Herramientas para agregar color
Presentación
¡¡Hola!! Sean bienvenidos a este nuevo TIPS. Hoy presentaré diferentes herramientas para aplicar color a nuestras ilustraciones de manera fácil y rápida. Los métodos aquí presentados se pueden aplicar para cualquier tipo de estilo. Espero que estos consejos les sirvan. Bueno, sin más que decir.
¡¡Comencemos!!
1. Conceptos previos
Antes que nada, lo primero que puedo aconsejarles es una preparación previa de colores que deseen para su ilustración; puede que en el camino cambien de opinión y decidan utilizar otros, pero ya tendrán parte del camino recorrido, porque si usan la teoría del color para seleccionarlos, si deseamos después cambiarlos podrán usar alguna de las herramientas del programa sin tener que iniciar el coloreado desde el comienzo.
► Planear colores
El programa cuenta con diversas herramientas que denominaremos "Paletas de color" las cuales son esenciales para elegir y guardar los colores, veamos ahora cuáles nos pueden ayudar a planear los mismos.
A continuación, dejo un vínculo a una explicación más detallada de sus características, además de abordar la teoría del color:
Para comenzar, recomendaré usa las paletas de colores por qué son prácticas a la hora de elegir colores. Cada una de estas herramientas pueden encontrarlas en la siguiente ruta: Ventana > Las opciones serán desde Círculo de colores hasta Mezclar colores.
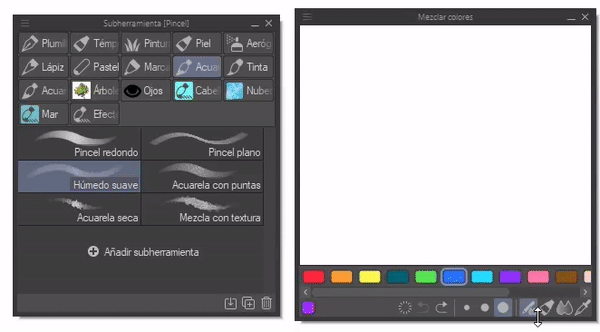
• MEZCLAR COLORES
Esta herramienta permite mezclar los colores mediante una paleta que emula la combinación analógica, su modo de empleo es bastante intuitivo; además, permite mezclar los colores usando la textura de cualquier pincel. Útil para emplear los fundamentos del color en el mundo digital.

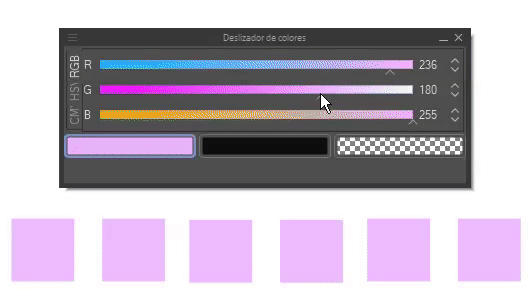
• DESLIZADOR DE COLORES, COLOR NEUTRAL Y APROXIMADO
Estas tres herramientas podrán ayudar a elegir los colores. El deslizador de color permite alternar el modelo RGB, HLS y CMYK. De esta herramienta se puede sacar la luminosidad, saturación o tonos de un color que se tenga seleccionado desde el círculo cromático.

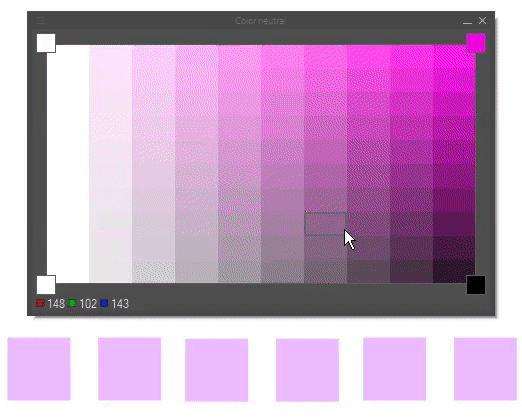
En cuanto al panel de Color neutral, se pueden obtener la luminosidad y saturación de un color o colores, al colocar los colores en los cuadros de referencia podemos ver como se mezclan entre ellos.

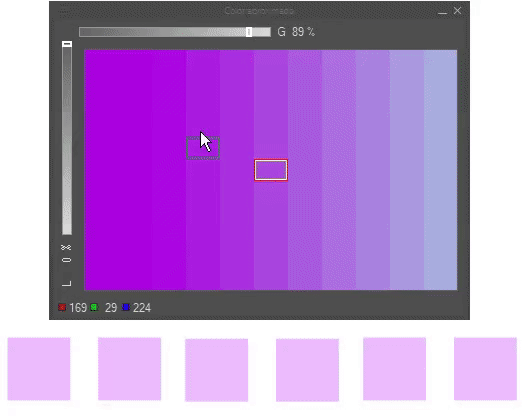
El color aproximado tienen la utilidad de obtener un aproximado a su color seleccionado; este ahora depende de un solo color, mientras que el anterior podía depender hasta de cuatro colores diferentes. Con la barra que se encuentra en el apartado izquierdo y superior izquierdo se puede modificar el nivel de gris y blanco para medir el nivel de las funciones que elegimos.

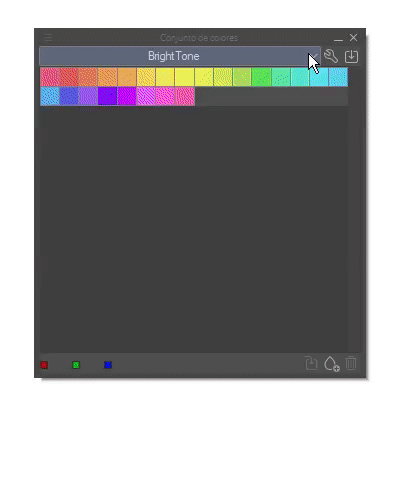
• CONJUNTO DE COLORES
Ya tenemos nuestros colores, pero ¿Qué pasa si estos mismos colores los queremos usar en otra ocasión? ¿Cómo guardarlos? Pues esa es una pregunta muy interesante; veremos que el programa cuenta con una paleta llamada "Conjunto de colores", esta ayudara a almacenarlos.
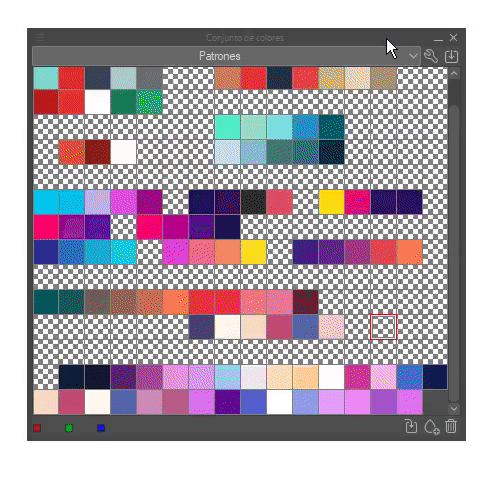
Primero, la paleta tiene conjuntos de colores predeterminados que podemos acceder a ellas a través del menú desplegable, pero de igual manera podemos crear las nuestras.

