Animación de ilustraciones - ¡baloncesto!
¡Hola! Soy Marvin y te enseñaré cómo hacer una ilustración animada más sofisticada en Clip Studio Paint. Puede ver el video completo o leer el texto. ¡Disfrutar!

Paso uno: configuración del espacio de trabajo
Configurar un espacio de trabajo en clip studio pro es un proceso muy simple. El primer paso es crear un nuevo proyecto. Como siempre, haga clic en archivo, nuevo y se abrirá una pestaña.
Pero a diferencia de lo que suele hacer con las ilustraciones, seleccione la opción “Animación” en la sección “Uso del trabajo”. Establezca su relación de aspecto preferida, espacio en blanco (para panorámicas) y velocidad de fotogramas (puede cambiar esto en cualquier momento más adelante, ¡así que no se preocupe!) Y cree su escena.
Ahora que su proyecto está abierto, asegúrese de tener abierta la ventana de su línea de tiempo. Si no, dirígete a la pestaña de Windows y desplázate hacia abajo hasta el cuadro "Línea de tiempo". Haga clic en él para su línea de tiempo.
Paso dos: trabajo de preparación
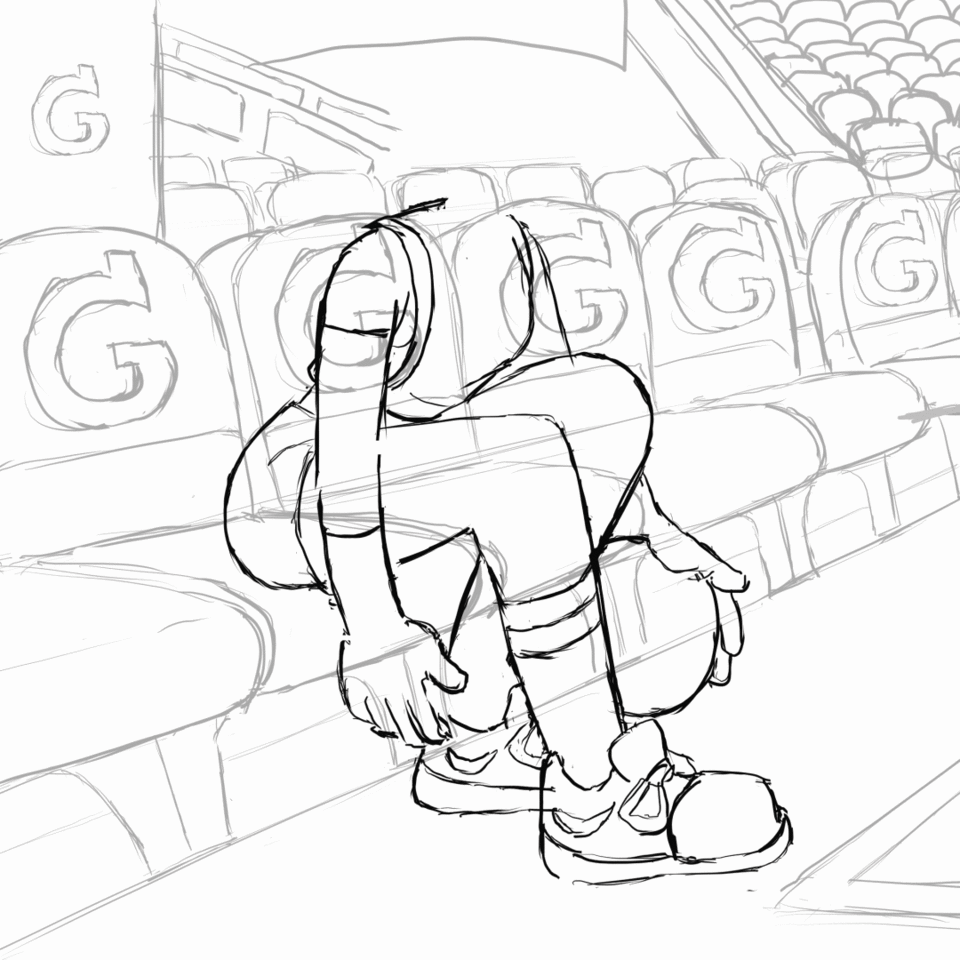
Después de crear su espacio de trabajo, intente diseñar sus personajes antes de crear su ilustración. Por lo general, no haría nada como eso para una ilustración, pero al animar, realmente necesitas tener una comprensión sólida de los pesos y volúmenes de tu personaje. ¡Realmente sentarse y pensar en ello ayuda mucho! No tiene que ser mucho, solo la dibujé en una pose neutral.
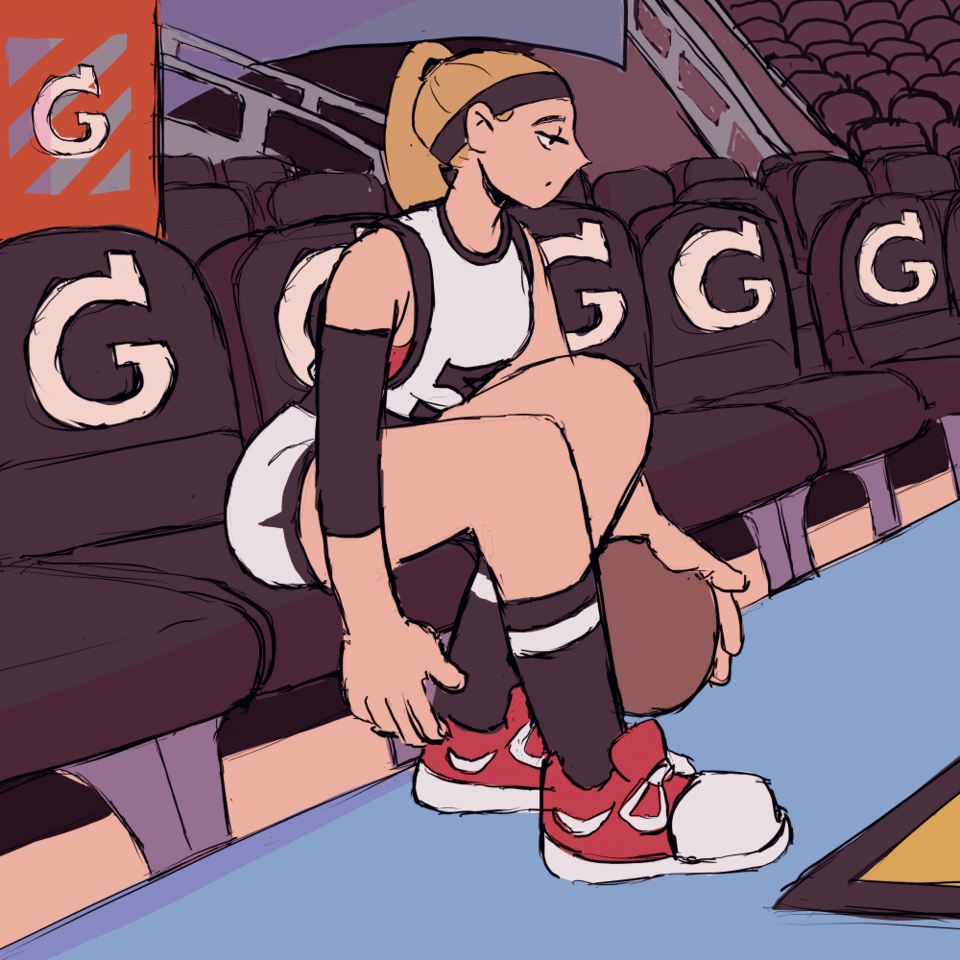
