❖ Grundlegender Leitfaden für Fantasy-Hintergründe ❖
In dieser umfassenden Anleitung zum Zeichnen von Fantasy-Hintergründen erkläre ich die wesentlichen Prinzipien für die Gestaltung Ihrer Umgebungsgrafiken ausschließlich mit Clip Studio Paint. Ich werde mich NICHT für Perspektivlineale entscheiden, da dies zu technisch ist und möglicherweise bereits in offiziellen Tutorials von Clip Studio Paint oder von anderen Benutzern behandelt wird.
✦ Dieses Tutorial zeigt, was es heißt, ein vielseitiger Umgebungskünstler zu sein, von einer ersten Skizze bis hin zur schrittweisen Fertigstellung einer vollständigen Aufnahme, ohne zu viel von technischen Fähigkeiten, komplizierten Pinseln und Tonnen von Farben abzuhängen wählen; Stattdessen lernen Sie, wie Sie mit den richtigen Elementen eine hochwertige Illustration erstellen.
Ich werde meinen Workflow für die Konzeptualisierung erläutern. Verstehen des Arbeitsbereichs, Zusammensetzen, Malen, Beleuchten und endgültiges Rendern. Für diejenigen, die eine professionelle Pipeline für eine schnelle und effektive Umgebungskonstruktion mit Clip Studio Paint erkunden möchten, bietet dieses Tutorial eine Vielzahl von Tipps und Techniken.
【1】 Konzeptualisierung
📌 Bevor wir eine Illustration erstellen, müssen wir sie normalerweise von unserer Vorstellungskraft auf Papier skizzieren. Die Verwendung von Clip Studio Paint unterscheidet sich, da Sie auf unbegrenzte Ebenen zugreifen können, um vor dem Zeichnen Kompositionen zu erstellen.
Eine gute Komposition hat eine Vielzahl von Größen und Räumen und nutzt sowohl positive als auch negative Räume. Im Folgenden finden Sie einige Richtlinien, die Sie bei der Gestaltung Ihres Raums berücksichtigen sollten.
[✘] Teilen Sie den Bereich NICHT gleichmäßig horizontal oder vertikal auf ▼
[✓] Bleiben Sie auf dem FOCUS of Interest (Focal Point) zentral ▼
[✓] Halte dich von Ecken fern ▼
[✓] Verwenden Sie eine Vielzahl von Formen und Größen.
Seien Sie kreativ!
