Animation d'illustrations - Basket-ball !
Bonjour! Voici Marvin et je vais vous apprendre à créer une illustration animée plus sophistiquée dans Clip Studio Paint. Vous pouvez soit regarder la vidéo complète, soit lire le texte. Prendre plaisir!

Première étape - Configuration de l'espace de travail
La configuration d'un espace de travail dans clip studio pro est un processus très simple. La première étape consiste à créer un nouveau projet. Comme vous le faites toujours, cliquez sur fichier, nouveau et un onglet s'ouvrira.
Mais contrairement à ce que vous faites habituellement avec les illustrations, sélectionnez l'option « Animation » dans la section « Utilisation du travail ». Définissez votre rapport hauteur/largeur préféré, l'espace vide (pour les panoramiques) et la fréquence d'images (vous pouvez modifier cela à tout moment plus tard, donc pas de soucis !) et créez votre scène.
Maintenant que votre projet est ouvert, assurez-vous que votre fenêtre de chronologie est ouverte. Sinon, dirigez-vous vers l'onglet Windows et faites défiler jusqu'à la case "Chronologie". Cliquez dessus pour votre chronologie.
Deuxième étape - Travail de préparation
Après avoir créé votre espace de travail, essayez de concevoir vos personnages avant de créer votre illustration. Habituellement, je ne ferais rien de tel pour une illustration, mais lors de l'animation, vous devez vraiment avoir une solide compréhension des poids et des volumes de votre personnage. Vraiment s'asseoir et y penser aide beaucoup ! Cela ne doit pas être beaucoup, je l'ai juste dessinée dans une pose neutre.
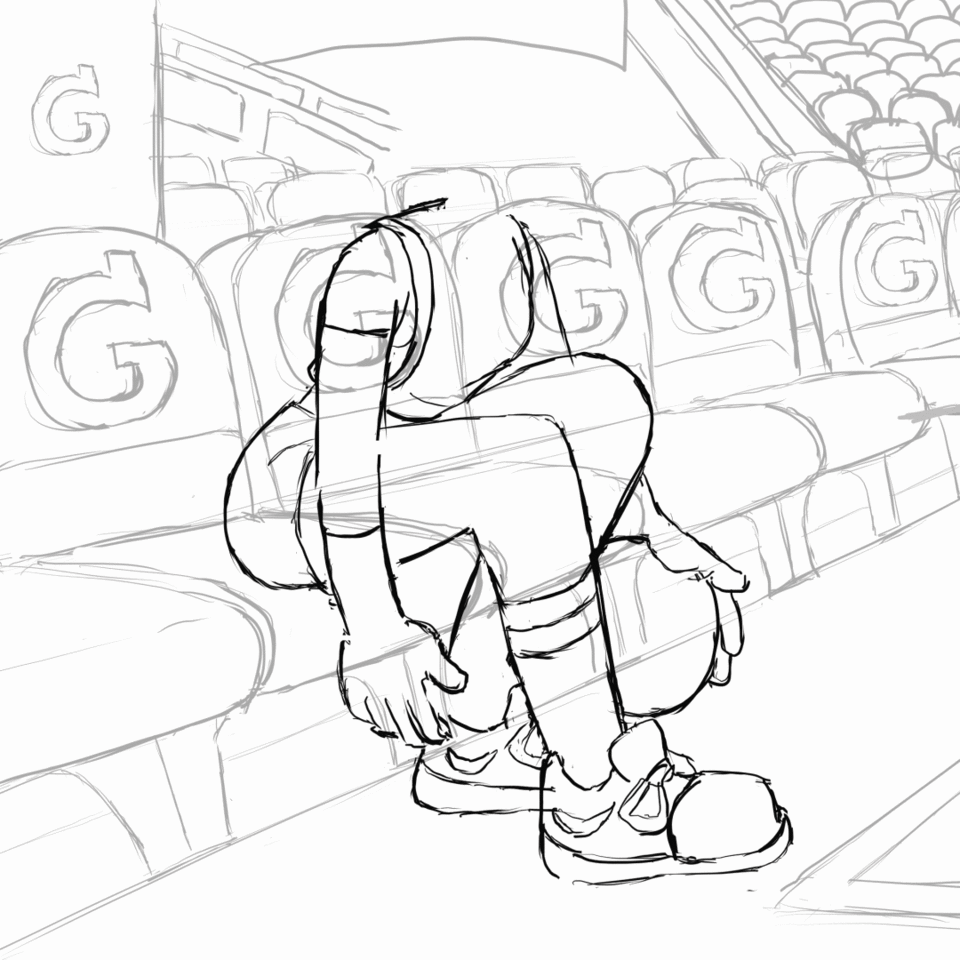
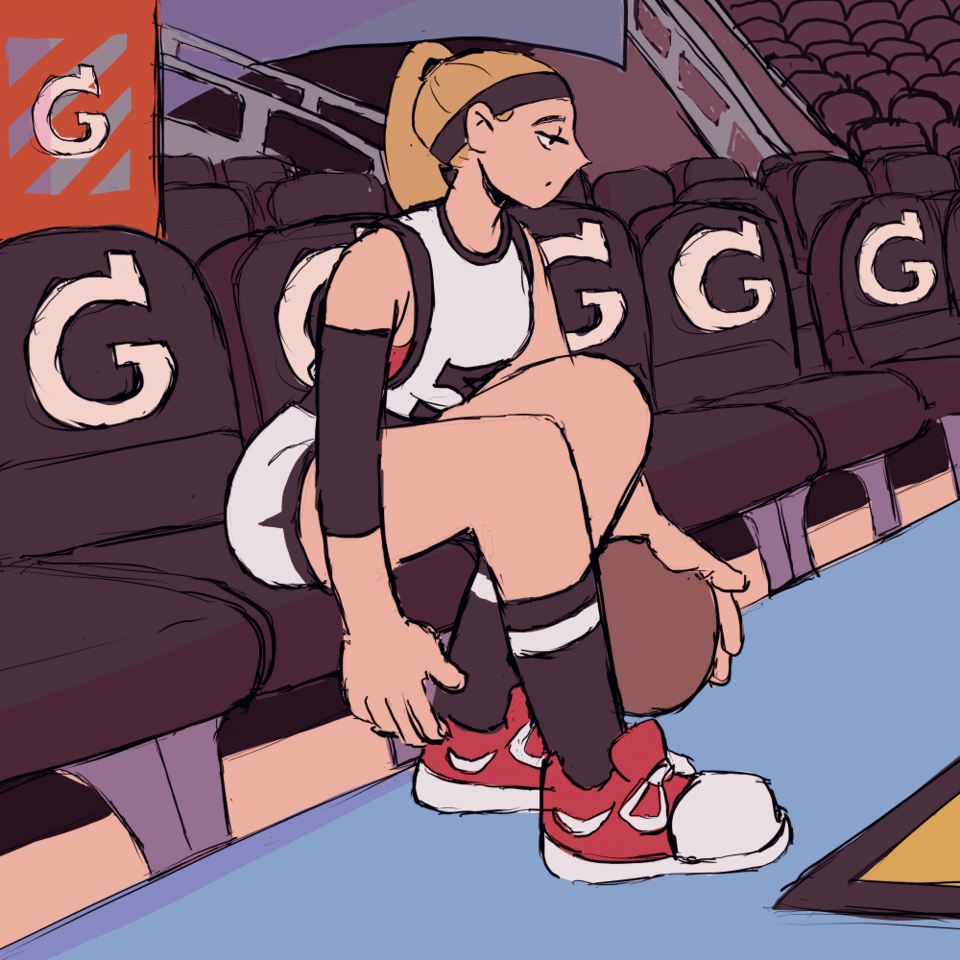
