Cómo hacer un WEBTOON: la guía definitiva
Una guía completa de Manny Guevarra
Introducción
¡Hola amigos! Mi nombre es Manny y soy un artista de webcomic con 4 series de cómics publicadas en WEBTOON CANVAS. Mi serie principal, "The Mind's Eye", tiene más de 1 millón de lecturas y 20 000 suscriptores en la plataforma. ¡Bienvenido a mi tutorial WEBTOON para principiantes, donde compartiré mis consejos para el éxito de más de 3 años de publicación en WEBTOON CANVAS!
⬇⬇⬇
¿Alguna vez has soñado con crear un WEBTOON, pero no sabías por dónde empezar?
En este tutorial, proporcionaré una guía paso a paso para crear su primer webcomic de desplazamiento vertical en Clip Studio Paint para publicar en la plataforma de autoedición de WEBTOON, WEBTOON CANVAS. ¡En CANVAS, puede establecer su propio calendario de publicación y aun así obtener ingresos publicitarios mientras llega a una audiencia de millones!
Además, comenzar es mucho más fácil de lo que piensa, ¡especialmente con la ayuda de herramientas como Clip Studio Paint!
He hecho este tutorial lo más completo posible para cubrir todas y cada una de las preguntas que pueda tener sobre la creación de un WEBTOON, ¡así que siéntase libre de guardarlo y volver a consultarlo más tarde! Repasaremos todos los pasos de creación de cómics en el canal de producción, recursos útiles de WEBTOON y cómo puede usar las diversas funciones útiles de Clip Studio Paint para crear su cómic de principio a fin, ¡sin importar el género!
¡Mira la versión en video de este tutorial a continuación y dibuja!
⬇⬇⬇
(ACTUALIZACIÓN: ¡La Parte 2 de la Guía definitiva ya está disponible! Si bien el primer video anterior cubre todo el proceso de producción de cómics, este video cubre la sección "Creación de su WEBTOON" a continuación, incluida la preproducción, como el diseño de personajes y la escritura de episodios para WEBTOON. !)
⬇⬇⬇
Creando tu WEBTOON
Como cualquier proyecto creativo, las series de historietas requieren una planificación y preparación extensas. La etapa anterior a la producción de cómics se llama acertadamente Preproducción o "Pre-Pro". Según el creador y el alcance de su proyecto único, este período puede durar desde semanas hasta meses o más. Mi primer consejo es realmente aprovechar esta etapa, crear un búfer saludable de tres (3) o más episodios y planificar la dirección de su serie lo mejor que pueda.
Durante esta etapa, tómese el tiempo para generar ideas, escribir guiones y crear arte conceptual, como diseños de personajes, criaturas, accesorios y entornos. Mientras explora el mundo de su historia y se prepara para el lanzamiento de su serie, también es útil anunciar su próximo proyecto en las redes sociales y comenzar a publicitarlo con arte conceptual, bocetos, WIP, logotipos/tarjetas de título, paneles, videos de procesos artísticos y otros medios.
🟩 PERSONAJES 🟩
Si no está seguro de por dónde empezar al escribir su historia, le recomendaría trabajar primero con sus personajes para crear una narrativa impulsada por los personajes. Este tipo de narraciones a menudo se sienten más inmersivas y creíbles porque están impulsadas por emociones, deseos y necesidades humanas que los lectores pueden entender y aferrarse.
En una narrativa impulsada por los personajes, todos los eventos de la historia se relacionan con el desarrollo del personaje de tu elenco. Esto no significa que tu historia no deba tener una trama sólida, sino que dicha trama debe estar impulsada por la necesidad de tus personajes de cambiar y crecer como personas.
Para comenzar, WEBTOON ha publicado una gran cantidad de recursos para creadores en todos los niveles de experiencia y en todas las etapas de producción. Uno de esos recursos que es extremadamente útil para los artistas en la etapa de desarrollo de personajes de preproducción es la "Hoja de personaje" a continuación:
▶ CONSEJO: Al completar esta hoja, preste especial atención a la sección "Deseos y necesidades del personaje". Establecer un contraste entre los "deseos" y las "necesidades" de un personaje es el punto de apoyo de una narrativa impulsada por el personaje; a medida que avanza su historia, sus personajes deben alejarse de la red de seguridad de sus "deseos" y cumplir con sus "necesidades" o deberes en su Llamada a la Aventura.
Una vez que hayas desarrollado tu personaje, es hora de la parte divertida: ¡el diseño del personaje! Otro recurso útil que ofrece WEBTOON es la "Hoja de diseño de personajes". Esto ayuda a mantener el arte de tu personaje en el modelo y mantener la continuidad a lo largo del proceso de dibujo:
▶ CONSEJO: ahora que conoces mejor a tu personaje, ¡asegúrate de dejar que su personalidad brille a través de este diseño! ¿Son un buscador de atención que usaría colores brillantes y llamativos, o son más reservados y buscan vestirse con una paleta de colores más apagados para evitar la atención? ¿Quizás tienen una personalidad cálida y se adaptan mejor a los amarillos, naranjas y rosas más cálidos?
La "Hoja de personaje" y la "Hoja de diseño de personaje" están disponibles para descargar en formato PDF, junto con varios otros recursos útiles, en el sitio web oficial de WEBTOON a continuación:
⬇⬇⬇
🟩 HISTORIA 🟩
Una vez que tenemos un elenco de personajes, ¡es hora de crear su historia! Cuando imagina escribir una historia, puede pensar en un esquema de trama tradicional como el que se muestra a continuación:
Seguir esta estructura general es un método probado y verdadero que funciona particularmente bien para las narrativas basadas en la trama. Sin embargo, si tiene dificultades para averiguar dónde desea que comience su WEBTOON, hay otro modelo que puede ser útil. Al estructurar narrativas basadas en personajes, a veces me inspiro en el modelo de Joseph Campbell del "Héroe de las mil caras":
Campbell estudió innumerables mitos escritos a lo largo de la historia y descubrió que la mayoría de sus héroes comparten historias similares: viven en un "mundo ordinario" hasta que son llamados a la aventura; rechazan la llamada al principio hasta que algo los impulsa a "cruzar el umbral" hacia un reino. de oportunidad, aprendiendo a ejercer su verdadero poder y enfrentando la última "prueba" antes de regresar a casa como un héroe. Solo piense en su odisea espacial de ciencia ficción favorita o en su fantasía montañera y descubrirá que el "Héroe de las mil caras" le resulta demasiado familiar.
Desde el punto de vista de la escritura, este modelo es perfecto para narraciones basadas en personajes, ya que obliga a tu personaje a sufrir cambios y renunciar a su deseo de permanecer en el "mundo ordinario" para satisfacer sus verdaderas necesidades y las de los demás. Por ejemplo, creé una versión condensada de este modelo para escribir mi entrada de llamada a la acción WEBTOON:
Según los requisitos de Call To Action, este WEBTOON encaja su narrativa llena de acción en un episodio. Recuerde, sin embargo, que las series WEBTOON de formato largo son episódicas, lo que significa que lanzará episodios de forma intermitente con intervalos semanales o mayores en el medio. Como tal, cada episodio deberá valerse por sí mismo de alguna manera.
