Personalizar Clip Studio Paint: consejos y trucos
Cómo personalizar su espacio de trabajo
La función del espacio de trabajo
¿Qué se guardará en un espacio de trabajo?
En Clip Studio Paint, un espacio de trabajo es una configuración guardada del diseño de la interfaz de su programa. Básicamente, captura la disposición de sus herramientas, paletas, menús y preferencias, lo que le permite cambiar entre diferentes espacios de trabajo optimizados para tareas específicas.
Configuraciones adicionales que puedes importar
Esto se refiere a la configuración de importación del espacio de trabajo, que son preferencias que puede establecer al importar un espacio de trabajo a Clip Studio Paint. Un espacio de trabajo es un archivo que contiene el diseño de su espacio de trabajo de Clip Studio Paint, incluidos sus pinceles, herramientas, paletas y otras personalizaciones.
- Tus configuraciones de acceso directo
- Diseño de la barra de comandos: la barra de comandos en Clip Studio Paint es una barra de herramientas personalizable ubicada en la parte superior de la interfaz del programa. Proporciona acceso rápido a comandos y herramientas de uso frecuente, lo que le ayuda a optimizar su flujo de trabajo.
- Y Preferencias
Funciones adicionales del espacio de trabajo
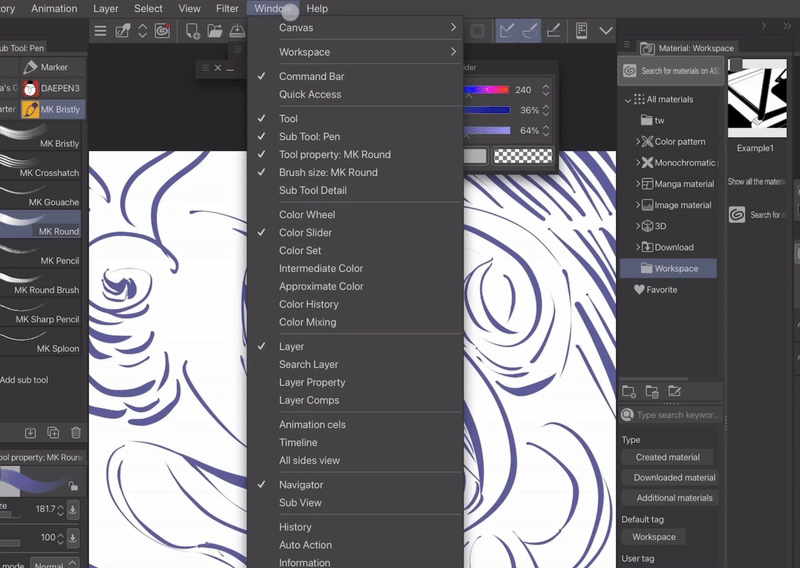
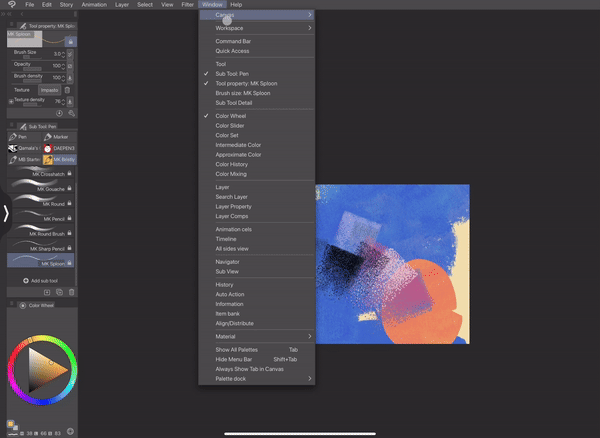
Ahora voy a explicar qué hace cada uno de estos:
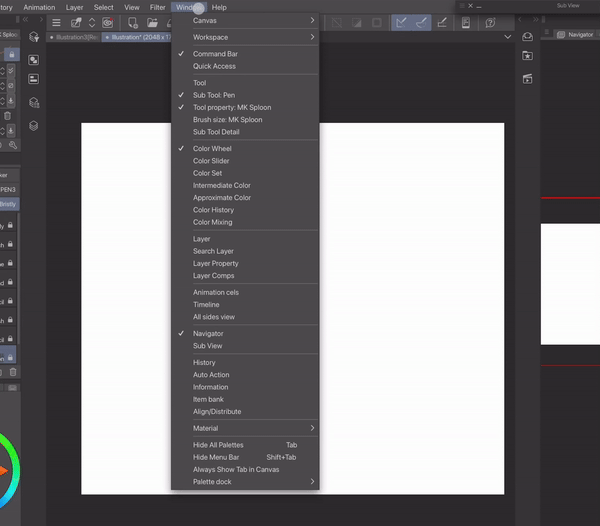
Puede encontrar este menú yendo a Ventana → Espacio de trabajo

Registrar espacio de trabajo:
Para registrar el espacio de trabajo de su elección que se muestra en la pantalla

Registrar espacio de trabajo como material:
Para registrar un espacio de trabajo de su elección como material:
- Puede seleccionar la ubicación para guardar de su elección.
- También puedes agregar una imagen para una identificación más fácil y etiquetas para la búsqueda.
Luego, puedes arrastrarlo desde la pestaña Materiales o buscarlo usando las etiquetas que le asignaste.

