Ilustración usando herramientas relacionadas con figuras y vectores
¡Hola a todos! El consejo de hoy es sobre la ilustración de estilo plano. El estilo es muy popular hoy en día, se usa ampliamente en sitios web, libros, presentaciones y empaques de productos, básicamente en todas partes imaginables. Los bordes limpios, crujientes y / o uniformes son su característica principal, y se pueden lograr fácilmente usando las herramientas relacionadas con vectores en Clip Studio Paint.
1. Desglose de ilustración de estilo plano
Nota: Esto no es una regla, solo una simple observación. También enumero las herramientas utilizadas como referencia, puede obtener más información sobre ellas más adelante en este tutorial.
La mayor parte del dibujo en este estilo se divide en formas más pequeñas, fácilmente reconocibles porque cada forma tiene un color distinto.
En cada parte puede haber una textura o elemento dibujado a mano adjunto, o sombreado simple.
En lugar de formas de colores, algunas partes se pueden reemplazar por lineart. En la mayoría de los casos, el ancho de la línea es constante.
Finalmente, puede colocar una capa de filtro / ruido / textura similar al papel en la parte superior de todo el dibujo. En esta muestra utilicé una capa de efecto de salpicadura de tinta.
2. Herramientas y características útiles.
Nota: leer la descripción de todas las herramientas a continuación puede ser abrumador, así que si quieres practicar primero para conocer las herramientas, ¡salta a la parte 3 en adelante!
Las herramientas de dibujo ráster y vectorial funcionan bien con el estilo. Las herramientas basadas en vectores conservan la nitidez del dibujo a cualquier escala (bueno para cuando necesita su imagen en varios tamaños para diferentes usos), mientras que las herramientas de trama ofrecen más flexibilidad. Afortunadamente, puedes combinar ambos con Clip Studio Paint.
CAPAS VECTORIALES
Todo lo que se dibuja en una capa vectorial se puede escalar sin perder calidad y, como tal, es muy adecuado para el estilo. Sin embargo, las capas vectoriales no funcionarán con algunas herramientas, por ejemplo, la herramienta de relleno, por lo que tendrá que usar una capa normal (capa ráster) o utilizar otras soluciones.
Haga clic en el botón Nueva capa vectorial en la pestaña Capa para crear una capa vectorial. Las capas vectoriales tienen un icono de cubo a la izquierda de sus nombres.
Todo lo dibujado en una capa vectorial tendrá puntos de control "invisibles" que se conectarán entre sí, formando una línea. Se harán visibles mientras los dibuja (con ciertas herramientas) o cuando haga clic en el elemento dibujado con la herramienta Objeto [O] o la herramienta Punto de control (desde la herramienta Sub Línea correcta [Y]). Estos puntos de control hacen que su dibujo sea suave y nítido.
Aquí hay algunos ejemplos de elementos dibujados en una capa vectorial, con diferentes herramientas. La fila inferior muestra los puntos de control.
CAPAS DE RASTER
Son capas normales comunes en los programas de dibujo. Son versátiles y se pueden editar de muchas maneras diferentes. Pero si los escala, perderán su calidad, especialmente si se amplían. Siempre puede dibujar más grande para evitar perder calidad, pero tiene que depender del programa y de las capacidades de su computadora. No obstante, a veces tendrá que confiar en las buenas capas ráster de ol - no todo se puede lograr en las capas vectoriales.
Para crear una capa ráster, haga clic en el botón Nueva capa ráster en la pestaña Capa o presione Ctrl + Shift + N.
FIGURA DE LA HERRAMIENTA SECUNDARIA [U]> DIBUJO DIRECTO
Las herramientas de Figura, cuando se usan en capas vectoriales, crean formas vectoriales que se pueden editar después. Por supuesto, también puede usarlos en capas ráster. Una ventaja de las herramientas de figuras es que puede dibujar con el mouse o el dedo en un teléfono / iPad en lugar de un lápiz.
Para Línea recta, Curva, Rectángulo, Elipse y Polígono, la ejecución y la propiedad Herramienta son similares. Haga clic, mantenga presionado el botón del mouse / presione el lápiz óptico y luego arrastre el mouse para crear su forma. Luego, mueva el mouse un poco para rotar / definir la curva si es necesario.
Para Polyline, no necesita arrastrar, simplemente haga clic para crear líneas continuas; haga clic en el primer punto para cerrar la ruta.
