Clip Studio Paint 사용자 정의: 팁과 요령
작업 공간을 사용자 정의하는 방법
작업공간 기능
작업공간에는 무엇이 저장되나요?
Clip Studio Paint에서 작업 공간은 프로그램 인터페이스 레이아웃의 저장된 구성입니다. 기본적으로 도구, 팔레트, 메뉴 및 기본 설정의 배열을 캡처하여 특정 작업에 최적화된 다양한 작업 공간 간에 전환할 수 있습니다.
가져올 수 있는 추가 설정
작업공간 가져오기 설정은 작업공간을 CLIP STUDIO PAINT로 가져올 때 설정할 수 있는 기본 설정입니다. 작업 영역은 브러시, 도구, 팔레트 및 기타 사용자 정의를 포함하여 Clip Studio Paint 작업 영역의 레이아웃을 포함하는 파일입니다.
- 바로가기 설정
- 명령 모음 레이아웃: Clip Studio Paint의 명령 모음은 프로그램 인터페이스 상단에 있는 사용자 정의 가능한 도구 모음입니다. 자주 사용하는 명령과 도구에 빠르게 액세스할 수 있어 작업 흐름을 간소화하는 데 도움이 됩니다.
- 및 기본 설정
추가 작업 공간 기능
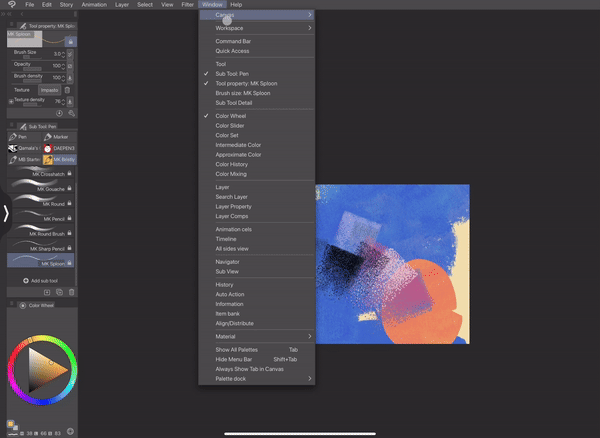
이제 각각의 기능을 설명하겠습니다.
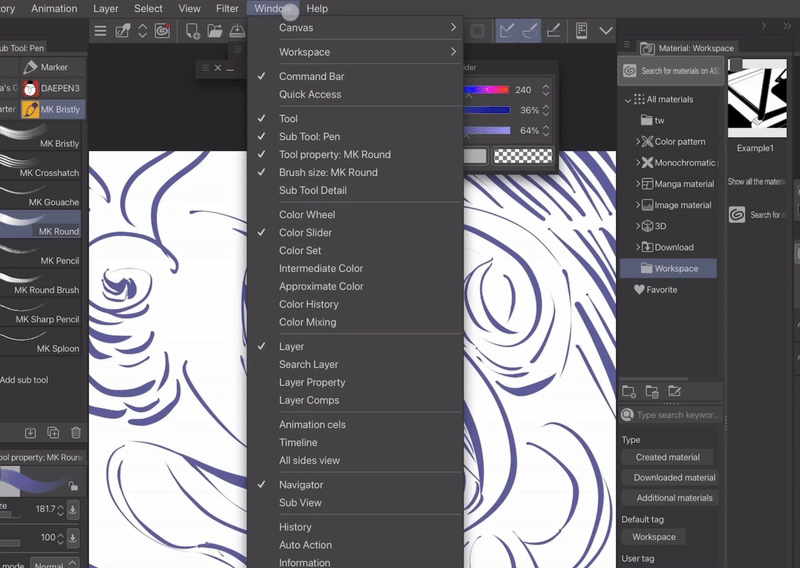
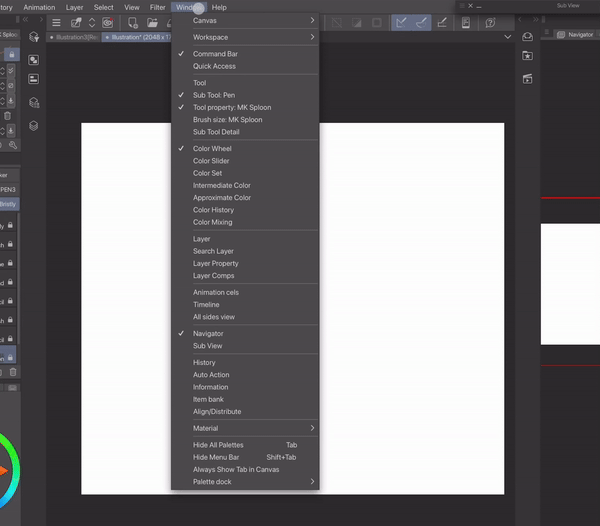
이 메뉴는 창 → 작업공간으로 이동하여 찾을 수 있습니다.

워크스페이스 등록:
화면에 표시되는 원하는 작업 공간을 등록하려면

작업공간을 재료로 등록:
원하는 작업공간을 소재로 등록하려면:
- 원하는 저장 위치를 선택할 수 있습니다.
- 쉽게 식별할 수 있는 이미지와 검색을 위한 태그를 추가할 수도 있습니다.
그런 다음 재료 탭에서 드래그하거나 할당한 태그를 사용하여 검색할 수 있습니다.

작업공간 자료 검색:
이를 누르면 Clip Studio Assets 웹사이트로 이동하여 다른 사람이 만든 작업 공간이 표시됩니다. 여기에서 이미 사용자 정의된 작업 공간을 찾을 수 있습니다.
작업공간 관리:
작업공간의 이름을 바꾸거나 삭제할 수 있습니다.