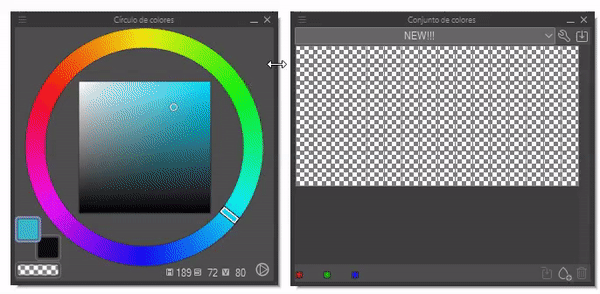
Para crear un nuevo conjunto de colores hay que dar clic en la llave inglesa que se encuentra en la parte superior derecha, al dar clic emergerá la siguiente ventana donde aparecerán diversas opciones para crear, modificar, duplicar o eliminar un conjunto.

Una vez creado un nuevo conjunto, podremos guardar ahí todos los colores que deseemos, ya sea dando clic derecho sobre un espacio vacío y eligiendo la opción de "Sustituir color" o dando clic en la gota con el signo más que se encuentra en la parte inferior derecha.

► Consejo para planear colores
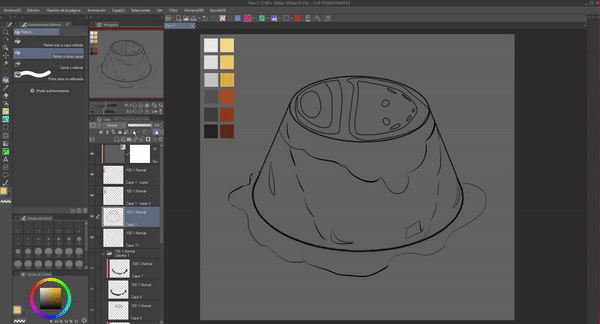
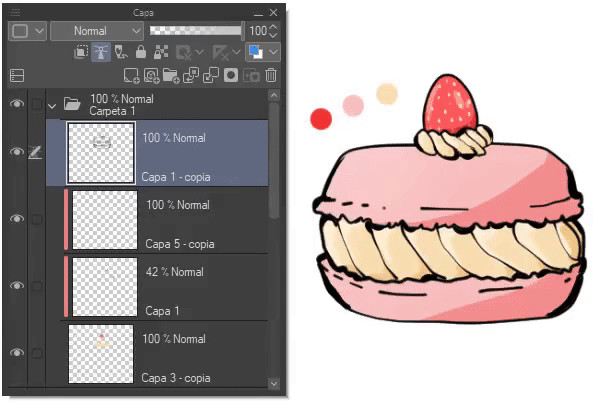
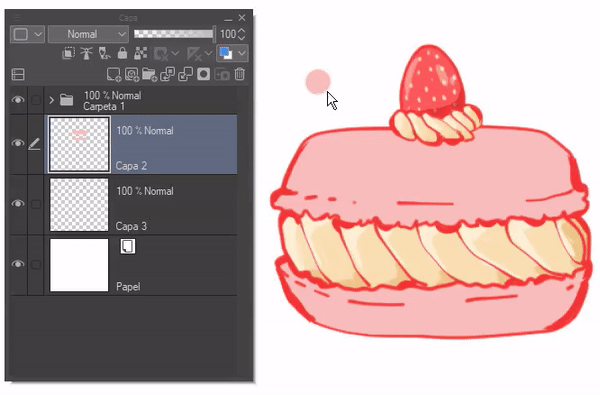
Los principiantes suelen tener problema para visualizar sus ilustraciones con los colores que desean, es por eso mismo que aconsejo tener un boceto semi limpio donde podremos agregar los colores. Con cualquier pincel aplicar de forma rápida los colores por debajo del boceto. Si nos convence la composición ya estaremos listos para pasar al siguiente paso.
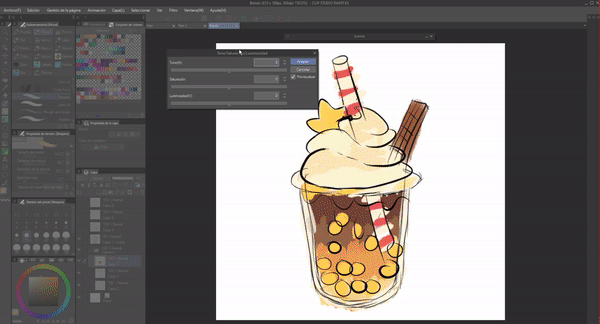
Ahora bien, si resulta que no nos gusta la composición de colores, sería tedioso borrar todo y volver a comenzar; por suerte hay una función dentro del programa que nos facilitara cambiar el color sin borrar nada. CHAN CHAN CHAN... ¿Y la herramienta es? Tono/ contraste/ luminosidad.
Esta herramienta la podemos encontrar en la siguiente ruta: Edición > Corrección tonal > Tono/ Contraste/ Luminosidad. Como su propio nombre lo dice, con sus controles podremos cambiar el tono, el contraste y la saturación de los colores que se encuentren en la capa seleccionada actualmente. Si colocamos cada color en una capa separada podremos modificarlos por separado.
Me gusta mucho esta herramienta, la amo porque me permite hacer miles de pruebas de color sin perder tiempo innecesario.

