Animierende Illustrationen - Basketball!
Hallo! Das ist Marvin und ich werde Ihnen beibringen, wie Sie in Clip Studio Paint eine anspruchsvollere animierte Illustration erstellen. Sie können sich entweder das umfassende Video ansehen oder den Text lesen. Genießen!

Schritt eins – Einrichten des Arbeitsbereichs
Das Einrichten eines Arbeitsbereichs in Clip Studio Pro ist ein sehr einfacher Vorgang. Der erste Schritt besteht darin, ein neues Projekt zu erstellen. Klicken Sie wie immer auf Datei, Neu, und eine Registerkarte wird geöffnet.
Aber anders als bei Abbildungen üblich, wählen Sie im Abschnitt „Arbeitsverwendung“ die Option „Animation“. Stellen Sie Ihr bevorzugtes Seitenverhältnis, Leerzeichen (für Schwenks) und Bildrate ein (Sie können dies später jederzeit ändern, also keine Sorge!) und erstellen Sie Ihre Szene.
Nachdem Ihr Projekt nun geöffnet ist, stellen Sie sicher, dass Ihr Zeitachsenfenster geöffnet ist. Wenn nicht, gehen Sie zur Registerkarte "Fenster" und scrollen Sie nach unten zum Feld "Timeline". Klicken Sie darauf, um Ihre Zeitleiste anzuzeigen.
Zweiter Schritt – Arbeitsvorbereitung
Nachdem Sie Ihren Arbeitsbereich erstellt haben, versuchen Sie, Ihre Charaktere zu entwerfen, bevor Sie Ihre Illustration erstellen. Normalerweise würde ich so etwas nicht für eine Illustration tun, aber beim Animieren musst du wirklich ein solides Verständnis der Gewichte und des Volumens deines Charakters haben. Sich hinzusetzen und darüber nachzudenken hilft sehr! Es muss nicht viel sein, ich habe sie einfach in einer neutralen Pose gezeichnet.
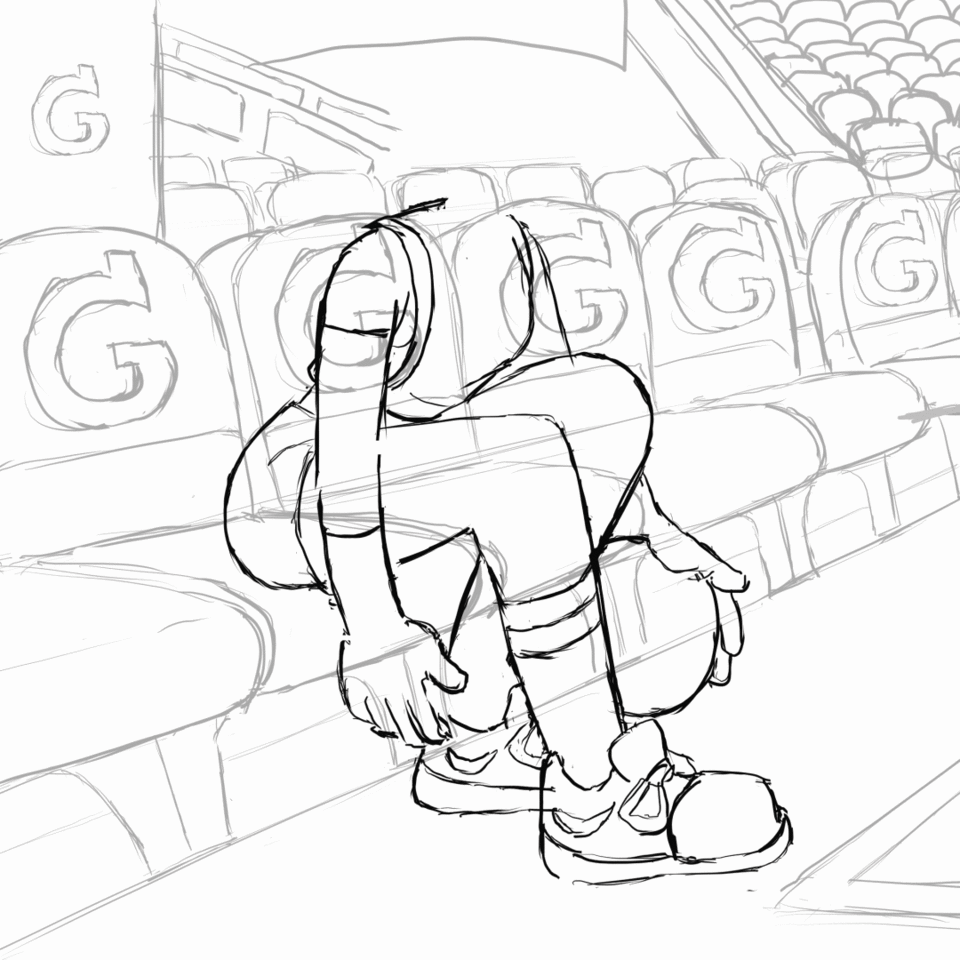
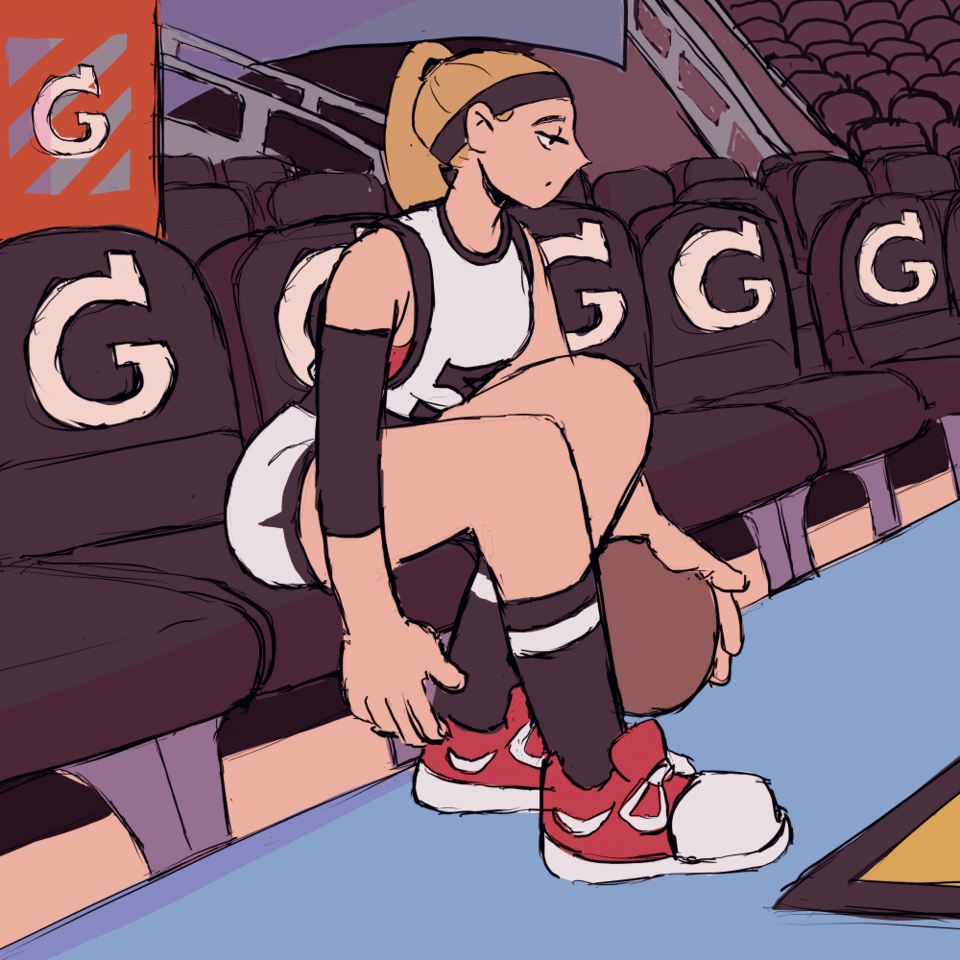
