Composición fotográfica en tus dibujos
1. Presentación
¡Hola! Soy V21e, ilustradora y dibujante profesional, autora del Webtoon Canvas "¡A LEVELEAR!".
Clip Studio Paint es un excelente programa de dibujo. Cuenta con muchas funciones que hacen más sencillo mi flujo de trabajo ya sea elaborando comics, ilustración o dibujo artístico.
Hoy les mostraré como hacer un dibujo simulando una fotografía nítida utilizando algunas de las funciones disponibles en Clip Studio Paint. Explicaré los fundamentos para hacer bellas composiciones sacando provecho del fondo, mi lógica de pensamiento al ilustrar y mis métodos para potenciar mis dibujos con las herramientas del programa.
Dividiré el artículo en secciones. Si deseas ir directamente a la aplicación de efectos en la imagen, ve a la sección "7. Efecto fotográfico".
Este artículo cuenta con video. Me centro en explicar el proceso de la sección "7. Efecto fotográfico". Lo adjunto a continuación.
2. Cómo inspirarte
Antes de comenzar a dibujar debemos respondernos algunas preguntas: ¿Qué quiero dibujar? ¿Qué deseo expresar? ¿Qué imágenes de referencia me inspiran y/o recuerdan a la idea de mi dibujo?
Para este tutorial responderé a estas preguntas a modo de ejemplo:
➤¿Qué quiero dibujar?
"A mi personaje en una tundra como parte de una sesión fotográfica. "
➤¿Qué es lo que deseo expresar?
"Aunque mi personaje tenga ropas de ciudad, deseo que muestre armonía con el ambiente natural. Belleza y calma. Un lugar frío pero calidez en el personaje. "
➤¿Que imágenes de referencia me inspiran y/o recuerdan a la idea de mi dibujo?
"Paisajes de Alaska y Argentina, sobretodo Bariloche. Su gama de colores es ideal para lo que deseo ilustrar. "
Recuerda que estos sólo son ejemplos. ¡No dudes en dibujar lo que a ti te apasiona e inspira!
3. Planos y ángulos
No podemos hablar del efecto fotográfico sin antes hablar de los ángulos y planos que se usan en la fotografía.
✦『 Planos』✦
✦Gran plano general
Plano utilizado, generalmente, para representar los escenarios.
✦Plano general
Utilizado para representar el escenario en el que se encuentra un personaje.
✦Plano entero
Utilizado principalmente para presentar personajes y representar peleas, abarca de pies a cabeza de los personajes representados.
✦Plano americano
Plano de personaje que abarca desde las rodillas hasta la cabeza. Hay un equilibrio entre fondo y las acciones del personaje.
✦Plano medio
Plano de personaje que abarca desde la cintura hasta la cabeza. Se centra en las acciones del personaje.
✦Plano medio corto
Plano de personaje que abarca desde el pecho hasta la cabeza. Centra la atención en la persona más que el fondo.
✦Primer plano
Plano de personaje que siempre viene, aproximadamente, desde el trapecio hasta la cabeza y que busca presentar principalmente el rostro del personaje y su expresividad.
✦Primerísimo primer plano
Plano de personaje que representa la cara completa del personaje y ocupa todo el panel o su gran mayoría.
✦Plano detalle
Enfoca acciones o eventos importantes, como alguien realizando alguna acción (alguien sacando una pistola o dando dinero, por ejemplo). Enfoca los detalles.
✦『Ángulos』✦
✦Ángulo/plano frontal
Vista de frente en horizontal.
✦Ángulo/plano trasero
Vista de espalda en horizontal. Lo opuesto al plano frontal.
✦Ángulo/plano cenital
Viste desde arriba en perfecto vertical. En caso de haber personajes en escena se enfocará en su coronilla.
✦Ángulo/plano nadir
Vista desde abajo en perfecto vertical. Lo opuesto al plano cenital.
✦Ángulo/plano picado
Vista desde arriba con una inclinación aproximada de 45 grados.
✦Ángulo/plano contrapicado
Vista desde abajo con una inclinación aproximada de 45 grados. Lo opuesto al plano picado.
✦Ángulo/plano aberrante
Encuadre en el cual la vista se inclina entre 25 y 45 grados. Agrega dinamismo a una imagen.
✦Ángulo/plano 360 u ojo de pez
Encuadre que posee un punto de fuga hacia el que se escapa todo el panorama. Generalmente combinado con otros ángulos.
4. El bosquejo y la composición
Clip Studio Paint facilita mucho el proceso de dibujo con todas sus funciones (coloreo automático, uso de modelos 3D, transformación de fotos en dibujos estilo manga, etc), pero la planeación, la parte creativa de una buena imagen, viene por parte del artista.