Nota: si el panel de propiedades de la herramienta no muestra alguna de las opciones anteriores, haga clic en el botón Mostrar [Paleta de detalles de la herramienta secundaria] para elegir qué valor / estado mostrar.
Use la curva continua / curva de Bezier para dibujar formas de forma libre.
Cuando uso la herramienta de figura para dibujar una curva continua, utilizo la curva Bezier (cúbica). Es lo más cercano que puede llegar a un software de dibujo vectorial dedicado, y es bastante preciso y versátil.
Haga clic con su mouse / stylus para crear una línea lineal. Haga clic y luego arrastre para obtener una curva. Presione la tecla [Enter] para finalizar o haga clic en el punto de partida para cerrar la curva. En el iPad, haga clic fuera del lienzo (preferiblemente la herramienta de curva Bezier u otra herramienta para dibujar otra curva o realizar otra acción).
Para deshacer mientras dibuja la curva de Bezier, presione la tecla [Eliminar] o [Retroceso]. Los usuarios de iPad pueden deshacer normalmente tocando con dos dedos.
Mantenga presionada la tecla [Shift] mientras arrastra el punto de dirección para forzarlo a 0/45/90/135/180 / etc.
Mientras dibuja un nuevo punto, puede presionar la tecla [Ctrl] para modificar puntos antiguos.
La tecla [Alt] ayuda a cambiar de dirección.
Nota para usuarios de iPad: use el teclado edge para las operaciones de teclas modificadoras. Deslice el borde izquierdo o el borde derecho para sacarlo (cambié la configuración a un botón en lugar de deslizar).
O simplemente puede colocar los puntos de anclaje aproximadamente y luego cambiar a la herramienta de línea correcta para afinar más tarde.
Curva de Bezier cuadrática:
Este es el método antiguo de crear una curva vectorial en CSP. No los uso, pero se usan en algunos materiales prefabricados (más sobre eso más adelante). Solo sé que para modificarlos, arrastro el punto: D
Recuerde dibujar en una capa vectorial si desea ajustar los puntos de anclaje y el punto de dirección después.
OPERACIÓN [O]> Objeto
Elegir una línea / curva vectorial con esto mostrará sus puntos de anclaje ocultos y puntos de dirección. Puede mover los puntos, así como toda la curva, cambiar su tamaño / rotarla con el cuadro delimitador. Las operaciones de los puntos son las mismas que cuando utiliza la herramienta de curva Bezier.
Cambie el color, el tamaño y la forma del pincel, etc. en la pestaña [Objeto] de la propiedad Herramienta.
También puede duplicar la curva con [Ctrl + C] y luego [Ctrl + V], y eliminar esa curva al presionar la tecla [Eliminar].
LÍNEA CORRECTA [Y]
Use estas herramientas para modificar los puntos de anclaje del vector.
Punto de control
Los usuarios de escritorio lo tienen más fácil ya que solo necesita hacer clic derecho en el punto para acceder a estos. Para usar el iPad, cambie a la herramienta Línea correcta después de usar otras herramientas para dibujar.
[imagen] + explicación breve de la imagen
GLOBO [T]
¿Las capas vectoriales no pueden contener áreas coloreadas, solo líneas? ¡Piensa otra vez! ¡Puedes hacerlo con la (s) herramienta (s) de globo! No es su uso previsto, pero hacen el trabajo, ¿por qué no?
Tenga en cuenta que los globos tienen sus propias capas de globos. Son como un subtipo de capa vectorial que permite Relleno (área coloreada). Sin embargo, estos dos no se mezclan. Además, cuando colocas dos globos en la misma capa uno al lado del otro, se fusionarán.
Globo elipse / globo redondeado
A pesar de su nombre, ambos actúan de manera similar a las herramientas de figura Rectangular, Elipse y Polygon, con una diferencia importante: pueden usar la palanca de Línea / Relleno (las herramientas de figura solo permiten líneas / curvas en capas vectoriales). El globo redondeado agrega un parámetro de redondez de esquina.
Globo curva
Eligiendo Cubic Bezier y esto se comporta exactamente como la herramienta de curva Bezier mientras permite el relleno en una capa de globo. Consulte la sección de la curva de Bezier para obtener más detalles.
