5 métodos para perfeccionar su arte lineal
Una de las características más sorprendentes de Clip Studio Paint son las capas vectoriales. En este tutorial, quiero ver cómo podrán ayudarte a perfeccionar tu lineart.
Si prefiere ver una versión en video de este tutorial, puede hacerlo aquí:
¿Qué es una capa vectorial?
Si nunca antes ha oído hablar del término, se preguntará cuál es la diferencia entre una capa vectorial y una capa de mapa de bits típica. La mejor forma de explicarlo es hacer una pequeña demostración. Comencemos dibujando lineart tanto en un mapa de bits como en una capa vectorial. Dibujé una "B" para la capa de mapa de bits y una "V" para la capa vectorial.
Dibujé estas letras muy pequeñas, así que ahora veamos qué sucede cuando las ampliamos.
Presta atención a los bordes del lineart. Observará que la capa de mapa de bits se ve pixelada, mientras que la capa vectorial todavía se ve nítida. Eso se debe a que una capa de mapa de bits guarda píxeles y una capa vectorial guarda los datos de sus trazos.
Otra forma en que puede ver la diferencia es si usa la herramienta "Operación"> "Objeto" y selecciona el lineart.
En una capa de mapa de bits, no verá nada. Si hace lo mismo en una capa vectorial, ahora verá un montón de pequeños puntos. Estos son los puntos de control de la línea que dibujó, y se pueden mover para ajustar su línea después de haberla dibujado.
Y eso nos lleva al meollo real del tutorial ...
Perfeccionando su Lineart - Método 1: Ajustando la Forma
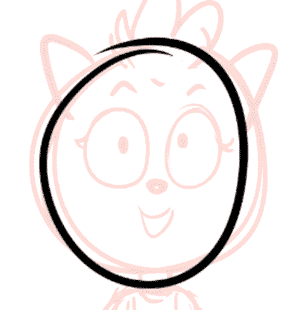
Quiero dar una demostración práctica de estos métodos, así que para empezar, he decidido esbozar un pequeño personaje que ilustrará las ventajas de las capas vectoriales con mucha claridad.
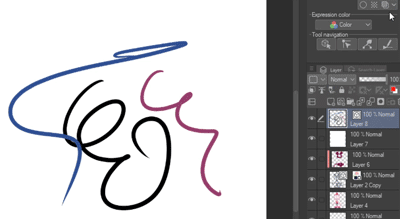
Me gusta dibujar en una capa de mapa de bits para que cualquier trabajo que haga en la capa vectorial de lineart no se vea afectado por el boceto. También me gusta usar un color brillante para mis bocetos para diferenciarlo del lineart negro que dibujo sobre él. Si dibujo varios personajes o fondos en ilustraciones detalladas, a veces utilizo diferentes colores para separar diferentes partes de la imagen. Aquí tienes un ejemplo:
Pero volvamos a nuestro dibujo tutorial. Aquí tenemos una forma de cabeza muy redonda. Probablemente hayas visto muchos memes sobre cómo los artistas digitales dibujan círculos. Harán CTRL + Z y volverán a dibujar el círculo un millón de veces. Pero, con una capa vectorial, puede ajustar la línea después sin pérdida de calidad, por lo que puede ir con su primer dibujo.
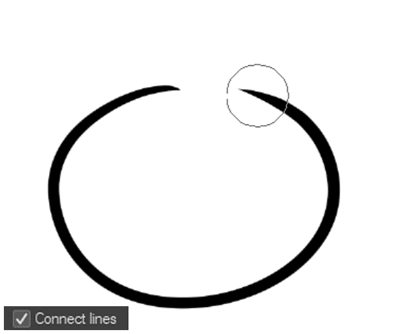
Tomemos este círculo aquí. Ni siquiera está completamente cerrado. Vamos a ajustar eso ahora con la herramienta "Pinch Vector Line".
Hay una variedad de configuraciones disponibles aquí, y las explicaré en un momento. Ahora mismo, descubramos cómo funciona la herramienta.

