個性化表情符號,圖章或貼紙
你好!歡迎來到我的在線課程! 4月的這個月,我想向您展示如何創建自己的個性化貼紙包!在我看來,Clip Studio Paint使用了“表情符號或圖章”一詞,因為它們試圖將可剝落並粘在任何表面的真實貼紙與您混淆。
但是對於一個藝術家,甚至是像我們這樣的社交媒體人,我們可能已經在聊天時在日常生活中使用了“貼紙”一詞了!
WhatsApp Stickers可能會在2018年下半年到貨,但已迅速成為該平台上最受歡迎的功能。即時消息應用程序使您可以使用一些預先加載的貼紙,並從應用程序商店下載新的貼紙。 WhatsApp還允許用戶和開發人員創建自定義貼紙。
WhatsApp已經帶有自己的標籤,我們希望將來會添加更多標籤。但是,如果您喜歡自己的設計師或藝術家,並且不介意自己製作貼紙,則可以使用以下幾種方法,借助我們多功能的Clip Studio Paint自己製作貼紙。
本教程還將探討兩個不同的應用程序– Sticker Maker和Photoshop –每個應用程序都有各自的用途,此外還可以幫助您創建個性化的貼紙包!
[對於Celcy團隊重要的免責聲明]
我絕不認可Clip Studio Tips上的那些應用程序。當我使用Clip Studio Paint從頭開始製作這些貼紙時,我只是從個人經驗和角度使用並分享它們,然後轉到Photoshop以提高效率,最後將這些貼紙發佈到我的聊天應用程序WhatsApp中。
請務必理解,我已經竭盡所能,對這些應用程序進行了培植,並由我自己進行了測試,它沒有病毒或其他惡意軟件。所有這些從創意,探索,屏幕截圖,甚至我的個人照片創建的教程,都純粹是為了讓每個人都擁有與創建自己的個性化表情符號和圖章相同的有趣體驗和知識。
感謝您的關注。
推薦的圖釋,圖章和貼紙
您可能想在聊天中創建任何內容,甚至包括那些“骯髒的笑話”或模因。但請注意,您的聽眾可能不僅是您的朋友,而且還有成人(有時基於我的個人經驗)保存並分享您的創作的成年人,甚至是與可能由孩子組成或被孩子偶然看到的家人共享。
起初您可能會覺得很酷,但告訴無辜的孩子“中指”的含義是什麼呢?
因此,當您希望在任何平台上創建自己的表情符號,圖章或貼紙時,可以使用以下一些(通用)準則:
[ 推薦的 ]
·在日常對話和交流中易於使用的貼紙。
·貼紙,由易於理解的表達,信息和插圖組成。
[不推薦]
·日常對話中難以使用的貼紙,例如物體和風景。
·可見性不佳的貼紙,例如圖片太長或高大人物的全長插圖。
·明顯缺乏多樣性的佈景,例如純粹由淺色組成的貼紙或數字串。
·冒犯公共秩序和道德,暗示未成年人飲酒或吸煙,包含性或暴力意像或可能助長民族主義的內容。
我相信,您已經下定決心要為樂趣和積極成果創建貼紙。然後在這裡我們進行下一步。但是在我們使用繪圖功能從頭開始創建某些東西之前,這裡有一個可選的介紹,借助Clip Studio Assets的3D材質來創建您的貼紙字符:
使用3D圖形到2D插圖
我決定將過去教程的關鍵部分放在此處,以在創建圖釋或圖章時增加知識和價值。儘管這只是可選的,但我認為可以在3D模型的幫助下製作出精美的圖像,對其進行處理,最後將其著色為手機聊天應用程序的那些令人讚嘆的表情符號,圖章或貼紙。
[Clip Studio資產簡介]
Clip Studio Assets服務可為您提供各種免費的可下載材料,例如畫筆,圖案,3D圖形等等!其中一些正式來自CSP,但其他一些來自用戶,例如黃鼠的這種[ミニキャラ女の子]材料
以下是我的“如何”下載寶貴資產,以幫助我們完成本教程項目,並將其保存到您的Material文件夾中,以備後用。
注意:同樣在教程結束時,您可以免費下載我的(.clip)文件以及其中的3D圖形。加上其他獎勵福利,例如帶有後期渲染角色位置的3D圖形。
(1)轉到Clip Studio資產。在搜索列上鍵入:ミニキャラ女の子
因此,您可以直接轉到上面顯示的材料。
(2)此部分用於標記(通常用於相關關鍵字),它顯示3D字符,Clip Studio Paint Pro / EX等。通過單擊提供的標籤,您可以檢查其他人的作品。
(3)只需單擊“下載”按鈕,就一切就緒!
