Cómo hacer un efecto de invocación mágica para la escena de animación.
Hola a todos, Hoy vamos a ir a una clase de magia con el software mágico "CLIP STUDIO !!"
Este tutorial de taller le mostrará cómo crear un efecto mágico para la escena de invocación. Puedes aplicarlo para encantar tu ilustración.

O agréguelo a su escena de animación con alguna transformación.

Este tutorial contiene 3 partes principales, cómo crear el anillo de invocación simétrico con la herramienta de regla simétrica, cómo hacer el bucle de rotación simple con la herramienta Objeto y cómo aplicarlo a su escena de animación.
Mi tutorial se centra principalmente en cómo crear cosas con la herramienta de Clip Studio. Puede seguirlo fácilmente paso a paso si es muy nuevo en el software, o tener alguna idea para mejorar su método de trabajo si ya es un experto en la herramienta.
¡¡Empecemos!!
Video tutorial
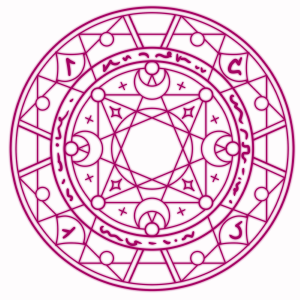
Parte 1: Dibuja el anillo de invocación
Hacer el anillo de invocación es fácil con una regla simétrica
Puede dibujar la forma simétrica que puede girar en un punto perfectamente

Sin embargo, la regla simétrica funciona mejor con un anillo de invocación dibujado a mano.
A veces, cuando agrega forma después, el centro de rotación del objeto no será el mismo que el centro de la regla simétrica
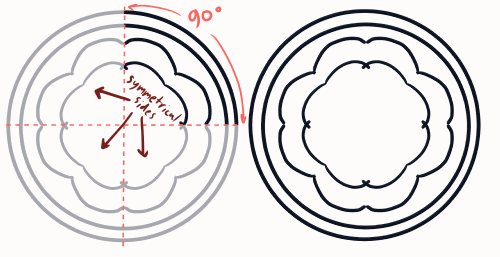
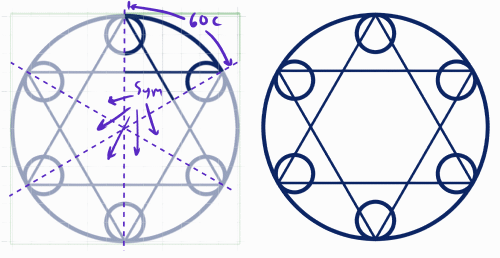
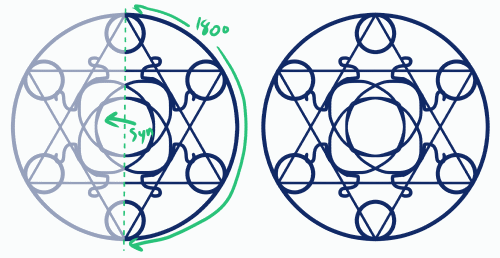
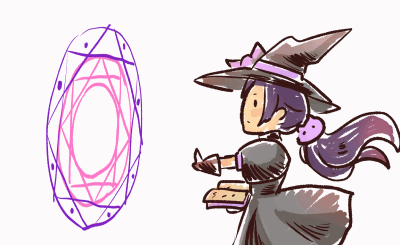
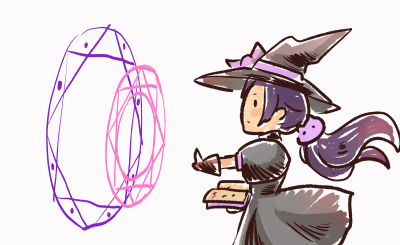
Se supone que esta imagen puede rotar 90 grados, pero al hacerla en un bucle, puede ver que sin la regla simétrica centrada en el centro de rotación, no puede ser una rotación perfecta de 90 grados.

