Emoticones, sellos o calcomanías personalizados
¡Hola a todos! ¡Bienvenido a mi clase en línea! ¡Este mes de abril, me gustaría mostrarle cómo crear su propio paquete de pegatinas personalizado! En mi opinión, Clip Studio Paint usa el término 'emoticones o sellos' porque están tratando de no confundirte con los adhesivos reales que se pueden pelar y pegar en cualquier superficie.
Pero para un artista, incluso las personas de las redes sociales como nosotros, ¡podríamos haber entendido con el término 'pegatinas' que se usan en nuestra vida diaria mientras chateamos!
Las pegatinas de WhatsApp pueden haber llegado a fines de 2018, pero se han convertido rápidamente en la característica más popular de la plataforma. La aplicación de mensajería instantánea le permite usar algunas pegatinas precargadas y descargar otras nuevas de las tiendas de aplicaciones. WhatsApp también permite a los usuarios y desarrolladores crear stickers personalizados.
WhatsApp ya viene con sus propias pegatinas y esperamos que se agreguen más a la mezcla en el futuro. Sin embargo, si te apetece un diseñador o un artista y no te importaría hacer tus propias pegatinas, aquí hay algunas maneras de hacerlas tú mismo con la ayuda de nuestra versátil Clip Studio Paint.
¡Este tutorial también explorará dos aplicaciones diferentes, Sticker Maker y Photoshop, que tienen sus propias capacidades de uso, además de ayudarlo a crear sus paquetes de pegatinas personalizados!
[Aviso legal importante para el equipo de Celcy]
No estoy de ninguna manera respaldando esas aplicaciones aquí en Clip Studio Tips. Solo los estoy usando y compartiendo desde mi experiencia personal y perspectiva cuando estaba haciendo esos stickers desde cero usando Clip Studio Paint, luego voy a Photoshop para un poco de eficiencia y finalmente, lanzo los stickers en mi aplicación de chat: WhatsApp.
Entienda, he hecho todo lo posible, cultivando las aplicaciones, probadas por mí mismo, que están libres de virus u otro malware. Toda esta creación de tutoriales a partir de ideas, exploración, capturas de pantalla, incluso mis fotos personales se hicieron exclusivamente para que todos tengan las mismas experiencias y conocimientos divertidos que tuve para crear sus propios emoticones y sellos personalizados.
Gracias por su atención.
Emoticones, sellos y calcomanías recomendados
Es posible que desee crear cualquier cosa, incluso esos 'chistes sucios' o memes en su chat. Pero tenga en cuenta que su audiencia podría no solo a sus amigos, sino también a adultos que, a veces (según mi experiencia personal) guardaron y compartieron su creación incluso con los miembros de su familia, que probablemente consisten en sus hijos o que los niños ven accidentalmente.
Genial al principio, podrías pensar, pero ¿será genial decirles a los niños inocentes qué significan las pegatinas de los dedos del medio?
Entonces, aquí hay algunas pautas (generales) para usted cada vez que desee crear sus propios Emoticones, Sellos o Pegatinas en cualquier plataforma:
[Recomendado]
· Pegatinas que son fáciles de usar en la conversación y comunicación diaria.
· Pegatinas que consisten en expresiones, mensajes e ilustraciones fácilmente comprensibles.
[No recomendado]
· Pegatinas que son difíciles de usar en la conversación diaria, como objetos y paisajes.
· Pegatinas con poca visibilidad, como imágenes que son demasiado largas o ilustraciones completas de personajes altos.
· Conjuntos que carecen significativamente de variedad, como pegatinas hechas exclusivamente de colores pálidos o cadenas de números.
· El contenido que ofende el orden público y la moralidad, sugiere beber o fumar en menores de edad, contiene imágenes sexuales o violentas, o puede alimentar el nacionalismo.
Creo que ya te propusiste la creación de stickers para un resultado divertido y positivo. Entonces aquí vamos al siguiente paso. Pero antes de crear algo desde cero con la capacidad de dibujar, aquí hay una introducción opcional para crear sus personajes adhesivos con la ayuda de material 3D de Clip Studio Assets:
Uso de la figura 3D a la ilustración 2D
Decidí poner partes cruciales de mi tutorial anterior aquí, para agregar conocimiento y valor a la creación de emoticones o sellos. Aunque esto es solo una opción, creo que es posible hacer buenas imágenes con la ayuda de modelos 3D, manipularlas y finalmente colorearlas con esos increíbles emoticones, sellos o pegatinas para nuestra aplicación de chat de teléfonos móviles.