Après cela, asseyez-vous et dessinez votre scène. Colorie-le également pour avoir une bonne idée des couleurs de ton personnage ! (Ou plus facile, coloriez votre dessin, il se trouve que j'ai colorié mon illustration).
Troisième étape - Configuration de l'espace de travail. Deuxième partie ??
Maintenant que votre personnage est dessiné, vous devez créer un "Nouveau dossier d'animation", en appuyant sur le bouton de la chronologie. Vos calques d'animation seront tous dans ce dossier. Après l'avoir créé, cliquez sur "Nouvelle cellule d'animation". Vous allez maintenant migrer votre illustration dans votre dossier d'animation. Copiez et collez votre animation dans le dossier animation. Vous remarquerez qu'il ne s'est rien passé !
C'est normal, allez simplement dans la fenêtre de vos calques sur le côté et renommez votre calque collé au nom de la première cellule (Couche 1) dans le dossier. Procédez ensuite à la suppression de la cellule d'origine. Cela fera que votre dessin collé remplacera l'ancien.
Maintenant, cliquez à nouveau sur « Créer une nouvelle cellule » et activez « Peau d'oignon », également présent dans la barre de chronologie, et vous êtes prêt à conquérir le monde !
Quatrième étape - Poses clés
Maintenant que votre pelure d'oignon est activée, commencez à dessiner les poses principales de cette animation. Pour mon dribble de basket-ball, les poses clés sont chaque fois que le ballon quitte la main ou lorsque le ballon touche le sol. Omettez les autres cadres pour l'instant. En faisant cela au lieu d'aller tout droit, vous ferez des merveilles pour votre boucle. La planification de cette étape est nécessaire pour garantir que votre animation reste dans les 24 images (limite CPS PRO) et boucle correctement. Après cela, votre animation devrait être saccadée mais toujours lisible.

