Coole Animationstricks für Anfänger!
Einführung
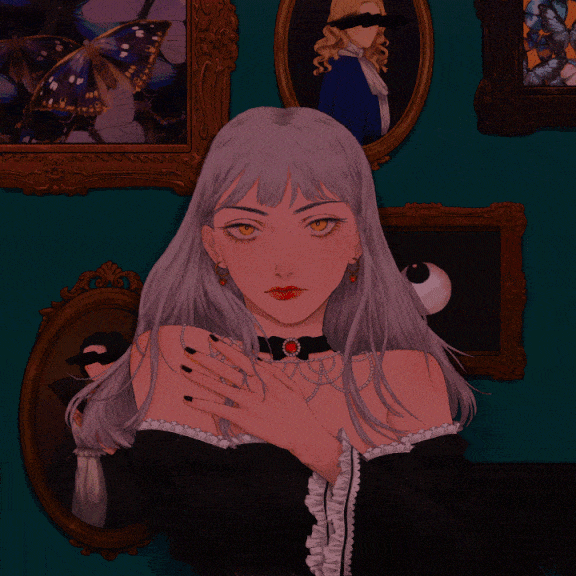
Hallo zusammen! In dieser Anleitung zeige ich Ihnen, wie Sie coole Animationen erstellen, um Ihre Illustrationen zu bewegen. Die bewegte Illustration unten verwendet hauptsächlich Keyframes!

