Animando 表情/貼紙與 Clip Studio Paint
介紹
貼紙在傳遞情感時非常有幫助,如果貼紙是動畫的,效果會更好。

在本教學中,我們將學習使用 Clip Studio Paint 製作此類表情/貼圖動畫的基礎知識。但您在本教程中學到的內容不僅限於表情,它還可以用於任何類型的動畫專案。
要在 Clip Studio Paint 中製作動畫,我建議使用 EX 版本,因為它啟用了所有動畫功能,您也可以使用 Pro 版本,但該版本僅限於 24 幀動畫。
請記住,本教學是教您我用來製作動畫的過程,而不是如何逐步實現此動畫的教學。
如果您喜歡這種格式,還有視訊版本。
基礎知識

卡通
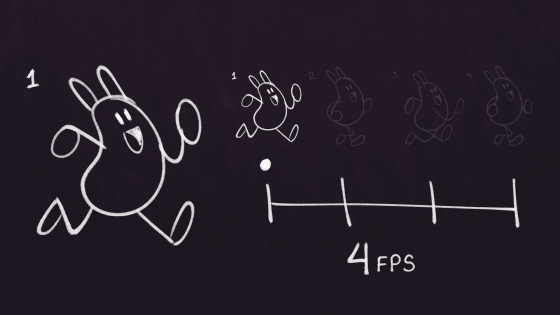
動畫是一系列圖像,當以適當的速度顯示時,可以傳遞運動的感覺。
FPS
FPS 是每秒影格數的縮寫,表示每張影像在一秒鐘內顯示的時間。 如果我們說動畫的幀率為 4fps,則表示有 4 個圖像依序顯示,每張圖像顯示 1/4 秒。
時間軸
時間軸是一種圖形表示形式,用於控制每個繪圖在動畫中顯示的時間長度。
有了這些基本概念,我們現在可以繼續為我們的角色製作動畫
動畫貼紙
準備要動畫化的貼紙