Denken Sie daran, dass Sie im Layout und in der Konzeptphase KEINE tatsächlichen Bäume, Häuser und Figuren zeichnen, sondern einfach (nach bestem Wissen und Gewissen) Formen erstellen, die diese dreidimensionalen Objekte auf einer Grafik wiedererkennbar darstellen zweidimensionale Oberfläche.
[✘] Wenn drei Bäume die gleiche Größe und den gleichen Abstand voneinander haben, ist diese Komposition statisch und langweilig ▼
[✓] Wenn Sie sie mit einer Vielzahl von negativen Räumen neu anordnen, entsteht eine interessantere Komposition ▼
[✓] Eine Variation der Baumgrößen führt zu einer noch künstlerischeren Komposition und verleiht gleichzeitig die Illusion von Tiefe ▼
[✓] Das Anwenden von drei verschiedenen Werten (hell, mittel und dunkel) erzeugt nicht nur mehr Tiefe, sondern schlägt auch Beleuchtung und Richtung vor ▼
【1.1 - Übung -】 Trainingsgelände
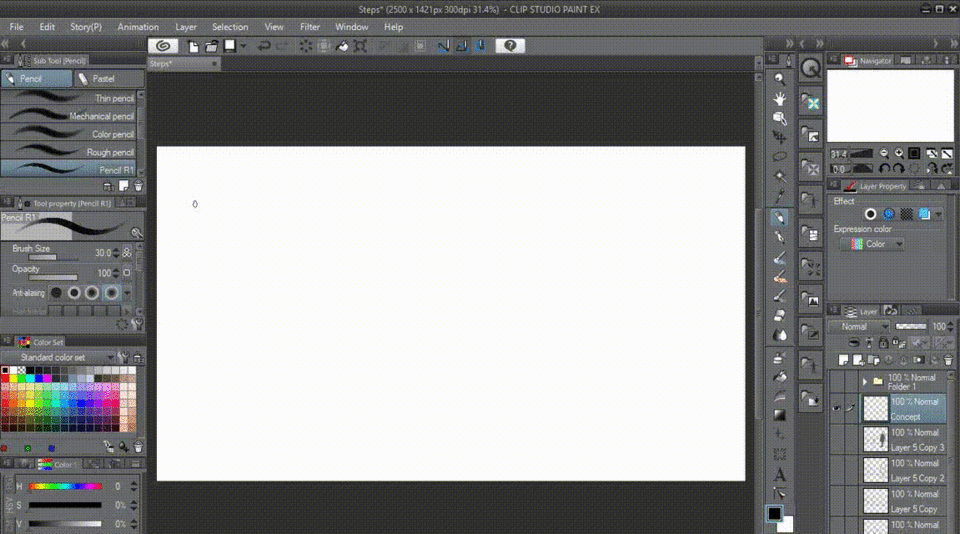
Jetzt ist es Zeit zu lernen und Ihre eigene Hintergrundkomposition zu erstellen! Das unten gezeigte animierte GIF ist das Beispiel einer 3-fachen Geschwindigkeitskonzeptskizze zur Erstellung einer Komposition mit der obigen Methodik.

【1.1.1】 Erstelle "Framing" für meine erste Baumkomposition. Fügen Sie Schatten direkt nach dem Skizzieren hinzu, um eine Illusion des Vorderbilds zu erzeugen. Siehe Bild unten für das Ergebnis ▼
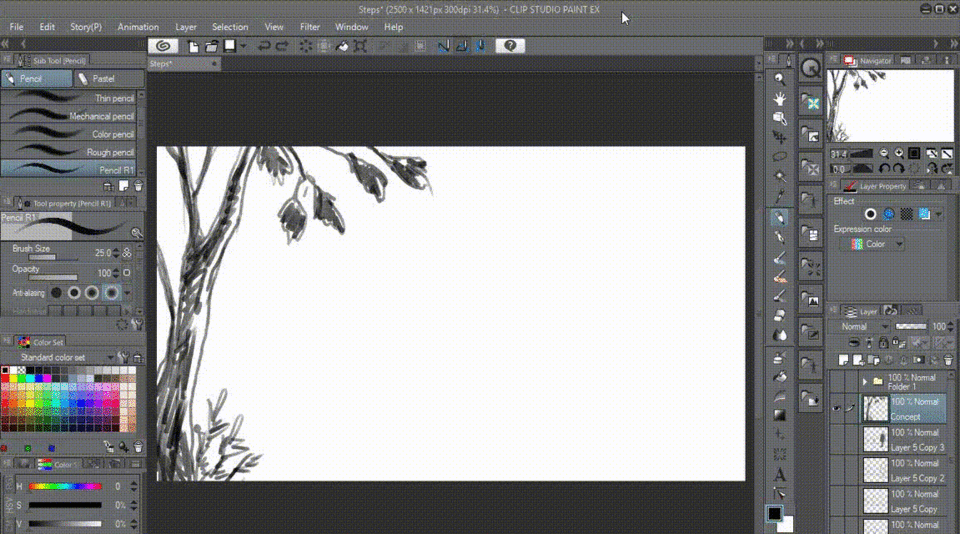
【1.1.2】 Fügen Sie den "Mittelweg" hinzu, um das Gleichgewicht des Bildes zu erhalten (versuchen Sie, es nicht zu zentriert auf Ihrer Leinwand zu machen, sondern etwas unterhalb der Mittellinie, um eine allgemeine oder langweilige Komposition zu vermeiden). ▼

~ 1.1.3 ~ Details wie Stein in der Mitte des Bildes erzeugen eine interessante Blickrichtung sowie die Straße. Wenn Sie einen weiteren Baum hinzufügen, wird das Bild ausgeglichen und eine Illusion von Tiefe erzeugt. ▼
~ 1.1.4 ~ Ein weiterer Baum wird in der richtigen Komposition in GIF unten gezeichnet. ▼

