Cómo hacer una animación de bucle de historia de canalización sincronizada
En este tutorial te mostraré cómo diseñar y hacer un ciclo de historia que se sincronice. Es detallado y solo se necesitan 24 fotogramas para animar. Puede hacer esto con las versiones Pro y Ex de Clip Studio Paint.

Diseña el bucle
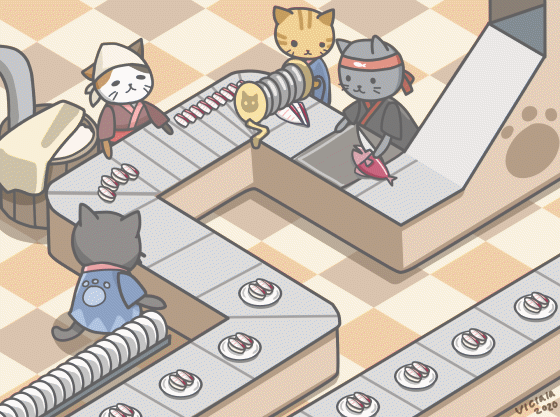
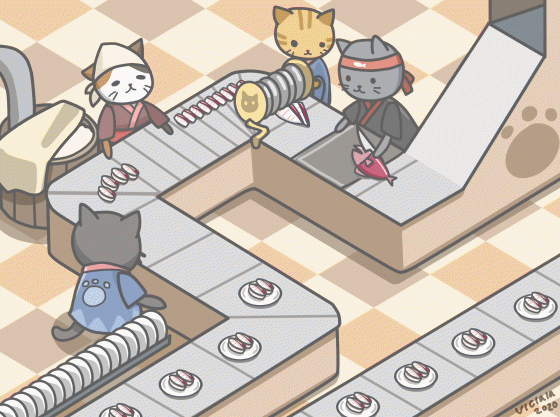
El concepto de la historia de la tubería está haciendo que el flujo de animación de un bucle a otro con movimiento sincronizado. En este tutorial haré la barra de sushi para gatos. Comenzando con dibujar la imagen.
Habrá una cinta transportadora que alimenta al pescado a través de varios procesos de elaboración de sushi. 4 gatos trabajarán en cada proceso: cortar, cortar en rodajas con cuchillas circulares, combinar pescado con arroz y poner sushi en un plato.
El movimiento del diseño será así (en 24 cuadros)

Puede ver que 24 fotogramas son muy pocos para un bucle de la historia.
Si le damos 24 cuadros a cada gatito, habrá más tiempo para movimientos detallados.

Pero este ejemplo usa 24 * 4 = 96 cuadros, que es demasiado largo para un bucle y no es compatible con Clip Studio Pro.
Los movimientos del gato son individuales, por lo que podemos superponer los fotogramas clave de cada animación y hacer un bucle de movimiento individual como este.

Finalmente, es perfecto para 24 fotogramas clave. ¡Parece que todos los gatos están ocupados con su trabajo!
Los bucles de animación en resumen serán
1. Chuletas de pescado
2. El gato corta el pescado con la máquina
3. El gato hace sushi (2 sushis por bucle)
4. Placas de gato y sushi.
5. Cintas transportadoras
Dibujar fondo y objetos
Comience con el fondo. Lo hice isométrico para hacer visible el proceso general de la tubería completa.

Nota: uso el patrón de mosaico de Clipstudio Asset
Vuelva a dibujar el boceto de la escena nuevamente ajustado al fondo.
Luego dibuje los objetos que aparecerán en la correa de transmisión en capas separadas
Los objetos ahora están listos para animarse más tarde.
Crear bucle de animación individual
Dibuja al gato en partes separadas
No olvide cambiar el nombre de la capa para facilitar la administración.
Cree una línea de tiempo para la animación con esta configuración.
Velocidad de fotogramas = 8 y tiempo de reproducción = 24
En el panel Línea de tiempo, los fotogramas clave aparecerán desde nuestra configuración
[si no puede encontrar el panel de la línea de tiempo, ábralo con Ventana> Línea de tiempo]
Convierta cada capa en un objeto de material de imagen para que sea más fácil de transformar.
Haga clic derecho en la capa y seleccione Convertir capa
Cambie el tipo a Capa de material de imagen y presione OK
Repita para todas las capas, luego obtendrá las capas como esta
Esto ya está listo para la animación.
Para animar, usaremos el método Transformar para mover las partes por los movimientos de los personajes.
Seleccione la capa, luego haga clic en ‘habilitar fotogramas clave para el icono de la capa
La capa tendrá la palabra "transformar" en el nombre de la capa
Establezca el fotograma clave para agregar "Interpolación lineal"
Luego haga clic en el icono para agregar un cuadro clave, el icono del cuadro clave aparecerá en el cuadro seleccionado (barra roja)
Haga clic en el último fotograma y agregue otro fotograma clave
Luego, haga clic en el icono de fotograma clave en el último fotograma y arrastre al fotograma 25
(Esto hará que el cuadro 24 se vea diferente al cuadro 1 y haga un movimiento más suave)
Para hacer animación.
Haga clic en cualquier fotograma clave donde desee y luego mueva el objeto con la herramienta de objeto
La línea de tiempo creará automáticamente el fotograma clave para usted en el punto
Puedes ver el movimiento haciendo clic en el icono de reproducción
El resultado

