Conception de cartes pour l'impression et l'animation
Bonjour à tous, Dans ce tutoriel, je partagerai quelques techniques et conseils à utiliser lors de la création de cartes de voeux, je ferai un thème du Nouvel An, mais j'espère que vous pourrez appliquer les conseils pour vos propres célébrations et événements, tels que les anniversaires et les spéciaux occasions.
Je ferai quelques thèmes, certains élégants et d'autres plus ludiques.
Aussi, à cette époque, nous avons des médias sociaux, nous pouvons partager des cartes de voeux numériques.
Je vais essayer de vous montrer comment utiliser les fonctionnalités d'animation dans les clips studio paint ex. pour créer des cartes animées que nous pouvons partager sur les réseaux sociaux avec nos amis et notre famille.
Ok, amusons-nous!
Préparation du fichier pour l'impression | CMJN vs RVB
Lorsque nous travaillons sur des supports imprimés, il y a toujours le débat sur l'espace colorimétrique que nous devons travailler.
Il s'agit d'un sujet complexe, avec des normes différentes à travers le monde, et de nouvelles techniques d'impression et de nouveaux matériaux en cours de développement.
En règle générale, nous souhaitons que les couleurs de l'écran soient reproduites le plus près possible. Pour y parvenir, nous devons répondre à de nombreuses conditions, même sur des moniteurs calibrés avec l'espace colorimétrique et le test d'impression corrects, parfois en raison des limites d'encre et des matériaux, les couleurs ne sont pas parfaites non plus.
J'aime viser un équilibre entre pratique et créatif. Je veux que les couleurs soient reproductibles sur support imprimé, mais je ne veux pas trop limiter mon choix de couleurs et mes décisions.
Nous utilisons beaucoup de médias numériques de nos jours afin de pouvoir viser des écrans numériques et d'adapter le design lorsque nous devons l'imprimer.
Beaucoup d'imprimantes numériques préfèrent également l'espace colorimétrique RVB, je choisis donc de travailler sur l'espace colorimétrique RVB et, si nécessaire, je peux vérifier un CMJN spécifique à l'aide de l'aperçu. Gardez juste à l'esprit en règle générale que les couleurs vraiment saturées ne se traduisent généralement pas bien en CMJN.
Si vous avez besoin d'aide et que vous allez envoyer les fichiers pour impression à une entreprise, demandez-leur quel type de fichiers ils souhaitent.
Clip Studio dispose de quelques outils pour nous aider à prévisualiser le fichier pour l'impression.
▼ [1] Si vous devez vérifier les couleurs dans un profil de couleur spécifique, vous pouvez travailler en RVB et configurer un profil de couleur d'aperçu comme référence en allant dans [Affichage]> [Profil de couleur (Q)]> [Paramètres d'aperçu] et choisir le profil approprié. Ensuite, à partir de [Affichage]> [Profil de couleur (Q)]> [Aperçu], vous pouvez basculer entre la couleur d'aperçu et l'original, cela peut vous aider à voir à quoi les couleurs vont ressembler sur un profil spécifique.
■ Remarque: Il ne s'agit que d'un aperçu, les couleurs peuvent changer lorsque vous imprimez, faites d'abord un test d'impression couleur.
▼ [2] Lorsque nous travaillons sur papier, nous devons faire attention à la taille finale. Parce que nous pouvons beaucoup zoomer sur les supports numériques, nous avons tendance à surcharger les détails qui ne se traduiraient pas par la taille d'impression finale. Pour éviter cela, nous devons d'abord configurer la bonne Dpi en allant dans [Fichier> Préférences]> [Toile]> Résolution d'affichage [Paramètres]. Ensuite, en utilisant une règle à laquelle nous faisons confiance, alignez les marquages de manière à ce qu'ils reflètent la taille réelle.
Ensuite, nous pouvons aller dans [Affichage]> [Taille d'impression] pour vérifier la taille réelle de l'impression.
ED utilisateur. a beaucoup de bonnes informations sur ce tutoriel, veuillez le consulter. ▼
1.Pour impression: pas de pli | Carte de voeux de nouvel an ludique
Dans cet exemple, je vais créer une carte de voeux sur le thème du Nouvel An ludique.
Le design ne sera pas plié, mais nous pouvons également ajouter quelques éléments à l'arrière.
Je vais d'abord expliquer comment préparer le fichier puis je mélangerai différentes techniques pour créer le design.
Certaines parties seront plus spécifiques du thème mais j'espère que vous pourrez appliquer certains de mes conseils à votre propre travail quel que soit le style.
Commençons!