Una buena imagen comienza desde el esboce del borrador o sketch.
El borrador tiene el propósito de mostrar en muy pocos trazos una previsualización de la ilustración final. Este primer paso permite componer muchas imágenes con un mínimo esfuerzo.
La composición es el manejo de los elementos presentes en el dibujo tales como la luz, el contraste, personajes, elementos del entorno, etc. Adicionalmente, yo personalmente la defino como "El manejo de la atención", ya que según se utilice es una de las mejores herramientas para transmitir sensaciones a través de la imagen. Una buena composición es tu mejor herramienta para transmitir aquello que deseas desde lo subjetivo y emocional.
Enfocar la atención del observador en lo que deseo que vea se logra mediante los elementos de la composición antes mencionados: la Iluminación, perspectiva, simbolismos, color, poses, etc. ¿Quieres, por ejemplo, que tu público se centre en las manos de un personaje o, precisamente, en lo que sostiene? La composición y el ángulo de la cámara son tus mejores compañeros.
4.1 Una imagen espectacular
En nuestra composición buscaremos hacer una imagen espectacular, bella, clara y que llame la atención. Todo esto con una ejecución profesional. Toda imagen espectacular -De aquellas que guardamos en nuestras redes sociales por ser hermosas- son claras en lo que representan.
Tienen Contraste.
¿Se distingue el personaje del fondo? ¿Puedo distinguir lo que sucede en el dibujo estando lejos? ¿Se entiende la expresión corporal? Todo ello se logra a través del contraste. El contraste es una ruptura de patrón, ya sea de color, de formas, de iluminación o de líneas imaginarias. Estos elementos suelen ser de interés visual. Por ende, sirven para guiar la narrativa en una imagen.
Clip Studio Paint cuenta con herramientas que ayudan a incrementar el contraste y belleza de nuestras ilustraciones. Se mencionan puntualmente estas herramientas y sus características en la sección "6. ¡A Clip Studio Paint!" y su aplicación práctica en "7. Efecto fotográfico" y en "7.1 Imágenes con delineado".
La composición suele ser sencilla e intuitiva. Para aquellos que necesiten ejemplos, les dejo el siguiente apartado. Explicaré las rupturas de patrón y elementos narrativos para una mejor comprensión.
Usaré de ejemplo la imagen 2.
4.2 Ejemplos de composición
✦1. Líneas visibles:
Generalmente, varias zonas del paisaje forman "líneas horizontales". En este ejemplo, estas son interrumpidas por la figura del personaje, de modo vertical. Nos sirven para definir el horizonte, la altura de la “cámara”, el ángulo e incluso la perspectiva. Nos ayudan a contrastar al personaje con el fondo e incluso a definir la distancia de los elementos presentes en el paisaje.
✦2. Líneas imaginarias:
Son más sutiles que las anteriores, pero es sencillo identificarlas. Usualmente, nuestra vista considera atractiva sus intersecciones. Afectan tanto a la narrativa (como elemento de movimiento) como al enfoque. El enfoque que nos dan las líneas imaginarias muchas veces puede ser utilizado para centrar la atención en un punto, en este caso en el personaje. Las líneas imaginarias son un buen recurso para dar intensidad a ciertas zonas del dibujo o mayor interés. En este caso no hay movimiento, solo se resalta al personaje y la acción que hace alrededor de este punto (Agarrarse las manos).
✦3 (Celeste) Elementos narrativos:
Abarca el sentido común, símbolos y/o asociaciones, así como el lenguaje corporal. Por ejemplo, para que un ave vuele debe mover sus alas, así que al verlas extendidas de inmediato asumimos su movimiento.
En este caso, el rostro del personaje denota cierta sorpresa. Por su expresión y la posición de su cabeza podemos asumir que algo llamó su atención, sea un ruido o que alguien mencionara su nombre.
Las manos detrás de la espalda suelen darse en una pose de reposo o formal, a veces usada en la contemplación o en el servicio. Sin embargo, se ve bastante relajado en general.
Las personas suelen crear animaciones mentales mientras observan la imagen, buscando un sentido a estos pequeños detalles. Sucede de modo involuntario. Todo sucede en su imaginación.
En este ejemplo es normal interpretar e imaginar que el personaje volteó ligeramente el rostro, prestando atención. El agua y las aves moviéndose, algunos mechones de cabello moviéndose por el viento, dan vida al entorno, al fondo.
Gracias a esta narración implícita, una imagen se siente más "viva".
✦3 (Rosita ❤) Similitudes:
En este tipo de patrones, más allá del área de los elementos que asociamos como parecidos, cualquier objeto llama la atención.
