인쇄 및 애니메이션을위한 카드 디자인
안녕하세요 여러분,이 튜토리얼에서는 인사말 카드를 만들 때 사용할 몇 가지 기술과 팁을 공유하고 새해 테마를 만들지 만 생일 및 특별 행사와 같은 자신의 축하 및 행사에 팁을 적용 할 수 있기를 바랍니다. 용무.
나는 몇 가지 테마를 만들 것입니다.
또한이 시대에는 소셜 미디어가 있기 때문에 디지털 인사말 카드를 공유 할 수 있습니다.
CLIP STUDIO PAINT EX에서 애니메이션 기능을 사용하는 방법을 보여 드리겠습니다. 애니메이션 카드를 만들기 위해 소셜 미디어에서 친구 및 가족과 공유 할 수 있습니다.
좋아, 재미 좀 보자!
인쇄 할 파일 준비 | CMYK 대 RGB
인쇄 매체로 작업 할 때는 항상 어떤 색 공간을 사용해야하는지에 대한 논쟁이 있습니다.
이는 전 세계의 다양한 표준과 새로운 인쇄 기술 및 재료가 개발 된 복잡한 주제입니다.
일반적으로 화면의 색상을 최대한 가깝게 재현하고자합니다. 이를 위해서는 정확한 색상 공간 및 인쇄 테스트를 거친 보정 된 모니터에서도 잉크 제한 및 재료로 인해 색상이 완벽하지 않은 많은 조건을 충족해야합니다.
저는 실용성과 창의성의 균형을 목표로합니다. 인쇄 된 용지에서 색상을 재현 할 수 있기를 원하지만 색상 선택 및 결정을 너무 제한하고 싶지 않습니다.
우리는 오늘날 많은 디지털 미디어를 사용하므로 디지털 화면을 목표로하고 인쇄가 필요할 때 디자인을 조정할 수 있습니다.
많은 디지털 프린터도 RGB 색 공간을 선호하므로 RGB 색 공간 작업을 선택하고 필요한 경우 미리보기를 사용하여 특정 CMYK를 확인할 수 있습니다. 일반적으로 채도가 높은 색상은 일반적으로 CMYK로 제대로 변환되지 않는다는 점을 명심하십시오.
도움이 필요하고 인쇄 할 파일을 회사에 보내려면 어떤 종류의 파일을 원하는지 물어보십시오.
Clip Studio에는 인쇄 할 파일을 미리 볼 수있는 몇 가지 도구가 있습니다.
▼ [1] 특정 색상 프로파일에서 색상을 확인해야하는 경우 RGB로 작업하고 [보기]> [컬러 프로파일 (Q)]> [미리보기 설정]으로 이동하여 미리보기 색상 프로파일을 참조로 설정할 수 있습니다. 적절한 프로필을 선택하십시오. 그런 다음 [보기]> [컬러 프로파일 (Q)]> [미리보기]에서 미리보기 색상과 원본간에 전환 할 수 있습니다. 그러면 특정 프로파일에서 색상이 어떻게 보이는지 확인할 수 있습니다.
■ 참고 : 이것은 미리보기 일 뿐이므로 인쇄 할 때 색상이 변경 될 수 있으므로 먼저 컬러 인쇄 테스트를 수행하십시오.
▼ [2] 인쇄 작업시 최종 크기에주의를 기울여야합니다. 우리는 디지털 미디어를 많이 확대 할 수 있기 때문에 최종 인쇄 크기로 변환되지 않는 세부 사항을 과도하게 처리하는 경향이 있습니다. 이를 피하려면 먼저 [파일> 환경 설정]> [캔버스]> 디스플레이 해상도 [설정]으로 이동하여 올바른 Dpi를 설정해야합니다. 그런 다음 눈금자를 사용하여 실제 크기를 반영하도록 표시를 정렬합니다.
그런 다음 [보기]> [인쇄 크기]로 이동하여 실제 인쇄 크기를 확인할 수 있습니다.
사용자 ED. 이 튜토리얼에 대한 많은 좋은 정보가 있습니다. 확인하시기 바랍니다. ▼
1. 인쇄의 경우 : 접기 없음 | 장난 새 해 인사말 카드
이 예에서는 Playful 테마 새해 인사말 카드를 만듭니다.
디자인은 접히지 않지만 뒷면에도 일부 요소를 추가 할 수 있습니다.
먼저 파일을 준비하는 방법을 설명한 다음 다른 기술을 혼합하여 디자인을 만듭니다.
어떤 부분은 주제에 대해 더 구체적 일 것이지만 스타일에 관계없이 내 팁 중 일부를 자신의 작품에 적용 할 수 있기를 바랍니다.
의 시작하자!
1.1 파일 설정
▼ [1] 먼저 파일을 만들어 봅시다. 나는 가로 카드를 만들기로 결정했습니다. 크기를 위해 A6 크기 또는 148mm x 105mm로 결정했습니다. 클립 스튜디오의 엽서 크기 사전 설정은 거의 148x100입니다. 모든 만화 표시 설정을 사용하여 블리드 가이드, 여백 및 자르기 표시를 만듭니다.
■ 참고 : 앞면과 뒷면 카드를 디자인 할 때 두 페이지를 나란히하고 싶습니다. 이렇게하면 카드를 뒤집을 때 일관된 흐름과 균형을 유지하기 위해 시각적 인 선을 만들 수 있습니다.
그것들을 그렇게 선호하는 것은 단지 선호이지만, 시각적으로 앞뒤로 묶는 방식으로 요소를 배치하는 것이 좋습니다.