1.1 Paramètres des fichiers
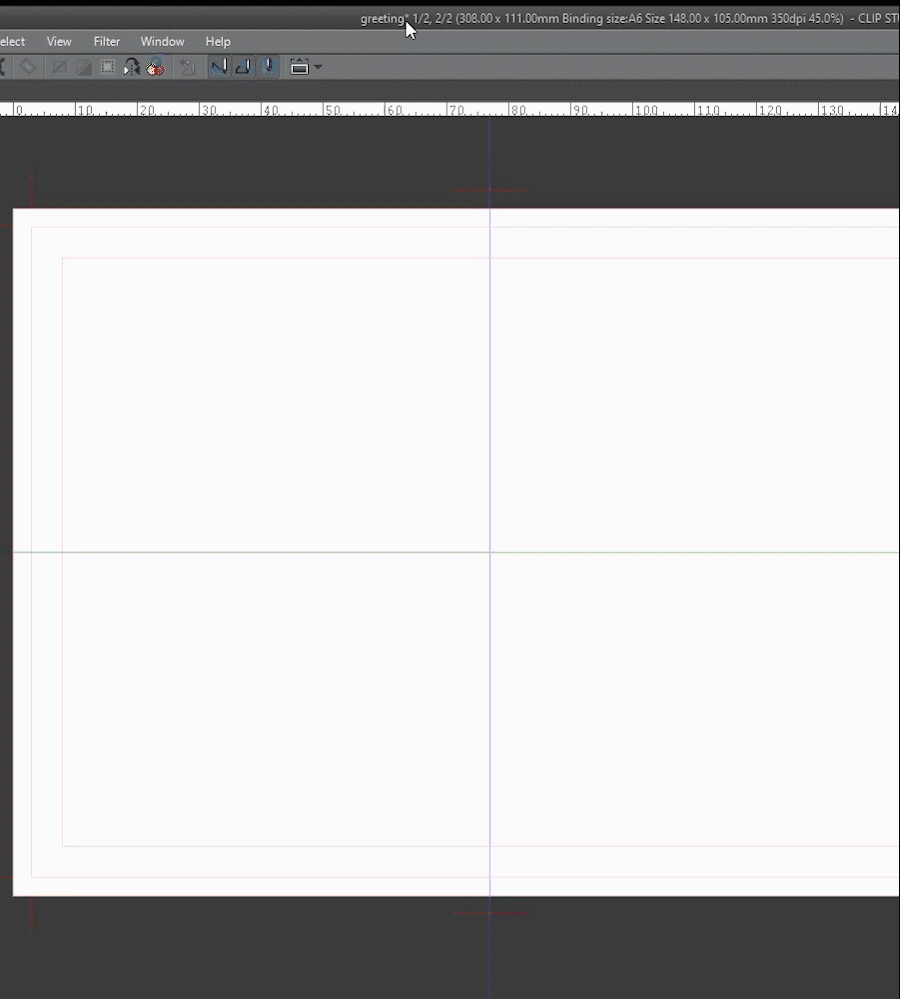
▼ [1] Créons d'abord le fichier. J'ai décidé de faire une carte horizontale. Pour la taille, j'ai décidé de les faire au format A6 ou 148 mm x 105 mm, le préréglage de la taille de la carte postale du clip studio est de 148x100 c'est presque le même. J'utiliserai les paramètres Afficher toutes les bandes dessinées pour créer des guides de fond perdu, des marges et des repères de coupe.
■ REMARQUE: lors de la conception de cartes recto et verso, j'aime avoir les deux pages côte à côte, de cette façon, nous pouvons établir des lignes visuelles pour maintenir un flux et un équilibre cohérents lorsque nous retournons la carte.
C'est juste une préférence de les avoir comme ça, mais c'est toujours une bonne pratique de placer des éléments d'une manière qui lie visuellement l'avant et l'arrière.
Pour faire la propagation, j'ai décoché aligner la marque de recadrage et sélectionné plusieurs pages avec 2 pages et reliure à gauche, de cette façon l'avant est à gauche et l'arrière à droite
▼ [2] Ici, vous pouvez voir comment les paramètres affectent les différentes parties de la page.
■ ROUGE: fond perdu. J'ai utilisé un fond perdu de 3 mm mais si vous imprimez avec un service d'impression, demandez-leur de quelle taille de fond perdu ils ont besoin, cette partie sera coupée, mais pour éviter les erreurs, étendez la conception à cette partie. N'oubliez pas d'éviter de placer des éléments importants comme du texte près de la zone de fond perdu.
■ ORANGE: Il s'agit de la taille finale coupée. dans ce cas A6
■ JAUNE: J'ai utilisé le paramètre de bordure par défaut pour créer une marge visuelle, je m'assurerai que les éléments importants se trouvent à l'intérieur de cette zone.
Si vous souhaitez en savoir plus sur la création de fichiers, veuillez lire cet article ▼
1.2 Conception du recto de la carte | Contexte
Tout d'abord, je recherche l'inspiration sur des sites comme Pinterest et dribble. puis j'explore des idées de croquis sur une feuille de papier, rapidement sans trop de détails, de cette façon je peux décider d'une composition et d'une vision du design avant d'ajouter des détails. Vous pouvez également esquisser directement sur la page avec une tablette et une brosse à crayon.
■ J'utiliserai certains éléments typiques du nouvel an tels que les confettis et les feux d'artifice et 2020 comme élément principal.
■ Remarque: dans cette première étape est une bonne pratique pour explorer les palettes de couleurs, vous pouvez vous inspirer d'autres modèles ou de la photographie.
Amusez-vous et expérimentez avant de vous engager.
▼ [1] Commençons par créer l'arrière-plan.
J'ai choisi un fond sombre avec des éléments clairs, j'ai donc ajouté une texture de papier marbré pour obtenir un motif intéressant, vous pouvez rechercher des matériaux sur les ressources du studio de clip si vous en avez besoin.
Pour obtenir la base finale, j'ai expérimenté avec les couleurs en utilisant le menu [Édition]> [Correction tonale]> [Teinte / Saturation / Luminosité] et le menu [Édition]> [Correction tonale]> [Courbe des tons]
■ Remarque: j'ai créé un dossier de groupe pour organiser les éléments d'arrière-plan et appliquer un masque sur les parties dont je veux le fond blanc. Menu [Calque]> [Créer un dossier et insérer un calque]

▼ [2] Pour avoir une certaine continuité entre l'avant et l'arrière de la carte, j'ai étendu la texture d'arrière-plan jusqu'à la bordure par défaut sur la dernière page. Cela me donne une bordure de texture. Pour le faire, j'ai appliqué un masque sur le dossier d'arrière-plan, puis créé une sélection à masquer à l'aide de l'outil de sélection de rectangle et rempli la sélection de couleur transparente. Cela masque tout élément du groupe d'arrière-plan qui s'étend au-delà de la bordure par défaut.