Una vez que esté fuera del camino, siéntese y dibuje su escena. ¡Coloréalo también para que tengas una buena idea de cuáles son los colores de tu personaje! (O más fácil, colorea tu diseño, acabo de colorear mi ilustración).
Paso tres: configuración del espacio de trabajo ... ¿Segunda parte?
Ahora que ha dibujado su personaje, debe crear una "Carpeta de animación nueva", presionando el botón en la línea de tiempo. Todas sus capas de animación estarán dentro de esta carpeta. Después de crear esto, haga clic en "Nueva celda de animación". Ahora migrará su ilustración a su carpeta de animación. Copie y pegue su animación en la carpeta de animación. ¡Notarás que no pasó nada!
Esto es normal, simplemente vaya a la ventana de capas en el lateral y cambie el nombre de la capa pegada al nombre de la primera celda (Capa 1) en la carpeta. Luego proceda a eliminar la celda original. Esto hará que su dibujo pegado reemplace al anterior.
Ahora, vuelva a hacer clic en "Crear nueva celda" y active "Piel de cebolla", que también se encuentra en la barra de la línea de tiempo, ¡y estará listo para conquistar el mundo!
Paso cuatro - Poses clave
Ahora, con su piel de cebolla activada, comience a dibujar las poses principales para esta animación. Para mi regate de baloncesto, las poses clave son cada vez que el balón sale de la mano o cuando el balón toca el suelo. Omite los otros marcos por ahora. Al hacer esto en lugar de seguir recto, hará maravillas en su ciclo. La planificación de esta etapa es necesaria para garantizar que la animación se mantenga dentro de los 24 fotogramas (límite de CPS PRO) y se repita correctamente. Después de esto, la animación debería estar entrecortada pero aún legible.

