如何使用填充工具為 webtoon 背景著色!
(0) - 簡介
你好!!我的名字是 Salem,今天我將向您展示如何使用 Clip Studio 的填充工具為我的 webtoon 背景著色 :)
當您製作漫畫時,最重要的事情之一就是找到節省時間的工具,讓您的整個過程更輕鬆、更快捷。單獨的基礎顏色可能需要數小時才能完成,如果你像我一樣,你寧願花時間看著油漆變乾(開個玩笑,但如果你喜歡做基色,我羨慕你)。
很多漫畫使用預先製作的背景,但如果你有某種藝術風格,有時背景會不匹配(或者有時你只是想組合你自己的,這更有趣相信我!!)。
幸運的是,您可以使用 Clip Studio 輕鬆創建背景,並在資源商店中提供數千種免費資源。在本教程中,我使用 Clip Studio 資源商店中的 3d 對象創建了一個簡單的客廳,並使用了轉換為線條和色調的功能。實際上,我有一個關於如何使用 3d 對象和設置它們的 YouTube 教程(如何獲得上面的黑白圖片),我將在本文末尾鏈接!我還將鏈接我在底部使用的所有資產。
所以讓我們開始吧!
(1) - 填充工具的簡要說明
打開 Clip Studio 時,您可以訪問左側的桶填充工具。當你點擊它時,應該會彈出填充工具的“子工具”和“工具屬性”窗口。 (如果這些因為您的佈局不同而沒有出現,只需單擊頂部的“窗口”,然後單擊它們以顯示。)
每個填充工具是什麼以及它的作用:
• 僅參考編輯圖層 > 將僅在所選圖層上填充顏色
• 參考其他圖層 > 將填充行內的多個圖層
• 包圍並填充 > 當您圈出任何對象時,顏色將填充在該對象內
• 繪製未填充區域 > 填充您的鏟斗工具未能填充的任何空白區域
我使用僅參考編輯圖層開始,然後我將僅使用參考其他圖層並包圍和填充我的背景。我將在下面的 gif 中包含我的確切工具屬性設置,以便您更輕鬆地查看我使用的所有子設置!
一般來說,我所做的是將“參考其他圖層”用於具有硬邊的大形狀或形狀,並使用“封閉和填充”用於具有很多細線的圓形、小或更難的形狀以及陰影(我將展示示例)。
現在進入基礎顏色!
(2) - 填充基色
我首先加載我的藝術線條並將我的圖層分成文件夾:一個用於線條藝術,一個用於顏色(不要判斷我的工作區,好吧,我知道它很亂)。將線條藝術文件夾設置為參考並確保它位於顏色層之上。
在做這樣的背景時,我通常會為基色創建 3 個不同的圖層:
1 用於地板、地毯和牆壁,2 用於房間的最大/中心物品(在本例中為沙發),3 用於其他所有物品。我這樣做是因為讓我更改最多顏色的對像在單獨的圖層中時更容易做到。
我建議按此順序分離顏色層:(我們稍後將合併它們)
頂層 - 所有其他對像或小細節。
中間層 - 房間中的核心或第二大物體。
底層 - 最大或最難輕鬆填充的對象。
我的著色過程可能看起來有點奇怪,但這是我通過測試不同方法發現的最快的方法。
1 - 選擇地板/牆壁/地毯層並使用“僅參考編輯層”填充工具用地板的顏色填充整個畫布(您可以使用任何顏色,因為您可以稍後更改)。在同一層中,填充牆壁和地毯的顏色。
接下來,因為我的線條藝術和我的大部分背景都有很多直線和相交的線條,所以我通常使用“參考其他圖層”填充工具來填充我的大部分基色。該工具對基色非常有用,因為您可以通過單擊一次填充整個區域,也可以通過移動連續填充。
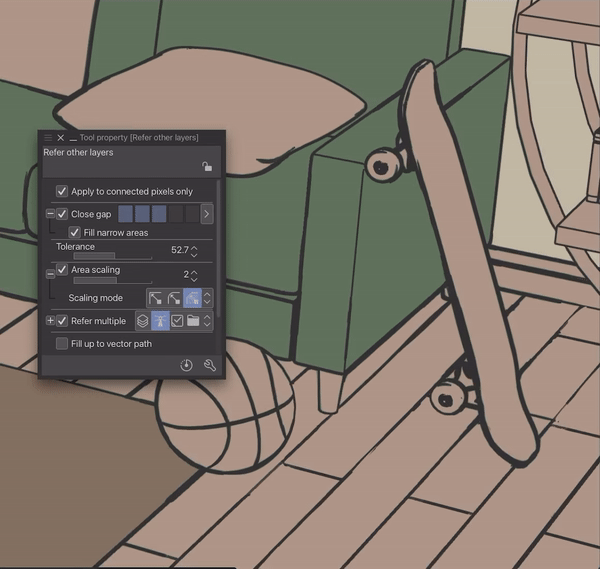
這是我參考這部分的其他圖層填充設置。最重要的注意事項是將您的參考多重設置為“參考層”,因為這允許您在線條內填充。
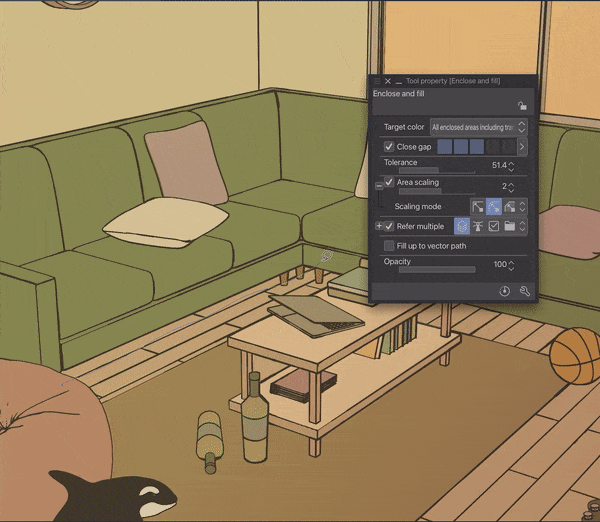
2 - 選擇第二個顏色圖層並使用參考其他圖層填充工具。使用此填充工具,您可以拖動它,它會連續填充。我通常將區域縮放比例保留在 2 左右,並根據我要填充的內容來調整間隙和公差。

