Illustration conceptuelle avec des ressources matérielles
Les Concept Arts sont assez intimidants si vous y réfléchissez.
Vous devrez conceptualiser, faire émerger ces idées.
Je vais vous montrer comment j'ai réalisé cette illustration :
avec l'aide de la bibliothèque d'actifs de Clip Studio !
Vous pouvez le terminer en 30 minutes !
J'ai utilisé Clip Studio Paint PRO, vous pouvez utiliser la version que vous possédez.
Commençons !
Concernant l'utilisation des ressources sur les concept arts...
Je n’ai pas beaucoup d’expérience, même si j’ai travaillé brièvement dans un studio d’animation et d’effets visuels — et j’étais responsable du rendu, des textures et du mappage UV. Je fais les textures, mais parfois nous pouvons les acheter en ligne tant que les conditions d’utilisation du motif/matériau indiquent clairement qu’elles conviennent aux travaux commerciaux.
⭐ Si vous prévoyez d’acheter/d’utiliser des ressources, assurez-vous qu’elles conviennent aux travaux commerciaux.
⭐ Ne vous découragez pas, les studios utilisent des ressources ! C’est juste un bon argument de vente si vous pouvez créer les vôtres. Les studios achètent et utilisent également des ressources/matériaux, ne vous découragez pas !
Aussi, d’après la FAQ de Clip Studio :
Et sur Clip Studio Assets TOS :
Je pense qu'il est prudent de dire que lorsque vous publiez un contenu sur Clip Studio Assets, vous autorisez son utilisation commerciale.
Ce qui est génial~!
=============
À partir de maintenant, vous ne trouverez qu'un échantillon de ce que vous pourriez faire avec des ressources prédéfinies ou même des ressources que vous créerez à l'avenir. J'espère que cela vous donnera une idée !
Art conceptuel
Tout d’abord, qu’est-ce que le concept art ?
- Le concept art est une forme d’art visuel dans laquelle nous concevons une idée. Nous conceptualisons, visualisons nos idées qui correspondent au thème que nous visons.
Pensons aux thèmes des JEUX VIDÉO.
• Jeux Call of Duty = thème militaire, donc créez des personnages avec des vêtements militaires
• Overwatch = thème futuriste – les personnages portent des vêtements futuristes
• Alice Madness Returns = horreur fantastique – les personnages ont l’air effrayants
VOUS DEVEZ DÉFINIR CE « QUELQUE CHOSE »
Sur cette illustration, mon concept tourne autour de cette boîte de brownies que j'ai achetée :
REMARQUE : j'ai pris cette image. Cette image est la mienne ;u; )//
Ceci n'est pas une photo d'archive.
Je veux créer un personnage qui corresponde à ces brownies !
Les mots-clés que j'avais en tête étaient mignon et doux.
J'ai donc essayé de créer un personnage qui ait l'air mignon et doux