該動畫是使用剪切技術製作的,該技術包括將角色的每個部分分成不同的層,然後進行動畫處理,修改它們的變換特徵,例如:旋轉、位置或縮放,使用關鍵幀對其進行動畫處理。這使得動畫更容易,並且避免多次繪製每個幀。也使用了一些定格動畫來創造角色的眨眼。
我們要做的第一件事是在單獨的圖層或資料夾中繪製角色的每個部分,在這一步驟中,我們必須考慮要設定動畫的每個物件。
就我個人而言,我喜歡在單獨的文件夾中處理每個身體部位,一層專門用於線條,另一層專門用於顏色,層數通常根據所需細節的數量而變化。
使用資料夾時,單獨為每個部分設定動畫可能會很複雜,因為必須考慮每個層。幸運的是,我們可以使用文件物件來解決這個問題。
將資料夾轉換為檔案對象
文件物件基本上是另一個文件中的 Clip studio 繪圖文件。 透過使用它,我們減少了時間軸中的層數,並保留了必要時進行編輯的選項。
要建立文件對象,只需右鍵單擊我們想要在該文件對像中的圖層或資料夾,然後選擇選項文件對象 (X) > 將圖層轉換為文件對象...
這將詢問我們想要文件物件的哪個區域,我建議使用繪圖區域,因為這將調整到已繪製像素的區域,我還建議禁用保留原始圖層選項以消除圖層並擁有最乾淨的文檔。 當您按“確定”時,它會詢問我們要在哪裡保存文件物件。在此步驟中,建議將原始文件和新文件物件保存在同一位置,以防萬一我們稍後想要更改文件的位置,我們只需移動資料夾,這樣就可以防止文件物件配置錯誤。
當我們將圖層匯入為檔案物件時,圖層名稱上方將顯示此圖標,表示它是檔案物件。
透過轉換每個資料夾,我們將得到類似的東西,每個單獨的部分都準備好進行動畫處理。
但是在開始製作動畫之前,我們必須為眼睛做一個額外的步驟,因為文件物件中會有逐幀動畫,並且為了將這些動畫反映在我們的主文件的時間軸中,有必要再次導入它們作為“電影”文件”。
將文件物件匯入為電影
這是一項很容易完成的任務,只需點擊幾下即可。要將文件導入為電影,您只需轉到文件>導入>電影並選擇要導入為電影的文件,在這種情況下,它將是每隻眼睛的文件對象文件,它們將作為文件物件並在單獨的層中匯入到文件中。我們將每隻眼睛放在所需的位置,然後我們就可以繼續工作了。
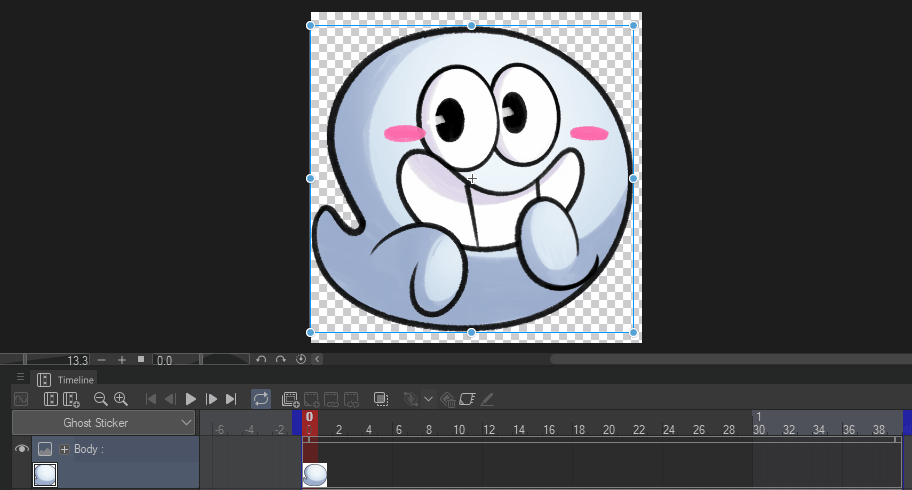
現在,每個部分都由文件物件分隔開,我們可以開始使用時間軸為角色設定動畫。
時間軸
在此視窗中,我們將控制動畫中顯示哪些圖層以及每個圖層的顯示時間。
要打開此窗口,我們必須單擊“窗口”>“時間軸”
將打開一個窗口,向我們顯示動畫所需的所有控制項。
現在我們必須建立一個新的時間線,為此,我們將點擊「新時間軸」圖標,在這裡我們可以配置參數,例如:
時間軸名稱: 標識每個時間軸的名稱。
幀速率:此處定義動畫的幀速率(這是動畫每秒播放的幀數)
播放時間: 時間軸中啟用的幀數,稍後可以從相同時間軸修改這些幀數。
場景編號: 動畫的場景編號,對於大型製作時組織工作很有用。這僅用作標籤,不會以任何方式影響時間軸。
鏡頭編號: 場景中正在處理的序號。這僅用作標籤,不會以任何方式影響時間軸。
分割線: 用於指定每幀一條線會出現多少幀,以提高每組的可視化效果
這將自動為每個圖層建立一個時間軸,我們可以使用關鍵影格或使用動畫資料夾製作逐幀動畫來修改它們的變換屬性。
正如您所看到的,眼睛圖層有一個電影圖標,這是因為我已將它們匯入為電影文件,該文件用於查看該文件物件中的動畫。 我們這樣做是因為在眼睛剪輯中我們將創建逐幀動畫以使角色眨眼。
逐幀動畫
逐幀動畫基本上是連續放置不同的圖畫以產生運動的錯覺;Clip Studio Paint 中的每個圖畫都稱為 cel。
對於眼睛,我們將使用這種類型的動畫,因為我們需要兩個不同的眼睛繪圖,一個用於睜開的眼睛,另一個用於閉上的眼睛。我們將在每隻眼睛的文件物件中執行此動畫。
編輯器文件對象
要編輯文件對象,我們必須在圖層上右鍵單擊,然後單擊文件對象> 開啟文件對象的文件,這將在另一個視窗中開啟 Clip Studio 繪畫文件。
新的時間軸

