Tutorial de animación: Looping, Dancing Girl

Dibujando la figura
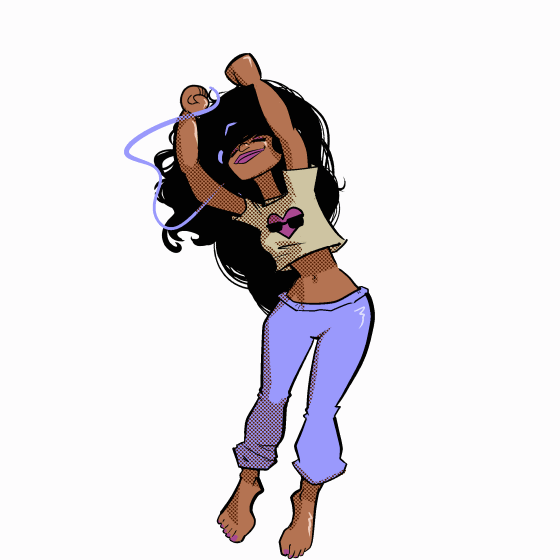
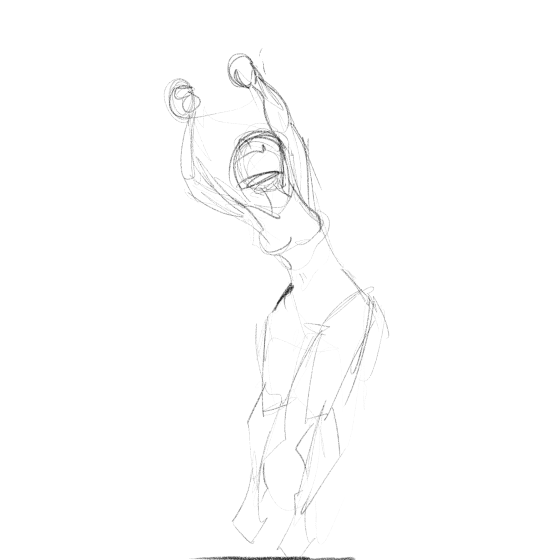
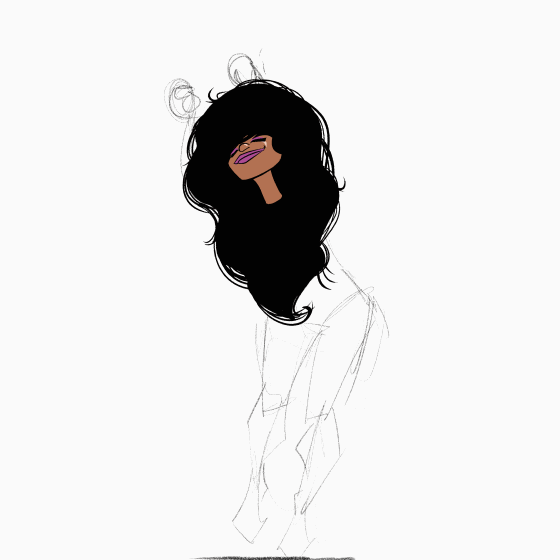
La mejor manera de comenzar es con una secuencia de bocetos aproximados. Dibuja los extremos, donde tu personaje es el más estirado o comprimido. Incluya cualquier momento en el que el personaje tenga un cambio importante en el movimiento o la dirección.
Consejo: Asegúrese de que la piel de cebolla esté habilitada, para que siempre pueda ver su dibujo anterior.
Consejo: No use "Nueva capa" en la paleta de capas para crear su secuencia. Esto creará una capa, pero la nueva capa no se agregará a la línea de tiempo. No podrá editar hasta que lo agregue a la línea de tiempo. En su lugar, haga clic en "Nueva celda de animación" en la línea de tiempo.
Consejo: Sea rápido y vuelva a dibujar con frecuencia. Intenta mantener las proporciones iguales de boceto a boceto. Esta secuencia simple será su mejor guía para las próximas dos horas.
Arrastre sus cuadros hacia adelante y hacia atrás en la línea de tiempo para ajustar el tiempo. Redibujar donde sea necesario. Agregue o elimine bocetos cuando sea necesario.
Para mi bailarina, utilicé un ritmo simple, por lo que pude colocar un boceto de referencia cada 6 cuadros. Dibujé solo el vértice de cada salto y el punto más bajo de cada rebote.