▶ CONSEJO: Para hacer esto al escribir su historia, intente incluir algún nivel de desarrollo de la trama o del personaje en cada episodio. Esto no significa que tenga que haber una batalla épica en cada escena, sino que cada episodio contribuye de alguna manera a la historia general. Esta podría ser una conversación importante, o un latido de la historia dentro de esa conversación que cambia de tono: una revelación sorprendente o un pensamiento simple y silencioso en el que un personaje reflexiona sobre algo que ha estado evitando. Podrías presentar un nuevo personaje, revelar un flashback fuera de contexto para dejar a tu audiencia preguntándose o explicar un flashback que deslizaste en un episodio anterior. ¡Las posibilidades son infinitas!
Hay infinidad de formas de abordar la narración; Este no es un enfoque definitivo o "correcto", ¡solo algunos consejos para pensar! Algunos creadores comienzan con la trama general de su historia y crean personajes basados en los roles necesarios para encajar en esa narrativa. Otros adoptan un enfoque más visual y comienzan creando diseños de personajes, luego desarrollan la personalidad y las motivaciones de sus personajes después de verlos. ¡Al final, simplemente tienes que encontrar lo que funciona mejor para ti!
🟩 ¿CUÁNTO TARDA? 🟩
Como se discutió al comienzo de esta sección, la preproducción puede llevar desde semanas hasta meses y, en algunos casos, años. En mi opinión, no hay una cantidad de tiempo "correcta" o "incorrecta" que "debe" dedicar a su cómic en ninguna etapa de la producción. Sin embargo, alentaría a los artistas de cualquier nivel de habilidad a publicar su serie cuando se sienta adecuadamente preparado para hacerlo, en lugar de esperar hasta que sienta que su arte e historia son "perfectos".
(Alerta de spoiler: ¡No existe tal cosa como "perfecto" cuando se trata de arte!)
Todos hemos escuchado que el arte es subjetivo, pero a veces aún somos duros con nosotros mismos. Sé que solía renunciar a las cosas que realmente quería hacer antes de probarlo, todo porque tenía miedo de que no fuera "perfecto". Pero no solo no tienes que ser perfecto para tener éxito; por el contrario, a los lectores les encanta ver mejoras en el arte y la historia a medida que sus WEBTOON favoritos continúan y sus artistas crecen en el camino.
▶ CONSEJO: Entonces, ¿cómo sabes cuándo estás “adecuadamente preparado” y listo para lanzar tu cómic? Si nunca antes ha publicado una serie en WEBTOON CANVAS, mi consejo final para esta sección sería asegurarse de cumplir con estos diez (10) criterios:
(1) Establezca un margen saludable de 3 episodios o más.***
(2) Haber finalizado los diseños de personajes para los personajes principales.
(3) Pueden dibujar esos diseños de personajes consistentemente en el modelo y mantener la continuidad en cada panel.
(4) Ten una visión clara del futuro de tu estilo artístico (incluso si no estás 100 % satisfecho con él en este momento).
(5) Conozca las motivaciones de los personajes principales para sus acciones en el transcurso de su serie.
(6) Escriba un guión o un tratamiento de guión para al menos la primera temporada de su serie.
(7) Escriba un esquema básico para el resto de la serie.
(8) Tenga una resolución general o un final del juego por el que esté trabajando.
(9) Pueden comprometerse con un cronograma de publicación constante, ya sea diario, semanal, mensual, etc.
(10) Tenga canales de redes sociales preparados para anunciarlo, ya sea que tenga 1 seguidor o 1 millón.
*** Es una regla general lanzar su serie publicando tres (3) episodios. Este es el caso por varias razones. En términos técnicos, esto genera un mensaje automático en la interfaz de usuario de WEBTOON que solicita a los lectores que se suscriban después de terminar el tercer episodio. En la práctica, esto le permite crear un "gancho" de historia sólido para atraer a los lectores a su cómic. Además, los primeros tres episodios de su WEBTOON se tratan como su "discurso" cuando los editores los leen.
Primeros pasos en Clip Studio Paint
Una vez que haya construido su narrativa, mundo y los personajes que contiene a su gusto, es hora de prepararse para dibujar su cómic. ¡Creemos un nuevo proyecto en Clip Studio Paint! Primero, seleccione [Archivo] > [Nuevo]. También puede usar la tecla de acceso rápido [Ctrl + N].
Cuando abrimos esta ventana, podemos ver varias opciones de lienzo: Ilustración, Webtoon, Cómic, Fanzine y Animación. Como sugiere el nombre, la opción "Webtoon" es óptima para crear un WEBTOON y aprovechar al máximo el formato de desplazamiento vertical:
Las dimensiones máximas para cargar archivos en WEBTOON son 800 x 1280 px. Como tal, los ajustes preestablecidos [Webtoon 3] y [Webtoon 4] son buenas opciones para el tamaño de su lienzo al comenzar. Personalmente, normalmente tengo mi lienzo configurado en 1600 x 25,600 px a 300 ppp:
Hago esto por varias razones. Siempre es una buena idea hacer su lienzo un poco más grande de lo que será su imagen final; nunca querrás tener que escalar tu imagen al exportarla, ya que perderá calidad. Teniendo en cuenta que el ancho final del archivo deberá ser de 800 px cuando se suba a WEBTOON, mi objetivo es hacer que el ancho sea el doble de la cantidad requerida para garantizar una alta calidad.
Además, debido a que los tamaños de archivo finales serán de 1280 px, también trato de mantener la longitud de mis archivos en múltiplos de 1280 o 2560 para poder calcular cuántos archivos voy a tener. La cantidad máxima de archivos permitidos en cualquier episodio de CANVAS es 100 y el tamaño máximo total del archivo es de 20 MB.
La interfaz de usuario de CANVAS ahora tiene una función útil que corta y reduce automáticamente las imágenes por encima de las dimensiones máximas de 800 x 1280 px. También hay varias herramientas que podemos usar para dividir nuestros archivos en Clip Studio Paint que discutiremos más adelante. Pero entre los dos, hay muchas herramientas útiles que puede usar para preparar sus archivos, así que no tenga miedo de trabajar en un lienzo más largo para aprovechar al máximo el formato de desplazamiento vertical.
Al usar la configuración "Webtoon", Clip Studio también crea una vista previa útil de cada uno de sus archivos para que pueda realizar un seguimiento del flujo general de su historia. Para alternar entre archivos, simplemente haga doble clic en cada "página". ¡También puede reorganizar las páginas simplemente arrastrándolas y soltándolas!
A lo largo del proceso de dibujo, puede obtener una vista previa de su dibujo tal como aparecerá en un dispositivo móvil utilizando la función [Área en pantalla] de Clip Studio Paint. Simplemente vaya al menú [Ver] > [Área en pantalla (webtoon) (5)].
Esto proporciona una vista útil de cómo se verá su cómic en varios dispositivos móviles, que es en lo que WEBTOON informa que la mayoría de los usuarios leen sus cómics. A medida que se desplaza por el lienzo, aparecerá la ventana de vista previa. Seleccione esta opción en el menú [Ver] nuevamente para desactivarla.