Buscar material(es) para el espacio de trabajo:
Al presionarlo, lo llevará al sitio web de Clip Studio Assets y le mostrará los espacios de trabajo creados por otros. Aquí puede encontrar espacios de trabajo que ya están personalizados.
Administrar espacio de trabajo:
Puede cambiar el nombre o eliminar espacios de trabajo

Configuración de importación del espacio de trabajo:
Le permite cambiar entre diferentes espacios de trabajo optimizados para tareas específicas, llevando consigo sus herramientas, paletas, menús y preferencias.
Restaurar su espacio de trabajo (opcional):
Si desea volver al diseño original que registró, simplemente puede usar la opción "Recargar". Esto restablecerá su espacio de trabajo a su punto de partida.
Cómo personalizar su interfaz de usuario/apariencia
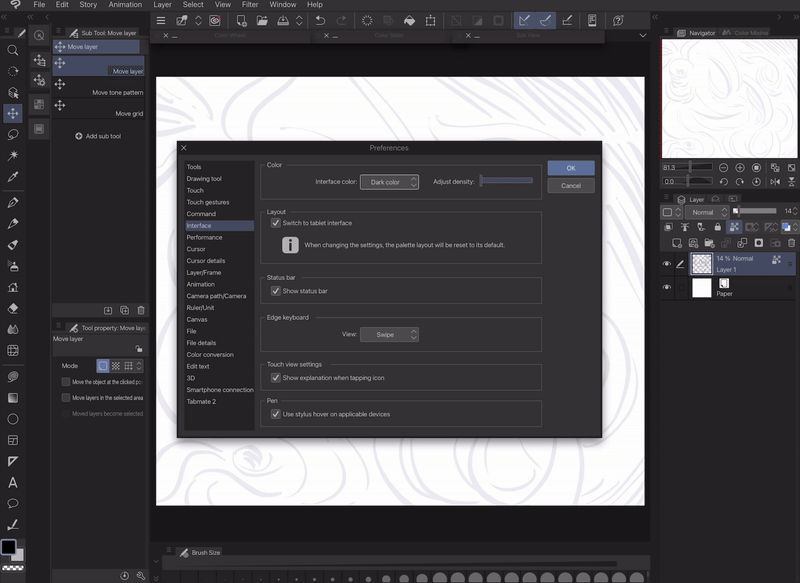
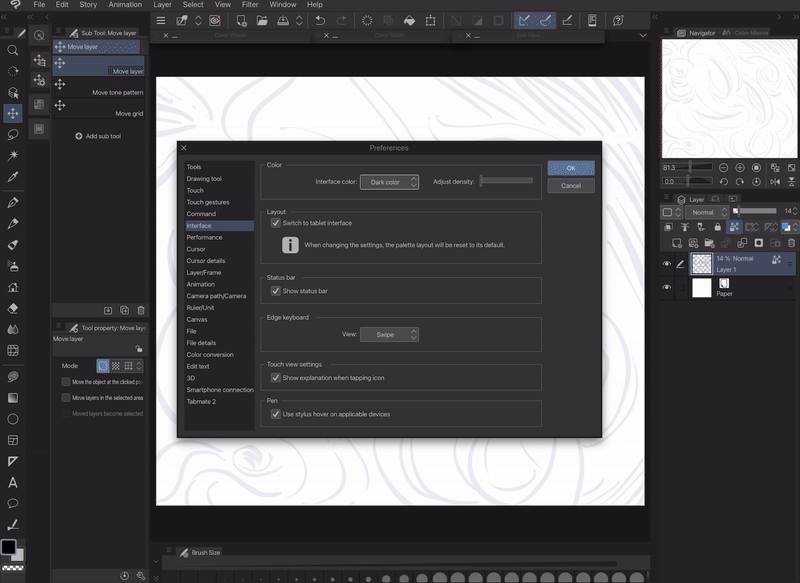
Haga clic en el icono de Clip Studio Paint o presione cmd/ctrl K → Seleccione Interfaz

