✨ CSP 動畫基礎 ✨
介紹
你好,你好,Kantella 來了!
在本教程中,我將向您展示如何為我的 OC Celeste 的這幅閃閃發光的肖像畫動畫;可愛的小天使實際上是一條龍,作為本指南的示例。

從設置時間軸、準備圖層、添加關鍵幀和補間!
(如果您想直接跳到要閱讀的部分,請單擊索引。)
讓我們開始學習,讓您的圖畫栩栩如生!
時間表
有兩種方法可以啟用時間線。
第一種方法在創建新畫佈時完成:
文件(在 CSP 的左上角)-> 選擇新建
在“作品用途”部分選擇紅色箭頭所指的視頻縮略圖。
根據您的喜好調整設置。如果您要為視頻製作動畫,則可以選擇 HD 到 4K 視頻大小的設置。
本指南中我的繪圖設置是:
尺寸:4000 像素 x 4000 像素
分辨率:350
幀率:每秒12幀
這些是我為人像製作簡單動畫的常用預設。
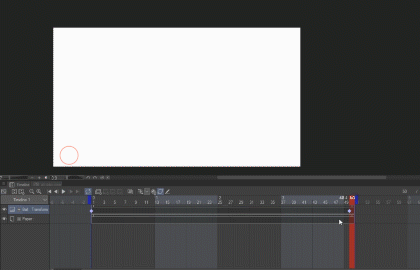
單擊“確定”後,您的時間線將顯示在工作區底部。
如果你沒有看到它,打開你的時間線是相當簡單的。
只需單擊屏幕左下角的小箭頭即可將其展開。
(如果太難看,您可以單擊圖像將其展開。)
展開您的時間線後,這應該是您工作區底部的內容。 ↓
現在我們已經學會了一種打開時間線的方法,另一種方法是為已經完成繪圖然後決定要為他們的繪圖設置動畫的人使用。
在您完成角色繪圖並分離身體部位的圖層後,您的工作區可能看起來與此類似。
還有其他方法可以打開時間線,而無需使用底部的箭頭來展開它。
只需轉到頂部菜單欄上的“窗口”即可。 -> 選擇“時間線”
或者只是點擊“X”也是打開時間線的快捷鍵(除非您更改了快捷鍵)。
展開時間線後,它看起來可能與我之前向您展示的方式略有不同,但請不要擔心。
只需點擊紅色箭頭所指的“新時間線”。
創建新的時間線後,將彈出此窗口。
只需選擇您的首選設置,然後單擊“確定”。
這些是我在本指南中用於肖像的設置。 ↓
現在你的工作區可能看起來像這樣↓
當您的繪圖、圖層和空時間軸都在視圖中時,您可以通過右鍵單擊左側的圖層來隱藏時間軸中的縮略圖。
現在我們已經設置了時間表,讓我們繼續下一步。 ↓
動畫眨眼
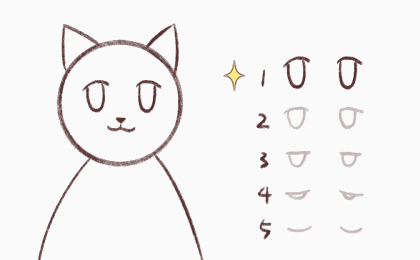
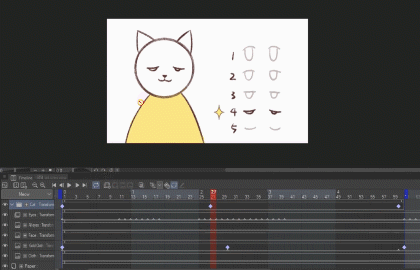
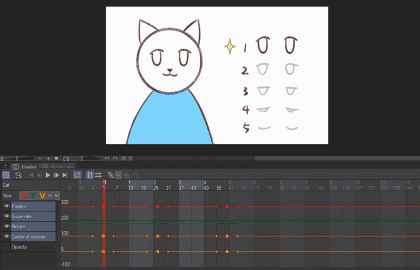
在為您的角色的眼睛設置動畫之前,我們需要為您的角色的眼睛眨眼的動作準備幀,然後您就可以為這樣的東西設置動畫了。 ↓

這是我為此動畫準備的三個幀(也是三個單獨的層),您可以使用三個以上的幀來實現較慢的閃爍運動。
由於所有這些眼睛都是使用多個圖層繪製的,我將它們放在三個單獨的文件夾中 - 首先使用相應的名稱:閉合、半開和打開。
接下來右鍵單擊文件夾 - >選擇“合併所選圖層”
現在所有三個幀都變成了三層,我們將繼續討論添加動畫的時間線。
首先單擊時間軸頂部帶有加號的圖標以添加新的動畫文件夾。
記得重命名文件夾以便以後更容易找到,我將我的命名為“Eyes Motion”。
接下來,將眼睛動畫的三幀(或更多,如果你製作更多)放在這個新的動畫文件夾中。由於我希望角色的頭髮位於眼睛上方,因此我的眼睛動畫文件夾位於頭髮層下方。
動畫文件夾還將顯示名稱後面的幀數,在這裡您可以看到我的有三個。
現在,要將幀添加到時間軸中,請選擇動畫文件夾,而不是裡面的圖層,而是實際文件夾本身。
單擊第 1 幀以插入動畫開始時所需的眼睛版本。現在用鼠標右鍵單擊 -> 會彈出一個窗口,要求您選擇要插入的框架,這裡我選擇了“Eyes open”。
然後我為動畫設置了大約 2 秒,讓我的角色開始眨眼。我右鍵單擊然後選擇“眼睛半開”。然後,轉到下一幀並右鍵單擊以選擇“閉眼”。
現在按下播放鍵,看看你的角色在閃爍動畫下的樣子。
一個閃爍的循環看起來像這樣:
睜眼 -> 半睜眼 -> 閉眼 -> 半睜眼 -> 睜眼
閉眼時,睫毛曲線通常與睜眼時相反,除非您的角色在閉眼時微笑。
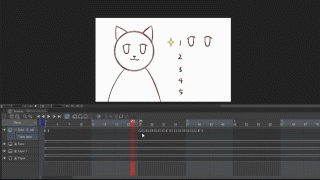
在這裡,我做了一個簡化版本,這樣您就可以通過跟隨眼睛版本旁邊的小閃光來查看正在播放的幀。