스프레드를 만들려면 정렬 자르기 표시를 선택 취소하고 2 페이지와 왼쪽 바인딩으로 여러 페이지를 선택했습니다. 이렇게하면 앞면이 왼쪽이고 뒷면이 릭
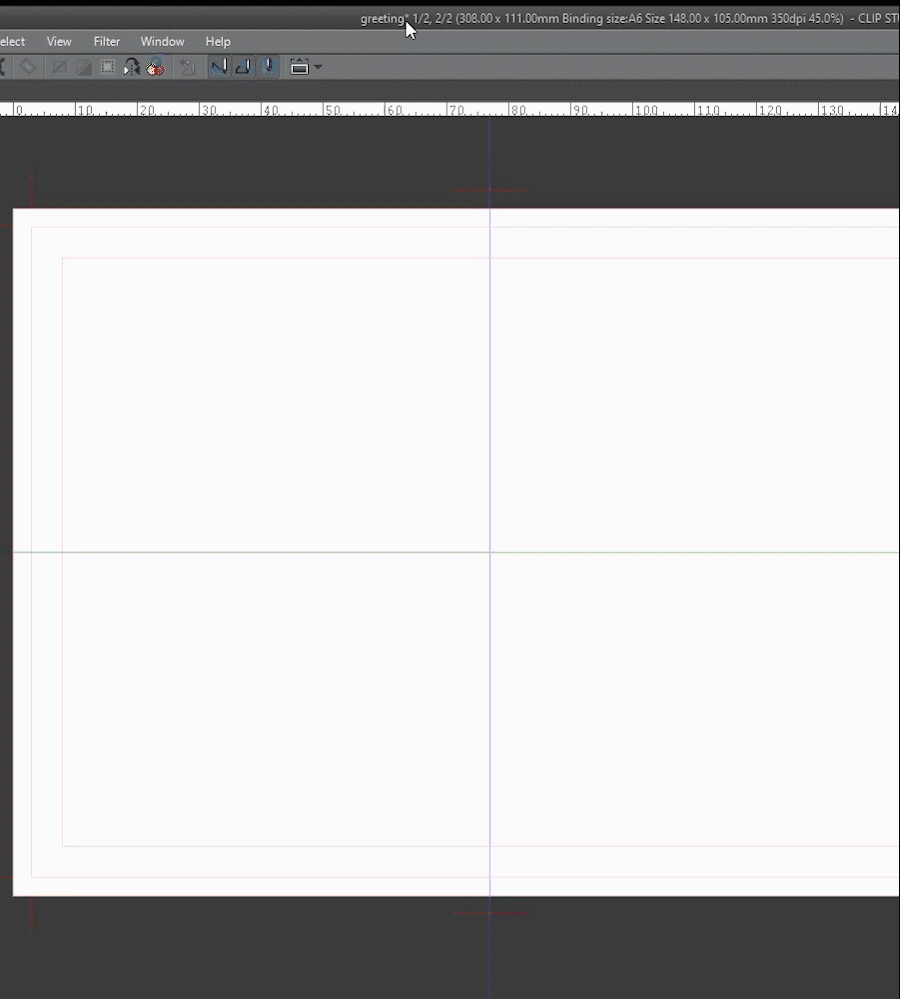
▼ [2] 여기서 설정이 페이지의 다른 부분에 어떤 영향을 미치는지 볼 수 있습니다.
■ 빨간색 : 출혈. 3mm의 블리드를 사용했지만 인쇄 서비스로 인쇄하는 경우 필요한 블리드 크기를 물어보십시오.이 부분은 잘리지 만 오류가 발생하지 않도록 디자인을이 부분으로 확장하십시오. 블리드 영역에 텍스트와 같은 중요한 물건을 두지 마십시오.
■ 오렌지 : 최종 트림 크기입니다. 이 경우 A6
■ 노란색 : 기본 테두리 설정을 사용하여 시각적 여백을 만들었습니다.이 영역 안에 중요한 요소가 있는지 확인합니다.
파일 작성에 대한 자세한 내용은이 기사를 참조하십시오 ▼
1.2 카드 앞면 디자인 | 배경
먼저 Pinterest 및 드리블과 같은 사이트에서 영감을 찾습니다. 그런 다음 세부 사항없이 빠르게 종이에 스케치 아이디어를 탐구합니다. 이렇게하면 세부 사항을 추가하기 전에 디자인의 구성과 비전을 결정할 수 있습니다. 태블릿과 연필 브러시로 페이지에서 직접 스케치 할 수도 있습니다.
■ 색종이와 불꽃 놀이 같은 전형적인 새해 요소와 2020 년을 주요 요소로 사용합니다.
■ 참고 :이 첫 번째 단계에서는 색상 팔레트를 탐색하는 것이 좋습니다. 다른 디자인이나 사진에서 영감을 얻을 수 있습니다.
커밋하기 전에 재미와 실험을하십시오.
▼ [1] 먼저 배경을 만들어 봅시다.
밝은 요소가있는 어두운 배경을 결정했기 때문에 대리석 무늬 종이 질감을 추가하여 흥미로운 패턴을 얻었습니다. 필요한 경우 클립 스튜디오 자산에서 재료를 검색 할 수 있습니다.
최종베이스를 얻으려면 [편집] 메뉴> [음색 보정]> [색조 / 채도 / 광도] 및 [편집] 메뉴> [음색 보정]> [톤 곡선]을 사용하여 색상을 실험했습니다.
