Animación de cabello con la herramienta Curva Bezier
En este tutorial, le mostraré cómo uso la herramienta Curva Bezier para crear fácilmente fotogramas clave para animar el cabello. La nueva función en Clip Studio (desde abril de 2020) hace que el proceso de animación cuadro por cuadro sea más fácil que nunca.

Nota: asegúrese de actualizar su versión de Clip Studio a 1.9.9 (actualización del 9 de abril de 2020) o posterior para usar la herramienta de curva bezier.
(Si ya está acostumbrado a la manipulación de vectores en Clip Studio, esta actualización también cambiará la interfaz de algunas herramientas y los nodos de vectores para facilitar su manejo).
Video Tutorial
Animación básica del cabello
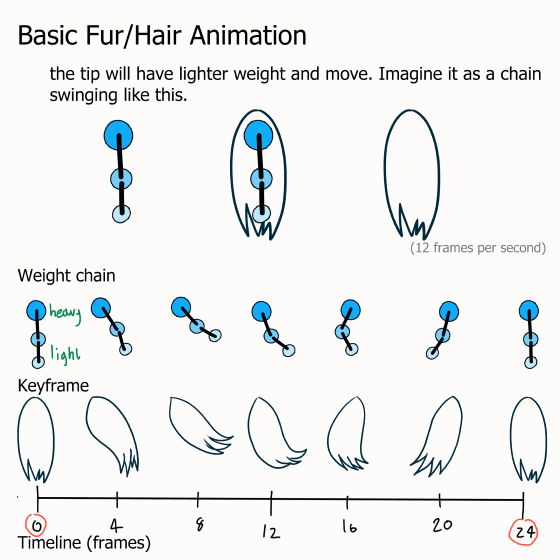
Aquí hay algunos consejos para principiantes para el movimiento del cabello en una brisa.

Una vez finalizada la animación aproximada, agregue los fotogramas clave intermedios para movimientos más suaves.

Con este básico, puede agregar la animación básica del cabello al personaje.
En primer lugar, partes separadas del cabello.
Dibuje el fotograma clave aproximado, aplique la cadena para un diseño de movimiento fácil y dibuje los detalles aproximados del fotograma clave.

Las partes de separación facilitan dibujar el movimiento.
Para las capas de separación de color,
crear una nueva línea de tiempo con esta configuración
(el ciclo de 24 fotogramas tomará 2 segundos, lo que sigue siendo suave para un límite de 24 fotogramas [Clip studio PRO])
Crear una carpeta de animación para los fotogramas clave
Haga una carpeta para los fotogramas clave y cree capas para el color.
Luego aplique el efecto de color de capa
Con esta técnica, no tiene que elegir un nuevo color cada vez que dibuja en otra parte y será menos confuso. ^ _ ^
Y cuando cree un nuevo marco, el color de la capa también aparecerá en la carpeta del nuevo marco.
La función de piel de cebolla nos permite ver lo que sucedió en los cuadros anteriores y siguientes. Puede habilitarlo o deshabilitarlo haciendo clic en el icono.
Si el color es demasiado difícil de ver, puede personalizar la función de piel de cebolla en el menú:
Animación> Mostrar celdas de animación> Configuración de piel de cebolla
Termina los fotogramas clave en bruto.

Entintado con la herramienta curva bezier.
Puede encontrar la herramienta curva Bezier en la subherramienta Figura.
Con 3 modos de curva para varios usos.
Para este proyecto, usaré Cubic Bezier, porque te permite hacer curvas y esquinas juntas en una línea, lo que es flexible para editar.
El nodo circular es para curva
y el nodo cuadrado es para esquina
También puede convertir el tipo de nodo con la herramienta secundaria Línea correcta> Punto de control
Y marque la [Cambiar esquina] en la propiedad de la herramienta.
El control básico para dibujar la curva de Cubic Bezier

