Diseño de tarjetas para impresión y animación.
Hola a todos, en este tutorial, compartiré algunas técnicas y consejos para usar al crear tarjetas de felicitación, haré un tema de Año Nuevo, pero espero que puedan aplicar los consejos para sus propias celebraciones y eventos, como cumpleaños y eventos especiales. ocasiones.
Haré un par de temas, algunos elegantes y otros más divertidos.
Además, dado que en esta era tenemos redes sociales, podemos compartir tarjetas de felicitación digitales.
Trataré de mostrarle cómo usar las funciones de animación en clips studio paint ex. para crear tarjetas animadas que podamos compartir en las redes sociales con nuestros amigos y familiares.
Ok, ¡divirtámonos!
Preparación del archivo para imprimir | CMYK vs RGB
Cuando trabajamos en medios impresos, siempre existe el debate sobre qué espacio de color debemos trabajar.
Este es un tema complejo, con diferentes estándares en todo el mundo y nuevas técnicas de impresión y materiales en desarrollo.
Como regla general, queremos que los colores de la pantalla se reproduzcan lo más cerca posible. Para lograr esto, necesitamos cumplir muchas condiciones, incluso en monitores calibrados con el espacio de color y la prueba de impresión correctos, algunas veces debido a limitaciones de tinta y materiales, los colores tampoco son perfectos.
Me gusta apuntar a un equilibrio entre lo práctico y lo creativo. Quiero que los colores sean reproducibles en medios impresos, pero no quiero limitar demasiado mi elección de color y mis decisiones.
Usamos muchos medios digitales hoy en día para poder trabajar con el objetivo de pantallas digitales y adaptar el diseño cuando necesitamos imprimirlo.
Muchas impresoras digitales también prefieren el espacio de color RGB, por lo que elijo trabajar en el espacio de color RGB y, si es necesario, puedo verificar un CMYK específico usando la vista previa. Solo tenga en cuenta como regla general que los colores realmente saturados generalmente no se traducen bien a CMYK.
Si necesita ayuda y va a enviar los archivos para imprimir a una empresa, pregúnteles qué tipo de archivos desean.
Clip Studio tiene un par de herramientas que nos ayudan a obtener una vista previa del archivo para imprimir.
▼ [1] Si necesita verificar los colores en un perfil de color específico, puede Trabajar en RGB y configurar un perfil de color de vista previa como referencia en [Ver]> [Perfil de color (Q)]> [Configuración de vista previa] y eligiendo el perfil apropiado. Luego, desde [Ver]> [Perfil de color (Q)]> [Vista previa] puede alternar entre el color de vista previa y el original, esto puede ayudarlo a ver cómo se verán los colores en un perfil específico.
■ Nota: Esta es solo una vista previa, los colores pueden cambiar cuando imprime, así que primero haga una prueba de impresión en color.
▼ [2] Al trabajar en impresión, debemos prestar atención al tamaño final. Debido a que podemos hacer mucho zoom en los medios digitales, tendemos a sobrecargar los detalles que no se traducirían en el tamaño de impresión final. Para evitar esto, primero debemos configurar el Dpi correcto yendo a [Archivo> Preferencias]> [Lienzo]> Resolución de pantalla [Configuración]. Luego, usando una regla en la que confiamos, alinee las marcas para que refleje el tamaño del mundo real.
Luego podemos ir a [Ver]> [Tamaño de impresión] Para verificar el tamaño real de la impresión.
Usuario ED. tiene mucha buena información sobre este tutorial, échale un vistazo. ▼
1.Para impresión: sin pliegue | Tarjeta de felicitación de año nuevo juguetón
En este ejemplo, haré una tarjeta de felicitación de año nuevo con el tema de Playful.
El diseño no se doblará, pero también podemos agregar algunos elementos en la parte posterior.
Primero explicaré cómo preparar el archivo y luego mezclaré diferentes técnicas para crear el diseño.
Algunas partes serán más específicas del tema, pero espero que pueda aplicar algunos de mis consejos a su propio trabajo, independientemente del estilo.
¡Vamos a empezar!
1.1 Configuraciones de archivo
▼ [1] Primero creemos el archivo. Decidí hacer una tarjeta horizontal. Para el tamaño, decidí hacerlos tamaño A6 o 148 mm x 105 mm. El tamaño predeterminado de la postal del estudio de clip es 148x100, es casi lo mismo. Usaré la configuración Mostrar todos los cómics para crear guías de sangrado, Márgenes y marcas de recorte.
■ NOTA: Cuando diseño tarjetas frontales y posteriores me gusta tener ambas páginas juntas, de esta manera podemos establecer líneas visuales para mantener un flujo y equilibrio consistentes cuando volteamos la tarjeta.
Es solo una preferencia tenerlos así, pero sigue siendo una buena práctica colocar elementos de una manera que vincule visualmente el frente y la parte posterior.