작업공간 가져오기 설정:
도구, 팔레트, 메뉴 및 기본 설정을 가져와 특정 작업에 최적화된 다양한 작업 공간 간에 전환할 수 있습니다.
작업 공간 복원(선택 사항):
등록한 원래 레이아웃으로 돌아가려면 "새로 고침" 옵션을 사용하면 됩니다. 그러면 작업공간이 시작점으로 재설정됩니다.
UI/외관을 사용자 정의하는 방법
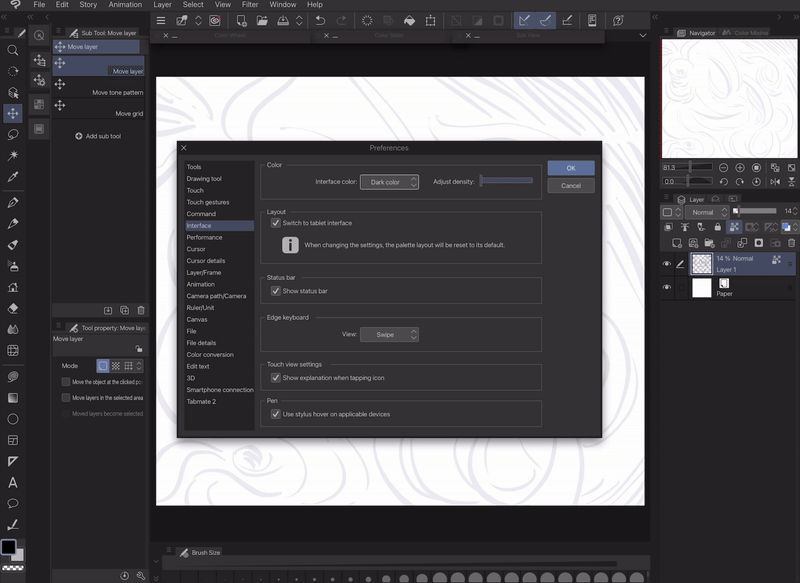
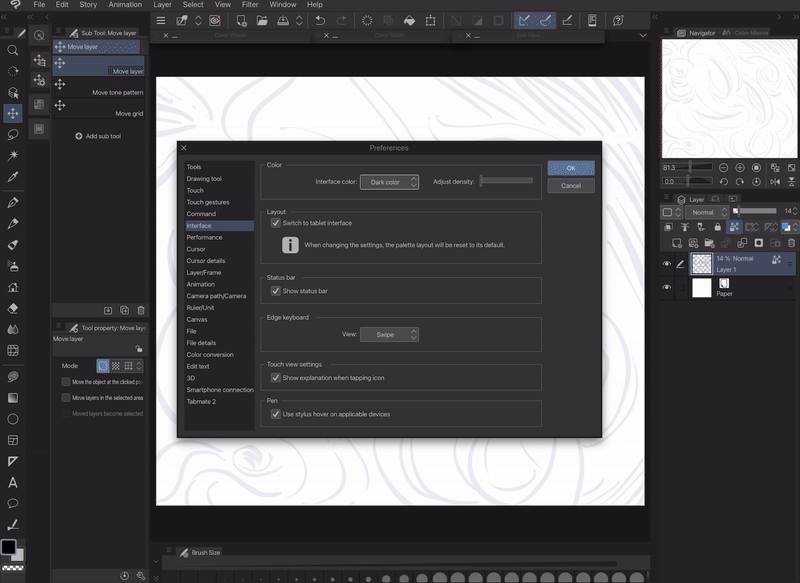
Clip Studio Paint 아이콘을 클릭하거나 cmd/ctrl K를 누르고 → 인터페이스를 선택합니다.

CLIP STUDIO PAINT를 사용하면 내 환경에 맞게 인터페이스 테마를 조정할 수 있습니다. 더 밝은 환경에서는 더 나은 가시성을 위해 사물을 밝게 유지할 수 있습니다. 그러나 나는 일반적으로 더 나은 초점을 위해 약간 더 어두운 테마를 선호합니다. 가장 좋은 테마는 상황과 화면 유형(무광택 또는 광택)에 따라 다릅니다.
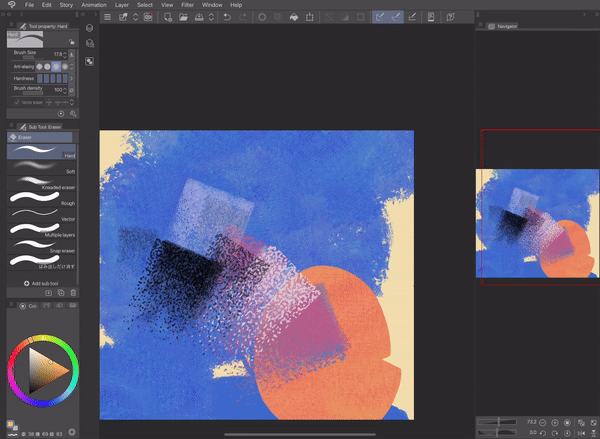
더 가벼운 UI와 더 어두운 UI
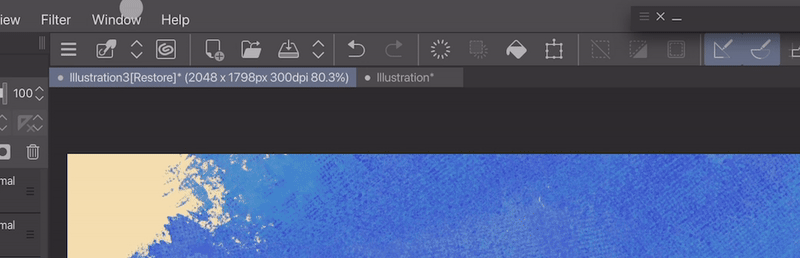
어두운 UI 예:

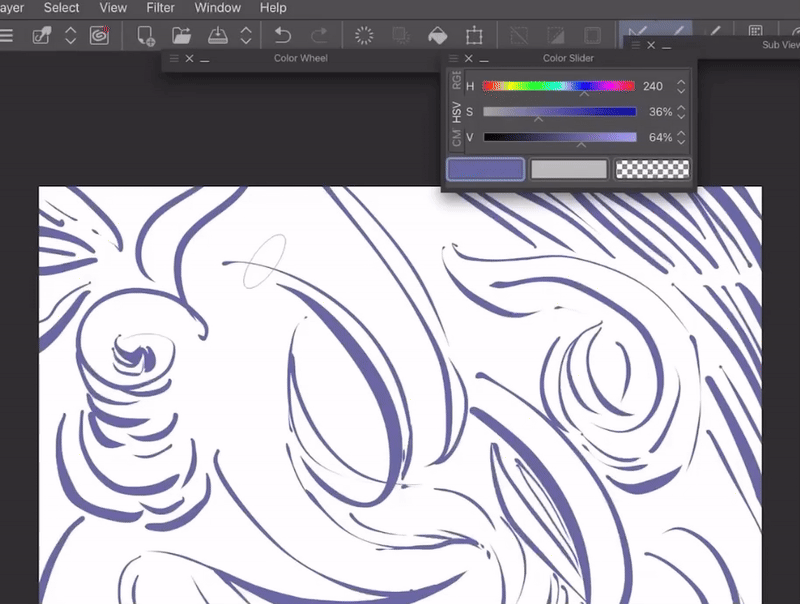
라이트 UI 예:

어두워진 UI
눈의 피로 감소:
인터페이스가 어두워지면 UI 요소와 캔버스 사이에 대비가 더 커집니다. 특히 장기간 사용하는 경우 눈이 더 편해질 수 있습니다.
향상된 집중력:
더 어두운 UI는 작업 공간의 전체적인 밝기를 줄여 방해 요소를 최소화하고 아트웍에 더 집중할 수 있도록 해줍니다.
더 나은 색상 정확도:
더 어두운 배경으로 작업하거나 아트워크에 어두운 색상을 사용할 때 더 어두운 UI를 사용하면 색상의 실제 값과 톤을 더 잘 판단하는 데 도움이 될 수 있습니다.
가능한 배터리 절약:
어두운 UI는 특히 높은 밝기에서 OLED 디스플레이의 배터리 수명을 향상시킬 수 있습니다.
개인 취향:
궁극적으로 최고의 UI 테마는 자신에게 가장 편안하다고 느끼는 테마입니다. 어두운 인터페이스가 미학적으로 더 즐겁거나 단순히 눈에 더 편하다고 생각한다면, 그것이 바로 다크 인터페이스를 사용하는 좋은 이유입니다.
가벼운 UI가 선호되는 상황은 다음과 같습니다.
저조도 환경:
조명이 어두운 공간에서 작업하는 경우 UI가 더 가벼워지면 가시성이 향상될 수 있습니다.
자세한 작품:
매우 세부적인 작업의 경우 UI가 가벼우면 가는 선과 브러시 스트로크에 대해 약간 더 나은 대비를 제공할 수 있습니다.
Workspace의 탭 및 창
왼쪽, 오른쪽 또는 아래쪽에 탭을 둘 수 있습니다.
화면 중앙이나 상단으로 드래그하여 자유롭게 이동할 수 있습니다.

각 탭 기능 설명
기능이 설명된 각 탭과 그 기능을 보여줍니다.
캔버스:
이것은 작품을 만드는 디지털 드로잉 영역입니다. 캔버스 크기, 해상도, 색상 프로필을 조정할 수 있습니다.
작업공간:
이것은 모든 팔레트와 도구를 포함하여 Clip Studio Paint 인터페이스의 전체 레이아웃입니다. 필요에 맞게 작업 공간을 사용자 정의할 수 있습니다.
명령 모음:
이 표시줄을 사용하면 파일 관리, 편집 옵션, 보기 제어 등 자주 사용하는 기능에 빠르게 액세스할 수 있습니다.
빠른 접근:
이 사용자 정의 가능한 탭을 사용하면 자주 사용하는 브러시, 도구 및 작업을 저장하여 쉽게 액세스할 수 있습니다.

