TU PRIMERA ANIMACIÓN! Anima en Clip Studio! (PRINCIPIANTES)
Hola! En este artículo te enseñaré a crear tu primera Animación en Clip Studio PAINT, ya sea que seas un Principiante o te inicies en el mundo de la Animación 2D podrás lograr una sencilla Animación estilo LO-FI.
Si tienes Clip Studio PAINT PRO o Clip Studio PAINT EX podrás seguir todo el proceso y lograr tu propia animación!
Esta es la Animación que realizaremos:

Te enseñaré todo el proceso para crear una animación similar, verás lo entretenido y fácil que es.
Entonces, te invito a ver el super tutorial llamado:
VideoTutorial: Como animar en Clip Studio PAINT (PRINCIPIANTES)
El video está en español pero recuerda que puedes activar los subtítulos en tu idioma, seguro lo encontrarás :)
¿Qué te pareció el video? Vimos paso a paso todo el proceso para hacer una sencilla animación estilo LO-FI.
Proceso de la creación de la Animación:
Ahora, te invito a ver nuevamente el paso a paso mediante imágenes:
1. Creación del proyecto
Vamos a Archivo - Nuevo y elegimos la última opción, Animación. Y en Preajuste elegimos 1920 x 1080, cambiamos el nombre de la historia y los más importante, cambiamos la Velocidad a 8 y la Duración en 24 Fotogramas. Una vez listo presionamos aceptar.
2. Línea de Tiempo en Clip Studio PAINT
Recuerda activarla en la parte superior en: Ventana - Línea de Tiempo.
3. Guarda tu Proyecto
En Archivo - Guardar como, puedes guardar tu proyecto, elige tu carpeta y no olvides siempre guardar en .CLIPSTUDIOFORMAT
4. Layout de la Animación
Al crear el proyecto tendremos algunas cosas por defecto, una carpeta de animación y la capa papel que es el color blanco de fondo. Para comenzar desde 0 vamos a eliminar la carpeta de Animación en el panel de capas, quedándonos sólo con la capa papel.
Y creamos una nueva capa rasterizado de nombre LAYOUT.
Y para dibujar en esta capa el boceto de nuestra animación vamos a elegir la herramienta lápiz, con sub-herramienta Lápiz. Si tu quieres hacer el boceto con otro pincel, puedes hacerlo!
Y logramos el siguiente resultado:
5. Lineart de la Animación
Seleccionamos la capa Layout y activamos: Cambiar Color de Capa y le bajamos la opacidad a 50%.
Y creamos una nueva capa para hacer la línea, pero esta vez elegiremos una Nueva Capa de Vectores.
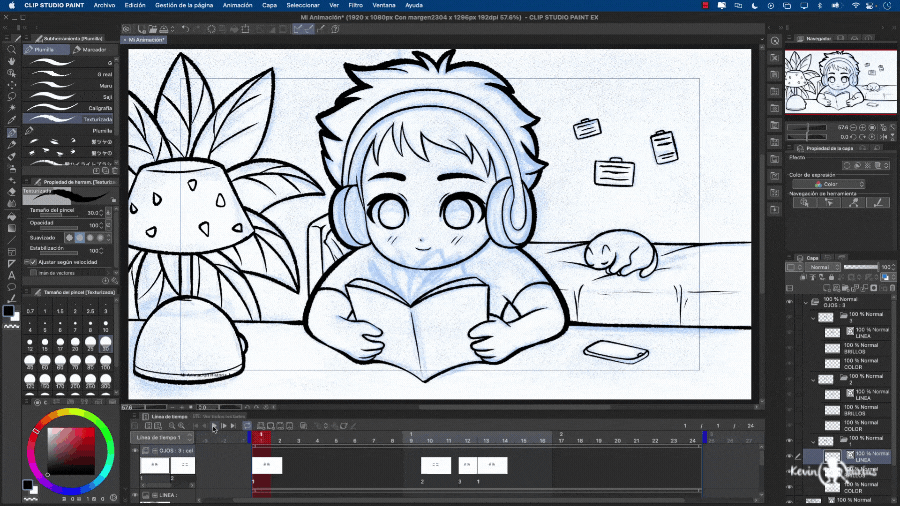
Y con la herramienta Plumilla en Subherramienta Texturizada vamos a hacer la línea de la Animación pero solamente el área que no tendrá movimiento.
¿Por qué elegí en Subherramienta Texturizada? Porque quiero hacer que esta animación tenga un toque artístico.
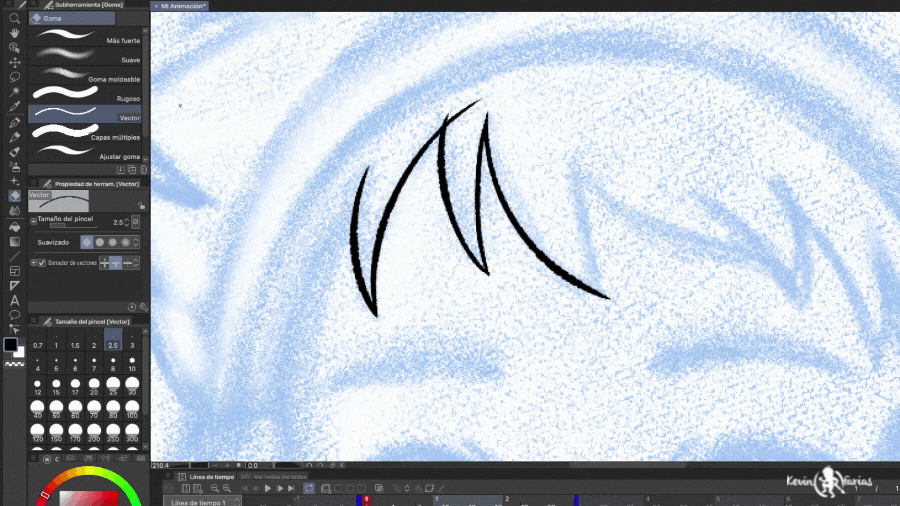
Y en ocasiones tendremos que ir cortando línea, para ello tenemos una herramienta genial en Clip Studio, al elegir la herramienta Goma en Subherramienta Vector podremos cortar los trazos que no necesitamos.

