VOTRE PREMIÈRE ANIMATION ! Animez dans Clip Studio ! (DÉBUTANTS)
Salut! Dans cet article, je vais vous apprendre à créer votre première animation dans Clip Studio PAINT, que vous soyez débutant ou que vous débutiez dans le monde de l'animation 2D, vous pourrez réaliser une animation simple de style LO-FI.
Si vous avez Clip Studio PAINT PRO ou Clip Studio PAINT EX, vous pouvez suivre l'ensemble du processus et réaliser votre propre animation !
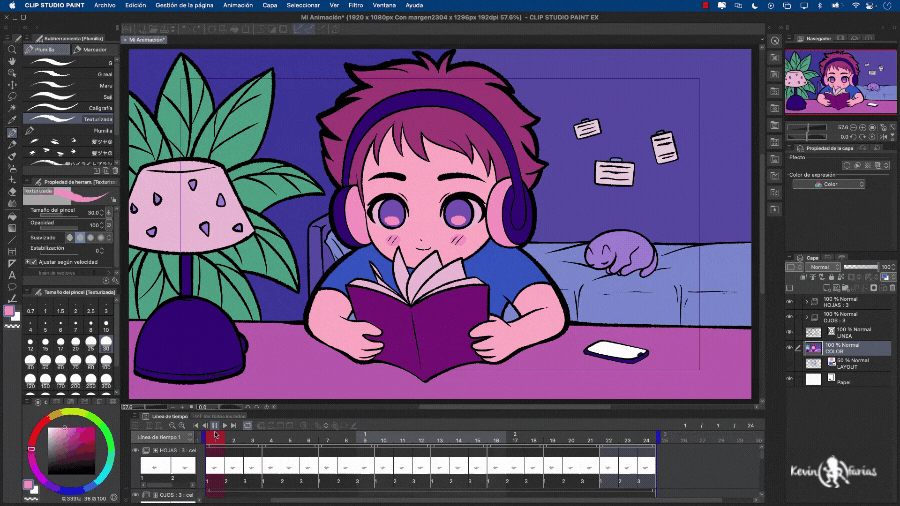
Voici l'animation que nous allons faire :

Je vais vous montrer tout le processus pour créer une animation similaire, vous verrez à quel point c'est amusant et facile.
Alors, je vous invite à voir le super tuto qui s'appelle :
VideoTutorial: Comment animer dans Clip Studio PAINT (DEBUTANTS)
La vidéo est en espagnol mais n'oubliez pas que vous pouvez activer les sous-titres dans votre langue, vous la trouverez sûrement :)
Que pensez-vous de la vidéo ? Nous avons vu étape par étape tout le processus pour créer une animation simple de style LO-FI.
Processus de création d'animation :
Maintenant, je vous invite à revoir le pas à pas à travers des images :
1. Création de projet
Nous allons dans Fichier - Nouveau et nous choisissons la dernière option, Animation. Et dans Preset on choisit 1920 x 1080, on change le nom de l'histoire et le plus important, on change la Vitesse à 8 et la Durée à 24 Frames. Une fois prêt, appuyez sur accepter.
2. Chronologie dans Clip Studio PAINT
Pensez à l'activer en haut dans : Fenêtre - Timeline.
3. Enregistrez votre projet
Dans Fichier - Enregistrer sous, vous pouvez enregistrer votre projet, choisir votre dossier et n'oubliez pas de toujours enregistrer au format .CLIPSTUDIOFORMAT
4. Disposition des animations
Lors de la création du projet, nous aurons certaines choses par défaut, un dossier d'animation et le calque de papier qui est la couleur de fond blanche. Pour commencer à partir de 0, nous allons supprimer le dossier Animation dans le panneau Calques, ne laissant que le calque papier.
Et nous créons une nouvelle couche raster nommée LAYOUT.
Et pour dessiner sur ce calque l'esquisse de notre animation nous allons choisir l'outil crayon, avec le sous-outil Crayon. Si vous voulez faire le croquis avec un autre pinceau, vous pouvez le faire !
Et nous obtenons le résultat suivant :
5. Linéaire d'animation
Nous sélectionnons le calque de mise en page et activons : Modifier la couleur du calque et réduire l'opacité à 50 %.
Et nous créons un nouveau calque pour faire la ligne, mais cette fois nous choisirons un nouveau calque vectoriel.
Et avec l'outil Plume dans le sous-outil texturé, nous allons créer la ligne de l'animation, mais uniquement la zone qui n'aura pas de mouvement.
Pourquoi ai-je choisi le sous-outil texturé ? Parce que je veux que cette animation ait une touche artistique.
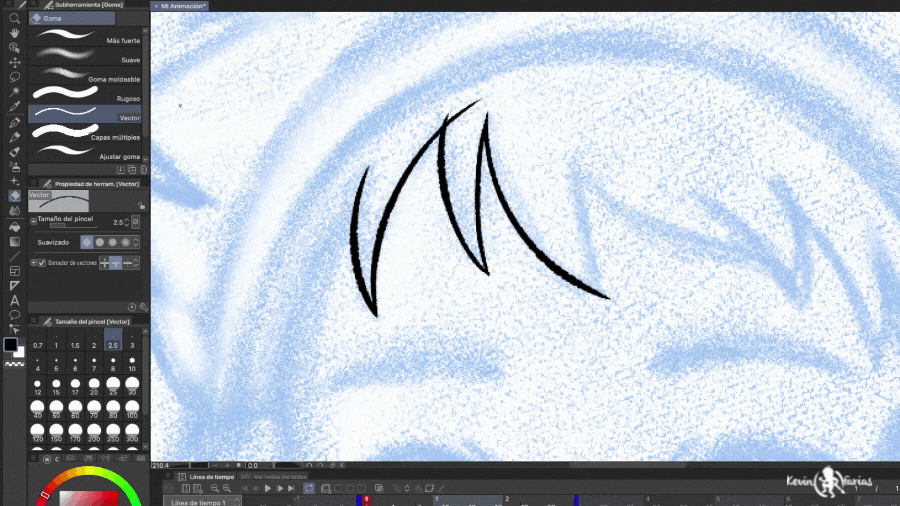
Et parfois, nous devrons couper des lignes, pour cela nous avons un excellent outil dans Clip Studio, en choisissant l'outil Gomme dans Vector Subtool, nous pouvons couper les lignes dont nous n'avons pas besoin.