Au total, j'ai fini avec 12 croquis :
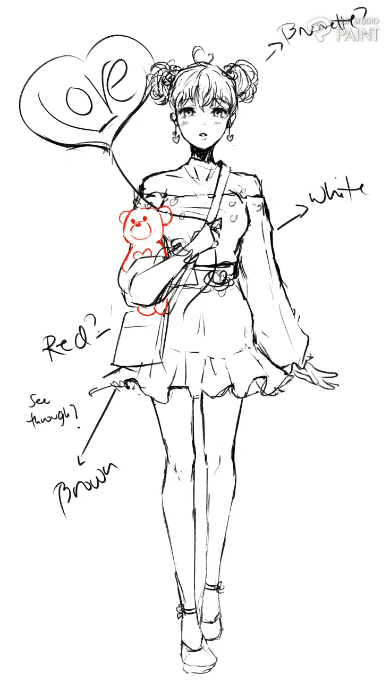
Je suis allé avec mon dernier design
• CHEVEUX = chignons doubles, provenant du bonbon ours
• ROSES = provenant du glaçage
• BOUCLES D'OREILLES = provenant du glaçage
• MOTIF DE BLOUSE = provenant du glaçage
• JUPE = provenant de l'emballage/du papier sulfurisé
• SAC = je l'ai fait carré pour qu'il corresponde à la boîte
• BALLON = j'ai transformé le bonbon LOVE en ballon
> Choisir les couleurs
Une petite astuce pour choisir les couleurs
Avec votre référence d'image ouverte, allez dans [Filtre] > [Effet] > [Mosaïque]
Il suffit de déplacer le curseur.
L'effet MOSAIC divise l'image en carrés, créant ainsi un effet pixellisé
Le curseur lui-même s'appelle Taille de mosaïque ; plus la valeur est faible, plus les carrés sont petits**.
Une valeur plus élevée crée des carrés plus grands
Cliquez simplement sur OK lorsque vous avez terminé !
Et maintenant, vous avez votre palette de couleurs parmi lesquelles choisir.
Vous n’êtes pas obligé d’utiliser toutes les couleurs, mais cela vous facilite la vie lorsque vous choisissez des couleurs à partir d’une image de référence.
> Téléchargement des ressources
Vous pouvez accéder à la bibliothèque d'actifs à partir de votre navigateur :
ou en ouvrant l'application Clip Studio
Assurez-vous de ne pas le confondre avec l'application Clip Studio PAINT
À GAUCHE se trouve Clip Studio Paint — où nous dessinons et animons
À DROITE se trouve Clip Studio — où nous pouvons accéder à notre compte, à nos ressources, à nos conseils et à nos questions
Pour télécharger un élément, disons depuis le navigateur.
Sélectionnez l'élément que vous souhaitez télécharger > Cliquez sur TÉLÉCHARGER > il vous sera alors demandé d'ouvrir l'application Clip Studio > et de cliquer sur Ouvrir CLIP STUDIO
⭐Vous devez cliquer sur OUVRIR CLIP STUDIO sinon l'élément ne sera pas téléchargé sur votre Clip Studio Paint
*L'élément que je télécharge ici est à titre d'exemple uniquement et n'apparaîtra pas sur l'exemple d'illustration ici.
Après cela, l'application Clip Studio s'ouvre.
Si vous souhaitez voir l'état du téléchargement, cliquez sur l'icône Paramètres > Transferts de données
Votre téléchargement est terminé !
Vous pouvez les consulter dans la section Gérer les documents
Une bonne pratique consiste à les placer dans un dossier spécifique pour organiser vos ressources et votre bibliothèque.
Renommez-les si vous le souhaitez, mais il est préférable de conserver le numéro d'identification du contenu à la fin.
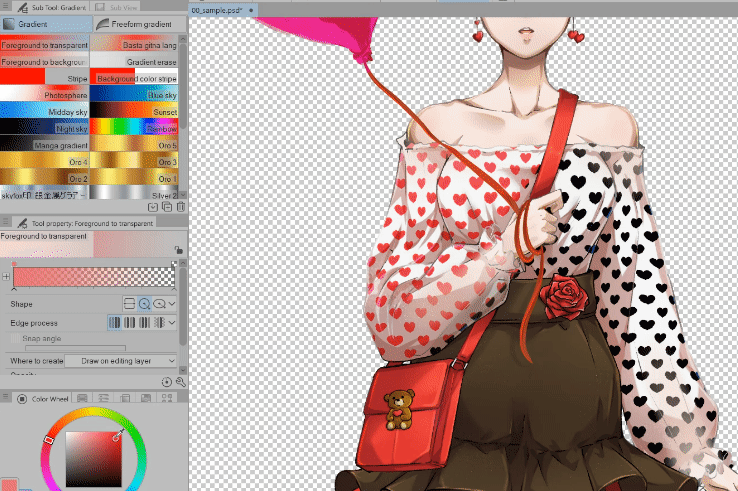
> Placer des textures/motifs
Ajoutons quelques motifs sur notre dessin, principalement quelques motifs sur son chemisier.
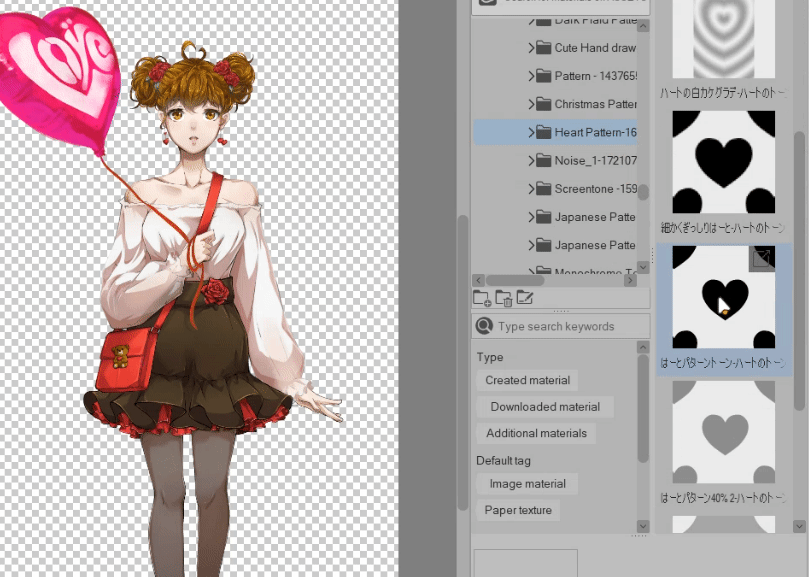
Assurez-vous que le dessin est déjà ouvert > cliquez sur le panneau latéral et développez l'onglet Matériaux > Allez dans TÉLÉCHARGER > recherchez votre matériau.
Si vous ne trouvez pas votre panneau Matériaux ; Allez dans [Fenêtre] > [Matériel] > [Matériel : Télécharger]
Pour cet exemple, j'utiliserai ce modèle ici :
Choisissez votre matériau > Cliquez dessus et faites-le glisser sur le dessin.

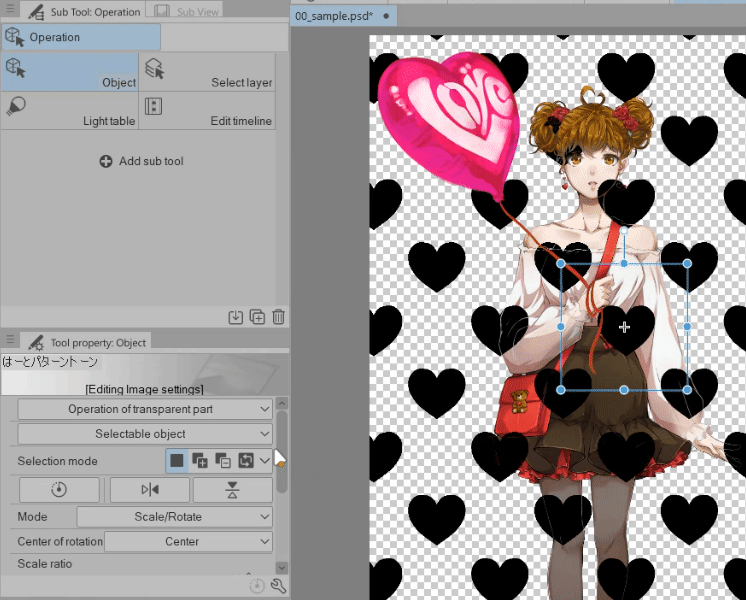
Vous pouvez le redimensionner dans la Propriété de l'outil.
Assurez-vous d'être sur [Opération] > allez dans la [Propriété de l'outil] > ajustez le Rapport d'échelle

Ou vous pouvez ajuster le matériau en utilisant les points de transformation sur l'écran

N'oubliez pas non plus de placer vos textures/motifs dans le bon ordre de calque.
Je préfère placer mes motifs sous les ombres et les hautes lumières.
Cliquez sur CLIP TO LAYER BELOW pour qu'il soit attaché au calque de couleur principal