這是您何時需要降低容差的示例。如果您在單擊一個小對象時填滿了整個畫布,請稍微降低您的容差。

就這樣,我們在 20 秒內完成了沙發!
3 - 現在選擇你的最後一層並使用相同的填充工具用顏色填充其他所有內容。
我經常在兩種填充工具之間交替使用。我之前提到過我如何使用引用其他圖層填充更大或更明確的形狀,並封閉和填充更小或更難的形狀。
這是我如何使用兩者的一個示例:

專業提示:所有這一切中最長的部分甚至不是著色。它在挑選顏色。擁有一個調色板將使這一步加快一千倍。如果您不知道要使用什麼顏色,我建議您查看一些您正在著色的真實生活照片並從中獲得靈感!
aaaand 現在我們完成了公寓!
(4) - ~ 設定心情~
現在我們很容易在 10 分鐘而不是 2 小時內完成基礎顏色,我們可以愉快地進入著色!但首先我們需要~設置心情~。
一旦你對你的顏色感到滿意,合併你的顏色層,除了地板/牆壁/地毯層(這對於陰影非常重要,讓你的生活輕鬆 100 倍)。
通常此時我會根據一天中的什麼時間添加一個疊加層。您為窗戶選擇的顏色通常會反映一天中的什麼時間。我喜歡在著色之前這樣做,因為它可以幫助我了解放置某些陰影的位置。
對於這幅畫,我希望它具有下午 6 點的日落氛圍,所以我添加了一個漸變圖:
1 - 圖層 > 新圖層 > 漸變
2 - 單擊彈出的工具屬性設置以更改顏色(或從 CSP 商店下載天空漸變資源),然後單擊確定。
3 - 確保該圖層位於線條藝術圖層的頂部,降低不透明度並設置為柔光、乘法或疊加(我在這裡使用柔光)。
現在是時候遮陰了!
(5節) - 陰影
對於陰影,我們將使用封閉和填充工具,從放置在地板上的物體下的陰影開始。將您的封閉和填充工具從參考圖層更改為參考所有圖層。
1 - 在地板和牆壁層上方創建一個新層,降低不透明度(我將我的不透明度設置在 20%-30% 之間)並將其設置為相乘。對於陰影顏色,我通常只使用對象的顏色,但如果我覺得懶惰,我會選擇粉紅色或紫色,因為它們總是很好看。
2 - 現在只需使用封閉和填充工具,開始在地板上的物體底部勾勒陰影。這就是為什麼不早點合併地板和牆壁層很重要的原因,因為您可以輕鬆地填充對像下方。