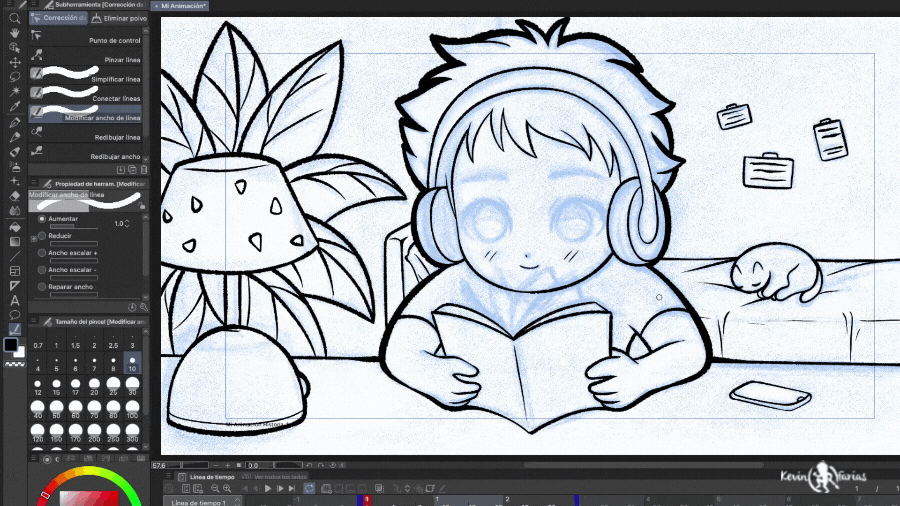
Et si vous voulez modifier la largeur du trait vous pouvez aussi le faire, vous devez vous rendre dans l'outil Correction de trait et choisir dans Sous-outil : Modifier la largeur du trait. Et dans la fenêtre Propriétés de l'outil, vous pouvez choisir Zoom avant ou Zoom arrière.
Pouvoir éditer la largeur de la ligne de cette manière (Table Line)