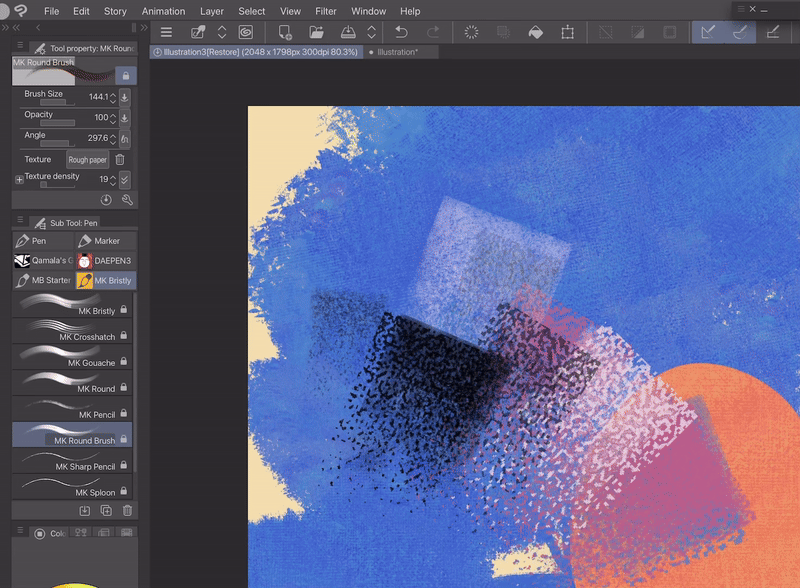
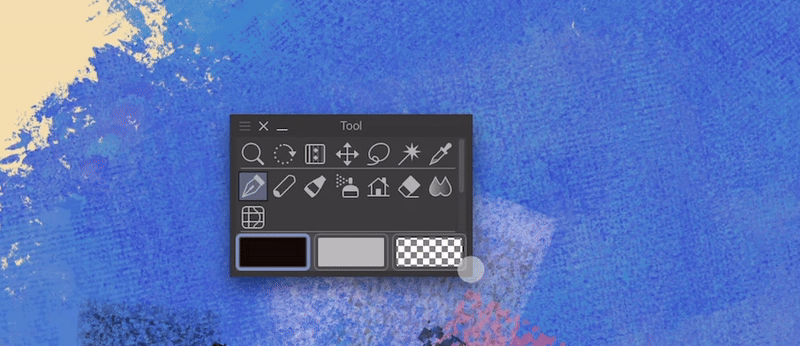
도구:
캔버스에 그림을 그리고 칠하는 데 사용하는 기본 도구입니다. 예로는 펜, 연필, 브러시, 지우개 도구 등이 있습니다.
하위 도구: 작업:
일부 도구에는 기본 도구 기능의 변형을 제공하는 하위 도구가 있습니다. 예를 들어 펜 도구에는 다양한 펜 유형에 대한 하위 도구가 있을 수 있습니다.
도구 속성:
이 탭에서는 크기, 불투명도, 브러시 끝 설정 등 현재 선택한 도구의 속성을 조정할 수 있습니다.
개체 브러시 크기:
이는 특히 브러시의 크기를 조정하는 것을 의미합니다.
하위 도구 세부정보: 이 탭은 선택한 하위 도구에 대한 더욱 자세한 설정을 제공하므로 하위 도구의 동작을 더 세밀하게 제어할 수 있습니다.
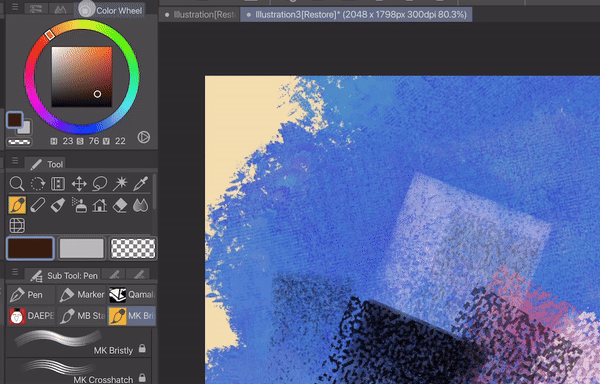
색상 탭:
- 색상환:
이를 통해 휠을 회전하고 색상, 채도 및 밝기를 선택하여 시각적으로 색상을 선택할 수 있습니다.
- 색상 슬라이더:
이는 특정 색상을 생성하기 위해 빨간색, 녹색 및 파란색(RGB) 값을 조정하는 슬라이더를 제공합니다.
- 색상 세트:
여기서는 쉽게 액세스할 수 있도록 즐겨찾는 색상 팔레트를 저장하고 관리할 수 있습니다.
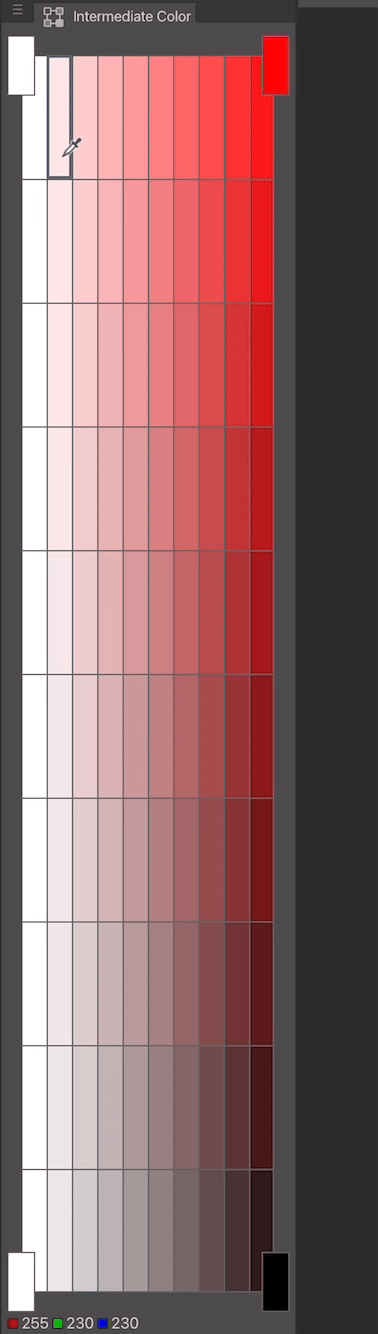
- 중간 색상:
이렇게 하면 선택한 네 가지 색상 사이에서 색상을 생성하는 데 도움이 됩니다. 어떤 면에서는 컬러 믹스와 비슷해요.