▼ [3] Maintenant, pour ajouter l'autre bordure au dos de la carte, j'ai dupliqué le calque d'arrière-plan en cliquant avec le bouton droit sur le calque> Dupliquer le calque.
Ensuite, j'ai déplacé le calque à la position que j'aimais et masqué les parties dont je n'ai pas besoin en utilisant les mêmes étapes que ci-dessus.
1.3 Éléments de texte avant | Ajout d'un message
▼ [1] Pour m'aider à placer les éléments, j'ai créé quelques guides de centrage. Pour ce faire, activez d'abord la règle en allant dans [Affichage]> [Règle] ou en appuyant sur CTRL + R.
Il vous suffit ensuite de cliquer et de faire glisser de la règle vers la toile et de placer le guide si vous en avez besoin.
Si nous devons modifier la position, nous pouvons la sélectionner avec l'outil Objet (raccourci O) et modifier les coordonnées dans la palette [Propriétés de l'outil].

▼ [2] Ajoutons le SMS au recto de la carte!
Tout d'abord, nous expérimentons différentes polices jusqu'à ce que nous trouvions celle que nous aimons, essayez différents styles en fonction de votre conception.
■ Remarque: nous posons d'abord le texte comme une base simple, puis nous pouvons ajouter des détails en appliquant des textures, en pixellisant le texte et en dessinant par-dessus ou en appliquant une transformation aux lettres.
■ [2.1] Créer un nouveau calque en cliquant sur la palette des calques.
■ [2.2] Sélectionnez l'outil Texte (raccourci T) Choisissez une police dans la palette [Propriétés de l'outil]. puis cliquez sur le canevas et tapez. dans ce cas, j'écris 2020.
■ [2.3] Sélectionnez l'outil Objet (raccourci O) pour modifier la position et transformer le texte. En utilisant les guides comme référence, j'ai placé le texte au centre, changé l'échelle et la rotation et également incliné un peu le texte pour le rendre plus dynamique.
■ REMARQUE: pour modifier davantage le texte, nous pouvons le pixelliser et appliquer une transformation de maillage ou des filtres. Assurez-vous d'abord de dupliquer le calque d'origine avant de pixelliser pour conserver le texte modifiable.
▼ [3] En suivant les mêmes étapes, j'ai ajouté le reste des éléments de texte au recto de la carte.
Avec cela, nous avons la base de la carte avant. j'ajouterai des détails et des finitions plus tard.
1.4 Éléments de feux d'artifice à l'aide de règles
Créons maintenant des feux d'artifice graphiques que nous pouvons ajouter pour améliorer la conception.
■ J'ai d'abord créé un nouveau fichier pour garder l'espace de travail propre. Je vais ajouter des effets de lumière plus tard, j'ai donc créé le fichier avec un fond noir.
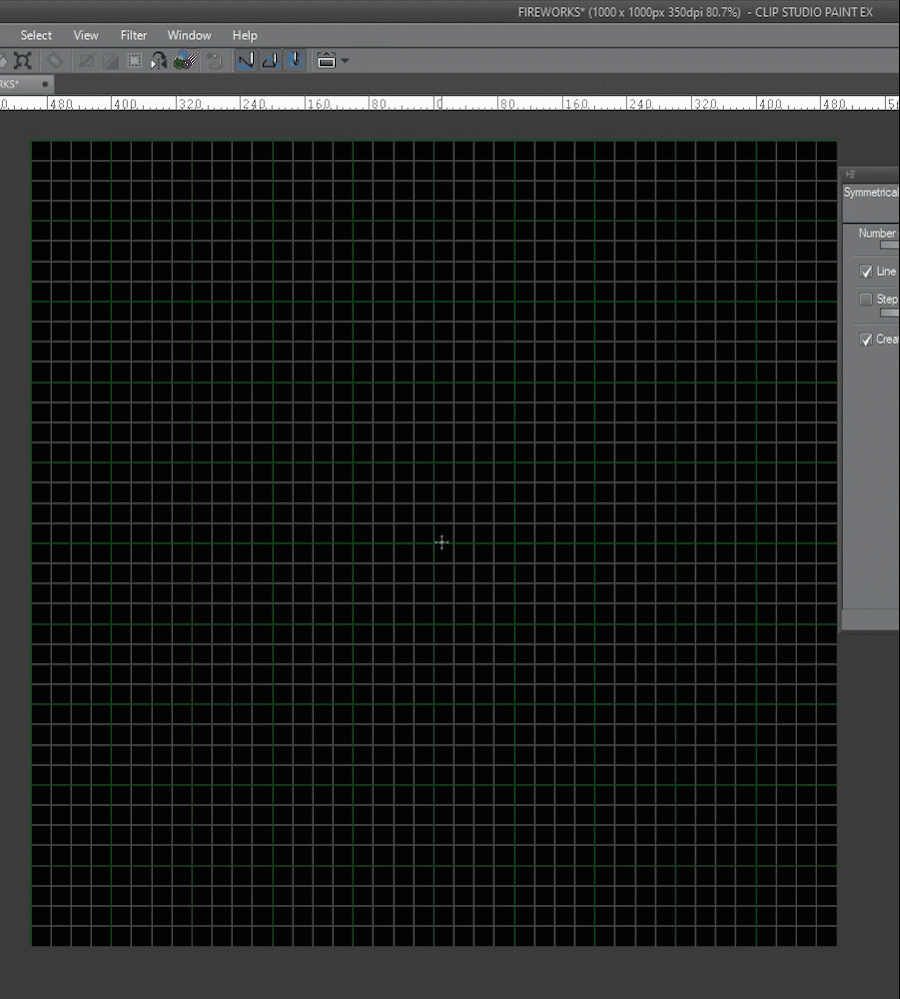
▼ [1] Pour m'aider à configurer les règles et les éléments, j'utiliserai la grille de documents.