此外,最好注意窗戶的光線照射到哪里以及它們會產生什麼陰影。你的陰影不一定是完美的,因為 99% 的時間,如果你在漫畫中使用這些,人們不會像你想像的那樣關注小細節(是的,我這麼說只是因為我的從來都不好看,我能感覺到你現在在強烈地判斷我的影子,我還在學習中)。
3 - 一旦你完成了地面物體的陰影,你可以繼續為其他所有東西著色。在您合併的其他顏色圖層上方創建一個新圖層,然後沖洗並重複相同的步驟。
由於您在顏色層上方應用陰影,因此使用填充工具製作較小的區域會有點棘手。
有時我會做的是使用填充工具然後擦除我不想要的部分。實際上我真的很喜歡這種方法,因為擦除使邊緣看起來更柔和,但它更耗時。對於這樣的細節,使用普通的鋼筆工具通常更容易。

這是我完成的陰影圖像
(6 節) - 最後和一些額外的提示
完成著色後,在添加圖層上使用軟刷添加一些照明,在另一個圖層上添加一些漸變、高光和散景效果,瞧,你就完成了!我還更改了亮度並使用了一些色彩平衡設置。
通常,我會將其用於過渡圖像(面板中用於表示位置更改/建立設置的圖片),並且只為場景中角色所在的實際背景填充基本顏色和小陰影。但是這些背景非常適合拆分用於角色說話的場景(也可以節省大量時間)。
例子:
我認為製作背景最重要的部分是讓疊加層、照明和特殊效果與漫畫的風格相匹配,因此使用填充工具為您節省大量時間在基礎顏色上可能是第一個節省時間的技巧 imo !
更多關於背景的額外提示:
高斯模糊你的陰影以獲得更柔和的效果
在任何光線照射的地方添加高光並降低不透明度
使用選擇工具選擇任何對象並在其上添加漸變層以獲得炫酷效果(我在上圖中的鏡子、豆袋、沙發和窗戶上使用了它)
嘗試不同的圖層效果(我最喜歡的是為高光添加(發光),為漸變添加柔光,為照明添加發光減淡)
Alpha 鎖定您的線條藝術圖層並在某些線條頂部使用不同顏色的軟筆刷
如果您對顏色不滿意,請調整顏色層的飽和度和亮度
- 保存剪輯文件並更改照明和重複使用!下面的示例將照明從早上更改為傍晚,為我著色的另一個客廳:
(7) - 結束
就這樣!
我想保持簡潔,但有時我也傾向於過度解釋,主要是因為我想讓步驟盡可能簡單和清晰。這是我發布的第一個提示帖子,所以我希望它在任何方面都有用! :) 有趣的是,一年多前從朋友那裡了解到這個工具實際上是我開始使用 Clip Studio 的原因,我很高興我做出了轉換,因為僅這個工具就為我節省了數小時的著色時間。
就是這樣,我希望你的著色玩得開心!<3
這是關於如何使用 3d 對象創建背景的 YouTube 教程!
























留言