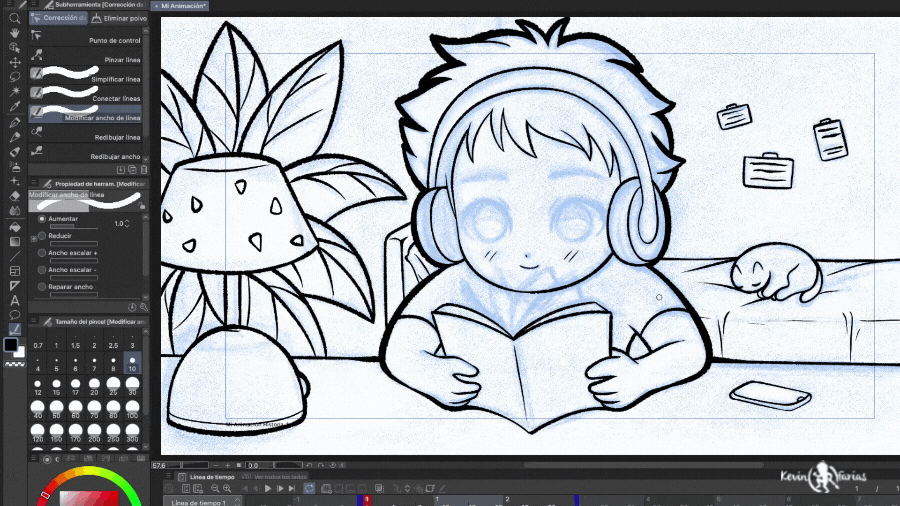
Y si quieres modificar el ancho de la línea también lo puedes hacer, debes ir a la herramienta Corrección de Linea y elegir en Subherramienta: Modificar ancho de línea. Y en la ventana de Propiedades de herramienta puedes elegir Aumentar o Reducir.
Pudiendo editar el ancho de la línea de esta forma (Línea de la mesa)

