캐릭터 애니메이션을 위한 10가지 팁
내레이션이 포함된 더 많은 시각적 단서를 보려면 비디오 버전을 확인하세요.
소개
제가 매일 사용하는 캐릭터 애니메이션 관련 10가지 팁과 요령을 모아봤습니다. 저는 현재 일본 업계에서 일하고 있는 2D 애니메이터이고, 제가 업무에 사용하는 소프트웨어는 Clip입니다!
초보자라면 이러한 팁을 알고 있으면 작업이 쉬워지고 애니메이션을 더욱 즐겁게 만들 수 있습니다. 이전에 애니메이션을 제작한 적이 있다면 새로운 것을 발견할 수도 있습니다!
#1 별도의 스틸
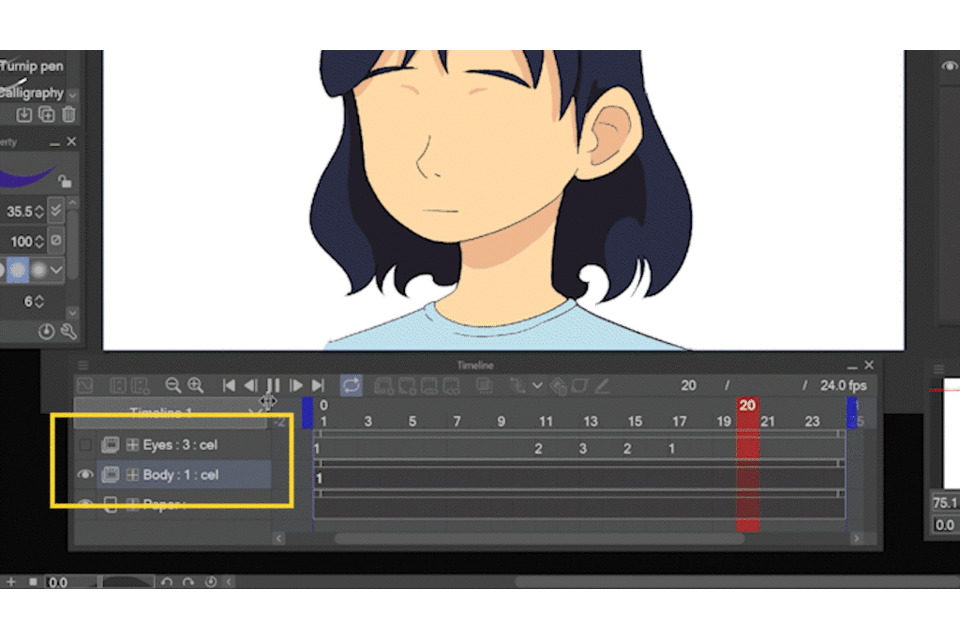
캐릭터의 정지된 부분과 움직이는 부분을 분리하세요.

예를 들어 깜박임 애니메이션에서 스틸 드로잉은 몸체이고 애니메이션은 눈뿐입니다. 두 개의 애니메이션 폴더(신체용 애니메이션 폴더와 눈용 폴더)를 사용하여 이들을 분리할 수 있습니다.

스틸 드로잉은 일반 레이어가 있는 일반 폴더일 수도 있습니다. 하지만 때로는 셀이 하나인 애니메이션 폴더로 되어 있는 것이 편리한 경우도 있습니다. 예를 들어 타임라인을 따라 더 쉽게 이동할 수 있지만 일반 폴더는 이동하기가 더 어렵습니다. 셀과 레이어 사이를 보다 직관적으로 이동할 수도 있습니다.
이러한 분리는 캐릭터가 움직이지 않고 바람에 머리카락이나 옷이 움직일 때에도 흔히 발생합니다. 또는 입이나 턱만 움직이는 대화에서. 하지만 편리하다고 생각하는 대로 문자를 분리할 수 있습니다!

#2 시기별로 구분하기
우리는 움직이는 부분에서 스틸을 분리할 뿐만 아니라 그림이 더 많아 타이밍이 다른 경우도 분리합니다. 다음 예에서는 동작의 모멘텀으로 인해 몸체가 움직이지 않고 머리카락에 추가 바운스가 발생합니다.

역시 첫 번째 애니메이션 폴더에서는 몸체가 분리되어 있는데 이번에는 움직임이 있는 셀이 들어있습니다. 머리카락은 위의 별도 폴더에 있습니다. 이 분리는 머리카락이 몸에 따라 따라 움직이기 때문에 애니메이션을 적용할 때도 편리하기 때문에 먼저 몸의 애니메이션을 풀어서 머리카락에 애니메이션을 적용하는 방법을 알아봤습니다.