Nachdem das aus dem Weg ist, setzen Sie sich hin und zeichnen Sie Ihre Szene. Male es auch aus, damit du eine gute Vorstellung davon hast, welche Farben dein Charakter hat! (Oder einfacher, Farbe in Ihrem Design, ich habe zufällig meine Illustration gefärbt).
Schritt Drei - Einrichten des Arbeitsbereichs.. Teil zwei??
Nachdem Sie Ihren Charakter gezeichnet haben, müssen Sie einen „Neuen Animationsordner“ erstellen, indem Sie auf die Schaltfläche auf der Zeitleiste klicken. Ihre Animationsebenen befinden sich alle in diesem Ordner. Klicken Sie nach dem Erstellen auf "Neue Animationszelle". Sie migrieren nun Ihre Illustration in Ihren Animationsordner. Kopieren Sie Ihre Animation und fügen Sie sie in den Animationsordner ein. Sie werden merken, dass nichts passiert ist!
Dies ist normal, gehen Sie einfach auf Ihr Ebenenfenster an der Seite und benennen Sie Ihre eingefügte Ebene in den Namen der ersten Zelle (Ebene 1) im Ordner um. Fahren Sie dann mit dem Löschen der ursprünglichen Zelle fort. Dadurch ersetzt Ihre eingefügte Zeichnung die alte.
Klicken Sie nun einfach erneut auf „Neue Zelle erstellen“ und aktivieren Sie „Zwiebelhaut“, die sich auch in der Zeitleistenleiste befindet, und Sie sind bereit, die Welt zu erobern!
Schritt vier – Schlüsselposen
Beginnen Sie nun mit aktivierter Zwiebelhaut, die Hauptposen für diese Animation zu zeichnen. Bei meinem Basketball-Dribbling sind die wichtigsten Posen immer dann, wenn der Ball die Hand verlässt oder den Boden berührt. Lassen Sie die anderen Frames jetzt weg. Wenn Sie dies tun, anstatt geradeaus zu gehen, wird Ihre Schleife Wunder wirken. Die Planung dieser Phase ist notwendig, um sicherzustellen, dass Ihre Animation innerhalb von 24 Frames (CPS PRO Limit) bleibt und ordnungsgemäß wiederholt wird. Danach sollte die Animation abgehackt, aber noch lesbar sein.