(tiene un poco de salto en el bucle. Sin embargo, este problema también se puede solucionar con una rotación de 360 grados, pero necesitará una línea de tiempo más larga para mantenerlo suavemente lento)

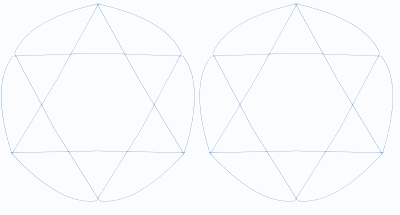
Si lo dibuja con la cuadrícula se puede rotar perfectamente
También puede colocar el dibujo de la regla simétrica dentro de la cuadrícula más tarde con el método de transformación de material

Consejos :
El ángulo de rotación que mencioné aquí lo ayudará a optimizar su archivo, cuanto más estrecho significa que necesitará menos cuadros para hacerlo girar lentamente
De estos ejemplos: para la misma velocidad,
Si el simétrico de 90 grados usa 16 fotogramas para rotar en un bucle perfecto,
El simétrico de 60 grados solo necesitará 12 cuadros,
Y el simétrico de 180 grados necesitará 32 fotogramas.
(no se preocupe, no es necesario en caso de que necesite que el archivo sea un poco más pequeño)
Haz un diseño sencillo para el anillo, uso la regla simétrica para ayudar con el diseño.
Puede encontrarlo en la subherramienta [Regla], aquí utilizo 8 líneas simétricas con simetría de línea marcada
Mantenga presionada la tecla [Mayús] y arrastre la línea en el medio del lienzo, se ajustará a la alineación vertical, horizontal y de 45 grados del lienzo.
Aquí haré 2 niveles del anillo de invocación, para que se vea detallado y detallado cuando se mueva.
Simplemente dibuja en 2 capas por separado
Para dibujar la runa que puede no necesitar una regla simétrica,
puede ocultar la regla simétrica o desactivar el ajuste a una regla especial en la barra de comandos.
Consejos: intente mantener su diseño en una forma limpia para que sea fácil crear la tinta vectorial en la cuadrícula. El uso de la forma geométrica le dará un aspecto más ordenado.
En el siguiente paso, dibujaremos la línea vectorial para el diseño.
Habilite la cuadrícula, vaya a [Ver> Cuadrícula]
Luego configure la cuadrícula con [Configuración de cuadrícula / regla]
Configure la cuadrícula para que coincida con los detalles de su trabajo, deje un espacio entre la línea para arrastrar fácilmente la forma.
Disminuya la opacidad de la capa de tinta y cree una nueva capa vectorial
Asegúrese de haber habilitado el ajuste a la cuadrícula
Comience con la parte del círculo, yo uso la herramienta Elipse en la subherramienta [Figura]
Arrastre desde la intersección en la línea de la cuadrícula que toca la parte superior e izquierda del borde del círculo
El círculo se ajustará a la cuadrícula, arrastre hacia abajo hasta que se ajuste a la línea del boceto
Puede ajustar la cuadrícula más tarde cuando trabaje en detalles más pequeños
Aquí ajusto la cuadrícula a la forma cuadrada dentro del círculo, puede ver la cuadrícula antes de que el ajuste no se coloque en la línea, no podrá dibujar en el boceto real
Utilice la herramienta de rectángulo o polígono [con figura de rectángulo] para dibujar la forma cuadrada
Para otras formas de polígono, puede seleccionar el polígono en la opción de figura y establecer el número de esquinas
Cree una nueva capa vectorial y dibuje un triángulo como aparece en el boceto
Si solo dibujamos la forma superpuesta a la otra, habrá algún lado de la forma que se superpondrá, aquí la parte inferior del triángulo se superpondrá a un lado del cuadrado
Para evitar las líneas superpuestas, use la herramienta [Punto de control] en la subherramienta [Línea correcta] con el modo de división para dividir el lado del triángulo
Luego, simplemente puede eliminar la línea con el modo de borrador de vector en la herramienta de borrador
Esta es la técnica que utilizo para la rotación de piezas, ya que Clip Studio aún no proporciona la función para mover y ajustar el objeto a la cuadrícula.
(y quiero hacerlo como tinta de capa vectorial, así que te enseñaré cómo hacerlo perfectamente en Clip Studio)
dibuja un círculo en una nueva capa vectorial, cubre toda la forma
Mantén presionada la tecla [Mayús] para seleccionar la capa del triángulo y la capa del círculo azul
Crea el borde de transformación libre, [Editar> Transformar> Transformación libre]
O [Ctrl + T]
Ahora puede mantener presionada la tecla [Mayús] y rotar la forma en la dirección que desee (en un paso de 45 grados)
Haga clic en [Aceptar] o presione [Entrar] para confirmar la transformación.
Con este método, puede rotar fácilmente todo alrededor del centro de rotación.