[可選]:如您所見,我尊重此材料的所有者,因此,我給她/他一個喜歡的人和明星,以將其標記為我的最愛!通過這樣做,我們支持創作者分享作品並提高其排名的努力。隨心所欲。
以下鏈接是Clip Studio Paint的官方幫助,內容涉及如何找到下載的材料(無論是免費的還是由Gold購買的);因為它已經被覆蓋了:
[拖放3D圖]
在下面,您可以輕鬆地將可下載內容從Clip Studio資產拖放到工作中,這將創建3D圖層。
(1)將材質面板的[Download]文件夾中的[ミニキャラ女の子]材質拖到畫布上。
(2)拖放材質的結果(默認位置)。
(3)包含3D圖形的圖層現在可以進行操作了。
[了解3D圖形控件]
(1)左鍵單擊3D Figure圖層上的[Operation]工具。
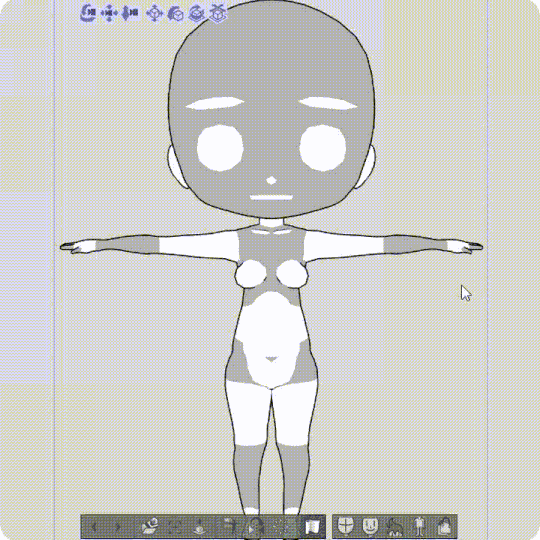
(2)請注意,每當您在3D圖形圖層上單擊/使用[Operation]工具時,這些圖標都會顯示。這些圖標及其功能將通過以下GIF動畫顯示給您:

現在,您可以自己嘗試一下,只要我認為姿勢不正確,就可以在再次操作之前使用undo(CTRL + Z)。這樣,您就可以擁有居中的3D模型。

如果左鍵單擊任何3D Figure身體部位,它將使您能夠隨意移動它。但是您會注意到,如上所示的GIF一樣,任何部分(例如頭,手,腿)的移動都受到限制。
對於本教程,我們將重點放在將“赤壁角色”位置設置為默認位置(中心),然後再進行複制和跟踪。
[準備3D圖形周轉]
(1)左鍵單擊3D Figure圖層上的[Operation]工具,並將右臂(或您希望的左臂)稍微下移45度,上面的紅線為上圖。
(2)使用圖標將3D圖形從正面位置旋轉到背面。
(3)這是3D圖形的後部位置。
以下是一個GIF,可以指導您完成僅使用[複製圖層]進行簡單字符轉換的過程,然後使用[指定攝影機角度]將對象位置更改為側視圖和後視圖,稍作調整即可將後視圖位置更改為適合圖像的中心。

已應用3D Figure的基礎知識,該做草圖了!
