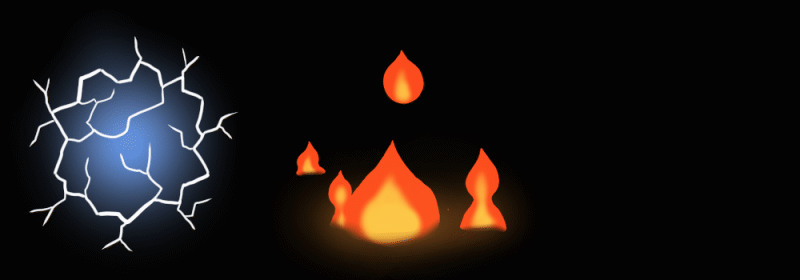
3 efectos animados mágicos: relámpagos, fuego y destellos
Introducción y Tutorial en Formato de Video
En este tutorial, le mostraré tres formas de crear algunos efectos animados divertidos para agregar un poco de magia a su arte en Clip Studio Paint.
Repasaré la creación de estos efectos de relámpagos, fuego y destellos, cada uno con un tipo diferente de animación.

Aquí tenéis el tutorial en formato de vídeo. ¡También hay una versión de texto completo a continuación!
Si necesita una introducción a la animación en Clip Studio Paint, consulte mi tutorial de Descripción general de la animación. Si no está seguro de cómo configurar la animación en una obra de arte existente, ¡también tengo un tutorial para eso!
Electricidad: Animación cuadro por cuadro
Comencemos animando algunos relámpagos cuadro por cuadro.
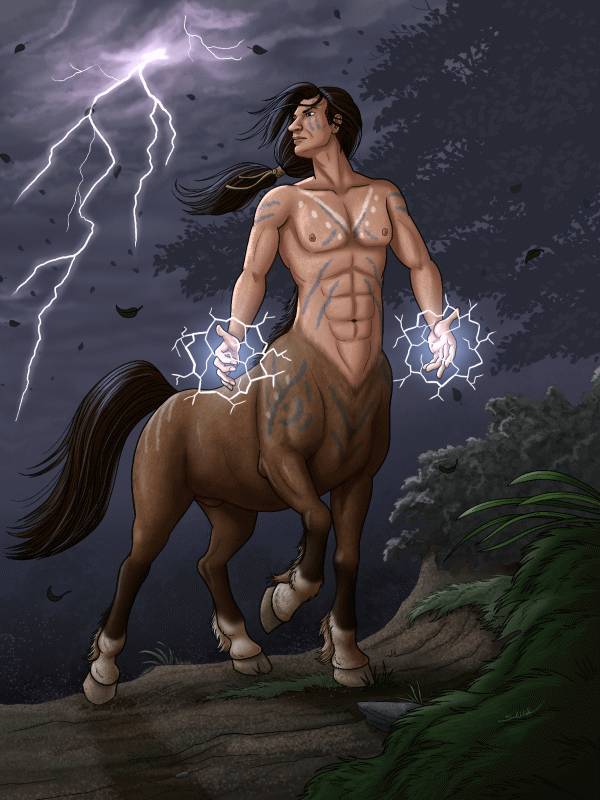
¡Esta es una de mis ilustraciones con un centauro ejerciendo el poder del rayo!
"Storm Warrior" (2013) de Sarrah Wilkinson, también conocida como MsRedNebula
Aquí, eliminé la capa de efectos y aplané el resto.
Crearé una nueva línea de tiempo con una velocidad de fotogramas de 6 y un tiempo de reproducción de 6 fotogramas.
SUGERENCIA: si no ve el panel Línea de tiempo, vaya al menú Ventana y haga clic en Línea de tiempo.
Primero, crearé una capa sobre mi obra de arte donde dibujaré algunas guías.
Establecer una capa como una capa de borrador le da un buen indicador visual de que es una capa de trabajo, con un ícono de lápiz a la derecha y una barra azul claro a la izquierda. También significa que no se exportará con la animación, incluso si me olvido de ocultar esta capa más tarde.
En la herramienta Figura, elegiré la subherramienta Elipse y cambiaré esta configuración:
Línea/Relleno: Crear Línea
Tipo de aspecto: ☑ Marcado, con la opción Relación especificada: esto siempre crea un círculo perfecto.
— Es posible que deba hacer clic en el signo más y especificar W: 1 y H: 1
Comenzar desde el centro: ☑ Marcado
— Si no ve esta opción, abra la paleta Detalle de la subherramienta haciendo clic en la llave inglesa en la esquina. La opción de comenzar desde el centro se puede encontrar en Operación de forma. Haga clic en el globo ocular junto a él para que se muestre en las propiedades de su herramienta.
Ajustar el ángulo después de fijo: ☐ Desmarcado
Las opciones anteriores le permiten dibujar rápida y fácilmente un círculo desde el centro. Las otras opciones, como el tamaño del pincel, dependerán del tamaño de tu arte.
NOTA: La herramienta de figura puede mostrar un icono diferente en lugar de un círculo, según la herramienta que haya utilizado más recientemente. En su lugar, puede verse como un cuadrado, una línea o un polígono. Cambiará a un círculo cuando seleccione la subherramienta Elipse.
Seleccione blanco en la rueda de colores.