【1.1.5】 Dieser bestimmte Baum (der rechte), der den Blick des Betrachters lenken soll, führt mit seinem kleinen Ast in die Mitte des Bildes. Die Illusion einer Kontur (rote Linien) ist das Ergebnis der Blickführung; Unterstützung durch andere Elemente wie Straßen und Blätter, die an kleinen Zweigen der linken und rechten Bäume hängen ▼
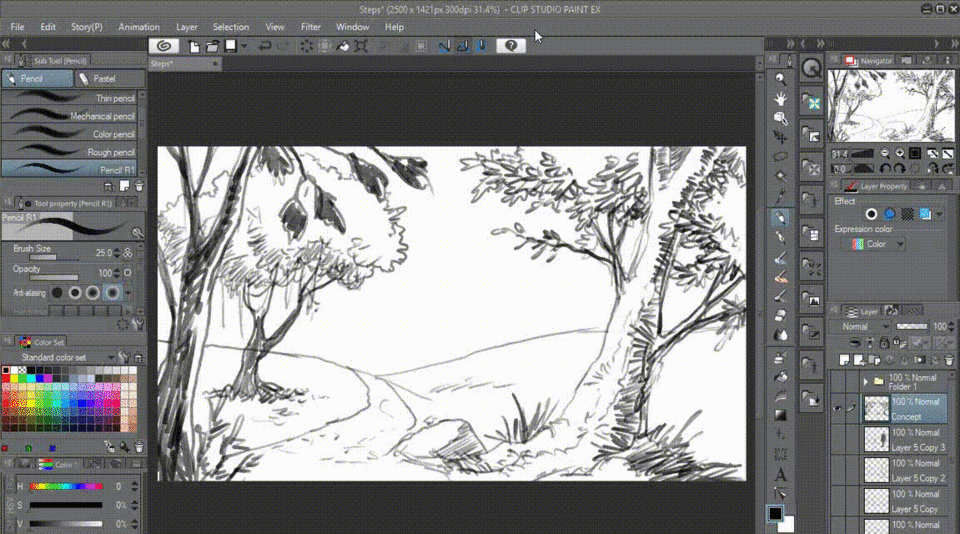
~ 1.1.6 ~ Wie Sie unten mit GIF sehen können, füge ich weitere Bäume hinzu, um die Komposition fertigzustellen, sowie zwei zusätzliche Bäume auf der rechten Seite, um die leeren Stellen zu füllen. ▼

【1.1.7】 Endlich ist unsere Komposition richtig gemacht. Aber denken Sie immer daran, in der Kunst; Für richtige oder falsche Illustrationen oder Stil gibt es nichts. Eine der größten Schwierigkeiten bei der Erstellung von Konzeptzeichnungen besteht darin, zu wissen, wann man aufhören muss. Auch beim Skizzieren oder Rendern des endgültigen Bildes.
Die Erfahrung wird Ihnen zeigen, wann Sie genug gearbeitet haben. Sag das Beste mit dem Wenigsten.
Ihre Aufgabe bei der Schaffung von Fantasiehintergrund ist es, den Zuschauern zu kommunizieren; Konzeptkunst ist nicht nur ein unlogisches Kunstwerk mit nur schwebenden Landschaften, einem Schloss am Himmel, durch Berge streifenden Drachen oder sogar riesigen Robotern, die die Menschheit reinigen. Aber es ist letztendlich eine glaubwürdige, realistische Herangehensweise an die Szenen.
Eine glaubwürdige Komposition ist eine wichtige und entscheidende Fähigkeit, um für die meisten Fantasy-Kunstwerke ein Konzept für Design und Geschichte zu schaffen. Wenn Sie nicht in der Lage sind, mit den Kompositionen richtig umzugehen, werden Ihre Kunstwerke halbgebacken oder sogar flach herauskommen.
~ 2 ~ Visual Elements Design
Lassen Sie uns in diesem Teil über das Design visueller Elemente sprechen und wie wir unsere visuelle Herangehensweise mit einfachen und grundlegenden Formen aus unserer alltäglichen Umgebung beginnen, bevor wir uns dem Fantasy-Bereich und darüber hinaus zuwenden.