Clip Studio Paint me permite ajustar el tema de la interfaz para adaptarlo a mi entorno. En entornos más iluminados, podría mantener las cosas iluminadas para una mejor visibilidad. Sin embargo, generalmente prefiero un tema un poco más oscuro para enfocar mejor. El mejor tema depende de la situación y del tipo de pantalla que tengas (mate o brillante).
UI más clara versus UI más oscura
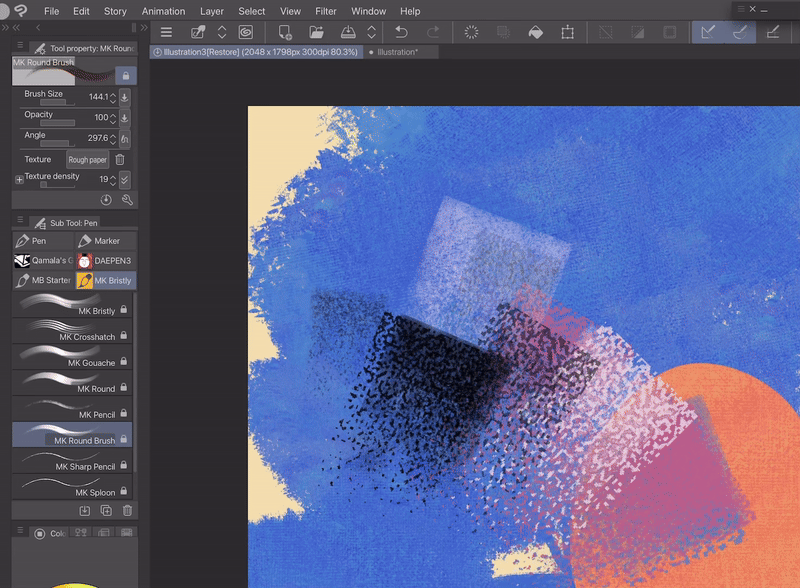
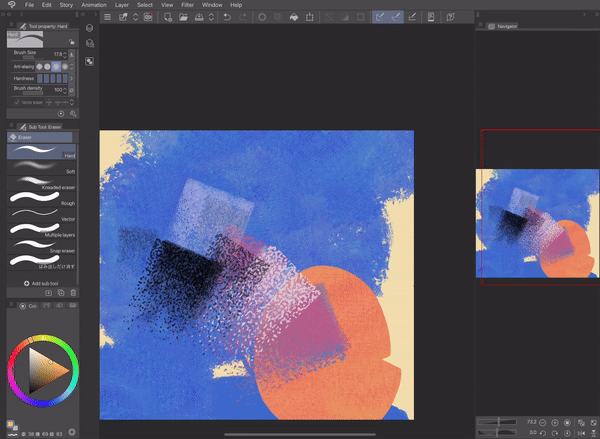
Ejemplo de interfaz de usuario oscura:

Ejemplo de interfaz de usuario ligera:

Interfaz de usuario más oscura
Reducción de la fatiga visual:
Las interfaces más oscuras crean más contraste entre los elementos de la interfaz de usuario y el lienzo. Esto puede ser más agradable para la vista, especialmente durante períodos prolongados de uso.
Enfoque mejorado:
Una interfaz de usuario más oscura reduce el brillo general del espacio de trabajo, minimizando las distracciones y permitiéndole concentrarse más en su obra de arte.
Mejor precisión del color:
Cuando trabajas con fondos más oscuros o usas colores oscuros en tu obra de arte, una interfaz de usuario más oscura puede ayudarte a juzgar mejor los verdaderos valores y tonos de tus colores.
Posible ahorro de batería:
La interfaz de usuario oscura puede mejorar la duración de la batería en las pantallas OLED, especialmente con un brillo alto.
Preferencia personal:
En última instancia, el mejor tema de interfaz de usuario es aquel que le resulte más cómodo. Si encuentra que las interfaces oscuras son más agradables estéticamente o simplemente más agradables a la vista, entonces esa es una buena razón para usarlas.
Estas son algunas situaciones en las que podría ser preferible una interfaz de usuario más ligera:
Ambientes con poca luz:
Si está trabajando en un espacio con poca luz, una interfaz de usuario más clara puede ayudar a mejorar la visibilidad.
Arte detallado:
Para trabajos muy detallados, una interfaz de usuario más clara podría ofrecer un contraste ligeramente mejor para las líneas finas y las pinceladas.
Pestañas y ventanas del espacio de trabajo
Puede tener sus pestañas a la izquierda, derecha o abajo.
Puedes moverlos libremente arrastrándolos hacia el centro o la parte superior de la pantalla.

Explicación de la función de cada pestaña
Cada pestaña con función explica y muestra lo que hace.
Lienzo:
Esta es su área de dibujo digital donde crea su obra de arte. Puede ajustar el tamaño del lienzo, la resolución y el perfil de color.
Espacio de trabajo:
Este es el diseño general de la interfaz de Clip Studio Paint, incluidas todas las paletas y herramientas. Puede personalizar el espacio de trabajo para que se ajuste a sus necesidades.
Barra de comando:
Esta barra proporciona acceso rápido a funciones utilizadas con frecuencia, como administración de archivos, opciones de edición y controles de visualización.
Acceso rapido:
Esta pestaña personalizable le permite almacenar sus pinceles, herramientas y acciones favoritas para acceder fácilmente.

