如何畫動人的插畫
介紹
您好,在本教程中,我想介紹如何在插圖中添加運動並使其更加動態的各種方法。我將使用花園的插圖作為範例,但這些技術可以應用於任何主題和任何藝術風格。
我使用 Clip Studio EX 進行演示,但相同的原理也適用於 PRO,以縮短時間軸。
此外,本教學需要了解一些動畫資料夾在 Clip Studio 中的功能方式的知識。我將嘗試詳細介紹如何開始製作動畫的大部分細節,但本教學主要專注於技術,而不是單一工具。
第 1 步 - 規劃插圖
首先,你必須畫出插圖。但不是立即開始繪製草圖 - 在草圖階段,您必須佈置靜態和移動部件的位置。
放置移動部件時,請確保它們彼此之間的距離不要太近。以一種衝突的方式。雖然重疊可以產生深度感,但許多移動部分可能會分散觀看者對插圖焦點的注意力。
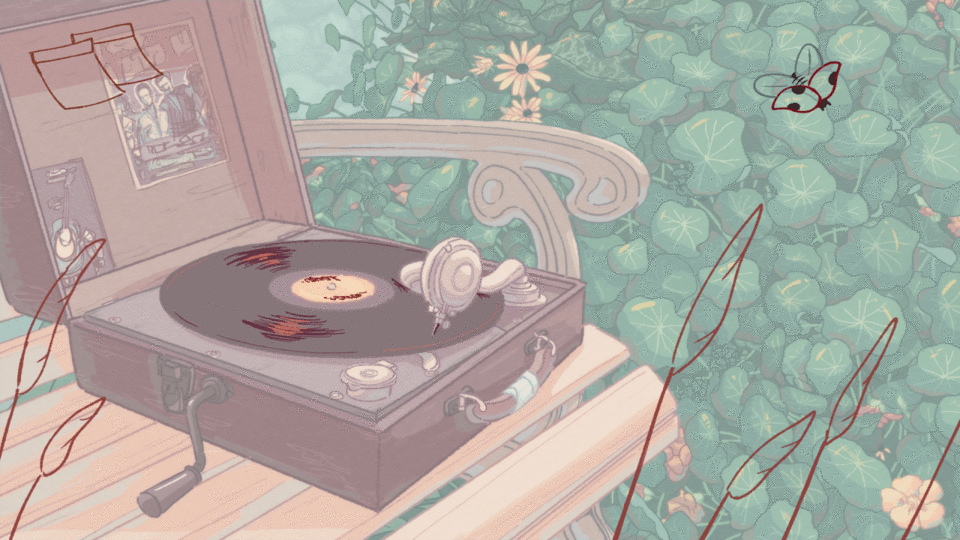
對於公園長椅上的電唱機的插圖,我決定在前景添加一些搖曳的草,以及一些張貼的筆記、唱片的運動和一隻經過的瓢蟲。
我也會添加一些燈光的變化,但我會在適當的階段解釋它們
為了佈局插圖的構圖,勾勒出運動部件的最大運動範圍可能會很有用。你可以隨心所欲地畫它們,這個階段更重要的是整個構圖的外觀。
第2步-完成靜態背景
在對移動部件進行動畫處理之前,您必須先完成它們後面的靜態背景。確保它不會因為太亮而分散對移動部件的注意力,因為它可能會讓觀眾感到困惑。
第 3 步 - 動畫
下一步涉及繪製計劃運動的粗略動畫。對於動畫插圖,最好製作循環動畫 - 因為它將允許動畫無縫重複。為了進行循環,循環的第一幀和最後一幀應該相同,以允許動畫不間斷地重複。
要開始製作動畫,最好建立一個新的動畫文件,而不是在插圖中添加時間軸,因為前者將允許您指定所有文件設定。我更喜歡將循環動畫設定得相當長,因為我可以改變所應用的效果(在本範例中,我將動畫設為 33 秒長),但是您可以選擇任何您喜歡的長度。
對草圖進行動畫處理時,最好在「圖層」標籤中降低背景的不透明度,以使繪圖看起來更明顯。在建立動畫檔案的過程中,Clip Studio 可以建立額外的空間。如果您有任何元素可能超出插圖邊框,這非常有用
不過,如果您投入大量資金,也不要害怕。由於動畫將透過循環完成,因此您只能為一小塊動畫製作動畫。對於草圖,我決定將其設為「10」幀循環,其中有 9 個單獨的幀,而「第 10」幀實際上是循環中重複的第一幀。
為了簡化動畫過程,我建議打開洋蔥皮,這是位於時間軸頂部的重疊圖示。洋蔥皮允許顯示上一幀和下一幀,前者顯示為藍色,後者顯示為綠色

繪製動畫而不是立即開始動畫,可以讓您查看任何潛在的錯誤。就像我在 36 秒的潛在循環試驗中一樣,我意識到我對便條動畫的處理有點太粗糙了。此外,瓢蟲經過場景的頻率太高,草移動的速度也太快。在動畫草圖期間犯下這些錯誤將使您可以在動畫階段輕鬆修復它們。
步驟 4 - 繪製線條藝術和相應的決定

