Crear un icono de perfil GIF animado como el mío
hola~
Soy Ray de Polysiert Gallerie otra vez. ( •̀ ω •́ ) ✧
Este artículo se centrará en los GIF animados que algunas plataformas de redes sociales aceptan como ícono de perfil de cuenta. Aprenderá cómo crear un GIF animado de principio a fin basado en mi propio icono de perfil GIF. Luego pueden recrear su propio GIF animado con todo el proceso que les voy a contar después de esto. ¡Comencemos! ~
Introducción
En este momento, hay algunas plataformas de redes sociales que permiten que un archivo GIF animado sea su ícono de perfil, por ejemplo, Discord (Nitro) o DeviantArt.
A continuación, es el icono de mi perfil en DeviantArt que usaré como ejemplo para este tutorial.
- DaviantArt permite un archivo que no supere los 100 kB y el tamaño debe ser exactamente 100x100px

Dado que un icono de perfil interesante es uno de los elementos más importantes para captar la atención de los visitantes. Después de descubrir que el ícono de perfil animado de algunos artistas se ve divertido y bastante sobresaliente, decidí que también debería hacer uno. Y ahora, compartiré lo que hice con mi ícono de perfil animado.
Pueden seguir mis pasos para recrear su propio GIF animado como este. No me importa si el movimiento es el mismo, ya que les mostraré todo el flujo de trabajo importante que hice. Tengo la intención de escribir estos consejos como un tutorial para principiantes. Algunas personas pueden necesitar copiar la idea clave primero para aprender, luego la adaptarán cuando conozcan el proceso. Entonces, ¡adelante y úsalo!
Solo evita copiar el diseño de mi personaje, eso es todo lo que me preocupa. ( •̀ .̫ •́ ) ✧
Sin embargo, esto no es "Cómo animar en Clip Studio Paint". Necesitará algunos conocimientos básicos sobre "Línea de tiempo" antes de seguir cada paso de este tutorial. Ya hay muchos artistas que han hecho un tutorial sobre esta herramienta, por lo que omitiré los detalles al respecto.
Diseño y Planificación
Comenzando por decidir qué personaje se mostrará en el icono de tu perfil. El mío era mi alter ego “Ray” quien es mi representante de mi galería. Así que elegí sus características esenciales para retratarlas en este GIF. Esas características son su cabello castaño, color de ojos naranja junto con su color favorito que es el azul.
Después de eso, elijo mi estilo de dibujo que se adapta bien a este propósito. Mi respuesta es "¡El pixel art es adecuado para este propósito de dibujar!"
Abajo: mi antiguo GIF animado en estilo pixel art.

Luego, planifica cómo animarás tu dibujo. ¡Tenga cuidado si no está utilizando Clip Studio Paint EX, porque Clip Studio Paint Pro solo admite fotogramas de animación de hasta 24 fotogramas!
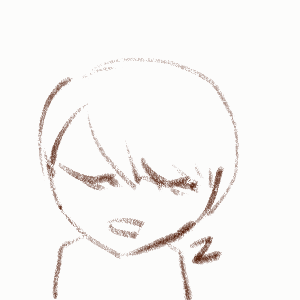
Lo primero que debe hacer si desea crear su propio movimiento es planificarlo a grandes rasgos dibujando cuadro por cuadro para ver cómo debería funcionar. No se necesitan detalles. Solo una línea de arte desordenada está bien, como esta. Aquí usé la configuración de 8 fps o 8 fotogramas por segundo. Esto se aplica a todos los GIF que mencioné en este tutorial, porque nunca he animado con otra configuración todavía.