■ 참고 : 배경 요소를 구성하고 흰색 배경을 원하는 부분에 마스크를 적용하기 위해 그룹 폴더를 만들었습니다. [레이어] 메뉴> [폴더 생성 및 레이어 삽입]

▼ [2] 카드 앞면과 뒷면 사이에 연속성을 유지하려면 배경 질감을 뒷면의 기본 테두리로 확장했습니다. 이것은 나에게 질감이있는 테두리를줍니다. 그것을 만들기 위해 배경 폴더에 마스크를 적용 한 다음 사각형 선택 도구를 사용하여 마스크 할 선택을 만들고 선택을 투명 색상으로 채 웁니다. 기본 테두리를 넘어 확장되는 백그라운드 그룹의 요소를 숨 깁니다.
▼ [3] 이제 카드 뒷면에 다른 테두리를 추가하려면 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 복제를 클릭하여 배경 레이어를 복제했습니다.
그런 다음 레이어를 내가 좋아하는 위치로 옮기고 위와 동일한 단계를 사용하여 필요하지 않은 부분을 마스킹했습니다.
1.3 프론트 텍스트 요소 | 메시지 추가
▼ [1] 요소를 배치 할 수 있도록 몇 개의 센터링 가이드를 만들었습니다. 이렇게하려면 먼저 [보기]> [규칙]으로 이동하거나 CTRL + R을 눌러 눈금자를 활성화하십시오.
그런 다음 간단히 눈금자를 클릭하여 캔버스로 끌어다 놓으면 필요한 안내선을 배치 할 수 있습니다.
위치를 수정해야하는 경우 개체 도구 (Shortcut O)를 사용하여 위치를 선택하고 [도구 속성] 팔레트에서 좌표를 수정할 수 있습니다.

▼ [2] 문자 메시지를 카드 앞면에 추가합시다!
먼저 원하는 글꼴을 찾을 때까지 다른 글꼴을 실험 해보십시오. 디자인에 맞는 다른 스타일을 사용해보십시오.
■ 참고 : 먼저 텍스트를 간단한 기준으로 배치 한 다음 텍스처를 적용하고, 텍스트를 래스터 화하고 위에 그림을 그리거나 문자에 변형을 적용하여 세부 정보를 추가 할 수 있습니다.
■ [2.1] 레이어 팔레트를 클릭하여 새 레이어를 만듭니다.
■ [2.2] 텍스트 도구 선택 (바로 가기 T) [도구 속성] 팔레트에서 글꼴을 선택하십시오. 캔버스와 유형을 클릭하십시오. 이 경우 2020을 씁니다.
■ [2.3] 개체 도구 (Shortcut O)를 선택하여 위치를 변경하고 텍스트를 변환합니다. 안내선을 참조로 사용하여 텍스트를 중앙에 배치하고 배율 및 회전을 변경하고 텍스트를 약간 비틀어보다 역동적으로 만듭니다.
■ 참고 : 텍스트를 추가로 편집하기 위해 텍스트를 래스터 화하고 메쉬 변환 또는 필터를 적용 할 수 있습니다. 먼저 편집 가능한 텍스트를 유지하기 위해 래스터 화하기 전에 원본 레이어를 복제해야합니다.
▼ [3] 같은 단계를 사용하여 카드 앞면에 나머지 텍스트 요소를 추가했습니다.
이것으로, 우리는 앞면 카드의 기초가 있습니다. 나중에 세부 사항과 마무리 작업을 추가합니다.
1.4 눈금자를 사용하는 Fireworks 요소
이제 디자인을 향상시키기 위해 추가 할 수있는 그래픽 불꽃 놀이를 만들어 봅시다.
■ 먼저 작업 공간을 깨끗하게 유지하기 위해 새 파일을 만들었습니다. 나중에 조명 효과를 추가하여 검정색 배경으로 파일을 만들었습니다.
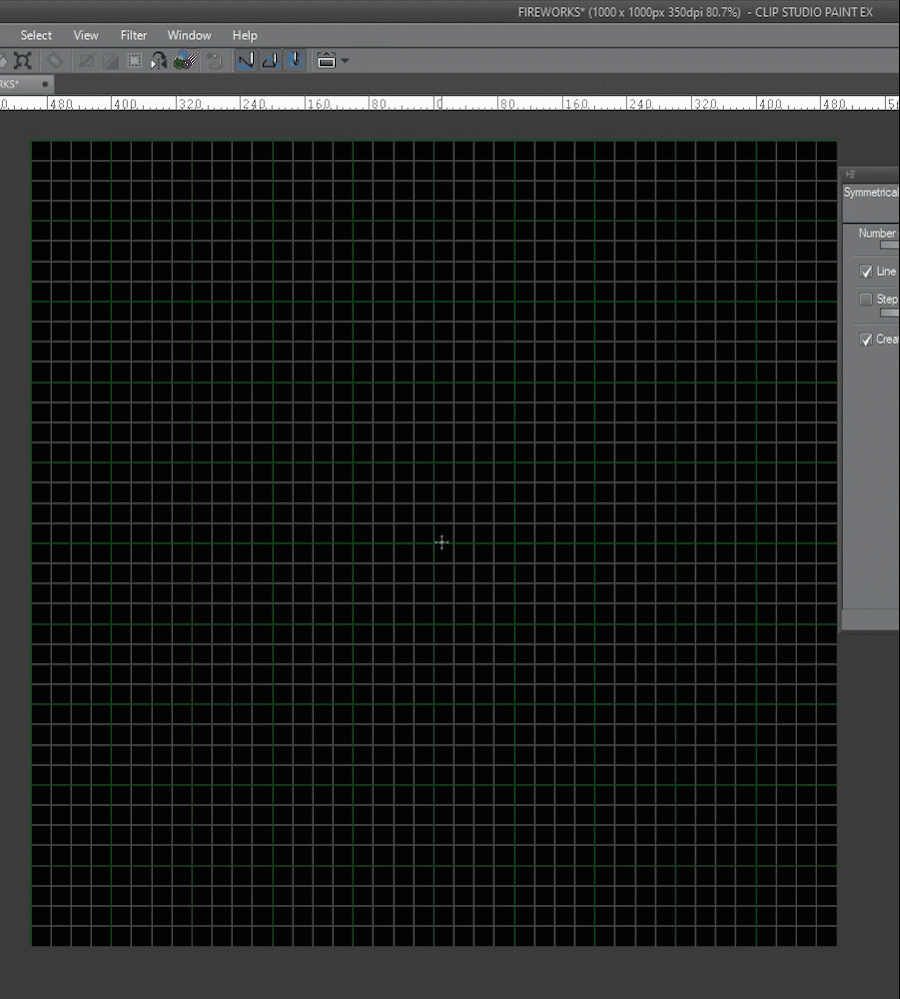
▼ [1] 눈금자와 요소를 설정하는 데 도움이되도록 문서 격자를 사용합니다.