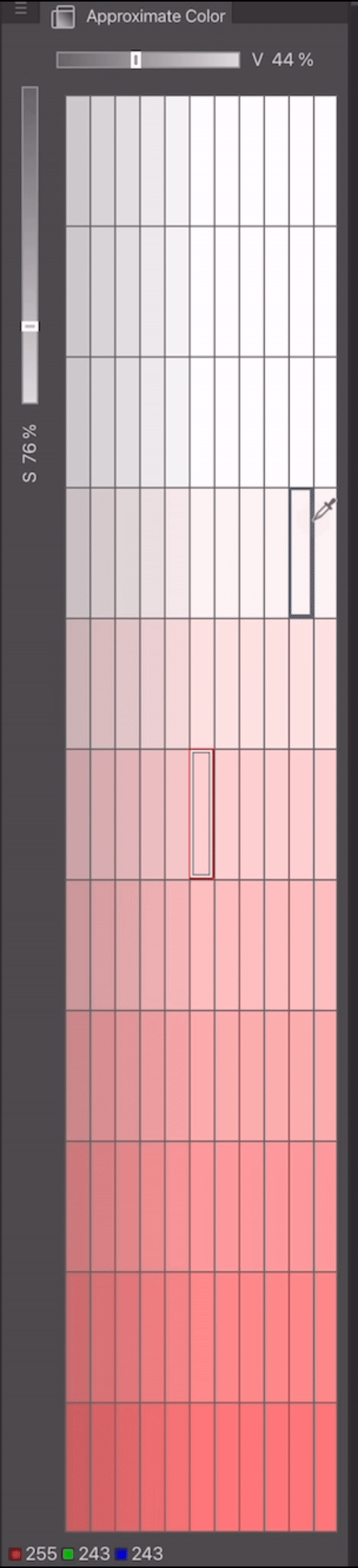
- 대략적인 색상:
이 탭에서는 현재 선택한 색상의 변형을 만들 수 있습니다.

- 색상 기록:
빠른 선택을 위해 최근에 사용한 색상을 추적합니다.
- 색상 혼합:
이 탭을 사용하면 실제 페인트를 혼합하는 것과 유사하게 색상을 디지털 방식으로 혼합할 수 있습니다.
레이어 시스템:
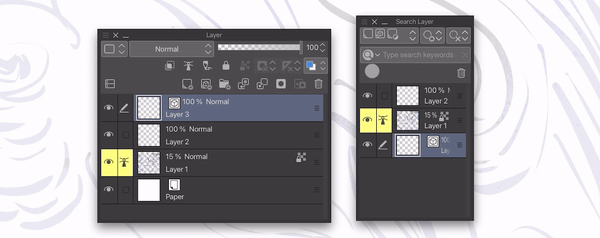
- 층:
레이어는 서로 겹쳐진 투명한 시트로, 아트웍을 단계별로 구성할 수 있습니다. 별도의 레이어에서 개별 요소를 편집하고 관리할 수 있습니다. 또한 불투명도, 혼합 모드, 가시성과 같은 개별 레이어의 속성을 조정할 수도 있습니다.
- 검색 레이어:
이 기능을 사용하면 프로젝트 내의 특정 레이어를 이름으로 빠르게 찾을 수 있습니다.

- 레이어 속성:
이를 통해 원본 아트웍을 변경하지 않고도 레이어에 효과와 기능을 추가할 수 있습니다. 이는 레이어별로 필터나 조정을 추가하는 것과 같습니다. 당신이 할 수 있는 몇 가지 멋진 일들은 다음과 같습니다:
- 테두리, 텍스처 또는 하프톤 효과 추가
- 레이어 색상 변경 - 깨끗한 선화 추출(EX 버전에만 해당)
- 레이어 색상 제한
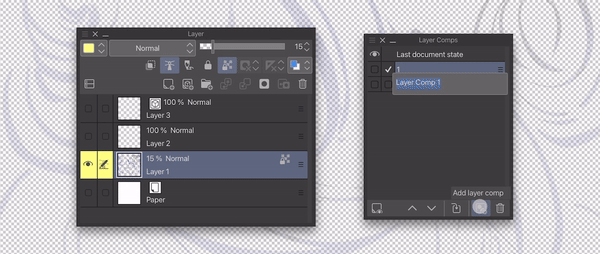
- 레이어 구성 요소(버전 3.0):
이 기능을 사용하면 아트웍의 여러 버전을 만드는 것처럼 보이는 레이어의 다양한 조합을 만들 수 있습니다.

애니메이션 기능:
- 애니메이션 셀:
이는 애니메이션 시퀀스를 만드는 데 사용되는 개별 프레임입니다.
- 타임라인:
여기서 애니메이션 셀을 정렬하고 편집하여 애니메이션의 타이밍과 흐름을 만듭니다.
보기 컨트롤:
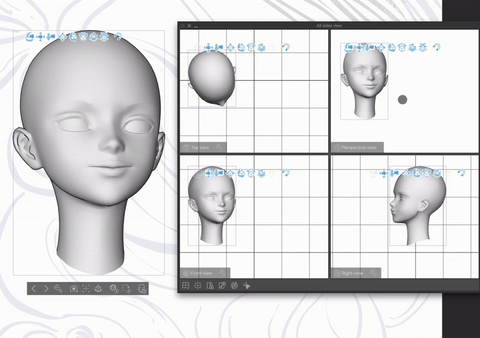
- 모든 측면 보기:
이를 통해 모든 측면에서 동시에 3D 모델을 볼 수 있습니다.