Dibuja un círculo como guía de dónde aparecerán las bolas de rayos.
También bajaré la opacidad de la capa Guías al 25% para que no estorbe.

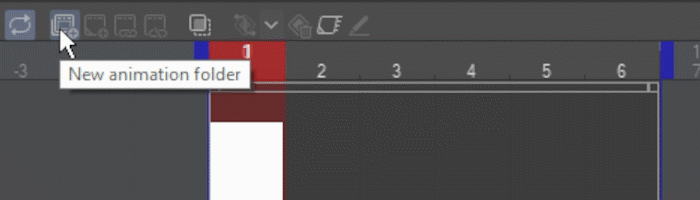
En la línea de tiempo, agregue una nueva carpeta de animación y luego agregue una primera celda de animación.
Ahora estoy listo para dibujar en mi electricidad. Debajo de la herramienta Pluma, elegiré la subherramienta G-pen.
Usaré un tamaño de pincel pequeño, 10 px en este caso, y mantendré el color en blanco. También estoy usando una tableta gráfica para dibujar, lo que permite que la herramienta de lápiz se estreche dependiendo de la presión de mi lápiz.

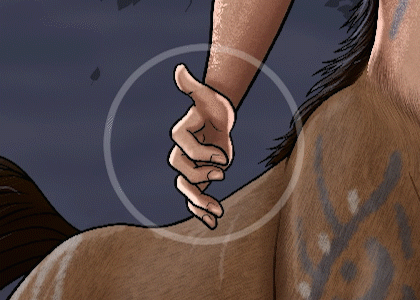
La forma en que me gusta dibujar la electricidad es con líneas rectas y ángulos aleatorios, sobresaliendo dentro y fuera de mi guía circular. Las horquillas más pequeñas se ramificarán y se estrecharán gradualmente hasta que desaparezcan.
Luego, creo un segundo cuadro y lo hago todo de nuevo. Debido a que los relámpagos son tan caóticos, no quiero mirar el cuadro anterior; solo dibuje un nuevo patrón cada vez que siga la guía de mi círculo.
Continuaré y repetiré esto para cada mano en los marcos restantes.

Para terminar el efecto, crearé una segunda carpeta de animación para agregar algunos brillos. En el cuadro 1, agregaré mi celda de animación a esta nueva carpeta.
Cambie a la herramienta Aerógrafo con la subherramienta Suave seleccionada y haga que el pincel sea lo suficientemente grande como para cubrir la mano.
Seleccione un color azul muy claro.
Pinte con un efecto de brillo suave alrededor de cada mano.
Modos de fusión de capas con carpetas de animación
Quiero que mis brillos usen el modo de mezcla Agregar (Brillo).
Sin embargo, si solo intenta configurar el modo de fusión de la capa en Agregar (Brillo), ¡no sucede nada!
Esto se debe a que el modo de fusión de las carpetas de animación está establecido en Normal de forma predeterminada. Si el modo de fusión de una CARPETA es Normal, los modos de fusión de las capas individuales dentro de ella solo afectarán a otras capas en esa misma carpeta. Establecer el modo de fusión de la carpeta en A través permite que los modos de fusión pasen y afecten las capas debajo.
Tienes dos opciones:
Puede cambiar el modo de fusión de la carpeta a A través para mostrar el efecto, o simplemente dejar cada capa en Normal y cambiar toda la carpeta a Agregar (Brillo) en su lugar.
De cualquier manera funciona, pero en este caso, como sé que quiero que todas las capas de la carpeta usen el modo de combinación Agregar (Resplandor), es más fácil configurar la carpeta en Agregar (Resplandecer).