■ [1.1] pour le configurer, allez dans [Affichage]> [Paramètres de la grille], une fenêtre apparaîtra pour modifier les paramètres
■ [1.2] dans ce panneau, je choisis le centre pour l'origine de la grille à concevoir à partir de ce point.
■ [1.3] activez la grille en allant dans [Affichage]> [Grille]
▼ [2] Maintenant, je configure l'outil Ligne pour obtenir le trait effilé que je veux.
■ [2.1] Sélectionnez l'outil de figure (raccourci U) et le dessin direct> ligne droite
■ [2.2] je choisis une taille de pinceau de 1 mm
■ [2.3] Ici, nous pouvons modifier le démarrage et la fin automatiques de l'outil. je choisis la taille du pinceau avec une valeur minimale de 30 et la méthode de pourcentage
■ [2.4] Je choisis la fin pour raccourcir la fin du trait et je choisis 100%
■ REMARQUE: il en résulte une course effilée. les valeurs peuvent varier en fonction de la taille de la toile (dans ce cas 1000px x 1000px), veuillez donc expérimenter pour obtenir les résultats dont vous avez besoin.
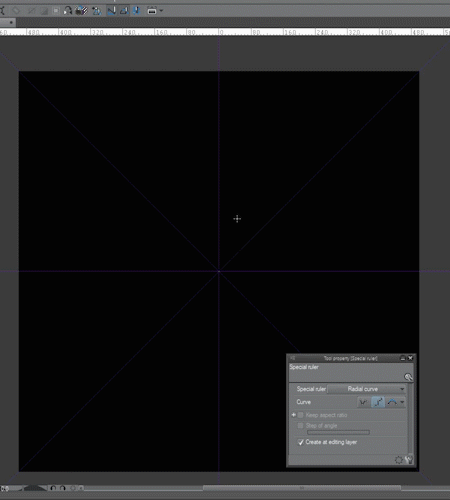
▼ [3] Ok, créons des règles pour nous aider à créer les feux d'artifice
■ [3.1] J'ai d'abord créé un dossier de groupe menu [Calque]> [Créer un dossier et insérer un calque] je vais créer la règle de symétrie sur le dossier pour le rendre plus facile à réutiliser pour différentes versions et empiler d'autres types de règles spéciales.
■ [3.2] Choisissez l'outil Règle et choisissez Règle symétrique
■ [3.3] Assurez-vous que l'alignement sur la règle spéciale (CTRL + 2) et l'alignement sur la grille sont sélectionnés.
■ [3.4] Jouez avec les paramètres pour obtenir différents effets, j'ai sélectionné 8 lignes de symétrie et symétrie de ligne
■ [3.5] Cliquez et faites glisser depuis le centre du canevas pour créer la règle. Nous pouvons utiliser l'outil Objet pour le déplacer plus tard.

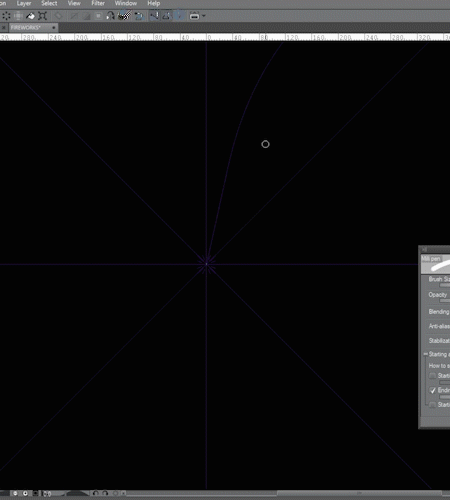
▼ [4] Maintenant, je vais utiliser l'outil en ligne pour dessiner les feux d'artifice
■ [4.1] Sélectionnez d'abord l'outil Ligne directe que nous avons configuré précédemment.
■ [4.2] Assurez-vous d’activer Aligner sur une règle spéciale (CTRL + 2)
■ [4.3] Dans le calque à l'intérieur du dossier, dessinez vers le centre.

▼ [5] Nous pouvons empiler d'autres règles spéciales en les mettant sur le calque à l'intérieur du dossier.
J'utiliserai la règle de courbe radiale pour créer un look plus incurvé et organique.
■ [5.1] Choisissez une règle spéciale
■ [5.2] Courbe radiale Selec
■ [5.3] Cliquez pour créer la courbe, nous pouvons déplacer le point d'origine avec l'outil objet
■ [5.4] J'ai créé un outil marqueur avec les mêmes paramètres que l'outil ligne, puis je dessine en utilisant les règles pour obtenir l'effet.