2. Herramientas para el modelo desde cero
Ahora si, comenzaremos con el foco central de este tutorial, las diferentes funciones del programa que facilitaran agregar color a las ilustraciones. Este segundo apartado se especializará en el modelo clásico de ilustración, es decir, partiendo desde el boceto. En el apartado tres se abordarán las funciones con las que se puede agregar color a una ilustración en escala de grises.
► Relleno
Ahora bien, primero ubicaremos la herramienta relleno, esta se encuentra en la barra de herramientas, es el cubo pequeño.
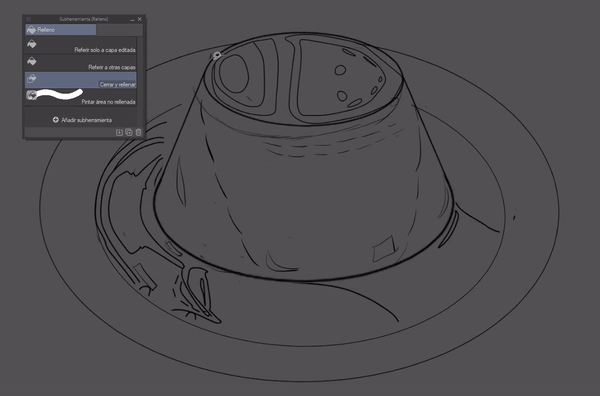
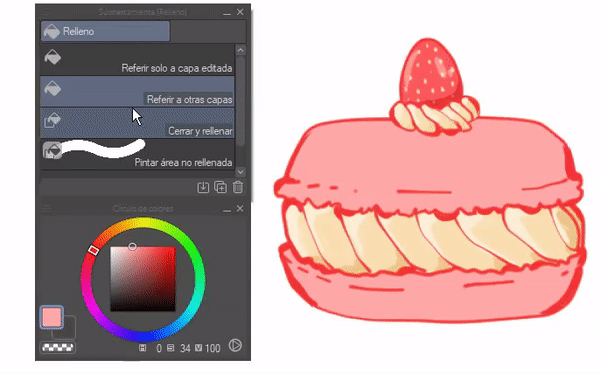
Relleno tiene cuatro funciones: Referir solo a capa editada, referir a otras capas, cerrar y rellenar, pintar área no rellenada. Aunque son cuatro, solo abordaré tres de ellas, las que son para mí las más útiles para establecer los colores base. El paso uno para dar color con esta herramienta es referir a múltiples capas. Justo lo veremos a continuación:
• REFERIR A MÚLTIPLES CAPAS
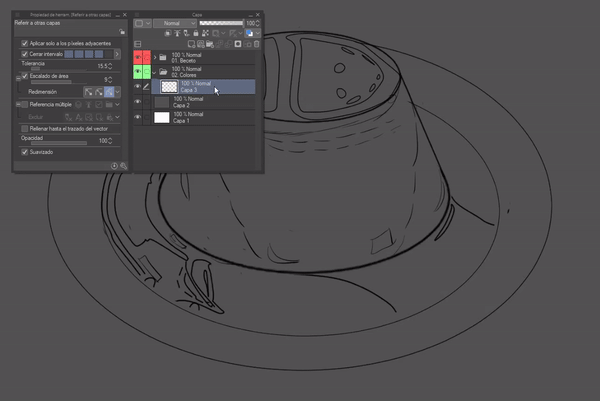
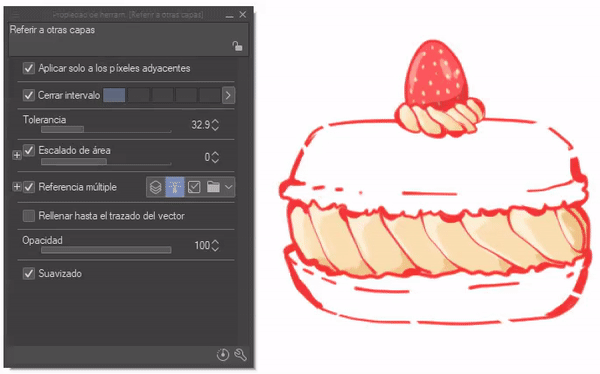
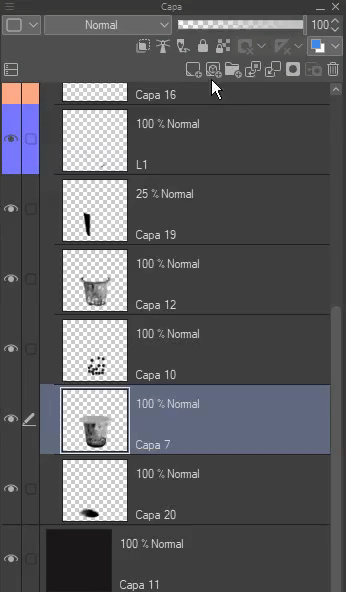
Para empezar marcaremos el icono de capa de referencia en la carpeta o capa del boceto, esto permitirá aplicar los colores en capas separadas sin que se pinte todo el lienzo como se ve al principio del GIF cuando la opción aún no está marcada. La marcaremos en ambas, tanto en las propiedades de la herramienta de relleno (las cuatro funciones cuentan con esa opción) y las de la capa.
Como pueden ver, la carpeta 01 contiene capas con el boceto, a esta la marcaré con la función de capa de referencia, una vez hecho esto me trasladaré a la carpeta 02 donde pondré los colores. De esta manera, la herramienta relleno tomando de referencia la capa seleccionada, sabrá cuáles son los límites para rellenar.

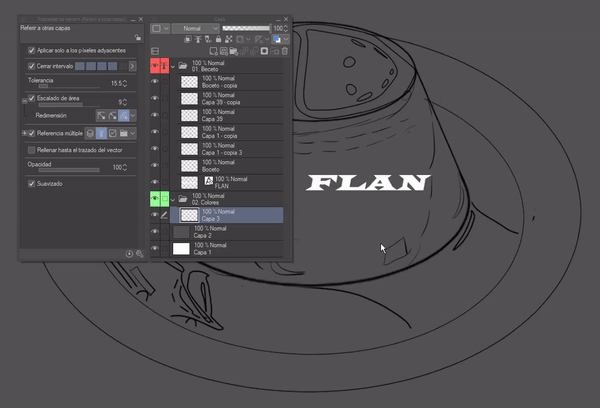
En los ajustes de referir a capa de la herramienta relleno podemos encontrar diferentes opciones para excluir características de las capas de las referencias, por ejemplo, digamos que tenemos un texto dentro de la carpeta que estamos usando de referencia y queremos que tome de referencia todas las capas de la carpeta, pero que ignore la capa de texto. Marcamos la opción de excluir texto en el apartado de excluir.
Dentro de las capas que podemos excluir tenemos: Capa de boceto, texto, Capa seleccionada, capa papel y capas bloqueadas.

• RELLENO
Una vez teniendo las capas referidas, ahora toca el turno de la herramienta relleno. Con esta función podemos rellenar espacios cerrados y modificando algunos ajustes, incluso rellenar espacios con leves oberturas, pero eso lo veremos en el siguiente punto. Por ahora solo explicaré el uso de tres de las sub herramientas.
1. REFERIR A OTRAS CAPAS
Esta función es la de empleo, convencionalmente, la uso para rellenar espacios grandes. También, se puede mantener el clic y arrastrar el cursor para rellenar varios espacios sin tener que dar varios clics.

2. CERRAR Y RELLENAR
Esta función es igual que el lazo, seleccionamos y lo que este dentro de la selección se rellenara con la pintura. Debido a que sigue el patrón de las líneas, es aconsejable utilizarla con áreas de la ilustración que contengan muchas líneas.

3. PINTAR ÁREA NO RELLENADA
De manera práctica, esta herramienta ayuda a rellenar esos píxeles que las otras funciones no alcancen a llenar a lo largo de las líneas del lineart. Su uso es como el de un pincel. Es una herramienta que sabe rellenar dentro de las líneas.

