Ilustración de arte conceptual con materiales de activos
Los diseños conceptuales pueden resultar bastante intimidantes si te pones a pensarlo.
Tendrás que conceptualizar, plasmar esas ideas.
Te mostraré cómo hice esta ilustración:
¡Con la ayuda de Clip Studio Assets Library!
¡Puedes terminarlo en 30 minutos!
Utilicé Clip Studio Paint PRO, puedes usar cualquier versión que tengas.
¡Comencemos!
Respecto al uso de activos en artes conceptuales...
No tengo mucha experiencia, aunque trabajé brevemente en un estudio de animación y efectos visuales, y estuve a cargo del renderizado, las texturas y el mapeo UV. Yo hago las texturas, aunque a veces podemos comprarlas en línea siempre que las condiciones de uso del patrón o material indiquen correctamente que son aptas para trabajos comerciales.
⭐ Si planeas comprar o usar activos, asegúrate de que sean aptos para trabajos comerciales.
⭐ ¡No te desanimes, los estudios usan activos! Es solo un buen argumento de venta si puedes hacer los tuyos propios. Los estudios también compran y usan activos y materiales, ¡no te desanimes!
Además, según las preguntas frecuentes de Clip Studio:
Y sobre las Condiciones del servicio de Clip Studio Assets:
Creo que es seguro decir que cuando publicas un material en Clip Studio Assets, permites su uso comercial.
¡Lo cual es genial!
=============
A partir de ahora, solo se incluye una muestra de lo que puedes hacer con los recursos ya creados o incluso con los recursos que crearás en el futuro. ¡Espero que esto te dé una idea!
Arte conceptual
Primero lo primero, ¿qué es el arte conceptual?
- El arte conceptual es una forma de arte visual en la que diseñamos una idea. Estamos conceptualizando, visualizando nuestras ideas que encajan en el tema que buscamos.
Pensemos en temas de VIDEOJUEGOS.
• Juegos de Call of Duty = temática militar, por lo que crea personajes con ropa militar
• Overwatch = temática futurista: los personajes visten ropa futurista
• Alice Madness Returns = terror fantástico: los personajes se ven aterradores
DEBES DEFINIR ESE "ALGO"
En esta ilustración, mi concepto gira en torno a esta caja de brownies que compré:
NOTA: Yo tomé esta imagen. Esta imagen es mía ;u; )//
Esta no es una foto de archivo.
¡Quiero crear un personaje que combine con estos brownies!
Las palabras clave que tenía en mente eran lindo y dulce.
Así que intenté crear un personaje que se viera lindo y dulce