Lorsque vous avez terminé, cela devrait ressembler à ceci :
Nous avons placé notre matériel sur le dessin, ensuite modifions-le pour qu'il corresponde au dessin.
> Édition d'un motif (Liquify)
Modifions maintenant ce motif pour qu'il ne semble pas flotter.
1. Faites un clic droit sur le calque de motif > Rasterize
Cela le rendra exploitable, afin que nous puissions modifier le motif.
2. Faites un clic droit à nouveau sur le calque de motif > Convert Layer > changez la couleur Expression en COLOR
Cela nous permettra de colorer les motifs
Changez le nom si vous le souhaitez.
Cliquez sur OK lorsque vous avez terminé.
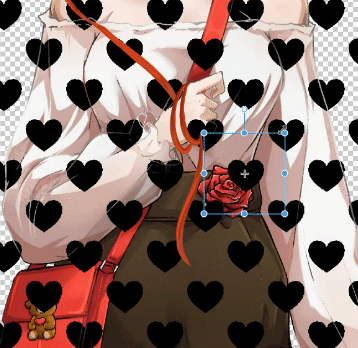
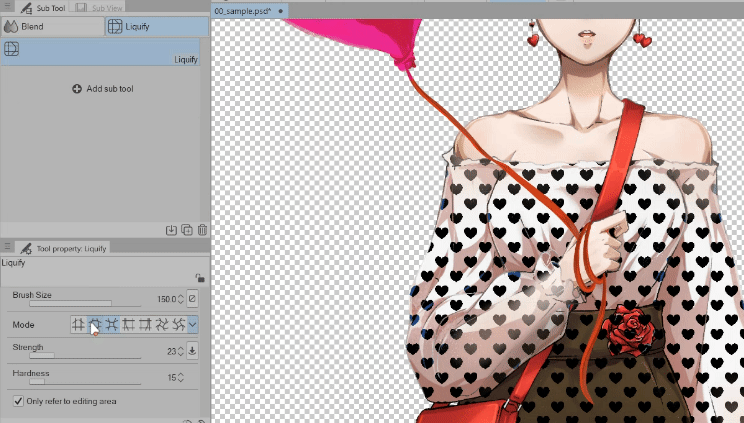
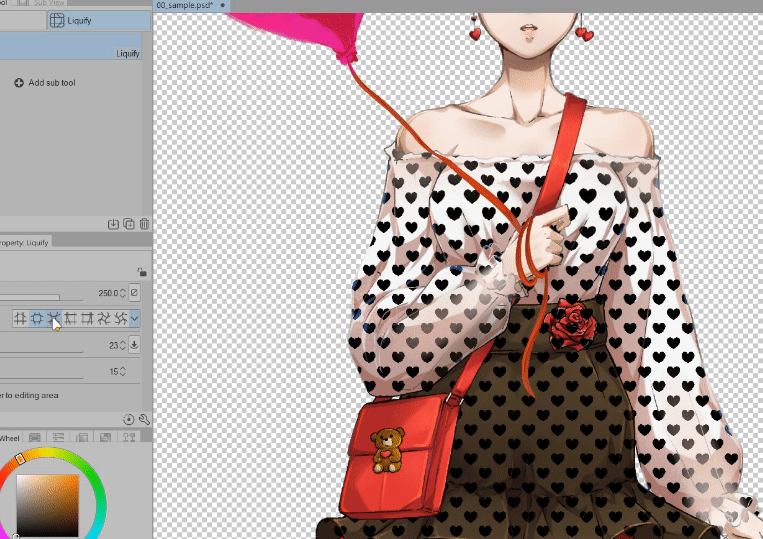
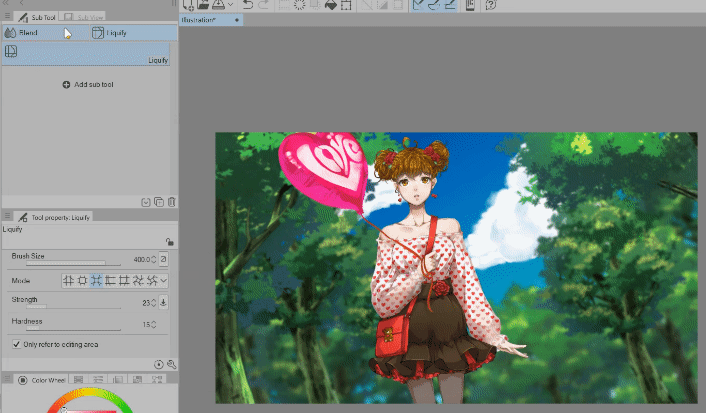
Modifions maintenant le motif.
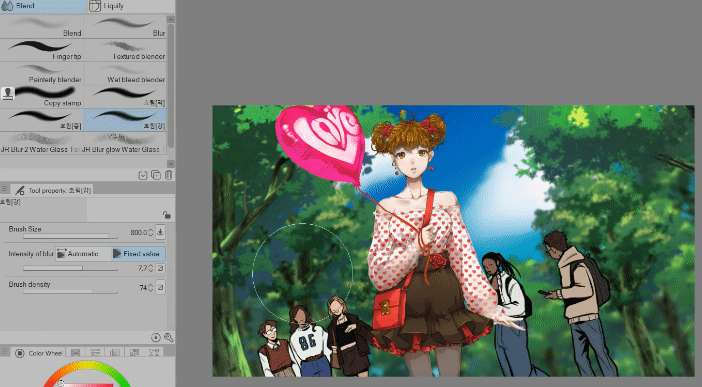
Prenez votre outil LIQUIFY > changez le mode comme vous le souhaitez > et ajustez simplement votre motif

N'oubliez pas qu'il s'agit d'un patron pour les vêtements, le corps n'est pas plat !
Certaines zones sont volumineuses, certaines sont étirées, d'autres sont écrasées.
Modifiez les patrons pour obtenir cet effet et l'utilisation de la fluidité facilite les choses.
En général, sur les manches bouffantes et la poitrine, j'utilise EXPAND
Sur la zone où le tissu est rentré et entre les seins, j'utilise PINCH
Sur le haut des bras, j'utilise PUSH LEFT et PUSH RIGHT
Ensuite, pour un effet mignon, comme les motifs sont très droits, j'utilise TWIRL pour donner un aspect aléatoire.