有時,您還可以讓您的角色眨兩下眼,使它們看起來更加自然。
為了更快地工作,您可以按住左鍵單擊並拖動以選擇多個幀 -> 放手 -> 按住 ALT 鍵 -> 單擊並按住然後拖動以將幀複製到時間軸上的新位置

現在您已經學會瞭如何將幀添加到時間軸中,您可以使用剛剛學到的知識並將其應用到更多不同的有趣動畫中,而不僅僅是眨眼!
例如,您可以使用傳統翻書之類的方法,但可以通過數字方式進行操作!
您甚至可以使用此方法將嘴巴動作與導入的音頻同步。 ( ´ ▽ ` )ノ
使用關鍵幀和補間
補間是“中間”的縮寫。在兩個關鍵幀之間發生的過程,即平滑過渡開始和結束的關鍵幀。
- 不透明度 -
我們將從簡單的補間開始,更改動畫中圖層的不透明度。

我的角色在這幅畫中戴著披肩,我動畫它來改變顏色。
我將披肩的圖層命名為“布料”-> 複製它,然後在正上方放置不同顏色(金色)的版本並剪裁到原始版本↓
選擇衣服新顏色版本的圖層後,單擊紅色箭頭指向的按鈕以啟用關鍵幀。 ↓
啟用關鍵幀後,選擇要添加關鍵幀的幀,然後單擊紅色箭頭所指的菱形圖標進行添加。
進行簡單的過渡 - 在第一幀添加一個 - 時間線中間 - 最後一幀
現在您的時間線上有三個關鍵幀,單擊第一個並將圖層的不透明度更改為 0%。
然後將中間的不透明度改回 100%。
接下來,將最後一個關鍵幀的不透明度更改回 0%。
現在按播放並檢查您的動畫。總是仔細檢查。
你的角色現在應該有一條會變色的魔法披肩/衣服。
這也是我如何在我的畫中製作閃光的動畫。我有不同層次的閃光,它們在動畫中輪流閃耀。
這是我時間線上的樣子↓
這也是我在角色背後添加發光效果的方式,改變了背景的暗度,甚至是嘴部動畫。 ↓

- 規模 + 運動 -
現在您了解瞭如何使用關鍵幀,讓我們用它做更多有趣的事情!
啟用關鍵幀後,您可以執行一些操作,例如:
更改不透明度、調整比例、移動位置和旋轉。
在這裡,我展示了我如何為一個小球進一步移動並變得更大的動畫過程。 ↓
(按住 CTRL 使轉換模式在啟用關鍵幀時顯示。)

內部發生動畫的補間文件夾
也許你想讓你的角色浮動,但不知何故,即使你選擇了你已經動畫角色的文件夾,當你試圖移動你的角色時,程序會選擇文件夾中的一個圖層。 Σ(゚д゚lll)
在這裡,我將所有圖層都放在一個名為“Cat”的文件夾(常規而非動畫文件夾)中,但是當我嘗試在啟用關鍵幀的情況下移動文件夾時,很容易意外地選擇文件夾內的一個圖層。

我們如何解決這個問題?
我們可以通過在您選擇文件夾後單擊“圖表編輯器”來安全地為您的角色添加補間動畫來避免這種事故↓
打開圖表編輯器後,您將看到類似的內容。 ↓
(小菱形是不同顏色的關鍵幀。)
您可以單擊“查看”旁邊的箭頭,然後選擇要集中在補間上的過渡。
這是我使用圖形編輯器為這隻貓設置動畫以在畫布上移動的示例。 ↓

出口
現在您已完成動畫製作,最後一步是將其導出為您想要的格式。
轉到 CSP 左上角的“文件”-> 導出動畫
這裡有不同的選擇,我經常喜歡導出為 GIF 或電影。
由於大多數社交媒體平台實際上會自動循環播放視頻,因此我喜歡將我的動畫繪圖作為視頻而不是 GIF 上傳,以獲得更高的分辨率。
選擇導出為動畫 GIF 後,程序會詢問導出 GIF 的位置。然後會出現這個窗口。 ↓
將其調整為您想要的設置,然後點擊確定!
您的 GIF 動畫現已完成。
導出為電影文件時,過程類似。程序會詢問您電影文件的保存位置,然後會彈出此窗口。 ↓
我希望本指南對您有所幫助,如果您有興趣觀看我的過程(個人資料中的鏈接),我還將我的繪圖過程的延時視頻上傳到我的 Youtube 頻道、Facebook 和 Instagram。
現在去享受動畫你的畫的樂趣吧! ☆:.。. o(≧▽≦)o.。.:☆
祝大家每一天都過得愉快而美好! ♡ ´・ᴗ・` ♡

























留言