• AJUSTES DE LA HERRAMIENTA RELLENO
Cualquiera de las tres anteriores funciones cuenta con los siguientes ajustes que al controlarlos nos permitirán modular la tolerancia y los límites de desborde de la pintura. De esta manera podremos, por ejemplo, pintar una sección que no tenga una lineal continua sin que se derrame la pintura fuera de la parte que deseamos.
1. CERRAR INTERVALO
Cuando esta función está activa, detectara los segmentos de la línea que están abiertos y los tratara como si fueran líneas continúas.

2. TOLERANCIA
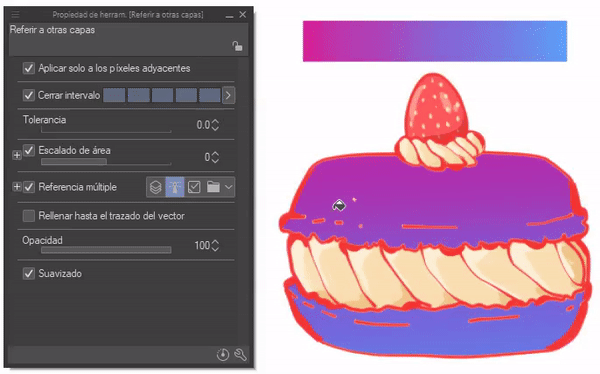
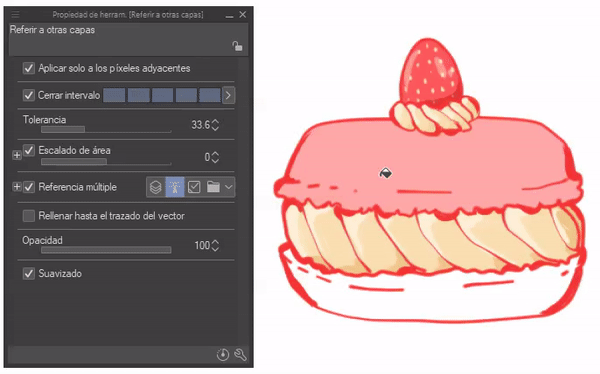
Esta opción modula la cantidad de píxeles similares que alcanza a llenar el cubo. Veamos, en un degradado, por ejemplo, si la tolerancia es baja la cantidad que rellenara será pequeña, mientras más grande más intervalos de píxeles abarca e incluso puede cubrirlo todo.

3. ESCALADO DE ÁREA
Esta opción avanza o retrocede unos píxeles para sobrepasar la línea o en otros casos, no tocarla.
NOTA: En las sub opciones recomiendo tenerlo en "Hasta el pixel más oscuro" porque si no, de otra manera el color se saldrá de los límites de la línea.

Con estos conocimientos ahora sabremos manejar la herramienta sabiamente, podremos aplicar los colores sólidos fácil, uniformemente, sin salirse de los bordes y sobre todo rápido.
Antes de terminar con esta sección les presentaré mi configuración de la herramienta relleno por si desean tener una referencia, pero lo mejor es probar acoplándolo a su propio estilo.
• COMO USO LA HERRAMIENTA
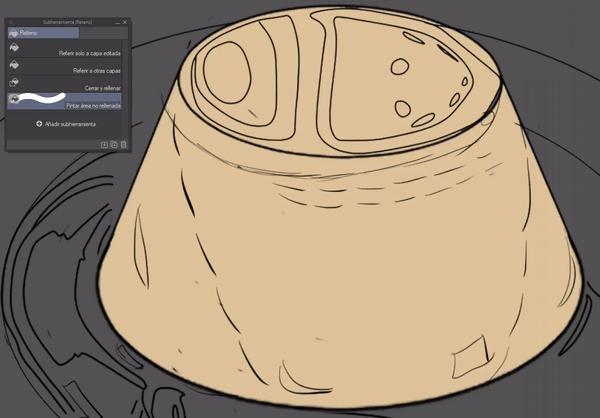
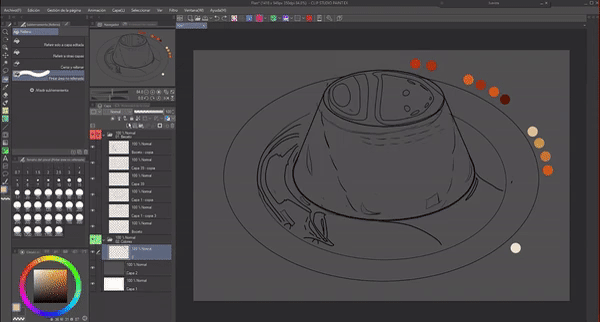
Por último, presentaré el proceso que hago con esta herramienta. En el siguiente GIF se muestra el proceso que hice para agregar el color base, el proceso es muy simple, una vez teniendo el boceto en su respectiva carpeta, a la que señale como referencia igual a lo explicado en el primer paso. Posteriormente, en una nueva carpeta cree diferentes capas donde fui agregando los colores por separado con la herramienta "Relleno", "Referir a otras capas " y "Cerrar y llenar".
A la herramienta de referir a otras capas le fui cambiando los ajustes de área y tolerancia como lo iba necesitando para rellenar los espacios que pudieran quedar blancos, y finalmente use la herramienta cerrar y llenar para pintar los espacios que la anterior no pudo rellenar.

PINTAR LINEAS/ LINEART
Otro uso más allá de los colores sólidos es poder pintar las líneas sin mucho esfuerzo. El proceso es muy simple, primero crearemos una capa por encima del lineart, a esta la ajustaremos a la capa inferior y ahora con la herramienta de relleno daremos clic en cualquier parte de la hoja.
Opcionalmente, después podemos juntar las capas para no tener tantas. La ventaja de este método es que podemos pintar todo el lineart en un solo clic. Más adelante veremos otro método para pintar el lineart.
NOTA: Para hacer esto no hay que tener activada la opción de referencia en la capa.

BORRADOR
Además de usarlo como medio para pintar, también lo podemos usar para borrar; muy útil para borrar grandes segmentos. Esto se puede hacer con cualquier herramienta de relleno. Para esto hay que dar clic en la opción de color transparente que se encuentra en el círculo de colores.

