How I animate - A beginner guide - MonthlyTIPS202202
Hi. I’m an aspiring artist and 2D animator. As someone who worked on the Toon Boom Harmony software, I’m going to use my animation techniques there and transfer those experiences in this software. We’ve been taught that the software don’t matter, but rather your skill (which it’s partially true). While there are A LOT of things you can do on Harmony but you can’t on Clip Studio Paint, I have an animation tip that you can do regardless of the software. It’s gonna be a little detailed, so listen carefully. We’re gonna try to do an animation from scratch, just like this animation you see here. The main focus is gonna be animating on separate layers, which is one of my main animation techniques I use in my animated works, but I’m still gonna include a few more techniques.
Here's the Animation we're gonna make together

1. Brainstorm
So first, before we start anything, let’s do some sketches. It is best to do multiple thumbnails to give yourself an idea what to do. Make sure each pose are as dynamic as possible to make them more interesting. Once you decided on your favourite sketch, develop it.
2. Storyboard
A storyboard helps you visualized the action. Decide how you want your action to go. They'll be your keyframes. You need two drawings that are the Extremes and the middle one being your Breakdown.
After you’re done, make a clean sketch, and then a cleaner sketch. The cleaner, the better to identify the drawings.
Then, do the same thing on the parts you want to separate when you’ll animate them. Draw them on separate layers. Different colours will help you distinguish each of them. I put arrows to give myself an idea of the movements.
3. New Project
Now, here is the actual first step. Open another new file, this time, choose Animation. I usually put the size as 1920 x 1080, the standard HD video size. And also, you can put the Overflow frame as much as you want, BUT that part won’t be seen if you export it as an animated file. I work with 24 as my preferred frame rate, but it depends on your preference.
Besides the Frame rate option, let's not touch the left side for such a short animation.
4. Preparation

Before we start on anything, let's do a few preparations. Make a new Quick access set and add the following options there.
-Enable Onion Skin
-Onion Skin setting
-New Animation Folder
-New Animation Cel
-Create folder and insert layer (Not included here, but keep that in mind)
It lets you choose the options quicker. That's what we need when we do animations.
5. Insert all your drawings there
Copy all your previous storyboard sketches and paste them here. But before rushing in, here's the instruction:
1. Click on New animation folder
2. Click on New animation cel
3. Go to Layer>Create a folder and insert layer to insert the cel inside.
4. Copy one of your storyboard drawings and paste them here, in the folder-cel.
5. Repeat 2 and 4.
When creating a new Animation Folder, create a folder and insert the first cel you created. After this, you're free to add New Animation Cel and it will always create a new folder with the same amount of layers inside as the last. One folder will count as one cel and you can put in a lot of layers (and even be able to paste drawings directly, and will appear in the frame), which would still count as one frame.
IMPORTANT: If the cel's name don't match with the frame's, rename your cel to match the frame's number, so that the drawing could appear in the frame. Like it happens when you use Create New Layer folder rather than Create a folder and insert layer.
Once you insert all your drawings in each of the folders inside the Animation folder, align the drawings (It is optional, but for this, it’s essential).
For this, the character stays in one place.
Make sure the drawing is inside the blue frame.
6. Timing
An animation chart helps you determine the timing. The body and the hair being seperated will have their own timings, since they don't have the same amount of frames and drawings.
7. Clean up your keyframes
For clean linearts, I draw them on Vector layers. They’re lifesavers that let us edit strokes independently. We can even erase the stroke quickly with the Vector Eraser when there are other Vector layers overlapping.
Draw the clean line arts of your keyframes (Extremes and Breakdown) with the Vector layers. It is really important to make them look as perfect as possible, since they will be your models for your inbetweens.
Draw the hair and body on separate layers, so that they can be used separately (You’ll see later), or be able to fix some mistakes later down the line.
TIPS: You can draw smaller details as part of a drawing, which will be cut and paste into their own separate parts later. I did this with the eyes, which were drawn with the body.
8. Draw your in-betweens
With the help of Light table, draw your inbetweens. Do less to save time so that you can check on consistencies faster. Then, clean the rough with new lines using the Vector layer.
When you’re satisfied with your new clean in-betweens, do more and repeat the steps.
To enable Light table, click on ENABLE LIGHT TABLE, and drag cels you want to work with in the LIGHT TABLE SPECIFIC TO CEL. Then, click on the color mode icon, and click on Change layer color to change color of your cels, so that you wouldn’t get confused by them. Think using onion skin, but to specific cels.

A personal tip on how to do each inbetweens faster. Once you did the rough sketch of your inbetween, use the light table, align it, the previous and next frame together. If the drawings from those frames seem to almost match, draw the clean line of your inbetween almost immediately. If it's a bit too complex or you're uncertain, draw a new sketch of your inbetween over your old one while on light table. Don’t forget to take account on the drawing having the same volumes and size with each other.