6. Animation des yeux
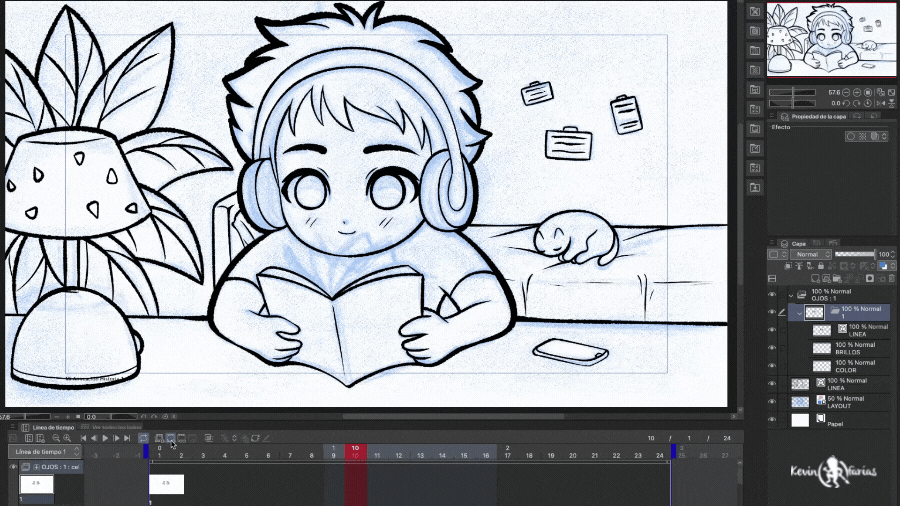
Il est maintenant temps de commencer à animer, pour cela nous allons commencer par le plus simple, en faisant clignoter le personnage. Pour ce faire, nous devons aller dans la chronologie et créer un: Nouveau dossier d'animation.
Et puis il faut créer un : Nouveau cellulo d'animation
Et maintenant on va faire un truc que j'adore ! Dans le panneau des calques à l'intérieur du dossier d'animation des yeux, nous allons en créer un : dossier Nouveaux calques, nous lui donnons le même nom que le cadre, c'est-à-dire : 1 .
Et nous pouvons créer différents calques, dans ce cas nous allons créer un calque vectoriel appelé : Ligne. Et un calque pixellisé appelé : Couleur.
Et maintenant, nous sélectionnons le calque de ligne dans le dossier d'animation des yeux et ouvrons les yeux.
En faisant d'une image un dossier de calque, nous allons créer un nouveau cel d'animation à l'image 10 et lors de la création de ce nouveau dessin, vous remarquerez qu'il crée un nouveau cel d'animation respectant tous les calques et les noms du cel précédent, quelque chose que j'adore !

Et dans le calque de ligne du dossier d'animation des yeux, nous allons fermer les yeux.
N'oubliez pas d'activer : Activer la pelure d'oignon, pour voir le dessin précédent.
Nous créons maintenant un nouveau cellulo d'animation à l'image 12.
Mais d'abord, nous allons à l'image 13 et activons : Spécifiez Cels.
Et nous sélectionnons le dessin 1, pour rendre les yeux ouverts à nouveau visibles dans l'image 13.
Et dans le cadre 12, nous dessinons les yeux mi-ouverts.
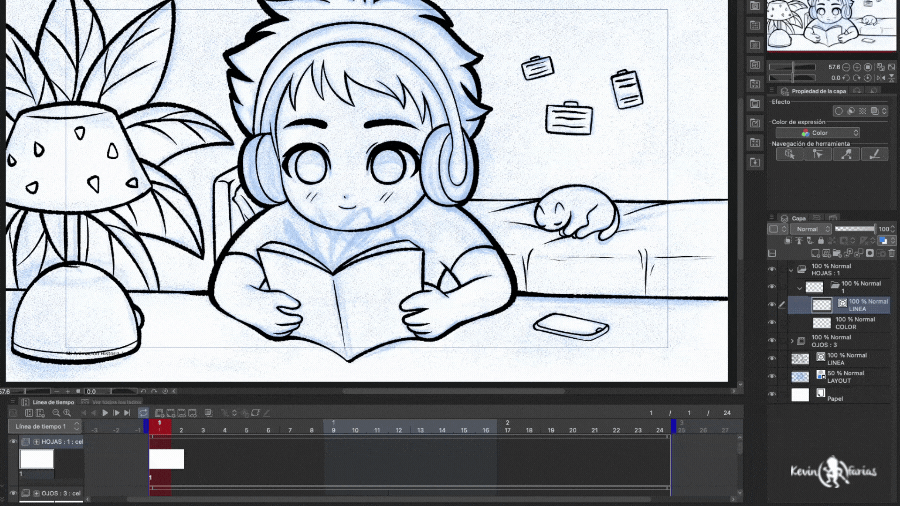
Et nous voyons l'animation que nous avons réalisée jusqu'à présent, juste avec le clignotement.