En este caso, el personaje sobresale sobre la altura de las montañas. El sobresalir sobre las montañas y la mirada puesta sobre el espectador, potencia aún más el atractivo natural del rostro a nivel atención.
✦4. Opuestos:
El fondo tiene mayor complejidad en detalle y color en comparación al personaje. Generalmente, entre mayor es el detalle mayor es la importancia de lo retratado. Pero cuidado, porque el detalle excesivo e inarmónico suele saturar, generando el efecto contrario.
En este caso, el nivel de detalle del fondo es adecuado debido a que es más detallado que el personaje. La simpleza visual del personaje ayuda a dirigir el protagonismo al fondo, balanceando nuestra imagen.
¿Realmente quién es el protagonista de esta imagen? ¿El fondo o el personaje?
Como detalle final de este apartado, me gustaría dejar información adicional para que tus fondos sean no sólo bellos, sino también pertinentes. El fondo muchas veces nos permite transmitir atmósfera. Cuando crees comics, webtoon o manga, considera que dependiendo del género quieres hacer fondos de una forma o de otra. Por ejemplo, el terror o misterio no se representa del mismo modo que lo bello o contemplativo.
✧Izquierda , terror. ✧Derecha, contemplación.
5. Luz y color
Este apartado es dedicado para todos aquellos que desean saber sobre mi procedimiento de dibujo y mis criterios en el manejo del color. Si les sirve, espero que utilicen lo escrito aquí como una guía. Soy, después de todo, una artista que ama jugar con el color. ¡A trabajar!
Mencionaré herramientas de Clip Studio Paint para potenciar los colores de una imagen. Pero, su explicación y uso se detallará más adelante.
Sin más que decir... comencemos con la explicación.
✦『 EL COLOR 』✦
✦El color es un elemento muy poderoso en toda ilustración. Tiene el poder de cambiar "la narrativa" de una imagen, por ejemplo, de alegre a aterradora. Todo esto, con el mero uso de diferentes tonos del mismo color.
El truco del color en imágenes espectaculares es que siempre cuenta con colores combinados. ¡La teoría del color se hace presente! Existen combinaciones de color "clásicas" en este tipo de imágenes (por ejemplo, la paleta de colores tipo otoñal/invernal).
✧Ejemplo de paleta de color bella. Izquierda, color original. Derecha, iluminación de otoño/invierno.
✦Cuando se ilustra ambientes naturales, recomiendo utilizar referencias fotográficas acordes al ambiente que se desea retratar y extraer sus tonos de color.
✦¡Demuestra tu nivel de maestría en la iluminación!
El atardecer y el amanecer, el alba y el ocaso, son referencias que también deberías buscar cuando retrates ambientes naturales debido a la interacción de la luz con el ambiente, los personajes y los objetos. Estas interacciones resaltan el volumen, la ambientación, las luces y sombras, la naturaleza de los materiales, etc.
Como mencioné, el contraste es esencial para una imagen clara y espectacular. Las imágenes ambientadas estilo alba u ocaso, propician iluminaciones de alto contraste de modo natural. Esto genera interacciones de luz/color/material bastante interesantes y atractivas para los observadores. Su buen manejo aumenta el profesionalismo de la imagen.
✦Hay elementos que al interactuar con la luz provocan un traspase de la misma a través de ellos. Por ejemplo el cabello, la ropa, la piel en algunas partes del cuerpo (como las manos) permiten reflejar mejor los tonos ambientales cuando están a contraluz. Tener en cuenta este detalle le dará más realismo y belleza a tus dibujos. En este caso, te invito a buscar referencias (preferentemente fotográficas) para comprender este fenómeno.
✧.o1. Ejemplo centrado en los colores naranjas y tonos interesantes expresados en la piel. Color base.
✧.o2. Sombra.
✧.o3. Aplica tonos naranjas (en este caso) en los límites de luz y sombra. Usa el pincel "Aerógrafo Suave". El tono depende de la luz del ambiente.
✧.o4. Aquí se aprecia el rebote de la luz. Observa como la luz ambiental afecta la sombra. Usa el pincel "Aerógrafo Suave” para el acabado final. El rebote reflejado en la zona de la sombra nos indica que existe un elemento que refleja la luz ambiental debajo de la mano.
Este tipo de iluminación posee elementos narrativos poderosos debido a su capacidad de brindar una clara ambientación. Adicionalmente, ayuda a integrar a los personajes con el fondo.