- 네비게이터:
이는 전체 캔버스의 축소된 보기를 제공하므로 아트워크를 쉽게 탐색하고 확대/축소할 수 있습니다.
- 하위 보기:
아트웍 바로 옆에 참조 이미지를 표시할 수 있는 미니 창입니다. 도움이 됩니다:
창을 전환하지 않고 참조를 확인하세요
참조에서 직접 색상 선택
더 잘 볼 수 있도록 참조 확대 및 회전
기타 탭:
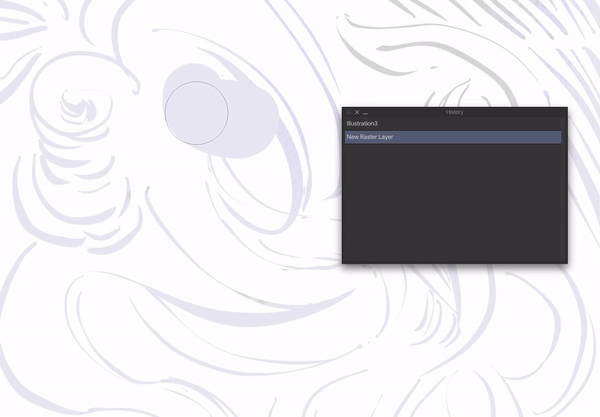
- 역사:
이 팔레트에는 작업 기록이 표시되어 단계를 실행 취소하거나 다시 실행할 수 있습니다.

- 자동 작업:
여기에서는 일련의 작업을 기록하여 반복 작업에 대해 재생할 수 있는 매크로를 만들 수 있습니다.
- 정보:
다음을 보여주는 창입니다.
프로그램이 사용하는 메모리 양
캔버스에서 커서의 정확한 위치(정확한 위치 지정에 유용함)
그리고 퇴근시간
- 아이템 은행:
이는 빠른 재사용을 위해 브러시, 재료 및 기타 자산을 저장하고 관리합니다.

사용자 정의 옵션:
- 정렬/배분:
이렇게 하면 캔버스의 개체를 균등하게 정렬하고 배포하는 데 도움이 됩니다.
- 재료:
이 팔레트를 사용하면 아트웍에 적용할 수 있는 텍스처, 패턴 및 기타 시각적 요소에 액세스할 수 있습니다.
- 모든 팔레트 표시:
그러면 작업공간에서 사용 가능한 모든 팔레트가 표시됩니다.
- 메뉴 표시줄 숨기기:
이렇게 하면 상단의 메뉴 표시줄이 숨겨져 작업할 수 있는 공간이 더 늘어납니다.
- 항상 캔버스에 탭 표시:
이렇게 하면 캔버스 영역 내에서 탭이 계속 표시됩니다.
- 팔레트 도크:
이를 통해 쉽게 접근할 수 있도록 작업공간 측면에 팔레트를 도킹할 수 있습니다.
제가 추천하는 생산적인 탭은 다음과 같습니다.
- 명령 모음
- 빠른 접근
- 하위 보기
- 자동 작업
- 아이템 뱅크
작업 공간 유형
일러스트레이션을 위한 작업 공간
이는 내 작업 흐름과 내가 가장 많이 사용하는 도구 유형을 기반으로 합니다.
내 생각에 그림에서 가장 필요한 도구는 색상, 브러시, 눈금자, 레이어 및 하위 보기 탭입니다.
이 등급을 사용하여 탭의 필요성을 결정하겠습니다.
- 5점(가장 중요)
- 4점(중요)
- 3점(다소 중요함)
- 2포인트(덜 중요함)
- 1포인트(가장 중요하지 않음)
- 0점(필요하지 않음)
도구: 2 - 단축키를 사용할 수 있으므로 덜 자주 사용됩니다. 그러나 바로가기 버튼이 없는 일부 아티스트에게는 이 도구가 필요합니다. 다행히 대부분의 태블릿과 iPad에는 바로가기에 액세스할 수 있는 기능이 있습니다.

CLIP STUDIO PAINT의 바로가기 기능은 화면 오른쪽에서 드래그하면 찾을 수 있습니다.