[用3D圖形繪製]
現在,我們擁有3D Figure圖層的3個不同視圖,是時候跟踪和創建我們的Chibi角色轉換了!
(1)在草繪之前,通常我將3D圖形圖層的不透明度降低約30%
(2)在我的3D圖形圖層之上創建新圖層。
我使用鉛筆-> [粗鉛筆]畫筆進行素描。
[周轉組合技巧]
首先繪製正視圖的草圖之後,我使用[直接繪製]-> [直線]和2.0 [畫筆大小]為角色的特徵添加特定標記,如圖所示。
對於側視圖,我通常通過關閉並在“前視圖”草圖圖層上進行繪製。但是由於我之前製定了藍色的指導原則,現在我可以高效地繪畫,而不會花費太多時間。
至於另一個省時的竅門;我複制了我的前視圖草圖。關閉原始的“前視圖”層。使用透明度(上圖中的紅色框),我刪除了一些不需要的部分,然後繪製其餘部分以完成後視圖。
[製作字符表]
對於這最後一步,讓我們準備我們的《 K.O.小拳王》角色表!
創建新文檔,文件->新建->畫布:1500寬x 1000高(分辨率為300)。
如果您尚未將[Turnaround]的圖層文件夾製作為,請參見下面的GIF。

現在,您有了[圖層文件夾]➞[周轉],可以將該文件夾直接複製到新文檔(1500 x 1000像素)中,然後可以使用[圖層移動]小心地將正視圖,側視圖和後視圖分開,如下圖所示:
Whatsapp Stickers-CSP基本指南
[注意]
請注意,您甚至可以在其他應用程序上使用我在此處提供的設置,而不是WhatsApp上的任何其他自定義表情符號,圖章,貼紙。您可以將創建的內容應用於“線路”,“電報”等。例如,只有尺寸需要特別注意;行最多只能接受370 x 370像素。這意味著您需要縮小或縮小圖像。但是可以肯定地說,我們需要從更大的維度開始。因此,這裡您可以:
自定義貼紙(適用於WhatsApp)必須滿足以下要求:
1.每個貼紙都有透明的背景。
2.貼紙必須正好為512 x 512像素。
3.每個標籤必須小於100 KB。
附加信息:
您還必須在WhatsApp貼紙選擇器或託盤中提供一個用於表示貼紙包的圖標。該圖像應為96 x 96像素,並且必須小於50 KB。
[步驟1:畫布準備]
是的,您可能猜到了,我們將需要使用以下設置來啟動畫布:
(1)寬度和高度:512,分辨率為300。
(2)我建議您以20%的灰色或#CCCCCC開頭的紙張顏色,以便以後容易注意到我們的白色輪廓。
[步驟2:工作區設置]
(1)顯然,您始終需要此子工具集面板。
(2)當然,這是您的數字畫布(默認情況下)。
(3)必不可少的[導航器]窗口:絕對您確實需要這個!由於我們將使用更大的畫布(因為默認情況下已放大),因此您需要查看圖像在較小空間中的外觀。您將需要非常謹慎,不要消耗不必要的細節。
(4)最後但並非最不重要的一點是,您需要此[圖層屬性]窗口,稍後將對其進行詳細說明。最好將其餘部分保留在我的工作空間中(我的未婚夫幫助我最大程度地利用了我的工作空間指南),但這不是強制性的。隨意按照自己的方式安排工作空間。
[解鎖隱藏功能]
您是否知道最新的Clip Studio Paint具有其獨特的功能,可以將您選擇的圖標“固定”在主菜單欄下方?好吧,幾個月前讀完“新內容”後,我就知道了。
(1)要解鎖該隱藏功能,請用鼠標左鍵單擊。然後,您將看到與[添加繪圖顏色]等一起出現的菜單。顯然,您可以在此處添加簡單的顏色作為快捷方式-但由於我們沒有在談論它,因此讓我們關注我們的首選功能:
(2)我們只需要單擊[命令欄設置],它將顯示您的設置。
(3)找到[視圖],然後右鍵單擊以打開下拉列表。
(4)找到[網格]並單擊[添加]以使其顯示在您的個人菜單上。
[網格和邊距]
現在,[網格]是您在本教程中不能錯過的東西。遵循一般要求,使貼紙設計具有良好的形狀和組成也很重要。貼紙圖像和512 x 512像素畫布的邊緣之間應有16像素的邊距。細目如下:
(1)現在您激活了隱藏功能,您可以看到[網格]圖標出現在其中。就像在創建貼紙時打開和關閉一樣簡單。
(2)現在從子工具轉到[選定區域]。現在,我們開始創建自己的邊距以與貼紙的適當要求保持一致。
(3)請注意,在[工具屬性]窗口中,您需要選擇第二個圖標,此處將進行詳細說明:
(4)選擇[選擇模式]的第二個圖標之後,打開[縱橫比類型]旁邊帶有[+]符號的下拉列表,然後選擇帶有“ px”的第二個圖標,然後放置W的像素尺寸。 :16和H:16。
[設置畫布的邊緣和中間]
我還有另一種方法可以找到畫布的中間位置,這對我們來說很重要。不幸的是,直到本教程為止,距我在Clip Studio Paint教程上的第一個“技巧”已經將近1年了。為了上帝的愛;為什麼Celcys不實施智能指南來輕鬆掌握畫布的中間內容?
(1)完成矩形選擇後,這是我們需要的16 px邊距;我使用[Alt +退格]填充對比色,例如青色或紅色。然後將它們分散到四個角。
(2)現在創建另一個圖層,並選擇另一個256 x 256 px的矩形,然後用黃色填充它。您知道,由於有關於Instagram帖子的@futopia課程,我才有了這種邏輯。因此,基本上可以通過數學找到畫布的中間部分:
(3)進行簡單的數學運算:將512 x 512像素除以2將得到精確的256像素。然後將其放到角落(通過放大並使用微移/移動),因為它是一個完美的正方形,然後我們可以很容易地獲得畫布的中間位置。
[繪圖時間-第1部分]
就我而言,您可以自由選擇自己的Sub Tool(可以是任何Pencil工具),就我而言:我更喜歡使用[Design Pencil]進行草圖繪製以獲得概念。之後...
(1)需要特別注意的是[蘿蔔筆]將是最好的工具,可以使您的輪廓看起來很堅實。因為稍後,我們將執行“自動粘貼”過程。
(2)這很重要,因為我為整個畫布創建了一個矩形邊框,以防止在邊距之外繪製。一種方便的方法,使您可以集中精力在畫布圖像創作的中心並統一使用。
(3)如果您將有組織的圖層及其顏色放置在一起,以區分和區別於草圖,墨水,塊,基礎色,底紋和高光,則此“圖層”面板將變得整潔。我已經貼好標籤,以便可以輕鬆地向您展示我如何放置圖層以高效地進行工作。
[繪圖時間-第2部分:阻止]
在墨水下面有一個新層,我創建了“阻塞”層。僅使用一種顏色,白色。在墨水輪廓內使用[蕪菁筆]遮擋圖像時要格外小心。因為這將對以後的圖像輸出產生影響,尤其是對於“貼紙邊框”調整。
[繪圖時間-第3部分:基色]
現在在另一個新圖層上將其設置為[Multiply],然後將其重命名為Base Color。參見上圖,然後單擊混合模式下方的[裁剪到圖層]圖標:[乘]代表在圖像上看到的圖層旁邊的那些紅線。
這是一個方便的功能,使您可以為所有內容整齊地著色,而不必擔心您的顏色將位於阻擋層之外。是的,的確如此。這就是為什麼我之前告訴過您,先仔細上色並用簡單的白色填充您的阻擋層。然後,其餘的將很容易。