▼ J'ai expérimenté la modification du réglage des règles pour obtenir des résultats différents
Pour en savoir plus sur les différentes règles, consultez ce tutoriel ▼
1.5 Ajout d'un effet de lueur simple
▼ [1] Pour améliorer les éléments, nous pouvons créer une lueur simple en utilisant les modes de fusion et le filtre de flou gaussien.
■ [1.1] Dupliquez d'abord le calque d'origine.
■ [1.2] Puis changez le nom du doublon en GLOW pour garder les calques organisés, et changez le mode de fusion en [ADD (Glow)]
Pour en savoir plus sur les modes de fusion, lisez ceci ▼
▼ [2] Pour créer l'éclat, nous devons brouiller le calque dupliqué.
■ [2.1] Avec le calque Glow sélectionné, allez dans le menu [Filtre]> [Flou]> [Flou gaussien].
■ [2.2] Nous jouons avec les réglages jusqu'à obtenir l'effet souhaité. Gardez à l'esprit que les paramètres varient en fonction de la forme et de la taille de la toile.
■ [2.3] Maintenant, nous pouvons changer la couleur avec le menu [Edition]> [Changer la couleur de la ligne en dessin].
■ Remarque: expérimentez différents modes de fusion et l'opacité pour obtenir des résultats différents. Nous pouvons également dupliquer la couche luminescente et appliquer d'autres filtres. S'amuser.
Le résultat final ▼
1.6 CONSEIL | Enregistrer le dossier comme matériel
Maintenant que nous avons les éléments, nous voulons les placer dans le fichier Card. Pour ce faire, nous pouvons simplement copier les calques en appuyant sur CTRL + C puis nous allons dans le fichier que nous voulons le coller et appuyez sur CTRL + V. Mais nous pouvons également enregistrer les éléments en tant que matériaux d'image, de cette façon, nous y avons accès à partir de la bibliothèque de matériaux et nous pouvons également les partager sur les actifs de Clip studio.
■ Remarque: pour conserver la possibilité de modification des calques, nous pouvons enregistrer un dossier en tant que matériau, puis lorsque nous le plaçons sur la toile, il conservera les calques individuels, c'est vraiment puissant, veuillez l'expérimenter.
Je vais montrer une configuration rapide du matériel. Pour en savoir plus sur cette fonction, lisez ces tutoriels ▼
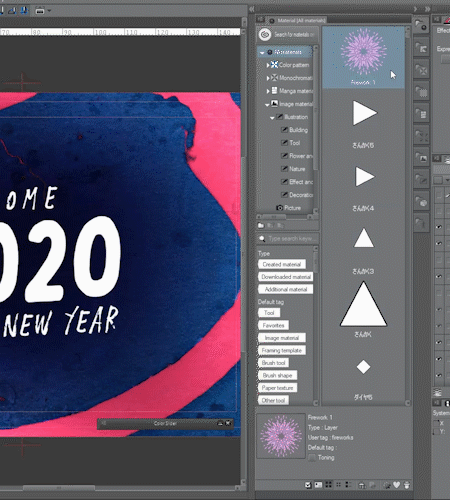
▼ [1] Enregistrons le dossier de feu d'artifice (Base + GLOW) en tant que matériau d'image.
■ [1.1] Avec le dossier Firework sélectionné, allez dans [Modifier]> [Enregistrer le matériau> [Image]
■ [1.2] Dans le panneau Propriétés du matériau, choisissez le nom du matériau
■ [1.3] Choisissez un emplacement et des étiquettes appropriés pour une recherche facile, puis appuyez sur OK
■ [1.4] Maintenant le matériel apparaît sur notre bibliothèque
▼ [2] Maintenant, nous pouvons placer le matériau
■ [2.1] Glissez-déposez de la palette de matériaux dans le canevas
■ [2.2] Nous avons maintenant le dossier avec la couche Glow et de base afin que nous puissions le modifier si nécessaire.

Ici vous pouvez télécharger les formes que j'ai faites ▼
1.7 ajout d'éléments à la carte
Ajoutons maintenant les éléments pour créer un design intéressant.
▼ [1] Nous ajoutons d'abord les éléments du feu d'artifice et les plaçons où nous voulons. Nous pouvons utiliser (CTRL + t) Pour positionner, changer l'échelle et la rotation ou incliner l'élément.
J'utiliserai des masques pour cacher les parties dont je n'ai pas besoin et pour mélanger les éléments ensemble.
■ [1.1] créer un masque de calque sur le dossier
■ [1.2] À l'aide d'un pinceau et d'une couleur transparente, masquez les pièces dont nous n'avons pas besoin
■ [1.3] L'élément est intégré aux éléments de texte
Pour en savoir plus sur les masques ▼
▼ Continuez à ajouter des éléments Fireworks pour obtenir le résultat souhaité
Je vais utiliser des pinceaux de décoration pour ajouter des détails de confettis ▼
▼ [2] Je viens de peindre sur un nouveau calque avec du blanc.

▲ J'ai également ajouté quelques étoiles avec un pinceau. et créé un ballon avec l'outil courbe
1.8 Détails de finition
Maintenant que j'ai tous les éléments en place, je vais mélanger les techniques ci-dessus pour ajouter des reflets et changer la couleur de certaines pièces pour terminer la conception.
▼ [1] Ajout de lueur au texte 2020.
▼ [2] Ajout d'éclat au texte de bienvenue les confettis et les ballons
▼ [3] J'ai changé les couleurs de base du texte Happy New Year et ajouté de l'éclat.