Finalmente, algunos artistas eligen crear su cómic en el formato de página tradicional y simplemente reformatear los paneles para los episodios de desplazamiento vertical en WEBTOON. Aunque dibujar el cómic en formato WEBTOON de desplazamiento vertical le permite aprovechar al máximo cosas como los paneles de impacto y el espacio de canalón, este método puede ser útil, por ejemplo, si también planea alojar su propio sitio para su cómic o hacer un tirada de impresión más adelante en la línea.
I. Miniaturas, guiones gráficos y bocetos
¡Excelente! Ahora que hemos preparado nuestro lienzo, ¡comencemos a dibujar! A medida que naveguemos por la tubería de producción de cómics, conoceremos los pasos del proceso de creación de cómics, así como las funciones que ofrece Clip Studio Paint para ayudar a agilizar ese proceso.
Ya sea que dibuje de forma digital o tradicional, la canalización de producción de historietas generalmente consta de los siguientes pasos: creación de miniaturas, creación de guiones gráficos, bocetos, entintado, coloreado, efectos, tipografía y formato. Debido a que estamos haciendo un cómic digital en formato de desplazamiento vertical, nuestro proceso puede parecer un poco diferente al de la creación de cómics tradicional, pero los pasos son básicamente los mismos.
⬛ MINIATURAS ⬛
Antes de hacer un guión gráfico de los paneles individuales, muchos artistas comienzan por Miniaturas del diseño de sus páginas. Las miniaturas son bocetos sueltos que establecen el flujo de sus paneles en la página. Por lo general, son dibujos pequeños con detalles mínimos, dibujados en rápida sucesión para producir varias iteraciones diferentes.
▶ CONSEJO: Al diseñar sus paneles, aquí hay varias cosas útiles que debe tener en cuenta:
(1) WEBTOON tiene como objetivo crear "una experiencia cinematográfica" con su formato de desplazamiento vertical, en el que los cómics están destinados a leerse un panel a la vez. Basado en un tamaño de lienzo de 800 px de ancho, WEBTOON recomienda tener al menos 200 px de espacio vertical entre paneles.
(2) Para transiciones que involucren cambios de ubicación y escena, WEBTOON recomienda tener al menos 600px a 1,000px de espacio vertical entre paneles. Este Gutter Space se puede utilizar para transmitir una sensación de paso del tiempo o de larga distancia y, a diferencia del formato de impresión tradicional, el formato de desplazamiento vertical de WEBTOON permite un espacio prácticamente infinito, ¡así que aprovéchalo!
(3) Hablando de Gutter Space (el espacio entre paneles cerrados), este es un gran lugar para poner cosas como: (a) indicadores meteorológicos como hojas y nieve, (b) patrones de manga como destellos, burbujas y estrellas, (c) motivos importantes para su narrativa, e incluso (d) diálogo impactante que desea que se mantenga por sí solo.
(4) Debido a que no tiene que colocar sus viñetas en el espacio limitado de una página de cómic tradicional, el formato de desplazamiento vertical abre un nuevo ámbito de posibilidades para jugar con las formas de sus viñetas. Asegúrate de variar la altura, el ancho, la forma y la posición de tus paneles, usando el tamaño para indicar la importancia de ciertas tomas.
(5) En el mismo sentido, intente jugar con Impact Panels (paneles "abiertos" o sin bordes que ocupan toda la pantalla). Este tipo de paneles son perfectos para resaltar momentos críticos en una escena, como la introducción de un nuevo personaje.
¡Uf! Esa fue mucha información, pero cuanto más trabaje en el formato de desplazamiento vertical, ¡más fácil será seguir la corriente!
⬛ GUÍA HISTORIA ⬛
Una vez que haya seleccionado un conjunto de miniaturas que funcionen para su visión de la escena, es hora de pasar a la fase de creación de guiones gráficos. Algunos artistas combinan las fases de creación de miniaturas y creación de guiones gráficos, pero a mí me gusta hacer las miniaturas más pequeñas en un documento separado primero para ver el flujo general y luego pasar a la creación de guiones gráficos en mi lienzo final.
Es en la fase de creación de guiones gráficos que hago lo siguiente: (1) configuro paneles en el lienzo final, (2) mapeo el bloqueo, las poses y las expresiones básicas de mis personajes, y (3) coloco globos de diálogo.***
*** ¡Esto es extremadamente importante! Recomiendo encarecidamente planificar dónde colocará sus globos de diálogo en esta fase para que no tenga que luchar para meterlos más tarde o cubrir cualquier obra de arte. WEBTOON recomienda limitar las burbujas de diálogo por panel a tres (3) o menos para no abarrotar el panel.
▶ CONSEJO: para evitar aún más los paneles abarrotados, también puede colocar burbujas de diálogo y cuadros de narración en el espacio de la canaleta. Espaciar el diálogo de esta manera también puede ayudar a mantener el ritmo de tus lectores, así como resaltar las líneas impactantes.
⬛ BOCETOS ⬛
Una vez que haya diseñado su página de manera efectiva, puede comenzar a agregar detalles divertidos a su escena. Usa la fase de esbozo para desarrollar el cabello, los rasgos faciales, la ropa, los accesorios y otros detalles de tus personajes para prepararte para el éxito en la fase de entintado. ¡Cuanto más limpio haga su boceto, menos trabajo tendrá que hacer en la fase de entintado!
En general, recomendaría usar la [Herramienta secundaria: Lápiz] o [Herramienta secundaria: Pincel] para dibujar sus paneles. Cuando borre partes de su Sketch, use un borrador suave como [Subherramienta: Borrador] > [Propiedad de la herramienta: Suave] para suavizar los bordes.
▶ CONSEJO: También puede usar cualquier pincel como borrador haciendo clic en (X) en su teclado, o seleccionando la opción transparente debajo de sus muestras de color en la esquina inferior izquierda de su rueda de colores.
▶ CONSEJO: Incluso si no vas a dibujar tu fondo a mano, también es útil dibujar el entorno de tu personaje y su ubicación dentro de él. Esto ayuda a garantizar una ubicación y una perspectiva naturales cuando se agrega el fondo, independientemente de si lo está dibujando a mano o utilizando activos como pinceles y modelos 3D.
Si tienes problemas con los fondos, o simplemente quieres aprender sobre diferentes formas de abordar los fondos para tu cómic, no dudes en consultar mi tutorial reciente sobre cómo crear fondos atractivos:
⬇⬇⬇
Finalmente, cuando se prepare para entintar su Sketch, recomendaría reducir la opacidad de su capa Sketch a aproximadamente 10-18%, o lo más bajo que pueda establecer sin forzar la vista, para que pueda concentrarse en su lineart.
II. Paneles de su WEBTOON
Ahora que nuestros paneles están esbozados, ¡es hora de entrar en el verdadero meollo del proceso de producción! Comencemos por Paneling, o creando bordes de paneles finalizados basados en nuestros bocetos.
⬛ HERRAMIENTA DE BORDE DE MARCO ⬛
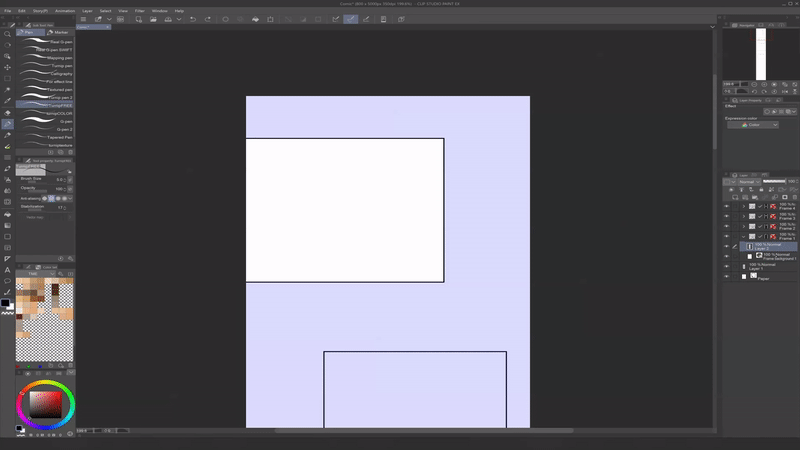
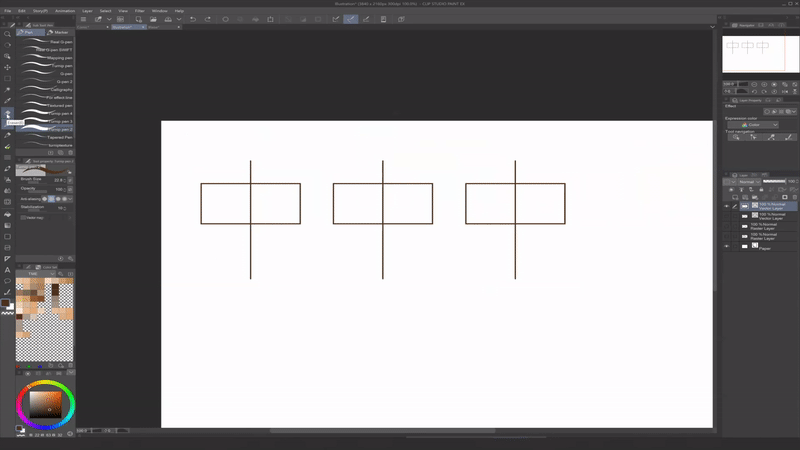
Clip Studio Paint tiene varias herramientas excelentes para crear paneles en su cómic, pero quizás la más utilizada sea la [Subherramienta: Borde del marco], que se puede encontrar cerca de la parte inferior de la barra de herramientas, o haciendo clic en (U) en su teclado.
Una vez que haya seleccionado la [Subherramienta: borde del marco], simplemente haga clic y arrastre el cursor por la pantalla para crear instantáneamente paneles independientes.