En total, terminé con 12 bocetos:
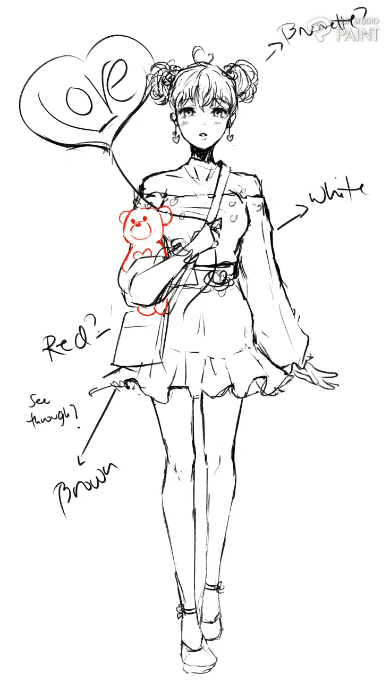
Fui con mi último diseño.
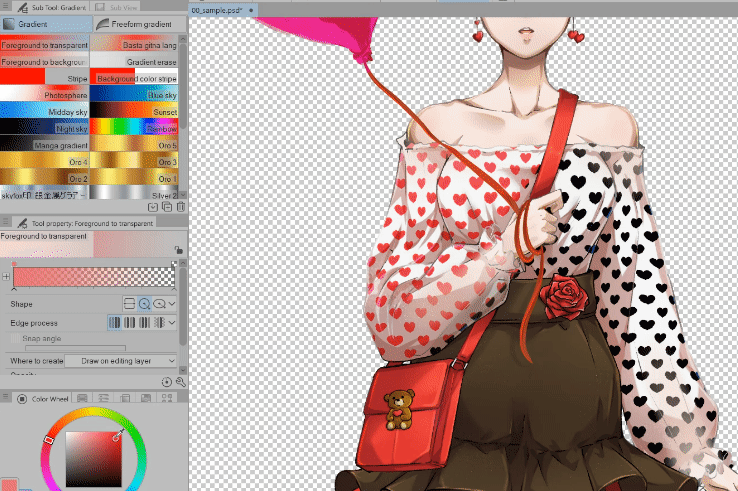
• CABELLO = moños dobles, que obtuve del caramelo de osito
• ROSAS = del glaseado
• ARETES = del glaseado
• PATRÓN DE BLUSA = del glaseado
• FALDA = del envoltorio/papel de horno
• BOLSA = la hice cuadrada para que combine con la caja
• GLOBO = convertí el caramelo LOVE en un globo
>Selección de colores
Un pequeño truco para elegir colores.
Con la referencia de imagen abierta, vaya a [Filtro] > [Efecto] > [Mosaico]
Y simplemente mueva el control deslizante.
El efecto MOSAICO divide la imagen en cuadrados, creando un efecto pixelado.
El control deslizante en sí se llama Tamaño de mosaico; por lo tanto, cuanto menor sea el valor, más pequeños serán los cuadrados.
Un valor más alto crea cuadrados más grandes
¡Simplemente haga clic en Aceptar cuando haya terminado!
Y ahora tiene su paleta de colores para elegir.
No tiene que usar todos los colores, pero le facilita la vida al elegir colores de una imagen de referencia.
> Descarga de activos
Puede acceder a la Biblioteca de Activos desde su navegador:
o abriendo la aplicación Clip Studio
Asegúrese de no confundirlo con la aplicación Clip Studio PAINT
A LA IZQUIERDA se encuentra Clip Studio Paint, donde dibujamos y animamos.
A LA DERECHA se encuentra Clip Studio, donde podemos acceder a nuestra cuenta, recursos, sugerencias y consultas.
Para descargar un recurso, digamos desde el navegador.
Seleccione el recurso que desea descargar > Haga clic en DESCARGAR > luego le solicitará que abra la aplicación Clip Studio > y haga clic en Abrir CLIP STUDIO
⭐Debe hacer clic en ABRIR CLIP STUDIO o el recurso no se descargará en su Clip Studio Paint
*El recurso que estoy descargando aquí es solo un ejemplo y no aparecerá en la ilustración de ejemplo aquí.
Después de eso, se abrirá la aplicación Clip Studio.
Si quieres ver el estado de la descarga, haz clic en el ícono de configuración > Transferencias de datos
¡Tu descarga está completa!
Puedes consultarlos en Administrar materiales
Una buena práctica es colocarlos en una carpeta específica para mantener organizados tus recursos y tu biblioteca.
Cámbiales el nombre si lo deseas, pero es mucho mejor si mantienes el número de identificación de contenido al final.
> Colocación de texturas/patrones
Agreguemos algunos patrones a nuestro dibujo, principalmente algunos patrones en su blusa.
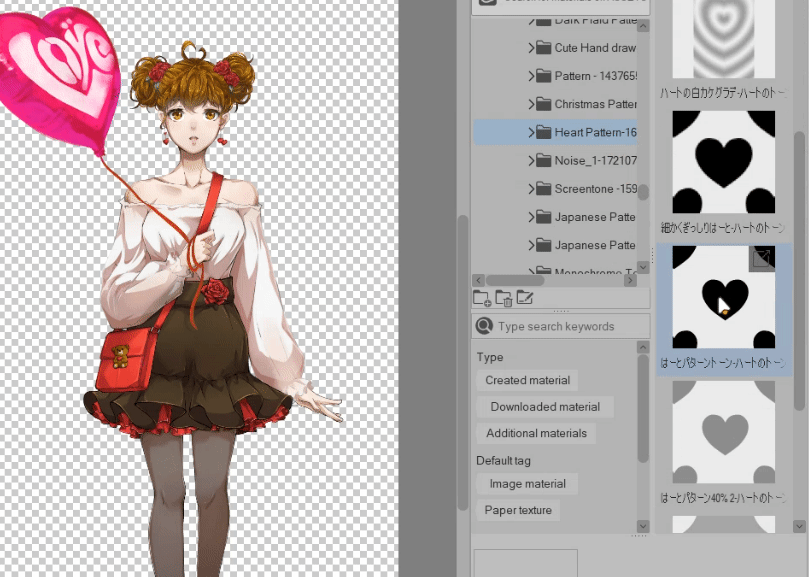
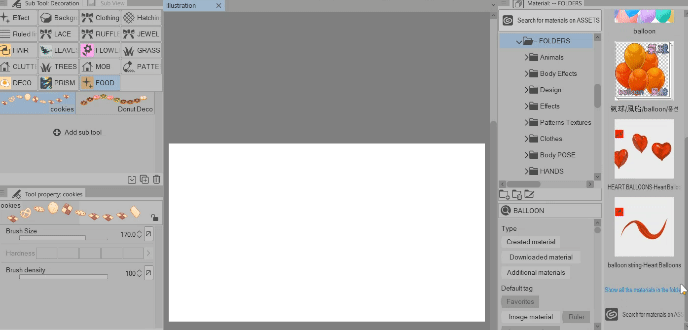
Asegúrate de que ya tienes abierto el dibujo > haz clic en el panel lateral y expande la pestaña Materiales > Ve a DESCARGAR > busca tu material.
Si no puedes encontrar tu Panel de Materiales; Ve a [Ventana] > [Material] > [Material: Descargar]
Para este ejemplo, utilizaré este patrón aquí:
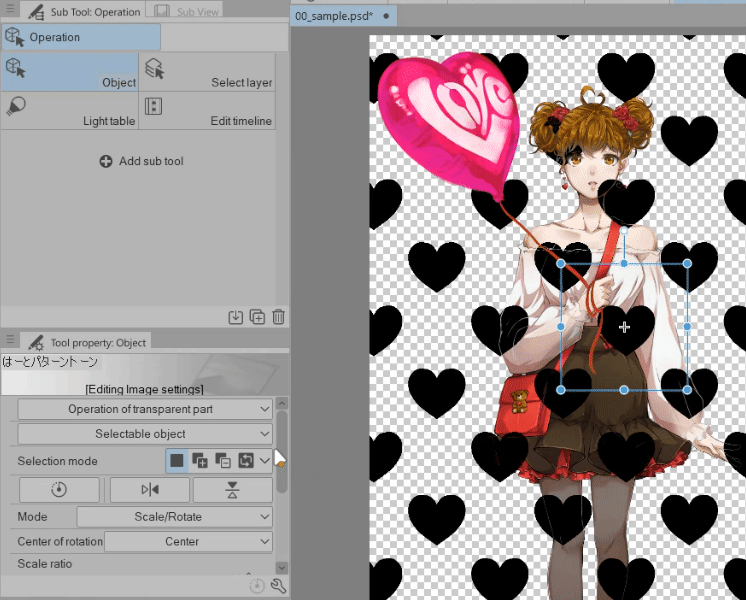
Elige tu material > Haz clic y arrástralo al dibujo.

Puede cambiar su tamaño en la Propiedad de la herramienta.
Asegúrese de estar en [Operación] > vaya a la [Propiedad de la herramienta] > ajuste la Relación de escala

O puedes ajustar el material usando los Puntos de transformación en la pantalla.