Ensuite !
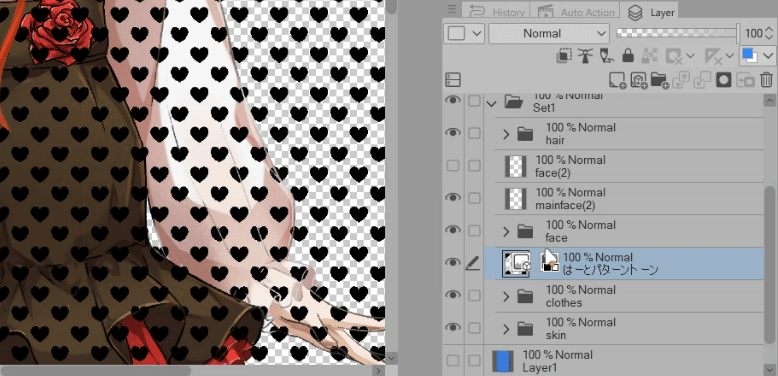
Nous allons masquer ce motif très rapidement afin que seul le chemisier soit imprimé.
Voici à quoi ressemble notre calque FLAT COLOR :
TOUTES les couleurs des vêtements sont sur UN CALQUE, donc utiliser Clip to layer below affecte les autres couleurs.
Nous devons uniquement affecter le chemisier avec le motif, alors masquons cette zone.
Obtenez votre [Sélection automatique] > [Reportez-vous uniquement à la couche d'édition]
Assurez-vous que vous êtes sur votre calque FLAT COLOR !
Assurez-vous que la mise à l'échelle de votre zone sur la sélection automatique est à 0 (zéro)
Et assurez-vous que vous êtes sur le calque FLAT COLOR — sélectionnez simplement le chemisier > puis cliquez sur le calque HEART Pattern puis cliquez sur Créer un masque de calque**
Cela isolera le motif de toutes les autres zones et n’affectera que la zone que nous avons sélectionnée.
> Colorier le motif
Ceci est facultatif.
Si vous souhaitez donner à vos motifs un aspect personnalisé.
Sélectionnez votre calque de motif > cliquez sur Verrouiller les pixels transparents
Une icône comme celle-ci devrait apparaître (sur l'image de droite) ; c'est à ce moment-là que vous savez que le calque a verrouillé les pixels transparents.
Prenez maintenant votre pinceau ou même votre outil de dégradé et coloriez simplement votre motif.

Si vous souhaitez utiliser l'outil Dégradé, vous pouvez également le faire

Et quand vous avez terminé, cela ressemble à ceci :
> Ajout d'éléments supplémentaires (pinceau)
Rappelez-vous sur le croquis, il y a un ballon
J'ai eu de la chance et j'ai trouvé un pinceau dans la bibliothèque d'actifs
Il correspond au thème que je vise et il est également gratuit !
Tout d’abord, ajoutons ces pinceaux en tant qu’outil secondaire.
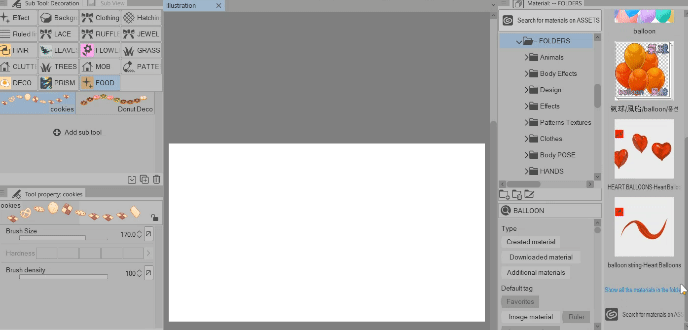
Ouvrez votre panneau latéral Matériaux > Si vous ne souhaitez pas rechercher les pinceaux manuellement, recherchez simplement dans la barre de recherche « BALLOON »
Cliquez et faites glisser les pinceaux du panneau Matériaux vers le panneau Pinceaux
Les pinceaux doivent être placés comme un sous-outil pour pouvoir les utiliser.

Nous pouvons maintenant utiliser ces pinceaux !
Faites de même avec le pinceau [balloon string] — nous l'utiliserons plus tard.
* >Organiser vos pinceaux
Ce n'est qu'un court sujet, mais si vous souhaitez organiser vos pinceaux.
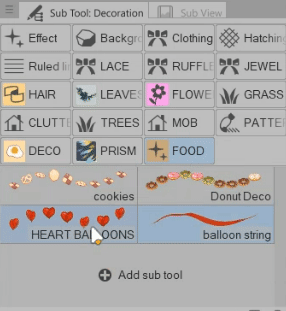
Regardez ceci ci-dessous :
Les pinceaux BALLOON se trouvent dans le dossier FOOD — et ce ne sont pas des aliments !!
Créons un dossier séparé pour eux.
Cliquez et faites glisser le pinceau vers une zone vide de la barre du panneau > un dossier lui sera automatiquement créé.

Si vous souhaitez modifier le nom du dossier ; CLIC DROIT > Paramètres du sous-groupe d'outils
et renommez-le comme vous le souhaitez.
Ok !
Revenons à l’utilisation des pinceaux !
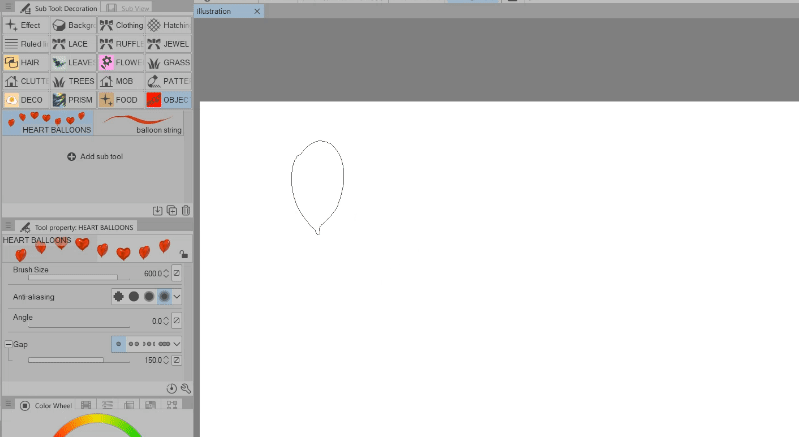
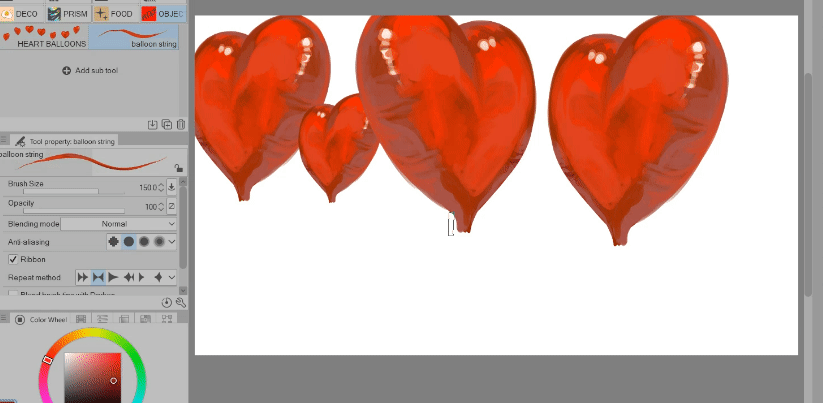
Utilisons maintenant les pinceaux.
Les pinceaux à bulles sont assez simples à utiliser.
Vous pouvez simplement cliquer dessus et les faire glisser si vous le souhaitez.