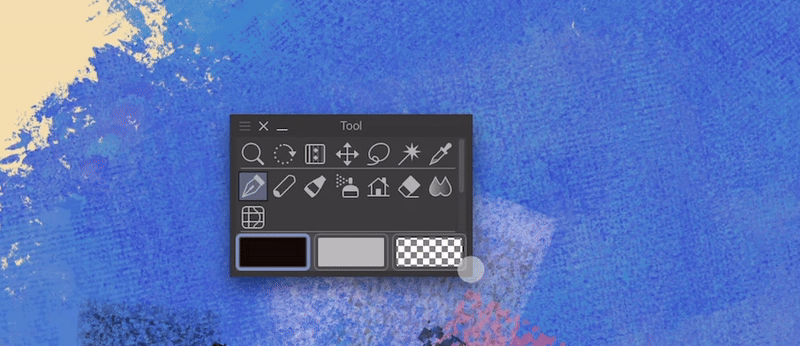
Herramientas:
Estas son las herramientas básicas que utilizas para dibujar y pintar en tu lienzo. Los ejemplos incluyen herramientas de bolígrafo, lápiz, pincel y borrador, etc.
Subherramienta: Operación:
Algunas herramientas tienen subherramientas que ofrecen variaciones de la función de la herramienta principal. Por ejemplo, la herramienta Pluma puede tener subherramientas para diferentes tipos de pluma.
Propiedad de herramienta:
Esta pestaña le permite ajustar las propiedades de la herramienta seleccionada actualmente, como el tamaño, la opacidad y la configuración de la punta del pincel.
Tamaño del pincel de objeto:
Esto se refiere específicamente a ajustar el tamaño de un pincel.
Detalle de la subherramienta: Esta pestaña proporciona configuraciones aún más detalladas para la subherramienta elegida, lo que permite un control más preciso sobre su comportamiento.
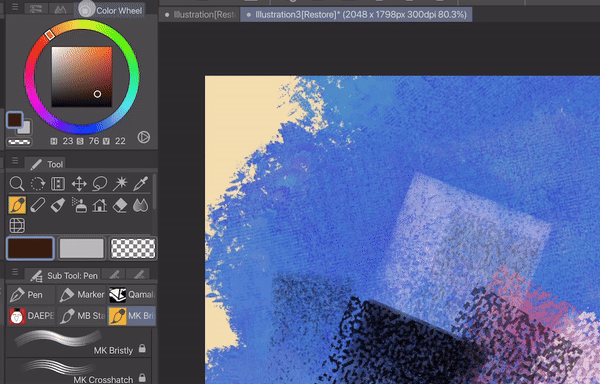
Pestañas de colores:
- Rueda de color:
Esto le permite elegir colores visualmente girando una rueda y seleccionando tonos, saturación y brillo.
- Control deslizante de color:
Esto proporciona controles deslizantes para ajustar los valores de rojo, verde y azul (RGB) para crear colores específicos.
- Conjunto de colores:
Aquí puede almacenar y administrar paletas de colores favoritas para acceder fácilmente.
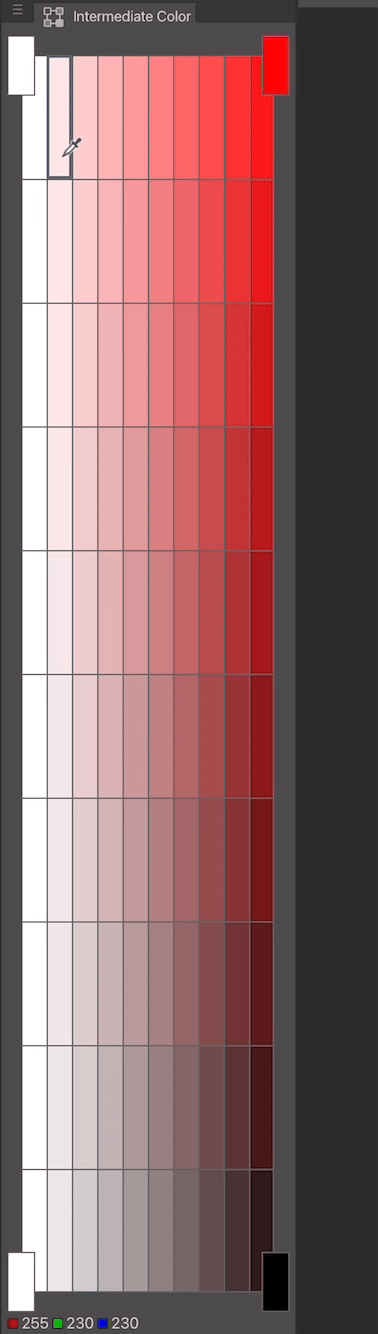
- Color intermedio:
Esto le ayuda a generar colores entre cuatro colores seleccionados. Es como una mezcla de colores en cierto modo.