現在,在本文檔中,我們將按照與主文檔中相同的步驟建立一個新的時間軸,並準備它來製作動畫
動畫資料夾
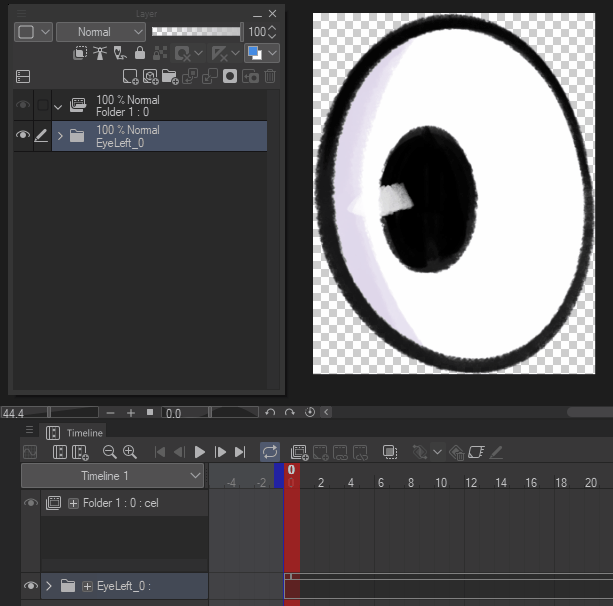
要製作逐幀動畫,我們需要使用 動畫資料夾 並創建它,我們必須單擊時間軸視窗中的 新動畫資料夾 圖示 (A),方法是這樣做,我們將獲得一個帶有此圖標 (B) 的新資料夾,在該資料夾中我們將添加我們想要在動畫中使用的每個圖形。
在這種情況下,我會將已經繪製的眼睛資料夾拖曳到動畫資料夾中。帶有眼睛的資料夾將保持隱藏狀態,因為動畫資料夾根據時間軸控制何時使其可見。