He pintado con un brillo ligeramente diferente en cada cuadro con el aerógrafo. Al igual que el relámpago, lo mantuve muy suelto y aleatorio en cada cuadro para una variación caótica. También agregué algunos brillos sutiles reflejados en el cuerpo del centauro.
Tenga en cuenta que las guías que creé en mi capa de borrador no se exportaron con la animación, una característica útil.
¡Con eso, esta animación está terminada!
Flame: Animación Secuencial Usando Piel de Cebolla
Animar el movimiento en una secuencia es un poco más complejo, pero la función de piel de cebolla está ahí para ayudar. Ahora, ¡juguemos con fuego!
"Por qué los dragones bebés no pueden tener buenos juguetes" (rehacer en 2023) de Sarrah Wilkinson, también conocida como MsRedNebula.
En esta ilustración, demuestro por qué los dragones jóvenes pueden necesitar juguetes no inflamables. :)
Aquí, eliminé los efectos de fuego para poder animarlos y aplané todas las capas restantes para quitarlas del camino.
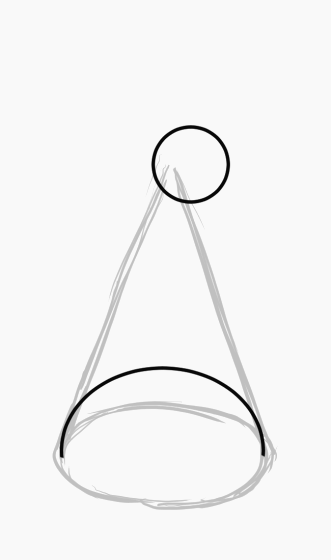
Como hice con el relámpago, comenzaré creando una capa para dibujar en mi guía. Cambiaré su opacidad al 25% y la estableceré como una capa de borrador ya que es solo para este boceto de trabajo.
En esta capa, dibujaré la base y la forma cónica general de mi llama. Estoy usando negro esta vez ya que es más fácil de ver en esta pieza.
A continuación, configuro la animación creando una línea de tiempo. En este caso, la línea de tiempo será de 12 cuadros por segundo y 12 cuadros de largo.