When enabling onion skin, the lines from the inbetweens must be well-aligned, like they have to be right in the middle of the lines from previous and next frames. If they aren't, fix them. Select each stroke with the control key and align them as much as you could.
Make sure each drawing doesn't look off-model. It is better off to use light table and have the keyframe be your model to redraw your frames. It looks like cheating and copying an existing drawing, but it is essential for the animation to not look unintentionally awkward and off.
When correcting a vector layer, I use the Correct Line tool and then Pinch or Redraw vector line.

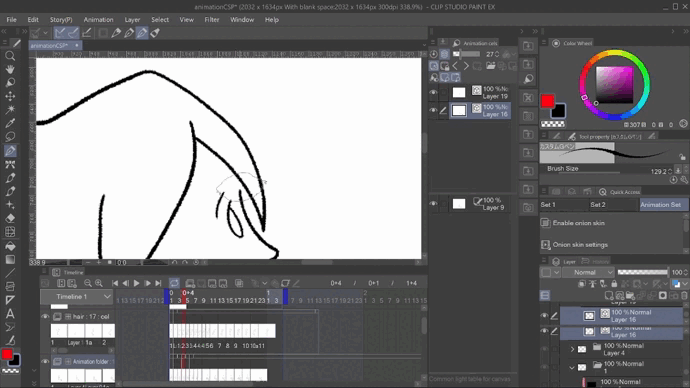
9. Animate on separate layers
Once you’re done, create a new Animation folder. Bring all the separated layers you want to animate there. Redo the previous steps (Add new cel, create folder and insert the layer of that cel, then go to the frame in the timeline to create new animation cel and repeat) and put each drawings of hair into each cel-folder .
Once you’re in the separate animation layer step, always check Select layers only in the Insert frame or Delete Frame when you add or delete frames, so that it won’t affect ALL the animation layers at once.

Tweak the amount of frames and drawings of the hair a bit.
You can see the hair and the body don’t have the same amount of frames and cels, making the animation a lot more lively and less robotic with just one movement. Once you're done, redraw the added in-betweens with clean vector linearts.
You can do the same thing with the eyes, if you want it to have its own timing, independent from the hair and body. I made them blink a few times using repeating frames.

10. Merge Animation Folder?
Unfortunately, there is no way to merge directly Animation folders as of now, so you have to do manual fixing and work around. Luckily, the Vector layer allows you to erase lines of a frame even between different animation layers.
For each amount of frame of the drawing that don’t match the one from the layer below or above, you need to split them to match the amount of frame. Split Clip isn't too reliable (It gives you a copy of the same drawing, but drawing on either frames would result in the other one copying the other).
Example:

Here's a more reliable way.
Right-click on the cel with the most frames and click on New Animation Cel to create a new one. Copy the drawing from the cel, go to the new frame and then paste it inside the new folder-cel.

If some parts are poorly intersected, like one frame appears fine, but the other isn’t due to previous one (Because of missing or exceeding line), and doing anything on that would affect directly the perfect looking frame, here is a tip.

Select and cut that part of the current drawing, then paste it to the cel above (or below) (In this case, I added the missing or exceeding part of the body in the matching hair layer) that needs it. Or redraw, if it's missing that part.
11. Coloring

Once you clean up the linearts, it’s time for coloring. It is the trickiest part. I don’t do it directly on each drawing (Unless I need to), but rather separately on a new Animation Layer.
Create a new one (and repeat that previous step again).
Click on the bucket or lasso tools (Refer only to editing layer) and choose the ALL LAYERS option to be able to fill color in a Drawing layer from all visible vector layer, alternatively, you can choose the Reference layer and choose all the layers/folders you want to Set as Reference layer, but it takes a lot of times and is a lot more trickier. Make sure all of your lines are well connected and intersected to each other.
Do your coloring on different raster layers inside the same cel-folder (It is recommended if you want to work and rework on each color independently). Do the same thing on other cel-folders until the animation is fully colored. Then, do some manual color erasing on spilled parts or paint unfilled area with the Fill tool of your choice.
Make sure to make some layers invisible so that it won’t distract you.



OPTIONAL TIPS
The main lesson is done. But I have a few more advanced tips to share.
Object interaction
The object interaction is optional, but still more or less relevant to animating on separate layers. To put it brief, create a new animation layer, draw your object in vector layer, enable keyframe, add keyframes, switch them to Hold to Interpolation, go to Operation>Light Table to move your drawing. Even with one drawing, it is the best shortcut if you don’t want to draw the same object on each frame. And the Vector line arts all across the timeline would still interact with this one, on the coloring part, as long as they’re properly intersected.
This technique uses tweening.
Shade and lighting
To do this, it’s always best to make a light source, so that you know which direction the light goes. I used the Continuous curve line to make the lighting and made the layer Glow Dodge. For the shading, I select the color of the current frame in the Animation layer, create a new layer, fill it, make it Multiply in blending mode and move it a little. Repeat the same process for all frames.
Cushion
For a more natural, "bouncier" and less linear movement, put the 2nd-before-last frame after the last frame (Your keyframe and extreme). And add one or two inbetweens between those frames.























留言