6. Animación de los ojos
Ahora es el momento de comenzar a animar, para ello iniciaremos por lo más sencillo, el pestañeo del personaje. Para ello tenemos que ir a la línea de tiempo y crear una: Nueva carpeta de animación.
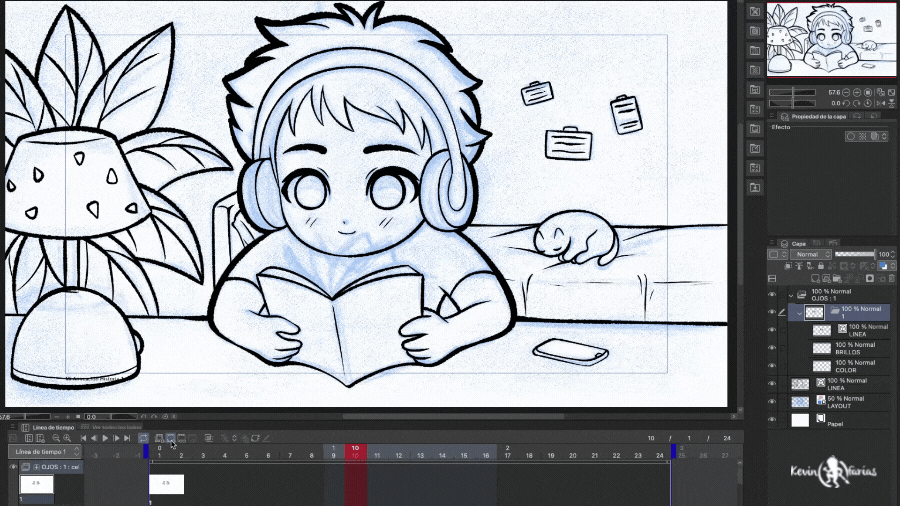
Y luego debemos crear un: Nuevo cel de animación
Y ahora vamos a hacer un truco que ¡me encanta!, en el panel de capas dentro de la carpeta de animación de los ojos vamos a crear una: Nueva carpeta de capas, le ponemos el mismo nombre que el Fotograma, es decir: 1.
Y podemos crear diferentes capas, en esta caso crearemos una capa de vectores llamada: Línea. Y una capa rasterizado llamada: Color.
Y ahora seleccionamos la capa línea de la carpeta de animación de los ojos y hacemos los ojos abiertos.
Al hacer que un fotograma sea una carpeta de capas, crearemos un nuevo cel de animación en el fotograma 10 y al crear este nuevo dibujo podrás darte cuenta que crea un nuevo cel de animación respetando todas las capas y nombres del cel anterior, algo que me encanta!

Y en la capa de la línea de la carpeta de animación de los ojos vamos a hacer los ojos cerrados.
Recuerda activar: Habilitar papel cebolla, para ver el dibujo anterior.
Ahora creamos un nuevo cel de animación en el fotograma 12.
Pero antes vamos al fotograma 13 y activamos: Especificar Cels.
Y seleccionamos el dibujo 1, para volver a hacer visibles los ojos abiertos en el fotograma 13.
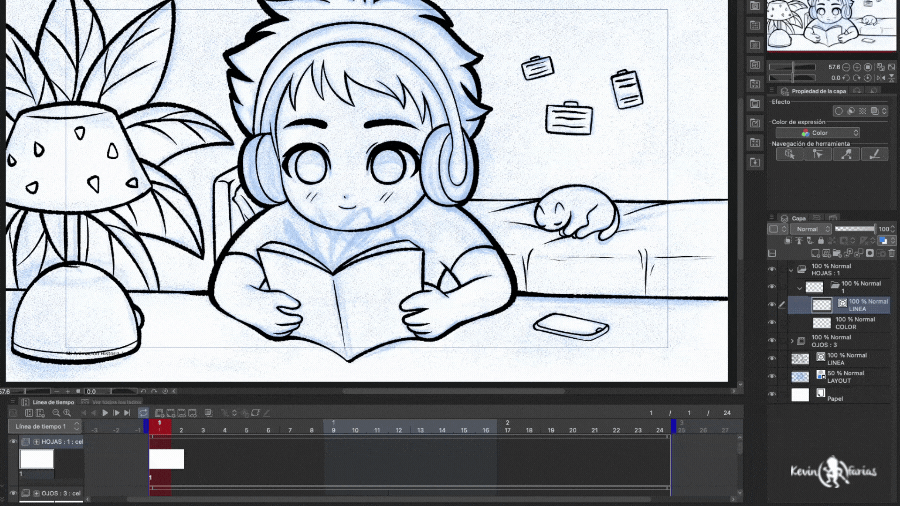
Y en el fotograma 12 dibujamos los ojos semi-abiertos.
Y vemos la animación que hemos logrado hasta el momento, sólo con el parpadeo.