Además, recuerda colocar las texturas y los patrones en el orden de capas correcto.
Prefiero colocar mis patrones debajo de las sombras y las luces.
Haz clic en RECORTAR A LA CAPA DE ABAJO para que quede recortado en la capa de color principal.

Cuando hayas terminado, debería verse así:
Hemos colocado nuestro material en el dibujo, ahora vamos a editarlo para que coincida con el dibujo.
> Edición de un patrón (Licuar)
Ahora, editemos este patrón para que no parezca que está flotando.
1. Haz clic derecho en la capa del patrón > Rasterizar
Esto hará que funcione y podremos editar el patrón.
2. Haz clic derecho en la capa del patrón nuevamente > Convertir capa > cambia el color de expresión a COLOR
Esto nos permitirá colorear los patrones.
Cambia el nombre si lo deseas.
Haz clic en Aceptar cuando hayas terminado.
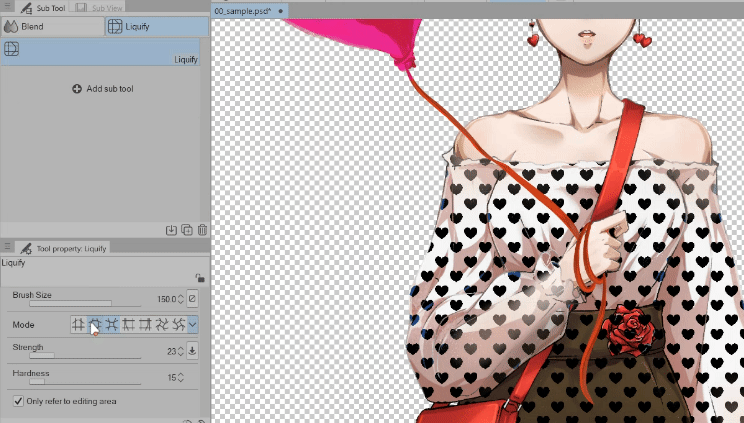
Ahora editemos el patrón.
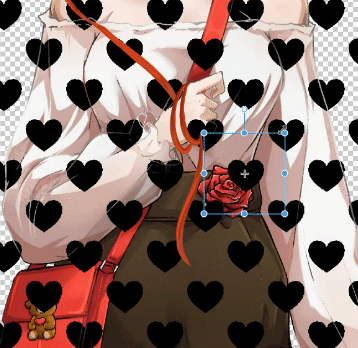
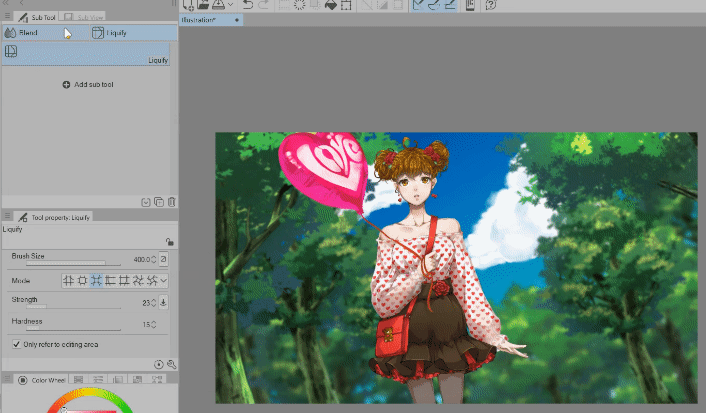
Toma la herramienta LIQUIFY > cambia el modo a lo que veas > y simplemente ajusta tu patrón

Recuerda que este es un patrón para la ropa, ¡el cuerpo no es plano!
Hay algunas áreas que son voluminosas, algunas están estiradas, algunas están aplastadas.
Edita los patrones para lograr ese efecto y usar licuar lo hace más fácil.
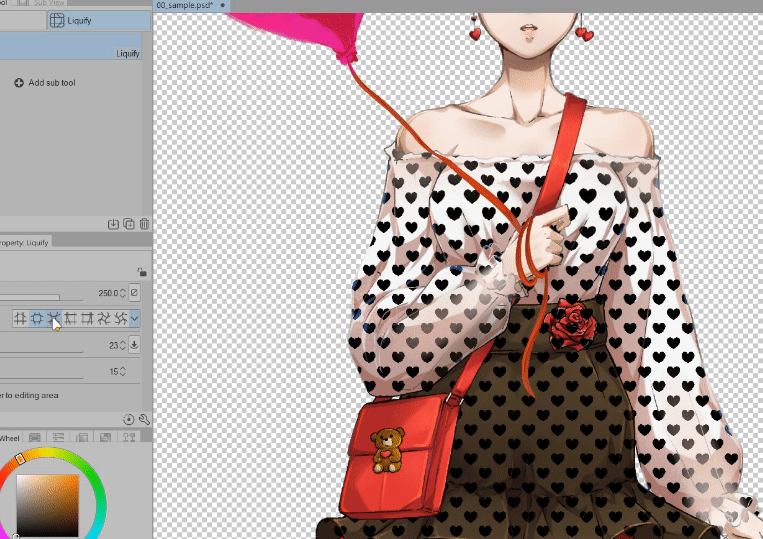
Por lo general, en las mangas abullonadas y el área del pecho uso EXPANDER
En el área donde está metida y entre el pecho uso PINCH
En la parte superior de los brazos, voy de un lado a otro con PUSH LEFT y PUSH RIGHT
Luego, para lograr un efecto lindo, debido a que los patrones son muy rectos, uso TWIRL para que se vea aleatorio.