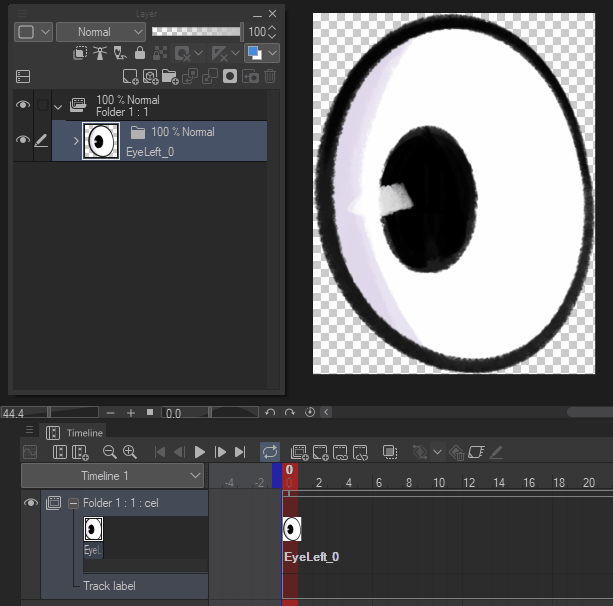
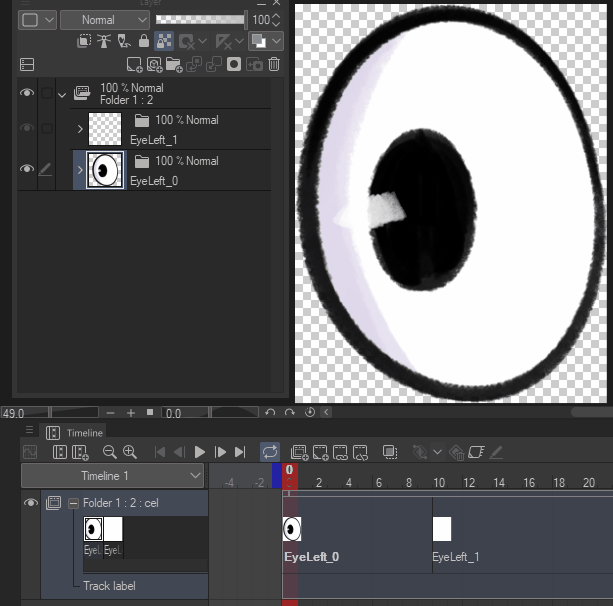
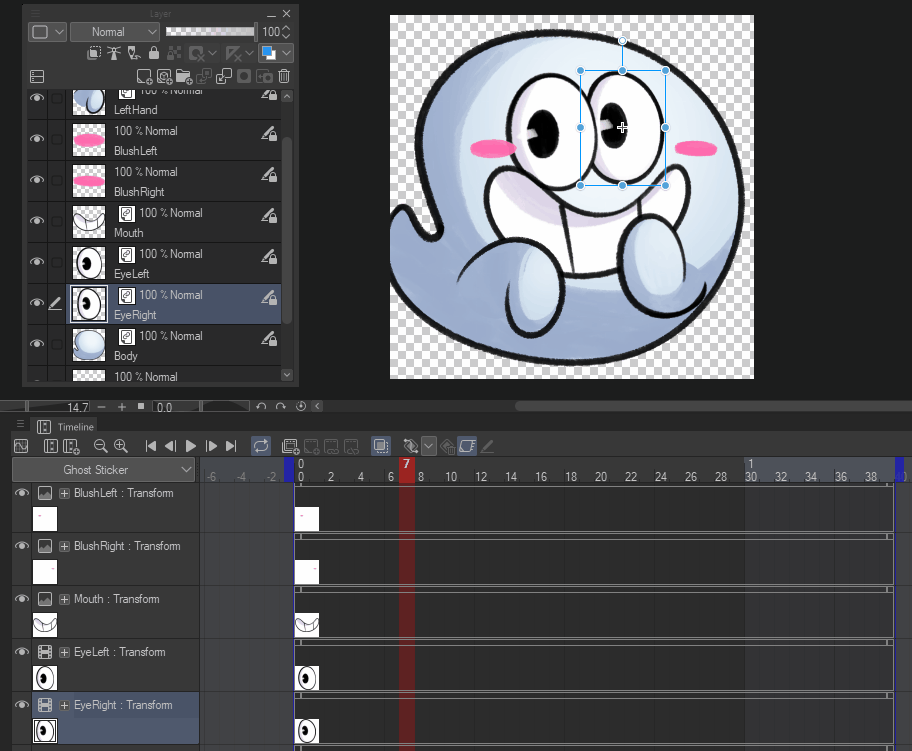
現在我們將把眼睛資料夾分配到我們的時間線,為此,我們將遊標放在要連結眼睛資料夾的幀中,然後單擊 將 Cel 分配給幀 (A) 圖標,執行此操作時,將出現一個窗口,詢問我們要分配動畫資料夾中的哪一層,在這種情況下,我們將用我們的眼睛分配資料夾。

