¡Animación en CSP como un profesional! (Guía para principiantes)
¡Hola! Mi nombre es Manu Mercurial. Soy animador 2D.
En este tutorial, le mostraré cómo crear una animación 2D en Clip Studio Paint.
Esta es la animación final que crearemos:

Usaré la versión EX del programa, pero también puedes trabajar con la versión PRO.
La única diferencia es que está limitado a 24 dibujos por archivo de animación.
Para empezar iremos a Archivo > Nuevo > y Seleccionaremos el Preset de Animación
LADO IZQUIERDO:
Aquí puedes elegir la resolución que tendrá tu lienzo, tanto en ancho como en alto. La resolución estándar de un monitor es de 1920x1080 píxeles.
Tiene una pequeña vista previa de cómo se ve su lienzo justo al lado. El Cuadrado Azul es tu lienzo.
También puede elegir entre tener un área de caja fuerte de azulejos, que también se conoce como caja fuerte de TV.
Este es un contorno imaginario que no aparecerá en el renderizado final, pero le recuerda que no debe dibujar demasiado cerca de los bordes.
Por otro lado, también tenemos la opción de un marco de desbordamiento. Este es un espacio adicional alrededor del lienzo, y puede usar los cuadrados de puntos de referencia si desea empujarlo fuera del centro
Esto tampoco se representará, pero le permite tener más espacio para respirar al dibujar su animación.
LADO DERECHO:
Ahora vamos a la configuración de tu línea de tiempo.
Aquí está la velocidad de fotogramas de su escena. Esta es la cantidad de dibujos por segundo en la que se ejecutará su animación.
Te recomiendo que lo mantengas siempre en 24, ya que es un estándar de la industria mostrar 24 dibujos por segundo.
Esto es para que podamos trabajar en 'dos' y 'tres', que es un dibujo cada dos o tres fotogramas, respectivamente. Pero tenemos la opción de trabajar en 'unos', que es uno dibujando cada cuadro si es necesario.
La única excepción es si está trabajando con Clip Studio PRO, puede bajar esto para hacer su animación
durar varios segundos en lugar de uno solo.
También tenemos nuestro tiempo de reproducción, que se mide en fotogramas y nos indica cuánto durará nuestra escena de animación. Como quiero que mi animación dure cuatro segundos para comenzar, multiplicaré 24 * 4 = 96 y escribiré 96 fotogramas de tiempo de reproducción.
¡Hagamos clic en Aceptar y comencemos!
Ahora, el cuadrado que ves es lo que el programa exportaría si renderizáramos un video.
En nuestro panel de capas, verá que tenemos una carpeta de animación con una celda de animación y también un papel.
El programa puede verse diferente para usted. En caso de que te falte alguno de los paneles o herramientas que usaré, solo tienes que ir a Ventana > Y aquí están todos.
Aquí está la línea de tiempo!
Es posible que su línea de tiempo de animación muestre una miniatura. Personalmente, desactivo esto porque me da más espacio, yendo aquí a las opciones de la línea de tiempo y yendo a tamaño de miniatura y cambiándolo a ninguno.
Si inició un archivo sin usar un ajuste preestablecido de animación, su línea de tiempo puede aparecer atenuada.
Puede ir al botón Nueva línea de tiempo. Y luego, en la ventana emergente, puede seleccionar opciones como la velocidad de fotogramas y el tiempo de reproducción.
Junto a él, tenemos el botón reproducir/detener para la animación. Y al lado de los controles de reproducción, tenemos la 'nueva carpeta de animación' y los 'nuevos botones de celda de animación'.
Hablemos de las carpetas de animación.
Si hago clic en el botón de nueva celda de animación, crearé una nueva celda en mi línea de tiempo, pero también una nueva capa dentro de la carpeta de animación.
Pero, ¿qué sucede si solo creo una nueva capa dentro de la carpeta? ¡No aparece en la línea de tiempo!
Tendría que hacer clic derecho en la línea de tiempo y seleccionar qué dibujo quiero mostrar.