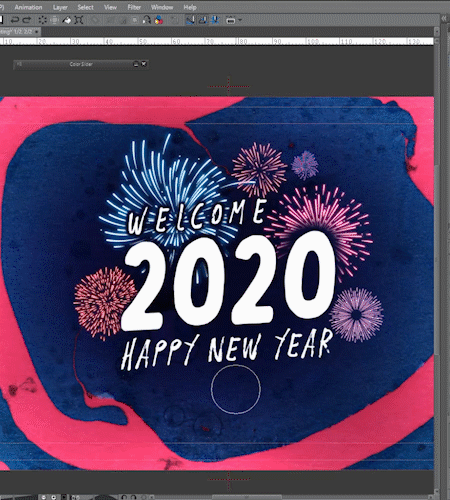
Le front fini ▼
1.9 Ajout d'éléments au dos
Au dos de la carte, j'ajouterai un simple message texte et des éléments pour écrire à main levée
Je vais essayer de rester simple. J'utiliserai les mêmes techniques qu'auparavant.
▼ [1] Ajoutez d'abord un SMS
■ [1.1] Pour garder les calques organisés, j'ai créé un dossier pour les éléments avant et arrière
■ [1.2] À l'aide de l'outil texte, j'ai tapé le message de retour
■ [1.3] J'ai créé une copie du calque de texte et l'ai pixellisé, puis j'ai changé la couleur et la position.
▼ [2] Maintenant, j'ajouterai quelques lignes simples pour écrire à main levée après l'impression et la forme du timbre.
■ [2.1] En utilisant l'outil de ligne directe, j'ai créé les lignes. j'ai placé quelques guides pour m'aider.
■ [2.2] Avec l'outil de dessin rectangle, je dessine la forme du tampon.
▼ [3] J'ai ajouté des formes de feu d'artifice et des confettis comme je l'ai fait sur le devant
Le dos fini ▼
1.10 Exportation de la carte pour impression
▼ [1] Maintenant que nous avons terminé la conception, nous devons l'exporter pour l'impression.
■ REMARQUE: si vous envoyez des fichiers à imprimer, demandez à l'imprimante s'ils ont des paramètres spéciaux.
■ [1.1] Allez dans [Fichier> Exporter plusieurs pages (Y)]> [Exportation par lots]
■ [1.2] Choisissez le dossier d'exportation
■ [1.3] Sélectionnez le format de fichier. Je choisis Psd pour exporter un PDF depuis Photoshop. il est préférable de choisir un format qui préserve la qualité comme TIFF ou PSD
■ [1.4] assurez-vous que Exporter séparément est cochée de cette façon, nous avons une page pour le recto et une pour le verso. Appuyez ensuite sur ok pour ouvrir la boîte de dialogue des paramètres d'exportation
■ [1.5] si vous le souhaitez, vous pouvez exporter les repères de coupe.
■ [1.6] Ici, vous pouvez modifier ce qui est inclus dans l'exportation, toutes les pages, en lignes de fond perdu ou à l'intérieur des repères de rognage.
■ [1.7] Assurez-vous que l'échelle est correcte, dans ce cas 100
Si vous avez besoin de plus d'informations sur l'impression et la gestion des pages ▼
Voici la dernière carte ▼
2.Pour impression: carte de voeux de nouvel an élégante pliée
Dans cet exemple, je ferai une carte pliée avec un thème élégant.
Comme dans le dernier exemple, je vais d'abord vous montrer comment configurer le fichier, puis j'utiliserai différentes techniques et outils pour réaliser la conception.
■ REMARQUE: J'utiliserai certaines des techniques du dernier exemple, donc j'essaierai d'y faire référence au lieu d'écrire des détails répétés et de garder le didacticiel simple. J'espère que ce n'est pas déroutant.
2.1 Paramètres du fichier de carte pliée
Lors de la création d'un design plié, nous devons garder à l'esprit le pli et l'orientation des éléments sur la page.
▼ [1] Pour le recto Nous dessinons sur la même page avec un pli au milieu, la partie supérieure sera inversée, donc lorsque nous le plierons, le dessin sera dans le bon sens.
Maintenant que nous avons terminé la conception, nous devons l'exporter pour l'impression.
■ [1.1] Avant de la carte. Cette partie sera en bas de la page
■ [1.2] Verso de la carte. Cette partie sera en haut de la page avec une orientation inversée. Pour ce faire, nous pouvons concevoir normalement, puis faire pivoter le design de 180 °
■ [1.3] Pour l'intérieur de la carte, je vais concevoir normalement sur la partie supérieure de la carte.
▼ [2] Créons le fichier, de la même manière qu'avant en utilisant les paramètres Afficher toutes les bandes dessinées.
■ [2.1] Choisissez un nom de fichier et un emplacement à enregistrer
■ [2.2] La taille de toile que je choisis est la taille de reliure finale plus le fond perdu
■ [2.3] J'utiliserai un format de page final de A5 ou 148 mm x 210 mm qui se pliera en format A6 ou 148 mm x 105 mm. j'ai choisi un fond perdu de 3 mm mais n'oubliez pas de demander à l'imprimante. La bordure par défaut est de 0,5 cm de moins sur tous les côtés comme marge de sécurité.
■ [2.4] je vérifie plusieurs pages et définit le nombre à 2 mais cette fois j'ai décoché la page correspondante, car je n'ai pas besoin du guide visuel pour cette conception.
■ [2.5] Les pages résultantes. J'ai ajouté le guide ci-dessus pour que vous puissiez visualiser la configuration.