Copia la capa y repite los pasos, puedes usar el mismo círculo azul para todas las partes.
Cuando termine, combine las capas, no combine el círculo azul con la forma terminada, para que podamos usarlo para la rotación de otras partes.
Para la forma de la luna, dibujo 2 círculos superpuestos y borro la parte no deseada
[¡importante!] ¡la forma simétrica debe estar alineada con una línea de cuadrícula que se proyecta solo desde el centro de rotación!
Es posible que vea que su tamaño es demasiado grande para el boceto que hicimos.
Crea una transformación libre para escalarla.
[¡Importante!] NO escale la imagen haciendo clic y arrastrando (porque no se ajustará a la cuadrícula), debe establecer la relación de escala solo en el panel de propiedades de la herramienta (asegúrese de establecer [mantener relación de aspecto] marcada)
Mantenga presionada [Ctrl] y use la tecla [↓] (tecla en forma de cruz en el teclado) para mover la forma hacia abajo a su posición
(también puede moverse con la herramienta [mover] y mantener presionada la tecla Mayús para mantenerla alineada)
Asegúrate de que tu dibujo todavía esté dentro del círculo azul.
Repite los mismos pasos que hicimos con las partes del triángulo.
Para alguna parte que no pueda rotar con un paso de 45 grados, establezca el ángulo de rotación en la propiedad de la herramienta (aquí estoy moviendo el +)
Utilizo 25 grados para un lado y -25 grados para el otro lado
Luego fusiono las capas y me muevo como otras partes, con este método, no necesitas calcular todo el ángulo de rotación para cada objeto.
También puedes voltearlo para colocarlo del otro lado.
La estrella está hecha así
Cuando termine, combine todo en una capa y borre la parte no deseada
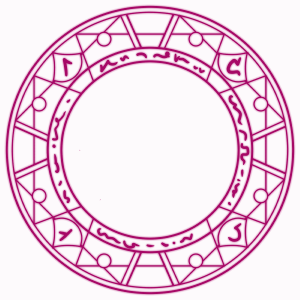
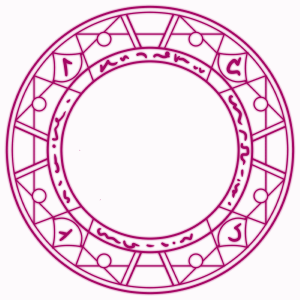
El anillo de invocación interior está terminado.
Dibuja el anillo exterior con el mismo método.
(para la runa, deshabilite el ajuste a la cuadrícula y simplemente escríbalo dentro)
Si desea cambiar el grosor de la tinta, puede usar la herramienta de objeto
Mantenga presionada la tecla [shift] para seleccionar múltiples partes de vectores
Y en la propiedad de la herramienta, puede ajustar el tamaño del pincel
El anillo de invocación está listo
Parte 2: aplica el anillo de invocación a la ilustración
En esta parte, agregaré el anillo de invocación en movimiento al ilustrador que hice.
Prepare el archivo para importar
[Haga clic con el botón derecho en la capa> Objeto de archivo> Convertir capa en objeto de archivo]
Convertir con área de dibujo
Con este método, guardará fácilmente el archivo con un fondo transparente y lo recortará bien sin cambios en el centro de rotación.
Ahora es el momento de animarlo.
Abra el archivo y agregue más compensación a la imagen [editar> cambiar el tamaño del lienzo]
Agregue un poco de píxel a ambas dimensiones del lienzo
Necesitamos hacer un desplazamiento para crear la versión borrosa del anillo para usar como efecto de luz para el anillo de invocación.
Copia la capa y rasterízala
Luego usa el filtro [Desenfoque gaussiano]
Ajusta la fuerza para crear el efecto de luz suave.
Luego aplique el movimiento de rotación al anillo y la capa de efecto, usaré la función de fotogramas clave de capa para ayudar con la transformación.
Cree una nueva línea de tiempo con la configuración de velocidad de fotogramas de 8 fps (para ilustrador animado)
Seleccione ambas capas y habilite el fotograma clave de la capa
Seleccione el primer fotograma y haga clic en el icono de creación de fotograma clave [Interpolación lineal] (aparecerá en verde)
También cree fotogramas clave al final de la línea de tiempo
Seleccione el dibujo con la herramienta [objeto] en el último fotograma, establezca el ángulo de rotación en el panel de propiedades de la herramienta en 360
Nota: debe seleccionar solo una capa para editar el valor
Arrastre el último fotograma clave hasta el final de la línea de tiempo para eliminar el espacio provisional del bucle
Obtendrás el anillo de rotación perfecto
(el anillo de invocación girará 360 grados en 24 cuadros)

Si el anillo se mueve demasiado rápido, puede insertar más marco para que se mueva más lento
Haga clic derecho en la línea de tiempo e [insertar marco]
Establezca la cantidad de fotogramas que desea agregar
Ahora el anillo de invocación girará 360 grados en 72 cuadros.