Para hacer la propagación, desmarqué alinear marca de recorte y seleccioné varias páginas con 2 páginas y encuadernación a la izquierda, de esta manera el frente es el izquierdo y el reverso el derecho
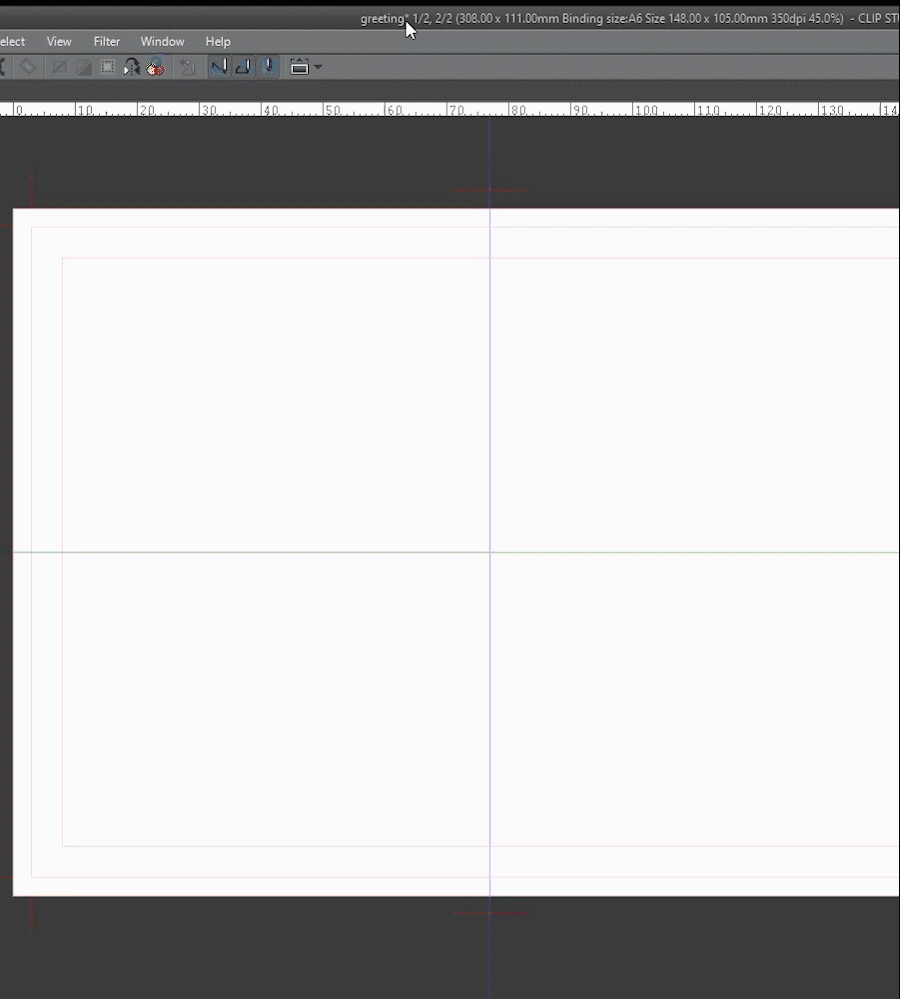
▼ [2] Aquí puede ver cómo la configuración afecta a las diferentes partes de la página.
■ ROJO: Sangrado. Usé un sangrado de 3 mm, pero si imprime con un servicio de impresión, pregúnteles qué tamaño de sangrado necesitan. Esta parte se cortará, pero para evitar errores, extienda el diseño a esta parte. Recuerde evitar colocar cosas importantes como texto cerca del área de sangrado.
■ NARANJA: Este es el tamaño final recortado. en este caso A6
■ AMARILLO: utilicé la configuración de borde predeterminada para crear un margen visual, me aseguraré de que haya elementos importantes dentro de esta área.
Si desea obtener más información sobre la creación de archivos, lea este artículo ▼
1.2 Diseño del frente de la tarjeta | antecedentes
Primero, busco inspiración en sitios como Pinterest y driblar. luego exploro ideas de bocetos en una hoja de papel, rápidamente sin muchos detalles, de esta manera puedo decidir sobre una composición y una visión para el diseño antes de agregar detalles. También puede dibujar directamente en la página con una tableta y un pincel.
■ Usaré algunos elementos típicos de año nuevo, como confeti y fuegos artificiales, y 2020 como elemento principal.
■ Nota: en esta primera etapa es una buena práctica explorar las paletas de colores, puede inspirarse en otros diseños o fotografías.
Diviértete y experimenta antes de comprometerte.
▼ [1] Primero hagamos el fondo.
Me decidí por un fondo oscuro con elementos claros, así que agregué una textura de papel marmolado para obtener un patrón interesante, puede buscar materiales en los activos de estudio de clip si lo necesita.
Para obtener la base final, experimenté con los colores usando el menú [Editar]> [Corrección tonal]> [Tono / Saturación / Luminosidad] y el menú [Editar]> [Corrección tonal]> [Curva de tono]
■ Nota: creé una carpeta de grupo para organizar los elementos de fondo y aplicar una máscara en las partes que quiero el fondo blanco. Menú [Capa]> [Crear carpeta e insertar capa]

▼ [2] Para tener cierta continuidad entre el anverso y el reverso de la tarjeta, extendí la textura de fondo al borde predeterminado en la página posterior. Esto me da un borde con textura. Para hacerlo, apliqué una máscara en la carpeta de fondo, luego creé una selección para enmascarar usando la herramienta de selección de rectángulo y llené la selección con color transparente. Esto oculta cualquier elemento del grupo de fondo que se extienda más allá del borde predeterminado.