J'ai également ajouté quelques guides supplémentaires pour m'aider à placer les éléments ▼
2.2 Avant et arrière | Contexte
▼ [1] Je vais créer une base pour la conception. J'ai opté pour un fond sombre et des éléments clairs.
■ [1.1] Pour garder les calques organisés, j'ai créé 3 dossiers, un pour l'arrière-plan, un pour les éléments avant et un autre pour les éléments arrière.
■ [1.2] J'ai d'abord placé une texture de papier noir pour créer la base de l'arrière-plan.
■ [1.3] J'ai ensuite créé des lignes sur toute la page pour conserver le flux visuel recto et verso une fois plié à l'aide de l'outil de dessin de ligne Direct Figure (raccourci U)
■ REMARQUE: je vais d'abord ajouter les éléments en blanc uni pour décider de la composition. Ensuite, je vais appliquer un effet et des détails de feuille d'or.
2.3 Éléments de texte
▼ [1] D'abord, j'ajouterai le texte au recto comme je l'ai fait auparavant sur la carte ludique.
■ [1.1] Sélectionnez l'outil de texte, choisissez une police et tapez. Nous pouvons le modifier plus tard.
■ [1.2] J'ai dupliqué les éléments de texte et les pixellisé. puis j'ai divisé les mots en couches individuelles et appliqué des transformations. enfin, j'ai ajouté quelques éléments de ligne.
■ REMARQUE: comme j'ajouterai un effet de feuille d'or plus tard, j'ai essayé d'éviter les lignes très fines qui ne se traduiront pas bien lors de l'impression.
▼ [2] Ajoutons maintenant du texte au pli arrière.
■ [2.1] Créez d'abord le texte normalement et placez-le près de la position finale.
■ [2.2] Ensuite, à l'aide de l'outil objet, faites pivoter le texte de 180 ° pour obtenir l'orientation correcte.
2.4 Effet feuille d'or
J'utiliserai des masques pour ajouter un bel effet de feuille d'or aux éléments de la carte. Je vais utiliser des conseils que j'ai expliqués en détail dans mon tutoriel sur les masques, donc si vous voulez plus de détails, lisez-le ▼
▼ [1] J'ai sélectionné une texture dorée dans ma bibliothèque personnelle, si vous en avez besoin, essayez de rechercher les éléments du clip studio.
■ [1.1] Je place d'abord la texture au-dessus du calque auquel je veux l'appliquer. dans ce cas, les lignes de fond.
■ [1.2] Créez un masque d'écrêtage à l'aide de l'icône de la palette des calques. Cela met la texture uniquement sur les lignes en dessous.
■ [1.3] Maintenant, nous pouvons modifier la position et l'échelle de la texture si nous en avons besoin.
■ [1.4] Nous pouvons créer un calque au-dessus pour ajouter de l'éclat avec un pinceau si nous le voulons. Jouez avec les modes de fusion pour obtenir le résultat souhaité.
▼ [2] En utilisant les mêmes étapes, appliquez de l'or aux éléments de texte
Résultat final de la feuille d'or ▼
2.4 Avant et arrière Détails finaux
▼ [1] J'ajouterai des éléments de superposition de confettis or pour terminer la carte. Nous pouvons également ajouter d'autres ornements si nous le souhaitons. Expérimentez pour obtenir des résultats uniques
Le recto et le verso terminés de la carte ▼
2.5 À l'intérieur de la carte
▼ [1] Pour faire l'intérieur de la carte, j'ai simplement répété les étapes ci-dessus.
En utilisant l'outil texte et l'outil objet, j'ai tapé puis modifié le texte pour obtenir le résultat souhaité. a également ajouté des lignes et des éclaboussures à l'aide d'une police spéciale.
▼ [2] puis j'ai ajouté des confettis pour lier le dessin.
L'intérieur fini de la carte ▼
2.6 Résultat de la carte pliée
Il nous suffit maintenant d'exporter les fichiers pour l'impression comme nous l'avons fait auparavant et la carte pliée est terminée.
J'espère que vous pourrez appliquer certains des conseils pour vos propres créations.
Résultat final ▼
3 effet de texte bonus | Lignes colorées et néon
Je vais vous montrer quelques expériences d'effets de texte que j'ai faites afin que vous ayez une certaine variété à utiliser sur votre propre travail. Une bonne pratique consiste à essayer de recréer des styles que nous voyons dans les œuvres d'autres personnes et à s'en inspirer, à ajouter notre propre touche, etc.
Je vais partager quelques conseils pour créer du texte en ligne coloré et un style de néons. Pour cela, je vais utiliser des polices décoratives comme base et créer les effets avec différentes techniques.
Expérimentons!
▼ [1] J'ai préparé le fichier de la même manière que précédemment, j'ai ajouté un arrière-plan texturé et En utilisant l'outil texte, j'ai créé le texte de base.
▼ [2] J'ai ensuite dupliqué le calque de texte et le pixellisé. De cette façon, je peux travailler avec les pixels pour changer les couleurs.
Avec l'outil Zone de sélection (raccourci M)> Polyligne, je sélectionne la ligne que je veux changer, je choisis une couleur, puis en utilisant le menu [Modifier]> [Changer la couleur de la ligne en dessin], la ligne que j'ai sélectionnée change de couleur.
▼ [3] Répétez la même étape pour toutes les lignes en utilisant des couleurs différentes.
▼ [4] Maintenant, je vais ajouter un peu de lueur comme dans la carte ludique. Tout d'abord, je duplique le calque, puis change le mode de fusion (dans ce cas Color Dodge mais expérimentez), et enfin appliquez un flou menu [Filtre]> [Flou]> [Flou gaussien].
