¡Guía para principiantes para hacer un Webtoon!
[A. Introducción
¡Hola, este es un zapato! En este tutorial te mostraré los conceptos básicos o lo que debes saber para hacer un webtoon. Todas las herramientas / activos que he usado en este tutorial son gratuitos y se pueden encontrar en la tienda CLIP STUDIO ASSETS.
Dado que lo que hace que los webtoons sean divertidos es su singularidad individual y los estilos de los diferentes creadores, no explicaré en detalle mi proceso artístico y solo los detalles técnicos como qué herramientas usar, cómo combinar modelos 3D con ilustraciones 2D y similares.
Tenga en cuenta que no soy un profesional y solo hago webtoons como hobby, todo lo que diré en este tutorial se basa en lo que he aprendido por mi cuenta. Dicho esto, espero que disfrutes y aprendas algunos consejos de este tutorial. :D
[B] Creación de un lienzo
[NOTA] Los webtoons son cómics digitales que a menudo se leen en teléfonos móviles. Es mejor trabajar en un lienzo más largo para que no se confunda ni se pierda al trabajar en determinadas escenas. También ayudará a crear la atmósfera o el estado de ánimo de la historia.
1) Crear un lienzo
Primero, cree un nuevo lienzo haciendo clic en [Nuevo] en la barra de comandos superior izquierda:
También puede crear un nuevo lienzo yendo a [Archivo] y seleccionando [Nuevo], o simplemente presione [CTRL + N] en su teclado.
Una vez que se abre la ventana, vaya a [Ancho] y [Alto] para cambiar el tamaño de su lienzo. El tamaño estándar de un webtoon es 800x1280px pero prefiero trabajar en un lienzo más largo. El lienzo que utilizo es de 800x7680 px, es decir, 6 páginas de un lienzo de 800x1280 px.
- [Recortar] se discutirá una vez que hayamos terminado con la página.
2) Creación de un preajuste
Haga clic en el ícono al lado del ícono de la papelera. Esto guardará su lienzo en un ajuste preestablecido para que no tenga que escribir manualmente el tamaño del lienzo la próxima vez. Crear un webtoon requiere muchas páginas, hacer esto reducirá su carga de trabajo.
Una vez que se abra la ventana, cambie el nombre predeterminado a [WEBTOON] y luego haga clic en [Aceptar].
¡Ahora tenemos un lienzo listo!
[C] Paneles / Creación de paneles
[NOTA] Es importante que tenga un guión para el diálogo o la escena, de lo contrario, el flujo del webtoon se verá extraño y poco natural. Dibujar las escenas en papel de antemano también ayudará a planificar los paneles.
1) Cómo hacer paneles
Primero, vaya a [Ver] y seleccione [Cuadrícula] o simplemente presione [CTRL + E] en su teclado.
Asegúrese de que [Ajustar a la cuadrícula] esté activado. Puede ubicarse en la barra de comandos.
Tener esto encendido hará que sus paneles se vean equilibrados y más ordenados, pero si siente que desea que sus paneles sean asimétricos para su propio estilo artístico, no dude en omitir este paso. ¡La diversión de los webtoons son sus propios estilos únicos después de todo!
Hay 2 formas de crear paneles:
Una es usando la herramienta [Borde de marco] y la otra es usando la herramienta [Figura].
Utilizo la herramienta [Borde de marco] con más frecuencia porque creará automáticamente una máscara para sus paneles. De esta forma, las líneas no atravesarán el panel.
Aunque en algunos casos puede utilizar la herramienta [Figura] también para paneles que cambian a un estado de ánimo o escena diferente. ¡Intenta experimentar lo que prefieras!
Panel usando la herramienta [Borde del marco].
Panel usando la herramienta [Figura].
2) Planificación de los paneles
Aquí es donde tener un guión listo se vuelve importante.
Esbozo los paneles usando el guión que he preparado de antemano. Esta página es solo una oración de mi guión. El guión es ["El personaje principal encuentra una letra y llora después de leerla].
[NOTA] Tener un [Navegador] abierto ayudará a colocar los paneles. Los webtoons requieren "espacios en blanco" o espacios después de cada panel o de lo contrario estarán desordenados y desordenados. Los espacios en blanco ayudan a establecer el tono de una historia, crear el estado de ánimo y facilitar el flujo de la lectura.