MATERIAL
Si te sientes extremadamente vago, la pestaña Material viene equipada con una gran cantidad de globos prefabricados. Simplemente arrástrelos y suéltelos en el lienzo, cambie su línea y rellene el color que desee. Use la herramienta Objeto para modificar sus puntos de anclaje y dirección.
REGLA [U]
El método para crear reglas es similar a las herramientas de figuras. La regla se puede usar como una alternativa a las herramientas de figuras cuando desee crear líneas / curvas suaves y continuas en las capas ráster y vectoriales, y se pueden reutilizar más tarde. Pero dado que dibujar con reglas crea demasiados puntos de control, es más difícil modificar la línea.
PEN / CEPILLO / AEROGRAFÍA / DECORACIÓN [P] [B] (con estabilización) + LLENAR [G]
A veces es más rápido dibujar directamente con un pincel en lugar de líneas vectoriales con puntos de anclaje. Si aumenta la estabilización a un número muy alto, sus líneas serán muy suaves. También se utilizan para sombrear / texturas dibujadas a mano.
Para evitar huecos mientras usa la herramienta Relleno, aumente el número de escala de Área a ⅓ - ¼ del Tamaño del pincel (solo se puede usar con capas ráster).
3. Ilustración simple usando figuras prefabricadas
Este es un ejemplo simple para mostrarle cómo funcionan juntas las herramientas.
Abra la pestaña Material [Globo]. Arrastre y suelte el globo Vibration_01 (material predeterminado de CSP) en su lienzo o pestaña Capa (la herramienta cambia automáticamente a la herramienta Objeto para que pueda elegir y modificar fácilmente los objetos vectoriales).
En la pestaña [Objeto] de la propiedad Herramienta, elija Crear relleno. Cambia el color de relleno a verde. Elijo Medio para Anti-aliasing ya que el valor predeterminado (Ninguno) parece un poco tosco. También lo escalo un poco usando los nodos del cuadro delimitador.
Cambie a la herramienta de globo Curva. En la pestaña Propiedad de propiedad [Globo de curva], elija Crear relleno, Agregar a la capa seleccionada (para que el nuevo globo creado esté en la misma capa de Globo; si aún no hay ninguna capa elegida, se creará una nueva capa de Globo para el primer globo), Cubic Bezier, Medium Anti-aliasing. Elige un color marrón.
Hice clic tres veces para crear un triángulo para el tronco del árbol, luego hice clic en el punto de partida para cerrar la forma.
Repita los pasos tres veces más para dibujar tres ramas. Como los globos se superponen en una capa, se fusionan.
Ahora tienes un árbol de vectores. Sin embargo, parece un poco soso, así que agregaremos algo de "textura".
Cree una nueva capa vectorial en la parte superior de la capa de globo "tronco de árbol".
Cambie a la herramienta Figura> Línea recta. Arrastre para hacer una línea vertical.
Puedo usar esta línea simple para decorar el tronco del árbol, pero quiero usar algo más elegante. Seleccione la línea con la herramienta Objeto, vaya al menú desplegable Forma de pincel y elija un pincel que le guste.
Si el pincel que desea no aparece aquí, por ejemplo, quiero un pincel de la herramienta Decoración, vaya a la pestaña de propiedades de la herramienta de ese pincel:
Haga clic en el botón Mostrar [Paleta de detalles de la herramienta secundaria] en la esquina inferior derecha. En el panel emergente, vaya a Forma de pincel y haga clic en el botón Registrar para preestablecer. Su pincel ahora aparecerá en la lista desplegable Forma del pincel.
Elijo el pincel de bordes ásperos, aumento el tamaño del pincel y cambio el color.
Aún usando la herramienta Objeto para elegir la línea, la duplico en varias instancias usando Ctrl + C y luego Ctrl + V. Uso la herramienta Objeto para moverlos y crear un tipo de patrón.
Luego selecciono la capa vectorial y hago clic en el botón "Recortar a la capa de abajo". El tronco del árbol ahora tiene un patrón en zig-zag.
Usaremos otro método para la copa del árbol. Desde la pestaña Material, arrastro y suelto el patrón de la cresta japonesa a la pestaña Capa, lo coloco sobre la capa de globos del dosel. En la pestaña Propiedad de capa, elija el efecto de color Capa y cambie el color del patrón a verde bebé. Luego recorta la capa del patrón a la capa del globo.
El árbol está casi terminado. Vuelvo a la pestaña Material nuevamente y arrastro y suelto la capa 40% 40/0 Ruido Monocromo sobre todas las demás capas y bajo su opacidad a alrededor del 30%.