Como puede ver, pude arrastrar el final de mi línea y convertirlo en un círculo completamente cerrado.
Veamos ahora en detalle la configuración de la herramienta.
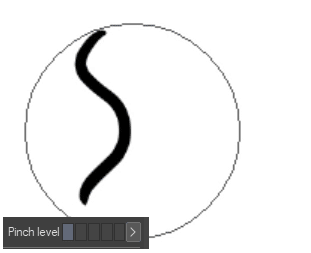
Lo más importante es el ajuste "Nivel de pellizco". Con él, podrá ajustar la fuerza de la herramienta. ¿Recuerda cómo vio todos esos puntos de control cuando seleccionó su arte lineal con la herramienta "Objeto"? Si tiene su nivel de pellizco establecido en el punto más bajo, básicamente solo tomará un solo punto de control y lo moverá.

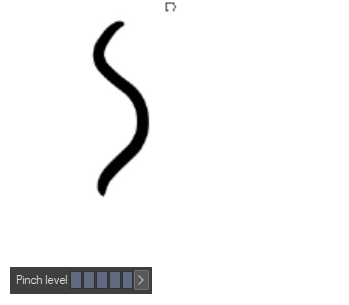
Por otro lado, si tiene su nivel de pellizco establecido en el punto más alto, dependiendo del tamaño de su lineart y también su configuración de "Rango de efectos" (que es básicamente un ajuste de tamaño de pincel), puede moverse por todo el lineart.

Entonces, elegir con qué nivel de Pinch trabajar depende de lo que desee lograr y de cómo se ve su lineart. Experimenta con eso. ¡Siempre puedes deshacer un error!
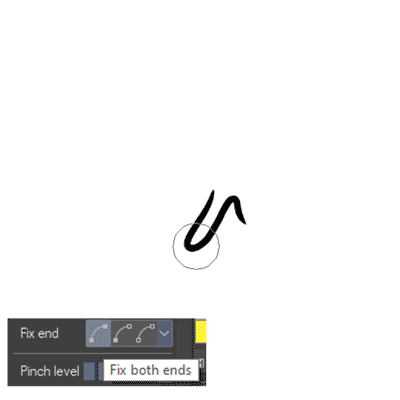
Las opciones de "Fijar fin" especifican si el principio y el final de una línea permanecerán donde están. Puede dejar tanto el principio como el final en el mismo lugar, solo uno de ellos o ninguno de ellos. Si selecciona la opción "arreglar ambos extremos", podría arrastrar alrededor de una línea para que parezca que está usando una cuerda para saltar y creo que eso ilustra cómo la funcionalidad funciona bastante bien.

La opción "Agregar punto de control" hace exactamente lo que dice. Cuando ajusta su lineart, agrega nuevos puntos de control. Esto a veces puede resultar en una línea de apariencia más suave.
Por último, la opción "Conectar líneas". Es bastante autoexplicativo. Ya he dado un ejemplo del uso de la herramienta "Pinch Vector Line" para cerrar un círculo. Con esta opción activa, puede hacer lo mismo o conectar dos líneas separadas. La diferencia es que de repente se convierte en una línea completamente conectada, uniendo dos puntos de control. Solo se conectará si mueve dos puntos finales de una o dos líneas cerca una de la otra.

Regresemos a nuestro boceto y veamos otra forma en que puede ajustar la forma de su lineart. La herramienta "Pinch Vector Line" es excelente, pero si desea ajustar la forma general de su lineart (especialmente si ya hay muchos detalles en su dibujo), entonces puede usar la herramienta "Mesh Transformation" en su lugar.
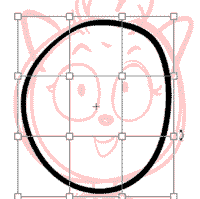
Con "Transformación de malla", ahora obtiene un montón de puntos de control que puede ajustar para informar la forma general de una manera mucho más rápida. Como puede ver, ajusté el círculo para que fuera más redondo, aunque tampoco se verá como un círculo matemático perfecto. ¡Todavía quiero un look dibujado a mano después de todo!

Si desea entrar en más detalles sin recurrir a la herramienta "Pinch Vector Line", también puede aumentar la cantidad de puntos de control que generará la herramienta "Transformación de malla". Para hacerlo, simplemente aumente los valores en la configuración de la herramienta aquí:
Tenga en cuenta que también puede utilizar la herramienta "Transformación de malla" en partes de su dibujo lineal, no solo en todo el dibujo. Entonces, por ejemplo, puede seleccionar una parte con la herramienta Lazo y luego usar la herramienta "Transformación de malla" para ajustar solo la parte enlazada, mientras deja el resto del lineart intacto.