■ [1.1] 설정하려면 [보기]> [격자 설정]으로 이동하여 설정을 변경할 수있는 창이 나타납니다.
■이 패널에서 [1.2]이 시점부터 디자인 할 그리드의 원점 중심을 선택합니다.
■ [1.3] [보기]> [격자]로 이동하여 격자를 활성화하십시오.
▼ [2] 이제 선 도구를 설정하여 원하는 테이퍼 스트로크를 얻습니다.
■ [2.1] 도형 도구 (Shortcut U)와 직접 그리기> 직선을 선택하십시오.
■ [2.2] 1mm의 브러시 크기를 선택
■ [2.3] 여기서 공구의 자동 시작 및 종료를 변경할 수 있습니다. 최소값이 30 인 브러시 크기를 선택하고 방법을 백분율로
■ [2.4] 스트로크의 끝을 더 짧게하기 위해 결말을 선택하고 100 %를 선택
■ 참고 : 이로 인해 테이퍼 스트로크가 발생합니다. 값은 캔버스 크기 (이 경우 1000px x 1000px)에 따라 다를 수 있으므로 필요한 결과를 얻으려면 실험 해보십시오.
▼ [3] 자 불꽃 놀이를 만드는 데 도움이되는 몇 가지 통치자를 만들어 봅시다
■ [3.1] 먼저 그룹 폴더 [레이어] 메뉴> [폴더 만들기 및 레이어 삽입]을 만들었습니다. 폴더에 대칭 눈금자를 만들어 다른 버전에서 재사용하고 다른 유형의 특수 눈금자를 쉽게 쌓을 수 있습니다.
■ [3.2] 눈금자 도구를 선택하고 대칭 눈금자를 선택하십시오
■ [3.3] 특수 눈금자에 스냅 (CTRL + 2) 및 눈금에 스냅이 선택되어 있는지 확인하십시오.
■ [3.4] 다른 효과를 내기 위해 설정을 사용하여 8 개의 대칭 선과 선 대칭을 선택했습니다.
■ [3.5] 캔버스 중앙을 클릭하고 드래그하여 눈금자를 만듭니다. 객체 도구를 사용하여 나중에 이동할 수 있습니다.

▼ [4] 이제 불꽃 놀이를하기 위해 선 도구를 사용할 것입니다
■ [4.1] 먼저 이전에 설정 한 직접 도구를 선택하십시오.
■ [4.2] 특수 눈금자에 맞추기 (CTRL + 2)를 켜십시오.
■ [4.3] 폴더 안의 레이어에서 중앙을 향하여 그립니다.

▼ [5] 다른 특수 눈금자를 폴더 안의 레이어에 놓아 쌓을 수 있습니다.
방사형 곡선 눈금자를 사용하여 더 곡선적이고 유기적 인 모양을 만듭니다.
■ [5.1] 특별 통치자 선택
■ [5.2] 셀렉 반경 곡선
■ [5.3] 클릭하면 커브가 만들어지고 개체 도구로 원점을 이동할 수 있습니다
■ [5.4] 선 도구와 동일한 설정으로 마커 도구를 만든 다음 눈금자를 사용하여 그 효과를 얻습니다.


▼ 다른 결과를 얻기 위해 눈금자의 설정 변경을 실험했습니다.
다른 눈금자에 대한 자세한 내용은이 자습서를 확인하십시오. ▼
1.5 간단한 글로우 효과 추가
▼ [1] 요소를 향상시키기 위해 블렌딩 모드와 가우시안 블러 필터를 사용하여 간단한 글로우를 만들 수 있습니다.
■ [1.1] 먼저 원본 레이어를 복제하십시오.
■ [1.2] 그런 다음 레이어의 구성을 유지하려면 복제본 이름을 GLOW로 변경하고 혼합 모드를 [ADD (Glow)]로 변경하십시오.
혼합 모드에 대한 자세한 내용은 다음을 참조하십시오 ▼
▼ [2] 광선을 만들려면 복제 된 레이어를 흐리게 처리해야합니다.
■ [2.1] 광선 레이어가 선택된 상태에서 [필터] 메뉴> [블러]> [가우시안 블러]로 이동합니다.
■ [2.2] 원하는 효과를 얻을 때까지 설정으로 연주합니다. 모양과 캔버스 크기에 따라 설정이 다를 수 있습니다.