注意:在阻擋層上使用白色始終與您的乘法或疊加混合模式兼容。白色將顯示為中性,而不是其他顏色(甚至是淺灰色)。
[繪圖時間-第4部分:陰影]
添加陰影是一種樂趣。將[裁剪到下面的圖層]設置為基礎顏色,我用[蘿蔔筆]和[水彩筆]的組合進行繪畫,以稍微塗抹硬邊緣。我使用的顏色只是從“基礎顏色”中選取的,僅此而已,就是[乘法]混合模式:您可以看到它很明顯並且很快就可以得到較暗的區域並將其他所有東西拋在後面。
[繪圖時間-第5部分:突出顯示]
如上圖所示,與“陰影”圖層的唯一區別是圖層模式:我將圖層模式更改為[覆蓋],並開始繪製較淺的頭髮,皮膚和製服的顏色。
使用綠色箭頭,我希望您僅使用[色彩混合]中的[指尖]攪拌器嘗試將頭髮“混合”,並上下塗抹以得到效果。非常簡單,不需要花太多時間在頭髮的細節上,因為最後……您將只看到手機屏幕可以顯示的小圖稿。
最後,我們做到了。是的!但是,等等,缺少什麼,這是什麼?在下一章!你是對的!大綱。雖然這只是一個建議,為什麼呢?請在下面進一步閱讀說明。
貼紙輪廓(建議)
貼紙將在各種背景上渲染,包括白色,黑色,彩色和帶圖案。現在您已經創建了自己的圖像,是時候在您的美麗創作中添加次要但至關重要的部分了!另外,正如我之前提到的,這是一個附加要求,因此,我強烈建議以下內容:
在每個貼紙的外側添加一個8像素的#FFFFFF描邊。完成上述所有步驟之後,這是最簡單的指南:
實際上,有些貼紙似乎沒有輪廓(白色或黑色)是不錯的,但是正如我在上面嘗試解釋的那樣,如果您不喜歡輪廓貼紙,那麼請注意。您可以跳過這一部分。
但是,如果您這樣做,這是大多數Clip Studio Paint用戶可能已經知道甚至錯過的簡單技巧:[Layer Property]窗口。在上面的圖像中,只需單擊[效果],然後選擇圓圈圖標。並使用[邊緣的厚度]進行選擇,我選擇8像素,因為它足以表示所需的輪廓。
提示:嘗試使用[遮擋]圖層放置貼紙的[效果]。因為這是我通常嘗試的地方。如果結果有點怪異,則需要校正或修復阻擋層周圍的“碎片像素”。
[Grace Sticker Pack-預覽]
右鍵單擊[[圖片另存為...]],即可免費下載上面的貼紙包預覽(它是帶有白色輪廓的PNG),然後您實際上可以嘗試對其進行裁剪或對藝術品做任何您想用作個人使用或參考的東西。
貼紙製作指南
在您自己選擇所需的貼紙後,這裡有一個簡單的指南供您遵循。對於iOS,我將自己定位為Android用戶。抱歉,我沒有設備可以通過該應用記錄或分享我的經驗。
顯然,您需要先從Play商店搜索和下載,然後再繼續執行步驟。
(1)將USB插入計算機或筆記本電腦(我正在使用Windows 10),然後看手機,向下滑動直到找到[Android System],然後點按以獲取更多選項。
(2)在那裡您可以看到USB的多種選擇。選擇[文件傳輸],它將在您的PC /筆記本電腦上打開一個窗口。找到[圖片],然後創建所需的任何文件夾,然後將圖像(PNG)放到該文件夾中。以防萬一,您可以在點擊[無數據傳輸]後拔出USB插頭,以安全斷開設備的連接。
[貼紙製作器內部]
準備好圖像後,接下來是以下步驟:
(1)您將在這個簡單的主頁上看到有關“您還沒有任何貼紙”的新屏幕;您可以點擊[創建新的貼紙包]創建您的第一套貼紙。
(2)將出現另一個窗口,然後您需要提供貼紙包的名稱以及作者的姓名。然後只需按[創建]開始創建一個。
[Sticker Maker創作-第1部分]