▼ [3] Ahora para agregar el otro borde en la parte posterior de la tarjeta, dupliqué la capa de fondo haciendo clic derecho en la capa> Duplicar capa.
Luego moví la capa a la posición que me gustó y enmascare las partes que no necesito usando los mismos pasos que arriba.
1.3 Elementos de texto frontal | Agregar mensaje
▼ [1] Para ayudarme a colocar los elementos, creé un par de guías de centrado. Para hacerlo, primero active la Regla yendo a [Ver]> [Regla] o presionando CTRL + R.
Luego, simplemente haga clic y arrastre desde la regla al lienzo y coloque la guía donde la necesite.
Si necesitamos modificar la posición, podemos seleccionarla con la herramienta Objeto (Atajo O) y modificar las coordenadas en la paleta [Propiedad de herramienta].

▼ [2] ¡Agreguemos el mensaje de texto al frente de la tarjeta!
Primero, experimentamos con diferentes fuentes hasta que encontremos la que nos gusta. Pruebe diferentes estilos para adaptarse a su diseño.
■ Nota: Primero establecemos el texto como una base simple, luego podemos agregar más detalles aplicando texturas, rasterizando el texto y dibujando en la parte superior o aplicando una transformación a las letras.
■ [2.1] Crear nueva capa haciendo clic en la paleta de capas.
■ [2.2] Seleccione la herramienta Texto (acceso directo T) Elija una fuente en la paleta [Propiedad de la herramienta]. luego haga clic en el lienzo y escriba. en este caso escribo 2020.
■ [2.3] Seleccione la herramienta Objeto (Atajo O) para cambiar la posición y transformar el texto. Usando las Guías como referencia, puse el texto en el centro, cambié la escala y la rotación y también sesgué un poco el texto para hacerlo más dinámico.
■ NOTA: para editar más el texto, podemos rasterizarlo y aplicar filtros o transformación de malla. Primero asegúrese de duplicar la capa original antes de rasterizar para mantener el texto editable.
▼ [3] Utilizando los mismos pasos, agregué el resto de los elementos de texto en el frente de la tarjeta.
Con esto, tenemos la base para la tarjeta frontal. Agregaré detalles y toques finales más tarde.
1.4 Elementos de fuegos artificiales usando reglas
Ahora creemos algunos fuegos artificiales gráficos que podemos agregar para mejorar el diseño.
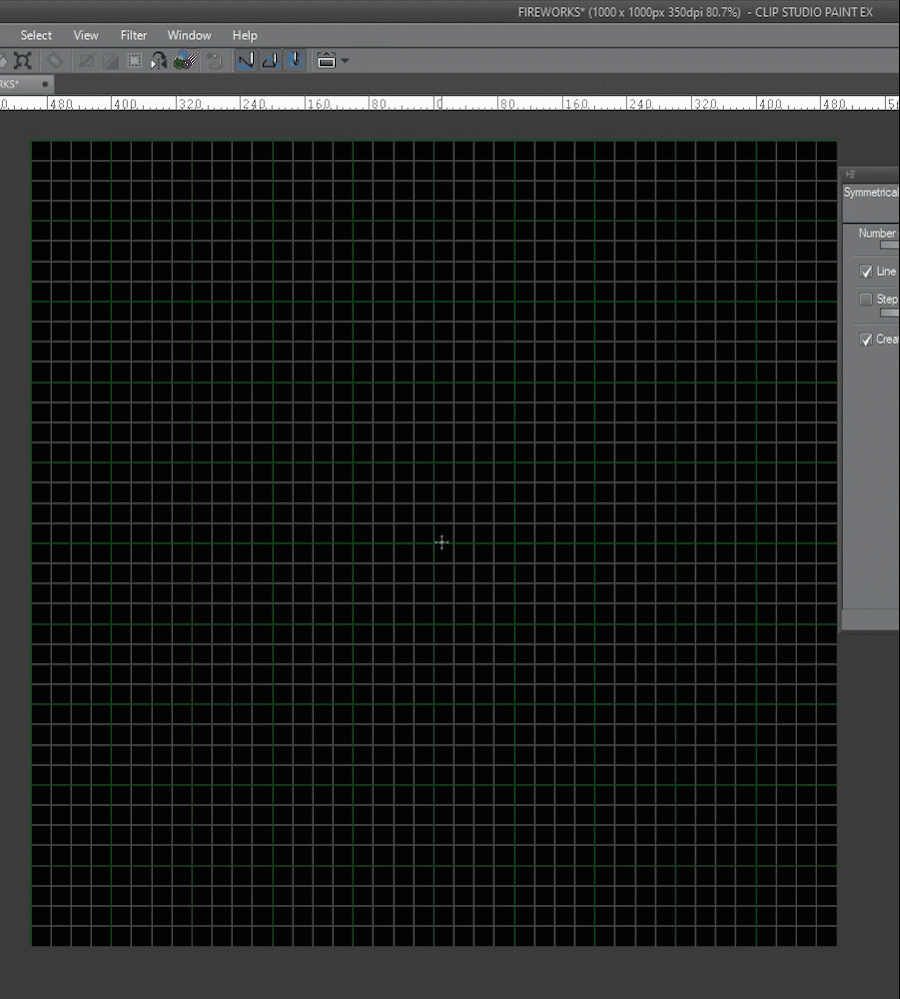
■ Primero creé un nuevo archivo para mantener limpio el espacio de trabajo. Agregaré efectos de luz más tarde, así que creé el archivo con un fondo negro.