■ [2.3] 이제 [편집] 메뉴> [선의 색을 그림으로 변경]으로 색을 변경할 수 있습니다.
■ 참고 : 다른 혼합 모드와 불투명도로 실험하여 다른 결과를 얻으십시오. 글로우 레이어와 다른 필터를 복제 할 수도 있습니다. 즐기세요
최종 결과 ▼
1.6 팁 | 폴더를 재질로 등록
이제 카드 파일에 배치 할 요소가 있습니다. 이를 위해 CTRL + C를 눌러 레이어를 복사 한 다음 붙여 넣을 파일로 이동하고 CTRL + V를 누릅니다. 그러나 요소를 이미지 자료로 등록 할 수도 있습니다. 소재 라이브러리에서 클립 스튜디오 자산으로 공유 할 수도 있습니다.
■ 참고 : 레이어의 편집 가능성을 유지하기 위해 폴더를 재료로 등록한 다음 캔버스에 폴더를 놓으면 개별 레이어가 유지되므로 실제로 실험 해보십시오.
재료의 빠른 설정을 보여 드리겠습니다. 이 기능에 대한 자세한 내용은 다음 자습서를 참조하십시오. ▼
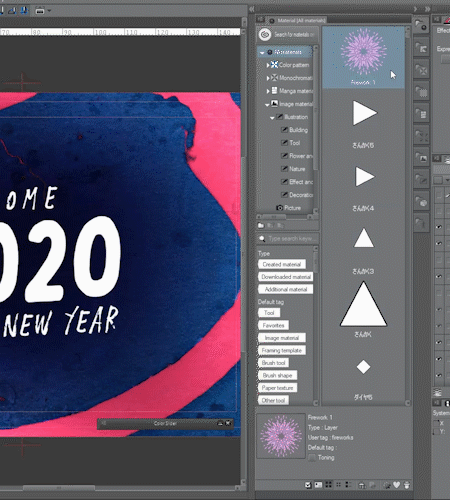
▼ [1] 불꽃 놀이 폴더 (Base + GLOW)를 이미지 자료로 등록합시다.
■ [1.1] 불꽃 놀이 폴더를 선택한 상태에서 [편집]> [재료 등록> [이미지]로 이동하십시오.
■ [1.2] 재료 속성 패널에서 재료 이름을 선택하십시오
■ [1.3] 쉽게 찾을 수 있도록 적절한 위치와 태그를 선택한 다음 확인을 누릅니다.
■ [1.4] 이제 자료는 라이브러리에 표시됩니다
▼ [2] 이제 재료를 넣을 수 있습니다
■ [2.1] 재료 팔레트에서 캔버스로 드래그 앤 드롭
■ [2.2] 이제 광선 및 기본 레이어가있는 폴더가 있으므로 필요한 경우 편집 할 수 있습니다.

여기에서 내가 만든 모양을 다운로드 할 수 있습니다 ▼
1.7 카드에 요소 추가
이제 요소를 추가하여 흥미로운 디자인을 만들어 봅시다.
▼ [1] 먼저 불꽃 요소를 추가하고 원하는 곳에 배치합니다. (CTRL + t)를 사용하여 위치, 배율 및 회전을 변경하거나 요소를 기울일 수 있습니다.
마스크를 사용하여 필요없는 부분을 숨기고 요소를 혼합합니다.
■ [1.1] 폴더에 레이어 마스크를 만듭니다
■ [1.2] 브러시와 투명한 색을 사용하여 필요없는 부분을 숨 깁니다
■ [1.3] 요소는 텍스트 요소와 통합됩니다
마스크에 대한 자세한 내용은 ▼
▼ 원하는 결과를 얻으려면 Fireworks 요소를 계속 추가하십시오.
▼ 색종이 조각 같은 디테일을 추가하기 위해 데코레이션 브러시를 사용합니다
▼ [2] 방금 흰색으로 새 레이어를 그렸습니다.

▲ 브러시로 별도 추가했습니다. 커브 도구로 풍선을 만들었습니다
1.8 마무리 세부 사항
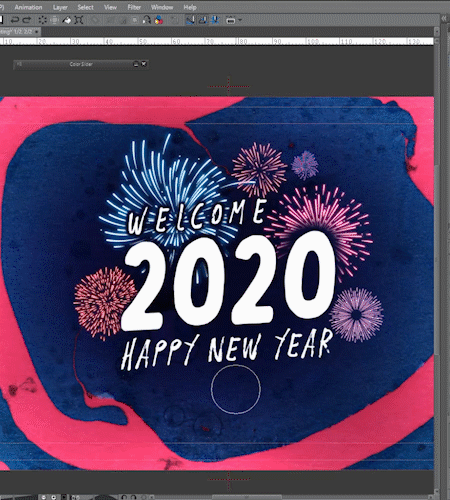
이제 모든 요소가 배치되었으므로 위의 기술을 혼합하여 광선을 추가하고 일부 부품의 색상을 변경하여 디자인을 완료합니다.
▼ [1] 2020 년 텍스트에 글로우가 추가되었습니다.
▼ [2] 환영 텍스트에 색종이와 풍선을 추가했습니다.
▼ [3] 새해 복 많이 받으세요 텍스트의 기본 색상을 변경하고 글로우를 추가했습니다.
완성 된 전선 ▼
1.9 뒷면에 요소 추가
카드 뒷면에 간단한 문자 메시지와 요소를 추가하여 자유형으로 쓰겠습니다.
나는 그것을 단순하게 유지하려고 노력할 것이다. 이전과 동일한 기술을 사용합니다.