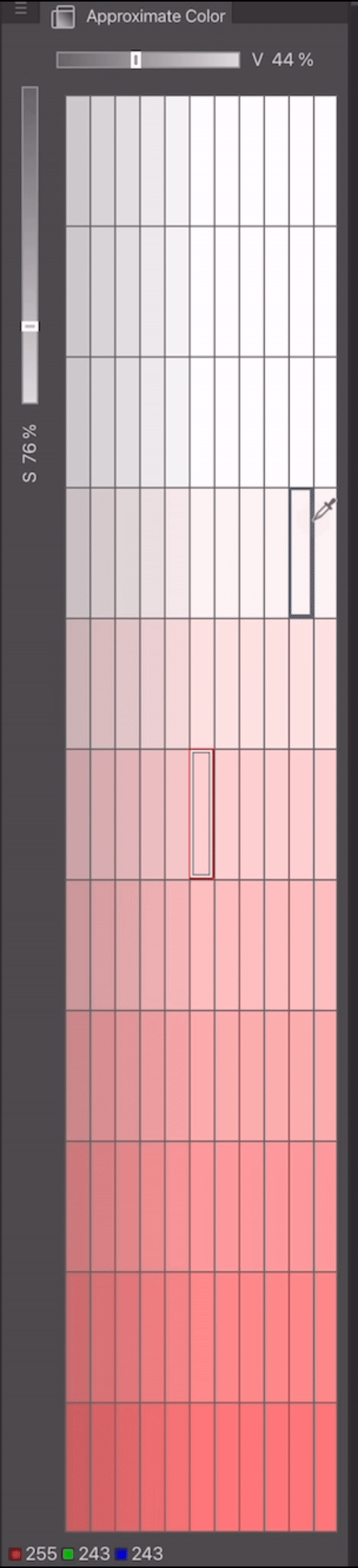
- Color aproximado:
Esta pestaña le permite crear variaciones del color seleccionado actualmente.

- Historial de colores:
Esto realiza un seguimiento de los colores utilizados recientemente para una selección rápida.
- Mezcla de colores:
Esta pestaña le permite mezclar colores digitalmente, de forma similar a mezclar pinturas físicas.
Sistema de capas:
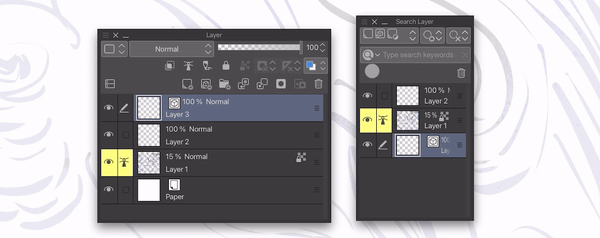
- Capa:
Las capas son hojas transparentes apiladas una encima de otra, lo que le permite construir su obra de arte paso a paso. Puede editar y administrar elementos individuales en capas separadas. También le permite ajustar las propiedades de capas individuales, como la opacidad, el modo de fusión y la visibilidad.
- Capa de búsqueda:
Esta función le ayuda a encontrar rápidamente capas específicas dentro de su proyecto por nombre.

- Propiedad de capa:
Esto le permite agregar efectos y funciones a las capas sin cambiar la obra de arte original. Es como agregar filtros o ajustes por capa. Algunas cosas interesantes que puedes hacer incluyen:
- Agregar bordes, texturas o efectos de medios tonos
- Cambiar el color de la capa - Extraer líneas limpias (solo versión EX)
- Limitar los colores de la capa.
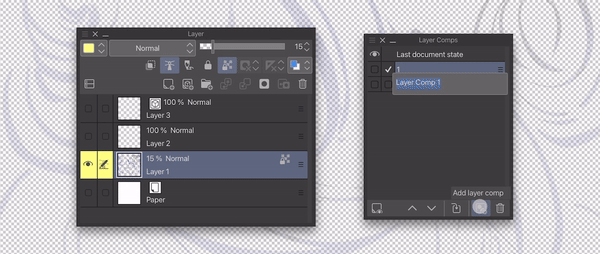
- Compensaciones de capas (Versión 3.0):
Esta función le permite crear diferentes combinaciones de capas visibles, como crear múltiples versiones de su obra de arte.

Características de animación:
- Celdas de animación:
Estos son fotogramas individuales que se utilizan para crear secuencias de animación.
- Cronograma:
Aquí es donde organizas y editas tus celdas de animación para crear el tiempo y el flujo de tu animación.
Ver controles:
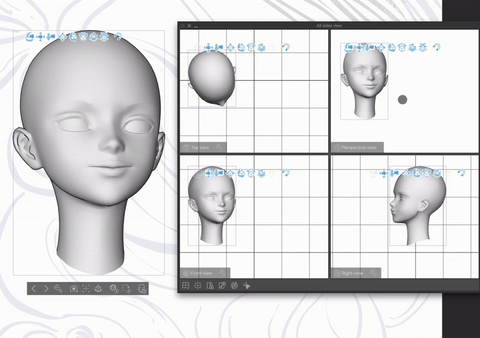
- Vista de todos los lados:
Esto le permite ver su modelo 3D desde todos los lados simultáneamente.