(1)與上圖一樣,您的第一個帶有標題和作者的貼紙包將在主頁上顯示。每當您決定創建新貼紙或編輯現有貼紙時,都可以從主菜單輕鬆找到它們。
(2)點擊貼紙包後,您將獲得此頁面。第一個將是[托盤圖標],在其中將其放置為您將要創建的WhatsApp貼紙包的縮略圖(預覽)圖像-我對它已經為您準備的貼紙製作器感到滿意;不管你有多大此功能使您的圖像適合。
[Sticker Maker創作-第2部分]
(1)點擊[托盤圖標]或任何其他圖標將打開窗口,並詢問您要打開這三個位置中的哪一個。即使您可以使用[拍攝照片]製作貼紙,但由於我們已準備好PNG,因此我將不指定該貼紙。
(2)我選擇[打開畫廊],然後在手機上找到我的文件夾,然後選擇我希望成為WhatsApp貼紙包縮略圖(托盤圖標)的PNG。
[Sticker Maker創作-第3部分]
(1)默認情況下,這就是您要看到的。它的功能可能需要很長時間才能解釋,其中一些功能顯然很容易解釋,例如旋轉和切割。讓我只關注[Select All]圖標,這是您已經需要的唯一圖標,因為我們已經製作了PNG版本。
(2)只需[保存貼紙]就可以了。您會看到,屏幕右上方有[添加文本]和[大綱]。如果您急於添加一些功能,那麼這些功能可能會很好,但是我建議在Clip Studio Paint內需要完成所有操作,即使對於Text本身也是如此。
[Sticker Maker創作-第4部分-決賽]
(1)你去!您剛剛為WhatsApp貼紙包創建了圖標或縮略圖!再次提醒您;您可以編輯,更改,刪除圖標或其他任何貼紙,並根據需要將它們重新排列多次。
(2)對貼紙的所有圖標進行重複處理,我知道這有點重複,但是沒有其他方法。完成後,只需點擊那裡的[添加到WhatsApp]按鈕。
(3)最後,創建WhatsApp貼紙的所有工作將很快通過此處的[Add]按鈕獲得回報!並進入您的WhatsApp,並看到它出現在標籤選項卡上!
個性化表情貼紙製作
幾乎在最後一章中,我希望向您展示製作一組最佳表情符號的最佳做法,應該讓它充滿情感。
沒有其他方法可以放置它,但是您必須是一個唯一的人,首先使用自己的面部表情展示它,然後將這些表情捕捉到藝術中。這就是我所說的真正的表情符號(情感圖標)。是的,這些是我的未婚夫所拍的照片。 (^ ___ ^)v
[面部構造指南]
如您所見,我使用簡單的形狀作為指導來確定眼睛,耳朵和嘴巴的位置。有時您需要誇大眼睛以使表情符號顯示更多情緒。
對於那些對我最初使用的素描主要使用的鉛筆素描樣式感到好奇的人:它是[設計鉛筆]紅色或藍色,但實際上您甚至可以使用黑色-這只是作為藝術家或設計師的個人品味。建築師的大部分是藍色的。
[用蘿蔔筆創作藝術線條]
現在,對於這一部分,只需使用[蘿蔔筆]追溯草圖即可獲得清晰的線條。當然,對於線條藝術,如果您更喜歡使用[矢量圖層]進行製作,以便以後進行編輯,請繼續。我選擇光柵方式是因為它簡單,快捷,並且可以減少編輯時間,只需刪除[透明]顏色的多餘部分即可。
[漸縮水彩的最終顏色]
這是我的貼紙包的最後一步!這是與我上面提到的相同的技術,您只需要3或4層,即從[草圖]和[設計鉛筆]開始,在它上面的一層將是[遮擋],在其中您將白色用作基礎色,為了獲得貼紙效果,請在其上面的[陰影]上創建另一個層,最後一個層作為[高光],並使用[剪輯到下面的層]製作[陰影]和[高光]層,以形成一種有效的工作方法。
[Photoshop CC Art-board技巧-可選技巧]