Aquí tenemos otro ejemplo: una luz ilumina por detrás a nuestro personaje. En el dibujo se puede apreciar como la interacción de la luz con el cabello lo resalta y aporta al contraste. Esta luz también agrega un factor narrativo: ¿de dónde proviene? puede ser una lámpara o un rayo de sol, inclusive alguna luz mágica. Si bien se necesitan otros elementos en la escena para deducir que sucede en la ilustración, la luz sin duda ayuda a la armonía y la integración del personaje con el fondo.
✧A la izquierda podemos apreciar un ambiente tranquilo tipo montaña. Su combinación de colores es propia de un ambiente natural. La iluminación es frontal y sencilla, con algunos detalles de color rosa en piel y el cabello para trasmitir vitalidad. No hay muchas interacciones de color. A la derecha se aprecia un ambiente oscuro, propio de, por ejemplo, una fiesta nocturna. Se usan colores "complementarios divididos" (rojo/naranja en la presencia de verde oscuro/azul aqua). Las interacciones de color (y por ende, de iluminación) destacables son el cabello siendo iluminado por una lámpara, y las pequeñas zonas iluminadas en la área de sombra (mejilla y parte del saco) ayudan a la integración del color rojo al personaje.
➤¿Hay herramientas para mejorar nuestra combinación de colores en Clip Studio Paint?
Sí, una es la herramienta es el “Modos de Combinación” presente en las capas. Otra son las “Capas de Corrección”. Más adelante en este tutorial profundizaré sobre su uso.
Si desean consultar gamas de colores para una ilustración, le sugiero consultar la galería de "Color And Illustration" en Instagram. Es una buena fuente de inspiración y aprendizaje para comprender más sobre la teoría del color.
Si desea profundizar en como lograr curiosas interacciones de color, continúe leyendo el tutorial.
En el siguiente apartado presento formalmente las herramientas de los Modos de Combinación de capas y las Capas de Corrección. En los apartados "7. Efecto fotográfico" y en "7.1 Imágenes con delineo" hago uso de ambas herramientas. En este último, demuestro el uso de los Modos de Combinación de capas para lograr imágenes coloridas en poco esfuerzo.
Ahora sí, abramos el programa.
6. ¡A Clip Studio Paint!
Las funciones que usaremos de Clip Studio Paint para potenciar nuestros dibujos son los filtros de desenfoque, Modos de Combinación de capas, las Capas de Corrección y los pinceles con los que cuenta el programa. Usaremos tanto los predeterminados como los que se pueden encontrar en Clip Studio ASSETS.
6.1 Desenfoque Gaussiano
El Desenfoque Gaussiano es una de las herramientas predilectas para aumentar el enfoque y atractivo en los puntos de interés de la imagen.
✧Desenfoque Gaussiano: Demostración. 1. Imagen original /2. Ligero uso del filtro /3. Mayor uso del filtro que el apartado 2.
Se puede acceder a esta función en [Filtro]→[Desenfocar]→[Desenfoque Gaussiano]
(Imagen de abajo).
Seguidamente, aparece una ventana emergente que permite cambiar la Cantidad de Desenfoque Gaussiano. Su uso afecta únicamente a la capa activa, por lo que no puede ser usado en múltiples capas al mismo tiempo. Más adelante explicaré como aplicarlo de forma más precisa en nuestra ilustración.
✦En el siguiente ejemplo se muestra cómo afecta solo a una de las capas.
✧.o1. Imagen original
✧.o2. Contenido y organización de capas
✧a. y b. Influencia en diferentes valores del Desenfoque Gaussiano en la capa seleccionada.
✧Resultado final.
6.2 Desenfoque de movimiento
El Desenfoque de Movimiento es un filtro que ayuda mucho, precisamente a dotar de una narrativa de movimiento al ambiente.
En este ejemplo utilizaré hojas y ramas, para lo que es ideal. En el manga se usa para los brazos o piernas en movimiento de los personajes, sobretodo en escenas de acción.
✧(Izquierda a Derecha) Imagen sin uso y con uso del Desenfoque de Movimiento.
Se puede acceder a esta función en [Filtro]→[Desenfocar]→[Desenfoque de Movimiento]. De hecho, esta arriba de [Desenfoque Gaussiano].
(Imagen de abajo).
Seguidamente, aparece una ventana emergente que permite configurar la cantidad de movimiento mostrado, al igual que el ángulo del movimiento.
Utiliza los mismos principios que el Desenfoque Gaussiano. Su uso afecta únicamente a la capa activa, por lo que no puede usarse en múltiples capas.
✦En el siguiente ejemplo se muestra cómo afecta el filtro a una sola capa. Omitiré la distribución de capas. Tiene el mismo orden de capas que en el ejemplo del Desenfoque Gaussiano.
✧Imagen original.