▼ [1] 먼저 문자 메시지를 추가하십시오
■ [1.1] 레이어를 체계적으로 유지하기 위해 앞뒤 요소를위한 폴더를 만들었습니다.
■ [1.2] 텍스트 도구를 사용하여 i 메시지를 입력했습니다
■ [1.3] 텍스트 레이어의 복사본을 만들어 래스터 화 한 다음 색상과 위치를 변경했습니다.
▼ [2] 이제 인쇄 후 자유형으로 쓸 간단한 선과 스탬프 모양을 추가하겠습니다.
■ [2.1] 직접 선 도구를 사용하여 선을 만들었습니다. 나는 나를 돕기 위해 몇 가지 가이드를 배치했다.
■ [2.2] 사각형 그리기 도구를 사용하여 스탬프 모양을 그립니다.
▼ [3] 정면에서했던 것처럼 불꽃 모양과 색종이 조각을 추가했습니다.
다시 마무리 ▼
1.10 인쇄용 카드 내보내기
▼ [1] 이제 디자인을 마쳤으므로 인쇄하기 위해 내 보내야합니다.
■ 참고 : 인쇄 할 파일을 보내는 경우 프린터에 특수 설정이 있는지 문의하십시오.
■ [1.1] [파일> 여러 페이지 내보내기 (Y)]> [일괄 내보내기]로 이동합니다.
■ [1.2] 내보내기 폴더를 선택하십시오
■ [1.3] 파일 형식을 선택하십시오. 포토샵에서 PDF를 내보내려면 Psd를 선택합니다. TIFF 또는 PSD와 같은 품질을 유지하는 형식을 선택하는 것이 가장 좋습니다.
■ [1.4]이 방법으로 앞면과 뒷면에 각각 한 페이지 씩 출력 스프레드를 확인해야합니다. 그런 다음 확인을 눌러 내보내기 설정 대화 상자를 엽니 다.
■ [1.5] 원하는 경우 자르기 표시를 내보낼 수 있습니다.
■ [1.6] 여기서 내보내기, 모든 페이지, 블리드 라인 또는 자르기 표시 내부에 포함 된 내용을 변경할 수 있습니다.
■ [1.7] 스케일이 올바른지 확인하십시오 (이 경우 100).
인쇄 및 페이지 관리에 대한 추가 정보가 필요한 경우 ▼
최종 카드는 여기 ▼
2. 인쇄 : 우아한 새해 인사말 카드 접혀
이 예에서는 우아한 테마로 접힌 카드를 만듭니다.
마지막 예에서와 같이 먼저 파일을 설정하는 방법을 보여주고 다른 기술과 도구를 사용하여 디자인을 만듭니다.
■ 참고 : 마지막 예의 기술 중 일부를 사용하므로 반복되는 세부 사항을 작성하는 대신 참조하여 튜토리얼을 간단하게 유지하려고합니다. 혼란스럽지 않기를 바랍니다.
2.1 접힌 카드 파일 설정
접힌 디자인을 만들 때 페이지에서 요소의 접힘과 방향을 염두에 두어야합니다.
▼ [1] 앞면 중간에 접힘이있는 같은 페이지에 디자인하면 윗부분이 접히므로 접을 때 디자인이 올바른 방향이됩니다.
이제 디자인을 마쳤으므로 인쇄하기 위해 내 보내야합니다.
■ [1.1] 카드 앞면. 이 부분은 페이지 하단에 있습니다
■ [1.2] 카드 뒷면. 이 부분은 페이지 위쪽에 반대 방향으로 표시됩니다. 이를 달성하기 위해 정상적으로 설계 한 다음 설계를 180 ° 회전시킬 수 있습니다.
■ [1.3] 카드 내부의 경우 보통 카드 상단에 디자인합니다.
▼ [2] Show all comics (모든 만화 표시) 설정을 사용하기 전과 같은 방법으로 파일을 작성하겠습니다.
■ [2.1] 저장할 파일 이름과 위치를 선택하십시오
■ [2.2] 선택한 캔버스 크기는 최종 바인딩 크기와 블리드 크기입니다
■ [2.3] A6 크기 또는 148mm x 105mm로 접히는 A5 또는 148mm x 210mm의 최종 페이지 크기를 사용합니다. 3mm의 블리드를 선택했지만 프린터에 요청해야합니다. 기본 테두리는 안전한 여백으로 모든면에서 0.5cm 줄어 듭니다.
■ [2.4] 여러 페이지를 확인하고 숫자를 2로 설정했지만 이번에는이 디자인에 대한 시각적 가이드가 필요하지 않기 때문에 해당 페이지 확산을 선택 해제했습니다.
■ [2.5] 결과 페이지. 위에서 가이드를 추가하여 설정을 시각화 할 수 있습니다.
또한 요소를 배치하는 데 도움이되는 추가 안내서를 추가했습니다. ▼
2.2 앞면과 뒷면 | 배경
▼ [1] 디자인의 기반을 만들겠습니다. 나는 어두운 배경과 밝은 요소를 결정했습니다.
■ [1.1] 레이어 구성을 유지하기 위해 하나는 배경, 하나는 앞면 요소, 다른 하나는 뒷면 요소를위한 3 개의 폴더를 만들었습니다.
■ [1.2] 먼저 배경의 기초를 만들기 위해 검은 종이 질감을 배치했습니다.
■ [1.3] 그런 다음 그림 (바로 가기 U) 직접 선 그리기 도구를 사용하여 접었을 때 전면 및 후면 시각적 흐름을 유지하기 위해 전체 페이지에 선을 만들었습니다.