▼ [1] Para ayudarme a configurar las reglas y los elementos, utilizaré la cuadrícula de documentos.
■ [1.1] para configurarlo, vaya a [Ver]> [Configuración de cuadrícula] se abrirá una ventana para cambiar la configuración
■ [1.2] en este panel elijo el centro para el origen de la cuadrícula para diseñar desde este punto.
■ [1.3] active la cuadrícula yendo a [Ver]> [Cuadrícula]
▼ [2] Ahora configuro la herramienta Línea para obtener el trazo cónico que quiero.
■ [2.1] Seleccione la herramienta de figura (Acceso directo U) y el Dibujo directo> Línea recta
■ [2.2] elijo un tamaño de pincel de 1 mm
■ [2.3] Aquí podemos cambiar el inicio automático y el final de la herramienta. Elijo el tamaño del pincel con un valor mínimo de 30 y el método para porcentaje
■ [2.4] Elijo el final para acortar el final del trazo y elijo el 100 por ciento
■ NOTA: Esto da como resultado un trazo cónico. los valores pueden variar según el tamaño del lienzo (en este caso, 1000 px x 1000 px), así que experimente para obtener los resultados que necesita.
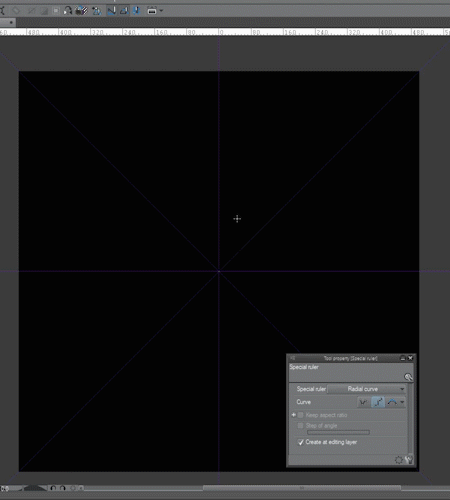
▼ [3] Ok, creemos algunas reglas para ayudarnos a crear los fuegos artificiales
■ [3.1] Primero creé un menú de carpeta de grupo [Capa]> [Crear carpeta e insertar capa] crearé la regla de simetría en la carpeta para que sea más fácil reutilizarla para diferentes versiones y apilar otros tipos de reglas especiales.
■ [3.2] Elija la herramienta Regla y elija Regla simétrica
■ [3.3] Asegúrese de seleccionar Ajustar a regla especial (CTRL + 2) y Ajustar a cuadrícula.
■ [3.4] Jugar con los ajustes para lograr diferentes efectos, seleccioné 8 líneas de simetría y simetría de línea
■ [3.5] Haga clic y arrastre desde el centro del lienzo para crear la regla. Podemos usar la herramienta Objeto para moverlo más tarde.

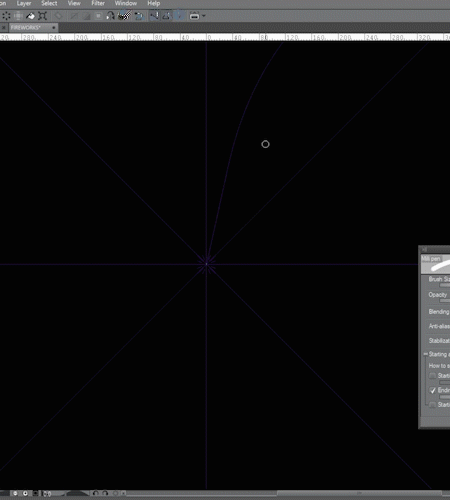
▼ [4] Ahora usaré la herramienta de línea para dibujar los fuegos artificiales
■ [4.1] Primero seleccione la herramienta Línea directa que configuramos anteriormente.
■ [4.2] Asegúrese de activar Ajustar a regla especial (CTRL + 2)
■ [4.3] En la capa dentro de la carpeta dibuje hacia el centro.

▼ [5] Podemos apilar otras reglas especiales colocándolas en la capa dentro de la carpeta.
Usaré la regla de curva radial para crear un aspecto más curvo y orgánico.
■ [5.1] Elija una regla especial
■ [5.2] Selec curva radial
■ [5.3] Haga clic para crear la curva, podemos mover el punto de origen con la herramienta de objeto
■ [5.4] Creé una herramienta de marcador con la misma configuración que la herramienta de línea y luego dibujo usando las reglas para lograr el efecto.