A veces, al realizar este tipo de ajustes, es posible que notes que aparecen picos extraños en tu lineart. Este es un efecto secundario normal del uso de capas vectoriales. Si vuelve a la herramienta "Objeto" y selecciona su línea, debería poder identificar dónde surge este problema. Este suele ser un punto de control que se encuentra un poco fuera de donde debería estar. Simplemente seleccione ese punto de control, muévalo y el pico debería desaparecer nuevamente.

Perfeccionando su Lineart - Método 2: Usando el Borrador de Vector
Ahora que tenemos la base para la cabeza del personaje lista, podemos pasar a agregar detalles. Y aquí es donde entra en juego nuestro próximo método: el Vector Eraser.
Si no ha utilizado la herramienta antes, es posible que esté acostumbrado a borrar líneas en sus dibujos manualmente. Esto lleva un tiempo y, a veces, incluso puede pasar por alto pequeños fragmentos de lineart aquí y allá. Vector Eraser te ayudará a lidiar con estos dos problemas.
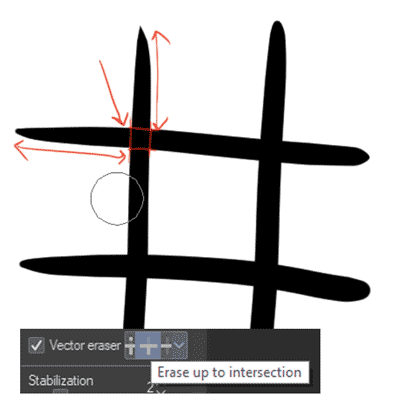
Antes de mostrar la aplicación de la herramienta de forma práctica, quiero explicarla en detalle. Para hacerlo, dibujé esta cuadrícula. Piense en cómo esto es una intersección de múltiples líneas.
La razón por la que vamos a hacer esto es porque la principal ventaja que tiene Vector Eraser es que puede ayudarlo a borrar líneas solo hasta su intersección. Para activar esta función, cambie a la herramienta Borrador, active la opción "Borrador de vectores" y seleccione la opción "Borrar hasta la intersección". Ahora puede ver cómo esto acelera el proceso de borrado en comparación con hacerlo normalmente, y una vez que volvamos a la aplicación práctica, me verá usando mucho este método.

Sin embargo, antes de hacer eso, una explicación rápida de las otras dos opciones de Vector Eraser:
"Borrar áreas tocadas" prácticamente hace que el Borrador de vectores funcione como un borrador normal.

"Borrar toda la línea" hace exactamente eso.

Ahora que he explicado estos dos métodos, voy a finalizar el lineart. Si desea seguir el proceso y aprender algunos consejos adicionales, no dude en ver la versión en video de este tutorial.
Perfeccionando su Lineart - Método 3: Ajuste del Peso
Ahora que el dibujo básico está casi terminado, solo queda un problema: ¡parece un poco plano!
Usar variaciones de peso en lineart realmente puede ayudar a exagerar o definir formas. Por supuesto, si planea agregar peso a su dibujo haciendo un sombreado detallado o pintándolo, es posible que no necesite las variaciones en el lineart en sí. ¡Depende de ti decidir qué tipo de estilo quieres!
Pero por ahora, supongamos que estamos haciendo una pieza simple de color plano y que queremos las variaciones de peso. No siempre es fácil hacerlo bien la primera vez que entintas, por lo que es bueno que con las capas vectoriales podamos volver y ajustar el grosor de la línea con la herramienta "Corregir ancho de línea".
Hay un montón de configuraciones diferentes disponibles aquí nuevamente, así que veámoslas en detalle.
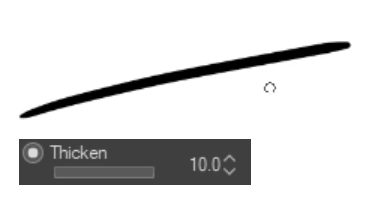
“Thicken” y “Scale up width” son prácticamente la misma opción y hacen que su lineart parezca más grueso. La principal diferencia, tal y como he descubierto, es que "espesar" usa el valor en puntos que puede encontrar en un tamaño de pincel, mientras que "escalar hacia arriba" usa un valor porcentual basado en el dibujo lineal al que está aplicando la herramienta. .