建立一個新單元格
現在我們將遊標移到我們想要的幀上,然後點擊新動畫cel (B) 圖示來建立一個新的cel,這將在動畫資料夾中建立一個新圖層,這樣做的好處是建立新的cel 時,將包含現有圖層,例如,在這隻眼睛的情況下,資料夾包含一個內部有5 個圖層的資料夾,而在建立新的cel 時,將會建立一個包含5 個圖層的新資料夾。

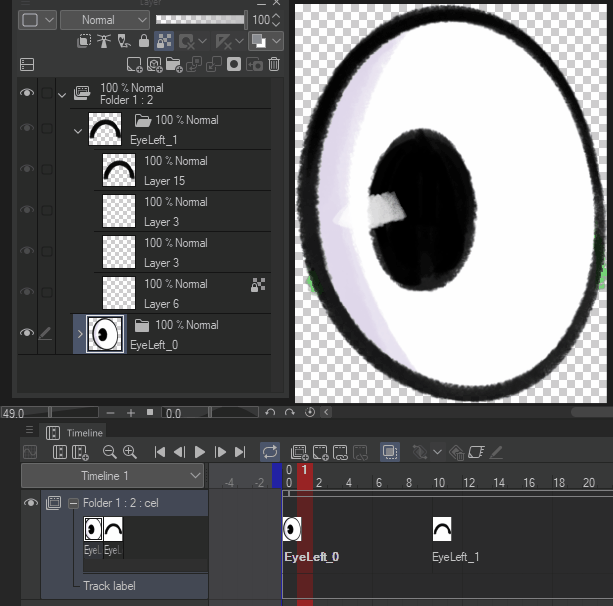
繪製新的 Cel

在這個新的單元格中,我們將繪製閉上的眼睛,將遊標放在新的單元格上,在圖層視窗中,我們將選擇一個空圖層,然後在其中繪製新的框架。
這裡我們可以使用洋蔥皮(C)選項來查看先前的繪製,從而更容易繪製新的框架。
這是創建逐幀動畫的基本方法,如果您想要更複雜的動畫,您只需添加新的單元格和繪圖即可。

要修改每個單元的持續時間,只需將遊標放在單元的第一幀中,然後拖曳到所需的幀即可。
現在,如果我們轉到主文件,我們可以看到我們的角色如何眨眼。

我們已經有了一隻眼睛的動畫,現在我們只需要在另一隻眼睛上複製這些步驟。
現在我們將使用關鍵影格動畫為角色身體的其餘部分設定動畫。
關鍵影格的動畫
關鍵影格動畫包括將圖層的變換屬性保存在幀中,並且透過具有不同資料剪輯的兩個幀,工作室繪製將負責在每個中間幀之間進行過渡,從而促進動畫過程。
變換屬性是:位置、縮放和旋轉,我們可以使用關鍵影格來保存這些資料。
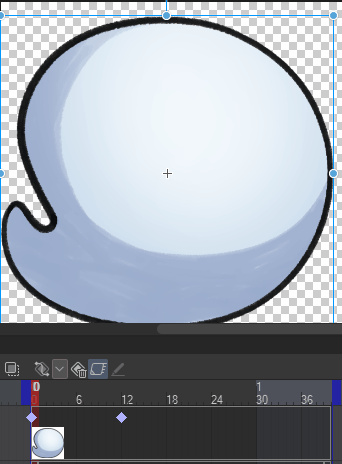
讓我們來看一個修改角色身體旋轉的範例。
新關鍵幀
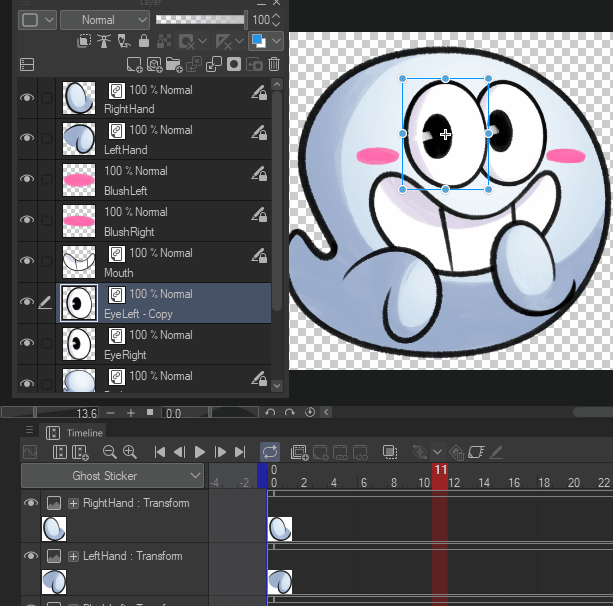
要建立關鍵幀,我們必須先透過點擊啟用該圖層上的關鍵幀(A) 來啟用圖層關鍵幀,然後我們可以透過點擊新增關鍵幀 **(B ) 建立關鍵影格,點擊此圖示將在遊標位置建立關鍵影格。
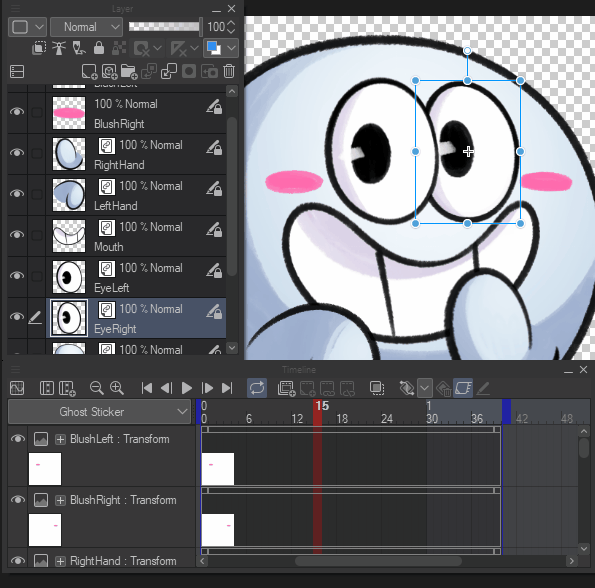
現在我們只需要第二個關鍵影格來建立過渡。 要建立它,我們將遊標拖曳到要放置新關鍵影格的位置,然後使用物件工具修改圖層的參數。