▼ Experimenté cambiando la configuración de las reglas para lograr diferentes resultados
Para obtener más información sobre las diferentes reglas, consulte este tutorial ▼
1.5 Agregar efecto de brillo simple
▼ [1] Para mejorar los elementos, podemos crear un brillo simple utilizando los modos de fusión y el filtro de desenfoque gaussiano.
■ [1.1] Primero duplique la capa original.
■ [1.2] Luego cambie el nombre del duplicado a GLOW para mantener las capas organizadas, y cambie el modo de fusión a [ADD (Glow)]
Para obtener más información sobre los modos de fusión, lea esto ▼
▼ [2] Para crear el brillo necesitamos desenfocar la capa duplicada.
■ [2.1] Con la capa Glow seleccionada, vaya al menú [Filtro]> [Blur]> [Gaussian Blur].
■ [2.2] Jugamos con la configuración hasta que logremos el efecto deseado. Tenga en cuenta que la configuración variará según la forma y el tamaño del lienzo.
■ [2.3] Ahora podemos cambiar el color con el menú [Editar]> [Cambiar el color de la línea al dibujo].
■ Nota: experimente con diferentes modos de fusión y opacidad para lograr resultados diferentes. También podemos duplicar la capa de brillo y aplicar otros filtros. Que te diviertas.
El resultado final ▼
1.6 CONSEJO | Registrar carpeta como material
Ahora que tenemos los elementos que queremos colocarlos en el archivo de la Tarjeta. Para hacer esto, simplemente podemos copiar las capas presionando CTRL + C y luego vamos al archivo que queremos pegar y presionamos CTRL + V. Pero también podemos registrar los elementos como materiales de imagen, de esa manera tenemos acceso a ellos. de la Biblioteca de materiales y también podemos compartirlos en los activos de Clip studio.
■ Nota: Para mantener la capacidad de edición de las capas, podemos registrar una Carpeta como material, luego, cuando la colocamos en el lienzo retendrá las capas individuales, esto es realmente poderoso. Experimente con ella.
Mostraré una configuración rápida del material. Para obtener más información sobre esta función, lea estos tutoriales ▼
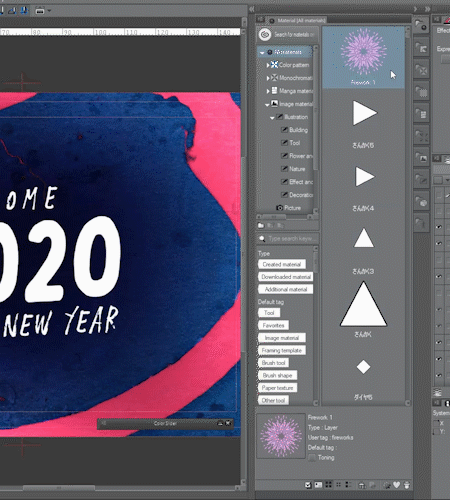
▼ [1] Registremos la carpeta de fuegos artificiales (Base + GLOW) como material de imagen.
■ [1.1] Con la carpeta Firework seleccionada, vaya a [Editar]> [Registrar material> [Imagen]
■ [1.2] En el panel de propiedades del material, elija el nombre del material
■ [1.3] Elija una ubicación y etiquetas adecuadas para una búsqueda fácil y luego presione OK
■ [1.4] Ahora el material se muestra en nuestra biblioteca
▼ [2] Ahora podemos colocar el material
■ [2.1] Arrastra y suelta desde la paleta de materiales al lienzo
■ [2.2] Ahora tenemos la carpeta con el brillo y la capa base para que podamos editar si es necesario.

Aquí puedes descargar las formas que hice ▼
1.7 agregar elementos a la tarjeta
Ahora agreguemos los elementos para crear un diseño interesante.
▼ [1] Primero agregamos los elementos de fuegos artificiales y los colocamos donde queremos. Podemos usar (CTRL + t) Para posicionar, cambiar la escala y rotación o sesgar el elemento.
Usaré máscaras para ocultar las partes que no necesito y para mezclar los elementos.
■ [1.1] crear una máscara de capa en la carpeta
■ [1.2] Usando un pincel y un color transparente, oculte las partes que no necesitamos
■ [1.3] El elemento está integrado con los elementos de texto.
Para obtener más información sobre las máscaras ▼
▼ Siga agregando elementos de Fireworks para lograr el resultado deseado
Usaré pinceles decorativos para agregar detalles tipo confeti ▼
▼ [2] Acabo de pintar en una nueva capa con blanco.

▲ También agregué algunas estrellas con un pincel. y creó un globo con la herramienta curva
1.8 Detalles de acabado
Ahora que tengo todos los elementos en su lugar, mezclaré las técnicas anteriores para agregar brillos y cambiar el color de algunas partes para completar el diseño.
▼ [1] Se agregó brillo al texto 2020.
▼ [2] Se agregó brillo al texto de bienvenida, el confeti y los globos
▼ [3] Cambié los colores base del texto de feliz año nuevo y agregué brillo.