✧La barra superior de la ventana emergeánte (Distancia), cambia la intensidad con la que se muestra el movimiento. La barra inferior (Ángulo) cambia la dirección de la cual se aplica el movimiento. La caja inferior (Distorición), cambia la simulación de donde viene el movimiento: hacia atrás, hacia adelante o de ambos lados. Es mejor probarlo que describirlo.
✧Resultado final.
6.3 Modos de combinación
Los Modos de Combinación son una función editable presente en las capas. Permiten agregar interesantes interacciones de color entre la capa y el resto del dibujo.
✧Modos de Combinación. o1. Color Original /o2. Oscurecer /o3. Luz Focal /o4. Color más oscuro /o5. Imagen original.
Usualmente, este tipo de capas y sus modos de combinación editados se utilizan para agregar sombras, luces y como filtro.

✧Modos de Combinación: Demostración. En la capa activa tracé unos brochazos color Amarillo Claro con la herramienta "Aerógrafo". Al cambiar los Modos de Combinación de capa, se pueden lograr efectos interesantes de brillo, sombra y color.
A diferencia de los desenfoques, el Modo de Combinación afecta a todas las capas que selecciones con un solo click ¡Ten cuidado!
Se puede acceder a los Modos de Combinación de las capas en [La ventana de Capas], en el apartado superior de ésta misma.
En dado caso de que no cuentes con la [Ventana de Capas] a la vista, puedes volver a activarla en [Ventana]→[Capa].
(Imagen de abajo).
Si se usa el Modo de Combinación de las capas junto con un cambio de Opacidad, se pueden lograr interacciones de color interesantes.
La opacidad es "que tan opaco" o "transparente" es un elemento, en este caso una capa. Se puede acceder a esta función en la [Ventana de Capas]. En la zona superior derecha a un lado de los Modos de Combinación hay una barra móvil y una ventana con un porcentaje. (Imagen de abajo)
✧Si alteras los valores de opacidad su transparencia cambia. Izquierda: Capa con color azul. Modo de combinación normal. 100% opacidad / Derecha: Capa con el mismo tono de azul. Modo de combinación normal. 50% de opacidad.
Mi intención es mostrar un uso práctico de los Modos de Combinación, pero no limitar la experimentación. Hacer "Prueba y error" es más sencillo que intentar lograr una comprensión del fundamento matemático que le da forma a cada Modo de Combinación para después aplicarlo...
》Para aquellos curiosos que desean saber el fundamento matemático, las razones de cada modo de Combinación de Capa, les adjunto el link al Manual de uso de CLIP STUDIO PAINT. Es realmente esclarecedor si tienen duda respecto al tema.
》Muestro una demostración de sombreados e iluminación en el apartado "7.1 Imágenes con delineo"
6.4 Pinceles decorativos
El uso de pinceles Decorativos (dibujo de flores, destellos de luz, gotas de lluvia, etc) los agrego en este apartado por su uso práctico en el proceso de dibujo: ahorran tiempo y son muy completos en cuanto a calidad y detalle.
✧Pincel Decorativo "Pentagonal Suave" en uno de mis dibujos. Pincel predeterminado en Clip Studio Paint.
Los Pinceles Decorativos pueden acompañar en protagonismo a nuestro personaje como elemento decorativo sobresaliente. También pueden ayudar a acentuar la percepción de profundidad en la ilustración.
Hay muchos pinceles interesantes y de aplicación variada en Clip Studio Paint ASSETS, hechos tanto por miembros de la comunidad como por parte de la cuenta oficial de Clip Studio Paint.