Si los paneles están demasiado cerca unos de otros, será difícil para los lectores leer.
3) Ajuste de los paneles
Abra la [Cuadrícula] de nuevo. Dado que los paneles están demasiado cerca entre sí y no tienen suficiente espacio entre ellos, he decidido dividir la escena en dos páginas.
- Debido a que el lienzo es demasiado largo, solo mostraré el producto terminado de una página. ¡Está bien no mostrar la otra página, ya que esta no es la historia completa del webtoon de todos modos!
Con la herramienta [Área de selección], seleccione [Rectángulo].
Ajuste los paneles con al menos 3-4 cajas separadas según la cuadrícula. También agregué un nuevo panel donde el personaje está contemplando leer la carta para que pueda establecer el estado de ánimo del personaje después.
4) Finalización de los paneles
Ahora que se han planificado los paneles y se ha revisado el boceto, ahora podemos alinear los paneles. Asegúrese de que [Rellenar dentro del marco] esté marcado en la configuración de [Borde del marco] y que la Opacidad de la capa de su boceto se reduzca.
[NOTA] Recuerde que [Ajustar a la cuadrícula] debe estar activado en la barra de comandos si desea que sus paneles estén equilibrados.
Siga la cuadrícula y cree los paneles. La herramienta [Borde del marco] creará automáticamente una máscara y establecerá una capa para su nuevo panel. Oculte la capa [Fondo del marco] haciendo clic en el icono del ojo para que pueda ver el boceto.
- No elimine la capa [Frame Background], ¡será necesaria para crear fondos!
Si selecciona la capa de conjunto [Borde del marco], el panel se volverá blanco, lo que significa que es la única parte en la que puede dibujar.
[D] Lineart y adición de modelos 3D
Usar un modelo 3D para elementos que aparecen con frecuencia lo ayudará a ahorrar tiempo y será más fácil fijar el ángulo para diferentes escenas.
Usé un modelo 3D gratuito de CLIP STUDIO ASSETS para la mesa. Simplemente arrastre el modelo 3D a la capa establecida del panel en el que está trabajando. Muchos artistas de webtoon descargan activos de la tienda de activos, pero hay otros que utilizan programas 3D y crean sus propios modelos 3D.
Si desea obtener más información sobre cómo optimizar el uso de modelos 3D en CLIP STUDIO PAINT, ¡hay muchos tutoriales en CLIP STUDIO TIPS!
Para el jarrón, utilicé la [Regla simétrica] en la herramienta [Regla]. Establezca el número de líneas en 2.
El modelo 3D que utilicé se puede descargar aquí:
Está bien usar cualquier bolígrafo con el que se sienta cómodo siempre que se pueda usar con un cubo de llenado. Puede seleccionar la capa [Papel] para que pueda ver rápidamente todo el lienzo sin la máscara.
¡Ahora el trabajo de línea está completo!
[E] Adición del color base
1) Hacer un conjunto de colores
Al hacer webtoons, tenemos que usar los mismos colores repetidamente para muchos personajes, por lo que es aconsejable tener un [Conjunto de colores] para que sus colores se mantengan consistentes. Haga clic en el icono de la llave inglesa para crear un nuevo conjunto de colores.
Haga clic en [Agregar nueva configuración] y asigne el nombre que desee a su nuevo conjunto de colores, en este caso lo llamé “CONJUNTO DE COLORES DE WEBTOON”, luego haga clic en Aceptar.
Vaya a la [Rueda de colores] para seleccionar un color y luego haga clic en el icono al lado de la papelera para agregar un nuevo color.
- Recuerde que si hace clic en el cuadro a cuadros, su color será transparente, así que asegúrese de que el color que desee esté resaltado con un azul claro antes de hacer clic en [Agregar nuevo color].