Luego agregaré una carpeta de animación y el primer cel.
Puede configurar carpetas completas como Borrador, de modo que todas las capas dentro de ellas también se consideren capas de Borrador. Voy a configurar toda esta carpeta de animación en Borrador para poder usarla para crear guías cuadro por cuadro para la animación de fuego.
Nuevamente, esto evita que estas capas se exporten con su animación si olvida desactivarlas. También es solo un buen indicador visual de que estas son capas de trabajo y no parte de su arte final.
¡Ahora, aquí hay un gran truco para animar el fuego!
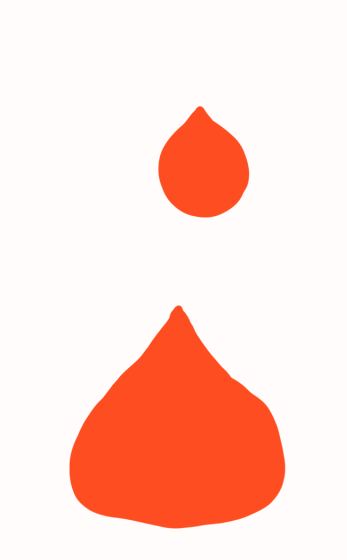
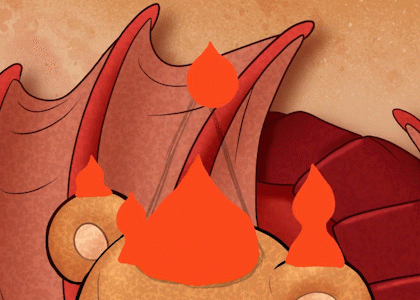
Supongamos que hay una burbuja saliendo de la cabeza del osito de peluche. Dibuja una media esfera en el primer cel.
Luego iré al cuadro 7 y agregaré una celda allí, luego dibujaré un pequeño círculo en la parte superior que representa el final del camino de esta burbuja.
Nota: estoy usando la subherramienta Ellipse nuevamente para dibujar los círculos fácilmente.
En el cuadro 3, agregaré una nueva celda para dibujar la burbuja en el medio.
Para ello, active la función de papel cebolla haciendo clic en Habilitar papel cebolla en la línea de tiempo.
Apagaré el arte por el momento para que puedas verlo mejor.
Habilitar la piel de cebolla le permite ver la celda anterior en azul y la celda siguiente en verde.
Dibujaré la burbuja del medio un poco por debajo del punto medio entre las dos, porque quiero que su progreso se acelere un poco a medida que sube.
Usando la función de piel de cebolla, continuaré agregando el resto de las burbujas para esta primera secuencia.
Repetiré este patrón comenzando una nueva burbuja en los cuadros 5 y 9, con el primer final en el cuadro 11 y el segundo volviendo al principio para terminar en el cuadro 3.
Para variar, también hice que el camino de las burbujas a partir de los fotogramas 5 y 9 siguiera caminos ligeramente curvos. ¡Eso es completamente opcional!

¿Ya ves el fuego? Si no es así, tengan paciencia conmigo, ¡sin juego de palabras! Tendrá más sentido en un minuto.

A continuación, crearé una nueva carpeta de animación encima de las guías y agregaré la primera celda.
También volveré a encender el arte para que el fuego sea visible en contexto.
Para el color base, elegiré un rojo anaranjado saturado.
Para el color base, elegiré un rojo anaranjado saturado. Dibujaré la llama usando la subherramienta G-pen con un tamaño de pincel grande, 80 en este caso.
En la primera celda, forma un cono alrededor de la base, usando la burbuja como guía. El fuego disminuye a medida que se aleja de su fuente de combustible. Ignore la otra burbuja en la parte superior, volveré a eso en un momento.
Sugerencia: mantenga la forma suelta e irregular. Evite la simetría perfecta. ¡Como la electricidad, el fuego es caótico!
Agrega un segundo cel. Esta vez, todavía dibujaré la base, pero la apretaré un poco antes de que se ensanche para seguir la forma de mi guía de burbujas.
Lo mismo con el tercer cel, pellizca un poco más y haz que la llama sea más pequeña para que coincida con la burbuja.
Nota: todavía tengo activado Onion Skin. No es estrictamente necesario en este momento, pero puede ser útil.
En el cuarto cel, el pellizco se vuelve bastante extremo.
Luego, en la celda 5, la llama superior se rompe y empiezo de nuevo con una forma similar a la del primer cuadro.
La pequeña llama apagada sigue encogiéndose durante un par de fotogramas antes de desaparecer por completo mientras repito el ciclo.
Continuaré hasta que se llenen todos los cuadros, sin olvidar retroceder y agregar las llamas superiores a las primeras celdas.

Cuando reproduzco la animación, ¡puedes ver cómo toma forma el fuego!

En este punto, me gusta pasar un poco de tiempo refinando las formas de mis llamas y agregando algunas llamas secundarias más pequeñas usando la misma técnica.
Para la parte interior más brillante de la llama, elegiré un color amarillo.
Esta vez, prefiero usar la subherramienta de aerógrafo suave.
También desactivaré la piel de cebolla y apagaré las guías; ya no son necesarios.
Pasaré y pintaré un interior de una forma similar al contorno de la llama en cada capa. Puede crear una carpeta de animación separada para esto, pero solo estoy pintando directamente sobre las celdas de llama existentes. Tu decides.
A continuación, cambio a la herramienta Borrador con la subherramienta Borrador suave.
Lo usaré para difuminar un poco el fondo de la llama para mezclarlo.