Ou vous pouvez redimensionner/modifier la taille du pinceau en utilisant les boutons [ et ] de votre clavier

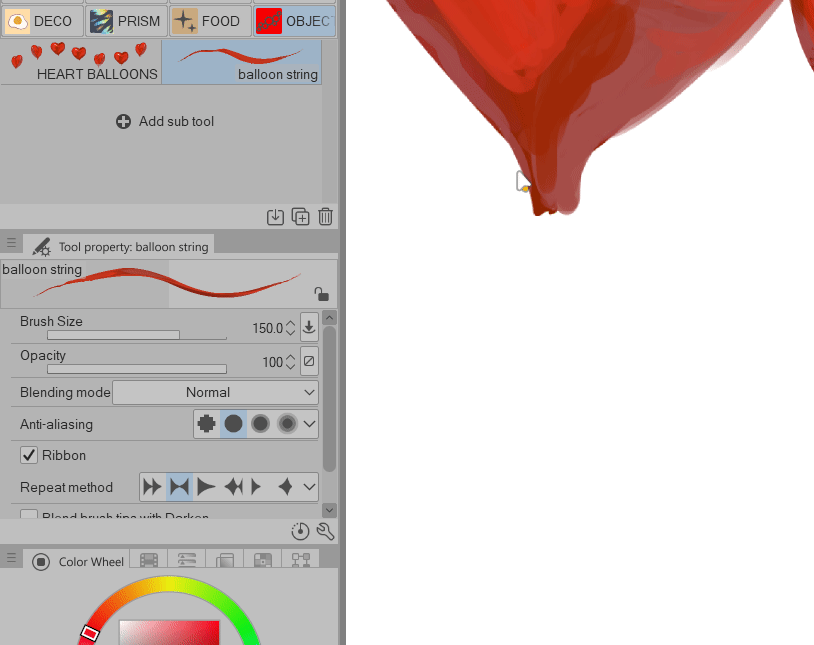
La brosse à cordes est également pratique.
Nous n'avons pas à nous soucier de fabriquer notre propre

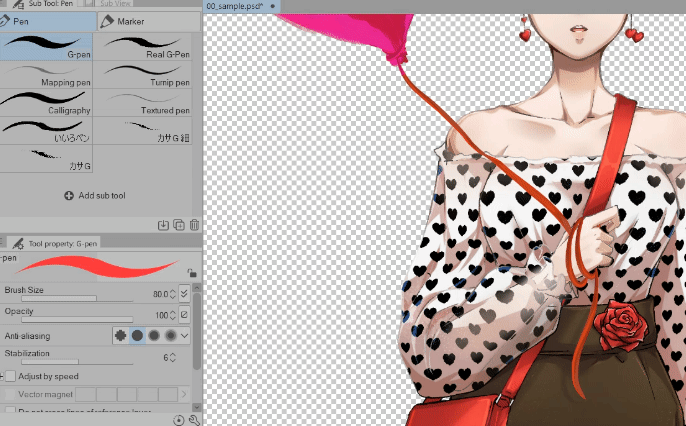
Une petite astuce pour réaliser la ficelle du ballon.
Faites comme un X en utilisant le pinceau ficelle
et pour la ficelle pendante > changez le mode de fusion du pinceau sur ARRIÈRE-PLAN
Changer le mode de fusion du pinceau sur ARRIÈRE-PLAN permet de faire en sorte que la ficelle pendante que nous allons réaliser se trouve derrière le ballon
*ne faites cela que si vous travaillez sur un calque MÊME / UNIQUE.

