閃光效果,使面板看起來“夢幻或憂鬱”。
4) 添加對話
同樣,我有一個事先製作的腳本。按照腳本,我相應地放置了語音氣球。
您可以使用[氣球]工具中的氣球製作語音氣球,也可以用鋼筆繪製並填寫!
[TIP] 不同語音氣球的常見用途:
常規語音氣球:用於顯示對話/某人談話。
這是使用 [橢圓氣球] 工具和 [氣球尾] 工具製作的。
內心獨白語音氣球:用於展示角色內心的聲音或旁白。這是使用[密集閃光]製作的,如果您單擊[氣球]工具旁邊的[閃光]工具圖標,則可以找到它。確保選中 [填充中心] 並且關閉 [調色]。
思想/思考對話氣球:用於思想或角色在思考某事時。它與上面的語音氣球幾乎相同,但我傾向於更頻繁地使用這個,而在角色敘述場景時使用另一個。
[TIP] 用字體來表達人物的語氣。您可以下載許多免費字體,以幫助您通過他們的文字表達您的角色的感受。以這個為例:
我使用了手寫字體來顯示角色的聲音因緊張而顫抖。我還通過在語音氣球之外添加文本來添加和“事後思考”。
我通過轉到 [圖層屬性] 並選擇 [邊框效果] 為事後的文本添加了白色邊框。
5) 添加音效
就像在漫畫中一樣,網絡漫畫也使用聲音效果來提示當前場景的內容。例如,當一個角色正在奔跑時,會有“THUD, THUD, THUD”的聲音效果。
在這裡,我添加了“THROB”音效以顯示主角的心臟跳動很快。我使用了與事後思考文本相同的效果,我使用了[邊框效果],可以在[圖層屬性]中找到。
現在對其餘的對話重複相同的過程,網絡漫畫頁面終於完成了!
[I] 裁剪
我用來發布我的 webtoon 的平台的最大尺寸為 800x1080px,因此我們 webtoon 創建者必須在發布前裁剪我們的頁面。
有一個網絡漫畫創作者的在線裁剪工具叫做“Croppy”,即使專業人士也使用它,它完全安全且易於使用!只需將您的頁面上傳到那裡,Croppy 就會自動裁剪您的頁面並將其下載為 .ZIP 文件。
[注意] 現在一切都已完成,重要的是校對您的工作或檢查最終編輯,如拼寫錯誤或您忘記添加的細節。
結論/最終結果
請記住,製作網絡漫畫需要大量時間和耐心!我認為掌握人體解剖學的一般知識、如何創建景觀、如何使用 3D 模型,甚至參加一些戲劇或電影導演課程來講故事是很好的。
就我個人而言,我去的學校有一門必修的戲劇課。我能夠學習如何構建場景以及如何通過發生的對話和動作製作完整的腳本。
我在這里分享的 TIPS 只是我希望有人在我開始製作網絡漫畫時教給我的東西,所以我希望如果有抱負的網絡漫畫創作者看到並從中學到一些東西,我會很高興! :D
說了這麼多,終於到了最後一頁了! (裁剪可能看起來不均勻,因為該網站不是為網絡漫畫製作的)
感謝您閱讀到最後!這是我第一次製作教程,英語不是我的第一語言。如有語法錯誤,請見諒!
如果您對我的網絡漫畫感到好奇,或者想在 Twitter 上關注我的更多藝術作品! :D
*編輯 (08/24/21)
你好,因為我被問了很多。這是我的網絡漫畫!在您的軌道上:
























留言