Pendant que vous travaillez, vous devez faire très attention à votre poids. Par exemple, je me suis assis et j'ai senti le poids d'une balle entrer et sortir de mes doigts (dans mon imagination) et la vitesse de la balle rebondissant sur le sol. J'ai ressenti la force de mes pieds lorsqu'ils ont quitté le sol et y sont revenus, etc. Cela aide toujours de penser à ces choses et/ou de jouer tout ce que font vos personnages. Je le fais à chaque fois que j'anime.
Je n'ai pas animé la tête car je voulais la traiter comme une action secondaire, juste en train de traîner derrière le corps. Je m'attaquerai à cela à l'étape suivante.
Cinquième étape - Comblez les lacunes (en 3D et 4D !)
Maintenant que les poses clés ont été découvertes, remplissez les lacunes de l'animation. Il y a plein de trucs et astuces à retenir. Par exemple, les suivis et le timing. Faites en sorte que l'objet se déplace plus rapidement (avec l'utilisation de moins d'images) plus il est proche du centre de son mouvement. Le ballon passe une image au sol pour quatre dans la main du b-baller. Il existe des règles appelées les 12 principes d'animation, mais je trouve que pour une animation de style anime plus lente, la plupart des règles ne sont pas nécessaires. Consultez le « Kit de survie de l'animateur » de Richard Williams pour obtenir des conseils pour obtenir un style d'animation classique. Gardez également un œil attentif sur les incohérences corporelles. Continuez à revenir à travers les cadres pour clouer les lignes bancales. Ce processus prend BEAUCOUP DE TEMPS. Regardez ma vidéo pour une aide visuelle, et en disant simplement, elle est lue à une vitesse 30x !

Encore une fois, lors de l'animation de mouvements secondaires (cheveux, vêtements, draperie, etc.), ne l'animez pas tant que le mouvement principal n'est pas complètement verrouillé ! Créez un nouveau dossier d'animation et animez-le à cet endroit. Lorsque vous souhaitez modifier son mouvement avec l'outil lasso, le reste du corps, qui se trouve sur un autre calque, ne gênera pas cela. Cela vous fera économiser des heures de travail. Phew!
Sixième étape - Couleur
Maintenant, une à la partie finale et la plus horrible de l'animation… La colorier. C'est vraiment simple, mais si lent !! Commencez par créer un autre nouveau calque d'animation. Parce que j'aime colorier avec l'outil pinceau puis l'outil seau, avoir toutes les couleurs sur un seul calque fait gagner beaucoup de temps. En faisant cela, vos sections colorées des parties du corps seront de nouvelles barrières pour le saignement du seau. L'utilisation de l'outil seau devient plus facile avec plus de parties du corps déjà colorées. Habituellement, lorsque je colorie dans la dernière partie d'une animation, parfois je n'ai même plus besoin de l'outil pinceau !
Après environ deux heures de douleur, réactivez les couleurs de fond et TADA !!

Vous pouvez également ajouter des ombres en respectant les arrière-plans. Je ne l'ai pas fait, mais cela donnerait au gif ce UMPH supplémentaire !
Conclusion
J'ai deux objectifs pour ce tutoriel ; tout d'abord, je souhaite apprendre à configurer un espace de travail d'animation fonctionnel dans Clip Studio Paint. Deuxièmement, mais plus important encore, je voulais montrer les capacités d'animation de Clip Studio Paint. J'ai l'impression qu'avec d'autres illustrations animées, il n'y a que des mouvements petits et basiques. Je voulais montrer avec ce tutoriel qu'un mouvement plus complexe est facilement réalisable dans le logiciel CSP toujours englobant. Je voulais donner une variation aux autres tutoriels déjà sur ce site. J'espère que vous, en tant que téléspectateurs, en avez tiré quelque chose, ou à tout le moins trouvé cette expérience divertissante. Merci et bonne journée!
























Commentaire