Esto generará automáticamente una carpeta para cada fotograma que actúa como una especie de máscara de capa. Dentro de cada carpeta, puede crear Capas individuales, pero todo lo que dibuje en ellas estará contenido dentro del Marco.

Para alternar rápidamente entre marcos, cambie a [Subherramienta: Operación] haciendo clic en (O) en su teclado y seleccione el marco deseado. También puede usar [Subherramienta: Operación] para cambiar el tamaño y transformar su Marco seleccionando su borde.
También puede ajustar su marco usando los puntos de control, que aparecen como cuadrados rojos huecos en las esquinas de su marco cuando no está seleccionado, y cuadrados rojos verdes cuando está seleccionado. Para manipular los puntos de control, simplemente seleccione uno y muévalo usando las teclas de flecha en su teclado o arrastrándolos con su mouse.

Para agregar un punto de control a su marco con la [Subherramienta: Operación], simplemente haga clic derecho en el marco y seleccione [Agregar punto de control]. También puede eliminar puntos de control de esta manera.
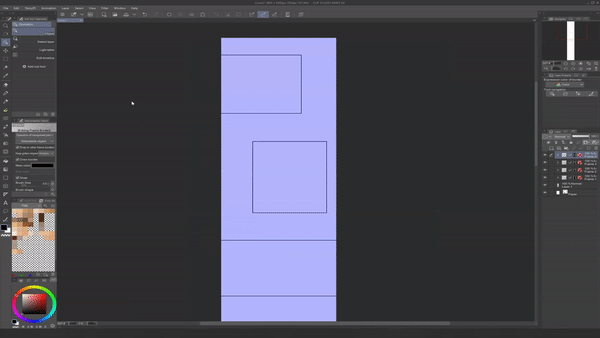
Para dividir su marco, use la opción [Cut frame] dentro del menú [Sub Tool: Border Frame]. Para usar esta herramienta de empalme, simplemente arrástrela a través de su marco en la dirección deseada. La opción [Dividir carpeta de marco] dividirá la carpeta del marco actual en dos, mientras que [Dividir borde del marco] mantendrá las carpetas actuales y simplemente cambiará la forma del borde.

Para dibujar paneles de impacto y otros paneles abiertos fuera de los marcos establecidos, simplemente dibuje una capa fuera de las carpetas designadas.
tercero Entintar tu WEBTOON
Ahora que hemos creado nuestros paneles, ¡pasemos a la fase de entintado!
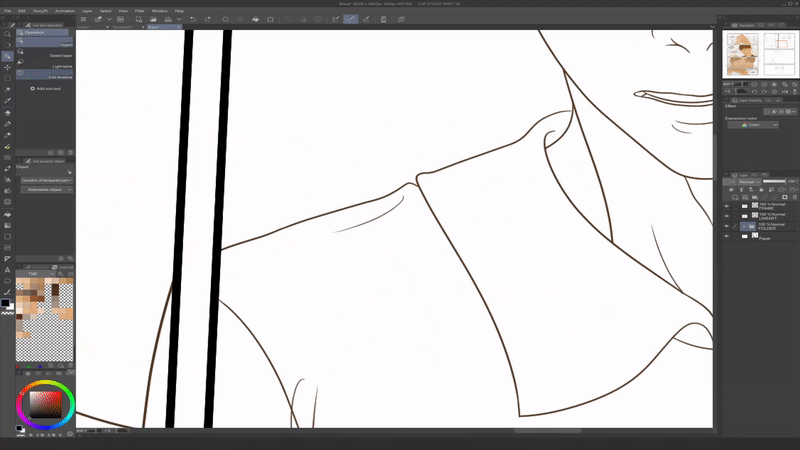
⬛ TINTA ⬛
Es posible que también haya escuchado que se hace referencia al entintado como "forro" o "fase de arte lineal". "Entintado" se refiere a la tinta utilizada para crear dibujos lineales en la creación tradicional de cómics impresos. En nuestro caso, estaremos “entintando” nuestra página con un bolígrafo digital. CLIP STUDIO PAINT ofrece varios ajustes preestablecidos de [Subherramienta: Pluma], incluidos [G-pen], [Turnip pen], [Textured pen] y otros con diferentes cantidades de conicidad que son buenos para entintar.
Los ajustes de [Subherramienta: Pluma], como la conicidad, también se pueden alternar en cualquier momento haciendo clic en el icono de llave inglesa, que lo llevará a la [Paleta de detalles de la subherramienta] que se muestra a continuación:
Una vez que esté satisfecho con su boceto de la fase anterior, utilícelo como guía para delinear su dibujo. En la mayoría de los casos, es mejor cerrar el dibujo lineal para que las siguientes etapas de coloreado sean lo más fluidas posible; cuanto más cerrado sea su lineart, más fácil será llenar las áreas dentro de él.
Aun así, su estilo artístico único puede requerir áreas abiertas a propósito entre formas, líneas delgadas o en negrita, líneas afiladas o no afiladas. ¡Siéntase libre de jugar y ver qué funciona mejor para el estado de ánimo deseado de su historia! El lineart útil puede ser una poderosa herramienta para contar historias por sí solo.
⬛ CAPAS VECTORIALES ⬛
▶ CONSEJO: Recomiendo dibujar tu lineart en una capa vectorial. A diferencia de las capas ráster, las capas vectoriales no pierden calidad cuando se redimensionan o transforman. Para crear una capa vectorial, vaya al menú [Capa] > [Nueva capa] > [Capa vectorial...]. También puede hacer esto seleccionando el ícono [Nueva capa vectorial] arriba de sus Capas como se muestra a continuación:
Además de mantener la calidad cuando se transforman, las capas vectoriales también son fáciles de manipular usando la [Subherramienta: Operación] que discutimos anteriormente.
Después de seleccionar [Subherramienta: Operación], o presionar (O) en su teclado, puede editar el Color principal, el Tamaño del pincel e incluso la Forma del pincel de todos los objetos en la Capa vectorial actual usando el menú [Propiedad de la herramienta: Objeto].
Al usar la [Subherramienta: Operación], también puede transformar las líneas vectoriales directamente seleccionándolas, similar a la [Subherramienta: Borde del marco] discutida anteriormente. También puede agregar, manipular y eliminar puntos de control de la misma manera.

