創建像我一樣的動畫 GIF 配置文件圖標
你好~
我又是來自 Polysiert Gallerie 的 Ray。 ( •̀ ω •́ ) ✧
本文將重點介紹一些社交媒體平台接受將其設置為帳戶配置文件圖標的動畫 GIF。您將學習如何根據我自己的 GIF 配置文件圖標從頭到尾創建動畫 GIF。然後,您可以使用我將在此之後告訴你們的所有過程重新創建自己的動畫 GIF。讓我們開始吧!~
介紹
目前,有一些社交媒體平台允許動畫 GIF 文件作為您的個人資料圖標,例如 Discord (Nitro) 或 DeviantArt。
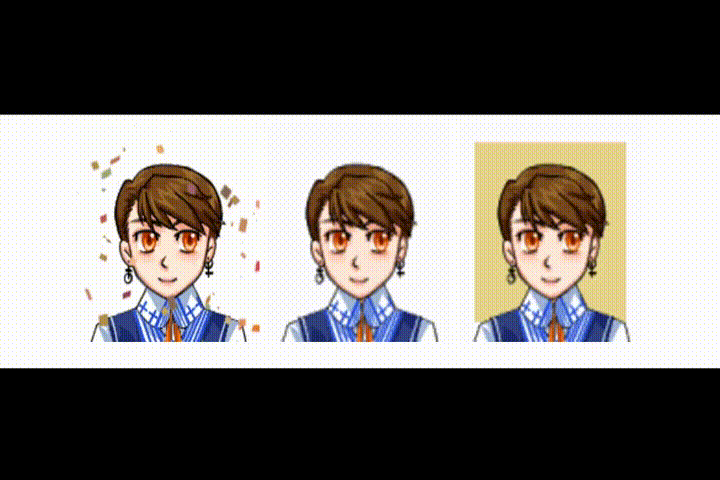
下面是我在 DeviantArt 上的個人資料圖標,我將在本教程中使用它作為示例。
DaviantArt 允許的文件 不大於 100kB 且大小必須為 100x100px *

由於有趣的個人資料圖標是吸引訪問者眼球的最重要元素之一。在我發現一些藝術家的動畫頭像看起來很有趣並且非常出色之後,我決定我也應該做一個。現在,我將分享我為動畫個人資料圖標所做的工作。
你們可以按照我的步驟重新創建自己的動畫 GIF 像這樣。我不介意動作是否完全相同,因為我將向您展示我所做的所有重要工作流程。我打算寫這個技巧作為初學者的教程。有些人可能需要先複製關鍵思想才能學習,然後當他們知道過程後會適應它。所以,繼續使用它!
只是避免複製我的角色設計,這就是我所關心的。 ( •̀ .̫ •́ ) ✧
然而,這不是“如何在 Clip Studio Paint 中製作動畫”。在執行本教程中的每個步驟之前,您將需要一些有關“時間軸”的基本知識。已經有很多藝術家製作了關於這個工具的教程,所以我將跳過它的細節。
設計與規劃
首先決定哪個角色將顯示在您的個人資料圖標中。我的是我的另一個自我“雷”,他是我畫廊的代表。所以我選擇了他的基本特徵在這個 GIF 中描繪。這些特徵是他的棕色頭髮、橙色眼睛以及他最喜歡的藍色。
之後,我選擇了適合這個目的的繪畫風格。我的回答是“像素藝術適合這種繪畫目的!”
下面 - 我的像素藝術風格的舊動畫 GIF。

然後,計劃如何為您的繪圖設置動畫。請注意,如果您沒有使用 Clip Studio Paint EX,因為 Clip Studio Paint Pro 僅支持最多 24 幀的動畫幀!
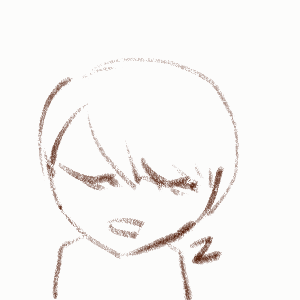
如果您想創建自己的動作,您應該做的第一件事是通過逐幀繪製來粗略地計劃它,看看它應該如何工作。無需詳細信息。只是一個凌亂的線條藝術很好,像這樣。在這裡,我使用了 8 fps 或 8 幀/秒的設置。這適用於我在本教程中提到的所有 GIF,因為我還沒有使用其他設置製作動畫。