¡A continuación!
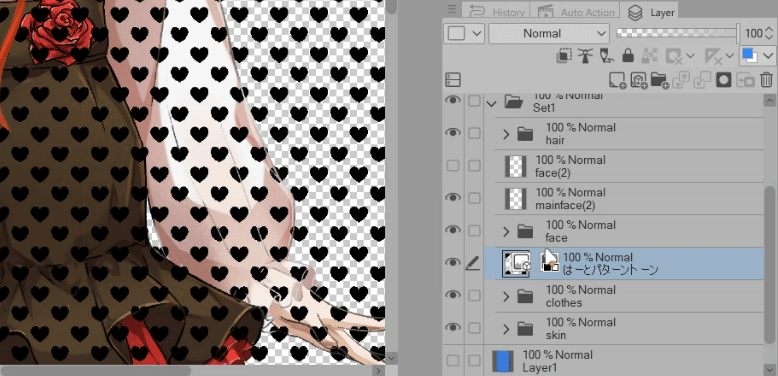
Enmascaremos este patrón rápidamente para que solo la blusa tenga el patrón.
Así es como se ve nuestra capa de COLOR PLANO:
TODOS los colores de la ropa están en UNA CAPA, por lo que usar Recortar para colocar la capa de abajo afecta a los demás colores.
Necesitamos que solo la blusa se vea afectada por el patrón, así que enmascaremos esa área.
Obtenga su [Selección automática] > [Consulte solo la capa de edición]
¡Asegúrese de que esté en su capa de COLOR PLANO!
Asegúrese de que la escala de área en la selección automática esté en 0 (cero)
Y asegúrese de que esté en la capa de COLOR PLANO; simplemente seleccione la BLUSA > luego haga clic en la capa de Patrón de CORAZÓN y luego haga clic en Crear máscara de capa**
Esto aislará el patrón de todas las demás áreas y solo afectará el área que hayamos seleccionado.
> Colorear el patrón
Esto es opcional.
Si quieres darle a tus patrones un aspecto personalizado.
Selecciona tu capa de patrón > haz clic en Bloquear píxeles transparentes
Debería aparecer un ícono como ese (en la imagen de la derecha); ahí es cuando sabes que la capa tiene los píxeles transparentes bloqueados.
Ahora toma tu pincel o incluso tu herramienta Degradado y simplemente colorea tu patrón.

Si quieres usar la herramienta Degradado, también puedes

Y cuando hayas terminado, se verá así:
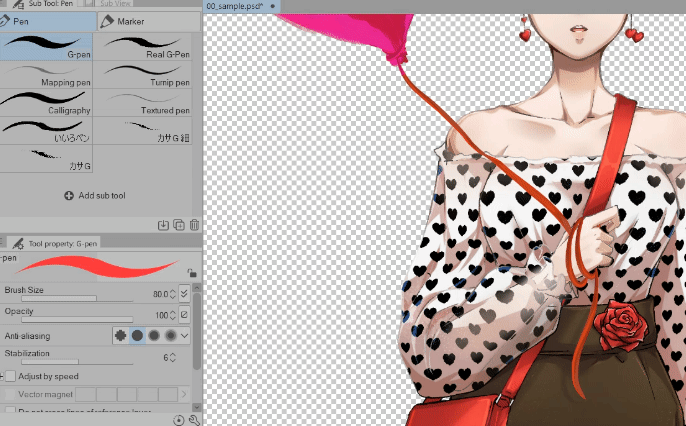
> Agregar más elementos (pincel)
Recuerda que en el boceto hay un globo.
Tuve suerte y encontré un pincel en la biblioteca de activos.
¡Se adapta al tema que busco y además es gratis!
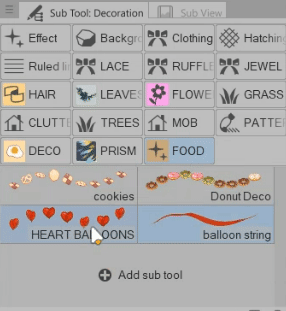
Primero, agreguemos estos pinceles como una subherramienta.
Abre el panel lateral de Materiales > Si no quieres buscar los pinceles manualmente, simplemente busca en la barra de búsqueda 'GLOBO'
Haga clic y arrastre los pinceles desde el panel de materiales al panel de pinceles
Los pinceles deben colocarse como una subherramienta para poder usarlos.

¡Ahora podemos usar estos pinceles!
Haz lo mismo con el pincel [globo de cuerda]; lo usaremos más adelante.
* >Organiza tus pinceles
Este es un tema breve, pero si quieres organizar tus pinceles, mira lo que aparece a continuación:
Los pinceles de GLOBOS están dentro de la carpeta COMIDA, ¡y no son comida!
Hagamos una carpeta aparte para ellos.
Haga clic y arrastre el pincel hacia un área vacía en la barra del panel > se creará automáticamente una carpeta para él.

Si desea cambiar el nombre de la carpeta; HAGA CLIC DERECHO > Configuración del grupo de subherramientas
y cámbiele el nombre como desee.
¡Muy bien!
¡Volvamos a utilizar los pinceles!
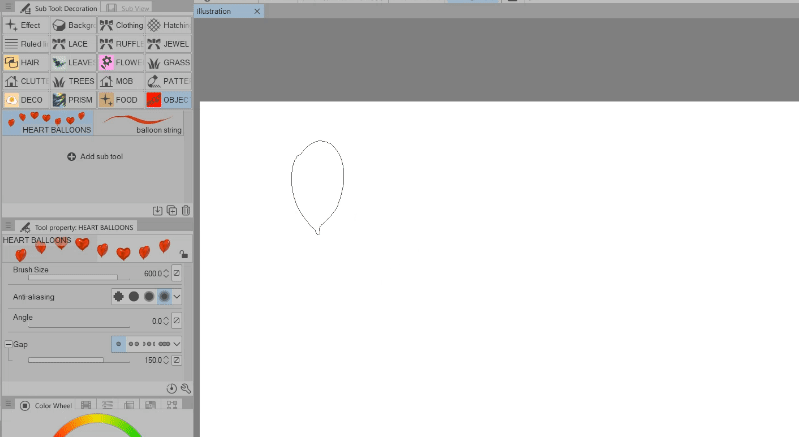
Ahora usemos los pinceles.
Los pinceles de globo son bastante sencillos.
Puedes simplemente hacer clic y arrastrarlos si lo deseas.