여기에서 더 정교한 장면으로 확장할 수 있습니다. 경험 법칙을 기억하세요. 다른 타이밍을 갖는 별도의 요소.
#3 폴더를 셀로 사용
타임라인의 버튼을 클릭하여 새 애니메이션 셀을 만드는 대신 레이어 패널 위에 새 폴더를 만듭니다.
타임라인의 애니메이션 셀은 폴더가 될 수도 있습니다. 이렇게 하면 동일한 셀 내에 여러 레이어를 포함하거나 더 많은 레이어가 포함된 여러 폴더를 포함하여 필요한 모든 것을 엉망으로 만들 수 있습니다. 그 셀 하나는 깨끗해 보여요.
이렇게 하면 동일한 애니메이션 폴더 내에서 애니메이션의 모든 단계를 작업할 수 있습니다. 또는 여러 레이어를 사용하여 캐릭터를 그릴 수도 있고 일반 일러스트레이션과 같이 다양한 포즈를 시도할 수도 있습니다. 폴더를 사용하지 않으면 셀당 1개의 단일 레이어에 갇혀 레이어 패널의 이점을 낭비하게 됩니다.
또 다른 놀라운 기능은 레이어가 포함된 폴더를 만든 후 새 셀이 모든 레이어와 함께 표시됩니다, 이전 셀과 동일한 배열 및 이름으로도 나타납니다.
첫 번째 폴더는 레이어 패널을 통해 생성되었으므로 타임라인에 할당하는 것을 잊지 마세요. 첫 번째 프레임을 마우스 오른쪽 버튼으로 클릭하고 메뉴에 나타나는 해당 번호를 선택합니다.
#4 셀 재할당
타임라인에 따라 언제든지 셀을 재할당할 수 있으므로 그림을 재사용할 수 있습니다. 예를 들어 깜박임 애니메이션에는 3개의 그림만 있지만 그 중 두 개를 재사용하여 눈을 다시 뜨고 있습니다. 이것은 부메랑 유형의 루프의 예입니다.
정규 루프를 만들려면 타임라인에서 셀을 다시 할당하세요.

매번 타임라인을 마우스 오른쪽 버튼으로 클릭하여 메뉴로 이동할 필요가 없습니다. 셀을 클릭하고 Alt를 눌러 복제하고 타임라인의 다른 프레임에 놓을 수 있습니다. 또는 여러 셀을 선택하고 Alt 키를 누른 다음 다른 프레임에 놓아 다시 할당할 수도 있습니다.

실수로 덮어쓸 수 있기 때문에 셀을 이동할 때 주의하세요. 걱정하지 마세요. 셀은 여전히 레이어 패널에 있지만 타임라인에서 셀 위치를 추적하지 못할 수 있습니다.
이는 루프에만 유용할 뿐만 아니라 애니메이션에는 그림을 재사용하고 싶은 상황이 많이 있습니다. 동일한 번호를 가진 모든 셀은 동일하므로 이 중 하나를 변경하면 나머지 셀에도 적용됩니다.
그렇다면 도면을 재사용하고 해당 특정 셀을 변경할 수 있으려면 어떻게 해야 할까요?
#5 셀 복사-붙여넣기
우리는 그림을 재사용할 수 있고 오래된 복사-붙여넣기를 사용하여 그림을 변경할 수 있습니다.
원하는 셀을 선택하고 단축키 Ctrl-C를 사용하여 복사하고 Ctrl-V를 사용하여 붙여넣을 수 있습니다.

사본은 타임라인에 표시되지 않지만 레이어 패널에 있으므로 할당하기만 하면 됩니다.