Los siguientes pinceles son parte de mi inventario. Seleccioné los que podrían llegar a interesarles para una imagen estilo fotográfico. Cabe mencionar que, si bien algunos de estos pinceles son gratuitos, también hay algunos pagos:
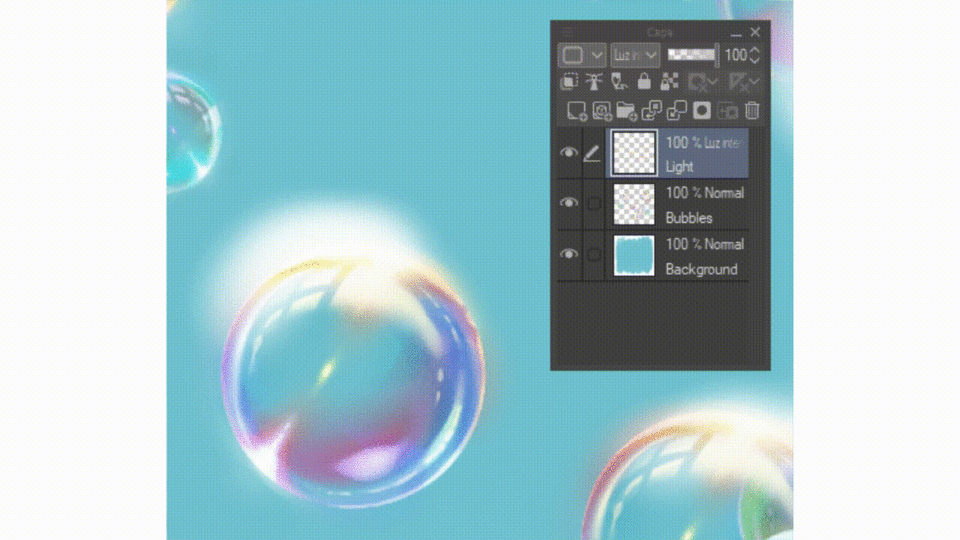
Extra: Las burbujas usadas en este tutorial
6.5 Capas de corrección
Las Capas de Corrección son parecidas a los Modos de Combinación, pero tienen un mayor alcance al momento de alterar los valores de color. Sirven tanto como filtros como para corregir tonos, hacer texturas interesantes, etc. Además, y a diferencia de los filtros de desenfoque, son reversibles.
En este tutorial solo los usaré de filtro (lo siento, no le estoy haciendo justicia a esta herramienta Q.Q). Incluiré ejemplos prácticos para los curiosos.
✧Tonos estilo cartel gráfico logrados con una Capa de Corrección usando "Mapa de degradado". Gama de colores personalizada.
Se puede acceder a esta función en [Capa]→[Nueva capa de corrección]→[(Opciones)].
(Imagen de abajo).
También se puede acceder desde [La ventana de Capas].
Sobre una capa activa, da [Click Derecho]→[Capa de corrección]→ [ (Opción) ]. (Imagen de abajo)
Depende del tipo de opción que selecciones aparecerán diferentes ventanas emergentes.
》Adjunto un artículo especializado en el tema. En él se explica cada una de las capas y sus usos prácticos. Es mi tutorial favorito respecto a este tema.
》En éste que les dejo aquí debajo, explican cómo integrar un personaje con la iluminación del fondo.
》Por último, en este explican cómo lograr ropa de tela holográfica usando Mapas de degradado.
7. Efecto fotográfico
Ya con toda esa información previa, ¡Solo queda dibujar y aplicar lo aprendido!
Los efectos que agregaremos para hacer nuestra ilustración a un estilo fotografía, se realizan hasta el final del proceso de dibujo.
✦Aconsejo mantener su proceso de dibujo en capas y/o carpetas separadas. Separe el fondo, el personaje y la decoración. Es por una cuestión de orden y practicidad.
✦El uso de filtros como Desenfoque Gaussiano o Desenfoque de Movimiento únicamente funcionan en una sola capa activa. Si trabajas con varias capas en su dibujo será necesario que fusione las capas que conforman a cada elemento por separado: Los elementos de fondo, el piso, el personaje, decoraciones, etcétera.
Si deseas conservar los datos de capas de su dibujo por separado, te sugiero hacer una copia de su documento o (en el mismo apartado de capas de su documento) tener una copia de sus capas. Un juego de capas es para mantener el respaldo, y el otro para fusionarlo y trabajar con ello. Personalmente me gusta la segunda opción.
✧Ejemplo de dos juegos de capas: 1. Las capas originales y 2. Las capas fusionadas.
Para duplicar los conjuntos de capas se deben seleccionar primero.
Para seleccionar elementos de la ventana de capas les sugiero los siguientes atajos de teclado. ¡La agilidad al trabajar es clave!
●Para seleccionar una sola capa, solo se da click sobre ella.
●Para seleccionar capas continuos, [Shift]
●Para seleccionar varias capas, pero de modo específico, [Ctrl]
✧Selección de elementos continuos. Se da click en la primera capa. Seguidamente, mientras se mantiene pulsado [Shift] se selecciona la última capa del rango de capas que deseas seleccionar.
✧Selección de elementos individuales. Se da click sobre la primera capa. Seguidamente, mientras se mantiene pulsado [Ctrl] se seleccionan las capas que desea seleccionar de modo específico.
Ya seleccionados, puede duplicar sus capas simplemente usando los atajos de teclado copiar [Ctrl+C] y pegar [Ctrl+V] o puede dar [Click derecho] sobre una capa seleccionada y seleccionar "Duplicar Capa" (lo que les parezca mejor)
Para fusionar capas seleccione las capas a fusionar, de [Click derecho]→[Fusionar capas seleccionadas]. (imagen de abajo).