O puedes cambiar el tamaño del pincel usando los botones [ y ] de tu teclado.

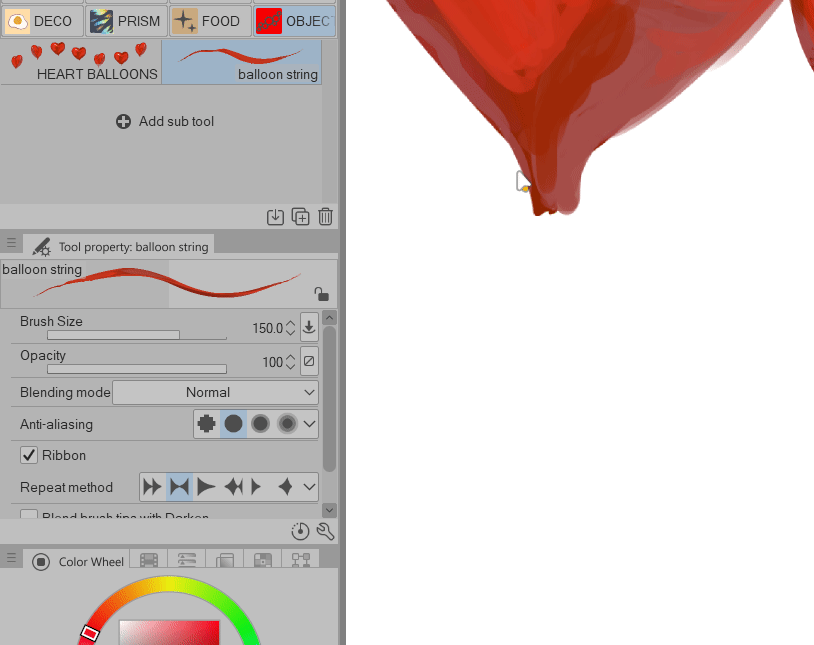
El cepillo de cuerda también es práctico.
No tenemos que preocuparnos por hacer nuestro propio cepillo.

Un pequeño truco para hacer la cuerda del globo.
Haz una X con el pincel de cuerda
y para la cuerda que cuelga > cambia el modo de fusión del pincel a FONDO
Cambiar el modo de fusión del pincel a FONDO hace que la cuerda que cuelga que haremos quede detrás del globo
*Haz esto solo si estás trabajando en una MISMA capa/UNA capa.

Y ahora ya terminé con el personaje.
Acabo de hacer el globo rosa y le agregué el logo LOVE.
¡Trabajemos ahora en el fondo!
Arte conceptual - Ilustración
La idea que tengo para esta imagen es que quiero que se parezca a esas ilustraciones de los juegos para móviles, como cuando te toca una historia secundaria o una misión: de repente te toca una ilustración muy detallada de una escena.
Haz algunos borradores de algunas escenas que tengas en mente.
Mi idea era que el chico se fuera o que la dejaran plantada
Voy a utilizar el borrador superior izquierdo para este ejemplo.
> Configuración
Comencemos.
Abra su Clip Studio Paint > Haga clic en [Archivo] > [Nuevo…] o CTRL N
Estoy usando estos como mis ajustes, es un ajuste preestablecido, no tengo ningún problema con eso ya que es solo un ejemplo y solo para la web.
Si lo va a hacer para imprimir, use una resolución de 150 a 300
Haga clic en Aceptar cuando haya terminado.
> Importa tu personaje
Ahora, importemos nuestro personaje.
Vaya a [Archivo] > [Importar] > [Crear objeto de archivo]
Ahora selecciona tu archivo.
No voy a utilizar un archivo JPG o PNG, sino un archivo .CLIP
Usar un archivo .Clip como objeto de archivo me permitirá editar más fácilmente en el futuro.
Haga clic en ABRIR cuando haya seleccionado el archivo.
Cuando hayas importado tu archivo, verás este cuadro de texto, que básicamente nos informa que hemos importado un objeto de archivo.
POR QUÉ LO IMPORTÉ COMO OBJETO DE ARCHIVO:
⭐ Cuando edites el archivo .Clip del personaje, se registrará automáticamente en el archivo de ilustración una vez que lo hayas guardado.
Haré un ejemplo más adelante.
A continuación, simplemente ajustaré el personaje, utilizando la herramienta [Operación] > en [Objeto]
Aumenté un poco la escala y la roté a -7
A continuación, hagamos un cielo.
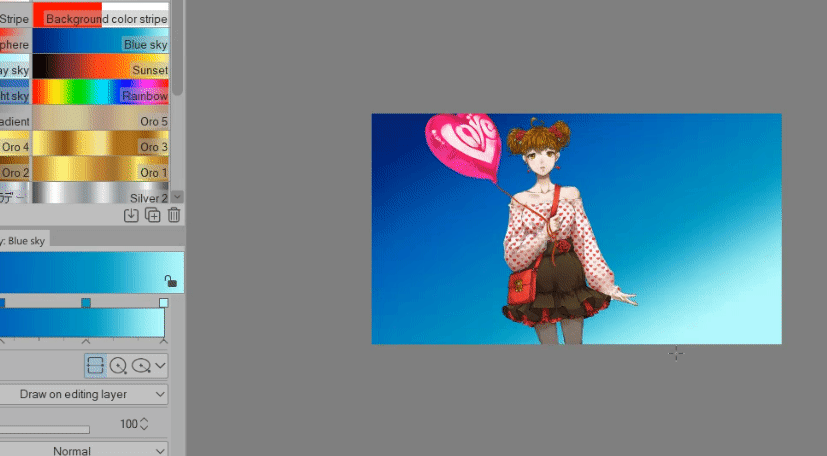
> Cielo
Crea una nueva capa rasterizada [CTRL Shift N] debajo de la capa de Personaje > renómbrala como SKY
Vaya a su Herramienta de degradado > Estoy usando Cielo azul, que es un ajuste preestablecido de Clip Studio
Y simplemente haga clic y arrastre