Während der Arbeit sollten Sie sich Ihrer Gewichte besonders bewusst sein. Zum Beispiel saß ich da und fühlte das Gewicht eines Balls, der in meine Fingerspitzen kam und ihn verließ (in meiner Vorstellung) und die Geschwindigkeit des Balls, der auf dem Boden hüpfte. Ich habe die Kraft meiner Füße gespürt, als sie den Boden verließen und darauf zurückkamen usw. Es hilft immer, über diese Dinge nachzudenken und oder alles nachzuspielen, was deine Charaktere tun. Das mache ich jedes Mal, wenn ich animiere.
Ich habe den Kopf nicht animiert, weil ich ihn wie eine sekundäre Aktion behandeln wollte, die nur hinter dem Körper nachläuft. Ich werde das im nächsten Schritt angehen.
Schritt 5 - Füllen Sie die Lücken (in 3D und 4D!)
Füllen Sie nun, nachdem Sie die Schlüsselposen herausgefunden haben, die Lücken der Animation aus. Es gibt viele Tipps und Tricks, die es zu beachten gilt. Zum Beispiel Follow-Throughs und Timing. Machen Sie das Objekt schneller (mit weniger Frames), je näher es sich dem Zentrum seiner Bewegung befindet. Der Ball verbringt einen Frame auf dem Boden für jeweils vier in der Hand des B-Ballers. Es gibt Regeln, die als die 12 Prinzipien der Animation bezeichnet werden, aber ich finde, dass für langsamere Animationen im Anime-Stil viele der Regeln nicht notwendig sind. Schlagen Sie im „Animator's Survival Kit“ von Richard Williams nach, um Tipps für einen klassischen Animationsstil zu erhalten. Achten Sie auch auf Körperunregelmäßigkeiten. Kommen Sie immer wieder durch die Rahmen, um die wackeligen Linien zu nageln. Dieser Vorgang nimmt VIEL ZEIT in Anspruch. Sehen Sie sich mein Video an, um visuelle Hilfe zu erhalten, und sagen Sie nur, dass es mit 30-facher Geschwindigkeit wiedergegeben wird!

Auch beim Animieren von Sekundärbewegungen (Haare, Kleidung, Vorhänge usw.) animieren Sie diese erst, wenn die Primärbewegung vollständig geschlossen ist! Erstellen Sie einen neuen Animationsordner und animieren Sie ihn dort. Wenn Sie seine Bewegung mit dem Lasso-Werkzeug bearbeiten möchten, wird der Rest des Körpers, der sich auf einer anderen Ebene befindet, dem nicht im Weg stehen. Das spart Ihnen Arbeitsstunden. Puh!
Schritt Sechs - Farbe
Nun zum letzten und grausamsten Teil der Animation... Einfärben. Das ist wirklich einfach, aber so langsam!! Beginnen Sie zunächst mit dem Erstellen einer weiteren neuen Animationsebene. Da ich gerne mit dem Pinselwerkzeug und dann mit dem Eimerwerkzeug male, spart die gesamte Farbe auf einer Ebene viel Zeit. Auf diese Weise werden Ihre farbigen Abschnitte der Körperteile neue Barrieren für Eimerbluten. Die Verwendung des Eimer-Werkzeugs wird einfacher, wenn mehr Körperteile bereits eingefärbt sind. Normalerweise brauche ich beim Ausmalen des letzten Teils einer Animation nicht einmal das Pinselwerkzeug mehr!
Nach ungefähr zwei Stunden Schmerzen schalten Sie die Hintergrundfarben wieder ein und TADA!!

Sie können auch einige Schattierungen in Übereinstimmung mit den Hintergründen hinzufügen. Ich habe es nicht getan, aber es würde dem Gif das zusätzliche UMPH geben!
Schlussfolgerungen
Ich habe zwei Ziele für dieses Tutorial; Zunächst möchte ich Ihnen beibringen, wie Sie in Clip Studio Paint einen funktionierenden Animationsarbeitsbereich einrichten. Zweitens, aber noch wichtiger, wollte ich die Animationsfähigkeiten von Clip Studio Paint zeigen. Ich habe das Gefühl, dass es bei anderen animierten Illustrationen nur kleine und einfache Bewegungen gibt. Ich wollte mit diesem Tutorial zeigen, dass eine komplexere Bewegung innerhalb der allumfassenden CSP-Software leicht machbar ist. Ich wollte den anderen Tutorials auf dieser Seite etwas Abwechslung geben. Ich hoffe, Sie als Zuschauer haben etwas davon mitgenommen oder fanden es zumindest unterhaltsam. Danke und einen schönen Tag!























Kommentar