7. Animation de livre
Nous allons maintenant créer un dossier Nouvelle animation, appelé feuilles.
Nous créons un nouveau cellulo d'animation et nous allons répéter la même étape précédente.
Nous créons un dossier de calque avec le même nom que le cadre, afin que nous puissions créer plus de calques dans ce dossier. Les calques que nous allons créer seront : le calque ligne et le calque couleur.
Et nous ne dessinons que les pages du livre sur le calque de lignes de ce dossier d'animation, c'est ce que nous allons animer.

Maintenant, nous créons un nouveau cellulo d'animation dans l'image 2 et comme vous vous en souviendrez, créez un nouveau cellulo d'animation en respectant le nombre de calques et leurs noms.
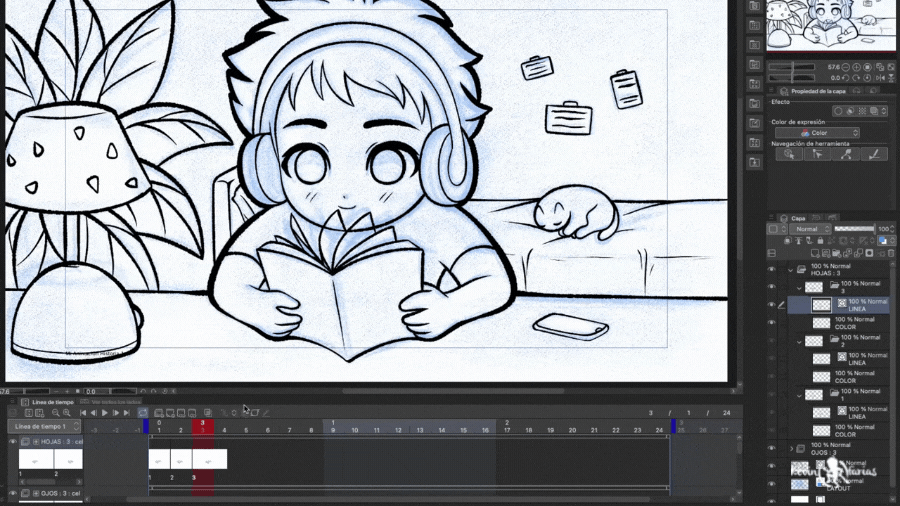
Et en terminant avec le dessin dans l'image 3, nous avons l'animation prête.
Maintenant, nous devons réduire la durée de l'animation des pages du livre, pour cela nous prenons ce dossier d'animation à l'extrême droite et le laissons à 3 images.

