WEBTOON:手機上的動態序列的工作區和想法
您好,這裡是LIVE FOREVER和Webtoon的MAGIC SODA POP的創建者Raul Trevino。今天,我將與您分享一些有關使用Clip Studio Paint將漫畫作為Webtoon創建漫畫的技巧。
你要學什麼?
您是否曾經想過,如今人們會用什麼來閱讀漫畫?根據統計數據和新數字平台的出現,漫畫經常在移動設備上閱讀,因為它們可以隨時隨地閱讀。
借助Clip Studio Paint提供的工具,在本教程中,您將學習:
-如何為移動設備(又稱為Webtoons)創建漫畫
-如何利用這種格式來使您的讀者感到滿意
影片教學
1.腳本:寫漫畫的另一種方式
經過幾次教程和寫作課程後,我得出結論:我有一種寫漫畫的好方法,可以滿足我的需要:散文。
所以我通常要做的是一個非常籠統的散文和一些對話。我混合了寫漫畫和散文的傳統方式。不過,我通常在製作情節提要時建立角色的對話。這是當我看到我的角色自由活動時,一種情況導致另一種情況。因此,以最適合您的方式撰寫故事。我的腳本示例在這裡:
因此,作為一名作家,由於我是乾一切的人,因此我最終使用散文和情節提要進行寫作。
還沒有腳本嗎?
如果您還沒有腳本,我將給您留下兩個可能激發您的想像力的想法。
我建議以下內容:從下面將分享的場景之一開始,讓您的想像力瘋狂。注意:垂直顯示序列。
選項1.跳傘者掉落時立即掉入一棵樹上並被困住。您可以在整個序列中以多個鏡頭和多個角度繪製它。因此,雖然我們可以看到它掉落,但是我們看到它在打開降落傘,周圍環境和其他細節方面遇到的困難。
選項2。一名獵人跟隨著一隻野獸的腳印,將它們沿著滾動方向向下拖動。您可以在追踪時拿出一些獵人臉部,武器和其他細節的特寫鏡頭。
在這裡有很多創造力的空間,因為我們可以玩無限的概念。
這些是我的草圖和最終圖紙的一些示例。 (視頻中的更多示例)。
佈局:Webtoon的大小和規格
您將創建工作區以開始繪製漫畫。轉到文件>新建(第1步)。
文檔尺寸為1600像素寬x 30000像素高,分辨率為400 dpi(dpi沒什麼大不了,但是如果您想一天打印,則非常實用)。但請確保將度量單位設置為“像素”。並將這些設置保存在您的預設中(上面的步驟2)。
您可以從Webtoons網站上找到更多信息和資源:
但是,為什麼要使用1600px x 30000px的工作區?
繪製時,線條的質量更好。
您將來可以通過將其格式化為打印文件來打印漫畫。
1600是800的倍數,因此您可以稍後將其縮小以在網絡上發布。
需要考慮的重要事項:從16,000像素開始,您可以增加到50,000像素,但沒有更多。試想一下這是您的漫畫頁面,但是如果您需要添加更多面板,並且可以創建盡可能多的文件,則可以將其拉長一點。例如,在名為“ Comic-01.clip”的文件中,您繪製了十個面板,但是您需要繪製更多面板,因為情節需要它。好的,然後您創建另一個文件名“ Comic-02.clip”,依此類推。根據需要創建任意數量的文件。如果一個情節有40個面板,則將有四個Clip Studio文件。合理?
2.速寫:Uglier越好
首先,讓我們談談通用序列。
Webtoon格式的缺點是我們不能像傳統漫畫那樣使用雙頁展開或水平拉長的鏡頭。但是我們可以使用垂直拍攝,這是充滿樂趣和創新的部分。
向下滾動的元素的更多示例:下雪,管道,樓下人物,物體掉落,人物跳水等。隨時使用這些情況或基於它們創建場景。
注意:如果您決定將這種設計和構圖用於垂直順序,則將網絡漫畫格式設置為打印機版本可能會很困難。但是我的決心是在手機上提供更好的體驗,並在以後弄清楚如何將其格式化為印刷版。我在創建時不會在意打印版本,因為它會使我沮喪並阻礙我的想法。
優點:Webtoon建議每章推薦30個面板(越多越好。這將有助於您的讀者群,但不要太用力)。在開始出版漫畫之前,請至少創建十章,以使您有緩衝並有機會參加無法預料的事情。
現在,讓我們談談素描。
當我開始製作漫畫時,我相信我的素描必須漂亮。隨著時間的流逝,我發現製作它們的過程更加醜陋和快捷,我可以做得更好,更有效地實現自己的想法。因此,請嘗試用寬鬆的筆觸繪製序列,以表達您想要的總體思路。在此過程中玩得開心,因為它通常是漫畫的支柱。如果您喜歡講故事,那麼讀者也會喜歡。
這就是我完成情節提要時的樣子。對於我的編輯來說,這是足夠的信息,可以讓我知道我是否處在正確的軌道上,或者是否需要進行一些更改。
繪製時不要忘記激活“圖層顏色”功能。我使用這一層進行素描,然後選擇鉛筆工具。我將圖層設置為草稿,並更改了圖層顏色,以便可以清楚地看到這是我的草圖圖層。