"Estrecho" y "Reducir el ancho" son exactamente lo contrario de las otras dos opciones y hacen que su lineart parezca más delgado.


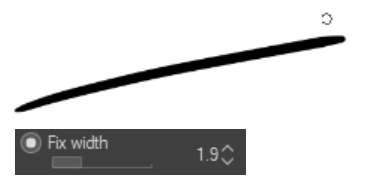
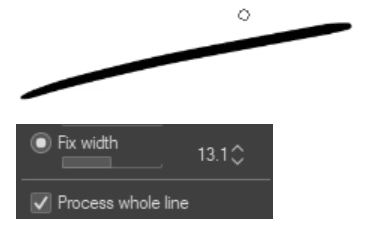
"Fijar ancho" es diferente en el sentido de que le ayuda a establecer un cierto tamaño de lineart y ajustar inmediatamente su dibujo a eso. Esta opción también eliminará todas las variaciones de grosor de línea existentes. Si desea un ancho de lineart uniforme, ¡esta será una opción muy útil para usted!

Puede combinar todos estos métodos con la opción "Procesar toda la línea", que hace exactamente lo que podría suponer. En lugar de ajustar secciones de una línea a las que podría estar aplicando la herramienta, aplica la herramienta a toda la línea. ¡Esto ignora las intersecciones, a diferencia del Vector Eraser!

Por supuesto, también puede ajustar el tamaño del pincel de esta herramienta para poder trabajar en detalle o aplicar la configuración a todo su dibujo.
Una forma alternativa de ajustar el grosor de la línea de su dibujo una vez terminado es volver a la herramienta "Objeto". Haga clic y arrastre para seleccionar todo su dibujo (o cualquier parte del dibujo que desee ajustar). Ahora, puede ajustar el valor del tamaño del pincel base en la ventana "Propiedades de la herramienta". Esto es un poco más rápido que usar "Thicken" y "Narrow" una y otra vez, y en comparación con el uso de "Fix width", conserva las variaciones de grosor de línea existentes.
Así es como se veía el lineart una vez que ajusté el peso:
Descubrirás que no es la diferencia más dramática, ¡y está bien! No siempre es necesario. Esto es lo que cambié y por qué:
Engrosé la línea del pelo y las manos para darles un poco más de volumen.
Disminuí el peso de la línea de la parte inferior de la cabeza para conectarla más al cuerpo.
Emparejé el peso de la línea de los brazos para que pareciera más unificado.
Reduje el grosor de la línea de los detalles de la ropa para que distraigan menos la silueta del personaje.
Perfeccionando su Lineart - Método 4: Colorear su Lineart
¡A continuación, vamos a buscar agregar color a su lineart!
Hay varias formas de hacerlo. El primero que veremos es la opción "Propiedad de la capa"> "Efecto"> "Color de la capa".
Esto le da a toda la capa un color uniforme. Puede definir este color haciendo clic en el campo de color, que abre un selector de color, o puede aplicar su color activo actual haciendo clic en el icono de llenado del cubo.
Lo interesante de esta opción es que reconoce los valores de brillo de su lineart. Entonces, si, por ejemplo, dibujó su lineart en tonos de gris, o tal vez incluso en color, una vez que aplique esta opción, su lineart ahora tendrá un color uniforme, pero en diferentes tonos del color que eligió.