No importa qué tipo de capa estés usando. Si creo una nueva capa Vector, en lugar de una ráster, y hago clic en el botón 'nueva celda de animación', se creará una nueva capa Vector a continuación.
Si quisiera eliminar alguno de estos dibujos, simplemente iría y haría clic en el botón Eliminar celdas especificadas.
Lo eliminará, pero seguirá guardando el dibujo aquí en caso de que necesite una copia de seguridad.
Tengo 3 poses clave, cada una en una capa diferente.
Separaré ciertas partes del personaje en diferentes carpetas. Esto no es obligatorio.
Esto es solo para facilitarme la vida, ya que cosas como el cabello tienden a quedarse atrás o las letras en su sombrero deben permanecer sólidas.
Y lo bueno de hacer esto es que si, por ejemplo, quisiera cambiar el cabello, podría hacer una selección amplia en el tercer dibujo de la carpeta de animación del cabello y cambiarlo como quiera, y no afectará el resto.
Entonces, todo lo que hago es seleccionar las imágenes y luego cortar y pegar en carpetas de animación para cada parte.
Siempre quiero respetar la convención de nomenclatura de 1, 2 y 3 ya que el programa se aprovecha de esto.
Puede ir al botón de menú de la línea de tiempo, luego a Editar pista y cambiar el nombre de todas las capas dentro de su carpeta de animación, ya sea en un orden de línea de tiempo o en un orden de capa y verá que se les ha cambiado el nombre.
Entremos en las convenciones de nomenclatura en Clip Studio.
Digamos que quiero crear un desglose entre los marcos 2 y 3.
Así que iré justo aquí en el medio y presionaré el nuevo botón de animación cel. Notará que CSP agrega una A. Entonces ahora es 2A. Un número más una letra.
Si tuviera que crear otro entre esos dos, sería B. Entonces continúa usando el mismo sistema de nombres.
De esta manera, sabemos que podemos usar números para nuestros fotogramas clave (posturas que cuentan la historia; nos dicen QUÉ está sucediendo), y un número y una letra para nuestros desgloses (posturas que nos dicen CÓMO va el personaje desde un fotograma clave). , al siguiente.
¿Qué podemos hacer por los intermedios?
Digamos que quiero crear un intermedio entre 2A y 2B. Si lo creo normalmente, lo nombrará Capa 1. Pero podemos ayudar al programa nombrándolo 2A1. Y luego, si creo otro intermedio, lo nombrará 2A2.
Esto puede parecer innecesario, pero cuando comienzas a trabajar con escenas más complejas y muchas carpetas de animación, con diferentes personajes en la misma escena y coloreándolos, verás que comienza a ser un poco confuso. Así que recomiendo usar este sistema para su ventaja.
También puedo duplicar capas para reutilizar partes del dibujo. Voy a abrir mi carpeta de animación. Haga clic en el dibujo que duplicaré y arrástrelo al botón de nueva capa. Lo uso de la pose 1 a la 2 porque el sombrero y las letras no cambian mucho, así que solo borro la cara.
No podemos comenzar a animar sin presentar a nuestro mejor amigo en la animación digital, la herramienta Onion Skin Tool,
que es este botón, y mostrará un fantasma del dibujo anterior y el dibujo siguiente.
Aprovechando que puedo separar el cabello de sus rasgos base, puedo aplicar un poco de squash y estirar en las roturas. Puedes ver eso, pero también puedo agregar un par de desgloses más entre esas poses para cambiar la forma en que sube. Estoy arrastrando algunas características aquí y allá. Y luego, cuando ella está cayendo, en realidad nos sobrepasamos y luego nos acomodamos.
Esto es más interesante que simplemente pasar de una pose a la siguiente, agregando puntos intermedios justo en el medio.
Así que este es el resultado.
También comenzaré a definir los gráficos de animación. Son la información que me permite saber dónde tendremos aceleración y desaceleración. También es una especie de guía intermedia, ya que me dice el espacio que debe tener el intermedio.