如果我們想修改動畫的持續時間,我們只需將最終關鍵影格拖曳到我們想要的畫面即可。
創建循環

要創建循環,我們必須先在動畫的開頭創建一個關鍵幀,並在末尾複製相同的關鍵幀。然後我們可以在中間創建其餘的關鍵幀,如果我們將遊標放在任何幀上並修改任何變換屬性,將自動創建一個新的關鍵幀,這有助於加快動畫工作速度。
正如你所看到的,當身體旋轉時,它是從中心旋轉的,我們可以透過改變樞軸的位置來修改它。
樞軸旋轉

要修改樞軸,您只需選擇物件工具,將自己置於物件圖層上並將樞軸拖曳到我們希望物件旋轉的點。
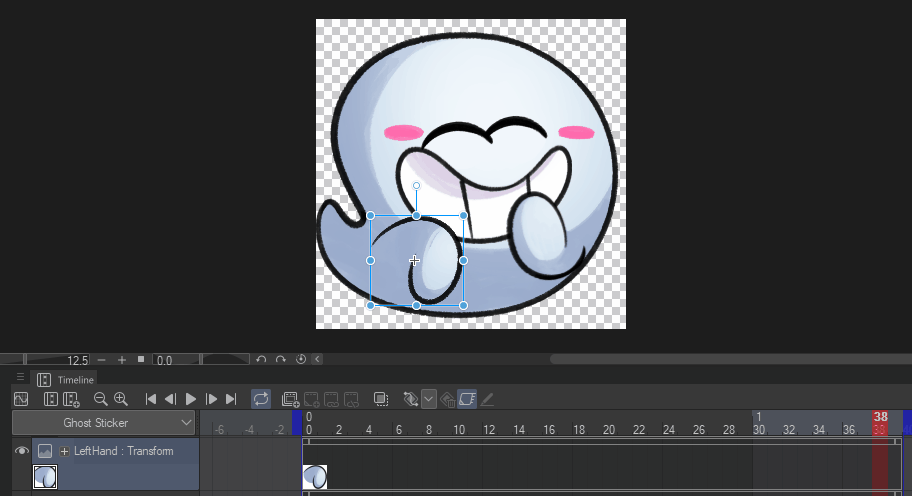
我們將按照相同的步驟為眼睛、嘴巴和臉頰設定動畫,但我們不會修改它們的旋轉,而是修改所有物件的位置。