► Capas
Las capas no son exactamente herramientas para aplicar color, sino más bien que contienen a estos mismos, pero usando sus funciones podemos tener un mayor control cuando apliquemos los colores, y por ejemplo, la opacidad puede permitir dar cierto efecto a los colores como lo es el efecto de transparencia. Así que, consideró que el manejo de las capas es primordial para dar color. A continuación explicaré unas funciones de las capas que ayudaran con el color. Anteriormente, ya vimos algunas de ellas (capa de referencia y modos de fusión) por lo que no se abordaran aquí.
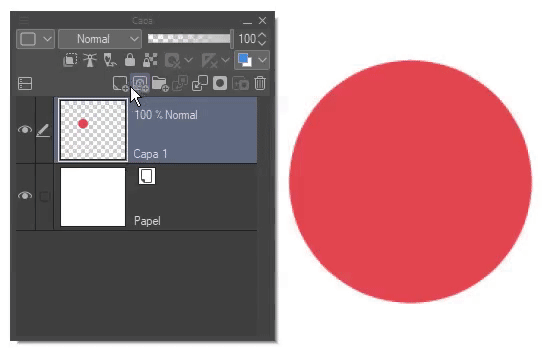
• AJUSTAR A CAPA INFERIOR
Esta función la encontramos en las opciones de capa, es el icono inmediato en el extremo izquierdo. Esta función es extremadamente útil porque aporta un método no destructivo para aplicar colores, así podemos modificar partes específicas sin dañar el resto, pero claro, para esto hay que tener todo separado por capas.
Su función es crear un recorte falso, es decir, lo dibujado en esta solo será visible con respecto a los límites de lo dibujado en la capa a la cual hace referencia (la capa inferior). Si se quita el recorte, todo lo hecho se hará visible, también se pueden aplicar varias capas de recorte con respecto a una misma capa.

• BLOQUEAR PÍXELES TRANSPARENTES
Esta función la encontramos en las opciones de capa, es el icono del cuadrado con un pequeño candado.
Es similar al anterior con la diferencia que este es un método destructivo. Con esta función no se crean capas nuevas, sino que al activarse en esa misma capa solo se puede dibujar en los píxeles que tengan color, los transparentes se ignoran por completo.

PINTAR LINEAS/ LINEART
Como vimos antes, usando la herramienta relleno podíamos pintar, pero hay otro método y este es usar esta función. La ventaja de este método es que podemos pintar partes del lineart con diferentes colores, a diferencia del otro, donde solo podíamos pintarlo todo de un solo color a la vez.
Si bloqueamos la capa con "Bloquear píxeles transparentes" ya solo toca pintar con un pincel las partes del lineart.

• OPACIDAD
La última función de este apartado es opacidad, esta se encuentra en la opción de capa, es la barra deslizante.
Esa función es muy fácil, usando la barra desplazable podemos hacer menos o más visible una capa. Cuando está al 100% los objetos de esa capa son opaco, pero cuando baja y se va volviendo 0% se va volviendo transparente.
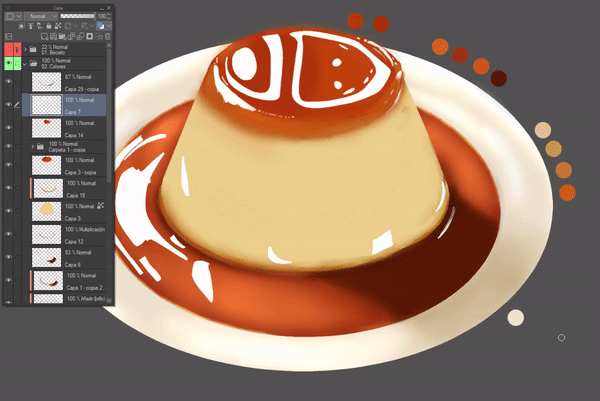
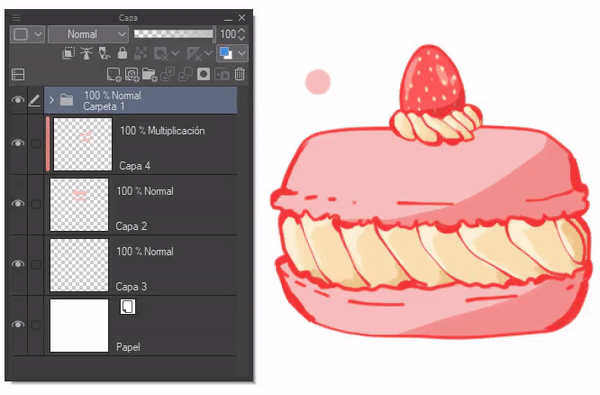
En el flan utilicé esta función para bajarle la opacidad de la capa donde tengo algunos brillos para obtener un efecto translúcido.

• COMO USO LA HERRAMIENTA
Mayormente, utilizo las funciones de capa para aplicar los colores sin salirme de los límites de mi lineart o aplicar colores sobre otros colores sin salirme del primero. Por ejemplo, tengo mis colores base del caramelo y ahora quiero aplicar las luces, pero no quiero salirme de esa sección, para eso puedo crear una capa nueva por encima del color base y ajustarla a la capa inferior, así aplico las luces sin salirme de mi base.
En resumen, estas funciones de capa me sirven para tener control de los colores, a mantener orden en las capas.

► Modos de fusión
Los modos de fusión son funciones con una serie de operaciones matemáticas a través de las cuales el programa combina una capa con las situadas bajo esta, creando una interacción entre ellas que generan diversos efectos. Esto permite ajustar sutilmente el tono de los colores.
Existen 28 modos de fusión, estos los podemos encontrar en las opciones de capa. Es posible establecer un modo de combinación para cada capa y carpeta de capas. El método de aplicarlo es tener que seleccionar la carpeta o capa, desplegar el menú de los modos de fusión y seleccionar el que deseemos.
Estas opciones se pueden agrupar por la similitud de sus características. Algunos pinceles también tienen la opción de modos de fusión. Ambos funcionan de igual manera.
Los grupos se dividen en efectos de oscurecimiento, efecto de brillo, efecto de contraste y efecto de cambio de color, los grupos son los siguientes (el efecto normal se excluye de esta división):
1. Oscurecer.
2. Aclarar.
3. Contraste.
4. Componente.
A continuación, expondré algún ejemplo que aclaren de mejor manera los efectos de cada uno de estos grupos. Cada efecto tiene su propia peculiaridad, pero solo presentaré uno por cada sección; por lo cual les aconsejo probar cada uno para ver su potencial de primera mano. Comenzando a usar los modos de fusión en cualquier capa podremos emplearlos.
• OSCURECER
Estos modos tornan los colores aplicados en esas capas en uno más oscuros a lo que son en su forma normal. Los modos más usados de este grupo son: "Multiplicación" y "Subexponer (lineal)", con frecuencia se utiliza para representar sombras.