하위 도구: 3 - 기본 설정에 따라 숨기거나(바로가기를 사용하여 다시 가져오기) 표시되도록 둘 수 있습니다.
도구 속성: 2 - 일부 아티스트는 특정 요구 사항에 따라 필요할 수 있지만 다른 아티스트는 거의 사용하지 않을 수 있습니다. 개인적으로 필요할 경우 작업 공간에 표시해 두는 것을 선호합니다.
브러시 크기: 2 - 일부 아티스트는 단축키에만 의존하지만 저는 더 나은 가시성을 위해 브러시 크기 탭을 열어 두는 것을 선호합니다. 그러나 단축키는 여전히 나에게 선택 사항입니다.
색상환: 3 - 더 나은 색상 정확도를 위해 표시되도록 둘 수도 있지만 숨길 수도 있습니다. 개인적으로 이리저리 옮기는 걸 좋아하는데 최근에는 불편하다는 생각이 들었습니다. 따라서 숨겨져 있거나 접근하기 쉬운 곳에 배치해야 합니다. 이에 대한 지름길은 보너스가 될 것입니다.
색상 슬라이더: 3 - 일부 아티스트는 이 기능을 사용하지 않을 수도 있지만 이 기능을 사용하면 색상 값과 채도를 볼 수 있어 색상 선택이 더 쉬워지기 때문에 매우 유용하다고 생각합니다. 따라서 표시되도록 유지하고 더 빠른 액세스를 위해 바로가기를 추가하는 것이 좋습니다.
색상 세트: 2 - 작업 흐름에 따라 다릅니다. 아트 스타일이나 기타 요구 사항에 따라 특정 색상을 사용하는 경우 두 색상 세트를 표시하거나 바로가기를 사용하여 숨기는 것이 가장 좋습니다. 전반적으로 더 빠른 작업 흐름을 위해 정기적으로 사용하는 것이 좋습니다.
중간 색상: 1 - 꼭 필요한 것은 아니지만 색상을 혼합하고 혼합하는 데 도움이 될 수 있으므로 4가지(다른) 색상만 혼합하면 원하는 색상을 더 쉽게 찾을 수 있습니다. 따라서 바로가기이거나 색상 탭 섹션에 그대로 있을 수 있습니다.
대략적인 색상: 1 - 필수는 아니지만 이 기능은 색상 선택에 어려움을 겪는 사용자에게 도움이 될 수 있습니다. 바로가기로 제공하거나 쉽게 액세스할 수 있도록 색상 탭 옵션 내에 유지하는 것이 좋습니다.
색상 기록: 2 - 이 기능은 색상 세트 탭과 유사하게 작동하지만 몇 가지 제한 사항이 있습니다. 저는 가끔 사용하지만 다른 아티스트들은 거의 사용하지 않을 수도 있습니다. 액세스하기 위한 키보드 단축키를 사용하거나 색상 탭 섹션에 유지하는 것이 더 나을 수도 있습니다.
레이어: 3 - 모든 사람의 작업 흐름이 다르기 때문에 일부 아티스트는 많은 레이어가 필요하지 않을 수도 있고 다른 아티스트는 더 광범위한 레이어 설정이 필요할 수도 있습니다. 따라서 레이어 사용을 위한 두 가지 작업 영역 옵션(바로가기 사용 또는 패널이 항상 표시됨)을 제공하는 것이 좋습니다.
레이어 검색: 1 - 많은 레이어를 사용하는 아티스트에게 매우 구체적입니다. 기본적으로 숨기거나 바로가기를 추가하세요.
레이어 속성: 2 - 이 설정은 아트 스타일과 요구 사항에 따라 다릅니다. 레이어 탭에서 접근 가능한 상태를 유지하거나 빠른 접근을 위해 바로가기를 할당할 수 있습니다.
레이어 구성 요소: 1 - 매우 구체적인 요구 사항에 적합합니다(이 기능을 사용하면 표시되는 레이어의 다양한 조합을 만들어 아트워크의 여러 버전을 만들 수 있습니다). → 레이어 탭으로 놔두거나 바로가기를 추가합니다.
내비게이터: 3 - 작품이 어떻게 보이는지 확인할 수 있으므로 표시되도록 두는 것이 좋습니다.
하위 보기: 4 - 이것은 나에게 필수적입니다. 나는 고정된 위치에 고정되어 있지 않고 자유롭게 접근할 수 있는 상태를 유지하는 것을 선호합니다. 쉽게 액세스하려면 바로가기를 추가하거나 다른 탭과 별도로 고정된 위치에 고정하는 것이 좋습니다. 나는 일반적으로 정보 탭이나 기타 자주 사용하지 않는 탭과 함께 그룹화합니다.
기록: 1 - 이 기능은 나에게 중요하지는 않지만 드문 경우에는 도움이 될 수 있습니다. 하위 보기 및 정보 탭에서 액세스할 수 있도록 유지하는 것이 좋습니다.
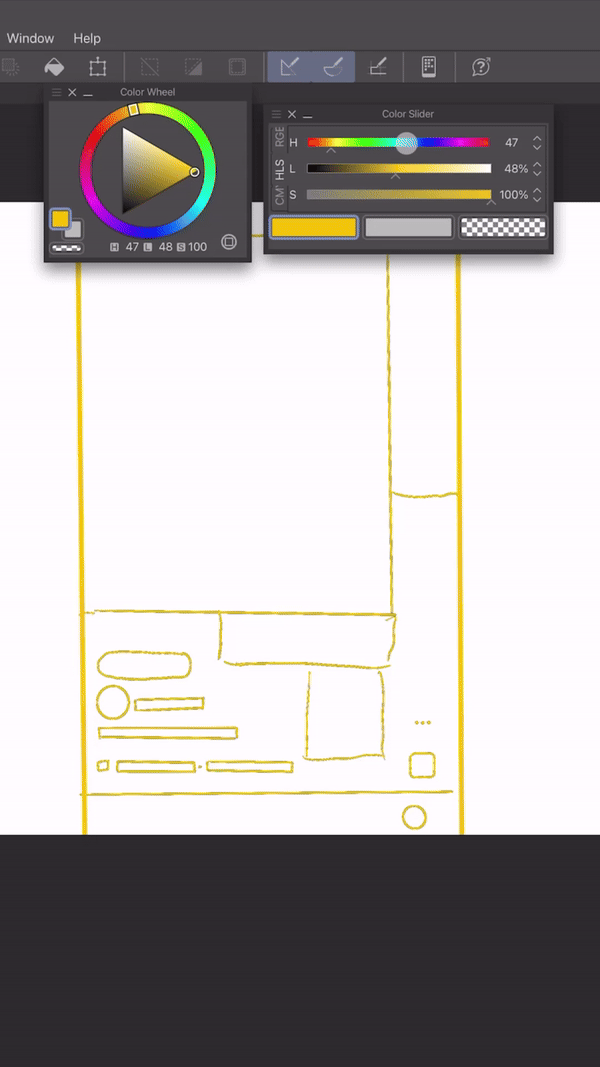
소셜 미디어 게시를 위한 작업 공간
최근에는 소셜 미디어 게시물 형식(9:16)이 인기를 끌면서 많은 아티스트가 자신의 작업 과정을 소셜 미디어에 게시합니다. 그러나 9:16 형식은 태블릿이나 iPad의 일반적인 작업 공간에 적합하지 않습니다. 소셜 미디어 게시물 형식에 맞게 작업 공간을 맞춤화하는 방법은 다음과 같습니다!
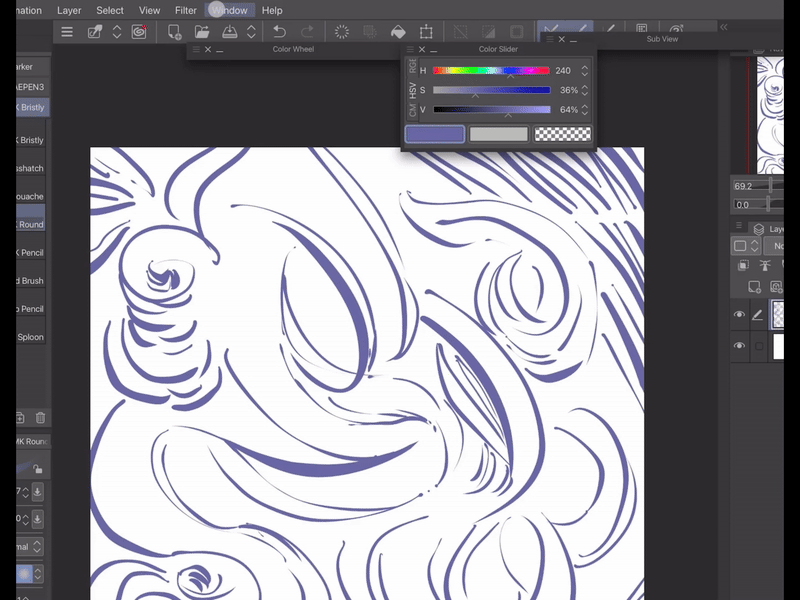
녹화물과 스크린샷은 9:16 형식이므로 이 화면 비율을 염두에 두고 작업 공간을 디자인해야 합니다.
탭을 서로 가깝게 모으는 것을 권장합니다. 표시하려는 내용에 따라 탭을 배치하고 9:16 형식에 가깝게 배치할 수 있습니다.