Bevor Sie sich in das Tutorial zum Animieren in Clip Studio Paint stürzen, sollten Sie sich mit den Funktionen vertraut machen, die zum Erstellen von Animationen in Clip Studio Paint nützlich sind, und den Unterschied zwischen der Animation in Clip Studio Paint PRO und Clip Studio Paint EX kennen.
Start-up
I. Funktionen und Tools zur Animation in CSP
Es gibt zwei Fenster, die für die Animation hilfreich sind: Animation Cels und Timeline. Um beide zu aktivieren, klicken Sie einfach auf window>timeline/animation cels.
Für Anfänger empfehle ich, einfach die Zeitleiste zu aktivieren. Dann reicht es aus, damit zu animieren.
Es gibt nützliche Tools in der Zeitleiste. Ich erkläre in diesem Tutorial einfach die Tools, die sehr oft verwendet werden.
Neue Zeitleiste: um eine andere Zeitleiste mit einer anderen Animation zu erstellen.
Vergrößern/Verkleinern: um die Zeitleiste zu vergrößern/verkleinern
Wiedergabe/Stopp: um die Animation zu starten/stoppen
Neuer Animationsordner: um einen Animationsordner zu erstellen.
Neue Animationszelle: um eine weitere Animationszelle zu erstellen, dieses Tool verwendet speziell die Cel-zu-Cel-Animation.
Zwiebelschale aktivieren: Tools, um das Zeichnen der nächsten Animationszelle zu erleichtern.
Keyframes auf dieser Ebene aktivieren: dieses Tool ist sehr nützlich, um eine sanfte Gleit-/Zoom-/Übergangsanimation auf der Ebene zu erstellen. Tatsächlich wurde die Illustration, die ich erstellt habe, größtenteils mit dieser Funktion animiert.
Keyframe hinzufügen: fügt Punkte auf der Zeitleiste hinzu, um die Position/das Bild der Ebene zu speichern. In diesem Tutorial verwende ich hauptsächlich sanfte Interpolation, um einen sanften Übergang vom vorherigen Keyframe zum nächsten Keyframe zu erstellen.
II. Der Unterschied zwischen CSP PRO und CSP EX in der Animation
Da die Funktionen von CSP PRO auf das Erstellen von Comics oder Illustrationen ausgerichtet sind, gibt es in CSP PRO einige eingeschränkte Funktionen zum Animieren. Die maximale Anzahl von Frames in CSP PRO beträgt 24 Frames, was entweder 1 Sekunde mit 24 fps oder 3 Sekunden mit 8 fps bedeutet. In CSP EX gibt es keine Beschränkung, wie viele Frames Sie innerhalb von 1 Sekunde erstellen können. Ich empfehle daher die Verwendung von CSP EX, wenn Sie viele Animationen erstellen möchten. Diese Beschränkung bedeutet jedoch nicht, dass Sie in CSP PRO nicht länger als 1 Sekunde animieren können. Ich habe CSP PRO zum Erstellen der Animation verwendet, sodass auch CSP PRO-Benutzer versuchen können, Animationen zu erstellen!
Vor dem Start
Um eine neue Animationsdatei zu erstellen, wählen Sie die Animationsdatei. Es handelt sich um eine andere Leinwand als die Illustrationsleinwand. Auf der Animationsleinwand gibt es einen leeren Bereich und eine Option für die Bildrate. Sie können bis zu 60 fps wählen, wenn Sie EX verwenden, und 24 fps für PRO. Wenn Sie zufällig auf der Illustrationsleinwand beginnen, aktivieren Sie einfach die neue Zeitleiste und erstellen dann einen neuen Animationsordner.
Ein weiterer Tipp: Wenn Sie damit zufrieden sind, separate farbige Ebenen aus Lineart zu erstellen, können Sie einfach einen neuen Ordner im Animationsordner erstellen und die Ebenen beim Animieren darin zusammenfügen. Da es neu in den Animationsordner verschoben wurde, ist es normalerweise zunächst ausgeblendet.
Um es anzuzeigen, können Sie mit der rechten Maustaste auf die Zeitleiste klicken und die Ebene auswählen. Dies ist auch eine gute Verwendung für handgezeichnete Animationen. Sie können einfach eine Ebene einfügen oder löschen, ohne die Ebene wirklich aus der Datei zu löschen.
Voranimationsteil
Sie können anfangen zu skizzieren, welche Art von Illustration Sie im Sinn haben, und die Länge der Animation planen. Für meine Illustration plane ich eine 7 Sekunden lange Animation mit 24 fps, wobei jede Sekunde eine Bewegung auf dem Scheinwerfer basiert:
1. Scheinwerfer erscheint
2. Scheinwerfer sinkt langsam ab
3. Scheinwerfer passt sich der Mitte an
4. Scheinwerfer stoppt
5. Scheinwerfer beginnt wieder langsam abzusinken
6. Scheinwerfer sinkt ab, bis er verschwindet
7. Kein Scheinwerfer mehr
Daneben habe ich begonnen zu planen, welcher Teil animiert wird und sicherzustellen, dass die Ebene von den Standebenen getrennt ist:
1. Augen (Cel)
2. Schwarze Linie (Cel)
3. Augapfel (Keyframe)
4. Flüssigkeit (Keyframe)
5. Schmetterling (Keyframe)
6. Scheinwerfer (Keyframe)
7. Glanzlicht auf den Augen (Keyframe)
Kolorierung des Cel-Animationsteils (Augen und schwarze Linie)
Da ich die Illustration durch Malen erstellt habe und nicht mit Vektorlinien/Cel-Shading, wie es oft für Animationen verwendet wird, dauert es eine Weile, jedes Cel der Animation zu malen. Ich habe die farbige Ebene unter die von mir gezeichnete Strichzeichnung gelegt und dabei der Animationsskizze gefolgt. Der Augenteil ist in 4 Cels unterteilt: Vollständig geöffnet, fast geschlossen, vollständig geschlossen und fast vollständig geöffnet. Sie können das Tempo der Blinzelanimation anpassen, indem Sie fast geschlossen und fast vollständig geöffnet als Zwischencel zwischen vollständig geöffnet und vollständig geschlossen verwenden. Um sicherzustellen, dass die Farbe mit dem Cel übereinstimmt, habe ich jedes Cel in einen anderen Ordner innerhalb des Animationsordners gelegt.