Finalmente, agregaré una nueva carpeta de animación en la parte superior y agregaré un cel.
Este será para algunos efectos de brillo, como hice con el relámpago. Cambiaré el modo de fusión de la carpeta a Agregar (Resplandor).
Sugerencia: no olvide que puede nombrar cada carpeta de animación. Está bien si solo tiene unas pocas carpetas como esta, ¡pero imagínese si tiene una docena o más!
Usando el mismo aerógrafo suave y el mismo color que hice para la parte interior brillante de la llama, pinto algunos brillos sutiles y luces en cada celda.
Use un toque muy ligero con su tableta, o puede bajar la opacidad de toda la carpeta si sus brillos son demasiado intensos.

Y ahí lo tienes: ¡un pobre e inocente osito de peluche en llamas!
Destellos: fotogramas clave, interpolación y objetos de archivo
Para algunos movimientos, es más fácil dejar que la computadora maneje los fotogramas intermedios. Los fotogramas clave le permiten animar el movimiento, la rotación e incluso la opacidad fácilmente.
La animación de fotogramas clave puede volverse muy compleja, por lo que planeo dedicarle un tutorial completo más adelante.
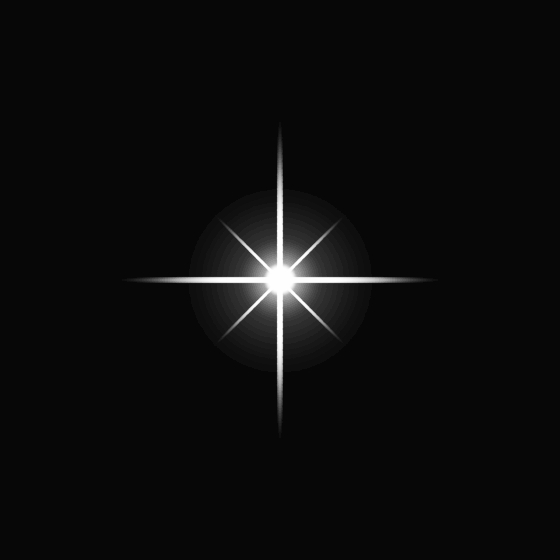
En primer lugar, necesitará un gráfico brillante. Si ya tienes uno que quieres usar, ¡genial! Si no, he hecho una descarga gratuita disponible desde Clip Studio Assets aquí:
O, si quieres ver cómo lo hice, puedes seguir mi tutorial rápido vinculado aquí:
Comience con el gráfico brillante en su propio lienzo cuadrado. Incluya un fondo negro temporal en su propia capa (o simplemente use la capa de papel de Clip Studio Paint en negro). Esto hará que sea más fácil de ver.
Estoy usando un lienzo de 1200 px por 1200 px, pero no importa siempre que sea cuadrado y el brillo casi llene todo el lienzo.
Cree una línea de tiempo con una velocidad de fotogramas de 12. Quiero que mi animación tenga una duración de 12 fotogramas, pero en realidad haré que el tiempo de reproducción sea de 13. Verá por qué en un momento.
Las animaciones de fotogramas clave no requieren una carpeta de animación y se pueden crear en cualquier capa o carpeta.
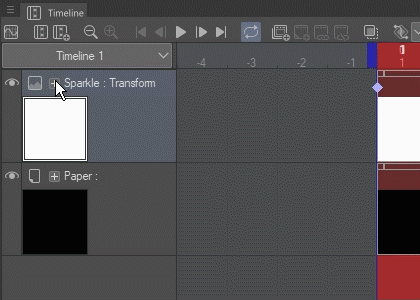
Asegúrese de que la capa de destellos esté activa y que el cabezal de reproducción esté en el primer cuadro, luego haga clic en Habilitar fotogramas clave en esta capa.
Cuando habilite los fotogramas clave, notará que ya no puede editar la capa normalmente. Ahora se trata como un objeto, así que para animarlo, vaya a Operación y seleccione la herramienta Objeto.
Sugerencia: puede desactivar los fotogramas clave para editar la capa si es necesario. Todavía estarán allí cuando vuelvas a activar los fotogramas clave.
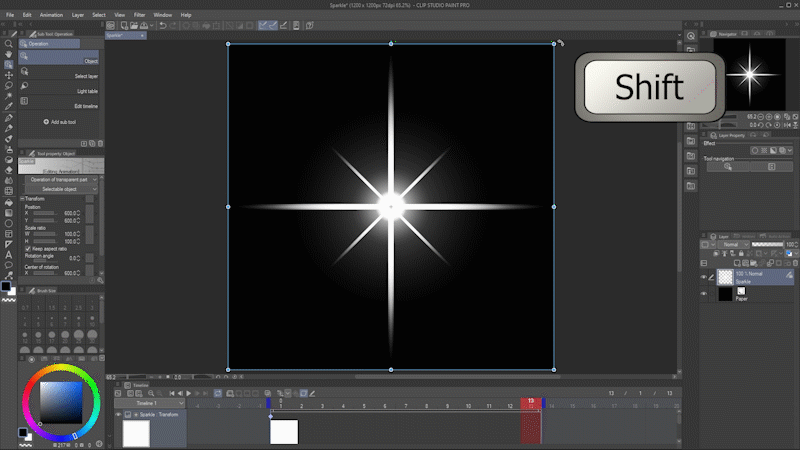
Primero, agregaré la rotación. Con el cursor de reproducción en el primer cuadro, haga clic aquí para agregar un cuadro clave.