Guarde el archivo en 2 archivos, la línea de tinta y la línea de efecto de desenfoque
Elimina la capa de efecto y guarda el archivo.
Luego [Ctrl + Z] para deshacer, elimine la capa de tinta y use [Guardar como] para guardar en otro archivo
Repite el paso también con el anillo interior.
Cambio el ángulo de rotación al anillo interior porque es simétrico de 90 grados
Entonces, en lugar de comenzar desde 0 y girar a 360 en 72 cuadros como el anillo exterior,
Comencé desde 180 y gire a 0 en 72 cuadros (gire solo la mitad cuando el exterior gire a la vuelta completa)
Anillo exterior (girar completamente en el sentido de las agujas del reloj 0 >> 360 grados)
Anillo interior (girar media vuelta en sentido antihorario 180 >> 0 grados)
Girará en bucle perfecto como este

Tendremos 4 archivos
Aplicar al ilustrador, crear la nueva línea de tiempo con la misma configuración de velocidad de fotogramas que el archivo de anillo.
Luego importe el anillo y el efecto en el lienzo con [Archivo> Importar> Crear objeto de archivo]
Importar por completo seleccionando varios archivos
Seleccione todas las capas del anillo y use la [herramienta Mover] para moverlas juntas
Utilice la transformación libre [Ctrl + T] para ajustar el tamaño
Establezca el modo de fusión del objeto de efecto en [Agregar (Resplandor)] para crear el efecto de luz.
Para cambiar el color del anillo, use el color de la capa para el efecto, puede hacer clic en este icono o en el panel de propiedades de la capa
Seleccione el color y haga clic en el cubo para aplicarlo en la barra.
Agregue más luz creando el nuevo más tarde con el modo de brillo sobre todas las capas del anillo
Y pinta la luz extra con aerógrafo suave
Agrega también efecto de luz en el personaje copiando el efecto de anillo exterior y moviéndote sobre el personaje
Recorta el efecto de luz al personaje para que no se filtre al fondo
Para hacerlo más natural, cree una nueva capa y pinte el área clara con un aerógrafo suave.
Crear selección haciendo clic derecho> Selección de capa> Crear selección
(o mantenga presionada la tecla [Ctrl] y haga clic en la miniatura de la capa)
Luego haga clic derecho en la capa del efecto y [Máscara de capa> Máscara fuera de la selección]
Ocultar (o eliminar) la capa de aerógrafo (ya no la necesitamos)
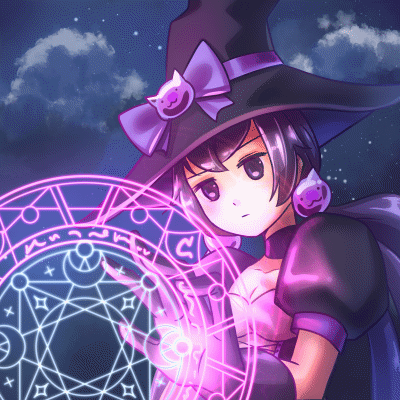
Resultado

Parte 3: aplica una transición al anillo de invocación
Lo haré flotando y girando en el aire para mi escena, así

También cambie un poco la posición para darle un aspecto más dimensional

Para la escena de animación, también agregaré la transición para que aparezca en el momento correcto de la línea de tiempo.