*不要忘記檢查此 GIF 將在何處使用。無論框架是方形還是圓形,您想要顯示的細節都不應該在以後被裁剪掉。
分析並創建動畫中的所有移動元素
了解所有動作後,您將了解此 GIF 中的所有重要元素。根據我的 GIF,有不動的部分是臉、身體和側毛,還有動的部分是眼睛、耳環和劉海,還有與劉海和眼睛有關的陰影。
靜止部分 = 將出現在每一幀中/為所有圖層創建一次
運動部分=必須與靜止部分分開繪製,因為這部分會被修改
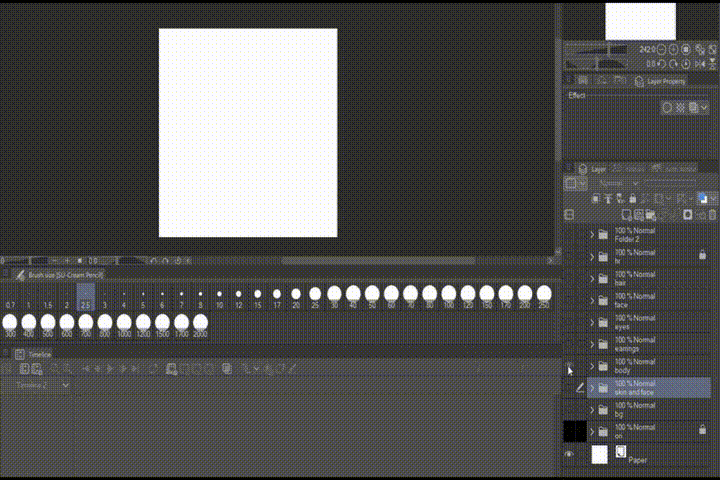
之後,是時候為這個 GIF 畫第一幀了。這就像所有序列的開始。不要忘記將那些運動的部分與靜止的部分分開繪製。
左下 - 我的 GIF 的第一幀
右下方 - 層是如何分離的。無需執行此步驟。我只是表明我沒有在同一層上繪製每個元素。
第一幀完成後,是時候詳細計劃運動了。
逐步考慮每個元素。然後,打開“時間軸”以在繪圖時處理每個動作。 使用洋蔥皮幫助預測下一步行動。
從耳環開始 > 像風一樣從左到右移動
這是最簡單的一個。如圖所示,我只創建了 3 個動作。他們從左到右擺動。
製作動畫時,這部分將處於循環中。從左到中到右到中到左等等。
眼睛 > 從左到右滾動然後眨眼
這部分的元素是眼睛張開時的上下眼瞼 - 幾乎閉合 - 和完全閉合和虹膜(*鞏膜或眼睛中的白色區域被塗在皮膚層上)
有些零件可以用於多次拍攝。虹膜滾動時,上下眼瞼將多次使用。您可以復制虹膜層並左右移動以創建另一個眼球運動。
閉眼時,我的建議是複制上眼瞼,然後將其向下移動,並在上面畫一點摺痕線。我還縮小了虹膜的大小以匹配變形的上眼瞼。
對於閉合的眼睛,只需在下眼瞼上添加更多細節,睫毛更多。
上色時,不要忘記在幾乎閉合和完全閉合的眼瞼上塗抹皮膚和陰影。
下一個元素是頭髮。
只有劉海在動,所以他頭髮的其餘部分可以像其他不動的部分一樣單獨繪製。然而,我在編輯劉海的每一個動作時都使用了整個頭髮部分,所以它們被組合在一起,如你所見。我在這裡創造了 4 種不同的劉海。如果你想要更多的運動,你可以添加更多。
順便說一句,在繪製移動頭髮時,您需要提醒自己一些要點。這不像耳環和眼睛那麼容易,因為當你想讓它看起來自然時,每個動作都應該不斷地移動。頭髮長度不應該相差太大,否則會顯得太奇怪。
我的建議是複制第一步,然後將其稍微編輯為可能的舉動。我正在考慮在角色周圍吹風。然後,用時間線工具反複檢查每個動作。尋找整體運動是否看起來不錯。
無需過多擔心小細節,因為如果不是為了研究您的工作,沒有人會在查看您的 GIF 時仔細查看每一幀。 (^∀^)
組裝所有元素!
當每個部分的所有元素都完成後,就可以為您的 GIF 動畫創建所有 24 幀了!
在這個過程中,您需要先標記運動部件的每一個動作。
耳環——總是從中間到左邊到中間到右邊到中間……
*最後一幀不要重複第一幀,以免卡死)
Bangs - 一種模式運動,如 1-2-3-4-1-2-3-4 ......直到結束是可以接受的,但看起來不太自然。
我的建議是將它們按 1-2-3-1-4-3 之類的隨機順序排列……但是如果它們看起來很奇怪,你需要稍微觀察一下。之後,您應該注意它們是如何排列的,在組合每一幀的所有部分時需要它。
眼睛——這部分有固定的順序,因為我們已經有了它們的運動模式。
從一開始,我們就計劃那些眼睛會先看向前方,然後向左、向右、再次向前方滾動並眨眼。
以下是我如何放置從開始到結束的每一幀。
上圖——我將“向左和向右”的幀分別凍結了 5 幀,然後“向前看”了 2 幀。
記下所有幀順序後,是時候合併每個部分並為您的動畫 GIF 創建 24 幀了。
我用來創建框架的方法是先打開所有靜止的部分,然後再打開這個框架的每個運動部分。比如第一步需要發號。 1、耳環1和大開眼層,所有這些層都應該和那些不動的部分一起點擊可見。
然後,左鍵單擊圖層面板選擇“合併可見到新圖層”