¡Ahora tenemos nuestro cielo!
> Árboles
¡Agreguemos algunos árboles!
Usaré estos pinceles para mis árboles:
Crea una nueva capa rasterizada [CTRL Shift N] > asegúrate de que esté entre Cielo y Personaje > renómbrala ÁRBOL1
Porque vamos a crear muchas.
Si simplemente usas los pinceles de árbol tal como están, se verá así:
No se ve del todo bien porque nuestro personaje está en un ángulo, así que cambiemos también el ángulo de este pincel.
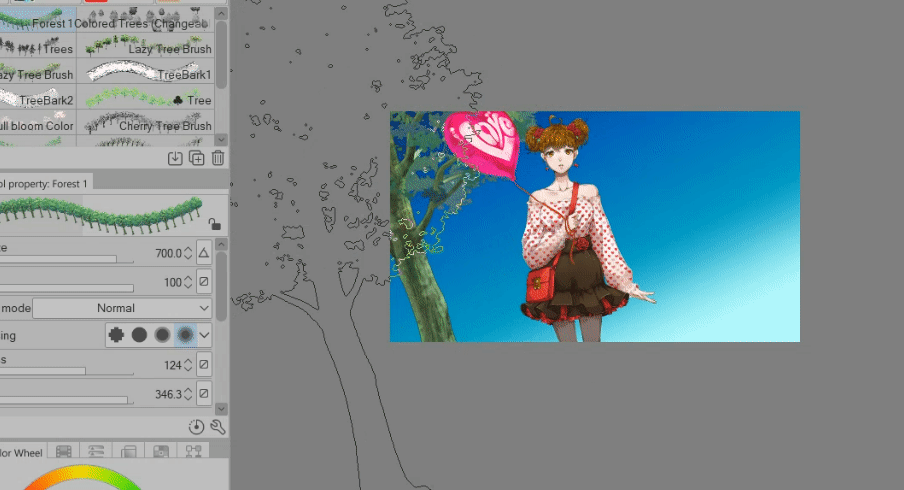
En [Propiedad de herramienta] > cambie el ángulo a alrededor de 346
Ahora, cuando usamos los árboles, también están inclinados.
Para la capa TREE1 — Voy a hacer que los árboles (casi) estén en primer plano, los árboles más cercanos al personaje = así que haré que nuestro pincel sea más grande.

¡Muy bien! Siguiente lote de árboles.
Crea una nueva capa raster [CTRL Shift N] > Asegúrate de que esté debajo de TREE1
Renombra esa nueva capa como TREE2
Ahora haz árboles de tamaño mediano. No es necesario que sean muchos.

¡Último lote de árboles!
Crea una nueva capa raster [CTRL Shift N] > Asegúrate de que esté debajo de TREE2
Renombra esa nueva capa como TREE3
Ahora puedes hacer trazos de árboles aquí, ya que necesitamos mucho para cubrir la parte inferior del cielo.
⭐Cambia el modo de fusión del pincel a FONDO.
Te resultará más fácil si dejas un área vacía.

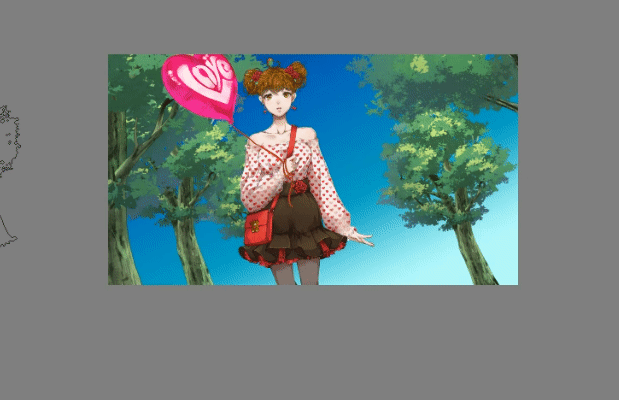
La imagen final se ve así:
¡Se ve bien!
Vamos a desenfocarlos un poco para que nuestro foco principal sea nuestro personaje.
Mientras TREE3 sigue seleccionado > Vaya a [Filtro] > [Desenfocar] > [Desenfoque gaussiano]
Aumenta la fuerza a 45
Haz clic en Aceptar cuando hayas terminado
Ahora hagamos lo mismo con TREE2
Asegúrate de que TREE2 esté seleccionado > Ve a [Filtro] > [Desenfocar] > [Desenfoque gaussiano]
Aumenta la intensidad a 25
Haz clic en Aceptar cuando hayas terminado.
El último es TREE1
Asegúrate de que TREE1 esté seleccionado > Ve a [Filtro] > [Desenfocar] > [Desenfoque gaussiano]
Aumenta la intensidad a 15
Haz clic en Aceptar cuando hayas terminado.
También podemos editar los colores.
Este pincel de árbol venía coloreado, pero lamentablemente no es el tono de verde que quería, así que lo voy a cambiar.
Con TREE3 seleccionado, ve a [Editar] > [Corrección tonal] > [Curvas tonales]