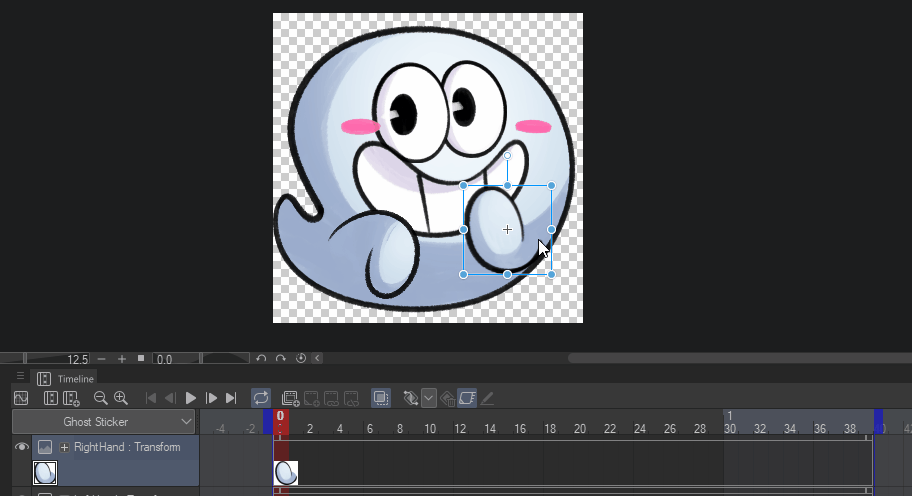
我們可以按照相同的步驟來製作另一隻手的動畫。
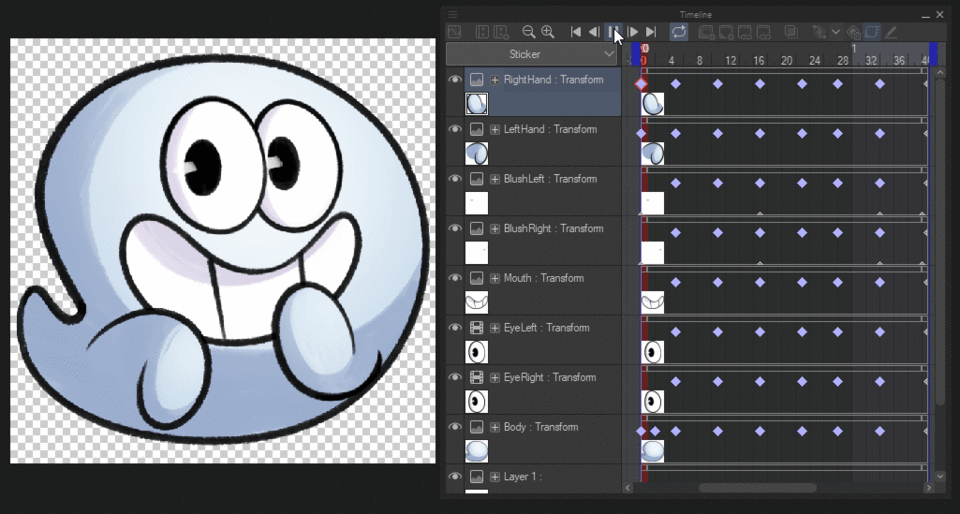
同時修改多個圖層
就像身體的其他部分一樣,我們現在將為缺少的部分設定動畫,但我們不會修改它們的旋轉,而是修改位置。
只是這一次,我們將透過選擇所有圖層並在選擇圖層時創建關鍵影格來同時修改它們。

透過遵循這些簡單的步驟,我們可以玩弄角色的各個部分,直到我們獲得我們想要的動畫。
我們要做的最後一件事是透過修改圖層的不透明度來使臉頰上的腮紅出現和消失。
使用關鍵影格修改不透明度
不透明度關鍵影格由圖層時間線底部的小三角形表示。您必須考慮到這些關鍵影格在套用後無法像轉換關鍵影格那樣修改其位置。

要修改不透明度,我們必須確保關鍵影格處於活動狀態,並且以類似的方式修改位置,我們必須將遊標放在我們想要第一個關鍵影格的位置。在這種情況下,我希望臉頰上出現腮紅,因此我將圖層視窗中圖層屬性的圖層不透明度降低到 0%,這將自動建立關鍵影格。然後我們將遊標放在想要出現腮紅的位置並將不透明度設為 100%。
最終結果

這就是我們的動畫的結束方式。
花盡可能多的時間微調每個關鍵影格以獲得所需的結果。
如果您覺得本教程有用,請在評論中告訴我,並隨時提出您的任何問題,我很樂意回答。
考慮在社交媒體上關注我,以了解更多有關我的工作的資訊。
**感謝您的閱讀!























留言