另外,別忘了將此圖層指定為“設置為草稿圖層”選項,因為這意味著當您將圖像保存為Web時,草圖圖層將不可見。儘管您始終可以禁用草圖圖層,但是將其設置為“設置為草稿”圖層可以允許您預測錯誤,從而有助於改善工作流程。
只是不要忘記在導出文件進行發佈時禁用“草稿”選項。 (見下文)。
然後在窗口的“子工具圖形/框架”中選擇“矩形框架”以開始組織面板,然後可以在面板內部進行繪製。
字型設定
Web和移動設備的字體大小為14磅(在1600像素寬的畫布上),但並非所有字體都相同,因為某些字體比其他字體大,請注意。在發布漫畫之前,請嘗試在手機上閱讀漫畫,以確保您使用的字體可讀。
現在,選擇“文本工具”,並確保僅選擇此工具。如果在選擇文本框時分配了任何設置,則這些設置僅適用於該特定文本框,而您不希望這樣做。您想要為將來要做的所有事情分配工具設置,因此您不必每次都分配它們。我希望這是有道理的。 (見下文)。
關於“圖層顏色”的偉大之處
如果您使用平面顏色製作漫畫,則“圖層顏色”功能將為您節省大量時間。特別是當您使用Clip Studio Paint的材料,或者從Clip Studio Assets購買工具時。 (下面的示例)。
通常,您從Clip Studio Assets免費購買或下載的畫筆和其他材料都是白色的,這對於我們的工作流程非常有用!它可以讓您更快地上色。
3.我的過程:從草圖到顏色
我將分享其中一幅畫的過程。這是魔術蘇打水的主角阿拉娜(Alaina)潛水的時候。
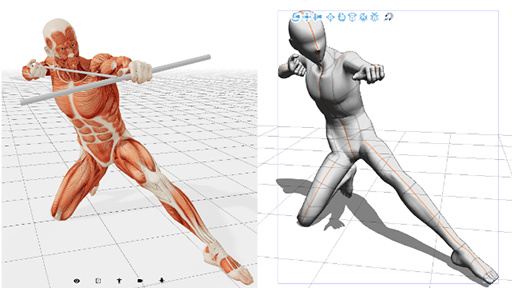
一旦從網上獲取了一些參考,(請注意不要侵犯任何版權),然後可以在“子視圖”窗口中打開它們。
為了獲得更好的工作流程,我建議您使用此“子視圖”窗口並在其中打開參考材料或調色板。我通常要做的是為一組場景計劃一個調色板。
您也可以通過單擊底部的左右箭頭,在同一窗口中瀏覽其他參考。
如上所述,我使用了應用了圖層顏色模式的鉛筆工具在圖層上繪製草圖。然後,將圖層設置為草稿,以便可以清楚地看到草圖圖層。
有時,如果我想拋光我的素描,我會創建一個額外的圖層,但是通常,我不這樣做,我只是開始上墨階段。
我創建了另一個用於上墨的圖層,並使用了G-pen工具。
然後,我為顏色創建另一個圖層,並使用填充工具進行著色。
我喜歡此工具的功能之一是“縮小間隙”選項。假設您的線條沒有完全關閉,如下圖所示:
如果未激活此選項,填充物將溢出並遍及您的畫布。
但是,如果將其激活並設置為最大值,您會發現此選項很棒:
因此,如果您的線條藝術需要它,請使用此選項。
因此,一旦完成了漫畫的繪製和著色,您就可以使用我在上面分享的Webtoon提供的一些免費資源將其導出。另外,您也可以下載我為您創建的工具包:
尋找自己的風格:思考的想法
我如何為我的Webtoon設計這種風格?
多年來,我一直在努力尋找自己喜歡的風格。一種引起我共鳴並向觀眾展示我喜歡什麼以及我認為他們會喜歡的東西的人。由於攝影和電影是我喜歡的藝術表現形式,因此我一直在通過分析這些學科來研究色彩和構圖。我已將這些創意領域中的特定元素添加到漫畫中。例如:
-攝影鏡頭。這些可以讓我用藝術表達自己,也可以通過引人入勝的場景喚醒讀者的情緒。如果處理得當,情感強度會很強大,但是這需要時間和練習。選擇場景的方式決定了讀者與之互動的方式。您希望觀眾如何看現場?迷失方向?被困?分開了嗎隱?等等。
-燈光和色彩是我從電影中藉來的其他元素。通過光線,陰影和顏色營造情緒的方式在情感上也很有幫助。因此電影是學習這種技術的絕佳學校。您想在場景中彈出的最重要的元素是什麼。問問自己,它將引導您朝正確的方向發展。
創造個人風格需要創造力和其他元素的混合。然後,您以一種其他人都不會想到的方式將它們組合在一起。
而且,我的核心個性是簡單實用。我著迷於萬物的本質。這種個性反映在我的作品中。它是自然而然的,我不強迫它。因此,我可以提供給您的一條建議是:讓它流動並跟隨與您共鳴。不要嘗試模仿已經驗證的樣式;這對整個行業來說很無聊且有害。由於無法照搬別人的風格,這也可能帶來壓力。這個世界不需要另一個我。世界需要真正的你。探索技巧並運用使您感覺像自己的方式。我在本教程中分享的只是技術。您可以按照自己的風格使用它們。
那麼,您是誰呢?找到這一點是您的責任,也是建立自己的風格的一部分。
因此,我鼓勵您在領域之外尋找其他靈感來源,以滋養您的工作並豐富自己的風格,最重要的是:找到真正的自己。
玩得開心,繼續創造,這樣我們才能使這個世界變得更美好。
-勞爾
























留言