Ajusto los colores según lo que necesito.
Una sombra y tonos medios más oscuros y luces más claras.
Edito también los tonos de TREE2 y TREE1.
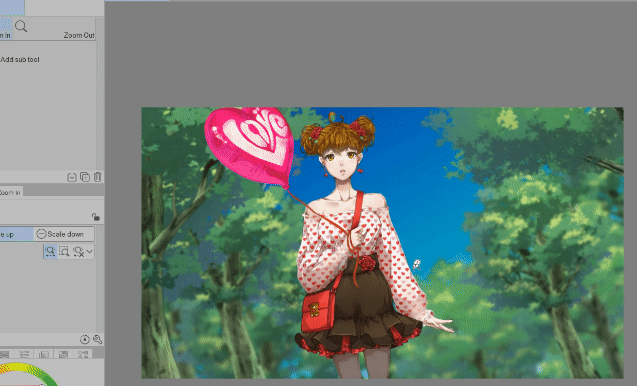
Y esto es lo que obtuvimos después de editar los tonos de los árboles
> Nubes
Hagamos algunas nubes
Cree una nueva capa raster [CTRL Shift N] > Asegúrese de que esté debajo de TREE3 o asegúrese de que esté encima de la capa SKY.
Renómbrela como CLOUD
Usaré este pincel:
Es muy sencillo: solo tienes que apuntar y hacer clic en el área y tendrás tus nubes.
Si no logras obtener el tamaño que deseas, simplemente presiona CTRL T para transformar tus nubes manualmente usando los puntos de transformación.
Escala y rótalas si lo deseas.
El tono de azul de las nubes es demasiado fuerte para mí, editémoslo.
Vaya a [Editar] > [Corrección tonal] > Tono/Saturación/Luminosidad o CTRL U
Reduje la Saturación y aumenté la Luminosidad
Luego simplemente difumino las nubes.
Puedes usar cualquier pincel de desenfoque que quieras o simplemente usar el desenfoque gaussiano

¡Y ya hemos terminado con las nubes!
> Personajes de la mafia y del fondo
Vamos a agregar algunos personajes de la mafia; estos son los personajes del fondo.
Crea una nueva capa rasterizada [CTRL Shift N] > Asegúrate de que esté directamente debajo de la capa de personajes
Cámbiale el nombre a MOB BG
Usaré este pincel para mafia:
Haz la misma rotación angular que hicimos con los árboles.
De esta manera, la multitud está inclinada.
Agrega tantos personajes de fondo como quieras, esto es lo que terminé teniendo:
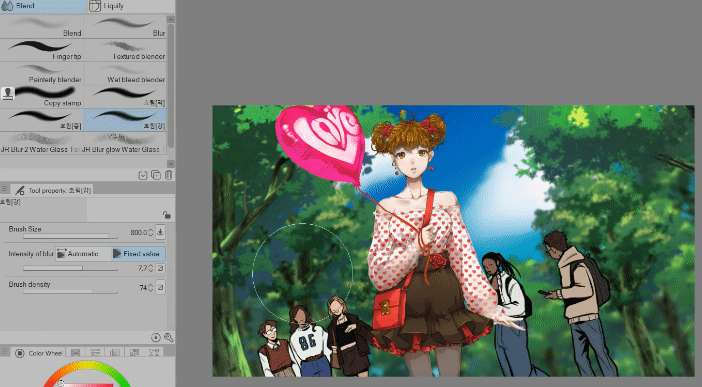
A continuación, difumino la multitud.
Usaré un pincel para poder controlarla y hacer el desenfoque manualmente.
Usaré este pincel:
y simplemente difumina los personajes del fondo

Este es nuestro antes y después:
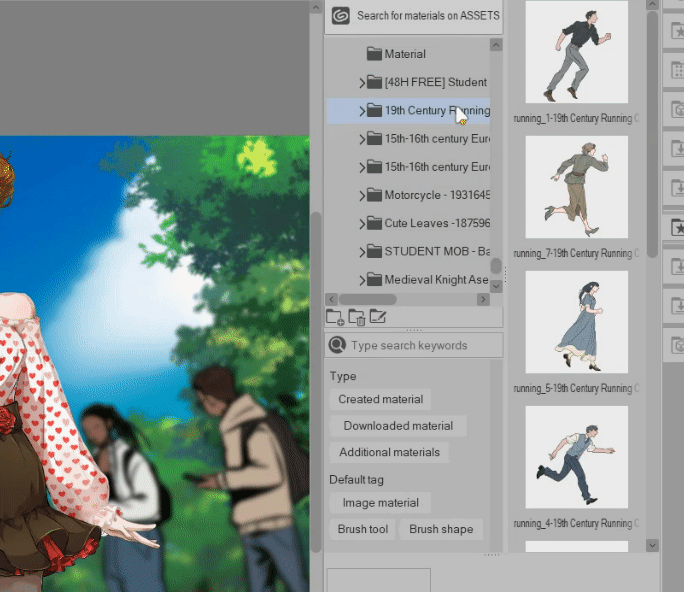
A continuación, agreguemos al ‘tipo que corre’ según el borrador que hice.
Este será nuestro mob en primer plano
Usaré este mob para esto:
Abre el panel de materiales > busca el material.
Haz clic y arrastra hasta el lienzo.
Estoy usando el material de imagen que está incluido en el conjunto de pinceles.