Una recomendación que tengo para evitar que el panel de capas se llene es usar el botón 'cambiar color de capa'. Esto es solo para la codificación de colores. Puedes elegir los colores que quieras.
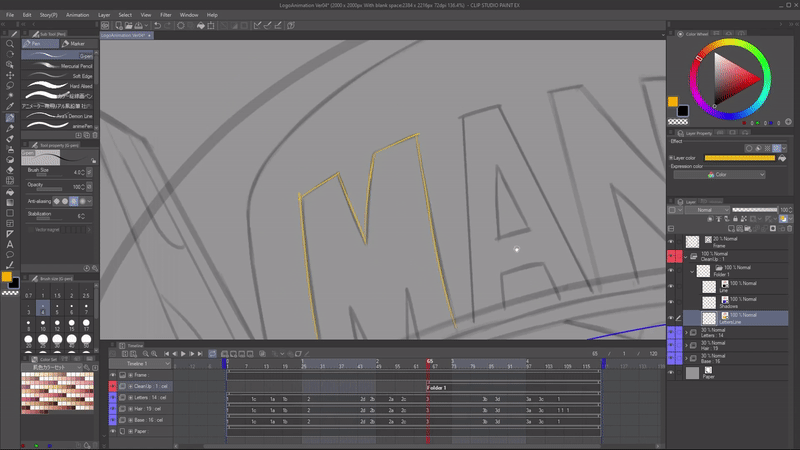
Ahora quiero mostrarte el secreto para usar una carpeta de animación como un profesional. Así es como lo hacemos en la industria del anime.
Las carpetas de animación en Clip Studio solo pueden mostrar 1 elemento a la vez. Entonces, si necesitamos tener una capa de arte lineal y una capa de pautas de sombra, que se muestren al mismo tiempo, necesitaremos 2 carpetas de animación para mostrar ambas, ¿verdad? Incorrecto.
¡Podemos introducir carpetas normales! En una carpeta normal, todas las capas se muestran al mismo tiempo, y podemos activarlas y desactivarlas por separado cuando queramos. Todo lo que hacemos es colocar las capas que necesitamos dentro de una carpeta normal y luego colocar esa carpeta dentro de la carpeta de animación. Luego seleccionamos la carpeta normal como un cel dentro de nuestra línea de tiempo, y ahora estamos mostrando varios elementos, dentro de una carpeta de animación, al mismo tiempo.
¿Qué pasa si comienza a confundirse con todas esas capas en el interior? Usaremos el botón 'cambiar color de capa' para seleccionar cuál es el ÚNICO color que esa capa podrá dibujar, así que si lo configuro en azul, no importa qué color elija, si estoy dibujando en esa capa, lo haré. siempre dibuja azul.
Al hacer esto, ya ni siquiera tenemos que cambiar de color. SIEMPRE dibujaré con una línea negra.
También mantengo la convención de nomenclatura correcta para estas celdas de "carpeta". Entonces, si estoy dibujando en la tercera pose clave, nombraré mi carpeta '3'. También puede crear una carpeta vacía con todas las capas negras que necesitará, con el 'cambio de color' ya activado, y tenerlo como respaldo y simplemente comenzar a duplicarlo cada vez que necesite agregar nuevos dibujos.