下一階段是根據動畫繪製動畫線稿。這是另一個需要大量決策的階段,因為在此階段您必須對動畫進行修復,並決定動畫的節奏(即幀在時間軸上的間隔方式)。
線稿動畫資料夾可以放置在時間軸中動畫圖層的頂部,讓您可以將線稿與動畫進行比較。你不必完全遵循動畫,而是繪製草圖中最好的部分,同時修復最糟糕的部分。
最好根據運動的性質改變時間軸上幀之間的間距。即使間距也適用於機械物體,例如我插圖中的磁碟
至於在風中搖曳的植物和其他物體,我調整了框架的間距,以模仿風流的推拉性質。畫完線稿後,我建議嘗試不同的框架間距,看看哪一種效果最好。
步驟 4.5-使用關鍵影格製作動畫
您可能已經注意到上面的動畫範例沒有瓢蟲。這背後的原因是,作為一個移動的物體,最好使用關鍵影格來移動它,同時使用手繪動畫來製作身體運動的動畫。

當為此類物件設定動畫時,最好在打開關鍵影格之前先設定循環運動的動畫(因為在 cip studio 中編輯關鍵影格很困難)。
在動畫資料夾中繪製完幀後,將其放入普通資料夾中。
按一下此圖示可啟用關鍵影格。
然後您可以單擊其左側的圖示來放置第一個關鍵影格。
Clip Studio 中有三種關鍵幀插值模式:保持、線性和平滑。它們分別標有黃色、綠色和藍色鑽石。 Hold 方法最適合模仿手繪動畫,線性方法最適合直線、線性運動,而 Smooth 方法最適合有機運動,或涉及加速和減速的運動,如轉彎或停止。
在第一個關鍵影格處,確保將旋轉中心放置在瓢蟲的中間,以緩和轉彎的動畫效果。當物體位於框架之外時,它還可以更輕鬆地追蹤該物體。
將瓢蟲移到框架外。
在時間軸中向前移動,並將不同退出點的物件移出訊框。

預覽動畫。雖然移動速度不錯,但移動有點過於線性。因此,最好讓機芯在中間稍微彎曲。
我透過移動最後一個點,給了運動更多的時間,並在兩者之間插入了一個關鍵影格。在該關鍵影格處,我添加了輕微的旋轉,從而使飛行路徑具有更自然的感覺。

現在再次測試動畫後,我可以看到它的移動效果好多了。
現在,我可以將運動隔離為時間線上的一個部分(將動畫資料夾放置在普通資料夾中,變得更加容易),並複製這些部分,在時間軸周圍放置重複的運動
第 5 步 - 為動畫著色

完成線條藝術後,接下來的步驟就容易多了,因為幾乎所有的想法都已經完成了。
現在您需要為動畫著色。
在 Clip Studio 中,透過放置動畫資料夾來為動畫著色,其中平面顏色將位於包含線條藝術的動畫資料夾下方。
確保顏色框與線條框下方相對應。
第 6 步 - 為動畫著色

著色步驟與著色步驟完全相同。與帶有顏色的動畫資料夾類似,著色資料夾位於線稿下方,但時間軸上顏色資料夾上方。
此步驟的另一個提示是,與普通柵格圖層類似,您可以將動畫資料夾剪輯到以下資料夾。在這種情況下,您可以將著色動畫資料夾剪下到顏色資料夾來加快著色過程。
步驟7-使用梯度圖改變時間
最後一步就差不多了。現在,您可以繼續使用本教程中的新知識來創建令人驚嘆的動人插圖。不過,我還想分享一個技巧,它可以為您的插圖增添額外的美感。
這個技巧涉及漸層貼圖。
首先,建立一個漸變圖層,如果您從日光開始,這將只是對正常配色方案的輕微增強。您可以在天空部分使用 Clip Studio 預設漸變,也可以使用您自己的漸變
然後打開關鍵幀並轉到時間軸的開頭。將圖層模式變更為疊加,不透明度變更為 12%。您可以注意到該程式在時間軸上建立了另一個標籤,標題為「不透明度」。所有調節不透明度的關鍵影格都會出現在那裡。
您可以沿著時間軸進一步嘗試新增另一個具有相同不透明度等級的關鍵影格。
現在您可以新增另一個漸層貼圖。我發現從中午到日落的切換非常引人注目,因此我將在此基礎上展示此方法的工作原理。
現在將第二個不透明度關鍵影格新增至「中午」漸層。將其不透明度更改為零。
將關鍵影格新增至日落漸層中,位於正午圖層上的關鍵影格之後,並將不透明度變更為零。 保持日落漸層貼圖混合模式為正常
現在沿著時間軸移動幾分鐘,並在日落圖層中加入第二個關鍵影格。將其不透明度設為 50%。
我為這一步選擇了較長的時間跨度,因為我的目標是打造洛菲冷靜的外觀。如果您嘗試創建不同的效果,例如模仿遊戲中時光倒流,我建議將第二個關鍵影格在時間上更接近第一個關鍵影格。

結果應該是這樣的。
(注意:噪音不是最終結果的一部分,而是壓縮的副作用,但就我個人而言,如果你想要懷舊的氛圍,我覺得它非常適合)。
這個技巧可以與各種漸層貼圖一起使用,以實現不同的光照變化。我在下面列出了一些從日落切換到夜晚、從夜晚切換到日出的實驗。


結論
當今的網站和社交媒體支援多種格式,例如 gif、mp4 或 webm,允許發布動畫插圖。移動元素幾乎可以添加到任何東西中,為觀眾帶來更多令人興奮的細節。
我希望您喜歡本教程,並且我能夠幫助您為精彩的插圖添加動態。
Clip Studio 有很多功能可以在這個過程中為您提供幫助,我希望您在嘗試這些功能和嘗試新事物時能度過一段愉快的時光。
























留言