Mueve el cursor de reproducción al último fotograma. Luego, use la herramienta Objeto para rotar la imagen 90 grados. Mantenga presionada la tecla Mayús para bloquear la rotación en incrementos de 45 grados.
Dos cosas a tener en cuenta. Hicimos un cambio que provocó que Clip Studio Paint agregara automáticamente un nuevo fotograma clave. Además, siempre se agrega un fotograma clave antes del cursor de reproducción, por lo que hice esta línea de tiempo de 13 fotogramas.

Cuando presiono reproducir, el programa va entre la rotación en el fotograma clave inicial y la rotación al final.

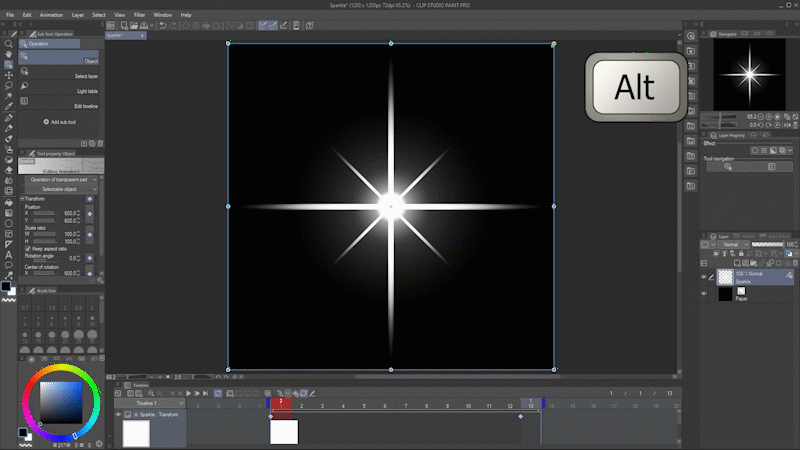
A continuación, cambiaré el tamaño de mi brillo.
Regresar al cuadro 1. Haga clic y mantenga presionado un ancla de esquina y, antes de moverse, mantenga presionada la tecla Alt para cambiar el tamaño alrededor del punto de pivote central.