- Navegador:
Esto proporciona una vista en miniatura de todo el lienzo, lo que le permite navegar y hacer zoom fácilmente alrededor de su obra de arte.
- Subvista:
Es una mini ventana que le permite mostrar imágenes de referencia justo al lado de su obra de arte. Esto te ayuda:
Vea su referencia sin cambiar de ventana
Elige colores directamente de la referencia.
Amplíe y gire la referencia para una mejor visualización.
Otras pestañas:
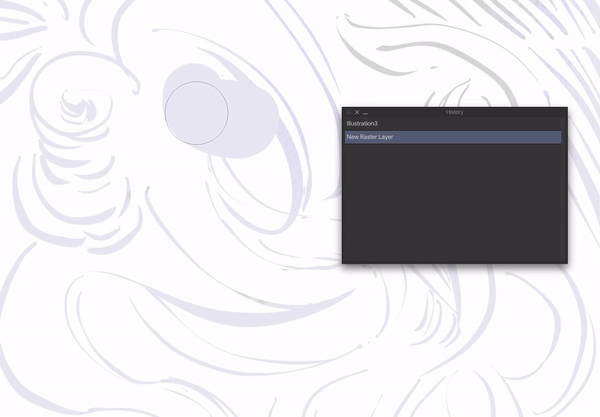
- Historia:
Esta paleta le muestra un historial de sus acciones, lo que le permite deshacer o rehacer pasos.

- Acción automática:
Aquí puede grabar una secuencia de acciones para crear una macro que pueda reproducirse para tareas repetitivas.
- Información:
Es una ventana que te muestra:
¿Cuánta memoria está usando el programa?
La ubicación exacta de su cursor en el lienzo (útil para un posicionamiento preciso)
y tu tiempo de trabajo
- Banco de artículos:
Esto almacena y gestiona pinceles, materiales y otros activos para una rápida reutilización.

Opciones de personalización:
- Alinear/Distribuir:
Esto le ayuda a alinear y distribuir los objetos en su lienzo de manera uniforme.
- Material:
Esta paleta brinda acceso a texturas, patrones y otros elementos visuales que puede aplicar a su obra de arte.
- Mostrar todas las paletas:
Esto muestra todas las paletas disponibles en su espacio de trabajo.
- Ocultar barra de menú:
Esto oculta la barra de menú en la parte superior para brindarle más espacio para trabajar.
- Mostrar siempre pestaña en lienzo:
Esto mantiene las pestañas visibles dentro del área del lienzo.
- Muelle de paleta:
Esto le permite acoplar paletas a los lados del espacio de trabajo para facilitar el acceso.
Algunas pestañas productivas que recomiendo son:
- Barra de comando
- Acceso rapido
- Subvista
- Acción automática
- Banco de artículos
Tipos de espacio de trabajo
Espacio de trabajo para ilustración
Esto se basará en mi flujo de trabajo y en el tipo de herramientas que uso más.
En la ilustración, las herramientas que más necesitarás en mi opinión son: Color, pinceles, reglas, capas y pestaña Subvista.
Usaré esta calificación para determinar la necesidad de una pestaña:
- 5 puntos (el más importante)
- 4 puntos (importante)
- 3 puntos (algo importante)
- 2 puntos (menos importante)
- 1 punto (menos importante)
- 0 puntos (no es necesario)
Herramienta: 2: se utiliza con menos frecuencia, ya que hay accesos directos disponibles. Sin embargo, algunos artistas sin botones de acceso directo necesitan esta herramienta. Afortunadamente, la mayoría de las tabletas y iPads ofrecen funciones para acceder a accesos directos.

Puede encontrar la función de acceso directo a Clip Studio Paint arrastrándola desde el lado derecho de la pantalla.