Hablemos del menú de configuración de reproducción. Ubicado en Animación > Configuración de reproducción.
Aquí puedes elegir entre priorizar la reproducción de la animación en tiempo real, lo que significa que su temporización sea exacta, aunque tenga que saltarse algunos dibujos o reproducir todos los fotogramas. Incluso si la animación tiene que jugar un poco más lento.
Y también, una gran opción: El botón render antes de iniciar la reproducción.
Esto forzará al programa a hacer un pequeño renderizado, pase lo que pase, antes de intentar reproducir la animación. De esta forma, siempre mostrará fotogramas antiguos y también los reproducirá a la velocidad correcta. Solo toma un poco más de tiempo antes de que comience.
Después de que hayamos hecho nuestra limpieza, todo lo que queda es hacer nuestros intermedios, que básicamente es aplicar nuestras tablas de espaciado usando la piel de cebolla para verificar dónde debo dibujar mis líneas.
A veces, solo puede seleccionar partes de cel y transformarlas. Por eso recomiendo trabajar con líneas vectoriales.

Una vez que hayamos terminado con esto, podemos pasar a colorear.
Para ello, crearé una carpeta que necesitaremos, cada una para una pieza de diferente color.
Deberá crear capas ráster, ya que los vectores no se pueden usar con la herramienta de relleno, también conocida como herramienta de cubo.
Ahora configuraré todas mis capas ráster vacías en la línea de tiempo y luego comenzaré a duplicar esta carpeta de animación vacía, que es una forma más fácil de obtener todas las carpetas que necesito.
Tener varias carpetas de color en lugar de una nos da más control en la postproducción. Pero también puede simplemente rellenar cada color en una sola carpeta de animación si lo desea.
Cuando use la herramienta de relleno, asegúrese de activar la función de cerrar espacios para que el color no se escape a través de pequeñas aberturas en el dibujo, y también la escala del área. Esto ayudará a cubrir esos pequeños píxeles que podrías haber pasado por alto.
Una vez que hemos rellenado cada carpeta de animación con su respectivo color, estamos listos para la postproducción.
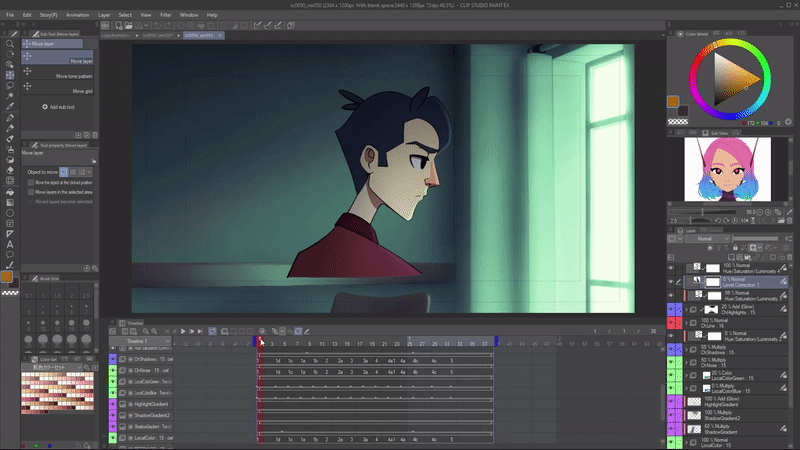
En primer lugar, el orden de las capas es muy importante. Una de las cosas que hice fue tener el color de la pupila, que es este rojo y los reflejos de los ojos para estar en la parte superior de la línea. Puedes verlo por el color de cada carpeta de animación, cosas como los reflejos o cualquier cosa que tenga que ver con una luz se ven mejor cuando están en la parte superior de la línea, porque entonces cambian de color o simplemente la cubren por completo.
Podemos jugar con los modos de fusión, que es una forma de mezclar los colores de una carpeta de animación o, para el caso, cualquier otro elemento en Clip Studio con otro.
Así que voy a usar el modo de fusión múltiple para las sombras, y pueden ver el efecto que produce.
También puedo bajar la opacidad para que no sea tan autoritario. Pero ahora la sombra está trabajando encima del personaje. También hay modos de fusión que pueden ayudar a resaltar, por ejemplo, para que se vea más brillante.
Puede usar el botón clip a capa debajo para, por ejemplo, pintar una textura para las letras doradas. Y luego simplemente recórtalo en la disposición con el color del texto.
Finalmente, hablemos de la interpolación en Clip Studio. Vamos a cambiar de escena, para hacer un pequeño movimiento de cámara.
Simplemente iré a mi imagen de fondo y haré clic en el botón habilitar "fotogramas clave en esta capa".
Me permite establecer fotogramas clave en todas las propiedades de transformación de esta capa. Esto es escala, posición, rotación e incluso opacidad.
Junto a él tenemos la opción que nos dice qué tipo de interpolación estamos creando. Mantener significa que no habrá cambios de un cuadro clave al otro. Solo mostrará el fotograma clave. Lineal significa que no tiene aceleración ni desaceleración, ya que el espaciado será totalmente uniforme. Y por último, la interpolación suave, que es la más común, tiene aceleración y desaceleración.
Con la herramienta de operación y el modo objeto, he seleccionado la capa de fondo y estableceré un cuadro clave para todas estas proporciones. Así que posición, escala y rotación. Ahora me moveré más abajo en la animación aquí y cambiaré la posición 900 píxeles a la derecha.
Si desea modificar las curvas de aceleración y desaceleración, presione el botón del editor de gráficos.
También podemos animar la opacidad para generar efectos como este. La iluminación está cambiando. Esto se debe a que configuré diferentes conjuntos de capas. Algunos de ellos se apagan, otros se encienden.

Hablemos de las opciones de exportación. Primero, iremos a Archivo > Exportar animación, y aquí tenemos las opciones.
Si esta es su última parada cuando se trata de esta animación, puede exportar como GIF o Video, que puede guardar como AVI o MP4, le recomiendo mp4.
Si planeas hacer postproducción en otro software, como hice yo. Exporte una secuencia de imágenes de animación como PNG. Simplemente apague todo (incluido el papel de fondo) y deje la capa que desea exportar. Las secuencias PNG tienen una gran calidad sin tener un tamaño enorme, y también tienen opacidad.
Este fue el resultado final:

¡No puedo esperar a ver lo que crearás usando esto!
Y recuerda:
“Cada línea que dibujas, estás más cerca de tu sueño”.
@ManuMercurial en todas las plataformas:
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial























Comentario