一遍又一遍地做,直到你得到所有 24 幀。 (當您計劃與我的示例不同的動畫並且它們是重複移動時,可以重複某些運動。如果是這樣,則無需創建超過一幀,因為您可以將一幀鏈接到“時間軸”中的多個動畫單元格)
這一步很無聊也很艱難,我知道,但並不復雜。確保合併正確的圖層,僅此而已。哈哈
我建議你每隔幾幀就用“時間軸”定期檢查一下,以檢查動畫是否流暢。也看看陰影之類的細節。
動畫時間
在我拿到每一幀後,建議大家將它們移動到一個新的插圖文件中,以免層數過多時出現麻煩。排列這 24 幀的順序也更容易。
當談到最後一幀時,不要忘記檢查它在結束和動畫循環開始時是否看起來很奇怪。
如果所有元素看起來都像你計劃的那樣,那就意味著它已經完成了!萬歲! (ノ◕ヮ◕)ノ*:・゚ ✧
然後,您可以通過單擊文件 > 導出動畫 > 動畫 GIF 來保存它們,然後在彈出窗口中單擊確定。
當像我這樣沒有太多顏色和細節時,文件通常不超過 100 kb。添加更多細節,如純色背景不會造成任何麻煩。但我用彩色紙屑做的另一張太大了。哈哈

在這結束之前...
希望它可以幫助你們創建一個你想要的很酷的個人資料圖標。當你完成並且你很想向我展示你是如何應用我的技術時,我會非常感激看到它!
如果您有帳戶,您也可以在 DeviantArt 中訪問我。 Twitter、Facebook 和 Instagram 等其他平台也受到歡迎。所有使用名稱“Polysiert”的帳戶。 (●ˇ∀ˇ●)
如果您對本教程有任何疑問,請隨時與我聯繫。
感謝您的關注,很高興在這裡認識您!























留言