Mientras trabaja, debe ser más consciente de su peso. Por ejemplo, me senté y sentí el peso de una pelota entrando y dejando la punta de mis dedos (en mi imaginación) y la velocidad de la pelota rebotando en el piso. Sentí la fuerza de mis pies cuando dejaron el suelo y volvieron a él, etc. Siempre ayuda pensar en estas cosas o representar todo lo que hacen tus personajes. Hago eso cada vez que animo.
No animé la cabeza porque quería tratarla como una acción secundaria, simplemente arrastrándose detrás del cuerpo. Abordaré esto en el siguiente paso.
Paso cinco: complete los espacios (¡en 3D y 4D!)
Ahora, con las poses clave resueltas, complete los huecos de la animación. Hay muchos consejos y trucos para tener en cuenta. Por ejemplo, seguimientos y cronometraje. Haga que el objeto se mueva más rápido (con el uso de menos marcos) cuanto más cerca esté del centro de su movimiento. La pelota pasa un fotograma en el suelo por cada cuatro en la mano del b-baller. Hay reglas llamadas los 12 principios de la animación, pero encuentro que para una animación de estilo anime más lenta, muchas de las reglas no son necesarias. Busque el "Kit de supervivencia del animador" de Richard Williams para obtener sugerencias para lograr un estilo de animación clásico. También esté atento a las inconsistencias corporales. Sigue regresando a través de los marcos para clavar las líneas torcidas. Este proceso lleva MUCHO TIEMPO. Mire mi video para obtener ayuda visual, y solo digo, ¡se está reproduciendo a una velocidad de 30x!

Nuevamente, al animar movimientos secundarios (cabello, ropa, cortinas, etc.), ¡no lo anime hasta que el movimiento primario esté completamente bloqueado! Cree una nueva carpeta de animación y anímela allí. Cuando desee editar su movimiento con la herramienta Lazo, el resto del cuerpo, que está en otra capa, no se interpondrá en el camino. Esto le ahorrará horas de trabajo. ¡Uf!
Paso seis - Color
Ahora, una a la parte final y más espantosa de la animación ... Colorearlo. ¡¡Esto es realmente sencillo, pero muy lento !! Primero comience creando otra nueva capa de animación. Debido a que me gusta colorear con la herramienta de pincel y luego con la herramienta de cubo, tener todo el color en una capa ahorra mucho tiempo. Al hacer esto, las secciones coloreadas de las partes del cuerpo serán nuevas barreras para el sangrado en cubeta. Usar la herramienta de cubo se vuelve más fácil con más partes del cuerpo ya coloreadas. Por lo general, cuando estoy coloreando la última parte de una animación, a veces ni siquiera necesito la herramienta de pincel.
¡Después de aproximadamente dos horas de dolor, vuelva a encender los colores de fondo y TADA!

También puede agregar algo de sombreado de acuerdo con los fondos. No lo hice, ¡pero le daría al gif ese UMPH extra!
Conclusiones
Tengo dos objetivos para este tutorial; En primer lugar, deseo enseñar cómo configurar un espacio de trabajo de animación en funcionamiento dentro de Clip Studio Paint. En segundo lugar, pero más importante, quería mostrar las capacidades de animación de Clip Studio Paint. Siento que con otras ilustraciones animadas solo hay movimientos pequeños y básicos. Quería mostrar con este tutorial que un movimiento más complejo es fácilmente factible dentro del software CSP que siempre lo abarca. Quería dar alguna variación a los otros tutoriales que ya están en este sitio. Espero que ustedes, como espectadores, hayan ganado algo con esto, o al menos hayan encontrado una experiencia entretenida. ¡Gracias y que tenga un gran día!
























Comentario