CSP 中的動畫就像專業人士一樣! (初學者指南)
你好!我的名字是 Manu Mercurial。我是一名二維動畫師。
在本教程中,我將向您展示如何在 Clip Studio Paint 中創建 2D 動畫。
這是我們將創建的最終動畫:

我將使用 EX 版本的程序,但您也可以使用 PRO 版本。
唯一的區別是每個動畫文件限制為 24 個繪圖。
首先,我們將轉到 File > New > 並選擇 Animation Preset
左邊:
在這裡,您可以選擇畫布的分辨率,包括寬度和高度。顯示器的標準分辨率為 1920x1080 像素。
您可以預覽畫佈在它旁邊的外觀。藍色方塊是你的畫布。
您還可以選擇是否擁有瓷磚安全區,也稱為電視保險箱。
這是一個假想的輪廓,不會出現在最終渲染中,但會提醒您不要畫得太靠近邊界。
另一方面,我們也可以選擇溢出幀。這是畫布周圍的額外空間,如果您想將其推離中心,可以使用參考點方塊
這也不會被渲染,但可以讓您在繪製動畫時有更多的呼吸空間。
右邊:
現在進入您的時間線設置。
這是您場景的幀速率。這是您的動畫每秒運行的繪圖數量。
我建議您始終將其保持在 24,因為行業標準是每秒顯示 24 張圖紙。
這樣我們就可以處理“twos”和“threes”,分別是每兩幀或三幀繪製一次。但是我們可以選擇使用“ones”,如果需要,每幀繪製一個。
唯一的例外是,如果您使用 Clip Studio PRO,您可以降低它來製作動畫
持續幾秒鐘而不是僅僅一秒鐘。
我們還有播放時間,它以幀為單位來衡量,告訴我們動畫場景將持續多長時間。因為我希望我的動畫開始時長為 4 秒,所以我將乘以 24 * 4 = 96 並寫入 96 幀的播放時間。
讓我們點擊確定開始吧!
現在,您看到的正方形是我們渲染視頻時程序將導出的內容。
在我們的圖層面板中,您將看到我們有一個動畫文件夾,其中包含一個動畫 cel 和一張紙。
該程序對您來說可能看起來不同。如果您錯過了我將使用的任何面板或工具,您只需轉到 Window >它們都在這裡。
這裡是時間軸!
您的動畫時間線可能顯示縮略圖。就個人而言,我將其關閉是因為它給了我更多空間,方法是轉到時間線選項並轉到縮略圖大小並將其切換為無。
如果您在未使用動畫預設的情況下啟動文件,您的時間線可能會顯示為灰色。
您可以轉到“新時間軸”按鈕。然後在彈出窗口中,您可以選擇幀速率和播放時間等選項。
在它旁邊,我們必須為動畫播放/停止按鈕。在播放控件旁邊,我們有“新動畫文件夾”和“新動畫 cel 按鈕”。
讓我們談談動畫文件夾。
如果我點擊新動畫 cel 按鈕,我將在我的時間軸上創建一個新的 cel,同時在動畫文件夾中創建一個新圖層。
但是如果我只是在文件夾中創建一個新層會發生什麼?它沒有出現在時間軸上!
我必須右鍵單擊時間軸並選擇要顯示的繪圖。
您使用什麼類型的圖層並不重要。如果我創建一個新的矢量圖層,而不是光柵層,然後單擊“新動畫 cel”按鈕,接下來將創建一個新的矢量圖層。
如果我想刪除這些繪圖中的任何一個,我只需點擊刪除指定的 cels 按鈕。
它將刪除它,但仍將繪圖保存在此處以防我需要備份。
我有 3 個關鍵姿勢,每一個都在不同的層。
我會將角色的某些部分分開放在不同的文件夾中。這不是強制性的。
這只是為了讓我的生活更輕鬆,因為頭髮往往會落後,或者她帽子上的字母需要保持穩固。
這樣做的好處是,例如,如果我想改變頭髮,我可以在頭髮動畫文件夾的第三張圖中做一個廣泛的選擇,然後隨意改變它,這不會影響其餘的部分。
所以我所做的就是在圖像上進行選擇,然後剪切並粘貼到每個部分的動畫文件夾中。
我總是想尊重 1、2 和 3 的命名約定,因為程序利用了這一點。
您可以轉到時間線菜單按鈕,然後編輯軌道並重命名動畫文件夾內的所有圖層,無論是按時間線順序還是按圖層順序,您都會看到它們已被重命名。
讓我們進入剪輯工作室中的命名約定。
假設我想在第 2 幀和第 3 幀之間創建細分。
所以我會在中間走到這裡,然後按新的動畫 cel 按鈕。您會注意到 CSP 添加了一個 A。所以它現在是 2A。一個數字加一個字母。
如果我要在這兩者之間創建另一個,它將是 B。所以它繼續使用相同的命名系統。
通過這種方式,我們知道我們可以使用數字作為關鍵幀(講述故事的姿勢——它們告訴我們正在發生的事情),以及一個數字和一個字母來表示我們的故障(告訴我們角色如何從關鍵幀開始的姿勢) , 到下一個。
我們能為中間人做些什麼?
假設我想在 2A 和 2B 之間創建一個中間點。如果我正常創建它,它會將其命名為 Layer 1。但是我們可以通過將其命名為 2A1 來幫助程序。然後,如果我在兩者之間創建另一個,它將命名為 2A2。
這似乎沒有必要,但是當您開始處理更複雜的場景和大量動畫文件夾時,在同一場景中有不同的角色,並為它們著色,您會發現它開始變得有些混亂。因此,我確實建議您使用該系統。
我還可以復製圖層以重複使用繪圖的某些部分。將打開我的動畫文件夾。單擊我將復制的圖形,並將其拖到新圖層按鈕上。我從姿勢 1 到 2 使用它,因為帽子和字母沒有太大變化,所以我只是抹掉了臉。
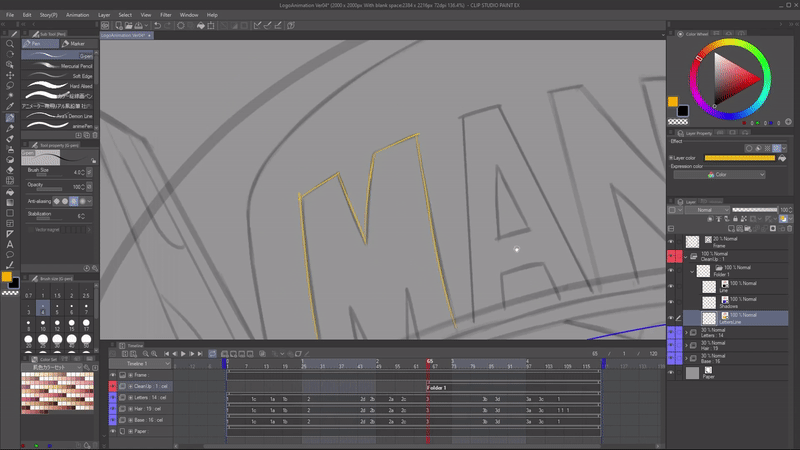
如果不介紹我們在數字動畫中最好的朋友洋蔥皮工具,我們就無法開始製作動畫,
就是這個按鈕,它會顯示上一張圖和下一張圖的幻影。
利用我可以將頭髮與她的基本特徵分開的事實,我可以應用一點南瓜並拉伸到故障。你可以看到,但我也可以在這些姿勢之間添加更多的細分來改變她的上升方式。我在這里和那裡拖動一些功能。然後當她下降時,我們實際上過衝然後安定下來。
這比僅僅從一個姿勢到下一個姿勢更有趣,在中間添加中間。
所以這就是結果。
我還將開始定義動畫圖表。它們是讓我知道我們將在哪裡進行加速和減速的信息。它也是一種中間指南,因為它告訴我中間應該有的間距。