Ya podemos trabajar con los filtros.
Para este dibujo yo visualizo un desenfoque en las plantas y en el fondo, así como también un poco de desenfoque en los cabellos del personaje. Esto lo logro al potenciar la profundidad espacial.
✧Representación simplificada de mi dibujo. a. Estado actual /b. Lo que aspiro a lograr.
Quiero agregar el filtro de Desenfoque Gaussiano a toda la capa donde se encuentran las plantas en el dibujo. Para esto, simplemente selecciono la capa y me dirijo a [Filtro]→[Desenfocar]→[Desenfoque Gaussiano]. Selecciono la cantidad de desenfoque y doy aceptar.
✧(Izquierda a derecha). Resultado inicial / Resultado final (ligero desenfoque en el fondo)
✧(Izquierda a derecha). Resultado inicial / Resultado final (desenfoque fuerte en las plantas y desenfoque ligero en el pasto)
Para aplicar el filtro en zonas específicas, será necesario seleccionar el área a afectar.
Deseo aplicar ligero desenfoque únicamente en el cabello del personaje y algunos bordes de la gabardina. Para esto, me dirijo a la paleta de herramientas y selecciono la herramienta de marco. A continuación, en el apartado de sub-herramientas selecciono la herramienta [Lazo] (imagen de abajo).
Para seleccionar un elemento simplemente se dibuja sobre la zona.
Sugiero los siguientes atajos de teclado para el uso de la sub herramienta [Lazo]
●Para aumentar la selección, mantener pulsado [Shift]
●Para disminuir selecciones, mantener pulsado [Alt]
✧Estos son los atajos para aumentar y disminuir la selección. Para aumentar una selección se mantiene pulsado [Shift] y se arrastra el cursor seleccionando una nueva zona. Si se desea deseleccionar una zona se mantiene apretado [Alt] y se dibuja sobre la zona que deseas deseleccionar.
✧Ejemplo de selección.
En la capa a editar con las secciones seleccionadas, nos dirigimos a [Filtro]→[Desenfocar]→[Desenfoque Gaussiano]. Altera los valores de desenfoque a los deseados y da aceptar.
Para deseleccionar, con la herramienta lazo puedes dar un pequeño click fuera de la zona seleccionada o dirigirte a la ventana emergente que aparece al realizar una selección clickear el primer cuadrado de la izquierda (imágenes de abajo).
Para suavizar la transición de desenfoque he usado la sub herramienta de desenfoque de la herramienta mezcla de color (imagen de abajo).
✧Funcionamiento de la sub herramienta desenfoque.
También he agregado cabellos y pequeños detalles para agregar nitidez.
✧(Ambas imágenes, Izquierda a derecha). Resultado inicial /Resultado final. Mayor detalle en el cabello.
Añadí más desenfoque a otras partes del personaje hasta sentirme satisfecha con los resultados. Ahora toca agregar el efecto de brillo en zonas iluminadas y efectos especiales.
1. Agrego una nueva capa.
2. Dibujo con la herramienta Aerógrafo sobre mi dibujo un tono amarillo sobre las zonas iluminadas.
3. Cambio los modos de combinación de la capa con la iluminación a los que me parecen más adecuados.
4. (Izquierda a derecha.) Imagen inicial sin capa de iluminación /Imagen final con capa de iluminación con modos de combinación alterados. En la imagen de la derecha, los valores de la capa de iluminación son los siguientes: Modo de combinación de capa en Sobreexponer (Brillo) y Opacidad al 60%.
5. Finalmente, agrego con pinceles decorativos partículas de luz.
(Les adjunto el link para poder conseguirlo en la tienda de Clip Studio ASSETS. Es pago.)
✧Muestra de la imagen con los detalles de luz.
Como detalle extra le agregaré un ligero filtro encima para hacerlo lucir más claro.
En el apartado de capas me voy hasta la capa superior de todas.
Me dirijo a [Capa]→[Nueva capa de corrección]→[Mapa de degradado] (imagen de abajo).
Aparecerá una ventana emergente con muchos filtros.
✧ a. La zona llamada "Conjunto de degradados" te permite moverte entre carpetas con diferentes tipos de degradados predeterminados en Clip Studio Paint. Yo seleccioné la carpeta llamada "Cielo". En la barra de desplazamiento, nos movemos hasta encontrar un filtro que nos guste. El que yo seleccioné se llama "Amanecer (Claro)” (imagen de abajo).
Al darle aceptar se forma una capa. Puedes editar sus modos de combinación y opacidad, como si fuera una capa normal.
Cambio los niveles de opacidad hasta encontrarme con un valor que considere adecuado (imagen de abajo).