Subherramienta: 3: puede ocultarse (use un acceso directo para recuperarla) o dejarse visible según sus preferencias.
Propiedad de la herramienta: 2 - Algunos artistas pueden necesitarla, dependiendo de sus necesidades específicas, mientras que otros rara vez la usan. Personalmente, prefiero mantenerlo visible en mi espacio de trabajo si alguna vez lo necesito.
Tamaño del pincel: 2 - Si bien algunos artistas dependen únicamente de los atajos, yo prefiero mantener abierta la pestaña del tamaño del pincel para una mejor visibilidad. Sin embargo, los atajos siguen siendo una opción para mí.
Rueda de color: 3 - Para una mayor precisión del color, se puede dejar visible, pero también se puede ocultar. Personalmente me gusta moverlo, pero recientemente lo he encontrado incómodo. Por lo tanto, debe ocultarse o colocarse en un lugar de fácil acceso. Un atajo sería una ventaja.
Control deslizante de color: 3 - Si bien es posible que algunos artistas no utilicen esta función, la encuentro muy útil porque me permite ver los valores de color y la saturación, lo que facilita la selección de colores. Por eso, recomiendo mantenerlo visible y agregar un acceso directo para un acceso más rápido.
Conjunto de colores: 2 - Depende de su flujo de trabajo. Si utiliza colores específicos para su estilo artístico u otras necesidades, lo mejor es mantener visibles los dos conjuntos de colores u ocultarlos con un atajo. En general, para un flujo de trabajo más rápido, recomiendo usarlo con regularidad.
Color Intermedio: 1 - No es necesario, pero puede ser útil para difuminar y mezclar colores, facilitando la búsqueda de los tonos deseados mezclando solo 4 colores (diferentes). Entonces, es un acceso directo o puede permanecer en la sección de pestañas de colores.
Color aproximado: 1 - Si bien no es esencial, esta función puede resultar útil para los usuarios que tienen dificultades con la selección de colores. Considere ofrecerlo como acceso directo o mantenerlo dentro de las opciones de la pestaña de color para facilitar el acceso.
Historial de colores: 2: esta función actúa como la pestaña Conjunto de colores, pero con algunas limitaciones. Lo uso a veces, pero otros artistas rara vez lo usan. Tal vez sería mejor un atajo de teclado para acceder a él, o simplemente mantenerlo en la sección Pestañas de colores.
Capa: 3: debido a que cada uno tiene un flujo de trabajo diferente, es posible que algunos artistas no necesiten muchas capas, mientras que otros pueden requerir una configuración de capas más extensa. Por lo tanto, considere ofrecer dos opciones de espacio de trabajo para el uso de capas: con accesos directos o con el panel siempre visible.
Capa de búsqueda: 1: muy específica para artistas que utilizan muchas capas. Ocultar de forma predeterminada o agregar un acceso directo.
Propiedad de capa: 2: esta configuración depende de su estilo artístico y sus necesidades. Puede mantenerlo accesible en las pestañas de capas o asignar un acceso directo para un acceso rápido.
Composiciones de capas: 1 - Para necesidades muy específicas (esta función le permite crear diferentes combinaciones de capas visibles, creando múltiples versiones de su obra de arte). → Dejándolo con pestañas de capas o agregando un acceso directo.
Navegador: 3 - Es mejor dejarlo visible, ya que esto te permite ver cómo se ve tu obra de arte.
Sub Vista: 4 - Esto es esencial para mí. Prefiero mantenerlo de libre acceso, no acoplado en una ubicación fija. Para acceder fácilmente, considere agregar un acceso directo o acoplarlo en una ubicación fija separada de otras pestañas. Normalmente lo agrupo con la pestaña Información u otras pestañas que se utilizan con poca frecuencia.
Historial: 1: esta función no es crucial para mí, pero puede resultar útil en casos excepcionales. Recomiendo mantenerlo accesible en las pestañas Subvista e Información.
Espacio de trabajo para publicar en las redes sociales.
Últimamente, el formato de publicaciones en las redes sociales (9:16) se ha vuelto popular, y muchos artistas publican su proceso en las redes sociales. Sin embargo, el formato 9:16 no se adapta a un espacio de trabajo normal para tabletas o iPads. ¡Así que aquí te mostramos cómo puedes personalizar tu espacio de trabajo para el formato de publicación en las redes sociales!
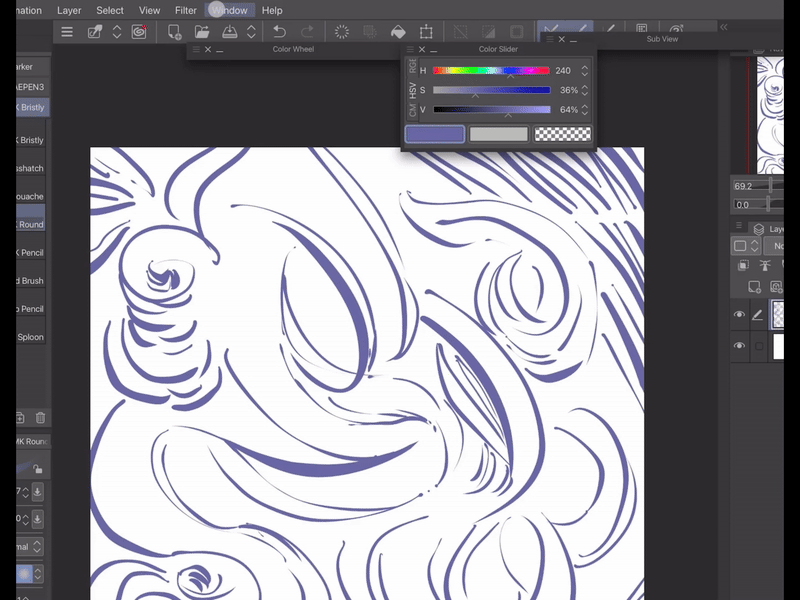
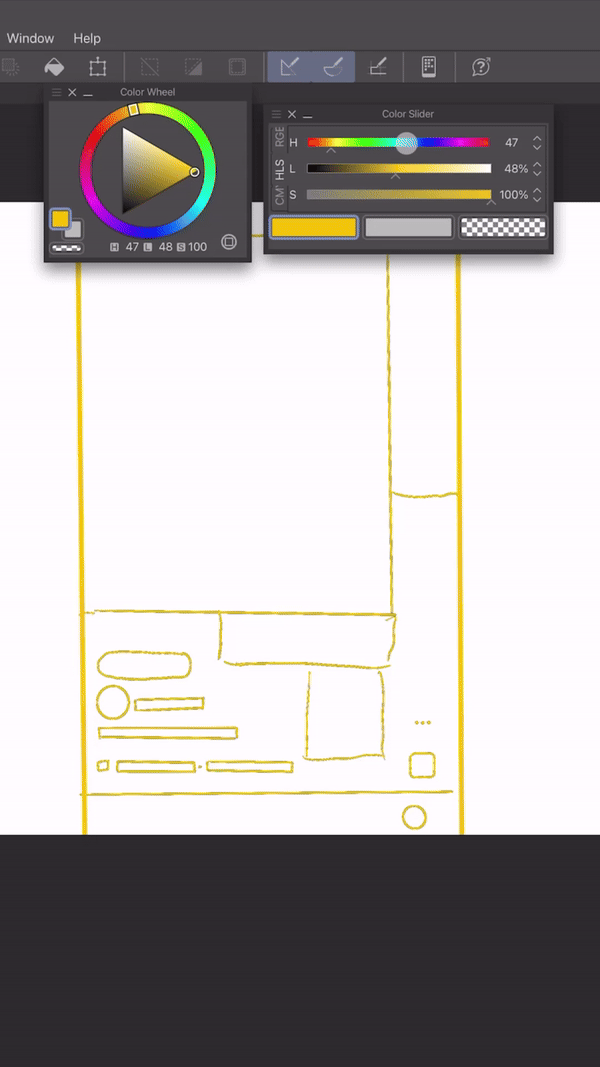
Dado que las grabaciones y capturas de pantalla estarán en formato 9:16, debemos diseñar nuestro espacio de trabajo con esta relación de aspecto en mente.
Recomendaría acercar las pestañas. Y dependiendo de lo que quieras mostrar, puedes diseñar las pestañas y colocarlas más cerca de un formato 9:16.