El frente terminado ▼
1.9 Agregar elementos a la parte posterior
Al reverso de la tarjeta, agregaré algunos mensajes de texto simples y elementos para escribir a mano alzada
Trataré de mantenerlo simple. Usaré las mismas técnicas de antes.
▼ [1] Primero, agregaré un mensaje de texto
■ [1.1] Para mantener las capas organizadas, creé una carpeta para los elementos frontal y posterior
■ [1.2] Utilizando la herramienta de texto, escribí el mensaje de respuesta
■ [1.3] Creé una copia de la capa de texto y la rastericé, luego cambié el color y la posición.
▼ [2] Ahora agregaré algunas líneas simples para escribir a mano alzada después de la impresión y la forma del sello.
■ [2.1] Utilizando la herramienta de línea directa, creé las líneas. Coloqué algunas guías para ayudarme.
■ [2.2] Con la herramienta de dibujo de rectángulo, dibujo la forma del sello.
▼ [3] Agregué algunas formas de fuegos artificiales y confeti como hice en el frente
La vuelta terminada ▼
1.10 Exportar la tarjeta para imprimir
▼ [1] Ahora que hemos terminado el diseño, necesitamos exportarlo para imprimirlo.
■ NOTA: si está enviando los archivos para imprimir, pregunte a la impresora si tienen configuraciones especiales.
■ [1.1] Vaya a [Archivo> Exportar varias páginas (Y)]> [Exportar por lotes]
■ [1.2] Elija la carpeta de exportación
■ [1.3] Seleccione el formato del archivo. Elijo Psd para exportar un PDF desde Photoshop. es mejor elegir un formato que conserve la calidad como TIFF o PSD
■ [1.4] asegúrese de que la opción Exportar propagación por separado esté marcada de esta manera, tenemos una página para el anverso y otra para el reverso. Luego presione ok para abrir el diálogo de configuración de exportación
■ [1.5] si lo desea, puede exportar las marcas de recorte.
■ [1.6] Aquí puede cambiar lo que se incluye en la exportación, todas las páginas, a líneas de sangrado o al interior de las marcas de recorte.
■ [1.7] Asegúrese de que la escala sea correcta, en este caso 100
Si necesita más información sobre impresión y gestión de páginas ▼
Aquí está la carta final ▼
2.Para imprimir: tarjeta de felicitación de año nuevo elegante doblada
En este ejemplo, haré una tarjeta doblada con un tema elegante.
Como en el último ejemplo, Primero le mostraré cómo configurar el archivo, luego usaré diferentes técnicas y herramientas para hacer el diseño.
■ NOTA: utilizaré algunas de las técnicas del último ejemplo, así que intentaré referirme a ellas en lugar de escribir detalles repetidos y mantener el tutorial simple. Espero que no sea confuso.
2.1 Configuración de archivo de tarjeta plegada
Al crear un diseño plegado, debemos tener en cuenta el pliegue y la orientación de los elementos en la página.
▼ [1] Para el frente Diseñamos en la misma página con un pliegue en el medio, la parte superior se invertirá, de modo que cuando la pleguemos, el diseño estará en la orientación correcta.
Ahora que terminamos el diseño, necesitamos exportarlo para imprimirlo.
■ [1.1] Frente de la tarjeta. Esta parte estará en la parte inferior de la página.
■ [1.2] Parte posterior de la tarjeta. Esta parte estará en la parte superior de la página con orientación invertida. Para lograr esto, podemos diseñar normalmente y luego rotar el diseño 180 °
■ [1.3] Para el interior de la tarjeta, diseñaré normalmente en la parte superior de la tarjeta.
▼ [2] Creemos el archivo, de la misma manera que antes de usar la configuración Mostrar todos los cómics.
■ [2.1] Elija un nombre de archivo y una ubicación para guardar
■ [2.2] El tamaño del lienzo que elijo es el tamaño de encuadernación final más el sangrado
■ [2.3] Usaré un tamaño de página final de A5 o 148 mm x 210 mm que se pliega en tamaño A6 o 148 mm x 105 mm. Elegí un sangrado de 3 mm, pero recuerda preguntarle a la impresora. El borde predeterminado es 0,5 cm menos en todos los lados como margen seguro.
■ [2.4] verifico varias páginas y establezco el número en 2, pero esta vez desactivé la página correspondiente de Spread ya que no necesito la guía visual para este diseño.
■ [2.5] Las páginas resultantes. Agregué la guía desde arriba para que pueda visualizar la configuración.
También agregué algunas guías más para ayudarme a colocar los elementos ▼
2.2 Anverso y reverso | Antecedentes
▼ [1] Crearé una base para el diseño. Me decidí por un fondo oscuro y elementos claros.
■ [1.1] Para mantener las capas organizadas, creé 3 carpetas, una para el fondo, una para los elementos frontales y otra para los elementos posteriores.
■ [1.2] Primero coloqué una textura de papel negro para hacer la base del fondo.