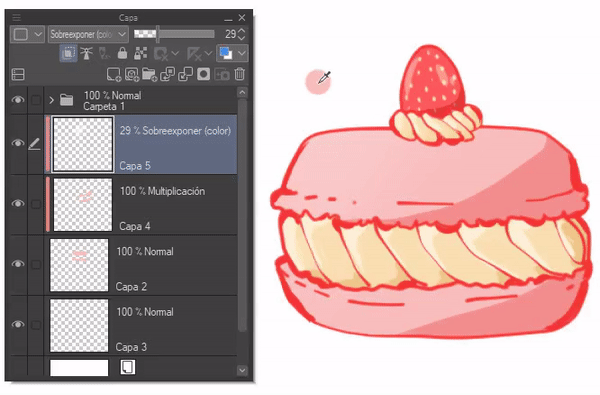
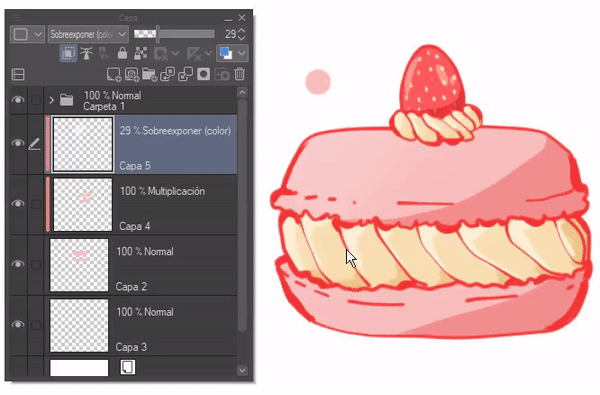
• ACLARAR
Resultan en un opuesto al anterior. Los colores se muestran más claros de lo que son en su forma normal. Los modos más usados de este grupo son: "Trama" y "Sobreexponer (lineal)", con frecuencia se utilizan para representar un efecto luminoso.

• CONTRASTE
Combina los modos anteriores de tal manera que oscurece o aclara según las necesidades, así aumenta el contraste, en términos simples, los colores brillantes se vuelven más brillantes y los oscuros más oscuros. El modo más usado de este grupo es: "Superponer", con frecuencia se utilizan para representar un efecto que ayuda a mejorar la impresión de color.

• COMPONENTE
Estos modos de fusión cambian el tono, la saturación y el brillo. También son útiles para dar color a una ilustración en escala de grises (eso lo veremos en la sección de escala de grises a color).

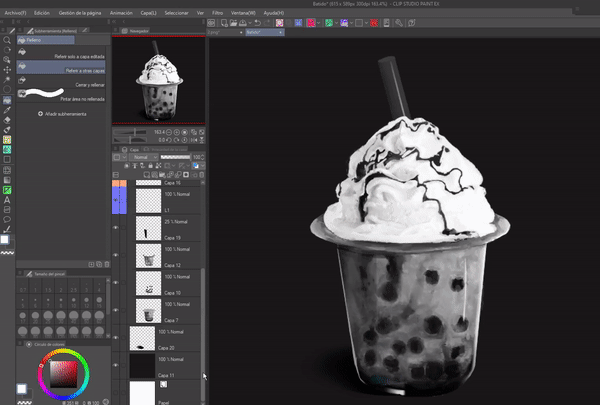
3. Escala de grises a color
Existe una técnica de ilustración que consiste en hacer la ilustración en escala de grises y posteriormente ponerle color y eso es precisamente lo que explicaré a continuación. Existen métodos para dar color a una ilustración en escala de grises. Esos métodos veremos a continuación.
► Capas de corrección tonal
Usando las funciones de la herramienta "Capas de corrección tonal" conseguimos darle color a nuestras ilustraciones en poco tiempo, además, es una herramienta fácil de usar, la mayor dificultad recaerá en nosotros mismo, en nuestra vista a la hora de variar los ajustes. Lo bueno de este método es que no es destructivo, los ajustes se convierten en una nueva capa totalmente modificable e incluso los modos de fusión funcionan en ellas.
Para empezar, corrección tonal abarca varias funciones de las cuales solo utilizaremos para este método: "Corrección de nivel", "Curva de tonos" y "Equilibrio de color".
Las funciones se encuentran en la siguiente ruta: Capa > Nueva capa de corrección tonal.
Para pasar de una escala de grises a color en este primer método contamos con tres herramientas que lo hacen posible, estas son: "Corrección de nivel", "Curva de tonos" y "Equilibrio de color". Las tres son esencialmente iguales.
Cuando abramos cualquiera de las funciones, las cerraremos inmediatamente después para ajustar la capa que se creo a la inferior, si no lo hacemos lo hecho en esta capa afectar a todas las que se encuentren por debajo de ella.

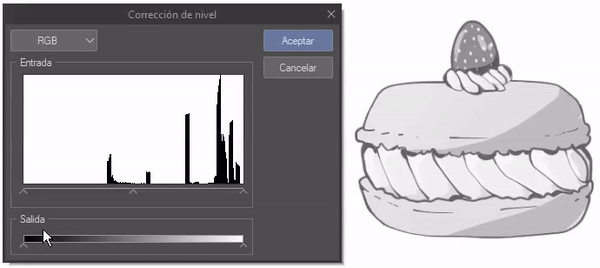
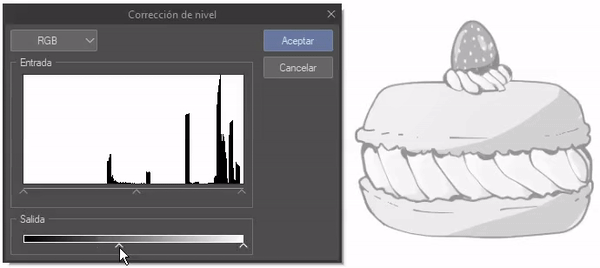
• CORRECCIÓN DE NIVEL
Esta función permite editar las sombras, medios tonos y luces. Lo que brinda esta herramienta es una edición básica de tonos.
La interfaz es la siguiente. Lo primero que hay que tener en cuenta es que el lado izquierdo es el lado oscuro y el derecho es el de la luz.
En cuanto al área de entrada, las flechas que se encuentran en la parte inferior son los controles de esta zona. El deslizante izquierdo controla las sombras, el central los tonos medios y el derecho controla los destacados.

En cuanto al área de salida, si arrastra el controlador izquierdo hacia la derecha, todo sé ira volviendo blanco, por el contrario, si desplaza el controlador derecho a la izquierda, todo sé ira tornando negro.

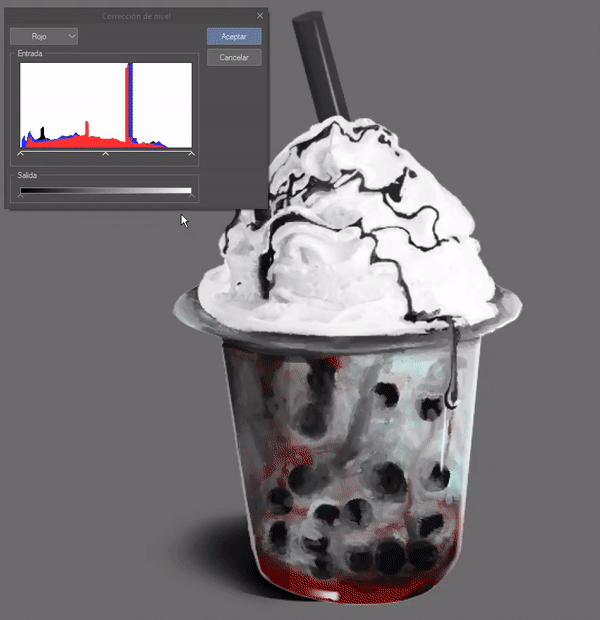
Al desplegar el menú superior encontramos otras opciones como: RGB, rojo, verde y azul. Al cambiar la opción tenemos que:
RGB: Controla los tonos blancos/ negros.
Rojo: Controla los tonos rojo/ cian.
Verde: Controla los tonos verde/ magenta.
Azul: Controla los tonos azules/ amarillos.
Con los controles de entrada y salida podemos modificar los valores de cualquiera de estas opciones.
Para usarla nos colocaremos en una de las capas a las que queramos agregar color, luego abriremos esta ventana y ya solo queda mover las opciones a nuestro gusto. Hacemos eso mismo con todas las capas para tener una ilustración completa a color. Esta es una buena herramienta, pero un poco básica, en la siguiente herramienta se pueden agregar colores con más precisión.