Clic = crear nodo de esquina (nodo cuadrado)
Haga clic, mantenga presionado y arrastre = hacer curva (nodo circular)
Ambos nodos tienen control de brazo para que pueda tirar para ajustar la curva de la línea que está conectada al nodo.
Cree la carpeta para el fotograma clave 1 con capa vectorial para la tinta
- [¡IMPORTANTE!] Debe usar la capa vectorial para la tinta, de modo que le permita editar la tinta más adelante.
Dibuje el fotograma clave con la herramienta de curva Bezier cúbica
(muestre la capa de boceto con una opacidad inferior para referencia)
La piel de cebolla ayudará con la posición de la línea.
Para realizar la animación de bucle, cuando dibuje el último fotograma, configure el siguiente fotograma en el primer fotograma.
La función de piel de cebolla facilitará el dibujo.
Para los fotogramas clave intermedios, utilizaremos la curva bezier para editar la capa existente en lugar de dibujar todos los fotogramas clave
Insertar nuevo marco: esto a veces generará algún nombre de carpeta porque no puede crear nombres de fotogramas clave "2" que ya se usan en el marco 5 (pero podemos cambiarle el nombre más adelante)
Aquí está mi configuración de piel de cebolla:
verde - siguiente escena
rosa - escena anterior
Seleccione la capa de tinta de la escena anterior, luego presione Ctrl + C para copiar
Y seleccione la carpeta de escena de destino, luego presione Ctrl + V para pegar
Puede ver que la línea de tinta se superpone a la línea rosa (fotograma anterior)
Use la herramienta de punto de control (Subherramienta [Línea correcta]) para mover el nodo
Recomiendo permanecer en el modo: Agregar punto de control.
También puede mover, agregar y eliminar nodos con este modo.
Haga clic en la línea para agregar un nuevo nodo (cuando aparece el símbolo +)
Mantenga presionada la tecla Alt y haga clic en el nodo para eliminar los nodos (aparece el símbolo)
Ajuste la tinta a la posición entre el fotograma clave anterior y los fotogramas clave siguientes
Con esta técnica, ahorrará mucho tiempo haciendo fotogramas clave, y la tinta se mantendrá del mismo tamaño en cada fotograma clave.

(Saluda a la chica calva, je je)
Repita los pasos para el cabello hacia atrás, dibuje todo sin espacios abiertos en las líneas para colorear fácilmente.

Colorear y sombrear
Siempre uso mi configuración de herramienta favorita de los recursos de estudio de clip para rellenar el color del área.
También puede usar la herramienta "Cerrar y llenar"
Establezca la opción de referencia múltiple a la capa de referencia
Cree una nueva carpeta de animación debajo de la carpeta de animación de tinta, luego configure la carpeta de tinta como capa de referencia
Puede hacer rellenos de color limpio con un solo trazo.
Crea un nuevo marco y rellena el color en cada marco,
también repita el paso con la parte posterior del cabello

(Ya no calvo ~ (‘w‘ ~))
Para ajustar el color de la tinta, seleccione la carpeta de tinta y aplique el efecto de color de capa.
También puede usar la capa que aplica el fotograma clave de la capa como capa de referencia para el relleno de color.
Establezca el cuadro móvil como capa de referencia y llénelo cuadro por cuadro, luego recórtelo a la carpeta de animación de color base.
También pinto (agrego) más detalles con la herramienta de pluma.

¡Aplícalo también en el cabello y listo!

Técnicas de edición: sombra paralela y ajuste de línea
Para crear un efecto de sombra paralela en la cara, simplemente copie la carpeta de animación base de color y muévala justo encima de la carpeta base
Seleccione la carpeta de animación y muévala un poco debajo
Nota:
asegúrese de hacer clic en la barra de carpetas para mover toda la carpeta.
(Si el resaltado está solo en la miniatura, se moverá solo un fotograma clave, no la carpeta completa)
Luego aplique el efecto de color de capa
Establezca el modo en Multiplicar y reduzca la opacidad
¡Aquí hay un efecto de sombra en menos de 1 minuto!

Para tinta más audaz, apliqué el efecto de borde con tinta del mismo color
Esto aparecerá en todos los cuadros.
También es posible editar la tinta manualmente con la subherramienta [Línea correcta]
mira mi video anterior sobre cómo editarlo
Pero llevará tiempo editar en cada cuadro.
Edición ligera y toque final
Puede notar que el dibujo sale del fondo porque no le hemos agregado la luz.
Para la nube fácil, uso el pincel del activo. Mi favorito ^ - ^
Para aplicar luz a la imagen, uso el modo de capa: Agregar (crecer)
Recorte a la imagen y ajuste la opacidad
Y para la luz reflectante, uso el modo de capa: luz dura
Y para la bengala, uso un mapa de degradado con amarillo claro
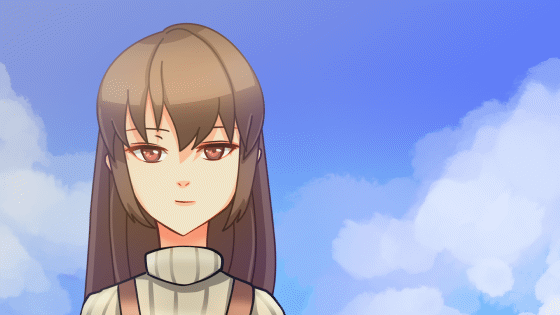
Trabajo terminado

Disfruta animando !!!























Comentario