- no olvide verificar dónde se usará este GIF. Ya sea que el marco sea cuadrado o redondeado, los detalles que desea mostrar no deben recortarse más adelante.
Analice y cree todos los elementos en movimiento en la animación.
Después de conocer todos los movimientos, conocerá todos los elementos importantes en este GIF. Según mi GIF, hay partes inmóviles que son la cara, el cuerpo y el vello lateral, y hay partes móviles que son los ojos, los aretes y el flequillo, y también las sombras relacionadas con el flequillo y los ojos.
partes inmóviles = aparecerán en todos los cuadros / creados una vez para todas las capas
partes móviles = deben dibujarse por separado de las partes inmóviles, porque esta parte se modificará
Después de eso, es hora de dibujar el primer cuadro de este GIF. Este será como el comienzo de todas las secuencias. No olvide dibujar esas partes móviles por separado de la parte inmóvil.
Abajo a la izquierda - el primer cuadro de mi GIF
abajo a la derecha - cómo se separaron las capas. No es necesario seguir este paso. Solo estoy mostrando que no dibujé cada elemento en la misma capa.
Después de terminar el primer cuadro, es hora de planificar el movimiento en detalle.
Piense en cada elemento paso a paso. Luego, abra "Línea de tiempo" para trabajar con cada movimiento mientras dibuja. Use piel de cebolla para ayudar a predecir el próximo movimiento.
Comenzando con aretes> moviéndose de izquierda a derecha como un viento que los sopla
Este es el más fácil. Creé solo 3 movimientos como se muestra. Se balancean de izquierda a derecha.
Esta parte estará en un bucle al animar. De izquierda a media a derecha a media a izquierda y así sucesivamente.
Ojos > rodar de izquierda a derecha y luego parpadear
Los elementos de esta parte son los párpados superior e inferior cuando los ojos se abren (casi se cierran) y se cierran por completo y el iris (*la esclerótica o el área blanca del ojo se pintó sobre la capa de piel)
Algunas partes se pueden utilizar para varias tomas. El párpado superior e inferior se usarán varias veces mientras el iris se mueve. Puede copiar la capa del iris y moverse hacia la izquierda y hacia la derecha para crear otro movimiento ocular.
Al cerrar el párpado, mi consejo es copiar el párpado superior, luego moverlo hacia abajo junto con dibujar una pequeña línea de pliegue arriba. También reduje el tamaño del iris para que coincidiera con el párpado superior transformado.
Para cerrar los ojos, simplemente agregue más detalles en el párpado inferior con más pestañas.
Al colorear, no olvide pintar la piel y la sombra en el párpado que casi se cierra y que se cierra por completo.
El siguiente elemento es el cabello.
Solo hay flequillo que se mueve, por lo tanto, el resto de su cabello se puede dibujar por separado al igual que la otra parte inmóvil. Sin embargo, trabajé con toda la parte del cabello mientras editaba cada movimiento de flequillo, por lo que se combinaron como pueden ver. Creé 4 variaciones de flequillo aquí. Puedes añadir más si quieres más movimiento.
Por cierto, hay algunos puntos que debes recordar cuando dibujes cabello en movimiento. No es fácil como los aretes y los ojos, porque cuando quieres que luzca natural, cada movimiento debe ser continuo. La longitud del cabello no debe ser demasiado diferente, o de lo contrario se verá demasiado raro.
Mi sugerencia es copiar el primer movimiento y luego editarlo un poco al movimiento posible. El mío estaba pensando en soplar viento alrededor del personaje. Luego, verifique cada movimiento con la herramienta de línea de tiempo repetidamente. Busque el movimiento general, ya sea que se vea bien o no.
No hay necesidad de preocuparse demasiado por los pequeños detalles porque nadie miraría cuidadosamente cada cuadro mientras ve su GIF, si no fuera por estudiar su trabajo. (^∀^)
¡Monta todos los elementos!
Cuando todos los elementos de cada parte estén listos, ¡es hora de crear los 24 cuadros para su animación GIF!
En este proceso, primero debe marcar cada movimiento de las partes móviles.
Aretes: siempre moviéndose de la mitad a la izquierda, a la mitad, a la derecha, a la mitad...
*el último fotograma no debe repetirse en el primer fotograma para evitar congelar la toma)
Flequillo: un movimiento de patrón como 1-2-3-4-1-2-3-4... hasta el final es aceptable pero no parece tan natural.
Mi sugerencia sería colocarlos en orden aleatorio como 1-2-3-1-4-3... pero debes observarlos un poco si se ven raros o no. Después de eso, debe tener en cuenta cómo se organizaron, es necesario combinar todas las partes para cada marco.
Ojos: esta parte tiene un orden fijo ya que tenemos un patrón de movimiento para ellos.
Desde el principio, planeamos que esos ojos miraran primero hacia el frente, luego giraran hacia la izquierda, hacia la derecha, hacia el frente nuevamente y parpadearan.
Así es como coloqué cada cuadro desde el principio hasta el final de este movimiento.
Arriba: congelé los fotogramas "mirando a la izquierda y a la derecha" cada uno durante 5 fotogramas y luego "mirando hacia el frente" durante 2 fotogramas.
Después de anotar todo el orden de los cuadros, es hora de fusionar cada parte y crear 24 cuadros para su GIF animado.
El método que utilicé para crear un cuadro es abrir primero todas las partes inmóviles y luego abrir cada parte móvil de este cuadro. Por ejemplo, el primer movimiento necesita cabello no. 1, arete 1 y capas de apertura amplia de los ojos, todas estas capas deben hacer clic visibles junto con las partes inmóviles.
Luego, haga clic con el botón izquierdo en el panel de capas para seleccionar "combinar visible con la nueva capa"

Hazlo una y otra vez hasta que obtengas los 24 marcos. (Algunos movimientos pueden repetirse cuando planeó animar de manera diferente a mi ejemplo y son movimientos repetidos. Si es así, no es necesario crear más de un cuadro porque puede vincular un cuadro a más de una celda de animación en la "línea de tiempo")
Este paso es bastante aburrido y duro, lo sé, pero no es complicado. Asegúrese de fusionar la capa correcta, eso es todo. JAJAJA
Le sugiero que lo revise regularmente con la "línea de tiempo" después de obtener cada pocos cuadros, para verificar si la animación es fluida. Mire los detalles como la sombra también.
Hora de animar
Después de obtener cada cuadro, les sugiero que los muevan a un nuevo archivo de ilustración para evitar problemas cuando hay demasiadas capas. También es más fácil organizar el orden de estos 24 marcos.
Cuando se trata del último cuadro, no olvide verificar si se ve raro o no cuando terminó y comienza el bucle de animación.
Si todos los elementos se ven bien como lo planeaste, ¡eso significa que está hecho! ¡Hurra! (ノ◕ヮ◕)ノ*:・゚ ✧
Luego puede guardarlos haciendo clic en Archivo> Exportar animación> GIF animado y luego Aceptar con la ventana emergente.
Cuando no hay mucho color y detalles como el mío, el archivo no suele superar los 100 kb. Agregar más detalles como un fondo de color sólido no causaría ningún problema. Pero el otro que hice con confeti de colores era demasiado grande. JAJAJA

Antes de que esto acabe...
Espero que les ayude a crear un ícono de perfil genial que deseen. Cuando termines y te encantaría mostrarme cómo aplicaste mi técnica, ¡te agradecería mucho verlo!
También puedes visitarme en DeviantArt, si tienes una cuenta. También son bienvenidas otras plataformas como Twitter, Facebook e Instagram. Todos cuentan con el nombre “Polysiert”. (●ˇ∀ˇ●)
No dude en ponerse en contacto conmigo si tiene alguna pregunta sobre este tutorial.
¡Gracias por su interés y gusto en encontrarlo aquí!























Comentario