Use la [Subherramienta: Borrador] > Borrador [Vector] para limpiar fácilmente líneas vectoriales o partes de líneas. Puede elegir qué parte(s) de la línea seleccionada desea borrar seleccionando entre las opciones que se muestran a continuación:

Para obtener más consejos sobre la capa vectorial, consulte el tutorial completo que hice recientemente para obtener una guía completa.
⬇⬇⬇
▶ CONSEJO: ¡Mi consejo n.º 1 para lograr un dibujo lineal limpio es trabajar con trazos rápidos y seguros en lugar de trazos "lentos y constantes"! Cuanto más lento dibujes, más te abres a las manos temblorosas y los nervios de la pluma. Es una apuesta mucho más segura saber hacia dónde va su línea y moverse rápidamente, en lugar de moverse lenta y cuidadosamente, incluso si eso significa tener que deshacer y volver a dibujar la línea varias veces hasta que obtenga la calidad de línea deseada. También podría usar la estabilización de la pluma, pero creo que esto produce menos líneas orgánicas y es una solución mucho mejor a largo plazo para generar confianza en las líneas orgánicas.

Las capas vectoriales son excelentes para un lineart limpio y fácil. Sin embargo, recomendaría colorear y renderizar aún más su dibujo en una capa ráster, que es la opción de capa predeterminada en Clip Studio Paint. Hablando de eso, ¡agreguemos un poco de color!
IV. Coloreando tu WEBTOON
La siguiente etapa de la creación de cómics es la etapa de colorear. En la creación tradicional de cómics impresos, esta etapa se puede dividir en flating, tonificación, interpretación, etc. y dividirse entre los artistas. Pero independientemente de cómo lo enfoque, WEBTOON recomienda agregar algún tipo de color a su cómic, ya que los cómics en color suelen ser los que mejor funcionan en la plataforma. Y, como puede ver, ¡realmente ayuda a que su arte salte de la página!
▶ CONSEJO: Al elegir un estilo de arte para tu cómic y decidir cómo vas a renderizar tus dibujos, ¡opta por un estilo que sepas que podrás seguir! Debido a que normalmente va a producir grandes cantidades de paneles cada semana, es posible que no pueda renderizar completamente sus dibujos en la misma medida que lo haría con una ilustración detallada.
Cuando renderizo mis cómics, normalmente me atengo a los colores planos para el arte de mi personaje, dejando que mi lineart y la paleta de colores análoga combinen los dibujos. A veces renderizo moderadamente tomas de primeros planos (CU) y primeros planos extremos (ECU), especialmente si son momentos importantes de la historia, pero en su mayor parte, encuentro que los colores planos son perfectamente suficientes mientras mantienen el estado de ánimo de la escena. Debido a esto, puedo crear páginas casi tres veces más rápido que cuando renderizaba cada panel como lo haría con una ilustración. Recomiendo encarecidamente encontrar un sistema como este, ya que le permitirá: (1) mantener un horario de publicación constante, (2) evitar el agotamiento en general y (3) ahorrarle a su cuerpo un estrés adicional y promover la salud de la muñeca.
Por lo general, trabajo con paletas de colores cálidas y análogas, ya que encuentro que se adapta mejor al estado de ánimo de mis cómics. Sin embargo, hay un sinfín de posibilidades a la hora de elegir tu paleta. Abajo hay solo algunos:
⬛ HERRAMIENTAS PARA COLOREAR ⬛
Una vez que haya seleccionado una paleta de colores que le gustaría usar, puede guardarla en la pestaña [Conjunto de colores] haciendo clic derecho en cualquier celda y seleccionando [Agregar color]. Desde aquí, puede colocar fácilmente los colores guardados en cualquier momento durante el proceso de ilustración simplemente haciendo clic en ellos.
▶ SUGERENCIA: para ajustar el tono, la saturación y la luminosidad de sus colores en cualquier capa, simplemente haga clic en (Ctrl + U) en su teclado para abrir el control deslizante HSV. También puede utilizar el control deslizante en forma de capa de corrección recortable seleccionando el menú [Capa] > [Nueva capa de corrección (J)] > [Tono/Saturación/Luminosidad].
⬛ MODOS DE COMBINACIÓN DE CAPAS ⬛
Clip Studio Paint también ofrece una gran cantidad de modos de fusión de capas, que se pueden encontrar en la esquina superior izquierda del panel [Capa].
Estos modos de fusión comparan esencialmente los colores en función de su tono, saturación y luminosidad para crear interacciones entre la capa seleccionada ("conjunto") y las capas inferiores. Dichas interacciones no son destructivas, lo que significa que no alteran permanentemente ninguna de las capas y se pueden activar y desactivar en cualquier momento.
¡Los modos de fusión pueden ser una herramienta realmente útil para agregar rápidamente luces y sombras a tu cómic! Estos modos generalmente se pueden dividir en las siguientes categorías:
Al sombrear viñetas de historietas, normalmente uso azules y púrpuras desaturados de bajo valor en el modo [Multiplicar] para agregar un sombreado de celdas tenue a los personajes. Cuando agrego luz, normalmente uso amarillos y naranjas desaturados de alto valor en el modo [Pantalla] para reflejos básicos, como reflejos en el cabello. Luego uso el modo [Glow Dodge] para obtener una luz más vívida y potente, como la luz solar directa.
V. Efectos útiles en Clip Studio Paint
¡Casi llegamos! Una vez que tengamos nuestros paneles coloreados, ¡es hora de agregar los toques finales a nuestra página!
¡Clip Studio Paint tiene innumerables efectos que son perfectos para crear cómics en cualquier género y realmente pueden subir de nivel tus paneles! Repasemos algunos de los efectos más utilizados e impactantes que Clip Studio tiene disponibles.
⬛ LÍNEAS DE EFECTO ⬛
Ya sea que esté dibujando una conversación emocional o una escena de pelea épica, Effect Lines puede capturar la atención de su lector y dirigir su atención hacia una acción, expresión, personaje o apoyo significativo en una escena.
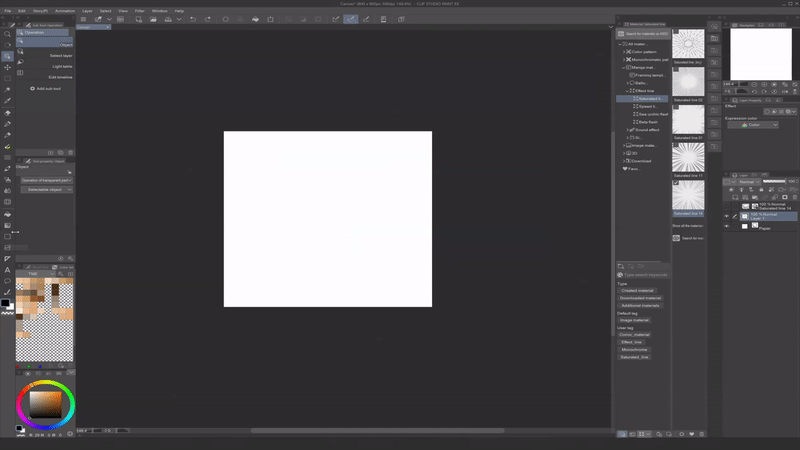
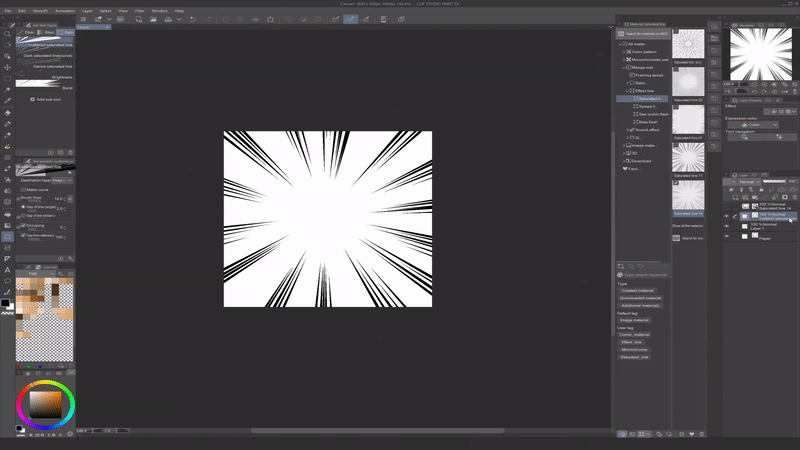
Clip Studio Paint tiene varias líneas de efectos prefabricadas que se pueden encontrar en el menú [Material] > [Material de manga] > [Línea de efectos].
Para aplicarlos a una página, simplemente arrastre y suelte el Material en su lienzo. Luego puede rotar, cambiar el tamaño y transformar el Material usando la [Subherramienta: Operación (O)].