Cuando examino la animación ahora, verás que se hace más grande con el tiempo porque la escala ya tiene fotogramas clave en el último fotograma.
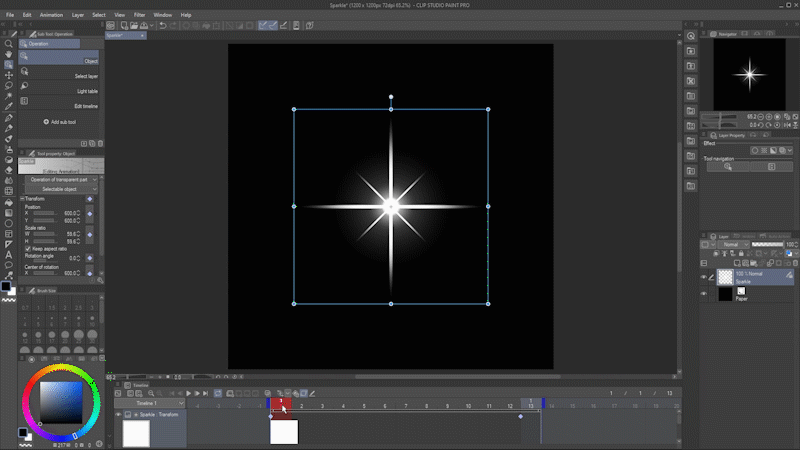
Sin embargo, quiero que comience y termine en el mismo tamaño.

En la línea de tiempo al lado del nombre de la capa, haga clic en el pequeño botón más para ver más opciones y luego haga clic en la flecha que aparece al lado para mostrar cada fotograma clave de transformación por separado.

Mueva el cursor de reproducción al fotograma 13. Seleccione el último fotograma clave en la línea Relación de escala y elimínelo haciendo clic en Eliminar fotograma clave.
El cambio de tamaño ya no está.
Ahora, haga clic en Agregar fotograma clave para bloquearlo como el nuevo tamaño final y conservar la rotación que agregué anteriormente.

Ahora, vaya al cuadro 7 y aumente el brillo. Los fotogramas clave de transformación se agregan automáticamente.
Así es como se ve la animación ahora:

Finalmente, cambiaré la opacidad del brillo con el tiempo.
Vaya al fotograma 1 y cambie la opacidad de la capa a 0.
Verá que aparece un nuevo fotograma clave de opacidad.

Muévase al cuadro 7 y cámbielo a 100%, luego al cuadro 13 y cámbielo de nuevo a 0.

¡Y voilá! ¡Tenemos un brillo!
Ahora déjame mostrarte algo realmente genial que puedes hacer con él.
Primero, debemos preparar el archivo para usarlo como un objeto de archivo.
Elimina el fondo negro. (Ocultarlo no es suficiente, debe eliminarlo en este punto).
Asegúrese de guardar el archivo en formato .clip de Clip Studio.
Ahora puede cerrar este archivo y abrir alguna imagen a la que desee agregar destellos.
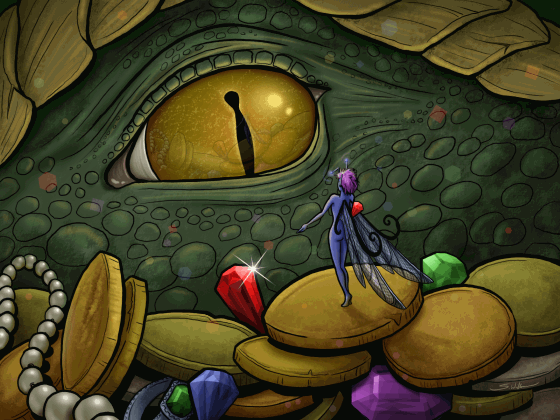
"Tiny Thief" (2010) de Sarrah Wilkinson, también conocida como MsRedNebula
Aquí está una de mis ilustraciones con un montón de tesoros. ¡Hagámoslo brillar!
Aquí está la imagen con los efectos de brillo eliminados para que puedan animarse y, como antes, he aplanado la ilustración para que no ocupe mucho espacio en la línea de tiempo.
Crearé una línea de tiempo con una velocidad de fotogramas de 12 y un tiempo de reproducción de 24.
Vaya a Archivo - Importar y elija Crear objeto de archivo.
Navegue hasta donde haya guardado su brillo, selecciónelo y elija Abrir.
Esta notificación puede aparecer si no ha hecho clic en "No volver a mostrar" en el pasado. Contiene información útil sobre el uso de objetos de archivo en Clip Studio Paint.
Haga clic en Aceptar.
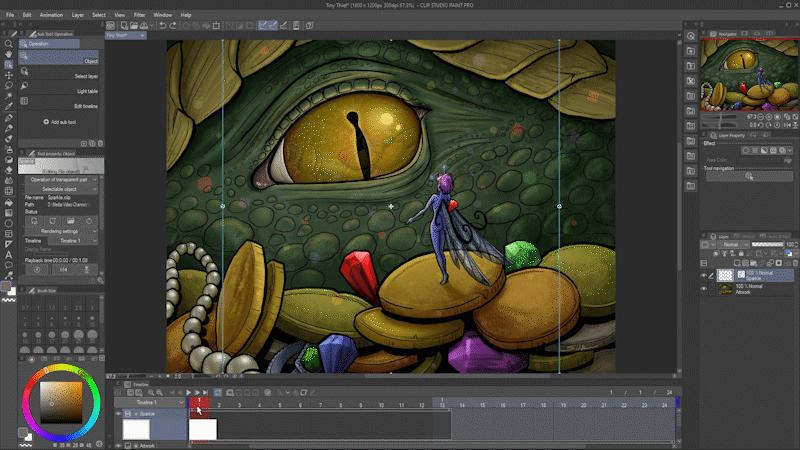
Por lo general, podría ver el archivo que acaba de obtener, pero mire esto.