[Introducción para los activos de Clip Studio]
El servicio Clip Studio Assets le ofrece una amplia variedad de materiales GRATUITOS que se pueden descargar, como pinceles, patrones, figuras en 3D y muchos más. Algunos de ellos oficialmente de CSP, pero otros de usuarios como este 【ミ ニ キ ャ ラ 女 の 子】 material de 黄鼠
A continuación se muestra mi 'cómo' descargar el valioso activo para ayudarnos en este proyecto tutorial y guardarlo en su carpeta Material para su uso posterior.
Nota: También al final del tutorial, puede descargar mi archivo (.clip) GRATIS junto con la figura 3D dentro de él. Además de otras ventajas adicionales, como la figura 3D planteada con posiciones de personajes posprocesadas.
(1) Vaya a Clip Studio Assets. En la columna de búsqueda, escriba esto: ミ ニ キ ャ ラ 女 の 子
Entonces puede ir directamente al material que se muestra arriba.
(2) Esta sección es para las etiquetas (generalmente para palabras clave relacionadas), muestra caracteres 3D, Clip Studio Paint Pro / EX, etc. Al hacer clic en las etiquetas proporcionadas, puede verificar las creaciones de otros.
(3) ¡Simplemente haga clic en el botón Descargar y ya está todo listo!
[Opcional]: como puedes ver, respeto al propietario de este material, ¡así que le doy mi gusto y estrella para marcarlo como mi favorito! Al hacerlo, apoyamos el esfuerzo del creador para compartir sus creaciones y aumentar su rango también. Siéntase libre de hacer lo que desee.
El siguiente enlace es la ayuda oficial de Clip Studio Paint sobre cómo localizar los materiales descargados, ya sea gratis o comprados por Gold; como ya se ha cubierto allí:
[Arrastrar y soltar figura 3D]
A continuación, puede arrastrar y soltar fácilmente su contenido descargable del activo de Clip Studio en su trabajo y creará una capa 3D.
(1) Arrastre el material 【ミ ニ キ ャ ラ 女 の 子】 en la carpeta [Descargar] de la paleta de materiales a su lienzo.
(2) El resultado de su material de arrastrar y soltar (posición predeterminada).
(3) La capa contiene Figura 3D ahora está lista para ser manipulada.
[Comprender los controles de figuras en 3D]
(1) Haga clic izquierdo en la herramienta [Operación] en su capa de Figura 3D.
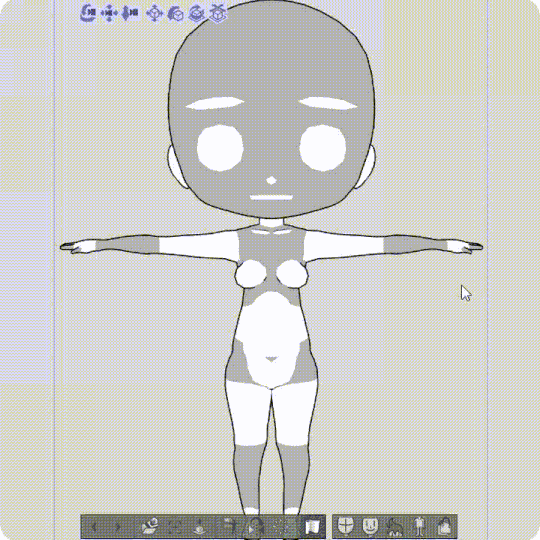
(2) Observe que esos iconos se mostrarán cada vez que haga clic con el botón izquierdo / use la herramienta [Operación] en su capa de Figura 3D. Esos iconos junto con sus funciones se le mostrarán con un GIF animado a continuación:

Ahora siéntase libre de probarlo usted mismo, siempre que piense que la pose no es correcta, uso deshacer (CTRL + Z) antes de manipularla nuevamente. Al hacerlo, podrá tener el modelo 3D centrado.