Ihre Fantasie + Ihre Konzeptualisierung = Visualisierung von Formen
✤ Clip Studio Paint mit seinen Standardpinseln ist bereits großartig, um das Design unserer visuellen Elemente zu verbessern. Im Folgenden finden Sie einige GIFs, die Ihnen zeigen, wie ich einfache Formen zum Definieren von Büschen ohne benutzerdefinierte Pinsel erstelle. Ich benutze nur einen Bleistiftpinsel, um den größten Teil meiner Kreation zu machen, wenn Sie mehr mit dem Stift zu tun haben. so sei es.

【2.1.1】 GRUNDLAGEN
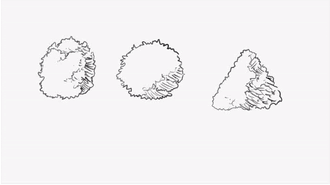
➊ Erstellen Sie einfache Formen: ⬛ + ⬤ + ▲
➋ Benötigen Sie nur 2 Schichten; zuerst die Ebene für Formen (die Deckkraft auf 30% senken); zweite Schicht für die Skizzen. Versuche den Linien zu folgen, um Büsche zu formen.
➌ Entwickeln Sie die Schatten nur mit dem Bleistift- / Stiftpinsel. Sie brauchen dazu keine komplizierten Bürsten. Bleib einfach und konzentriere dich auf die Formen.
【2.1.2】 GRUNDLEGENDE SCHATTIERUNG
➊ Erstellen Sie einfache Farbpaletten wie abgebildet.

➋ Versuchen Sie immer, die Farbwiedergabe in der Skizzierebene zu vereinfachen. Ich schlage vor, auf 2 Schichten zu halten.
➌ Entwickeln Sie Ihre künstlerischen Fähigkeiten nur mit begrenzten Farbpaletten sowie Pinseln. Warum?

【2.1.3】 BEGRENZTE FARBPALETTEN
Licht und Farbe waren den alten Meistern (Künstlern aus der Renaissance) sehr wichtig. Diese erstaunlichen Künstler hatten nicht Hunderte von verfügbaren Pigmenten, wie wir es heute tun (insbesondere digitale Künstler).

Wenn Sie Ihre Farbauswahl vereinfachen oder einschränken, bleiben Ihre künstlerischen Sinne scharf und konzentrieren sich auf die Formgebung, ohne dass einem bestimmten Busch zu viele Farben hinzugefügt werden.
Ich habe 5 verschiedene Pigmente für 1 Busch. Sie können versuchen, es 4 oder noch besser 3 zu machen. Aber in einigen Fällen; Menschen lieben farbenfrohe Kunstwerke. Also bist du wieder dran.
【3 ythm Rhythmus in der Komposition
Eine gut komponierte Illustration wird den Betrachter faszinieren und einladen und dabei helfen, Ihre künstlerischen Aussagen, Formen und sogar Geschichten zu kommunizieren. Während Sie durchblättern, verstehe ich anhand eines einfachen Leitfadens, wie Rhythm in Composition Ihre atemberaubende Illustration hervorbringt!
〚Rhythmus〛 = Schaffung eines visuellen Tempos durch die Verwendung sich wiederholender Elemente.
▲ Schauen Sie sich die Bäume an, deren Stämme ich Rhythmuselemente nannte. Weil sie die Wiederholbarkeit von Formen darstellen.
Lassen Sie mich fragen: 〚Wie viele Formen sehen Sie von diesen Bäumen? 〛
Die Antworten variieren je nach Art der Formen, die Sie auf Ihrem Kopf herstellen möchten (Vorstellungskraft). Es muss nicht zu kompliziert sein und (wieder) KEINE falschen Antworten.
Was mich betrifft; Meine Antwort lautet: 12 Zylinderformen für den linken Baum. 21 Zylinderformen für den richtigen Baum. Aber wenn ich diese Bäume entwarf, hätte ich nie erwartet, so viele Zylinder zu schaffen.
So sehe ich Dinge mit einfachen Formen und wiederkehrenden Elementen von Zylindern beim Zeichnen von Bäumen. Indem wir diesen Rhythmus der Komposition anwenden, werden wir einen dynamischen und natürlichen Baum haben, der nach unserer Vorstellung 'wächst'.