Dado que el archivo contiene una animación, ¡viene automáticamente con todos sus cuadros!
Vaya a la herramienta Operación, con la subherramienta Objeto seleccionada.

Con la herramienta Objeto, mueva y cambie el tamaño del destello.
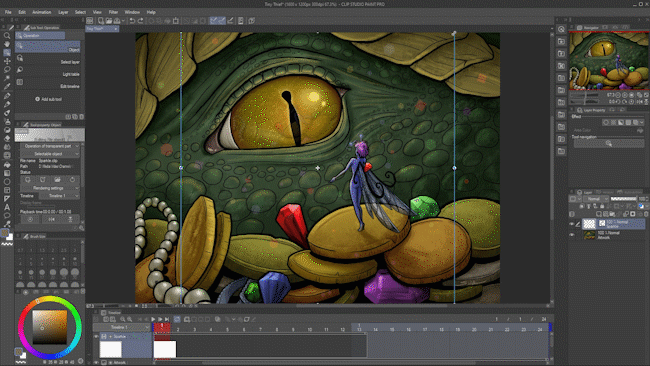
Haga clic derecho en la capa Sparkle y seleccione Duplicar capa.
Luego tiene un segundo brillo que puede mover y cambiar de tamaño a una ubicación diferente, y moverse en la línea de tiempo para que se reproduzca en un momento diferente.

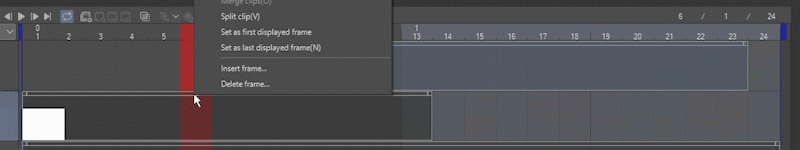
Para hacer un bucle de uno de los destellos al comienzo de la línea de tiempo, haga clic derecho sobre él y seleccione Dividir clip. Luego, mueva la primera mitad al final de su animación y la segunda mitad al principio.

Con algunos destellos más agregados, aquí está mi resultado final.
Una breve nota sobre la exportación de sus animaciones
Encontrará todas las opciones para exportar su animación en el menú Archivo, en Exportar animación.
Puede exportar como secuencia de imágenes, GIF animado, PNG animado o un archivo de película en formato AVI o MP4.
Repasa la exportación de animaciones con más detalle en mi tutorial de Descripción general de la animación:
Conclusión
¡Eso es todo!
Con suerte, este tutorial lo ayudó a comenzar a hacer algunos efectos animados divertidos en Clip Studio Paint. Etiquétame @MsRedNebula en Twitter o Instagram y muéstrame tus animaciones.
La animación es un gran tema y hay mucho más de lo que puedo hablar. Sígueme aquí en Clip Studio Tips para obtener más información o suscríbete a mi canal de YouTube. Avísame si hay algo que te gustaría verme cubrir.
¡Diviértete y feliz animación!























Comentario