■ 참고 : 먼저 구성을 결정하기 위해 요소를 일반 흰색으로 추가합니다. 그런 다음 금박 효과와 세부 사항을 적용합니다.
2.3 텍스트 요소
▼ [1] 먼저 이전에 장난 카드에서 한 것처럼 텍스트를 앞에 추가합니다.
■ [1.1] 텍스트 도구를 선택하고 글꼴을 선택한 후 입력하십시오. 나중에 편집 할 수 있습니다.
■ [1.2] 텍스트 요소를 복제하여 래스터 화했습니다. 그런 다음 단어를 개별 레이어로 나누고 변형을 적용합니다. 마지막으로 일부 선 요소를 추가했습니다.
■ 참고 : 나중에 금박 효과를 추가 할 예정이므로 인쇄 할 때 잘 변환되지 않는 얇은 선을 피하려고했습니다.
▼ [2] 이제 다시 접기에 텍스트를 추가하겠습니다.
■ [2.1] 먼저 텍스트를 정상적으로 작성하고 최종 위치에 가깝게 배치하십시오.
■ [2.2] 그런 다음 개체 도구를 사용하여 텍스트를 180도 회전하여 올바른 방향을 얻습니다.
2.4 금박 효과
마스크를 사용하여 카드 요소에 멋진 금박 효과를 추가합니다. 마스크 튜토리얼에서 자세히 설명 한 팁을 사용하므로 더 자세한 내용을 보려면 읽으십시오. ▼
▼ [1] CLIP STUDIO 에셋을 검색해야하는 경우 개인 라이브러리에서 금 질감을 선택했습니다.
■ [1.1] 먼저 적용하려는 레이어 위에 텍스처를 배치합니다. 이 경우 배경 선입니다.
■ [1.2] 레이어 팔레트 아이콘을 사용하여 클리핑 마스크를 만듭니다. 텍스처는 아래의 선에만 놓입니다.
■ [1.3] 필요한 경우 텍스처의 위치와 스케일을 편집 할 수 있습니다.
■ [1.4] 원하는 경우 브러시로 광택을 추가하기 위해 위의 레이어를 만들 수 있습니다. 원하는 결과를 얻으려면 혼합 모드를 사용하십시오.
▼ [2] 같은 단계를 사용하여 텍스트 요소에 금을 바르십시오.
금박 최종 결과 ▼
2.4 전면 및 후면 최종 세부 사항
▼ [1] 카드를 완성하기 위해 금색 색종이 조각 요소를 추가하겠습니다. 원하는 경우 다른 장식품을 추가 할 수도 있습니다. 독특한 결과를 얻기위한 실험
카드의 완성 된 앞면과 뒷면 ▼
2.5 카드 내부
▼ [1] 카드 내부를 만들기 위해 위의 단계를 반복했습니다.
텍스트 도구와 개체 도구를 사용하여 텍스트를 입력 한 다음 수정하여 원하는 결과를 얻었습니다. 또한 특수 글꼴을 사용하여 일부 선과 튄 자국을 추가했습니다.
▼ [2] 그런 다음 디자인을 하나로 묶기 위해 색종이 조각을 추가했습니다.
카드의 완성 된 내부 ▼
2.6 접힌 카드 결과
이제 이전처럼 인쇄를 위해 파일을 내 보내면 접힌 카드가 완성됩니다.
자신의 디자인에 대한 몇 가지 팁을 적용 할 수 있기를 바랍니다.
최종 결과 ▼
3 보너스 텍스트 효과 | 화려한 라인 & 네온
내가 만든 텍스트 효과 실험을 보여 주므로 자신의 작업에 사용할 수있는 다양성이 있습니다. 모범 사례는 다른 사람들의 작품에서 볼 수있는 스타일을 재현하고 그 스타일에서 영감을 받아 자신 만의 스타일을 추가하는 것입니다.
화려한 선 텍스트 및 네온 조명 스타일을 만드는 몇 가지 팁을 알려 드리겠습니다. 이를 위해 장식용 글꼴을 기본으로 사용하고 다른 기술로 효과를 만들 것입니다.
실험하자!
▼ [1] 이전과 같은 방식으로 파일을 준비하고 질감 배경을 추가했으며 텍스트 도구를 사용하여 기본 텍스트를 만들었습니다.
▼ [2] 그런 다음 텍스트 레이어를 복제하여 래스터 화했습니다. 이렇게하면 픽셀로 작업하여 색상을 변경할 수 있습니다.
선택 영역 도구 (Shortcut M)> 폴리 라인을 사용하여 변경할 선을 선택하고 색상을 선택한 다음 [편집] 메뉴> [선 색상을 드로잉으로 변경]을 사용하여 선택한 선이 색상을 변경합니다.
▼ [3] 다른 색상을 사용하여 모든 라인에 대해 동일한 단계를 반복하십시오.
▼ [4] 이제 장난 카드처럼 약간의 빛을 더해 보겠습니다. 먼저 레이어를 복제 한 다음 블렌딩 모드 (이 경우 Color Dodge이지만 실험)를 변경하고 마지막으로 흐림 [Filter] 메뉴> [Blur]> [Gaussian Blur]를 적용하십시오.
디자인을 완성하기 위해 도형 도구로 도형을 추가하고 같은 방식으로 빛을 발했습니다.
빠르고 재미있는! 실험 독특한 결과를 얻기 위해 색상과 흐림을 변경합니다. ▼
▼ [5] NEON 튜브 조명 효과를 더 많이 사용하려면 윤곽선 글꼴을 선택한 다음 동일한 단계를 따르지만 더 흐리게 처리합니다.