Si desea personalizar sus Líneas de efectos, Clip Studio también tiene las opciones [Línea de flujo] y [Línea saturada] en la herramienta [Subherramienta: Figura]. Para usarlos, simplemente seleccione la herramienta, haga clic donde desea que esté el punto central en su lienzo, arrastre el mouse en la dirección en la que desea que emane el efecto y presione Entrar.

Si desea aplicar efectos de desenfoque o borrar partes de sus líneas de efectos, simplemente rasterícelas haciendo clic derecho en la [Capa] y seleccionando [Rasterizar].
(También puede Rasterizar capas como Bordes de marco y Capas vectoriales de esta manera para ajustarlas aún más; sin embargo, tenga en cuenta que después de hacer esto, no podrán manipularse con los parámetros originales).

⬛ LIQUIDAR ⬛
La herramienta [Subherramienta: Licuar] se puede utilizar para corregir un dibujo al deformar y remodelar una parte específica de una imagen. Se puede acceder presionando (J) en su teclado.
Simplemente traza la parte de la imagen que te gustaría deformar con tu pincel, ¡y viola! La deformación solo se aplicará a los objetos en la capa actual. En orden, los ajustes son los siguientes: Empujar, Expandir, Pellizcar, Empujar hacia la izquierda, Empujar hacia la derecha, Girar en el sentido de las agujas del reloj y Girar en el sentido contrario a las agujas del reloj.

⬛ EFECTOS DE DESENFOQUE ⬛
Clip Studio Paint tiene varios efectos de desenfoque increíbles disponibles en el menú [Filtro] > [Desenfoque]. Algunos de los efectos más útiles para la creación de cómics son: desenfoque gaussiano, desenfoque de movimiento y desenfoque radial.
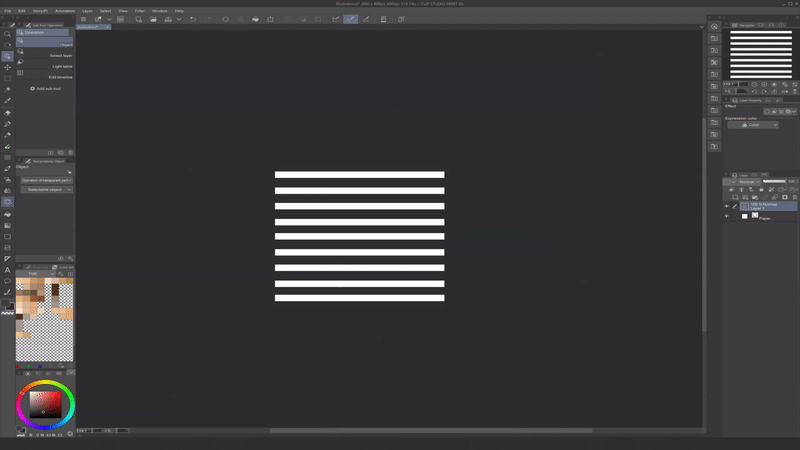
Desenfoque radial
El efecto [Desenfoque radial] le permite seleccionar un punto de origen y hace que todos los objetos en la capa seleccionada irradien hacia o desde ese punto. Se puede acceder a través del menú [Filtro] > [Desenfoque] > [Desenfoque radial] en la parte superior de la pantalla. A continuación, simplemente arrastre y coloque la "X" roja donde quiera que esté el punto de origen.
Este efecto es útil para filtrar la luz del sol, como se muestra arriba, pero también puede ser útil para objetos como las Líneas de efecto que acabamos de discutir.
Desenfoque de movimiento
El efecto [Desenfoque de movimiento] es excelente para cosas como hojas, motas de polvo, nieve, pétalos de flores y otros elementos meteorológicos que desea representar moviéndose en una dirección designada. Para usarlo, simplemente navegue al menú [Filtro] > [Desenfoque] > [Desenfoque de movimiento] y seleccione la dirección usando el parámetro [Ángulo].
Desenfoque gaussiano
El efecto [Desenfoque gaussiano] es lo que podría pensar cuando escucha la palabra "desenfoque". Este efecto desenfoca uniformemente todos los objetos en una capa seleccionada y es excelente para fondos u otros elementos que desea que estén desenfocados. Para usar el efecto, vaya al menú [Filtro] > [Desenfoque] > [Desenfoque gaussiano].
▶ CONSEJO: Para mayor precisión, puede desenfocar los bordes manualmente con la herramienta [Combinar] configurada en Propiedad de herramienta [Desenfocar]. A menudo uso esto para suavizar algunos de los bordes de la capa Multiplicar que uso cuando sombreo los caracteres.
▶ CONSEJO: Si no está seguro de qué Intensidad usar con la herramienta [Desenfoque gaussiano], piense en su panel como una toma cinematográfica. Por lo general, en cinematografía, cuanto más se acerca la cámara al sujeto enfocado, más borroso se vuelve el fondo. Por ejemplo, aquí está la misma imagen enmarcada en varias tomas diferentes con diferentes niveles de desenfoque aplicados al fondo:
Estos efectos se han convertido en grandes ahorros de tiempo al hacer cómics, ¡así que esperamos que te ayuden en tu flujo de trabajo de cómics!
VI. Letras de su WEBTOON
¡Lo hicimos! La etapa final de la tubería de producción de cómics que vamos a cubrir es la fase de letras, donde se agregan a nuestro cómic elementos como burbujas de diálogo/globos de palabras, cuadros de narración y onomatopeyas. En la fase de guión gráfico, planeamos dónde irían nuestros globos de diálogo; ¡ahora es el momento de colocarlos usando algunas de las útiles herramientas que ofrece CLIP STUDIO PAINT para rotular cómics!
⬛ TAMAÑO DE FUENTE ⬛
WEBTOON recomienda usar un tamaño de fuente entre 12 px y 30 px para "texto estándar" como la mayoría de los diálogos, aunque este número, por supuesto, variará según el tamaño del lienzo, DPI e incluso la fuente. A fin de cuentas, la regla general es hacer que su texto sea legible tanto en computadoras de escritorio como en dispositivos móviles.
Personalmente, descubrí que esto significa hacer que la mayoría de las burbujas de diálogo tengan entre 1/4 y 1/3 del ancho de mi lienzo.
Cuando trabajo en un lienzo de 1600 x 25 600 px a 300 ppp, utilizo una fuente de tamaño 14 y compruebo dos veces que el texto se pueda leer usando el menú [Ver] > [Área en pantalla (webtoon) (5)] repasamos en la sección "Primeros pasos":
⬛ HERRAMIENTA DE TEXTO ⬛
Para usar la herramienta [Subherramienta: Texto], simplemente haga clic en (T) una vez en su teclado. La herramienta también se encuentra cerca de la parte inferior de la barra de herramientas, indicada por un icono de letra. Una vez que se selecciona esta herramienta, puede hacer clic en cualquier lugar de su lienzo y comenzar a escribir.
Para crear un cuadro de texto transformable, simplemente escriba el texto deseado y haga clic en el símbolo de marca de verificación. A continuación, puede transformar libremente su texto.
Si desea escalar su texto de manera uniforme, simplemente seleccione la casilla de verificación [Mantener relación de aspecto]. Alternativamente, puede mantener presionada la tecla (Mayús) al cambiar el tamaño de cualquier objeto para mantener su relación de aspecto.