이제 독립적인 복사본이 있으므로 변경 사항이 원본에 영향을 주지 않습니다!
그런데 연속된 숫자 사이에 셀을 추가하면 셀 이름이 고유해야 하기 때문에 이상한 이름 지정(예: 1a 또는 레이어 1)이 생성됩니다. 애니메이션 폴더에서 마우스 오른쪽 버튼 클릭>트랙 편집>타임라인 순서대로 이름 바꾸기를 통해 이름을 바꿀 수 있습니다.
팁 1번과 2번으로 돌아가기: 때로는 캐릭터를 함께 그리는 것이 더 쉬울 수도 있고, 나중에 캐릭터를 여러 부분으로 분리하는 것이 더 낫다는 것을 깨닫게 될 수도 있습니다.
그림의 일부를 선택하여 복사하여 다른 셀에 붙여넣을 수도 있습니다.
이 팁은 그림을 재사용하는 것뿐만 아니라 재구성하는 데 도움이 되지만 애니메이션에 가장 적합합니다!
#6 어니언 스킨 가시성 해킹
어니언 스킨은 애니메이션에 매우 일반적인 도구입니다. 설정(애니메이션>애니메이션 셀 표시>어니언 스킨 설정)에서 이전 및 다음으로 표시되는 셀 수를 수정할 수 있습니다.
거의 항상 셀이 1개만 표시됩니다. 어떤 경우든 표시되는 그림의 수를 줄이고 싶을 때가 있습니다. 그리고 아마도 집중하고 있고 빠르게 애니메이션을 적용하고 있기 때문에 설정으로 이동하여 숫자를 수정하는 것이 다소 힘들 수 있습니다. 특히 다시 변경하려면 메뉴로 돌아가야 하기 때문입니다.
그래서 제가 원하는 것은 레이어 패널의 가시성을 끄는 것입니다. 그러면 양파 스킨의 가시성도 영향을 받습니다. 설정 메뉴로 이동하지 않고도 표시되는 셀 수와 셀 수를 빠르게 변경할 수 있는 방법입니다.

#7 바로가기를 사용하여 그림을 "뒤집기"
어니언 스킨은 멋지지만 때로는 방해가 되기도 합니다. 애니메이션의 흐름을 시각화하는 가장 좋은 방법은 페이지를 “뒤집는” 것입니다.
디지털 방식으로 이를 수행하기 위해 때때로 타임라인을 스크러빙하여 재생 헤드를 앞뒤로 이동합니다.

하지만 이 작업을 위해 펜을 사용하고 있기 때문에 동시에 그릴 수는 없습니다. 그래서 단축키도 있습니다. 숫자 패드인 숫자 1과 3을 사용하여 이전 셀과 다음 셀 사이를 이동합니다. 이렇게 하면 한 셀에서 다음 셀로 "뒤집으면서" 그릴 수 있습니다.

또한 4와 6을 사용하여 이전 및 다음 프레임으로 이동하고, 7을 새 셀 만들기에 사용하고, 9를 재생 및 중지에 사용합니다. 숫자패드가 없는 키보드에서는 안쓰는 단축키를 다시 씁니다.
#8 라이트 테이블
어니언 스킨과 페이지 넘기기는 유용하지만 때로는 더 강력한 기능인 라이트 테이블이 필요할 때도 있습니다.
간단히 말해서, 이는 더 강력한 어니언 스킨과 같습니다. 원래 레이어에 영향을 주지 않고 레이어를 이동하고, 회전하고, 크기를 조정할 수 있는 기능을 통해 모든 레이어를 참조로 사용할 수 있습니다!
창 메뉴에는 애니메이션 셀이라는 패널이 있습니다. 이 패널에서는 이 버튼을 사용하여 라이트 테이블을 활성화하고 셀별 라이트 테이블과 일반 라이트 테이블도 전환합니다.
세 개의 섹션이 있어야 하며 접혀 있을 수 있으므로 불러오세요.
첫 번째 섹션은 우리가 그리고 편집하는 실제 레이어입니다. 레이어 패널에 새 레이어를 추가하면 이 섹션에도 나타납니다. 그래서 레이어 패널을 반영한 것입니다.
두 번째 섹션은 셀의 라이트 테이블이며, 이를 사용하려면 레이어 패널에서 레이어를 끌어서 놓을 수 있습니다.