Ensuite, nous allons copier cette animation dans le même dossier d'animation. Pour ce faire, nous plaçons le curseur dans la partie supérieure de l'animation des pages du livre, bouton droit - copier.
Et sur l'image 4 qui est vide avec clic droit - coller. Et nous faisons de même tout au long de la chronologie jusqu'à la fin.
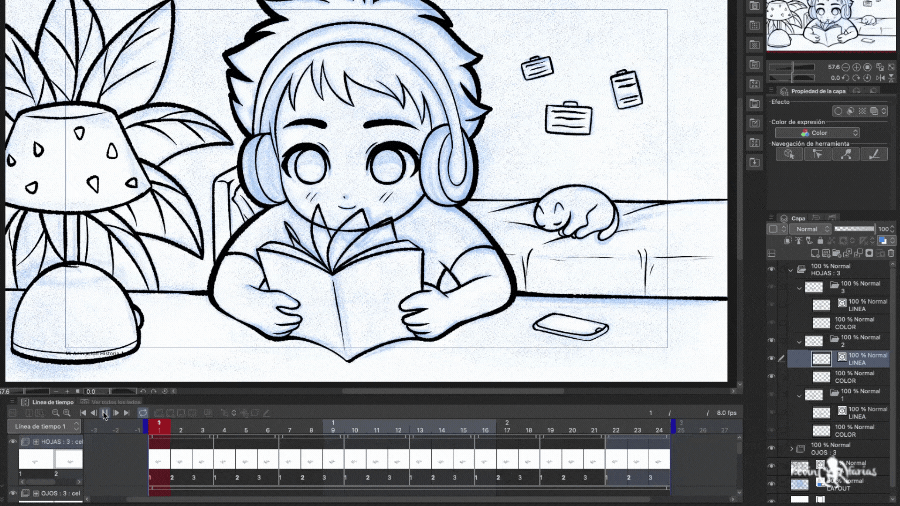
Obtention du résultat suivant :
8. Nettoyage des animations
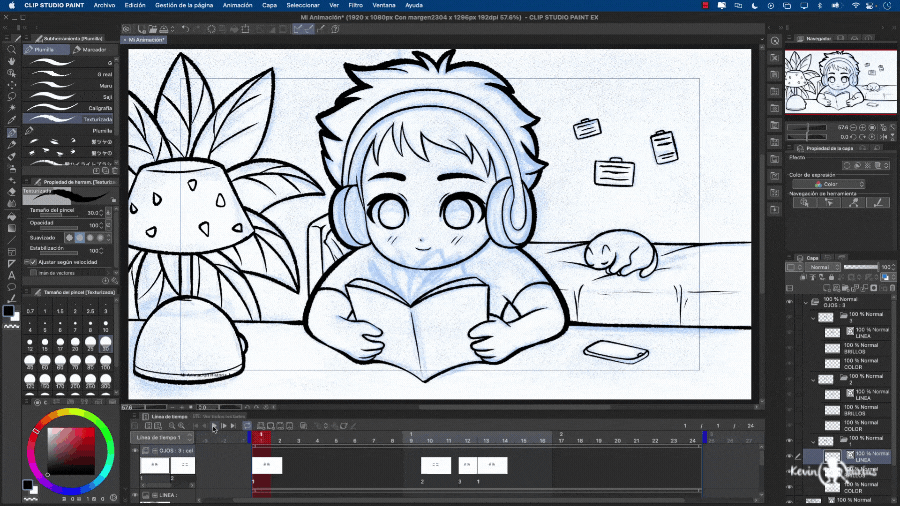
C'est le résultat que nous avons atteint jusqu'à présent, la ligne d'animation.

9. Couleur des animations
Il est temps d'ajouter de la couleur, pour cela nous créons un nouveau calque raster appelé COULEUR sous le calque de la ligne d'animation, ici nous allons peindre tous les éléments qui n'ont pas de mouvement.
Nous choisissons l'outil Remplir et dans l'outil secondaire, nous passons à : Reportez-vous à d'autres calques. De cette façon, nous pouvons peindre sur un calque différent et il lira la ligne de bordure pour remplir de couleur les éléments fixes de l'animation.
En y parvenant de cette façon :
10. Couleur de l'Animation des pages du livre
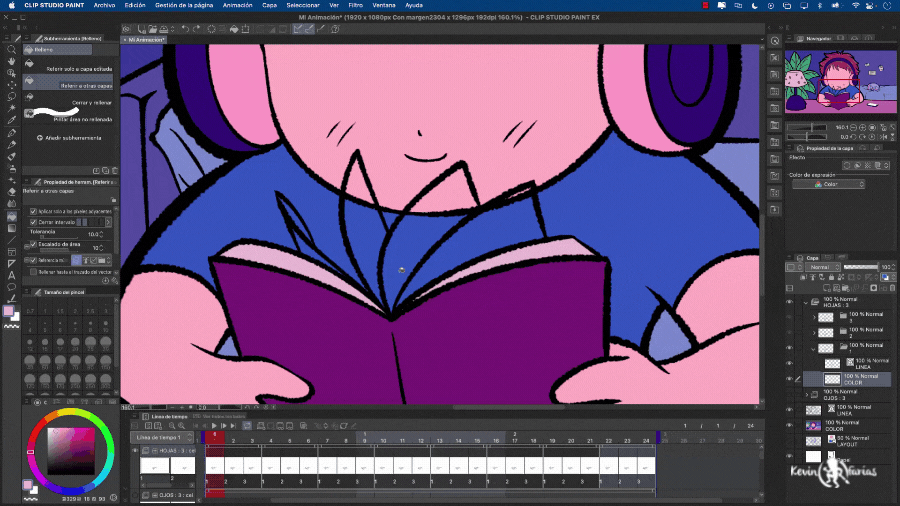
Maintenant, nous allons peindre l'animation du livre, nous sélectionnons le premier dessin de l'animation, puis le calque de couleur et nous peignons avec le stylo, le même outil avec lequel nous avons fait la ligne.