⬛ HERRAMIENTA DE GLOBO ⬛
Clip Studio Paint tiene una gran cantidad de herramientas para crear globos de diálogo, también llamados "globos de palabras". La [Subherramienta: Globo] también se puede encontrar cerca de la parte inferior de la barra de herramientas o haciendo clic en (T) dos veces en el teclado.
Para usar la herramienta, simplemente seleccione la forma de globo deseada, haga clic donde desea colocar el globo, luego arrastre y suelte el cursor.
Si ya tiene texto escrito, puede colocar un globo encima para encapsular el texto y combinar los dos. Alternativamente, puede crear su globo primero y colocar el texto dentro usando la herramienta [Subherramienta: Texto]. Prefiero este método, ya que centra automáticamente el texto dentro del globo.

Clip Studio le permite personalizar todo, desde el [Color de línea] y [Color de relleno] hasta la redondez y la forma general de cada globo. Para ajustar el ancho del borde, use el control deslizante marcado [Tamaño del pincel].
La herramienta [Globo de curva] le permite personalizar sus globos seleccionando los puntos de una curva de forma libre. La herramienta [Bolígrafo globo] le permite personalizar aún más los globos dibujando las formas a mano alzada.

Al igual que con todos los objetos seleccionables, cualquier tipo de globo se puede transformar utilizando la herramienta [Subherramienta: Operación (O)]. Además, al igual que con la [Subherramienta: borde del marco] y los objetos vectoriales, los globos se pueden modificar aún más utilizando los puntos de control resaltados en rojo cuando se selecciona el globo.
⬛ COLAS DE GLOBO ⬛
Las colas de globo le muestran al lector de quién son los diálogos o pensamientos que estamos escuchando. Hay muchas maneras diferentes de acercarse a las colas de los globos, pero por lo general desea que la punta de la cola del globo de diálogo apunte hacia la boca del personaje que habla cuando habla, y la punta de la cola del globo de pensamiento apunte hacia su cabeza cuando escuchamos sus pensamientos. .
Dentro de la [Subherramienta: Globo], puede usar las herramientas [Cola de globo] y [Cola de globo de pensamiento] para crear colas para palabras habladas y pensamientos, respectivamente. Al igual que los propios globos, estos objetos se pueden mover usando [Subherramienta: Operación (O)].
Clip Studio también le brinda varias opciones para la forma de su cola, incluidas Spline, Straight Line y Polyline. (Tenga en cuenta que también puede dibujar su propia cola con la herramienta [Bolígrafo con globo].)
Muchos dibujantes de cómics estilizan sus globos de diálogo, y con toda la personalización disponible en Clip Studio Paint, ¡es muy fácil hacerlo! Aun así, hay algunas reglas generales útiles que debe cumplir, especialmente si no está seguro de cómo dibujar ciertos tipos de diálogo, que ayudan a mantener legibles sus globos de diálogo.
▶ CONSEJO: Como se indicó anteriormente, cuando un personaje está en el encuadre y hablando, la cola de la burbuja de diálogo debe apuntar ligeramente hacia su boca. Si su diálogo ocupa varios globos dentro del marco, normalmente no necesita colas en todos ellos. Si están hablando fuera de la pantalla, la cola se puede invertir en su dirección. Para la narración, por lo general desea utilizar formas en forma de caja sin colas en lugar de elipses. Usemos al personaje principal de mi cómic, Blaise, como ejemplo:
▶ CONSEJO: La superposición de globos de diálogo puede ayudar a su lector a distinguir mejor entre dos oradores. Además, colocar la cola del globo en el lado del globo más cercano a cada altavoz respectivo puede ayudar a que la ubicación de la cola se vea más natural.
⬛ ONOMATOPEIA ⬛
Como puede ver, Clip Studio Paint tiene algunas herramientas de texto poderosas. Estas herramientas son excelentes no solo para el diálogo, sino también para efectos de sonido como onomatopeyas (palabras que imitan fonéticamente un sonido particular como "BOOM", "CRASH" y "POW").
Dos herramientas que desearía haber conocido cuando comencé a hacer cómics son las herramientas [Efecto de borde] y [Transformación de malla], ya que realmente pueden mejorar tu juego cuando se trata de cosas como la onomatopeya:
Efecto de borde
Para crear este efecto, vaya al panel [Propiedad de capa] > menú [Efecto] > [Efecto de borde]. Se indica con un icono circular hueco. Una vez que haga clic, se expandirá un menú que le permitirá crear un borde del grosor y color deseados alrededor de cualquier objeto en la capa actual.
La herramienta [Efecto de borde] se puede utilizar en cualquier capa de texto, ráster o vectorial. En el caso del texto, encuentro que ayuda a separar las onomatopeyas y otros efectos de sonido de la página.
Transformación de malla
Como es el caso con cualquier objeto de capa, hay varias formas de transformar el texto, incluyendo [Escalar/Rotar] (Ctrl + T) y [Transformación libre] (Ctrl + Shift + T). Pero al escribir letras, mi herramienta de transformación favorita es la [Transformación de malla], que se puede encontrar en el menú [Editar] > menú [Transformar]:
Para usar esta función, primero deberá rasterizar su capa de texto haciendo clic con el botón derecho y seleccionando [Rasterizar]. Después de seleccionar [Transformación de malla], aparecerá una cuadrícula con puntos de control articulables que le permitirán transformar cada sección individual del texto aislada del resto.
La tipografía es ciertamente una forma de arte en sí misma y puede tener un gran impacto en el estado de ánimo de cualquier escena. Aunque no soy un experto, me he divertido mucho jugando con él a lo largo de mi viaje WEBTOON, ¡y espero que estos consejos te den algunas ideas divertidas!
¡Con esto, hemos llegado al final de la línea de producción de cómics! Ahora, terminemos y exportemos nuestro WEBTOON.
Publicación en WEBTOON CANVAS
Una vez que tenemos nuestros episodios completamente dibujados, podemos prepararnos para cargar nuestra serie en WEBTOON CANVAS, y gracias a la perfecta integración entre WEBTOON y Clip Studio Paint, ¡el proceso de carga es muy fácil y sin complicaciones! Primero, repasemos algunos toques finales para nuestros episodios y qué activos necesitaremos para comenzar a cargar la serie:
🟩 TERMINANDO 🟩
WEBTOON ofrece a sus lectores entregas semanales de "episodios" con un sentimiento cinematográfico, y muchos artistas de WEBTOON CANVAS también establecen horarios de episodios para que sus lectores puedan esperar entregas periódicas similares. Como tal, sus lectores sintonizarán intermitentemente, ya sea diariamente, semanalmente, quincenalmente, mensualmente o lo que sea que establezca en su horario en CANVAS, y vale la pena señalar que probablemente leerán varias series en el medio y es posible que necesiten un repaso
Debido a esto, recomiendo incluir un breve resumen de su episodio anterior en la parte superior de cada nuevo episodio, incluso si son solo unos pocos paneles.
La última recomendación que tengo antes de exportar su WEBTOON es crear una Tarjeta de título y una Tarjeta de finalización para sus episodios. Una tarjeta de título generalmente contiene el logotipo de su serie y, a veces, contiene el nombre o seudónimo del autor, así como gráficos asociados, como la portada de un capítulo, si corresponde:
Estos se pueden colocar en la parte superior de su episodio, después de varios paneles de apertura, después de resúmenes de episodios anteriores o en cualquier lugar que considere adecuado para volver a presentar el título y el capítulo de su WEBTOON (piense en ello como un tema de apertura que puede entusiasmar a los lectores por el episodio que están a punto de leer)! Tampoco tienen que estar en la parte superior de cada episodio; Personalmente, prefiero poner tarjetas de título al comienzo de los nuevos capítulos, que luego se dividen en episodios individuales. ¡Depende completamente de ti!
Sin embargo, algo que sí recomiendo al final de cada episodio es una tarjeta final. El contenido de las End Cards varía mucho entre los autores, pero generalmente incluyen información importante como:
(1) Un agradecimiento a su audiencia por leer este episodio.
(2) Un recordatorio para dar me gusta y comentar el episodio, y suscribirse a la serie si la disfrutaron.
(3) Dónde más su audiencia puede encontrar su trabajo en las redes sociales.
(4) Cualquier agradecimiento, como recomendaciones de lectura para otros creadores de CANVAS.
(5) Cualquier anuncio, como mostrar nuevos proyectos, anuncios de pausa y cambios en su calendario de publicaciones.
▶ CONSEJO: Solía hacer mis End Cards bastante largas para tratar de incluir tantos anuncios y notas como pudiera al final de los episodios, pero desde entonces cambié a End Cards mucho más breves que solo muestran la información más pertinente. Recomendaría encarecidamente que las tarjetas finales sean cortas y sencillas, ya que esto garantizará que los lectores se desplacen hasta el final del episodio, lo cual es importante, ya que así es como se cuentan las visualizaciones de la serie.
🟩 ANTES DE PUBLICAR LISTA DE VERIFICACIÓN 🟩
Por último, la "Lista de verificación antes de publicar" es un recurso fundamental, ya que proporciona no solo los activos que necesitará para comenzar a cargar su serie en WEBTOON, sino también las dimensiones necesarias para cada uno:
Al igual que las hojas de personajes discutidas al comienzo del tutorial, la "Lista de verificación antes de publicar" se puede descargar en formato PDF a través del sitio web de WEBTOON a continuación:
⬇⬇⬇
Para crear una serie, necesitará las miniaturas de series cuadradas y verticales, 1-2 géneros de series, un título de serie y un resumen de serie. Una vez que tenga estos activos, puede hacer clic en "Publicar" en la esquina superior derecha de su cuenta WEBTOON e ingresar la información necesaria:
Para cargar las miniaturas, simplemente haga clic en los cuadros grises y seleccione los archivos que desea cargar. Una vez que haya completado todos los campos requeridos para su serie, haga clic en "Crear Serie" y será llevado a la siguiente página, donde podrá comenzar a cargar sus episodios:
Exportación y carga de su WEBTOON con Clip Studio Paint
¡Excelente! Ahora que hemos terminado nuestro cómic, ¡estamos listos para exportar nuestros archivos! Hay varias formas de hacer esto; nos centraremos en los dos que creo que son los más convenientes. Primero, para revisar los requisitos de carga de WEBTOON:
(1) El tamaño máximo total del archivo es de 20 MB.
(2) El número máximo de archivos es 100.
(3) Cada archivo debe tener 800 px de ancho x 1200 px de alto; si no, la interfaz de usuario de WEBTOON lo empalmará a estas dimensiones.
Puede usar estos parámetros para ayudar a medir cuánto tiempo debe hacer su episodio y si su lienzo actual encajará en un episodio. En la mayoría de los casos, estos límites no deberían ser un problema, ¡y encontrará que la duración del episodio es más que suficiente! Una vez que tenemos nuestros archivos preparados y listos para funcionar, podemos cargarlos fácilmente a través de esta interfaz.
⬛ CARGA DESDE CLIP STUDIO ⬛
La forma más conveniente de cargar su WEBTOON es seleccionando "¡Cargar desde Clip Studio Paint!"
Esto lo llevará a una pestaña separada, que activará una ventana emergente con el mensaje que se muestra a continuación. En el aviso, vamos a seleccionar "Abrir CLIP STUDIO:"
Esto abrirá una lista de sus archivos recientes de Clip Studio. Desde aquí, simplemente seleccione su archivo de cómic haciendo doble clic en él y seleccione "Aceptar" cuando se le pregunte si desea exportar:
¡Y voilá! Clip Studio empalmará y completará automáticamente sus archivos de historietas en la interfaz de WEBTOON, ¡así de simple!
▶ CONSEJO: antes de publicar su episodio, tendrá la opción de obtener una vista previa de cómo se leerá tanto en la PC como en el dispositivo móvil. Recomiendo hacer esto, ya que muchos otros artistas de CANVAS y yo hemos descubierto que aquí es donde notamos errores de continuidad, errores tipográficos y otros errores que no detectamos anteriormente.
La sección "Nota del creador" es un buen lugar para saludar a sus lectores, agradecerles por leer el episodio y poner recordatorios rápidos de cosas como próximos cambios de horario, etc. Sin embargo, si está entregando un anuncio importante y quiere asegurarse de que el la mayoría de sus lectores lo ven, ¡recomendaría incluirlo en el episodio real como parte de la tarjeta final!
⬛ EXPORTACIÓN Y CARGA MANUAL ⬛
¡Exportar y cargar manualmente sus episodios es otro método facilitado por Clip Studio Paint! Para usar este método, simplemente vaya al menú [Archivo] > [Exportar webtoon] dentro de la aplicación. Esto abrirá un panel que le permitirá especificar el formato de archivo, el nombre y la escala deseados. También te permite dividir tus episodios verticalmente en archivos de 1280 px, o cualquier otra dimensión que desees:
Una vez que haya exportado sus archivos, simplemente haga clic en "Seleccionar archivo para cargar" en la interfaz de WEBTOON. Esto abrirá una ventana del Explorador de archivos, donde puede seleccionar sus archivos recién exportados y cargarlos en WEBTOON sin problemas.
Y así, ¡hemos terminado!
Conclusión
Como puede ver, Clip Studio Paint hace que sea más fácil que nunca crear y cargar su WEBTOON con una integración perfecta. Además, ¡hay nuevas características que salen todo el tiempo!
Muchas gracias por consultar mi tutorial WEBTOON paso a paso. Sé que era un poco más largo, pero quería crear una guía completa que pueda guardar y consultar en cualquier momento del proceso de creación si la necesita. Espero que esta información sea útil para cualquiera que esté buscando crear su primer WEBTOON, ¡o incluso para los artistas actuales de WEBTOON CANVAS que buscan algunos consejos y trucos adicionales para mejorar su flujo de trabajo!
Finalmente, ¡aquí hay algunos recursos adicionales que pueden ayudarlo en su viaje WEBTOON! 💚
¡Para obtener más recursos relacionados con WEBTOON de WEBTOON Academy!
⬇⬇⬇
¡Obtenga toneladas de pinceles, modelos y otros activos gratuitos para ayudarlo en cualquier etapa del proceso de dibujo!
⬇⬇⬇
¡Otro sitio con toneladas de activos para ayudarte mientras creas cómics!
⬇⬇⬇
¡Para fuentes cómicas divertidas que se pueden descargar e instalar en Clip Studio!
⬇⬇⬇
¡Ven a saludar!
⬇⬇⬇
























Comentario