Si hace clic izquierdo en cualquiera de las partes del cuerpo de la figura 3D, le dará la posibilidad de moverlo. Pero notará que hay limitaciones para que cualquiera de las partes se mueva, como la cabeza, las manos y las piernas, como se muestra arriba en el GIF.
Para este tutorial, nos centraremos en hacer que nuestra posición de personaje Chibi sea predeterminada (centro) y luego la duplicaremos y trazaremos.
[Preparación del cambio de figura 3D]
(1) Haga clic izquierdo en la herramienta [Operación] en su capa de Figura 3D y baje el brazo derecho (o el brazo izquierdo como desee) ligeramente 45 grados con la LÍNEA ROJA como se muestra en la imagen de arriba.
(2) Use el icono para rotar la figura 3D desde la posición frontal hacia atrás.
(3) Esta es la posición posterior de la figura 3D.
A continuación hay un GIF para guiarlo a través del proceso de hacer un cambio simple de caracteres solo con [Duplicar capa] y luego usar [Especificar ángulo de cámara] para cambiar las posiciones de los objetos a la vista lateral y posterior, un pequeño ajuste para corregir la posición de la vista posterior a ajusta el centro de la imagen.

Se ha aplicado Basic of 3D Figure, ¡es hora de hacer el boceto!
[Dibujando con figura 3D]
Ahora tenemos 3 vistas diferentes de las capas de Figuras 3D, ¡es hora de rastrear y crear nuestro cambio de personaje Chibi!
(1) Antes de dibujar, generalmente disminuyo la opacidad de la capa de la figura 3D en un 30%
(2) Crear una nueva capa encima de mi capa de Figura 3D.
Yo uso el pincel Lápiz -> [Lápiz grueso] para dibujar.
[TRUCO para la composición de respuesta]
Después de hacer el primer boceto de la Vista frontal, uso [Dibujo directo] -> [Línea recta] con 2.0 [Tamaño del pincel] para agregar marcas específicas para las características del personaje como se muestra en la imagen.
Para la vista lateral, generalmente dibujo apagando y encendiendo mi capa de boceto de la vista frontal. Pero gracias a la guía azul que hice antes, ahora puedo dibujar de manera eficiente sin demasiado tiempo.
En cuanto a otro truco de ahorro de tiempo; Duplico mi boceto de Vista frontal. Desactive la capa de vista frontal original. Usando transparencia (recuadro rojo en la imagen de arriba), elimino algunas partes no deseadas y luego dibujo el resto para finalizar mi vista posterior.
[Hacer una hoja de personaje]
Para este paso final, ¡preparemos nuestra Hoja de personaje de Chibi!
Crear nuevo documento, archivo -> Nuevo -> Lienzo: 1500 Ancho x 1000 Altura con 300 Resolución.
Si no ha creado una Carpeta de capa de [Cambio], consulte GIF a continuación.

Ahora que tiene una [Carpeta de capas] ➞ [Cambio], copie esa carpeta en su nuevo documento (1500 x 1000 píxeles) directamente y puede usar [Mover capa] para separar cuidadosamente la vista frontal, lateral y posterior como imagen a continuación:
Whatsapp Stickers - Guía esencial de CSP
[ Atención ]
Tenga en cuenta que incluso puede usar la configuración que proporciono aquí para cualquier otro emoticón, sello o etiqueta personalizada en otra aplicación, no solo WhatsApp. Puede aplicar su creación a Line, Telegram y otros. Solo las dimensiones que necesita para prestar atención adicional, por ejemplo; La línea solo acepta hasta 370 x 370 píxeles. Significa que necesita reducir o reducir su imagen. Pero es seguro decir que necesitamos comenzar con dimensiones más grandes. Entonces, aquí tienes:
Las pegatinas personalizadas (para WhatsApp) deben cumplir los siguientes requisitos:
1. Cada pegatina tiene un fondo transparente.
2. Las pegatinas deben tener exactamente 512 x 512 píxeles.
3. Cada pegatina debe tener menos de 100 KB.
Información adicional:
También debe proporcionar un icono que se utilizará para representar su paquete de adhesivos en el selector o la bandeja de adhesivos de WhatsApp. Esta imagen debe tener 96 x 96 píxeles y debe tener menos de 50 KB.