Pour terminer la conception, j'ai ajouté des formes avec l'outil de figure et les faire briller de la même manière.
Rapide et amusant! expérience Changer les couleurs et le flou pour obtenir des résultats uniques. ▼
▼ [5] Pour créer un effet de lumière sur un tube NEON, je choisis une police de contour, puis j'ai suivi les mêmes étapes mais avec un flou plus prononcé.
Résultat Tube NEON ▼
Utiliser l'or et l'argent ▼
4 effet de texte bonus | Papier découpé
Je vais vous montrer comment créer un effet de style papier découpé avec des chevauchements
▼ [1] Comme avant, j'ai préparé un fichier simple, avec un arrière-plan et du texte. Cette fois, je vais pixelliser le texte et séparer chaque numéro sur leur propre calque. De cette façon, nous pouvons chevaucher les chiffres si nous voulons.
▼ [2] Maintenant, nous devons ajouter une ombre. Tout d'abord, je duplique le calque d'origine et le place en dessous. Je nomme les couches BASE & SHADOW pour le garder organisé.
Modifiez la couleur du calque OMBRE sur NOIR, puis appliquez un flou (menu [Filtre]> [Flou]> [Flou gaussien]).
Jouez ensuite avec l'opacité du calque pour obtenir les résultats souhaités.
▼ [3] Répétez maintenant les mêmes étapes pour les autres numéros
▼ [4] Pour obtenir un meilleur résultat, nous allons chevaucher les chiffres
▼ [5] Nous pouvons ajouter d'autres formes en utilisant la même méthode pour obtenir l'ombre
▼ [6] Ici, j'ai expérimenté avec des formes et des couleurs.
▼ [7] Nous pouvons appliquer une texture aux nombres de la même manière que nous avons fait la feuille d'or.
5 effet de texte bonus | Découpe inversée révélée
▼ [1] En utilisant la même astuce pour obtenir les ombres du dernier exemple, je révèle une texture sous le papier. Pour ce faire, nous devons d'abord couper le texte de la texture du papier.
Je vais vous montrer l'ordre des couches de fichiers pour le clarifier.
En haut se trouve le texte à découper, puis le calque Papier et en dessous le calque Texture.
▼ [2] Maintenant, CTRL + CLIQUEZ sur la vignette du calque 2020 sur la palette des calques Pour charger les pixels en tant que sélection.
Ensuite, nous sélectionnons le calque PAPIER et appuyez sur Supprimer pour créer la découpe révélant la texture derrière.
■ REMARQUE: nous devons masquer ou supprimer le calque de texte pour révéler la texture.
▼ [3] Enfin, faites des doublons du calque PAPIER et changez la couleur en noir, appliquez le flou et déplacez-le jusqu'à ce que l'ombre soit bonne.
▼ [4] Pour ajouter plus de dimension, j'ai créé des formes à chevaucher sur la couche de papier en utilisant les mêmes étapes.
Résultat final ▼
Comme vous pouvez le voir en utilisant des techniques similaires, nous pouvons obtenir de nombreux résultats uniques. OBTENEZ JUSTE CRÉATIF!
Ici, j'ai utilisé la technique ci-dessus pour créer un look de bannière papier ▼
6 cartes d'animation rapide pour les médias sociaux
Je vais vous montrer rapidement comment j'anime des cartes numériques à partager sur les réseaux sociaux en utilisant des images clés et des transformations pour obtenir des résultats simples mais originaux. Puisque j'ai fait les éléments en utilisant les mêmes techniques que les exemples ci-dessus, je ne montrerai que la partie animation pour rester simple
REMARQUE: je vais énumérer certaines des étapes, mais l'explication des fonctionnalités d'animation va au-delà de ce didacticiel, veuillez donc lire d'abord si vous avez besoin de comprendre les bases. ▼
6.1 Néon allumé
Ici, j'utiliserai le texte néon que j'ai créé plus tôt pour créer un effet de révélation lumineux.
Le fichier est 1080px x 1080px une bonne taille à partager sur Instagram.
La clé de ce type d'animation est l'activation des images clés pour le calque que nous voulons animer, puis nous travaillons avec la valeur OPACITY pour obtenir l'effet.
J'ai séparé la couleur et l'effet de lumière et une base noire. Je vais animer les couleurs
■ Tout d'abord, je l'allume et l'éteint rapidement Pour le faire scintiller, puis je l'ai fait passer de 0 à 100 opacité, Clip Studio calcule la transition et la rend lisse.
Voici le résultat ▼ Pretty Fun

6.2 Ballon reveal.
Le processus est le même, il suffit d'ajouter des images clés à la position des éléments au lieu de l'opacité

Pensées de clôture
Eh bien, c'est la fin du tutoriel. J'espère que ce n'était pas trop complexe.
Malheureusement, je n'ai pas pu le faire avant la nouvelle année pour des raisons personnelles. J'espère que cela vous aidera encore les gars.
J'ai essayé d'être minutieux avec les explications de toutes les fonctions et techniques mais peut-être que j'ai trop parlé. désolé si c'est trop complexe.
J'espère que vous pourrez appliquer certains de mes conseils à votre propre travail.
La chose la plus importante est d'être créatif. N'ayez pas peur d'essayer de nouvelles choses.
À la prochaine. Merci d'avoir regardé. Bonne année!
























Commentaire