색상 변경이 가능하며, 동일한 색상 모드를 사용할 수 있습니다. 이동하고 회전할 수 있습니다. 원한다면 레이어를 더 추가할 수도 있습니다.
세 번째 섹션은 이름에서 알 수 있듯이 일반 라이트 테이블입니다. 여기에 입력한 내용은 모든 셀에서 사용할 수 있습니다. 캐릭터 시트나 항상 보고 싶은 참조를 추가할 수 있습니다.
일반 라이트 테이블을 사용하여 레이어를 이동할 수도 있습니다. 예를 들어, 다른 셀에 대해 셀별 레이어를 사용하려는 경우 해당 레이어를 일반 라이트 테이블에 놓고 원하는 셀로 이동한 다음 다시 셀의 개별 라이트 테이블에 놓을 수 있습니다.
또 다른 멋진 사용법은 레이어 패널에 이름이 같은 폴더와 레이어가 너무 많아서 필요한 것을 찾기가 어렵다는 점입니다.
따라서 타임라인을 사용하여 참조로 사용하려는 셀로 이동하고 편집 섹션에서 가져와(레이어 패널과 유사하다는 점을 기억하세요) 일반 라이트 테이블에 놓은 다음 작업 중인 셀을 개별 라이트 테이블에 놓습니다.
#9 컬러 러프 패스
일반적으로, 특히 전신 애니메이션의 경우 막대기 그림으로 시작하거나 더 고급스럽게 말하면 제스처 드로잉을 권장합니다. 이를 통해 아이디어와 에너지에 집중하고 캐릭터 디자인에 대한 고민 없이 먼저 움직임을 해결할 수 있습니다.
제스처 드로잉은 계획 단계에서도 유용합니다. 여기에서 캐릭터를 분할할지 여부, 필요한 레이어 수 및 배치 방법을 결정할 수 있습니다.
킥 애니메이션의 제스처 패스는 다음과 같습니다.

제스처 드로잉의 경우 "레이어 색상 변경" 필터를 적용하는 것을 좋아합니다. 나는 특히 기본 파란색을 좋아합니다. 나는 이 첫 번째 애니메이션 패스를 '블루 패스'라고 부르기도 합니다.
"레이어 색상 변경"을 사용하여 대략적인 애니메이션 패스를 구분할 수 있습니다. 특히 여러 라운드로 끝나는 경우 더욱 그렇습니다.
각 레이어, 셀 폴더 또는 전체 애니메이션 폴더에 적용할 수 있습니다.
불투명도를 줄이는 것이 효과적이지만, 특히 타이다운 패스나 클린 패스를 수행할 때 대비를 더 크게 하는 것이 편리할 때도 있습니다.
#10 벡터 레이어와의 결합
묶여 있다고 말하면. 팀으로 작업하든 모든 프로세스를 혼자 작업하든 관계없이 도면을 정리하고 정리하는 단계가 있습니다. 최종 선화는 아닐 수도 있지만(특히 프로젝트에 정리 아티스트가 있는 경우) 벡터 레이어를 사용하여 애니메이션을 묶는 것이 좋습니다.
애니메이션은 이미 완성되어 있으므로 이 과정에서 빠르고 자유롭게 그릴 필요는 없습니다. 대신 정밀함과 꼼꼼함이 필요합니다. 손으로 그리면 팔에 무리가 갈 수 있습니다. 선을 만들고 무한히 실행 취소하는 대신 벡터 레이어가 제공하는 것은 선 편집 가능성입니다.
그림 도구를 사용하여 선을 그릴 수 있습니다. 제가 가장 좋아하는 것은 베지어 곡선 하위 도구입니다. 그리고 벡터 레이어이기 때문에 정확한 선 도구에서 사용할 수 있는 하위 도구를 사용하여 변경하고 수정할 수 있습니다. 제어점 하위 도구를 사용하여 점을 이동하거나 핀치 라인 하위 도구를 사용할 수도 있습니다.
원하는 브러시를 사용하여 자유롭게 그릴 수도 있습니다. 그리고 이것은 벡터 레이어이므로 핀치 하위 도구를 사용하여 이동할 수 있습니다. 하지만 제어점 하위 도구에는 자유로운 선에 수많은 점이 있기 때문에 문제가 발생할 수 있습니다.
하지만 벡터 선 단순화 하위 도구를 사용하여 선을 한 번 검토하면 포인트가 필요한 만큼 줄어들어 선이 움직일 수 있게 됩니다.
놀라운 벡터 지우개도 있습니다. 벡터를 사용하면 소프트웨어가 두 점이 교차하는 위치를 감지하고 벡터 지우개의 간단한 스트로크만으로 남은 선을 자동으로 삭제하므로 선이 어디에서 끝나야 하는지 걱정하지 않고 직관적으로 선을 그릴 수 있습니다.

그 가능성을 탐구해 보시기 바랍니다. 벡터 레이어는 게임 체인저입니다!
마무리 생각
제가 준비한 10가지 팁이었습니다. 유용한 것을 찾으셨나요?
캐릭터 애니메이션이 부담스러워 보일 수도 있지만 소프트웨어를 알면 더 쉬워진다고 생각합니다. 우리는 폐기할 수 있는 도구가 너무 많으니 활용하는 것이 좋습니다!

























댓글