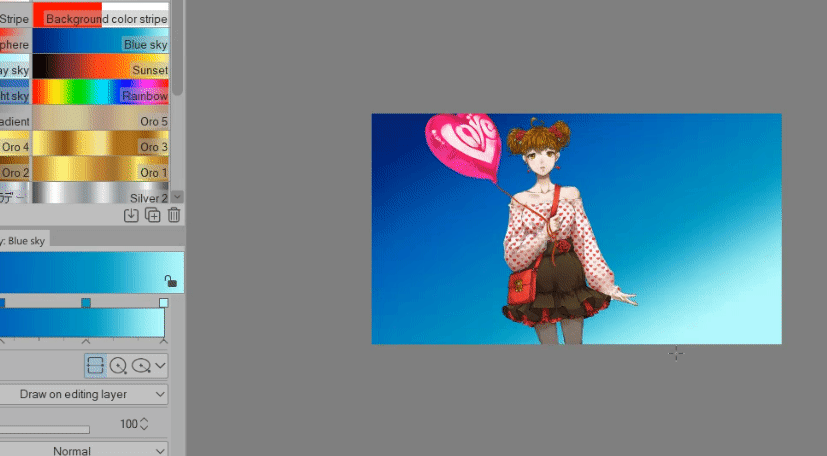
Et maintenant j'en ai fini avec le personnage
Je viens de faire le ballon en rose et d'y ajouter le logo LOVE.
Passons maintenant à l'arrière-plan !
Concept Art - Illustration
L'idée que j'ai pour cette image est de lui donner l'aspect de ces illustrations sur les jeux mobiles, comme lorsque vous avez une histoire secondaire ou une quête - vous obtenez soudainement une illustration très détaillée d'une scène.
Faites quelques brouillons de certaines scènes que vous avez en tête.
Mon idée était que le gars parte ou qu'on lui pose un lapin
Je vais utiliser le brouillon en haut à gauche pour cet exemple.
> Mise en place
Commençons.
Ouvrez votre Clip Studio Paint > Cliquez sur [Fichier] > [Nouveau…] ou CTRL N
J'utilise ces paramètres, c'est un préréglage, ça me va car ce n'est qu'un exemple et uniquement pour le Web.
Si vous le faites pour l'impression, optez pour une résolution de 150 à 300
Cliquez sur OK lorsque vous avez terminé.
> Importez votre personnage
Maintenant, importons notre personnage.
Allez dans [Fichier] > [Importer] > [Créer un objet fichier]
Sélectionnez maintenant votre fichier.
Je n'utiliserai pas de fichier JPG ou PNG, j'utiliserai un fichier .CLIP
L'utilisation d'un fichier .Clip comme objet de fichier me permettra de procéder plus facilement à des modifications à l'avenir.
Cliquez sur OUVRIR lorsque vous avez sélectionné votre fichier.
Une fois votre fichier importé, vous obtiendrez cette zone de texte, qui nous informe essentiellement que nous avons importé un objet fichier.
POURQUOI J'AI IMPORTÉ EN TANT QU'OBJET FICHIER :
⭐ Lorsque vous modifiez le fichier .Clip du personnage, il s'enregistrera automatiquement dans le fichier d'illustration une fois que vous l'aurez enregistré.
Je ferai un exemple plus tard.
Ensuite, je vais simplement ajuster le personnage en utilisant l'outil [Opération] > sous [Objet]
J'ai légèrement augmenté l'échelle et je l'ai fait pivoter à -7
Ensuite, créons un ciel.
> Ciel
Créez une nouvelle couche raster [CTRL Shift N] sous la couche Caractère > renommez-la en SKY
Accédez à votre Outil de dégradé > J’utilise Blue Sky qui est un préréglage de Clip Studio
Et il suffit de cliquer et de faire glisser

Maintenant nous avons notre ciel !
> Arbres
Ajoutons quelques arbres !
J'utiliserai ces pinceaux pour mes arbres :
Créez une nouvelle couche raster [CTRL Shift N] > assurez-vous qu'elle se trouve entre Ciel et Caractère > renommez-la en ARBRE1
Parce que nous allons en créer beaucoup.
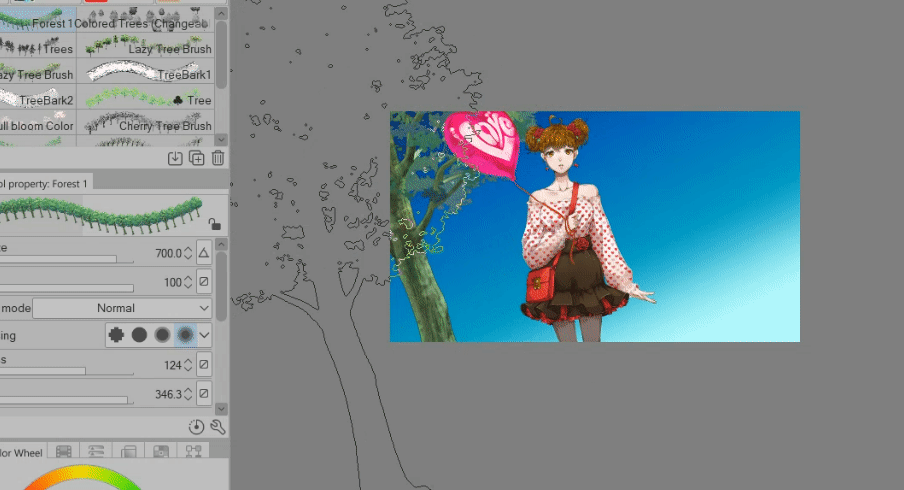
Si vous utilisez simplement les pinceaux d'arbre tels quels, cela ressemblera à ceci :
Cela ne semble pas tout à fait correct car notre personnage est en biais, alors modifions également l'angle de ce pinceau.
Dans [Propriété de l'outil] > changez l'angle à environ 346
Alors maintenant, lorsque nous utilisons les arbres, ils sont également inclinés.
Pour le calque ARBRE1 — je vais créer les arbres (presque) au premier plan, les arbres les plus proches du personnage = donc agrandir notre pinceau.

Ok ! Prochain lot d'arbres.
Créez une nouvelle couche raster [CTRL Shift N] > Assurez-vous qu'elle se trouve sous TREE1
Renommez cette nouvelle couche en TREE2
Maintenant, faites des arbres de taille moyenne.
Il n’est pas nécessaire qu’ils soient nombreux.

Dernier lot d'arbres !
Créez un nouveau calque raster [CTRL Shift N] > Assurez-vous qu'il se trouve sous TREE2
Renommez ce nouveau calque en TREE3
Vous pouvez maintenant faire des traits d'arbres ici, car nous avons besoin de beaucoup de choses pour couvrir la partie inférieure du ciel.
⭐Changez le mode de fusion du pinceau sur ARRIÈRE-PLAN.
Cela facilitera les choses si vous laissez une zone chauve/vide.