Asegúrate de que esta capa del tipo que corre esté por encima de la capa del personaje
¡Es un personaje de primer plano! ¡Ponlo encima!
Con el material de la imagen (el tipo que corre) aún seleccionado, presiona CTRL T para transformar la imagen.
Auméntala y hazlo grande.
¡Es un personaje de primer plano! ¡Hazlo grande!
También colócalo casi fuera del lienzo, porque nuestra escena es que está huyendo.
Si sientes que te quedas atrás después de aumentar el tamaño del material de la imagen.
⭐ CTRL A (para seleccionar todo) > luego CTRL C (para copiar) > luego CTRL V (para pegar en una nueva capa)
—- básicamente, copiamos lo que está actualmente en la pantalla (el brazo y la cadera del chico) y lo pegamos (solo el brazo y la cadera del chico) — así que eliminamos todos los demás elementos de ese material de imagen.
—- el exceso de imagen que está fuera del lienzo puede hacer que nuestro archivo sea pesado y quede atrás.
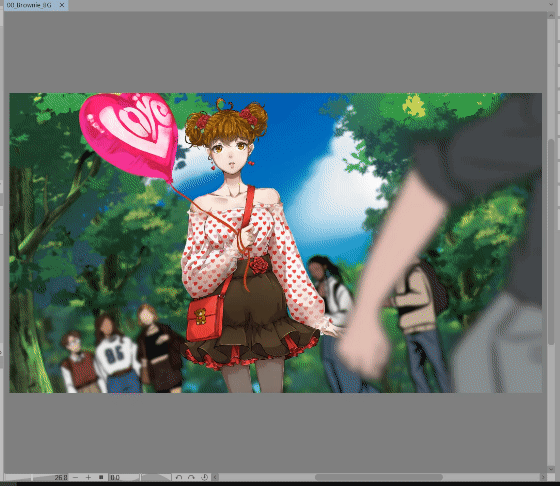
Ahora nuestra imagen se ve así:
Vamos a desenfocarlo para que nuestro foco principal sea el personaje.
Con la capa del hombre corriendo aún seleccionada > Vaya a [Filtro] > [Desenfocar] > [Desenfoque gaussiano]
Establezca la intensidad en 100
Haga clic en Aceptar cuando haya terminado.
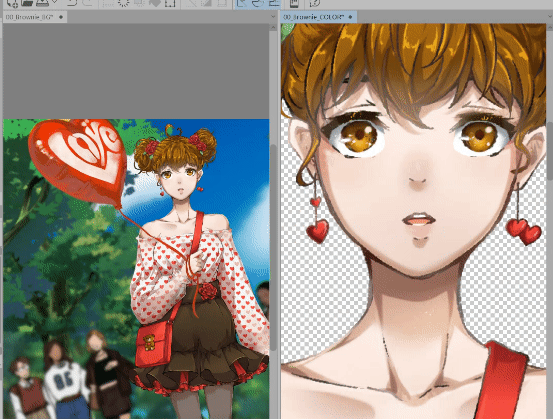
> Actualización del objeto de archivo (archivo de carácter)
Digamos que, a mitad de camino, necesitamos actualizar el personaje.
Hagámoslo.
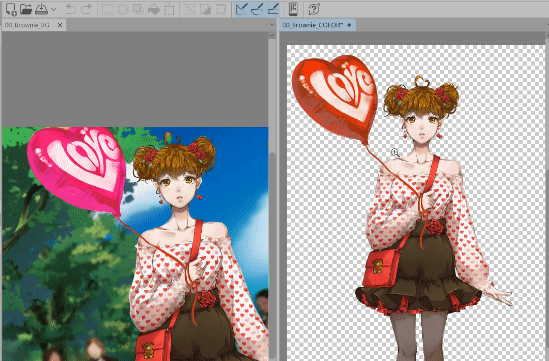
Haga clic derecho en la capa del personaje > Objeto de archivo > Abrir archivo del objeto de archivo
Luego se abrirá el archivo .clip del personaje.
Puedes colocarlos uno al lado del otro para ver cómo se realiza la actualización.

Por ejemplo, hagamos que el globo sea rojo.
Si lo hago rojo en el archivo .clip del personaje > después de guardar ese archivo (archivo del personaje) > cualquier actualización se reflejará automáticamente en el archivo de ilustración

También edité la cara.

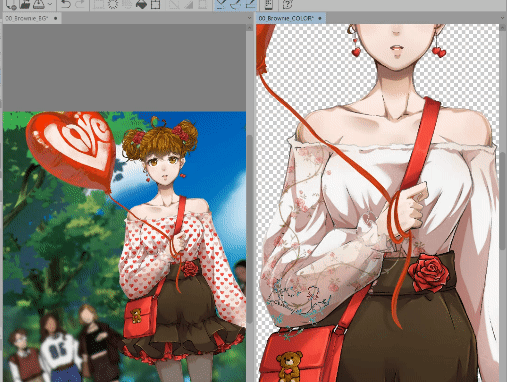
También actualicé el patrón de la blusa usando este pincel:

Edité los colores del patrón de flores usando Tono/Saturación/Luminosidad o CTRL U
Disminuir la Luminosidad y Aumentar la Saturación
Y este es nuestro ANTES y DESPUÉS
> Corrección de color + edición de tono
Después de eso, hice algunas correcciones de color.
Además, volvamos a la capa del hombre corriendo, seleccione esa capa > Vaya a [Editar] > [Corrección tonal] > [Curva de tono]
Hazlo más oscuro
Corrige el color que veas que se adapta a las ilustraciones.
⭐PEQUEÑO CONSEJO: Primer plano tiene un valor más oscuro | Punto medio tiene valores medios/normales | Fondo tiene un valor más claro.
Después de algunos ajustes de color, terminé con esto:
Los edificios de atrás son de aquí:
La luz del sol/prisma proviene de aquí:
El timelapse está aquí si quieres verlo:
En total, tardó 30 minutos en hacerse.
¡Eso es todo!
¡Logramos hacer una ilustración de fondo completa usando solo Assets!
¡Y en 30 minutos! Hizo que las cosas fueran más fáciles.
Espero que esto te dé una idea de cómo usar los materiales que podemos obtener en la Biblioteca de Assets.
Algunos assets son pagos, sí.
¡Pero son una muy buena inversión!
¡Espero que puedas probarlo tú mismo!
























Comentario