Conseguir el movimiento correcto
En la línea de tiempo, cree una nueva carpeta de animación. Nómbrelo "Mano derecha" o algo similar.
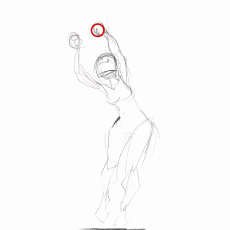
Dentro de esa carpeta, cree una nueva celda de animación. Elige un color y dibuja un círculo sobre la mano derecha de tu personaje.
En la línea de tiempo, haga clic en "Habilitar fotogramas clave", luego "Agregar fotograma clave".
Asegúrese de que la herramienta Objeto esté seleccionada, luego arrastre el centro de rotación (Ese pequeño icono "+" en el centro de su lienzo) al centro de su nuevo círculo.
Avance a su próximo boceto de referencia. Arrastre el círculo a la nueva posición de la mano. Se creará automáticamente un nuevo fotograma clave. Continúa con todos tus bocetos.
Cuando presionas play, probablemente veas algo como esto:

Trabaje con su línea de tiempo, moviendo el círculo con la herramienta de objetos, agregando o eliminando fotogramas clave hasta que tenga un movimiento suave y natural. Algo más como esto:

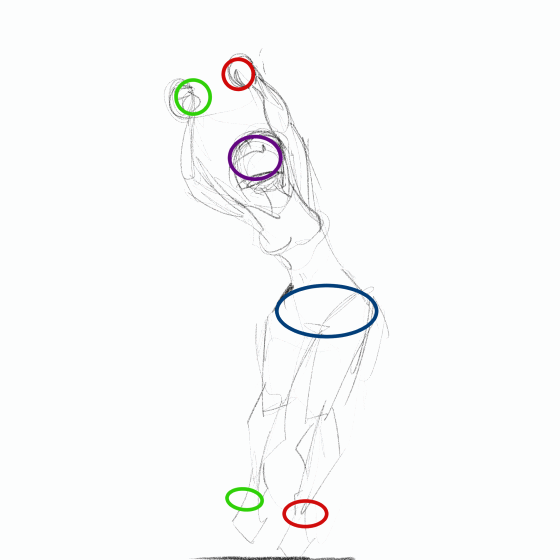
Ahora haga una nueva carpeta para cada parte del cuerpo expresivo. Para esta bailarina, sus manos y caderas se mueven más, así que hice una carpeta para cada una de ellas. Agregué tres más para pies y cabeza porque esas partes se movían de manera algo independiente de las otras. Ignoré sus brazos, piernas y torso, pero siéntase libre de agregarlos si no cree que puede visualizar el movimiento correctamente sin más referencias.
Ahora, deberías tener una animación bastante ocupada:

Dibujándolo todo
(Consejo: vas a crear tu personaje pieza por pieza. Si no tienes una buena idea de qué colores y estilos vas a usar, tómate el tiempo para dibujarla en otro lienzo en tu estilo normal. )
En la carpeta "Mano derecha", seleccione la capa en la que dibujó el círculo. Borra el círculo.
Haga clic derecho en su capa y seleccione "Crear carpeta e insertar capas". Ahora, en lugar de que una sola capa actúe como celda de animación, la carpeta se convierte en la celda. Debe llamarse "1", al igual que su capa, y debe ser visible en la línea de tiempo. Dentro de esa carpeta, puede crear y dibujar tantas capas como desee.
(Consejo: intente mantener sus capas al mínimo aquí. Si bien puede copiar, arrastrar y transformar varias capas a la vez soltándolas en una carpeta, dibujará el doble si tiene el doble capas. Para este proyecto, solo utilicé 2 capas: Líneas y colores.)
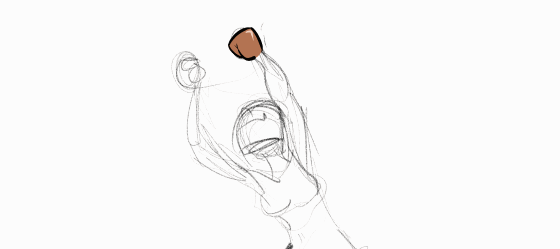
Usando el boceto aproximado como referencia, dibuja la mano derecha.
En la línea de tiempo, aún en su carpeta "Mano derecha", avance a su próximo dibujo de referencia. El movimiento de la mano debe ser el correcto ... gracias al trabajo que hiciste con los círculos, la mano debe moverse a su nueva posición.
Haga clic en "Nueva celda de animación". Esto creará una celda asociada a la que le precede, por lo que si la celda que acaba de terminar era una carpeta llamada "1" que contiene dos capas llamadas "líneas" y "colores", la nueva celda de animación será una carpeta llamada "2" que contiene dos capas llamadas "líneas" y "colores".
Dibuja la mano derecha en su nueva posición. Asegúrese de que la piel de cebolla esté habilitada para que pueda verificar sus proporciones con respecto al marco anterior.
Continúe con todos sus bocetos de referencia. Cuando terminé con esto, solo tenía cuatro dibujos a mano únicos distribuidos en la secuencia de 24 cuadros. En la reproducción, se veía lo suficientemente suave para mí, así que no dibujé más.