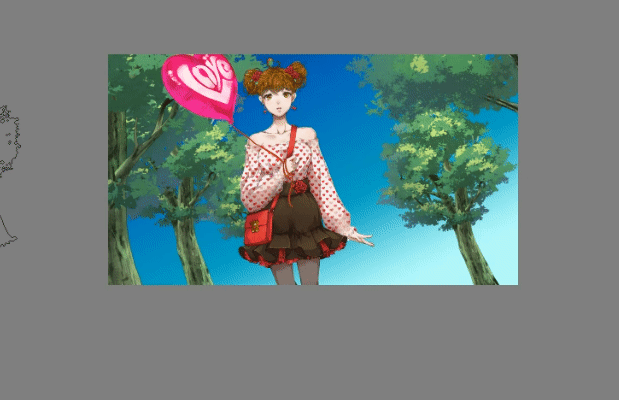
L'image finale ressemble à ceci :
Ça a l'air bien !
Floutons-les un peu pour que notre attention principale soit portée sur notre personnage.
Pendant que TREE3 est toujours sélectionné > Allez dans [Filtre] > [Flou] > [Flou gaussien]
Augmentez la force à 45
Cliquez sur OK lorsque vous avez terminé
Faisons maintenant la même chose avec TREE2
Assurez-vous que TREE2 est sélectionné > Allez dans [Filtre] > [Flou] > [Flou gaussien]
Augmentez la force à 25
Cliquez sur OK lorsque vous avez terminé.
Le dernier est TREE1
Assurez-vous que TREE1 est sélectionné > Allez dans [Filtre] > [Flou] > [Flou gaussien]
Augmentez la force à 15
Cliquez sur OK lorsque vous avez terminé.
Nous pouvons également modifier les couleurs.
Ce pinceau d'arbre est livré coloré mais malheureusement, ce n'est pas la nuance de vert que je voulais, alors je vais changer cela.
Avec TREE3 sélectionné > allez dans [Edition] > [Correction tonale] > [Courbes de tonalité]

J'ajuste les couleurs en fonction de mes besoins.
Une ombre et des tons moyens plus foncés et des reflets plus clairs.
Modifiez également les tons de TREE2 et TREE1.
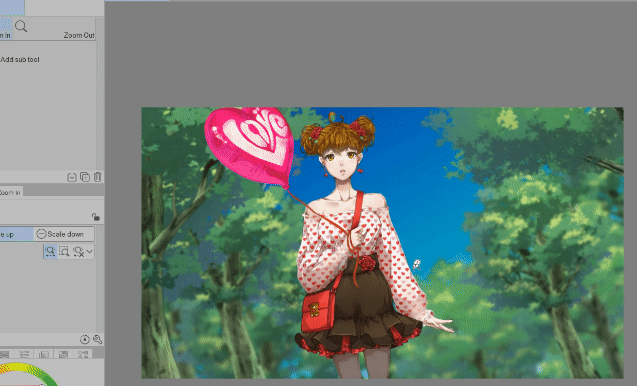
Et voici ce que nous avons obtenu après avoir modifié les tons des arbres
> Nuages
Créons des nuages
Créez une nouvelle couche raster [CTRL Shift N] > Assurez-vous qu'elle se trouve sous TREE3 ou assurez-vous qu'elle se trouve au-dessus de la couche SKY.
Renommez-la en CLOUD
J'utiliserai ce pinceau :
C'est très simple, il suffit de pointer et de cliquer sur la zone et vous avez vos nuages.
Si vous n'arrivez pas à obtenir la taille souhaitée, appuyez simplement sur CTRL T pour transformer vos nuages manuellement à l'aide des points de transformation.
Ajustez-le et faites-le pivoter si vous le souhaitez.
La nuance de bleu sur les nuages est trop forte pour moi, éditons cela.
Allez dans [Edition] > [Correction tonale] > Teinte/Saturation/Luminosité ou CTRL U
J'ai baissé la Saturation et augmenté la Luminosité
Ensuite, je floute simplement les nuages.
Vous pouvez utiliser n'importe quel pinceau de floutage de votre choix ou simplement utiliser le flou gaussien

Et nous en avons fini avec les nuages !
> Personnages de la foule / d'arrière-plan
Ajoutons quelques personnages de foule ; ce sont les personnages d'arrière-plan.
Créez un nouveau calque raster [CTRL Shift N] > Assurez-vous qu'il se trouve directement sous le calque Personnage
Renommez-le en MOB BG
J'utiliserai ce pinceau mob :
Faites la même rotation d'angle que celle que nous avons faite avec les arbres.
De cette façon, la foule est inclinée.
Ajoutez autant de personnages d'arrière-plan que vous le souhaitez, voici ce que j'ai obtenu :
Ensuite, je floute la foule.
J'utiliserai un pinceau ici pour pouvoir le contrôler et faire le flou manuellement.
J'utiliserai ce pinceau :
et floutez simplement les caractères d'arrière-plan

Voici notre avant et après :
Ensuite, ajoutons le « mec qui court »* en nous basant sur le brouillon que j'ai réalisé.
Ce sera notre créature de premier plan
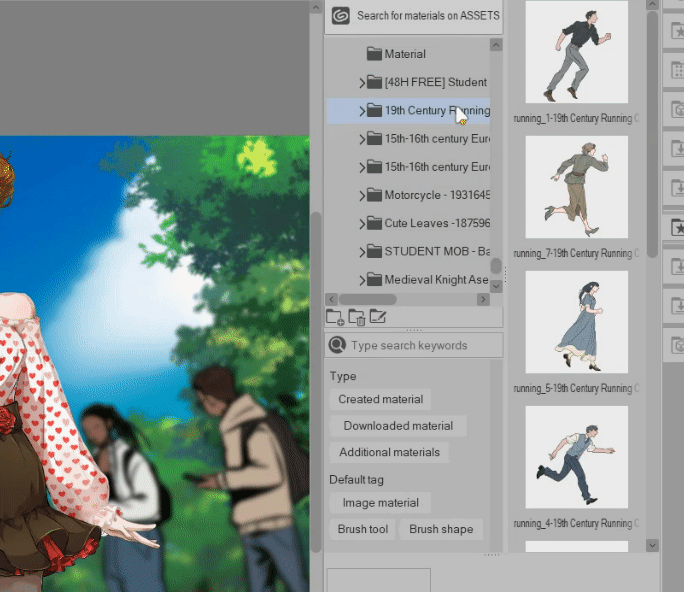
Je vais utiliser cette créature pour celle-ci :
Ouvrez votre panneau de matériaux > recherchez le matériau.
Cliquez et faites glisser vers la toile.
J'utilise le matériau d'image inclus dans l'ensemble de pinceaux.