[Paso 1: preparación del lienzo]
Sí, como probablemente adivine, necesitaremos comenzar nuestro lienzo con la siguiente configuración:
(1) Ancho y alto: 512 con resolución 300.
(2) Le sugiero que comience el Color del papel con un 20% de gris o #CCCCCC para notar fácilmente nuestro contorno blanco más adelante.
[Paso 2: Configuración del espacio de trabajo]
(1) Obviamente, siempre necesita este panel del conjunto de Subherramientas.
(2) Esto es, por supuesto, su lienzo digital será (por defecto).
(3) Ventana Essential [Navigator]: ¡definitivamente necesitas esto! Como trabajaremos con un lienzo más grande (porque está ampliado de forma predeterminada), entonces necesita ver cómo se ve la imagen en un espacio pequeño. Deberá ser muy cauteloso para no consumir detalles innecesarios.
(4) Por último, pero no menos importante, necesita esta ventana [Propiedad de capa] que puede explicarse en detalles para más adelante. Será mejor mantener el resto como se ve en mi espacio de trabajo (mi prometido me ayuda a maximizar mi espacio, así que sigo su guía del espacio de trabajo), pero esto no es obligatorio; no dude en organizar su espacio de trabajo de la manera que desee.
[Desbloquear característica oculta]
¿Sabía que el nuevo Clip Studio Paint tenía su propia característica única que puede "anclar" los iconos elegidos debajo de la barra del menú principal? Bueno, lo sé después de leer 'qué hay de nuevo' hace meses.
(1) Para desbloquear esa característica oculta, haga clic con el botón izquierdo del mouse. Luego tendrá el menú que aparece con [Agregar color de dibujo] y otros. Obviamente, puede agregar colores simples como acceso directo allí, pero como no estamos hablando de eso, centrémonos en nuestra función preferida:
(2) Simplemente haga clic en [Configuración de la barra de comandos] y le mostrará la configuración.
(3) Busque [Ver] y luego haga clic derecho para abrir la lista desplegable.
(4) Busque [Cuadrícula] y haga clic en [Agregar] para seleccionar y hacer que aparezca en su menú personal.
[Cuadrícula y margen]
Ahora [Grid] es algo que no te puedes perder con este tutorial. Tiene un papel importante para hacer que el diseño de sus pegatinas tenga una forma y composición tan buenas que también cumplan los requisitos generales. Debe haber un margen de 16 píxeles entre la imagen de la pegatina y el borde del lienzo de 512 x 512 píxeles. Aquí está el desglose:
(1) Ahora que activa la función oculta, puede ver que el icono [Cuadrícula] aparece allí. Es tan fácil como activar y desactivar durante la creación de sus pegatinas.
(2) Ahora vaya a [Área seleccionada] desde la Subherramienta. Ahora comenzamos a crear nuestro propio margen para alinearlo con el requisito apropiado para las pegatinas.
(3) En la ventana [Propiedad de herramienta], tenga en cuenta que debe elegir el segundo icono, se explicará en detalle aquí:
(4) Después de elegir el segundo ícono de [Modo de selección], abra la lista desplegable con un símbolo de [+] al lado de [Tipo de aspecto] y elija el segundo ícono con 'px' y luego coloque la dimensión de píxeles de W : 16 y H: 16.
[Configuración del margen y medio del lienzo]
Tengo mi otro método para encontrar el medio del lienzo, que es bastante importante para nosotros. Desafortunadamente hasta este tutorial, es casi 1 año desde el primer 'truco' que tengo en el tutorial de Clip Studio Paint; por el amor de Dios; ¿Por qué Celcys no implementa la guía inteligente para obtener fácilmente la mitad del lienzo?
(1) Este es el margen de 16 px que necesitamos, después de terminar con la selección del rectángulo; Relleno con color de contraste usando [Alt + retroceso], por ejemplo, cian o rojo. Luego los dispersó en 4 esquinas.