【3.1 - Übung -】 Mach es nach deinem Stil
▲ Planen Sie die äußere Form des Bildes in Ihrem Kopf. Dies ist eine persönliche Übungszeit, daher können Sie lernen, von der Grundformkomposition wie im obigen Bild zu beginnen und sie dann in ein paar Bäume zu verwandeln.
Alles in Ihrem Bild muss sich auf die endgültigen Dimensionen beziehen, egal ob nah oder fern, Vordergrund oder Hintergrund. Das ist der Grund, warum Sie die visuellen Elemente einschließlich der Grundformen und -werte verstehen. Rhythmen sind entscheidend. Es wird das Rahmengerät für das Bild erstellt - die Form, durch die der Betrachter schauen wird.
Sobald die Außenmaße festgelegt sind, kann das Design aus verschiedenen Richtungen angefahren werden, wie im Bild unten ▼ dargestellt
【4】 WERKSTATT - Bone Sweet Home -
In Clip Studio Paint werde ich hier 'Bone Sweet Home' für unser Fantasy Backgrounds Tutorial veranschaulichen. Nachdem wir das Erstellen einfacher Formen besprochen haben, ist es jetzt an der Zeit, Ihnen zu zeigen, wie ich einen traditionellen Ansatz beibehalte und alle Tricks von Clip Studio Paint auf ein Minimum beschränke.
Wie ich bereits erwähnte; Keine Notwendigkeit, ausgefallene Bürsten; halte es einfach. Natürlich in der heutigen Welt der digitalen Kunst; Es ist unbedingt erforderlich, so viele clevere Funktionen von Clip Studio Paint zu verwenden, um mit den aktuellen Trends Schritt zu halten, z. B. Perspektivenlineale, benutzerdefinierte Pinsel, Bildschirmtöne, 3D-Figuren usw.
Bedenken Sie jedoch, dass es gleichermaßen, wenn nicht sogar noch wichtiger ist, die Grundlagen der Kunst zu verstehen und sich NICHT ZU SCHWER auf das Programm zu verlassen, das nur ein Werkzeug ist.
Ich beginne mein Hintergrunddesign mit einer Standardbreite von 16: 9 oder 1600 x 900 Pixel. Weil, nachdem fertig; Ich möchte es auf meinem Desktop-Hintergrund einfügen.
Mit natürlich 300 als meine Standardauflösung für Druckzwecke.
TIPPS: Sie können mit jeder Ihrer Standard-Bildschirmgrößen für Ultra HD usw. beginnen, stellen Sie jedoch sicher, dass die 16: 9-Berechnung aktiviert ist. Überprüfen Sie den folgenden Link, um festzustellen, was Ihnen gehört:
【4.1】 MULTI PURPOSE - GOLDEN RATIO - Kostenlos zum Download -
《Golden Ratio Techniken viel besser als mit komplizierten Linealen》
Normalerweise zeichne ich eine Miniaturansicht mit dem Goldenen Schnitt, die ich erstellt habe, um sie über meine Skizzierebene zu legen, damit ich genauer definieren kann, was ich auf meinem Bildschirm darstellen möchte.
🚨 NICHT ZU VIEL DETAILS 🚨 zu dieser Phase, da ich an dieser Stelle nicht versuche, das Hauptobjekt (Dinusaurs Höhle) zu entwerfen. Sie können PNG durch Ziehen und Ablegen als Mehrzweckanleitung für den Goldenen Schnitt speichern.
▲ Weitere Informationen zum Kompositionshandbuch mit Golden Ratio finden Sie unter diesem Link. Wenn Sie beim Entwerfen von Fantasy-Hintergründen nicht darüber nachgedacht haben, werden Sie einen Schlag in den Kopf bekommen.
✤ Manchmal fühlt sich dynamische Symmetrie für ein Stück nicht richtig an, und hier ist der Goldene Schnitt am nützlichsten. Diese griechische mathematische Gleichung drückt sich als Spirale aus.