Assurez-vous que ce calque de l'homme qui court est au-dessus du calque du personnage
C'est un personnage au premier plan ! Placez-le au-dessus !!
Avec le matériau de l'image (l'homme qui court) toujours sélectionné > appuyez sur CTRL T pour transformer l'image.
Agrandissez-la, agrandissez-le.
C'est un personnage au premier plan ! Faites-le en grand !
Placez-le également presque à l'extérieur de la toile, car notre scène montre qu'il s'enfuit.
Si vous avez l'impression que vous êtes en retard après avoir augmenté la taille de l'image.
⭐ CTRL A (pour tout sélectionner) > puis CTRL C (pour copier) > puis CTRL V (pour coller sur un nouveau calque)
—- en gros, nous avons copié ce qui est actuellement à l'écran (le bras et la hanche du gars) et l'avons collé (juste le bras et la hanche du gars) — nous avons donc supprimé tous les autres éléments de cette image.
—- l'excès d'image qui se trouve en dehors du canevas peut rendre notre fichier lourd et lent.
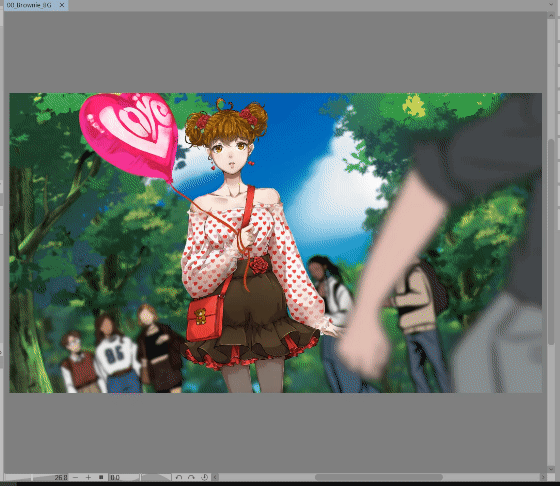
Maintenant, notre image ressemble à ceci :
Floutons-le pour que notre attention principale soit sur le personnage.
Avec le calque du gars qui court toujours sélectionné > Allez dans [Filtre] > [Flou] > [Flou gaussien]
Réglez l'intensité sur 100
Cliquez sur OK lorsque vous avez terminé.
> Mise à jour de l'objet fichier (fichier de caractères)
Disons qu'à mi-chemin, nous devons mettre à jour le personnage.
Alors faisons-le.
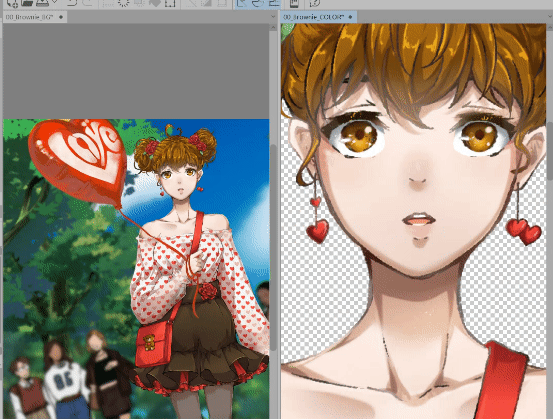
Clic droit sur le calque du personnage > Objet fichier > Ouvrir le fichier de l'objet fichier
Le fichier .clip du personnage s'ouvre alors.
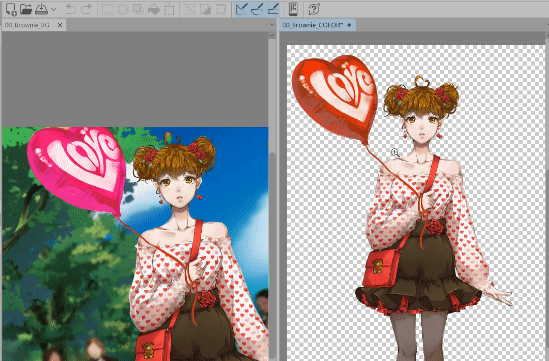
Vous pouvez les placer côte à côte pour voir la mise à jour se produire.

Par exemple, rendons le ballon rouge.
Si je le rends rouge sur le fichier .clip du personnage > après avoir enregistré ce fichier (fichier de personnage) > toute mise à jour sera automatiquement reflétée sur le fichier d'illustration

J'ai également édité le visage

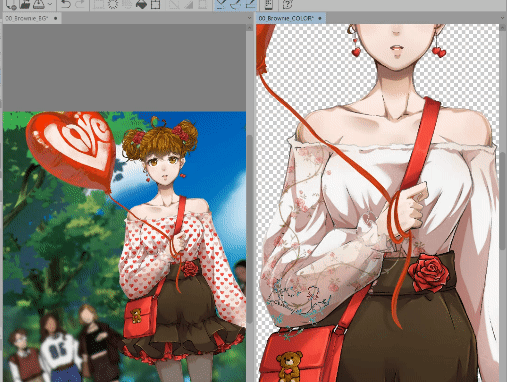
J'ai également mis à jour le patron du chemisier en utilisant ce pinceau :

J'ai édité les couleurs du motif de la fleur en utilisant Teinte/Saturation/Luminosité ou CTRL U
Réduisez la luminosité et augmentez la saturation
Et voici notre AVANT et APRES
> Correction des couleurs + édition des tons
Après cela, j'ai juste fait quelques corrections de couleurs.
Retournons également au calque du gars qui court, sélectionnons ce calque > Allez dans [Edition] > [Correction tonale] > [Courbe de tonalité]
Rendez-le plus sombre
Effectuez quelques corrections de couleurs que vous voyez et qui conviendront aux illustrations.
⭐PETIT CONSEIL : Le premier plan est une valeur plus sombre | Le plan intermédiaire est une valeur moyenne/normale | L'arrière-plan est une valeur plus claire.
Après quelques ajustements de couleurs, j'ai obtenu ceci :
Les bâtiments à l'arrière sont d'ici :
La lumière du soleil / le prisme vient d'ici :
Le timelapse est ici si vous voulez voir :
Au total, cela a pris 30 minutes à faire
Et voilà !
Nous avons réussi à réaliser une illustration d’arrière-plan complète en utilisant uniquement des ressources !
Et en 30 minutes en plus ! Cela a facilité les choses.
J’espère que cela vous donne une idée de la façon d’utiliser les ressources que nous pouvons obtenir dans la bibliothèque de ressources.
Certaines ressources sont payantes, oui.
Mais elles constituent un très bon investissement !
J’espère que vous pourrez l’essayer vous-même !























Commentaire