(2) Ahora cree otra capa y haga otra selección de rectángulo de 256 x 256 px y la llenaré de amarillo. Sabes que tengo esta lógica detrás gracias a la lección de @futopia sobre la publicación de Instagram. Entonces, básicamente, las matemáticas para encontrar la mitad del lienzo:
(3) Haz las matemáticas fáciles: 512 x 512 píxeles divididos por 2 obtendrán exactamente 256 píxeles. Luego colóquelo en la esquina (al acercar y usar empujar / mover) ya que es un cuadrado perfecto, entonces podemos obtener el centro del lienzo con bastante facilidad.
[Tiempo de dibujo - Parte 1]
Usted es libre de elegir su propia Subherramienta mientras dibuja (podría ser cualquier herramienta de Lápiz), en cuanto a mí: prefiero dibujar con [Lápiz de diseño] para obtener el concepto. Después de esto...
(1) Es importante tener en cuenta que [Turnip Pen] será la mejor herramienta para bloquear y hacer que su contorno parezca bastante sólido. Porque más adelante, haríamos el proceso de 'auto pegatina'.
(2) Esto es bastante importante, porque creo un borde con rectángulo para todo el lienzo para evitar dibujar fuera del margen. Una forma conveniente de hacer que te centres en el centro y te uniformes en la creación de la imagen del lienzo.
(3) Este panel de Capas estará ordenado si coloca capas organizadas con sus colores para identificar y diferenciar el proceso de boceto, tinta, bloqueo, color base, sombreado y resaltado. He hecho mi pegatina para poder mostrarle fácilmente la forma en que coloco mis capas para una tubería de trabajo eficiente.
[Tiempo de dibujo - Parte 2: Bloqueo]
Con una nueva capa debajo de la tinta, creo una capa de 'bloqueo'. Usando solo un color, blanco. Tenga mucho cuidado al bloquear su imagen con [Rotulador de nabo] dentro del contorno de la tinta. Como tendrá un impacto en la salida de su imagen más tarde, especialmente para el ajuste 'borde de etiqueta'.
[Tiempo de dibujo - Parte 3: Color base]
Ahora con otra nueva capa en establecerlo en [Multiplicar], luego le cambio el nombre a Color base. Vea la imagen de arriba y haga clic en el icono [Recortar a capa] justo debajo del modo de fusión: [Multiplicar] que representa esas líneas rojas al lado de las capas que ve en la imagen.
Es una característica práctica que le permite colorear todo con cuidado sin preocuparse de que sus colores estén fuera de la capa de bloqueo. Sí, de hecho ... Por eso te lo dije antes, colorea cuidadosamente y llena primero tu capa de bloqueo con blanco simple. Entonces el resto será fácil.
Nota: el uso de blanco en la capa de bloqueo siempre es compatible con su modo de combinación de superposición o multiplicación. El color blanco aparecerá neutral en lugar de otros colores (incluso gris claro).
[Tiempo de dibujo - Parte 4: Sombra]
Agregar sombra es divertido. Con el [Recortar en la capa de abajo] en el Color base, pinto con una combinación de [Rotulador de nabo] y [Pincel de acuarela] para difuminar ligeramente los bordes duros. Los colores que uso simplemente se seleccionaron del Color base y eso es todo, con el modo de fusión [Multiplicar]: puede ver que es bastante obvio y rápido obtener áreas más oscuras y dejar todo lo demás atrás.
[Tiempo de dibujo - Parte 5: Resaltado]
La única diferencia con la capa Sombra es el modo de capa, como puede ver en la imagen de arriba: cambio el modo de capa a [Superposición] y empiezo a pintar el color más claro del cabello, la piel y el uniforme.
Con la flecha verde, me gustaría que pruebe la combinación de cabello con la licuadora [Finger tip] de [Mezcla de colores] y la difumine hacia arriba y hacia abajo para obtener el resultado. Bastante simple, no es necesario dedicar demasiado tiempo a los detalles de los pelos porque al final ... Solo verá su obra de arte tan pequeña como la pantalla de su teléfono celular puede mostrar.
Y finalmente lo logramos. Si-! Pero espera, falta algo, ¿qué es? ¡Está en el próximo capítulo! ¡Sí tienes razón! El contorno. Aunque es solo una sugerencia y ¿por qué? Lea la explicación más abajo.