7. Animación del libro
Ahora vamos a crear una Nueva carpeta de animación, llamada hojas.
Creamos un nuevo cel de animación y vamos a repetir el mismo paso anterior.
Creamos una carpeta de capas con el mismo nombre del fotograma, para así poder crear más capas dentro de esta carpeta. Las capas que crearemos serán: la capa de la línea y la capa de color.
Y dibujamos sólo las hojas del libro en la capa de la línea de esta carpeta de animación, que es lo que vamos a animar.

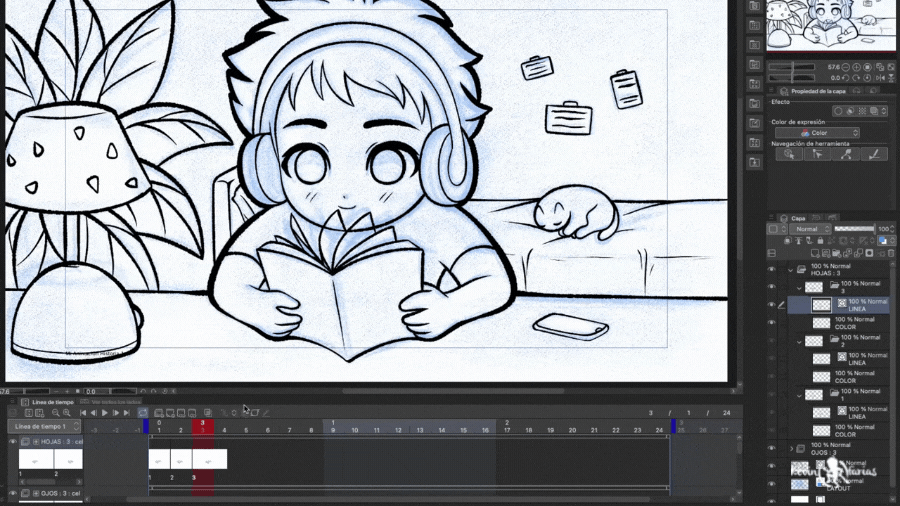
Ahora creamos un nuevo cel de animación en el fotograma 2 y cómo recordarás, crea un nuevo cel de animación respetando la cantidad de capas y sus nombres.
Y finalizando con el dibujo en el fotograma 3 tenemos la animación lista.
Ahora necesitamos reducir la duración de la animación de las hojas del libro, para ello tomamos esta carpeta de animación desde el extremo derecho y la dejamos en 3 fotogramas.

A continuación vamos a copiar esta animación dentro de la misma carpeta de animación. Para ello ponemos el cursor en la parte superior de la animación de las hojas del libro, botón derecho - copiar.
Y en el fotograma 4 que está vacío con botón derecho - pegar. Y hacemos los mismo en toda la línea de tiempo hasta el final.
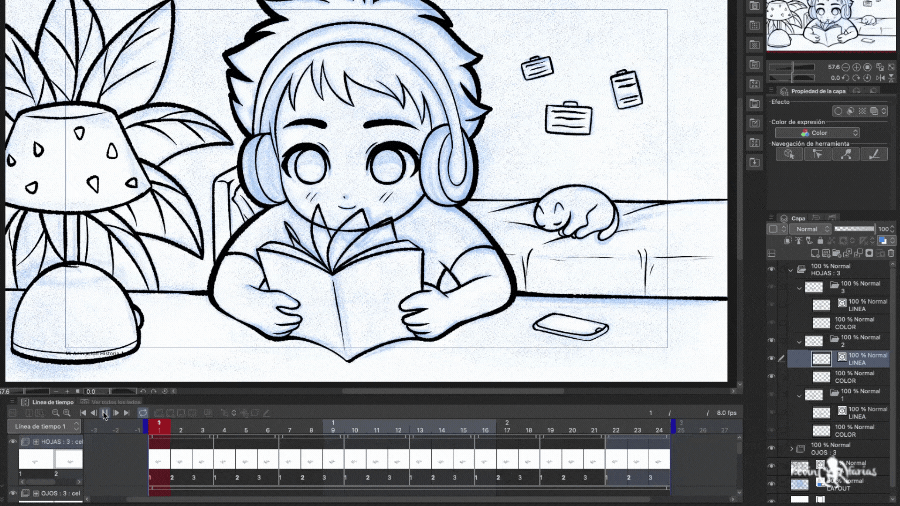
Obteniendo el siguiente resultado:
8. Limpieza de la Animación
Este es el resultado que hemos logrado hasta el momento, la línea de la animación.