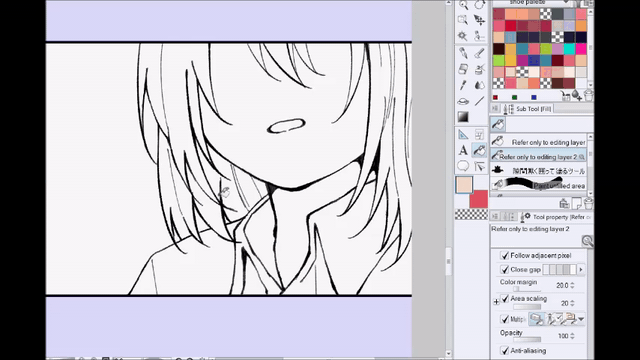
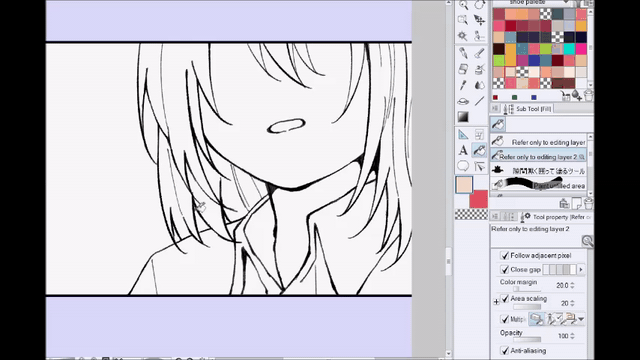
2) Usar la herramienta Llenar balde / Agregar colores base
Hay 2 métodos para rellenar colores rápidamente. Puede utilizar la herramienta [Refiérase solo a la capa de edición]. Esta herramienta de cubo puede rellenar los colores de acuerdo con el trabajo de línea.

También hay otra forma de usar una herramienta de cubo estilo lazo. Con esta herramienta, dibujará el área que desea colorear, esta es una herramienta de cubo mejor para usar si no usa demasiadas líneas o el área que está coloreando es grande.
Usé la herramienta de cubo [Refiérase solo a la capa de edición] con un cuadro de color a cuadros seleccionado para borrar algunas partes del cabello que también se rellenaron.

La herramienta Lasso-Bucket que utilicé se puede descargar aquí:
Utilizo ambas herramientas de cubeta indistintamente, ¡pero siéntase libre de probar lo que funcione mejor para usted!
Ahora tenemos toda nuestra página coloreada. ¡Por fin parece un webtoon!
[F] Agregar el fondo
Después de agregar los colores base, tal vez piense que comenzaríamos a sombrear, pero prefiero agregar los fondos primero. De esta manera puedo determinar el sombreado en función de la iluminación que usaremos para la escena.
Diferencio los fondos en 2 tipos:
Uno es Fondos de ubicación o lugares reales. Podría ser una habitación, un parque, un aula, etc. Y el otro es Mood Backgrounds, este tipo de fondo suele ser un color sólido, un degradado o incluso algo que muestra el estado actual del personaje en el panel.
1) Fondos de ubicación
Primero alineé algunas partes para separar la pared y el piso. Mantenga presionada la tecla [Mayús] en su teclado si desea crear una línea recta o simplemente crear una regla. Luego agregué los colores base.
Para el piso utilicé otro modelo 3D de la página ACTIVOS. Simplemente arrastre el modelo la capa sobre la capa base [piso].
Y luego seleccione [Recortar a la capa de abajo]. El modelo 3D seguirá automáticamente la perspectiva de un modelo 3D que haya utilizado en la misma capa de conjunto. Es por eso que cualquier modelo 3D de elementos debe agregarse tan pronto como esté haciendo el trabajo de línea.
Ahora repita el mismo proceso para la capa [Fondo del marco], esta vez he llenado la capa con una herramienta Cubo para colorearla con un color melocotón claro y luego seleccioné [Recortar a la capa inferior]. ¡Ahora también tenemos la pared coloreada!
El modelo 3D del suelo se puede descargar aquí:
Para este panel donde utilicé una herramienta [Figura]. Como el panel está abierto y no puedo usar una herramienta Bucket, usé un aerógrafo en su lugar para que el color de la pared se difumine desde el último panel.
Este color de fondo se usa a menudo como una transición para indicar que la ubicación cambió, el estado de ánimo o la emoción del personaje cambió, o incluso simplemente enfatizar una determinada escena.
¡Hay muchas formas de utilizar este tipo de coloración de fondo!
2) Fondos de humor
Dado que aún no hay diálogo, es difícil saber de qué se trata la carta, ¿verdad?
Podría ser que el personaje principal esté esperando una carta de amor usando un degradado rosa con efectos de brillo.
O podría ser que la carta contenga algo amenazante, por eso el personaje principal duda en leerla.