Haga una nueva carpeta de animación debajo de "Mano derecha". Nómbrela "Antebrazo derecho". Cree la misma capa y estructura de carpetas dentro de la que hizo para dibujar la mano.
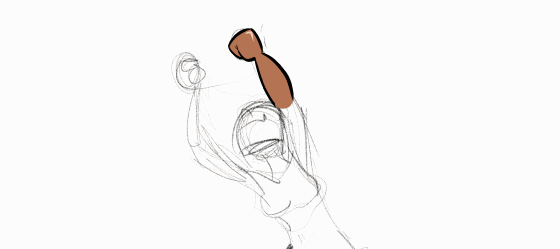
Dibuja el antebrazo derecho.
¿Recuerdas que dibujé cuatro manos únicas? Solo dibujé un antebrazo.

El antebrazo no cambia de forma lo suficiente como para que valga la pena volver a dibujarlo. Se acorta un poco, pero simplemente fingí deslizando la mano un poco más hacia abajo, cubriendo el extremo.
(Consejo: asegúrese de dejar líneas abiertas en los extremos para que tenga más flexibilidad al unir partes del cuerpo).
Continúe, creando carpetas para las partes del cuerpo como mejor le parezca. Utilice el movimiento, la rotación y la herramienta de transformación. Estas herramientas lo salvarán de muchos dibujos innecesarios. Si no puede mover, estirar o rotar una parte del cuerpo para que encaje, cree una nueva celda y dibuje la nueva posición.
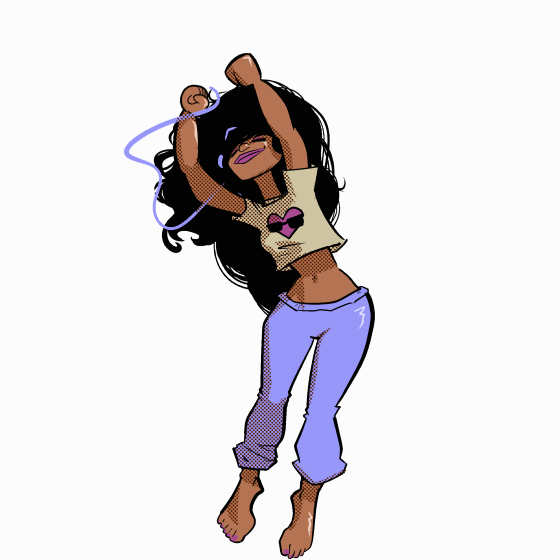
Cuando haya terminado, debería tener un dibujo que parezca simple, pero que en realidad esté construido por muchas, muchas capas:
Toma un poco de prueba y error aprender la mejor manera de unir estas partes. Aquí ella estalla:
Y así es como se veían mis capas. Hice una carpeta llamada "cuerpo" y coloqué todo en ella para ayudar a mantener las cosas simples.
Estas son algunas de las carpetas de capas más simples explotadas. Pude sobrevivir con solo 1 dibujo para su hombro derecho y bíceps, pero tuve que usar 2 para su izquierdo.
Manejando la cabeza y el cabello
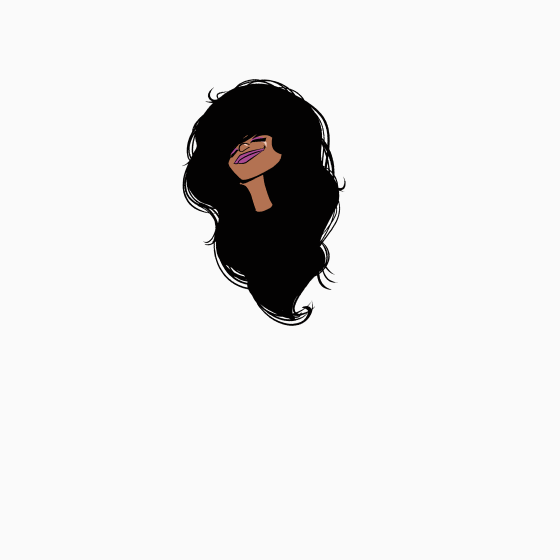
Para mantener el cabello simple, deberá permanecer completamente detrás del cuerpo. Pero un poco de cabello, por supuesto, cae frente a la cabeza. Así es como lo hice, para evitar generar múltiples capas de cabello. Cabeza al frente:
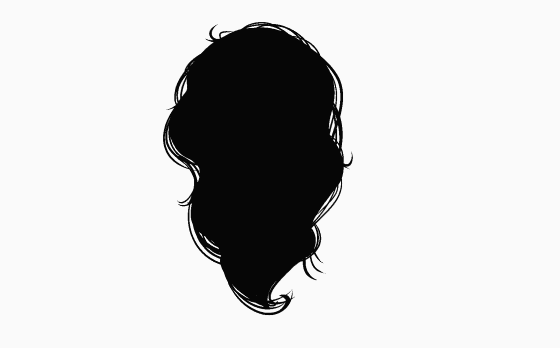
Cabello detrás:
Rediseñé el cabello varias veces, tratando de encontrar el mejor ajuste. Este cabello tiene 3 cuadros de animación:

Cree una estructura de carpetas como esta:
1: Una carpeta de animación, llamada "Cabeza". Habilitar fotogramas clave en este.
2: Una subcarpeta, llamada "Cara". Dibuja la cara.
3: Una subcarpeta, debajo de "Cara", llamada "Cuello".
4: Una subcarpeta, debajo de "Cuello", llamada "Cabello 1".
5: Otra subcarpeta, en "Cabello 1", llamada "Cabello 2".
Son muchas carpetas / capas para fotogramas clave y mover. En lugar de mover cada carpeta e intentar unirlas, haga la mayor parte de su animación de fotogramas clave en la carpeta "Head". Como esa carpeta contiene todos los demás, todos se moverán juntos.

Al momento de escribir este artículo, Clip Studio no le permitirá copiar y pegar sus fotogramas clave de la capa en la que dibujó su círculo de referencia, a una carpeta que no contenga información de dibujo. Tendrás que recrearlos.
Después de animar la carpeta "Head", siéntase libre de agregar fotogramas clave a las otras carpetas para crear un movimiento orgánico más interesante.

Y para darle realmente vivacidad y rebote, agregué una segunda capa de cabello:

Y unos auriculares:


Los toques finales
El cable de los auriculares se acaba de dibujar sin trucos de fotogramas clave. Dibujé 12 cuadros en lugar de 24, utilicé la piel de cebolla y rediseñé cuando no fluía correctamente. Si disminuye la velocidad, puede ver claramente en cualquier otro marco que el cable no se alinea con su mano o oreja:

Para las sombras, cree una nueva carpeta sobre todas las demás. Si eres inteligente con las carpetas, puedes usar "Recortar en la capa de abajo" para evitar dibujar en el fondo. En este caso, simplemente configuro la capa en "Oscurecer" en lugar de "Normal". También puede establecer las propiedades de capa en esta carpeta, que utilicé para agregar un efecto de pantalla.
Las sombras fueron el único elemento de esta animación de 24 cuadros que tuve que dibujar 24 veces. Dependiendo de la cantidad de movimiento que tenga, es posible que pueda sobrevivir con menos. Clip Studio es increíblemente flexible a este respecto ... si tiene algunos cuadros que necesitan dibujos únicos, puede hacerlo, y si tiene algunos cuadros que tengan un solo dibujo, ¡puede hacerlo!

Más diversión
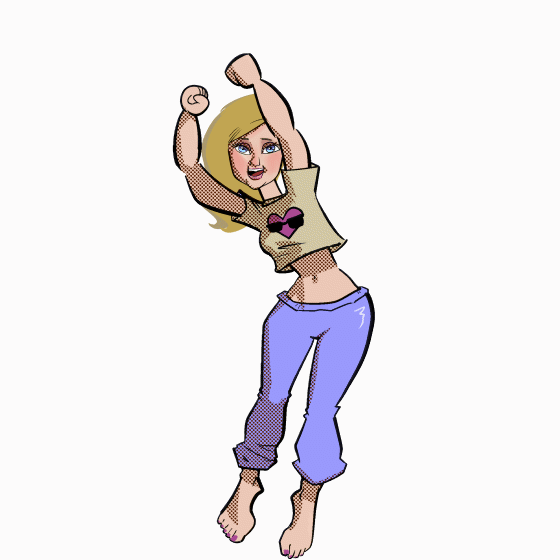
¡La belleza de animar con fotogramas clave y herramientas de transformación es que puedes intercambiar dibujos muy rápidamente! ¡Aquí está otra vez, con una nueva cabeza!

Con solo un poco más de dibujo, puedes convertir a un hombre:

En una mujer:

Y no olvide que puede agregar fácilmente un fondo suave y en bucle a su animación:

Si quieres ver mi archivo original de la animación Dancer, aquí está:
¡Espero que esto ayude! Clip Studio se está volviendo más poderoso cada mes, y estoy emocionado de ver que nuevos artistas lo adopten.
























Comentario