9. Color de la Animación
Llegó el momento de agregar color, para ello creamos una nueva capa rasterizado llamado COLOR por debajo de la capa de la línea de la animación, aquí vamos a pintar todos los elementos que no tienen movimiento.
Elegimos la herramienta Relleno y en Subherramienta cambiamos a: Referir a otras capas. Así podremos pintar en una capa diferente y leerá la línea de borde para ir llenando de color los elementos fijos de la Animación.
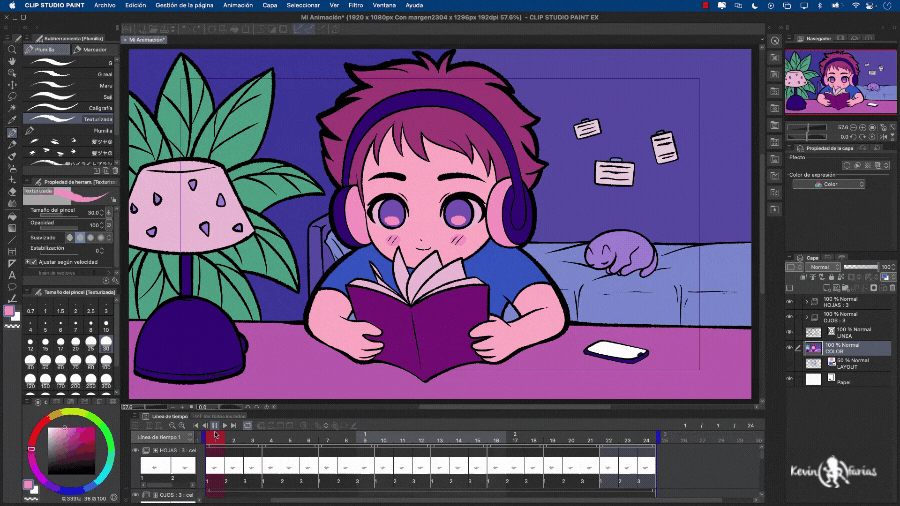
Lográndolo de esta manera:
10. Color de la Animación de las hojas del libro
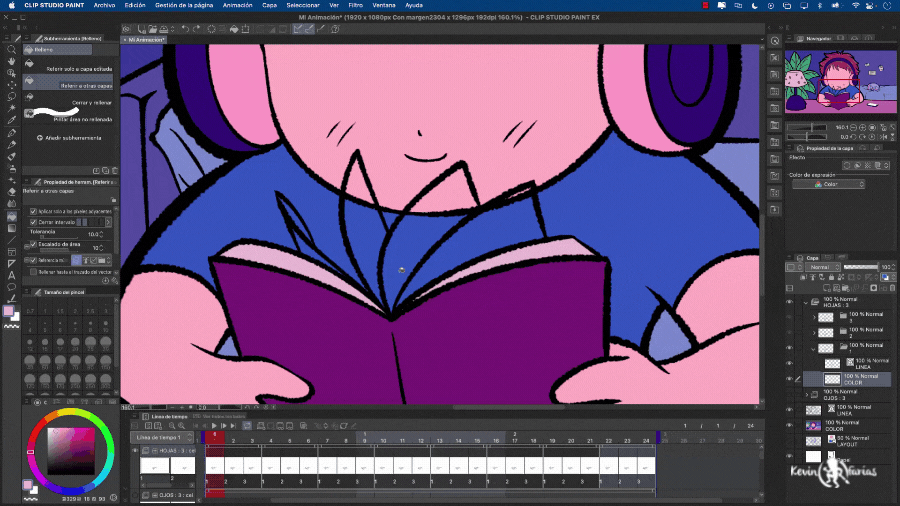
Ahora vamos a pintar la animación del libro, seleccionamos el primer dibujo de la animación, luego la capa color y pintamos con la plumilla, la misma herramienta con la que hicimos la línea.