我必須避免讓圖層面板混亂的一項建議是使用“更改圖層顏色”按鈕。這僅用於顏色編碼。你可以挑選你想要的顏色。
現在我想向您展示像專業人士一樣使用動畫文件夾的秘訣。這就是我們在動漫行業中的做法。
Clip Studio 中的動畫文件夾一次只能顯示 1 個元素。所以,如果我們需要一個線條圖層和一個陰影指引圖層同時顯示,我們將需要 2 個動畫文件夾來顯示它們,對嗎?錯誤的。
我們可以介紹普通文件夾!在普通文件夾中,所有圖層同時顯示,我們可以隨時單獨打開和關閉它們。我們所做的只是將我們需要的圖層放入普通文件夾中,然後將該文件夾放入動畫文件夾中。然後我們在時間軸中選擇普通文件夾作為 cel,現在我們在動畫文件夾中同時顯示幾個元素。
如果它開始與里面的所有這些層混淆怎麼辦?我們將使用“更改圖層顏色”按鈕,選擇該圖層能夠繪製的唯一顏色,所以如果我將其設置為藍色,無論我選擇什麼顏色,如果我在該圖層中繪製,我會總是畫藍色。
這樣做時,我們甚至不必再更改顏色。我總是用黑線畫。
我還為這些“文件夾”單元保持正確的命名約定。所以,如果我正在繪製第三個關鍵姿勢,我會將我的文件夾命名為“3”。您也可以只創建一個包含所有需要的黑色圖層的空文件夾,並打開“更改顏色”,並將其作為備份,並在需要添加新圖紙時開始復制它。

讓我們談談播放設置菜單。位於動畫 > 播放設置下。
在這裡,您可以選擇實時播放動畫的優先級,這意味著即使它必須跳過一些繪圖或播放所有幀,也需要準確的時間。即使動畫必須播放得慢一點。
還有一個很好的選擇:開始播放按鈕之前的渲染。
無論如何,這將強製程序在實際嘗試播放動畫之前進行一點渲染。這樣,它將始終顯示舊幀並以正確的速度播放。在它開始之前只需要更長的時間。
在我們完成清理之後,剩下的就是做中間處理,這基本上是使用洋蔥皮應用我們的間距圖來檢查我應該在哪裡畫線。
有時您可以從 cel 中選擇部分並對其進行轉換。這就是為什麼我建議使用矢量線。