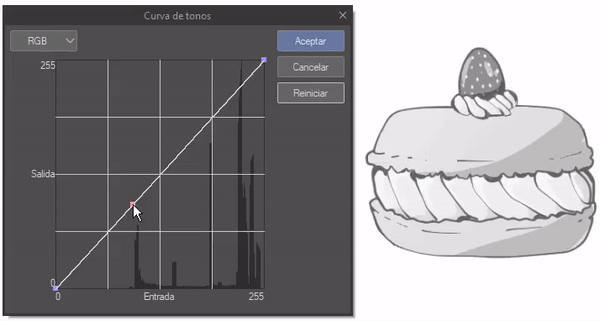
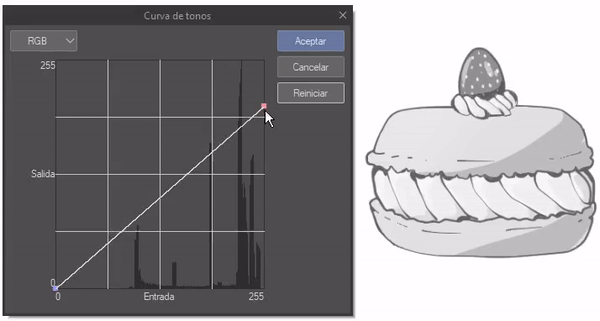
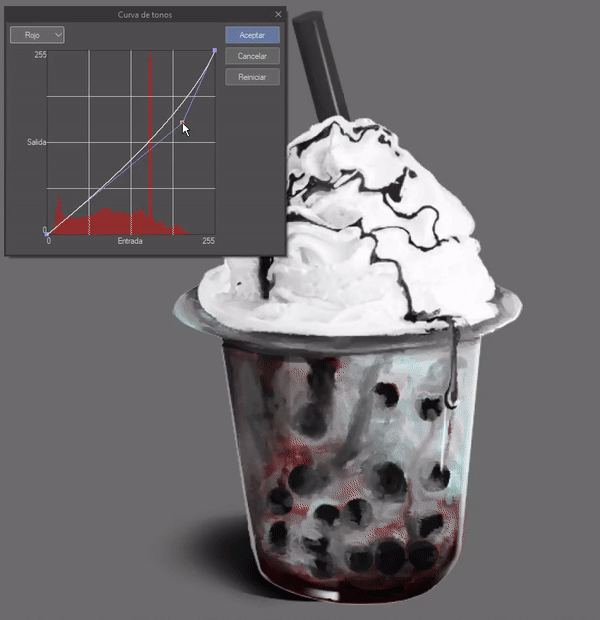
• CURVA DE TONOS
Cuenta con las mismas funciones de la herramienta anterior, pero más detalladas. La constante se repite, el lado izquierdo es el de la luz y el derecho de la oscuridad.
La interfaz es la siguiente. Como podemos ver, la salida se encuentra en la parte izquierda y la entrada en la parte inferior, esto quiere decir que la curva representan las sombras, los medios tonos y los reflejos. Al crear puntos en la curva y los movemos a la izquierda obtendremos sombras, y a la derecha luces. El centro son los medios tonos.

En cada extremo de la curva hay dos puntos, el primer punto es el brillo (parte superior derecha), si lo arrastramos hacia abajo se comenzará a oscurecer. El punto de la parte inferior izquierda es la oscuridad, si lo arrastramos hacia arriba se comienza a aclarar.

En cuanto al menú desplegable RGB, funciona igual que en la anterior herramienta, con la única diferencia de que se cambia el origen de los colores, arriba el rojo, verde y azul; abajo cian, magenta y amarillo.
Se pueden agregar cuantos puntos necesites, mientras más mejor, así tenemos un mayor control de las tonalidades.

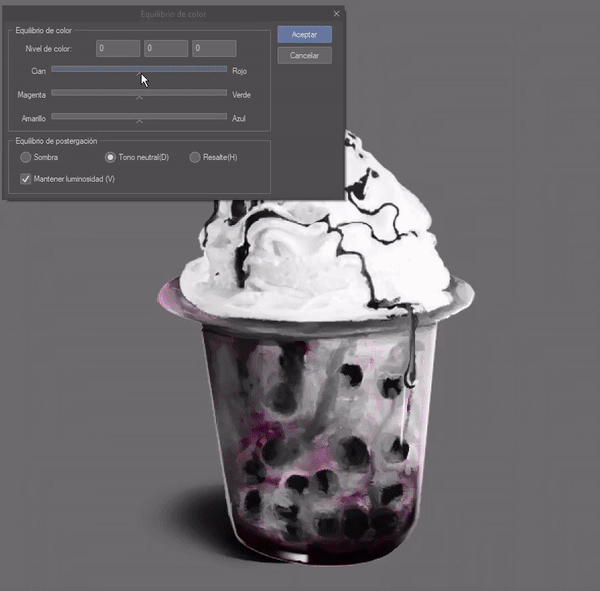
• EQUILIBRIO DE COLOR
La interfaz es la siguiente. Esta herramienta cuenta con los mismos principios que las dos anteriores, esta herramienta es intuitiva, muy fácil de emplear. Además, se puede mantener la luminosidad, cosa que las anteriores no.
En equilibrio de color, en las barras desplazables encontramos los colores cian, magenta y amarillo con sus respectivos opuestos al otro lado, rojo, verde y azul.
En cuanto al apartado de equilibrio de postergación, tenemos la opción de controlar las sombras, los medios tonos y las luces. Mantener luminosidad, mantiene la luz de la ilustración si se deja seleccionada.

► Modos de fusión
Los modos de fusión ya han sido abordados en un apartado anterior. Como dije en la explicación del grupo "Componente", el modo "Color" es útil para dar color a una ilustración en escala de grises, además, son extremadamente fácil de usar.
El proceso es muy simple, primero, crearemos una capa por encima de la capa de grises a la que queremos dar color, a esta la ajustaremos a la capa inferior, luego cambiaremos el modo de fusión a color.