Viele der bekanntesten Kunstwerke verwenden dieses Verhältnis, um über die Platzierung von Elementen zu entscheiden und um auf natürliche Weise den Blick über ein Bild zu lenken. Es ist so eingebettet in unsere natürliche Welt und unsere Menschlichkeit, dass wir das Verhältnis oft verwenden, ohne es zu bemerken.
【4.2】 Festschreiben an Golden Ratio Grids
Griechische Mathematiker entwickelten, nachdem sie wiederholt ähnliche Proportionen in Natur und Geometrie gesehen hatten, eine mathematische Formel für das, was sie als ideales Rechteck betrachteten: ein Rechteck, dessen Seiten im Verhältnis 1: 1,62 stehen.
Sie empfanden alle Objekte, deren Proportionen dies zeigten, als angenehmer, sei es ein Gebäude, ein Gesicht oder ein Kunstwerk.
▲ Im obigen Bild wurde die Mehrfachspirale verwendet, um eine Harmonie für die interessierenden Elemente wie die Reißzähne des Dinusauriers (Höhleneingang), den Mittelgrund (grün) und die umrahmenden Bäume (links und rechts) zu erzeugen und diese beiden versteckten Zeichen auf dem rechten Ast.
Ich versuche, das ursprüngliche Design des Dinusaur mit dem normalen Real Pencil Pinsel zu verfeinern. Eine Weile versuche ich, mich auf dieses Hauptobjekt zu konzentrieren, bevor ich die Details hinzufüge, die diesen Brennpunkt umgeben. Zu diesem Zeitpunkt halte ich den Goldenen Schnitt aus, weil ich weiß, dass ich die richtige Komposition hatte.
~ 4,3 ~ Color & Tonal Grundlagen
Ich bin der Ansicht, dass Töne, Werte, Kontrast und die Gesamtbeleuchtung im Allgemeinen von größter Bedeutung sind. Farben können beim digitalen Arbeiten unglaublich einfach geändert werden. Solange ich mich der Marke nähere, mache ich mir keine allzu großen Sorgen darüber, dass eine Palette ausgelegt wird.
▲ Clip Studio Paint wird STÄNDIG mit meinem FAVORITENPanel geliefert - 〚Intermediate Color which (siehe Abbildung oben unter 〚Color Set〛 with〛 Standard Color Set〛).
Grundsätzlich versuche ich, das gesamte Bild mit Wärmefarben abzudunkeln, wobei ich weiß, dass zu einem späteren Zeitpunkt neue Lichtquellen hinzugefügt werden. Ich male einige Grautöne und Brauntöne mit unterschiedlicher Helligkeit, um ein grundlegendes Ambiente und eine Untermalung zu erhalten arbeiten.
・ Mit dem Zwischenfarbenbedienfeld können Sie die Zwischen- oder Mittelfarben bereitstellen, indem Sie zwei bis vier Farben miteinander mischen. Versuchen Sie, die Farben auf den ROTEN KREISEN oben zu ändern, um die GRÖSSTE Funktion zu ermitteln.
TIPPS: So schnell wie möglich die weiße Leinwand entfernen. Es ist ein effektiver Ausgangspunkt für die Farbblockierung und das Hinzufügen von Farbkontrasten wie Grün, um ein lebendigeres Erscheinungsbild zu erzielen.
▲ Auch hier bevorzuge ich es, mit einem normalen Ölgemälde-Pinsel viel von Hand zu zeichnen, anstatt kleine Pinsel zu verwenden. es kann dazu führen, dass die Dinge zu detailliert und ineffizient aussehen. Mit nur einem Pinsel haben Sie die Möglichkeit, alles vollständig auszufärben, bevor Sie einen anderen Pinsel wechseln, um Details zu erledigen.
・ Der Schlüssel ist einfach; Verwenden Sie einen größeren Pinsel, um eine größere Fläche zu malen. Dann verkleinern Sie es auf dieser Stufe nicht zu sehr, bis Sie alles gefüllt haben. Verwenden Sie zum Mischen mit diesem Pinsel einfach Ihre STR (Stärke) oder Ihren Druck. Mach es so, wie du es auf echter Leinwand tust, solange es noch nass ist!























Kommentar