Esquema de pegatinas (sugerido)
Las calcomanías se renderizarán en una variedad de fondos, incluidos blanco, negro, coloreado y estampado. ¡Ahora que ya está creando sus propias imágenes, es hora de agregar una parte menor pero crucial en su hermosa creación! También es un requisito adicional como mencioné antes, por lo que recomiendo lo siguiente:
Agregar un trazo #FFFFFF de 8 píxeles al exterior de cada pegatina. Aquí está la guía más simple de cómo hacerlo posible después de haber realizado todos los pasos anteriores:
En realidad, algunas calcomanías parecen ser buenas sin el contorno (ya sea blanco o negro), pero como trato de explicar arriba, si no te gustan las calcomanías; puedes saltarte esta parte.
Pero si lo hace, este es el simple truco que la mayoría de los usuarios de Clip Studio Paint ya podrían haber conocido o incluso haber perdido: la ventana [Layer Property]. En la imagen de arriba, simplemente haga clic en [Efecto] y elija el icono del círculo. Y juego con [Grosor de los bordes] y elijo 8 píxeles porque es lo suficientemente bueno como para representar el contorno necesario.
Consejos: intente usar su capa [Bloqueo] para poner el [Efecto] de la pegatina. Porque es el lugar con el que suelo experimentar. Si de alguna manera el resultado es un poco extraño, debe corregir o corregir 'píxeles fragmentados' alrededor de la capa de bloqueo.
[Grace Sticker Pack - Vista previa]
Siéntase libre de descargar la vista previa del paquete de calcomanías arriba (es un PNG con contorno blanco) haciendo clic derecho y [Guardar imagen como ...] luego puede intentar recortarlos o hacer lo que desee con la obra de arte para uso personal o referencia .
Guide Maker Guide
Aquí hay una guía simple que puede seguir después de tener la selección de calcomanías que necesita. Me estoy posicionando aquí como usuario de Android, como para iOS; Pido disculpas por no tener un dispositivo para grabar o compartir mis experiencias a través de la aplicación.
Obviamente, primero debe buscar y descargar desde Play Store antes de continuar con los pasos.
(1) Conecte su USB a la computadora o computadora portátil (estoy usando Windows 10) luego mire su teléfono, deslice hacia abajo hasta que pueda encontrar el [Sistema Android] y luego toque para ver más opciones.
(2) Allí puede ver el USB con múltiples opciones. Seleccione [Transferencia de archivos] y luego se abrirá una ventana en su PC / computadora portátil. Busque [Imágenes], cree la carpeta que desee y luego suelte las imágenes (PNG) en la carpeta. Por si acaso, puede desconectar su USB después de tocar [Sin transferencia de datos] para desconectar su dispositivo de forma segura.
[Dentro del fabricante de la etiqueta]
Después de preparar sus imágenes, estos son los siguientes pasos:
(1) Verá la nueva pantalla sobre 'Todavía no tiene pegatinas' desde esta página principal sencilla; puede tocar [Crear un nuevo paquete de pegatinas] para crear sus primeros juegos de pegatinas.
(2) Aparecerá otra ventana, luego deberá dar el nombre de su paquete de calcomanías, así como el nombre del autor. Luego, simplemente presione [Crear] para comenzar a crear uno.
[Creación del fabricante de calcomanías - Parte 1]
(1) Su primer paquete de pegatinas con el título y el autor se verán en la página principal al igual que la imagen de arriba. Cada vez que decida crear una nueva o editar una etiqueta existente, puede encontrarla fácilmente en el menú principal.
(2) Después de tocar el paquete de pegatinas, tendrás esta página. El primero será el [Icono de la bandeja] donde lo colocará como la imagen en miniatura (vista previa) de su paquete de calcomanías de WhatsApp que creará; lo que me gusta de este fabricante de calcomanías que ya está preparando para usted; no importa cuán grande sea el tamaño que hagas; Esta característica permite que su imagen encaje.
[Creación de Sticker Maker - Parte 2]
(1) Al tocar el [Icono de la bandeja] o cualquier otro icono, se abrirá la ventana y se le preguntará cuál de esos tres lugares desea abrir. Incluso puede hacer una pegatina con [Tomar foto] pero no especificaré esa, ya que teníamos nuestro PNG listo para ello.