Aplicar a todos los objetos
Obtendrás el movimiento simple para el gato

Mueva la parte del cuerpo debajo del objeto de fondo o arregle la superposición (cree una carpeta para facilitar la edición más adelante)
Para la acción del brazo, hice una animación cuadro por cuadro porque es demasiado complicado para el método de transformación.
Haga clic en el icono "Nueva carpeta de animación" en el panel de la línea de tiempo
En el panel de capas, verá que la carpeta de animación crea una carpeta dentro
Crea la capa para líneas, bocetos y colores.
En el panel Línea de tiempo, haga clic derecho en la línea de tiempo de la carpeta de animación y seleccione el fotograma clave 1
Dibuje el primer fotograma, luego habilite la piel de cebolla con el "icono de Habilitar piel de cebolla"
Luego crea una nueva animación cel
En la segunda celda, habrá una línea azul que muestra la celda antes, puede continuar trabajando en la capa de boceto que se generará automáticamente en la carpeta "2"
Dibuje en todos los fotogramas clave para hacer el boceto de animación

luego agregue el detalle en cada celda

Nota: para la tinta, recomiendo el 'Pluma mono de relleno' en la subherramienta de marcador [pluma] porque no cambiará el tamaño por presión, lo cual es bueno para la animación :)
También puede ajustar la transformación y hacer que el movimiento sea más satisfactorio con más fotogramas clave (solo mantenga el inicio y el final iguales)

El movimiento es más natural ahora.
luego crea otro gato con estos pasos. aquí está el resultado

Crear sincronizar bucle de animación
La animación aún no está sincronizada. Se debe agregar la animación de la cinta transportadora para terminar esta pieza.
La cinta transportadora puede separarse a 5 partes.
1 - Los peces se caen de la caja
2 - Los filetes se cortan en sashimi
3 - Los sushis se movieron
4 y 5: listo para servir sushi en movimiento
Para que sea más fácil de administrar, debemos verificar el fotograma clave donde se puede sincronizar con el ciclo de animación relacionado
Por ejemplo, el pez está en la mano del primer gato en el fotograma clave 1, por lo que estará listo para que el gato tire del fotograma clave 24
Comienza con el pez que cae de la pendiente
El pez cae en 3 pasos
Inicie la sincronización [con el gato que corta el pescado] en el fotograma clave 1, por lo que colocamos el pescado en la posición antes de que esté en la mano del gato en el cuadro 1
Limite el marco que se muestra a la línea de tiempo configurando el primer marco de visualización
Cree la animación de transformación para el pez y mueva la posición del pez en el primer fotograma clave
El resultado será así.

El pez simplemente aparece en el fotograma clave 18. Ahora haga la animación para la caída del pez que terminará en el fotograma clave 17
Consejos: puedes hacer que el pez caiga naturalmente usando la transformación de malla para ajustar la forma del pez
[Editar> Transformar> Transformación de malla]
Luego haga la animación de transformación con el mismo paso

Ahora el pez caerá continuamente, haz lo mismo con el otro paso
Para evitar la superposición de partes, copie parte del fondo y colóquelo sobre el objeto

La línea de tiempo final se verá así
Para el movimiento del objeto repetido, puede colocarlo junto y moverse a la vez
Esto será un poco complicado para hacer el fotograma clave para el movimiento de elegir un sashimi a otro (porque el gato elige sashimi 2 bucles cada bucle toma 12 fotogramas)
Tienes que crear un movimiento que tome 12 cuadros.

El resultado será no sincronización y parpadea.
Para que se sincronice, debe hacer un bucle completo, trate de mantener el movimiento al bucle de 2,4,6,8,12 cuadros porque puede hacer un bucle perfecto dentro de 24 fotogramas.
aquí son 12 cuadros, que pueden repetir el ciclo 2 veces para completar los 24 cuadros
Duplica la capa y mueve la línea de tiempo al frente
(mantenga presionado el encabezado de la línea de tiempo para moverse libremente)
También puede copiar toda la barra y pegarla en el fotograma clave después de

esta es toda la técnica para hacer un bucle simple
aquí está el resultado del resto

Agregue el detalle de movimiento a la cinta transportadora
Dibuje las líneas para hacer la cinta transportadora (1 línea por 1 capa)
en cada 24 cuadros habrá un par de sushi hecho, luego creamos que el movimiento de cambio del cinturón es de 24 cuadros de largo
Por lo tanto, cree una transformación y mueva el objeto en el último fotograma clave para superponer la siguiente línea (hacer con todas las líneas)

puede ver que algún objeto en la escena no se puede mover con el cinturón, podemos arreglarlo aplicando otra superficie más tarde para ocultar el movimiento extraño.
Para hacer que la cinta se mezcle más con el fondo, mueva la carpeta de barras por encima de la capa de color de la cinta transportadora, luego recorte la capa con "Recortar a capa debajo"
Puede ajustar la transparencia para ver mejor

Toque final
detectar algún error en el movimiento que realizamos y corregirlo o agregar detalles si lo desea.
por ejemplo, agrego más líneas en el proceso que es más lento para sincronizarlo más y tabla de cortar.
y ahora el trabajo esta hecho !!

Nota adicional 1: muy básica de animación en bucle
si eres nuevo en la animación de bucle, espero que esto ayude :)

La animación en bucle es divertida, intente con una simple que lo ayude a comprender más y complicar más una.
Nota adicional 2: guía de dibujo isométrico
Estaba pensando un rato en dibujar en vista isométrica sin usar la cuadrícula. y encontré una forma divertida de hacer tu propia guía de dibujo isométrico.

el resumen
Espero que mi tutorial te ayude a tener una idea sobre el diseño y la creación de tu propia animación de bucle. Tenga un buen día :)























Comentario