Empiece por hacer la escena de la animación

Puedes estudiar cómo hacer una animación fotograma a fotograma con una capa vectorial del episodio anterior de mi tutorial.
Prepare los archivos (.clip) por separado, usaré la velocidad de fotogramas a 24 fotogramas por segundo aquí
Asegúrese de que todos los archivos tengan la misma velocidad de fotogramas
Crea un nuevo archivo para la escena. Usaré el ajuste preestablecido de película y estableceré la velocidad de fotogramas en 24 fotogramas por segundo
Importar todo el archivo de objeto al lienzo
[Archivo> Importar> Crear objeto de archivo]
Sugerencias: seleccione el marco donde se supone que debe aparecer el objeto (anillo de invocación), cuando importe el objeto, aparecerá en la posición de la línea de tiempo
Seleccione todos los objetos, cree una transformación libre y colóquelos en la posición donde debe aparecer en la línea de tiempo
Configure el color del papel para ver el efecto más claro cuando trabaje en él
Aplicar el efecto de capa y el color a las capas del objeto (lo mismo que hacemos en la parte anterior del tutorial)

Agregue el movimiento de transición al anillo para animarlo con la escena, habilite el fotograma clave de capa para los objetos del anillo de invocación
Hay un espacio donde aparece el lanzamiento de personajes para el efecto de invocación.
Cree un fotograma clave de interpolación suave en ese punto para cada anillo, será el punto final de la transición del efecto.
Mueve un poco el aro interior con la herramienta [Objeto]
Puede copiar el fotograma clave y pegarlo en otro objeto, copiará la propiedad de posición del fotograma clave. Por lo tanto, no es necesario moverlo con cuidado.
El anillo interior aparecerá antes, así que creo otro fotograma clave antes del punto final.
En el marco donde comienza a aparecer el anillo, bájelo a un tamaño pequeño
También ajusta la opacidad en el punto
En la línea de tiempo, puede mostrar la línea de tiempo para la opacidad haciendo clic en el icono [+]
También puedes copiarlo y pegarlo.
Repita los pasos con el anillo exterior, cambie el fotograma clave a pero retroceda para que aparezca después del primer anillo

Para el efecto de luz, pinte en la capa con el modo agregar (brillo)
También configure la opacidad para que coincida con la transformación de los anillos
Nota: hago la superposición de luces por separado para el anillo exterior y el anillo interior.
Aumente la opacidad de la capa de luz en el punto final de la transformación como efecto de fundición de acabado.
También aplique la luz sobre el personaje creando una nueva capa con el modo agregar (brillo) sobre el objeto del personaje
Pintar la luz y recortar al objeto del personaje
Varía el nivel de opacidad relacionado con el tiempo de la animación.
Magia sucedió

Parte de bonificación: efecto adicional para la transformación
Aquí está el render final de la escena, con el efecto de cámara y el efecto de transformación de luz.

Los efectos se crean con el método de animación fotograma a fotograma.
Cree una nueva carpeta de animación y mapeo de fotogramas clave en blanco al fotograma clave del objeto (se puede mapear perfectamente porque la escena y el objeto tienen la misma velocidad de fotogramas)
Crear una selección de objeto de personaje
Expandir el área de selección
Y rellene el color hasta el primer fotograma clave en la carpeta de animación
Deseleccione el objeto [Ctrl + D] y aplique el filtro de desenfoque
Coloque la capa en una carpeta arrastrándola al icono de carpeta
Haga la selección de personaje nuevamente y complete el color en la nueva capa
Luego bloquee la capa transparente de desenfoque y rellénela con el color claro
Repita los pasos con otros fotogramas clave
También aplique el marco de visualización relacionado con el objeto.
Y habilite el fotograma clave de la capa y establezca la opacidad del objeto
¡Configurar la carpeta para agregar el modo (resplandor) hará que se vea más encantador!
Para el efecto de luz adicional: cree una nueva carpeta de animación y dibuje el efecto de luz con la herramienta de lápiz
Consejos: agrego partículas con aerógrafo de gotas
Aplico el efecto también en la animación de transformación.
Puede utilizar el método de acción automática para ahorrar tiempo en la tarea de fotogramas clave, consulte el tutorial de Mattlamp:
Puede usar la carpeta de animación para pintar también el detalle de resaltado adicional en el objeto.
Agrego el efecto de cámara para que se agite con el efecto del anillo de invocación.
Ponga toda la capa en la carpeta de la cámara 2d
Gire la cámara con la herramienta de objeto en el punto de la línea de tiempo donde ocurre el efecto
El fotograma clave aparecerá automáticamente en la línea de tiempo
Gire la cámara aleatoriamente en la línea de tiempo para crear movimiento de cámara
¡¡Y aquí está el resultado final !!

Espero que mi tutorial te dé una idea de cómo trabajar con el efecto mágico para tu proyecto.
¡¡Que tenga un lindo día!! ¡Feliz animación! <3























Comentario