11. Couleur d'animation des yeux
Nous faisons le même processus, nous choisissons le dossier d'animation des yeux et nous peignons les 3 dessins de l'animation de clignotement.
Nous peignons la partie claire des yeux et l'iris. Et si vous le souhaitez, vous pouvez ajouter une couleur supplémentaire aux yeux.
Atteindre le résultat suivant.

12. Couleur de la ligne de bordure
Maintenant, nous allons ajouter quelques détails supplémentaires, nous allons peindre la ligne de bordure avec de la couleur et vous remarquerez qu'en faisant cela, notre animation sera encore meilleure.
Pour ce faire, nous créons un nouveau calque au-dessus du calque Line appelé : Line Color. Et nous allons dans Edition - Remplir. Mais il est très important d'avoir activé dans le panneau des calques : Accrocher au calque inférieur, comme je le montre dans l'image suivante :
13. Environnement d'animation
Nous allons maintenant jouer avec l'éclairage de l'animation. Nous allons créer une nouvelle couche raster nommée : Environnement. Nous allons dans Édition - Remplir pour peindre toute la zone de travail, avec la même couleur que la ligne de bordure. Et dans le panneau des calques dans les modes de fusion, nous activons : Multiplication et réduisons l'opacité à 70 %.
14. Animation d'ombre
Bien que cette animation ait des couleurs plates, nous devons créer de la profondeur entre les éléments de premier plan et d'arrière-plan. Pour ce faire, nous allons créer un nouveau calque raster au-dessus de tous les autres et le nommer : Ombres. Et avec l'outil stylo, nous ne peignons que l'arrière-plan de l'animation. Nous laisserons également l'opacité à 70%.
15. Éclairage d'animation
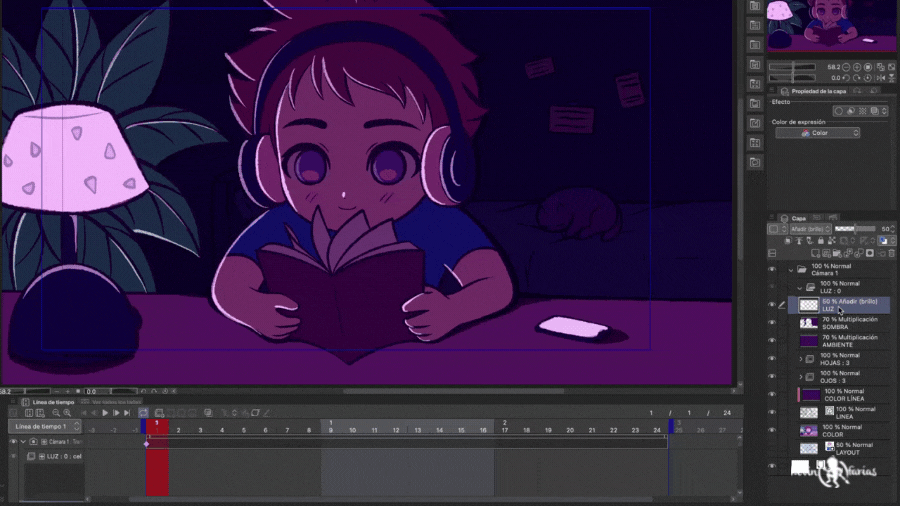
Comme touche finale, nous pouvons créer un nouveau calque raster appelé : Lumière. Pour ajouter quelques petites touches d'éclairage à la scène, en mode de fusion, nous le changeons en Ajouter (Luminosité) et laissons l'opacité à 50%.
16. Caméra 2D dans Clip Studio PAINT
Si vous souhaitez modifier le cadre de la caméra, cela peut être facilement fait dans Clip Studio PAINT en créant une caméra 2D, mais avant de la créer, nous allons activer le rendu de la caméra 2D, qui nous montrera en fait le cadre de la caméra qui nous allons exporter en vidéo ou gif.
Nous allons d'abord dans Animation - Paramètres de lecture - Rendu caméra 2D.
Si dans la chronologie nous activons la plage, nous verrons le vrai coup de notre caméra.
Nous allons maintenant créer une nouvelle caméra pour changer le cadre. Pour ce faire, nous allons dans : Animation - Nouveau calque d'animation - Dossier de caméra 2D.
Et avec l'outil Opération, nous pouvons déplacer la caméra dans le cadre que nous voulons.
Mais pour que la caméra fonctionne, nous devons déplacer tous les calques et les placer dans le dossier Caméra, comme ceci :