這是一個可選的技巧,但很安靜,因為我真的想使用Photoshop [切片]工具向我展示最終過程和效率,該工具將12張圖像準備在A4尺寸的紙張上,而不是在Clip Studio Paint和512上僅使用1張畫布x 512像素
但是首先,您需要知道什麼對您更好。正如我在這裡所做的那樣,請在Clip Studio Paint(用於藝術品)和Photoshop(僅用於節省時間)之間進行選擇,並採取另一種有用的技巧。
方法如下:
(1)將png圖像拖到Photoshop。
(2)按下[CTRL + R]打開[標尺],然後像上圖一樣拖動參考線以適合畫布,並使它看起來像被分成12條帶有細藍線的圖像。 Photoshop具有對齊嚮導和智能算法,可以非常整齊地找到對齊位置。
[裁剪->切片工具]
現在,如果您可以從圖像中看到,我可以通過右鍵單擊上方的圖標並選擇[切片工具],將[裁剪工具]更改為[切片工具]。然後根據該工具仔細地“切片”您的圖像,它也可以捕捉到藍色指南。
您會注意到,每個切片圖像的左上角都有數字01-12。
[導出->保存為網絡(舊版)...]
我已經長時間不使用Photoshop CC 2018了,但是我發現這筆出口是在我上學時用於我的Web設計項目的。對於我們來說,與手動進行手動裁剪相比,它可以輕鬆便捷地獲取這些png圖像,這也是一種完美的工具。
轉到文件->導出->然後選擇[保存為Web(舊版)]以執行另一步驟:最終確定png圖像。
[保存為Web(舊版)窗口菜單]
單擊[另存為Web]後,您將打開另一個窗口,默認情況下,它將把預設設置為GIF。將其更改為[PNG-24]並勾選[透明度]和[隔行掃描],然後單擊[保存...]以打開另一個窗口,因為系統需要您將其放入您選擇的保存文件夾中。
瞧,從下面的圖片中您可以看到,我在幾秒鐘內就完成了Photoshop準備的那12張“切割貼紙”。然後,您只需按照上面的Sticker Maker指南進行操作即可!
在您的手機和聊天應用程序中享受屬於您自己的個性化貼紙包!對於我來說,這是它們在WhatsApp貼紙標籤中的外觀預覽。
非常感謝您的閱讀,希望您可以享受我在整個教程中一直嘗試講述的所有創意過程。如果您還有其他疑問,請隨時在評論中寫下來,並樂於創建自己的貼紙!
最好的祝福,保持快樂,保持健康和安全,同行的藝術家以及很棒的Clip Studio或Celcys團隊!無論您是在家工作,還是需要在戶外通過Covid-19大流行購買雜貨等。
關於我
非常感謝您的喜歡!這是我的照片,格雷斯。 :)
變更記錄:
I.由於無法與Eri的媽媽取得聯繫,因此考慮讓她的女兒同意上傳她的照片以及該教程的一部分。不幸的是,我不得不刪除使用她可愛的照片製作可愛表情符號的步驟。
二。我按照Clip Studio Paint Team的要求,將個人簡介照片(其中包括我的照片,未婚夫的照片以及他父親和Eri-chan的照片)與個人照片一起刪除了。為遵循這些準則,給您帶來的不便,我們深表歉意。對於將來的教程,我將不再添加此類照片。感謝您的理解。
獎勵:下面是我與未婚夫合影。我們已竭盡全力為大家製作本教程!請通過下面的社交媒體隨意查看我們的更多創作:
您可以找到我們的Instagram,並使用Clip Studio Paint查看我們的作品:
@dreamslandia和@gracetjahyadi_
再見! (^ 3 ^)v























留言