예를 들어, 비디오 페인팅 과정에서 선택한 색상을 표시하려고 합니다. 탭을 더 가까이 당기고 탭이 계속 떠 있도록 하세요. 다음은 9:16 형식을 사용한 모습의 예입니다.
보다 생산적인 작업 공간을 만드는 방법
생산성 향상을 위해 작업 공간을 최적화하기 위한 몇 가지 팁은 다음과 같습니다.
1. 효율성을 위한 구성:
- 접근성이 핵심입니다:
자주 사용하는 물건은 쉽게 손이 닿는 곳에 놓아두세요. 여기에는 물리적 도구나 디지털 단축키가 포함될 수 있습니다.
- 목적이 있는 작업 공간:
다양한 작업을 위해 인터페이스 내에 별도의 작업 공간을 만드는 것을 고려해보세요. 이는 집중력을 유지하고 방해 요소를 최소화하는 데 도움이 됩니다.
2. 시간 낭비 제거:
- 반복 작업 자동화:
반복적인 작업을 자동화하고 시간을 절약할 수 있는 "자동 작업"과 같은 기본 제공 기능을 찾아보세요.
삼. 필요한 것을 빠르게 찾으십시오:
- 전략적 배치: 자주 사용하는 도구와 기능을 쉽게 접근할 수 있는 위치에 배치합니다.
작업 공간 최적화를 위한 팁:
최소한의 탭을 열어 미니멀리스트 레이아웃으로 시작하세요. 작업하면서 작업 흐름에 가장 적합하도록 요소를 점진적으로 추가하거나 재정렬하세요.
추가 자료:
- 제가 추천하는 일부 작업 공간은 다음과 같습니다.
대형 화면의 경우:
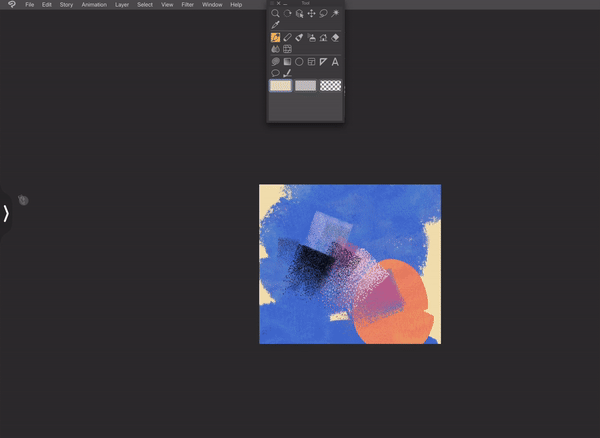
미니멀리즘 작업 공간:
원하는 대로 아이콘을 맞춤설정할 수도 있습니다.
작업 공간을 사용자 정의하는 방법
내 왼손이 주로 사용되는 손이므로 내 작업 공간은 그 사실에 따라 맞춤화될 것입니다.

더 쉽게 접근할 수 있도록 가장 많이 사용하는 탭을 왼쪽에 두었지만, 왼손이 왼쪽의 화면을 가리기 때문에 왼쪽의 탭을 숨기는 것을 선호합니다. 숨겨진 탭에는 바로가기가 있습니다.

내가 관심 있는 탭에는 두 가지 유형이 있습니다. 오른손으로 액세스하고 제어할 수 있는 탭과 하위 보기처럼 표시되어야 하는 탭입니다. Sub View를 오른쪽에 유지하겠습니다.

시청해 주셔서 감사합니다. 도움이 되는 내용을 찾으셨기를 바랍니다.
이제 몇 가지 CLIP STUDIO PAINT 사용자 정의 팁을 배웠으니 직접 사용해 보는 것은 어떨까요? 어떤 작업 공간이 귀하에게 가장 적합한지 실험해 보세요! 🥰
























댓글