完成此操作後,我們可以繼續進行著色。
為此,我將創建一個我們需要的文件夾,每個文件夾用於不同的顏色。
您將需要創建柵格圖層,因為矢量不能與填充工具(也稱為桶工具)一起使用。
現在我將在時間軸中設置我所有的空柵格圖層,然後開始復制這個空動畫文件夾,這是獲取我需要的所有文件夾的更簡單方法。
擁有多個顏色文件夾而不是一個文件夾可以讓我們在後期製作中獲得更多控制權。但是,如果需要,您也可以在單個動畫文件夾中填充每種顏色。
使用填充工具時,請確保打開關閉間隙功能,這樣顏色就不會從繪圖中的小開口以及區域縮放中逸出。這將有助於覆蓋您可能錯過的那些微小像素。
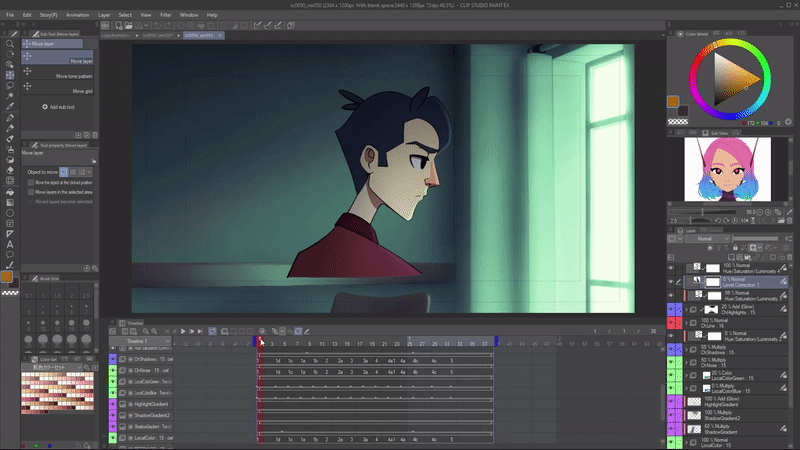
一旦我們用各自的顏色填充了每個動畫文件夾,我們就可以進行後期製作了。
首先,層的順序很重要。我所做的其中一件事是讓瞳孔顏色變紅,並且眼睛突出顯示在線條的頂部。您可以通過每個動畫文件夾的顏色來查看它,例如高光或與燈光有關的任何內容,當它們位於線條頂部時看起來會更好,因為它們要么改變顏色,要么完全覆蓋它。
我們可以使用混合模式,這是一種混合一個動畫文件夾的顏色的方法,或者就此而言,剪輯工作室中的任何其他元素與另一個混合。
所以我要對陰影使用多重混合模式,你可以看到它給出的效果。
我還可以降低不透明度,這樣就不會那麼霸道了。但現在陰影正在作用於角色之上。還有一些混合模式可以幫助高光,例如,使它看起來更亮。
您可以使用剪輯在按鈕下方分層,例如,為金色字母繪製紋理。然後只需使用文本顏色將其剪輯到位置即可。
最後,我們來談談 Clip Studio 中的插值。我們要切換場景,做一個小的攝像機移動。
我將轉到我的背景圖像,然後單擊啟用“此圖層上的關鍵幀”按鈕。
它允許我在該圖層的所有變換屬性中設置關鍵幀。這是比例、位置、旋轉甚至不透明度。
在它旁邊,我們有一個選項告訴我們我們正在創建什麼類型的插值。保持意味著從一個關鍵幀到另一個關鍵幀不會發生變化。它只會顯示關鍵幀。線性意味著它沒有加速或減速,因為間距將完全均勻。最後,最常見的平滑插值有加速和減速。
使用操作工具和對像模式,我選擇了背景層,我將為所有這些比例設置一個關鍵幀。所以位置,比例和旋轉。現在我將在此處進一步向下移動動畫並將位置向右更改 900 像素。
如果您想修改加速和減速曲線,請按圖形編輯器按鈕。
我們還可以為不透明度設置動畫以生成這樣的效果。燈光在變化。這是因為我設置了不同的圖層組。其中一些正在關閉,另一些正在打開。

讓我們談談導出選項。首先,我們將轉到文件 > 導出動畫,在這裡我們有選項。
如果這是您製作此動畫的最後一站,您可以導出為 GIF 或視頻,您可以將其保存為 AVI 或 MP4,我強烈推薦 mp4。
如果您打算像我一樣在其他軟件中進行後期製作。將動畫圖像序列導出為 PNG。只需關閉所有內容(包括該背景文件),然後保留要導出的圖層即可。 PNG 序列質量很好,而且尺寸不大,而且它們還具有不透明度。
這是最終的結果:

我迫不及待地想看看你會用這個創造什麼!
請記住:
“你畫的每一條線,都離你的夢想更近了一步。”
每個平台上的@ManuMercurial:
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial























留言