11. Color de la Animación de los ojos
Hacemos el mismo proceso, elegimos la carpeta de animación de los ojos y pintamos los 3 dibujos de la animación del parpadeo.
Pintamos la parte clara de los ojos y el iris. Y si quieres puedes agregar un color extra a los ojos.
Logrando el siguiente resultado.

12. Color de la línea de borde
Ahora vamos a agregar un detalle extra, pintaremos de color la línea de borde y te darás cuenta que haciendo esto nuestra animación se verá aún mejor.
Para ello creamos una nueva capa por sobre la capa de la Línea llamada: Color Línea. Y vamos a Edición - Relleno. Pero es muy importante haber activado en el panel de capas: Ajustar a Capa Inferior, como lo muestro en la siguiente imagen:
13. Ambiente de la Animación
Ahora vamos a jugar con la iluminación de la animación. Crearemos una nueva capa rasterizado de nombre: Ambiente. Vamos a Edición - Relleno para pintar toda el área de trabajo, con el mismo color de la línea de borde. Y en el panel de capas en los modos de fusión activamos: Multiplicación y le bajamos la opacidad a 70%.
14. Sombra de la Animación
Si bien esta animación tendrá color planos necesitamos crear profundidad entre el primer plano y los elementos del fondo. Para ello, vamos a crear una nueva capa rasterizado por sobre todas las demás y le ponemos de nombre: Sombras. Y con la herramienta plumilla pintamos solo el fondo de la animación. La opacidad también la dejaremos en 70%.
15. Iluminación de la Animación
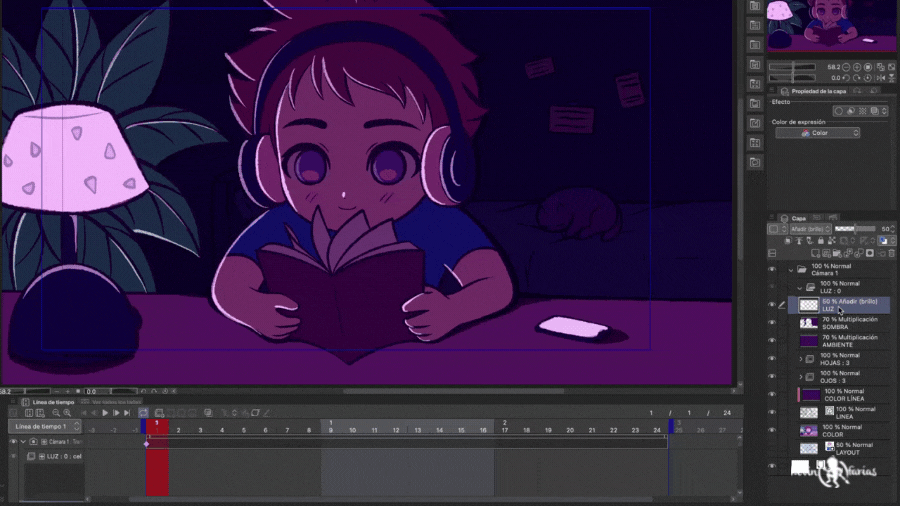
Como toque final podemos crear una nueva capa rasterizado llamada: Luz. Para agregar unos pequeños toques de iluminación a la escena, en modo de fusión lo cambiamos a Añadir (Brillo) y la opacidad la dejamos en 50%.
16. Cámara 2D en Clip Studio PAINT
Si quieres cambiar el encuadre de la cámara, eso se puede hacer fácilmente en Clip Studio PAINT creando una Cámara 2D, pero antes de crearla vamos a activar la renderización de la cámara 2D, la cual nos mostrará realmente el encuadre de cámara que exportaremos como video o gif.
Primero vamos a Animación - Ajustes de reproducción - Renderizar cámara 2D.
Si en la línea de tiempo activamos playa veremos la toma real de nuestra cámara.
Ahora crearemos una nueva cámara para cambiar el encuadre. Para ello vamos a: Animación - Nueva capa de animación - Carpeta de Cámara 2D.
Y con la herramienta Operación podemos mover la cámara en el encuadre que nosotros queramos.
Pero para que funcione la cámara necesitamos mover todas las capas y llevarlas dentro de la carpeta de la Cámara, de esta forma:

Y si activamos play vemos el encuadre final de la cámara que hemos editado.
17. Animación de la Luz
Como detalle final vamos a hacer una animación de la luz de forma muy sencilla. Para ello creamos una: Nueva carpeta de animación por sobre todas las capas, de nombre le ponemos Luz.
Tomamos la capa de la luz creada anteriormente y la metemos dentro de la nueva carpeta de animación llamada Luz.

Y en la carpeta de animación llamada luz activamos la opción: Especificar Cels.
Y seleccionamos el dibujo llamado Luz 1
En la línea de tiempo en la zona donde esta el dibujo con botón derecho - Duplicar capa.
Ahora tenemos 2 dibujos iguales dentro de la carpeta de animación de la Luz. Ahora vamos al fotograma 3 y activamos: Especificar Cels.
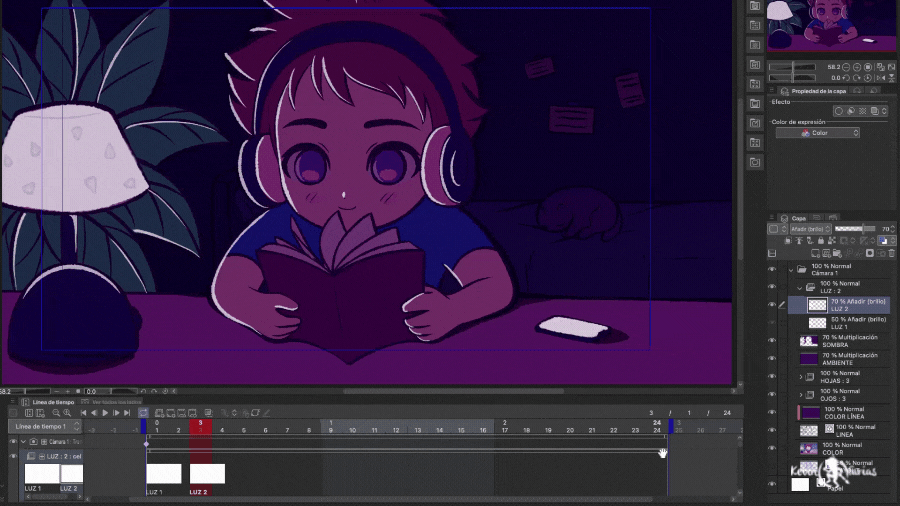
Y seleccionamos el dibujo 2 llamado Luz 2, por último le cambiamos la opacidad a 70%.
Ahora tomamos la duración de la animación de la luz dejándola en 4 fotogramas.

Luego en la parte superior de la animación de la luz con botón derecho - Copiar.
Luego en el fotograma 5 con botón derecho - Pegar. Y hacemos lo mismo con el resto de los fotogramas.
Logrando completar la línea de tiempo con la animación de la luz.
18. Exportar Animación como Película
Vamos a Archivo - Exportar Animación - Pelicula
Activamos: Aplicar efectos de cámara 2D y cambiamos los FPS (Fotogramas por segundo) a 8. Y presionamos aceptar, para exportar nuestra animación como video. Puedes elegir el formato .mov o .mp4
19. Exportar Animación como Gif
Archivo - Exportar Animación - Gif animado
En Ajustes de exportación de GIF animado cambiamos el ancho y el alto por si queremos un gif grande y de buena calidad, presionamos aceptar y se exportará nuestra animación como .gif
20. Animación Final estilo LO-FI

Espero este artículo te haya sido de mucha ayuda y que te motive a hacer tu primera animación, como pudiste ver es más fácil de lo que parece.
Te espero en el siguiente TIP!
























Comentario