Por ejemplo, quieres mostrar los colores que eliges en tu proceso de pintura para tu vídeo. Simplemente acérquelas y deje que las pestañas permanezcan flotando. Aquí hay un ejemplo de cómo se vería con el formato 9:16.
Cómo crear un espacio de trabajo más productivo
A continuación se ofrecen algunos consejos para optimizar su espacio de trabajo y aumentar la productividad:
1. Organícese para lograr la eficiencia:
- La accesibilidad es clave:
Coloque los artículos de uso frecuente al alcance de la mano. Esto puede incluir herramientas físicas o atajos digitales.
- Espacios de trabajo con propósito:
Considere la posibilidad de crear espacios de trabajo separados dentro de su interfaz para diferentes tareas. Esto ayuda a mantener la concentración y minimiza las distracciones.
2. Elimina las pérdidas de tiempo:
- Automatizar tareas repetitivas:
Busque funciones integradas como "Acción automática" para automatizar acciones repetitivas y ahorrar tiempo.
3. Encuentre lo que necesita rápidamente:
- Ubicación estratégica: Coloque las herramientas y funciones de uso frecuente en ubicaciones de fácil acceso.
Consejo para optimizar su espacio de trabajo:
Comience con un diseño minimalista con un mínimo de pestañas abiertas. A medida que trabaja, agregue o reorganice elementos gradualmente para que se adapten mejor a su flujo de trabajo.
Recursos adicionales:
- Algunos espacios de trabajo que recomiendo:
Para pantalla grande:
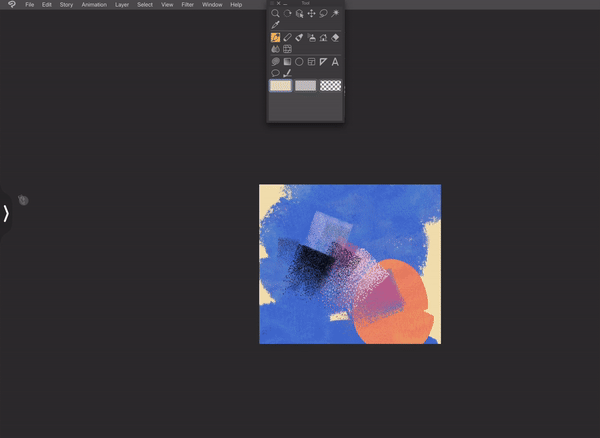
Espacio de trabajo minimalista:
También puedes personalizar tus iconos a tu gusto:
Cómo personalicé mi espacio de trabajo
Mi mano izquierda es mi mano dominante, por lo que mi espacio de trabajo se personalizará en función de ese hecho.

Dejo mis pestañas más utilizadas a la izquierda para un acceso más fácil, pero prefiero ocultar las pestañas de la izquierda ya que mi mano izquierda cubre la pantalla de ese lado. Las pestañas ocultas tendrán accesos directos.

Hay dos tipos de pestañas que me interesan: aquellas a las que puedo acceder y controlar con mi mano derecha, y aquellas que deben estar visibles, como la Vista secundaria. Mantendré la vista secundaria en el lado derecho.

Gracias por ver, espero que hayas encontrado algo útil.
Ahora que ha aprendido algunos consejos de personalización de Clip Studio Paint, ¿por qué no los pone en práctica? ¡Intenta experimentar con qué espacio de trabajo funciona mejor para ti! 🥰























Comentario