Con el pincel de nuestra preferencia agregaremos los colores que deseemos, justo como en un proceso normal de coloración.
La debilidad de este método son los colores claros y oscuros, no se alcanzan a ver bien. Los tonos medios son efectivos.

• CONCLUSIONES
Cada uno de los métodos para dar color a una ilustración en escala de grises tienen sus puntos a favor y otros en contra, pero que eso no te limite, también puedes cambiar las herramientas, combinar lo mejor de cada herramienta. Cuando hallas aplicado los colores puedes crear nuevas capas para corregir detalles manualmente para tener nuestra coloración perfecta.

► Mapas de degradado
Los mapas de degradado es una herramienta que facilita el coloreado, además de que su uso es fácil de entender. Si descargamos los degradados de los activos de CLIP STUDIO PAINT podremos obtener paletas de colores, un paso menos para crear nuestra obra.
La función se encuentra en la siguiente ruta: Capa > Nueva capa de corrección tonal > Mapa de degradado.
Cuando lo abramos se generara una capa nueva por encima de la activa al momento de abrir la ventana de mapas. Cerraremos la ventana de gradientes para poder ajustar esta nueva capa a la inferior. Si no hacemos esto, los degradados afectarán a todas las capas que estén por debajo.
• IMPORTAR CONJUNTOS DE DEGRADADO
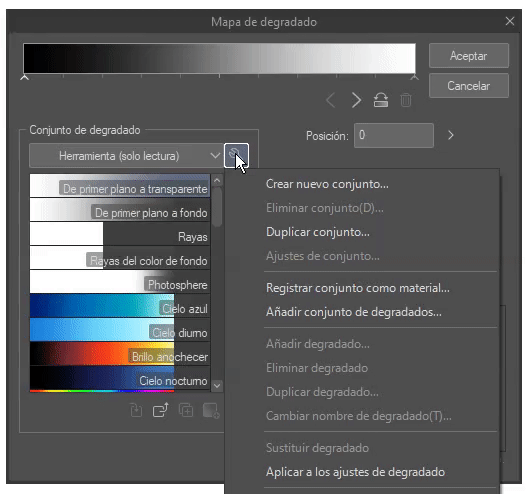
Podemos descargar gradientes desde los activos de CLIP STUDIO PAINT cuando ya los tengamos, podemos integrarlos dando clic en la llave inglesa, aparecerán una serie de opciones que permitirán añadir, eliminar, duplicar y cambiar un degradado o un conjunto, pero en este caso usaremos "Añadir conjunto de degradado".
Ahora aparecerá una ventana donde seleccionaremos los conjunto de gradiente que deseemos agregar, manteniendo presionada la tecla CTRL podremos seleccionar varios gradientes al mismo tiempo. Al finalizar la elección daremos en "Añadir" para que se carguen los materiales.
En la barra desplegable podremos ver todos los conjuntos añadidos.
• CREAR MAPAS DE DEGRADADO
Para crear nuestros propios gradientes nos dirigiremos nuevamente a la llave inglesa, eligiendo la opción "Crear nuevo conjunto". Aparecerá un recuadro donde podremos nombrar al conjunto. Daremos aceptar.

Cuando tengamos creado un nuevo conjunto, en la parte inferior inmediata de la barra del gradiente hay una serie de flechas (nodos) que podremos crear, mover y eliminar, también podemos invertir el orden del gradiente general.

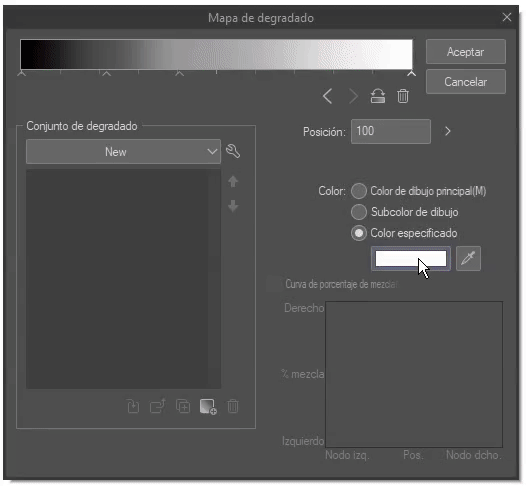
Eligiendo un nodo podremos cambiarle el color con la opción de "Color especificado". Aparecerá una ventana donde elegiremos el color, daremos aceptar y después, en añadir degradado (el cuadrado con el signo de la cruz en el parte inferior), lo nombraremos. Listo, ya tenemos nuestro primer degradado, podemos hacer esto "n" número de veces.

• COMO USAR ESTA HERRAMIENTA
Abriremos una nueva capa de mapas de degradado como esplique al principio, a esta capa la ajustaremos a la inferior. Listo.
Aunque ya tenemos aplicado un degradado, puede que este no sea suficiente para una imagen completa, a veces las ilustraciones son tan complejas que se necesitan varios degradados, como aplicar vario será lo siguiente en ver.
1. POR CAPAS
Si tenemos nuestra ilustración separada por capas no habrá mayor problema, creamos una capa de degradado y la ajustamos a la inferior, de esta manera el degradado afectará a esa sección, por lo cual podremos aplicar cuantos degradados deseemos.
2. MÁSCARA DE CAPA
Otra manera es usando la máscara de capa. La máscara de capa es la miniatura blanca que aparece en el lado derecho de la capa.
Si hacemos clic en la miniatura blanca podremos borrar secciones del degradado; dependiendo del tipo de borrador podremos obtener bordes duros o blandos.
• DETALLES
La ventaja de esta herramienta es que hace los colores más vividos, pero por ejemplo en el caso de este flan, los colores son tan brillantes que llega a molestar, es por esto que podemos utilizar herramientas anteriores para corregirlo. Podemos usar las herramientas de corrección tonal para opacar un poco los colores, los modos de fusión o la opacidad de la capa.
Para disminuir esa vivacidad del color, emplee dos capas de corrección tonal, la de "Brillo y contraste" junto con "Tono/ Saturación/ Luminosidad". Además, a estas capas les bajé la opacidad junto con la de degradado del caramelo y el flan.
La siguiente comparativa es para observar la diferencia entre el gradiente solo (izquierda), y el otro (derecha) es un gradiente acompañado de otras herramientas antes mencionadas.
Despedida
La coloración es un proceso importante en una ilustración, en la mayoría de los casos es como su alma, es por ello que conocer herramientas que faciliten el proceso es indispensable. Este TIPS ha estado repleto de comida, puro dulce, aunque realmente no soy fan de este, pero me encanta el flan; quisiera algún día probar el flan al estilo japonés, dicen que es delicioso. Algún día.
Espero que lo visto en este tutorial sea de su agrado y les sea de ayuda. Bueno, sin nada que decir ¡Gracias por llegar hasta aquí! ପ(๑•̀ुᴗ•̀ु)* ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ *ॣ























Comentario