(2) Elegí [Abrir galería], luego encuentro mi carpeta en mi teléfono y selecciono el PNG que deseo que sea la miniatura (icono de la bandeja) para mi paquete de calcomanías de WhatsApp.
[Creación del fabricante de adhesivos - Parte 3]
(1) Por defecto, esto es lo que vas a ver. Tiene funciones que pueden ser largas de explicar y algunas de ellas obviamente se explican por sí mismas como rotar y cortar. Permítanme enfocarme en el ícono [Seleccionar todo] allí, el único ícono que necesitarán ya que ya hacemos una versión PNG.
(2) Simplemente [Guardar etiqueta] y listo. Verá, hay [Agregar texto] y [Esquema] en la parte superior derecha de la pantalla. Esas funciones pueden ser buenas si tiene prisa por agregar algo, pero sugiero que todo se haga dentro de Clip Studio Paint, incluso para el Texto en sí.
[Creación de Sticker Maker - Parte 4 - Final]
(1) ¡Ahí tienes! ¡Acaba de crear el icono o la miniatura para su paquete de calcomanías de WhatsApp! Una vez más, como recordatorio; puede editar, cambiar, eliminar el ícono o cualquier otro adhesivo, reorganizarlos tantas veces como desee.
(2) Haz el proceso de repetición para todos los íconos de tus stickers, sé que es un poco repetitivo, pero no hay otra manera. Una vez hecho esto, simplemente toque el botón [Agregar a WhatsApp] allí.
(3) Finalmente, ¡todo el esfuerzo de crear sus stickers de WhatsApp pronto se verá recompensado con el botón [Agregar] que se encuentra allí! ¡Y dirígete a tu WhatsApp y verás que aparece en la pestaña de pegatinas!
Expresiones personalizadas para la creación de adhesivos
Casi el capítulo final y deseo mostrarles las mejores prácticas para hacer un gran conjunto de emoticones deberían tener emociones.
No hay otra forma de expresarlo, pero debes ser la única persona que lo muestre primero usando tus propias expresiones faciales y luego capturar las expresiones en el arte. Eso es lo que llamé un verdadero emoticón (icono de emoción). Y sí, esas son mis fotos tomadas por mi prometido. (^ ___ ^) v
[Pautas para la construcción facial]
Como puede ver, estoy usando formas simples como mi guía para determinar dónde está la posición de los ojos, oídos y boca. A veces es necesario exagerar un poco para que los ojos hagan que los emoticones muestren más emociones.
Para aquellos que sienten curiosidad por el estilo de boceto a lápiz que utilizo principalmente para el boceto inicial: es [Design Pencil] con el color rojo o azul, pero en realidad incluso puedes usar negro: es solo un gusto personal como artista o diseñador. Azul para el arquitecto en su mayoría.
[Creación de arte lineal con pluma de nabo]
Ahora, para esta parte, simplemente vuelva sobre el boceto con [Pluma de nabo] para obtener líneas limpias. Por supuesto, para el arte lineal, si prefiere hacerlo con [Capa vectorial] para poder editarlo para más adelante, continúe. Elijo la forma de ráster porque es simple y más rápido de hacer, también consume menos tiempo para editar, solo elimine las partes no deseadas con color [Transparente].
[Color final con acuarela cónica]
¡Aquí va, el último paso de mi paquete de pegatinas! Son las mismas técnicas que mencioné anteriormente donde solo necesita 3 o 4 capas, comience desde [Boceto] con [Lápiz de diseño] y una capa encima será [Bloqueo] donde coloque el color blanco para el color base y para el efecto adhesivo, cree otra capa encima de [Sombra] con otra capa final como [Resaltar] y haga las capas [Sombra] y [Resaltar] con [Recortar a capa a continuación] para crear un método de trabajo eficiente.
[Técnicas de Photoshop CC Art-board - Trucos opcionales]
Este es un truco opcional pero silencioso, porque realmente quiero mostrarle mi proceso final y eficiencia usando la herramienta Photoshop [Slice] con 12 imágenes que preparé en papel de tamaño A4 en lugar de usar solo 1 lienzo en Clip Studio Paint con 512 x 512 píxeles.
Pero primero debes saber qué es mejor para ti. Como lo que estoy haciendo aquí, solo un truco alternativo y útil para trabajar entre Clip Studio Paint para la obra de arte y Photoshop solo para ahorrar tiempo.