■ [1.3] Luego creé líneas en toda la página para mantener el flujo visual frontal y posterior cuando se pliega usando la herramienta de dibujo directo de Figura (acceso directo U)
■ NOTA: primero agregaré los elementos en blanco para decidir la composición. Luego aplicaré un efecto de lámina de oro y detalles.
2.3 Elementos de texto
▼ [1] Primero agregaré el texto en el frente como lo hice antes en la tarjeta juguetona.
■ [1.1] Seleccione la herramienta de texto, elija una fuente y escriba. Podemos editarlo más tarde.
■ [1.2] Dupliqué los elementos de texto y los rasteré. Luego dividí las palabras en capas individuales y apliqué transformaciones. Finalmente, agregué algunos elementos de línea.
■ NOTA: dado que más adelante agregaré un efecto de lámina dorada, traté de evitar líneas muy finas que no se traducen bien cuando se imprimen.
▼ [2] Ahora agreguemos texto al pliegue posterior.
■ [2.1] Primero cree el texto normalmente y colóquelo cerca de la posición final.
■ [2.2] Luego, utilizando la herramienta de objeto, gire el texto 180 ° para obtener la orientación correcta.
2.4 Efecto lámina de oro
Usaré máscaras para agregar un bonito efecto de lámina de oro a los elementos de la tarjeta. Usaré los consejos que expliqué en detalle en mi tutorial de máscara, así que si desea más detalles, léalo. ▼
▼ [1] Seleccioné una textura dorada de mi biblioteca personal, si necesita una, intente buscar en los recursos de estudio de clip.
■ [1.1] Primero coloco la textura sobre la capa a la que quiero aplicarla. en este caso las líneas de fondo.
■ [1.2] Haga una máscara de recorte utilizando el icono de la paleta de capas. Esto pone la textura solo en las líneas debajo.
■ [1.3] Ahora podemos editar la posición y la escala de la textura si es necesario.
■ [1.4] Podemos crear una capa arriba para agregar algo de brillo con un pincel si lo deseamos. Juega con los modos de fusión para lograr el resultado que deseas.
▼ [2] Usando los mismos pasos, aplique oro a los elementos de texto
Resultado final de la lámina de oro ▼
2.4 Detalles finales delanteros y traseros
▼ [1] Agregaré algunos elementos de superposición de confeti dorado para terminar la tarjeta. También podemos agregar otros adornos si queremos. Experimenta para lograr resultados únicos
El anverso y el reverso de la tarjeta ▼
2.5 Dentro de la tarjeta
▼ [1] Para hacer el interior de la tarjeta, simplemente repetí los pasos anteriores.
Utilizando la herramienta de texto y la herramienta de objeto, escribí y luego modifiqué el texto para obtener el resultado que quería. También se agregaron algunas líneas y salpicaduras con una fuente especial.
▼ [2] luego agregué algo de confeti para unir el diseño.
El acabado interior de la tarjeta ▼
2.6 Tarjeta plegada Resultado
Ahora solo necesitamos exportar los archivos para imprimir como lo hicimos antes y la tarjeta doblada está lista.
Espero que pueda aplicar algunos de los consejos para sus propios diseños.
Resultado final ▼
3 efecto de texto extra | Líneas de colores y neón
Te mostraré algunos experimentos de efectos de texto que hice para que tengas alguna variedad para usar en tu propio trabajo. Una buena práctica es tratar de recrear estilos que vemos en los trabajos de otras personas y inspirarnos en ellos, agregar nuestro propio toque, etc.
Compartiré algunos consejos para crear texto de líneas de colores y estilo de luces de neón. Para esto, usaré fuentes decorativas como base y construiré los efectos con diferentes técnicas.
¡Experimentemos!
▼ [1] Preparé el archivo de la misma manera que antes, agregué un fondo texturizado y, usando la herramienta de texto, creé el texto base.
▼ [2] Luego dupliqué la capa de texto y la rastericé. De esta manera puedo trabajar con los píxeles para cambiar los colores.
Con la herramienta Área de selección (Atajo M)> Polilínea, selecciono la línea que quiero cambiar, elijo un color, luego, usando el menú [Editar]> [Cambiar color de línea a dibujo], la línea que seleccioné cambia de color.
▼ [3] Repita el mismo paso para todas las líneas con diferentes colores.
▼ [4] Ahora agregaré algo de brillo como en la tarjeta juguetona. Primero duplico la capa, luego cambio el modo de fusión (en este caso Color Dodge pero experimento), y finalmente aplico un menú [Filtro] borroso> [Desenfoque]> [Desenfoque gaussiano].
Para terminar el diseño, agregué formas con la herramienta de figuras y las hice brillar de la misma manera.
¡Rápido y divertido! Experimento Cambiar los colores y el desenfoque para lograr resultados únicos. ▼
▼ [5] Para hacer más de un efecto de luz de tubo NEON, elijo una fuente de contorno, luego seguí los mismos pasos pero con un desenfoque más fuerte.
NEON Tube Result ▼
Usando ORO Y PLATA ▼
4 efecto de texto extra | Corte de papel
Te mostraré cómo hacer un efecto de estilo de corte de papel con superposiciones
▼ [1] Igual que antes preparé un archivo simple, con un fondo y algo de texto. Esta vez rasterizaré el texto y separaré cada número en su propia capa. De esta manera podemos superponer los números si queremos.