[NOTA] Volviendo al guión, determina el tono de tus personajes. ¿Están peleando con ira? ¿Están gritando de frustración? Recuerde hacer coincidir los colores y la iluminación que utilizará según el guión (las escenas y las conversaciones que sucederán).
Hay "Webtoons silenciosos" en los que no hay ningún diálogo, pero los lectores aún pueden decir lo que transmite la historia mediante el uso de colores.
Usar colores brillantes y oscuros puede transmitir muchas emociones. ¡Simplemente mediante el uso de colores podemos contar una historia!
[SUGERENCIA] Leer sobre la teoría del color puede ayudar a aprender sobre las diferentes emociones que pueden representar los colores. Algunas representaciones de colores comunes son:
Rojo por amor
Amarillo para la felicidad
Azul por la tristeza
Rosa para sentimientos sentimentales
Violeta para penumbra
Los pinceles de efectos que he usado se pueden descargar aquí:
Dejar el fondo en blanco podría significar que desea que el lector se concentre en una determinada acción u objeto. En este caso, ¡el personaje principal decidió tomar la carta!
[G] Sombreado e iluminación
Usando un color rosa grisáceo, hice una nueva capa en el modo [Multiplicar] y usé un aerógrafo para mezclar los colores del piso y el modelo 3D.
Agregue sombreado de acuerdo con su estilo preferido.
[SUGERENCIA] Utilizo el mismo procedimiento que en el paso anterior para sombrear. ¡Elijo un color grisáceo, configuro la capa en [Multiplicar] y luego coloreo todos los objetos con eso! Lleva mucho tiempo tener diferentes colores de sombreado para cada objeto en un webtoon. A menos que sea una escena de belleza o una toma importante, normalmente uso el mismo color para sombrear solo con la capa configurada en [Multiplicar].
¡Con esto, el modelo 3D se está fusionando lentamente con las ilustraciones 2D!
Lo mismo ocurre con la iluminación, utilizo un color de luz y lo configuro en [Pantalla] o [Luz suave]. Usando un aerógrafo, sombreo las partes de donde creo que vendrá la luz.
Y ahora agrego otra capa [Multiplicar] sobre todas las capas en esta capa de conjunto de paneles.
[NOTA] Si planea hacer este paso, es importante que use los mismos colores en todos los demás paneles o, de lo contrario, los colores se verán inconsistentes. Por supuesto, está bien si hay un significado artístico o simbólico detrás del uso de diferentes colores, pero en aras de la coherencia general, ¡use los mismos colores!
Después de colorear el resto de los paneles de la misma manera que arriba, así es como se ve la página (el recorte puede verse desigual porque el tamaño de la imagen es limitado aquí y no es adecuado para webtoons):
[H] Adición de detalles finales / diálogo
Puede que hayas notado que hay ciertos detalles que han desaparecido en algunos paneles. ¡Eso es correcto! Falta el jarrón y la carta. Por lo general, agrego pequeños detalles como ese al final porque lleva demasiado tiempo dibujar cada objeto pequeño en cada panel.
Por supuesto, esta también es mi preferencia. Si desea agregar detalles desde el principio, ¡depende de usted!
1) Agregar objetos pequeños + Arreglar el lineart
Algunas partes del modelo 3D todavía se ven demasiado "rígidas" o poco naturales, por lo que corregiré su lineart y agregaré algunos otros detalles.
[NOTA] Este paso es opcional porque consume tiempo y agrega más trabajo, pero también cambio el color del lineart. Esto se puede hacer creando una nueva capa encima de la capa de lineart y seleccionando [Recortar a la capa de abajo].
Agregué algunas hojas al jarrón, cambié el color del lineart y agregué lineart al modelo 3D. Ahora mira el antes y el después:
2) Agregar efectos
Algunos efectos populares que se pueden utilizar son la adición de [Desenfocar] o Líneas de efectos para dar énfasis o enfoque a un objeto determinado.
Ejemplo de uso de [Desenfocar] para dar énfasis a la letra.
Ejemplo de uso de Effect Lines para dar énfasis a la letra.
También muestra el punto de interés de la escena. Esta vez el personaje principal es claro mientras que el fondo (la mesa y la letra) se difumina.
3) Uso de pinceles de efectos
Con el uso del Pincel de efectos que vinculé anteriormente, agregué más efectos de brillo para que el panel se vea "soñador o melancólico".