Otro ejemplo: ¡estas casas y carreteras pavimentadas se pueden hacer solo con herramientas de polígonos y materiales de burbujas!
4. Dibujar curvas complejas y formas con la curva de Bezier
Dibuje su dibujo en una capa de trama con cualquier pincel con el que se sienta cómodo.
Disminuyo la opacidad del boceto. Estará encima de otras capas.
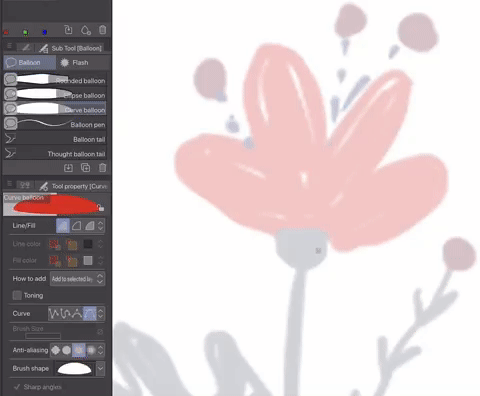
Utilizo la herramienta de globo Curva para dibujar los pétalos de flores rojas.
Haga clic para comenzar, luego arrastre para crear curvas, haga clic para crear esquinas, etc. Consulte la parte 2 para obtener más detalles sobre cómo usar la curva de Bezier.

El color de las hojas es diferente, por lo que es posible que no desee que sus globos estén en la misma capa con la flor roja, para que pueda usar un sombreado / textura diferente en ellas más tarde. Para hacerlo, al elegir la herramienta Globo de curva, elija Crear nueva capa al dibujar la primera hoja, luego vuelva a Agregar a la capa seleccionada para colocar todas las hojas en la misma capa.
Cree una nueva capa vectorial para dibujar el tallo de la flor con la herramienta Figura> Curva de Bezier; otra capa vectorial para los estambres. En general, si las curvas / formas tienen diferente color y / o forma de pincel, debe separarlas en diferentes capas.
Tenga cuidado con el orden de las capas si tiene demasiadas formas alrededor. Además, solo combine capas del mismo tipo (también conocido como solo fusionar capas vectoriales entre sí, capas de globo y capas ráster; mezclar diferentes tipos convertirá la capa resultante en una capa ráster y no podrá editar las curvas vectoriales después).
Si planifica con cuidado, puede dibujar imágenes muy complejas.
En el ejemplo anterior, incluso agrego sombras usando formas grises cálidas establecidas en el modo "Multiplicar". ¡Planifica incluso los colores!
5. Sombreado y texturas
¡Este paso es muy simple, pero puede y transformará su dibujo al siguiente nivel! Elija uno o más pincel texturizado / pincel de aire / pincel de decoración / bolígrafo / lápiz / pastel: cualquier cosa, un color diferente de la forma de la base, y dibuje sobre él. Hay dos formas de hacer esto:
1 - Cree una nueva capa ráster sobre la capa de la forma base y recorte la nueva capa sobre ella. Haz el sombreado en esta capa. Este enfoque se puede hacer con los 3 tipos de capa (ráster, vector y globo) y las formas de vector / globo se mantienen editables, pero puede crear muchas capas adicionales.
2 - Rasterice la capa de las formas base si es necesario (haga clic derecho y luego elija Rasterizar), luego Bloquee los píxeles transparentes. Dibuje directamente en la capa rasterizada. Su archivo no estará tan agrupado pero es más difícil de editar después.
Hice el sombreado de la flor con el pincel de gouache seco y el aerógrafo de pintura en aerosol y agregué un fondo con un material de globo con textura (la luz viene desde arriba en esta imagen).
Clip Studio Paint ya ofrece una buena selección de pinceles texturizados, pero puede ir a Clip Studio Asset para descargar aún más. El ejemplo de la flor puede parecer genérico, pero los bonitos pinceles de textura más una sofisticada paleta de colores realmente pueden transformar tus formas planas más allá de lo esperado. A continuación se presentan algunas de mis ilustraciones, para mostrarle lo versátil que puede ser este estilo.
¡Espero que encuentres algo útil en mi tutorial! Si te gustan mis tutoriales, ¡visítame en mis páginas! Hablemos: D
























Comentario