✧ Valores de la capa de corrección de mapa de degradados. (Izquierda a derecha) Capa de corrección con opacidad del 100% /Capa de corrección con opacidad al 25%.
✧Resultado final.
7.1 Imágenes con delineado
El efecto fotográfico no se limita a imágenes de iluminación semi realista o realista. Se puede usar en arte digital con delineado como los son las ilustraciones estilo manga o escenas en Webtoons.
Las herramientas a las cuales se les saca mejor provecho en este tipo de ilustración son los Modos de Combinación de capa y las Capas de Corrección. Esto debido a que cuentan con una serie de pasos que ayudan a implementar estas herramientas de modo sencillo y práctico.
Mostraré mi proceso de dibujo desde 0 utilizando los Modos de Combinación de capas y las Capas de Corrección para lograr una imagen colorida. También implementaré el efecto fotográfico. Adicionalmente, adjuntaré artículos pertinentes para profundizar en el tema.
✧1. Bosquejo. Me centro en la pose y expresión. Use el pincel "Lápiz" con la sub herramienta "Lápiz con puntas" (pincel predeterminado en Clip Studio Paint).
✧2. Delineado (Lineart). Hecho en capa de vectores. Utilicé el pincel "Plumilla", sub herramienta "G" (pincel predeterminado en Clip Studio Paint).
✧ 3. Colores base. El fondo y el personaje fueron separados en carpetas (de capas) diferentes. La combinación de color es de tipo "Separación complementaria" (Rosa Brumosa en presencia de Azul cielo, Menta, Aciano y Azul Ultramar). Como colores neutros utilicé el Blanco, el Negro y su escala de Grises.
✧ 4. Sombreado. Color base de la sombra en estado original/ Resultado final. En la imagen de la derecha, los valores de la capa son los siguientes: Modo de combinación Multiplicar, Opacidad al 41%.
✧ Iluminación. Color base de la iluminación en estado original/ Resultado final. En la imagen de la derecha, los valores de la capa son los siguientes: Modo de combinación Sobreexponer (Brillo), Opacidad al 41%.
✧ Detalles de iluminación ambiental. Color base de iluminación ambiental en estado original/ Estado final. En la imagen de la derecha, los valores de la capa son los siguientes: Modo de combinación Sobreexponer (Brillo), Opacidad al 67%.
✧ Retoques. Pequeños detalles como rubor y sombras mas intensas en la ropa las especifico aquí. Color de detalles en estado original/ Estado final. En la imagen de la derecha, los valores de la capa son los siguientes: Modo de combinación Multiplicar, Opacidad al 50%.
✧ Ambientación. Color de capa original/ resultado. En la imagen de la derecha, los valores de la capa son los siguientes: Modo de combinación Diferencial, Opacidad al 20%. Estos valores de opacidad son para mostrar como actúa el filtro. Los valores finales de Opacidad son del 5%.
✧ Decoración. Se agregó en una capa aparte. Imagen inicial/ Imagen final. En la imagen de la derecha, se muestra como usé el pincel decorativo Pentagonal suave. Este pincel es predeterminado en Clip Studio Paint.
✧ Desenfoque. Agregué Desenfoque Gaussiano al fondo, a las mangas del personaje y el cabello. En la imagen resalto estas zonas para su mejor apreciación.
✧Resultado
Como paso extra, se puede agregar una Capa de Corrección como filtro. Utilicé los Mapas de Degradado, el Degradado "Cielo Diurno", Predeterminado en Clip Studio Paint y alteré sus valores de opacidad.
✧ Valores de la capa de corrección de mapa de degradados. (Izquierda a derecha) Capa de corrección con opacidad del 100% /Capa de corrección con opacidad al 40%.
✧Resultado final.
Además de los artículos recomendados en la sección "6.5 Mapas de Corrección", algunos artículos extra para potenciar nuestro coloreo son los siguientes:
El primero está orientado a la ilustración, el segundo está orientado a la animación y webcómics. Explica como colorear e integrar al personaje al fondo en unos pocos pasos. Considero que ambos son complementarios y hay muy buena información al respecto si deseas ahondar en el tema.
8. Agradecimientos
Agradezco a mi familia por siempre creer en mí.
Agradezco a mi novio por ser mi editor y alentarme a salir de mi zona de confort.
Por último, quisiera agradecerte a ti por leer el artículo (es largo [risas]). Fue un gusto y un honor haberte facilitado de algún modo esta formación en tu trayecto artístico.
Por mi parte, ha sido todo. ¡Gracias!
























Comentario