4) Agregar el diálogo
Nuevamente, tengo un guión hecho de antemano. Siguiendo el guión, coloco los globos de diálogo en consecuencia.
Puede crear globos de diálogo utilizando los globos de la herramienta [Globos] o puede dibujarlos con un bolígrafo y rellenarlos.
[SUGERENCIA] El uso común de diferentes globos de diálogo:
Globo de diálogo normal: se utiliza para mostrar conversaciones / alguien hablando.
Esto se hizo usando la herramienta [Globo de elipse] y la herramienta [Cola de globo].
Globo de diálogo del monólogo interior: se utiliza para mostrar la voz o narración interior del personaje. Esto se hizo usando [Flash denso] que se puede encontrar si hace clic en el icono de la herramienta [Flash] al lado de la herramienta [Globo]. Asegúrese de que [Centro de relleno] esté marcado y [Tonificación] esté desactivado.
Globo de diálogo de pensamiento / pensamiento: utilizado para pensamientos o cuando el personaje está pensando en algo. Es casi lo mismo que el globo de diálogo anterior, pero tiendo a usar este con más frecuencia y el otro para cuando el personaje está narrando la escena.
[SUGERENCIA] Uso de fuentes para indicar el tono de voz del personaje. Hay muchas fuentes gratuitas que puedes descargar para ayudarte a mostrar lo que siente tu personaje a través de sus palabras. Toma esto por ejemplo:
Usé una fuente escrita a mano para mostrar que la voz del personaje tiembla debido al nerviosismo. También agregué un "pensamiento posterior" agregando texto fuera del globo de diálogo.
Le di al texto del pensamiento posterior un borde blanco yendo a [Propiedad de capa] y seleccionando [Efecto de borde].
5) Agregar efectos de sonido
Al igual que en el manga, los webtoons también usan efectos de sonido para dar pistas sobre de qué se trata la escena actual. Por ejemplo, cuando un personaje está corriendo, habría un efecto de sonido 'THUD, THUD, THUD'.
Aquí, agregué un efecto de sonido 'THROB' para mostrar que el corazón del personaje principal late rápido. Usé el mismo efecto que el texto de reflexión posterior, usé [Efecto de borde] que se puede encontrar en [Propiedad de capa].
¡Ahora repita el mismo proceso para el resto de sus diálogos y la página del webtoon finalmente estará completa!
[I] Recortando
La plataforma que utilizo para publicar mi webtoon tiene un tamaño máximo de 800x1080px, por lo que los creadores de webtoon tenemos que recortar nuestras páginas antes de publicar.
Hay una herramienta de recorte en línea para creadores de webtoon llamada "Croppy", incluso los profesionales la usan, ¡es totalmente segura y fácil de usar! Simplemente cargue sus páginas allí y Croppy recortará automáticamente sus páginas y las descargará en un archivo .ZIP.
[NOTA] Ahora que todo está hecho, es importante revisar su trabajo o verificar las ediciones finales, como errores ortográficos o un detalle que olvidó agregar.
CONCLUSIÓN / RESULTADO FINAL
Recuerda que los webtoons requieren mucho tiempo y paciencia para crearlos. Creo que es bueno tener conocimientos generales de anatomía humana, cómo crear paisajes, cómo usar modelos 3D e incluso tomar algunas clases de dirección de obras de teatro o películas para contar historias.
Personalmente, la escuela a la que fui tenía una clase de teatro obligatoria. Pude aprender a encuadrar escenas y a hacer guiones completos con los diálogos y las acciones que tienen lugar.
Los CONSEJOS que compartí aquí son solo cosas que deseaba que alguien me hubiera enseñado cuando comencé a hacer webtoons, así que espero que si un aspirante a creador de webtoons ve esto y aprende algo de él, ¡sería muy feliz! :D
Con todo lo dicho, ¡aquí está la página final! (El recorte puede parecer desigual porque este sitio no fue creado para webtoons)
¡Gracias por leer hasta el final! Esta es la primera vez que hago un tutorial y el inglés no es mi primer idioma. ¡Disculpas si hay errores gramaticales!
Si tienes curiosidad por mi webtoon o quieres ver más de mi arte, ¡sígueme en Twitter! :D
- EDITAR (24/08/21)
Hola, porque me preguntaron mucho. ¡Este es mi webtoon! EN TU ÓRBITA:
























Comentario