Al dibujar cómics, a menudo uso la opción "Color de capa" y me gusta dar un color de capa más oscuro a mis personajes y un color de capa más brillante a mis fondos, para hacer que los personajes resalten más.
Sin embargo, si desea colorear su lineart con más detalle, es posible que esta opción no sea la mejor para usted.
Si tiene un lineart muy simple sin muchos trazos, entonces puede volver con la herramienta "Objeto" (1), seleccionar partes de su lineart (2), abrir la opción "Color principal" en la ventana de propiedades de la herramienta (3), seleccione manualmente un color (4) y presione OK (5).
Sin embargo, si tiene un lineart más complejo, podría ser más fácil crear una nueva capa encima de su capa de lineart y seleccionar la opción "Recortar a la capa inferior". Recomendaría usar una capa de mapa de bits para esto, en lugar de una capa vectorial, ya que personalmente me resulta más fácil de administrar que dos capas vectoriales una encima de la otra.
Una vez que haya hecho esto, todo lo que pinte o dibuje en la capa superior solo será visible donde haya dibujado lineart en la capa inferior. Puede anular la selección de la opción "Recortar a la capa inferior" nuevamente para encontrar que lo que sea que haya dibujado en esta capa en realidad se extiende más allá del dibujo lineal, simplemente no aparece, ¡lo que le permite colorear el dibujo lineal!
Tenga en cuenta que puede activar la opción "Recortar a capa inferior" para varias capas. Entonces podrías crear diferentes capas para diferentes colores. Esto puede resultar especialmente útil si desea ajustar los colores más adelante.
Así es como se veía el lineart coloreado una vez que lo terminé, con los colores planos tanto desactivados como activados:
Perfeccionando su Lineart - Método 5: Ajustando el Estilo
¡Hemos llegado al último método para perfeccionar su lineart! Así que digamos que terminó este dibujo. Y en realidad estás bastante contento con eso. Pero luego te encuentras con un pincel realmente limpio y te das cuenta, hombre, que habría sido perfecto para este dibujo. ¿Deberías volver a dibujar todo ahora?
¡Con capas vectoriales, no es necesario! Al igual que puede ajustar la forma, el peso y el color de su arte lineal, ¡también puede cambiar el estilo del pincel!
Para hacer esto, vuelva a la herramienta "Objeto" y seleccione su lineart, o cualquier parte de su lineart que desee cambiar. En la ventana Propiedades de la herramienta, busque la opción "Forma de pincel". ¡Ahora puede seleccionar cualquiera de las siguientes opciones y cambiará su estilo de lineart!
Pero hay un problema. ¡El cepillo que encontraste no está en esta lista! Afortunadamente, es bastante fácil agregar una nueva forma. Para hacerlo, seleccione su pincel en la herramienta "Pluma" (o cualquier otra herramienta en la que haya registrado el pincel) (1). Ahora haga clic en el pequeño icono de llave inglesa en la ventana Propiedades de la herramienta (2). Se abrirá la ventana "Detalle de la subherramienta". Aquí, seleccione el menú "Forma de pincel" (3). Por último, haga clic en "Registrarse para preajustar" (4). Ahora puede cerrar la ventana, y ahora el pincel estará disponible en la herramienta "Objeto" / opción "Forma del pincel".
Y así, puede darle a su dibujo un aspecto nuevo y fresco muy fácilmente.
Una nota sobre la estabilización de la pluma
Antes de cerrar este tutorial, quiero abordar rápidamente la función de "Estabilización". A menudo veo gente preguntando sobre esto.
Personalmente, me gusta dejar la configuración bastante baja, alrededor de 6. Estoy acostumbrado a dibujar trazos rápidos y rápidos, por lo que esta opción me funciona bastante bien. ¡Pero solo experimenta! Si te das cuenta de que dibujas trazos largos y lentos con el lápiz y no estás satisfecho con el aspecto del lineart que se tambalea, entonces un ajuste de estabilización más alto podría funcionar mejor para ti.
La única desventaja que tienen las configuraciones de estabilización más altas es que se sentirán menos como si estuvieras "dibujando" y más como si estuvieras "guiando tu lineart" si eso tiene sentido. El lineart real seguirá su cursor a una distancia, de modo que la estabilización tenga tiempo de ponerse al día con lo que está haciendo.

Personalmente, no soy un fanático de eso, así que no uso esta opción, pero definitivamente será útil para algunas personas. Y ten en cuenta que también puedes ajustarlo, por supuesto. No es necesario ceñirse siempre a una única configuración de estabilización para todo el dibujo. Tal vez en una línea desee la función, tal vez en otra no. ¡Así que mi consejo es simplemente experimentar y encontrar lo que funcione para usted personalmente!
¡Gracias por leer!
Y ahí lo tenemos, cinco métodos diferentes para perfeccionar su arte lineal utilizando capas vectoriales en Clip Studio Paint. Puede utilizarlos de forma independiente o combinarlos para crear una variedad de estilos artísticos interesantes. Espero que esto haya ayudado, y si tiene alguna pregunta, ¡no dude en dejarla en los comentarios!
























Comentario