▼ [2] Ahora necesitamos agregar una sombra. Primero, duplico la capa original y la pongo debajo. Nombro las capas BASE Y SOMBRA para mantenerlo organizado.
Cambie el color de la capa SOMBRA a NEGRO y luego aplique un Desenfoque (menú [Filtro]> [Desenfoque]> [Desenfoque gaussiano])
Luego juega con la opacidad de la capa para lograr los resultados que queremos.
▼ [3] Ahora repita los mismos pasos para los otros números
▼ [4] Para lograr un mejor resultado, vamos a superponer los números
▼ [5] Podemos agregar otras formas usando el mismo método para obtener la sombra
▼ [6] Aquí experimenté con formas y colores.
▼ [7] Podemos aplicar una textura a los números de la misma manera que lo hicimos con la lámina de oro.
5 efecto de texto extra | Revelado de recorte inverso
▼ [1] Usando el mismo truco para obtener sombras del último ejemplo, revelo una textura debajo de Paper. Para lograr esto primero, necesitamos recortar el texto de la textura del papel.
Le mostraré el orden de la capa de archivo para que quede claro.
En la parte superior está el texto que necesitamos recortar, luego la capa de papel, y debajo está la capa de textura.
▼ [2] Ahora CTRL + HACEMOS CLIC en la miniatura de la capa 2020 en la Paleta de capas Para cargar los píxeles como una selección.
Luego seleccionamos la capa PAPEL y presionamos Eliminar para crear el recorte que revela la textura detrás.
■ NOTA: Necesitamos Ocultar o Eliminar la capa de Texto para revelar la textura.
▼ [3] Finalmente, haga duplicados de la capa PAPEL y cambie el color a Negro, aplique Desenfoque y muévalo hasta que la sombra se vea bien.
▼ [4] Para agregar más dimensión, creé algunas formas para superponerlas sobre la capa de papel usando los mismos pasos.
Resultado final ▼
Como puede ver usando técnicas similares, podemos lograr muchos resultados únicos. ¡SOLO SEA CREATIVO!
Aquí utilicé la técnica anterior para crear un aspecto de pancarta de papel ▼
6 tarjetas animadas rápidas para redes sociales
Le mostraré rápidamente cómo animar las tarjetas digitales para compartir en las redes sociales utilizando fotogramas clave y transformaciones para obtener resultados simples pero originales. Como hice los elementos usando las mismas técnicas de los ejemplos anteriores, solo mostraré la parte de animación para que sea simple
NOTA: enumeraré algunos de los pasos, pero explicar las características de la animación va más allá de este tutorial, así que lea esto primero si necesita comprender los conceptos básicos. ▼
6.1 Luz de neón para arriba
Aquí usaré el texto de neón que creé anteriormente para hacer un efecto de revelación de luz.
El archivo es 1080px x 1080px, un buen tamaño para compartir en Instagram.
La clave para este tipo de animación es activar los fotogramas clave para la capa que queremos animar y luego trabajamos con el valor OPACITY para lograr el efecto.
Separé el color y el efecto de luz y una base negra. Voy a animar los colores
■ Primero, lo enciendo y apago rápidamente Para hacer que parpadee y luego lo hago pasar de 0 a 100 opacidad, Clip Studio calcula la transición y lo hace suave.
Aquí está el resultado ▼ Bastante divertido

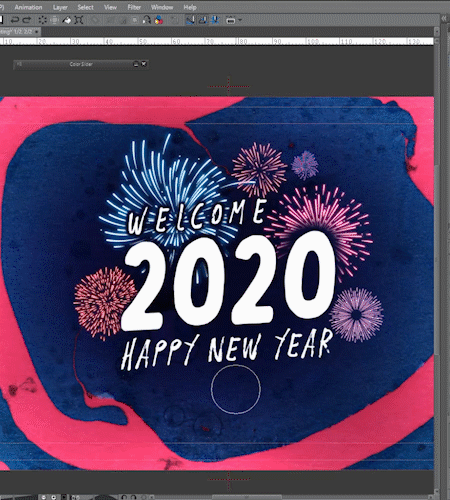
6.2 Revelar pelota.
El proceso es el mismo, solo agregue fotogramas clave a la posición de los elementos en lugar de opacidad

Pensamientos finales
Bueno, este es el final del tutorial. Espero que no haya sido demasiado complejo.
Lamentablemente no pude hacerlo antes de año nuevo debido a razones personales. Espero que aún les sirva, chicos.
Traté de ser minucioso con las explicaciones de todas las funciones y técnicas, pero tal vez hablé demasiado. lo siento si es demasiado complejo
Espero que puedas aplicar algunos de mis consejos a tu propio trabajo.
Lo más importante es ser creativo. Por favor no tengas miedo de probar cosas nuevas.
Hasta la próxima. Gracias por ver. ¡Feliz año nuevo!
























Comentario