Et si nous activons la lecture, nous voyons l'image finale de la caméra que nous avons éditée.
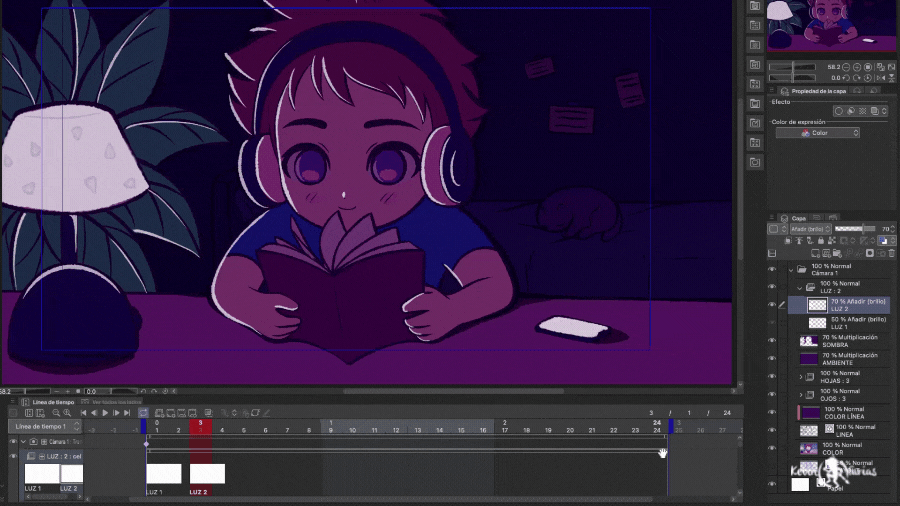
17. Animations légères
Comme dernier détail, nous allons faire une animation de la lumière de manière très simple. Pour ce faire, nous en créons un : Nouveau dossier d'animation au-dessus de tous les calques, nous le nommons Light.
Nous prenons le calque de lumière créé précédemment et le plaçons dans le nouveau dossier d'animation appelé Light.

Et dans le dossier d'animation appelé light, nous activons l'option : Spécifier Cels.
Et nous sélectionnons le dessin appelé Light 1
Dans la chronologie dans la zone où se trouve le dessin avec le bouton droit - Dupliquer le calque.
Nous avons maintenant 2 des mêmes dessins dans le dossier Light animation. Passons maintenant à l'image 3 et activons : Spécifier Cels.
Et nous sélectionnons le dessin 2 appelé Light 2, enfin nous changeons l'opacité à 70%.
Maintenant, nous prenons la durée de l'animation lumineuse en la laissant à 4 images.

Puis en haut de l'animation lumineuse avec Clic Droit - Copier.
Puis dans l'image 5 avec le bouton droit - Coller. Et nous faisons la même chose avec le reste des cadres.
Parvenir à compléter la chronologie avec l'animation lumineuse.
18. Exporter l'animation en tant que film
Allez dans Fichier - Exporter l'animation - Film
Nous activons : Appliquer des effets de caméra 2D et changer le FPS (Frames per second) à 8. Et nous appuyons sur accepter, pour exporter notre animation sous forme de vidéo. Vous pouvez choisir le format .mov ou .mp4
19. Exporter l'animation au format Gif
Fichier - Exporter l'animation - Gif animé
Dans les paramètres d'exportation GIF animés, nous modifions la largeur et la hauteur au cas où nous voudrions un gif grand et de bonne qualité, appuyez sur accepter et notre animation sera exportée au format .gif
20. Animation finale de style LO-FI

J'espère que cet article vous aura été très utile et qu'il vous motivera à faire votre première animation, comme vous avez pu le voir c'est plus simple qu'il n'y paraît.
Je vous attends dans le prochain TIP!
























Commentaire