Was die schwarze Linie betrifft, kritzel ich einfach 4 zufällige Linien und platziere jede Zelle in zufälliger Reihenfolge.
Animieren mit Keyframe
I. Augapfel mit Keyframe animieren
Damit der Augapfel sich zu bewegen scheint, lasse ich die Pupille mit einem Keyframe beweglich werden. Bevor Sie mit der Animation mit einem Keyframe beginnen, sollten Sie die Ebene in eine Bildmaterialebene umwandeln, indem Sie mit der rechten Maustaste auf die Ebene klicken> Ebene umwandeln und im Fenster „Ebene umwandeln“ Bildmaterialebene auswählen.
Klicken Sie auf dieser Ebene auf „Keyframes aktivieren“ und dann auf „Keyframe am Startpunkt hinzufügen“. Wenn Sie zu einem anderen Frame wechseln und die Ebene verschieben, wird automatisch ein Keyframe registriert.

Um sicherzustellen, dass es sich innerhalb von 7 Sekunden anders bewegt, habe ich denselben Plan gemacht, den ich mit Spotlight beschlossen habe. Mit CSP EX können Sie einfach in Sekundenschnelle verschiedene Keyframes erstellen. Als CSP PRO-Benutzer müssen Sie eine neue Zeitleiste erstellen, dann den letzten Punkt-Keyframe kopieren und ihn am Anfang der neuen Zeitleiste einfügen.
Auf diese Weise können Sie in CSP PRO Animationen mit 24 fps länger als 1 Sekunde erstellen. Der Nachteil bei PRO besteht darin, dass beim Rendern zwischen den Sekunden eine unangenehme schnelle Pause entsteht, da ein präzises und ähnliches Tempo erforderlich ist, um einen reibungslosen Ablauf zu gewährleisten, es sei denn, Sie können das Tempo berechnen.
II. Flüssigkeit mit Keyframe animieren
Wenn Sie genau hinsehen, sehen Sie, dass manche Flüssigkeiten schneller/langsamer fließen als andere. Der Trick ist, dass ich zwei Flüssigkeitsschichten erstelle und die Fließgeschwindigkeit mithilfe von Keyframes steuere. Um sicherzustellen, dass die Flüssigkeit außerhalb des Rahmens verborgen bleibt, stelle ich sicher, dass das Hintergrundbild sie bedeckt, sodass es aussieht, als würde sie aus dem Rahmen herauskommen! Mit derselben Methode des Augenmaßes habe ich innerhalb von Sekunden mit 1 Zeitleiste pro Sekunde auf CSP PRO unterschiedliche Geschwindigkeiten erzeugt. Ich habe dafür gesorgt, dass zuerst Flüssigkeitsschicht (1) herauskommt, dann kommt langsam Flüssigkeitsschicht (2) heraus. Dann, in einer weiteren Sekunde (Zeitleiste in CSP PRO), fließt Flüssigkeitsschicht (2) schneller als Flüssigkeitsschicht (1).

III. Schmetterlingsflügel animieren
Um jede Bewegung als separate Teile zu erstellen, erstelle ich jedes Flügel-Asset. Sie können versuchen, den Schmetterling mit meinem Asset hier zu animieren.
Um sicherzustellen, dass die Flügel so rotieren, als wären sie am Körper befestigt, müssen Sie den Kontrollpunkt an die Flügelspitze verschieben, die unter der Körperebene verborgen ist. Jetzt können Sie jeden Keyframe des Flügels rotieren lassen, während er am Körper befestigt ist.

IV. Animieren Sie das Spotlight
Bevor Sie den Spotlight setzen, müssen Sie die Illustration dunkler erscheinen lassen, indem Sie die Zeichnung mit einer dunklen Farbe, vorzugsweise einem kühlen Farbton, blockieren und die Ebene auf Multiplizieren einstellen. Zeichnen Sie mit dem Ellipsenwerkzeug einen Kreis und wählen Sie die Option Füllen. Sie können die Intensität des Kreises anpassen, indem Sie ihn entweder mit halber Deckkraft zeichnen oder die Deckkraft der Ebene anpassen. Wählen Sie je nach Sättigung Hinzufügen (Leuchten) oder Überlagern.
Für kräftige Farben wählen Sie vorzugsweise die Option Hinzufügen (Leuchten), während für blasse Farben besser Überlagern verwendet wird. Wenn die Farbe immer noch zu hell ist, können Sie die Deckkraft anpassen, bevor Sie die Ebene in eine Bildmaterialebene umwandeln. Sie können die Animation des Spotlights einfach mithilfe von Keyframes starten.
Hinzufügen von Details basierend auf der Beleuchtung
I. Schatten und Glanzlicht animieren, je nachdem, wann Spotlight vorhanden ist
Wenn Sie eine Lichtquelle im Nahbereich verwenden, müssen Sie bei vorhandenem Licht einige Glanzlichter und Schatten hinzufügen. Die einfachste Methode besteht darin, eine Schattenebene und eine Glanzlichtebene im Spotlight-Ordner abzuschneiden.
Da es auf der Spotlight-Ebene befestigt ist, werden sie nur angezeigt, wenn das Spotlight den Bereich abdeckt.