Aquí se explica cómo hacerlo:
(1) Arrastre su imagen png a Photoshop.
(2) Encienda la [Regla] presionando [CTRL + R], luego arrastre la guía como la imagen de arriba para que se ajuste al lienzo y haga que parezca separada en 12 imágenes con finas líneas azules. Photoshop tiene una guía rápida y un algoritmo inteligente para encontrar la alineación de manera muy clara.
[Recortar -> Herramienta de corte]
Ahora, si puede ver desde la imagen, cambio la [Herramienta de recorte] en [Herramienta de corte] haciendo clic derecho en el icono de arriba y selecciono la [Herramienta de corte]. Luego, cuidadosamente 'corte' sus imágenes de acuerdo con la herramienta, también tiene la capacidad de ajustarse a las pautas azules.
Notarás que tiene los números de 01 a 12 en la parte superior izquierda de cada imagen cortada.
[Exportar -> Guardar para Web (Legado) ...]
He estado usando Photoshop CC 2018 durante mucho tiempo, pero descubrí que esta exportación era para mi proyecto de diseño web cuando estaba en la escuela. También puede ser una herramienta perfecta para que obtengamos esas imágenes png de manera fácil y más rápida que hacer el recorte manual uno por uno.
Vaya a Archivo -> Exportar -> luego elija [Guardar para Web (Legado)] para realizar otro paso: finalizar las imágenes png.
[Guardar para el menú de la ventana web (heredado)]
Tendrá otra ventana abierta después de hacer clic en [Guardar para Web] y, de forma predeterminada, tendrá los ajustes preestablecidos en GIF. Cambie eso a [PNG-24] y marque [Transparencia] así como [Entrelazado] y luego haga clic en [Guardar ...] para tener otra ventana abierta porque el sistema necesita que lo coloque en la carpeta guardada de su elección.
Y voila, como puede ver en mi imagen a continuación, obtuve esos 12 'adhesivos de corte' listos para Photoshop en segundos. ¡Entonces todo lo que necesita hacer, siga la Guía del fabricante de calcomanías que se encuentra arriba!
¡Disfruta de tu propio paquete de pegatinas personalizadas directamente en tu teléfono móvil y aplicación de chat! En cuanto a mí, eso es una vista previa de cómo se ven en mi etiqueta de WhatsApp.
Muchas gracias por leer, espero que puedan disfrutar de todo el proceso creativo que he estado tratando de contar a lo largo de todo el tutorial. Si tiene alguna otra pregunta, no dude en escribir en el comentario y ¡feliz de crear sus propias pegatinas!
¡Mis mejores deseos, manténgase feliz, saludable y seguro, compañeros artistas y el increíble Clip Studio o el equipo de Celcys! Ya sea que trabaje desde su casa o necesite estar allí para comprar comestibles, etc. a través de la pandemia de Covid-19.
Sobre mí
Muchas gracias por los me gusta! Y esta es mi foto, Grace. :)
Cambio de registro:
I. Ya que no pude ponerme en contacto con la madre de Eri considerando que su hija había dado su consentimiento para que sus fotos fueran cargadas y parte del tutorial. Desafortunadamente, tengo que eliminar los pasos para hacer un lindo emoji usando sus lindas fotos.
II Eliminé mi foto de presentación (que incluye mi foto, la foto de mi prometido y su padre con la de Eri-chan) con mi foto personal allí arriba, según lo solicitado por el equipo de pintura de Clip Studio. Para seguir las pautas, pido disculpas por cualquier inconveniente. Para los futuros tutoriales, ya no agregaré este tipo de fotos. Gracias por su comprensión.
Bonificación: a continuación está mi foto con mi prometido. ¡Hemos hecho todo lo posible para producir este tutorial para todos ustedes! Siéntase libre de ver más de nuestra creación a través de nuestras redes sociales a continuación:
Puede encontrar nuestro Instagram y ver nuestras creaciones usando Clip Studio Paint:
@dreamslandia y @gracetjahyadi_
¡Nos vemos! (^ 3 ^) v
























Comentario