네온 튜브 결과 ▼
골드와 실버 사용하기 ▼
4 보너스 텍스트 효과 | 종이 컷
종이 컷 스타일 효과를 겹치는 방법을 보여 드리겠습니다.
▼ [1] 배경과 텍스트가있는 간단한 파일을 준비하기 전과 같습니다. 이번에는 텍스트를 래스터 화하고 각 숫자를 자체 레이어에서 분리합니다. 이렇게하면 원하는 경우 숫자를 겹칠 수 있습니다.
▼ [2] 이제 그림자를 추가해야합니다. 먼저 원본 레이어를 복제하여 그 아래에 놓습니다. BASE & SHADOW 레이어의 이름을 체계화했습니다.
SHADOW 레이어 색상을 BLACK으로 변경 한 다음 흐림 효과를 적용합니다 ([필터] 메뉴> [흐림 효과]> [가우시안 블러])
그런 다음 레이어의 불투명도로 재생하여 원하는 결과를 얻습니다.
▼ [3] 이제 다른 숫자에 대해서도 같은 단계를 반복하십시오
▼ [4] 더 나은 결과를 얻으려면 숫자를 겹치게됩니다
▼ [5] 그림자를 얻기 위해 같은 방법으로 다른 모양을 추가 할 수 있습니다
▼ [6] 여기에서는 모양과 색상을 실험했습니다.
▼ [7] 금박지와 같은 방법으로 숫자에 질감을 적용 할 수 있습니다.
5 보너스 텍스트 효과 | 역 컷 아웃 공개
▼ [1] 마지막 예제에서 그림자를 얻기 위해 같은 속임수를 사용하여 Paper 아래에 텍스처를 표시합니다. 이를 위해서는 먼저 종이 질감에서 텍스트를 잘라 내야합니다.
명확하게하기 위해 파일 레이어 순서를 보여 드리겠습니다.
맨 위에는 잘라 내야 할 텍스트가 있고, Paper 레이어와 그 아래에 Texture 레이어가 있습니다.
▼ [2] 이제 레이어 팔레트에서 2020 레이어 축소판을 CTRL + 클릭합니다. 픽셀을 선택 항목으로로드합니다.
그런 다음 PAPER 레이어를 선택하고 Delete를 눌러 텍스처를 드러내는 컷 아웃을 만듭니다.
■ 참고 : 텍스처를 나타내려면 텍스트 레이어를 숨기거나 삭제해야합니다.
▼ [3] 마지막으로 PAPER 레이어를 복제하고 색상을 Black으로 변경하고 Blur를 적용한 다음 그림자가 좋아질 때까지 이동합니다.
▼ [4] 더 많은 치수를 추가하기 위해 동일한 단계를 사용하여 종이 레이어 위에 겹칠 모양을 만들었습니다.
최종 결과 ▼
비슷한 기술을 사용하는 것을 볼 수 있듯이 우리는 많은 독특한 결과를 얻을 수 있습니다. 그냥 창의력을 발휘하십시오!
여기에 위의 기술을 사용하여 종이 배너 모양을 만듭니다. ▼
소셜 미디어를위한 6 개의 빠른 애니메이션 카드
간단하지만 독창적 인 결과를 얻기 위해 키 프레임과 변환을 사용하여 소셜 미디어에서 디지털 카드를 공유하는 방법을 신속하게 보여줄 것입니다. 위의 예제와 동일한 기술을 사용하여 요소를 만들었으므로 간단하게 유지하기 위해 애니메이션 부분 만 표시합니다.
참고 : 몇 가지 단계를 나열하지만 애니메이션 기능을 설명하는 것은이 자습서를 넘어서는 것이므로 기본 사항을 이해하려면 먼저 읽으십시오. ▼
6.1 네온 라이트 업
여기서는 앞서 밝힌 노출 효과를 만들기 위해 앞서 만든 네온 텍스트를 사용합니다.
파일은 Instagram에서 공유하기에 적합한 크기 인 1080px x 1080px입니다.
이 유형의 애니메이션의 핵심은 애니메이션하려는 레이어의 키 프레임을 활성화 한 다음 OPACITY Value를 사용하여 효과를 얻는 것입니다.
나는 색상과 조명 효과와 블랙베이스를 분리했습니다. 나는 색상을 애니메이션 할거야
■ 먼저 빠르게 켜고 끄기 깜빡이도록시킨 다음 0에서 100까지 불투명하게 만들려면 Clip Studio에서 전환을 계산하여 부드럽게 만듭니다.
결과는 이쪽 ▼

6.2 공을 공개합니다.
과정은 동일합니다. 불투명 대신 요소의 위치에 키 프레임을 추가하십시오.

결산 생각
자, 이것은 튜토리얼의 끝입니다. 나는 그것이 너무 복잡하지 않기를 바랍니다.
슬프게도 나는 개인적인 이유로 새해 전에 그것을 만들 수 없었습니다. 아직도 도움이 되길 바랍니다.
나는 모든 기능과 기술에 대한 설명을 철저히 시도했지만 너무 많이 이야기했을 수도 있습니다. 너무 복잡한 경우 죄송합니다.
내 팁 중 일부를 자신의 작업에 적용 할 수 있기를 바랍니다.
가장 중요한 것은 창의력을 발휘하는 것입니다. 새로운 것을 시도하는 것을 두려워하지 마십시오.
다음에 또 만나요. 시청 해주셔서 감사합니다. 새해 복 많이 받으세요!























댓글