II. Augen-Highlight animieren
Zeichnen Sie ein Highlight und stellen Sie sicher, dass die Ebene Hinzufügen (Leuchten) ist. Um sicherzustellen, dass das Highlight nur erscheint, wenn die Augen geöffnet sind und es von einem Scheinwerfer abgedeckt wird, fügen Sie ein Keyframe mit 0 % Deckkraft hinzu, wenn die Augen geschlossen sind/kein Scheinwerfer erscheint. Und wenn die Augen geöffnet sind/der Scheinwerfer erscheint, können Sie die Deckkraft wieder auf 100 % setzen und sie auf einem neuen Keyframe registrieren. Seien Sie vorsichtig mit dem Keyframe-Typ, da die Deckkraft durch sanfte Interpolation nicht sofort vom vorherigen Keyframe zum nächsten Keyframe verblasst. Sie sollten die Deckkraft jedes Frames überprüfen.

Bonus: Bewegungsrauschen-Effekt
Also habe ich beim Erstellen dieser Illustration zwei Stile erstellt. Einen mit Rauscheffekt, damit es wie ein altes dokumentiertes Video wirkt, und einen mit Spotlight. Wenn Sie bemerken, dass das Rauschen verwackelt aussieht, ist die Methode einfach. Erstellen Sie zuerst einen Rauscheffekt oder verwenden Sie ein Rauschebenen-Asset. Ich verwende dieses Asset, um den Rauscheffekt zu erstellen.
Stellen Sie den Ebenentyp entweder auf „Multiplizieren“ oder „Bildschirm“ ein und passen Sie die Intensität nach Ihren Wünschen an. Danach müssen Sie das Objekt, da es als Bildmaterialebene festgelegt ist, außerhalb der Zeichnung verschieben. Achten Sie darauf, den Keyframe beim Start der Animation zu registrieren. Bewegen Sie es im nächsten Frame, der nicht so weit entfernt ist, leicht an eine andere Stelle.

Jetzt haben Sie 2 Keyframes auf der Zeitleiste. Wählen Sie beide aus > Rechtsklick > kopieren und dann einfügen Sie sie in das nächste geschlossene Frame. Multiplizieren Sie es, indem Sie alles auswählen und dann erneut kopieren und einfügen, bis zur Endzeit.
Jetzt hat Ihre Illustration einen bewegten Rauscheffekt.


Anleitung beenden: Animation exportieren
Wenn Sie CSP EX verwenden, können Sie einfach auf Datei> Animation exportieren klicken und den gewünschten Dateityp auswählen. Für CSP PRO-Benutzer gibt es eine Einschränkung, da der Export nur 1 Zeitleiste umfasst. Um die Animation exportieren zu können, klicken Sie also auf Datei> Animation für jede Zeitleiste exportieren.
Beispiel: Ich exportiere in eine Bildsequenz und es wird Zeitleiste 1 gerendert. Wenn es fertig ist, wähle eine andere Zeitleiste und exportiere sie. Wiederhole dies bis zur letzten Zeitleiste. Nachdem du alle Zeitleisten erhalten hast, brauchst du möglicherweise eine Drittanbietersoftware/-website, um alle Zeitleisten zusammenzuführen.

Und jetzt ist die Animation fertig! Das ist mein erster Leitfaden, also vielen Dank, dass Sie meinen Leitfaden gelesen haben! Ich hoffe, Sie haben Spaß beim Experimentieren mit Animationen!
























Kommentar