Dibujo de paisaje de dibujos animados en Clip Studio Paint
Ya escribí sobre las razones para elegir Clip Studio Paint para el dibujo y la animación digital en 2D.
Este artículo trata sobre las técnicas de dibujo digital y las imágenes de Clip Studio Paint utilizando un paisaje de dibujos animados como ejemplo.
Creando un paisaje
La historia y el estado de ánimo de la imagen: tenemos la hermosa naturaleza de América en estilo occidental. Bosque, montañas, cascada. Los personajes son un viejo guardabosques y su hija. A lo lejos puedes ver su casa. Pesca forestal, su hija cuelga la ropa lavada. El estado de ánimo es soleado y tranquilo.
Primer plano, fondo y creando la profundidad del paisaje: en primer plano hay arbustos. El medio campo es un prado con los personajes. En el fondo hay una cascada, un bosque y una casa. En la distancia hay montañas. Las nubes también pueden ayudar a crear la impresión de profundidad.
El esquema de color general: en un día de verano, prevalecen los bosques verdes y los prados. El segundo color es un cielo azul claro. El sol brillante de la izquierda agrega tonos de amarillo.
Composición y acentos: creé este arte para un cortometraje animado en un juego. La imagen alargada horizontalmente en la película se mueve hacia la izquierda de la pantalla con el guardabosques, hacia el lado derecho con su hija. Entonces, esta imagen tiene dos planos principales en la composición. Aquí, los acentos son los personajes.
Dibujo de flujo de trabajo
1. Primer paso - bosquejo del bosquejo
Las líneas ásperas transfieren la visión. En Clip Studio Paint, es conveniente usar capas vectoriales.

Si realmente quieres aprender a dibujar, no dibujes sobre fotos. Además, es vergonzoso usar el arte de otros artistas en su trabajo. Sin embargo, es útil recopilar referencias de fotos y arte (por ejemplo en Pinterest) y estudiarlas. Pero cuando comience a dibujar, le aconsejo que confíe en su propia memoria sin mirar la referencia.
2. Arte lineal
La primera capa de borrador tiene una transparencia del 6-10%. La siguiente capa vectorial para el contorno.

No olvide habilitar "Borrar hasta la intersección" en la configuración del borrador.
3. Rellenar el color con capas de trama

Creé varias acciones automáticas para marcar capas clave y arreglé los botones en el panel superior.
Todas las capas inferiores marcadas como capas de borrador (icono de lápiz azul) no se cuentan en el relleno.
En la configuración de la herramienta Relleno, desactivo el suavizado para evitar artefactos. Después del relleno, uso el efecto Suavizado (Filtro> Desenfocar> Suavizado, mi tecla Ctrl + ) para corregir el borde del relleno. El uso repetido de este efecto no estropea (no desenfoca en gran medida) el borde del relleno. El último paso es usar un pincel redondo duro para pintar sobre las áreas pequeñas restantes.

Utilizo una capa separada para diferentes materiales y detalles superpuestos. Para el relleno inicial, uso colores aproximados.
4. Ajuste casi final de los colores.
Luego ajusto los colores de las capas planas. Los colores se ajustan en comparación con los colores vecinos y la gama general de la imagen.
5. Pintar sombras paralelas
Primero identifique las fuentes de luz y la dirección de la luz. Yo uso un cepillo redondo suave para las sombras. A veces, es apropiado usar el modo de fusión Multiplicar para capas de sombra. En lugares donde los objetos se tocan, la sombra es más densa. Recomiendo aprender de gráficos 3D y renderizado para la práctica de entender la iluminación.
6. Sombreado
Pinto las áreas claras y oscuras de los objetos, creando un efecto 3D. En la mayoría de los casos, mi pincel de sombreado favorito es un pincel pastel. Agrega aspereza y calidez. No separo el sombreado y el color. Mi técnica es como la pintura al óleo.

Flujo de pintura:
1. Grandes pinceladas amplias.
2. Contraste (más oscuro y más claro) trazos más pequeños para más detalles.
3. Pincel licuadora.
7. Reflejo en las sombras.
El color de la luz reflejada depende del entorno, pero a veces puede alejarse de esta regla según el efecto deseado.
8. Agregar texturas y materiales
Pinto texturas para metal, madera, piedra, etc. Me gusta dibujar texturas de madera. Tengo un botón en el panel superior para el modo Soft Light Blending y bases de colores de rayas.

9. Color para arte lineal
El color de la línea es más oscuro que el color de relleno primario.

10. Resplandor, reflejos, pequeños detalles.
11. Medio ambiente
En esta etapa, pinto objetos ambientales superpuestos como hierba o guijarros, así como resplandor.

Esta es la secuencia principal de dibujo. Por supuesto, puedo cambiar el orden o repetir / agregar pasos según la situación.
Pinceles para paisajes!
En la siguiente sección, explicaré acerca de los pinceles para elementos del paisaje como árboles y arbustos.
El árbol frutal consta de al menos cinco capas.
1. La primera capa de hojas de los árboles es más oscura.
2. La segunda capa es el tronco del árbol y las ramas.
3. La tercera capa de hojas sobre las ramas es una combinación de hojas más oscuras y más claras.
4. La cuarta capa son las manzanas.
5. Y la última capa son las hojas que cubren las manzanas.

En Clip Studio Paint hay dos opciones para crear una punta de pincel a partir de una capa: un sello con una imagen en color o un pincel con la capacidad de asignar dos colores, color de primer plano y de fondo.
Cepillo de hojas
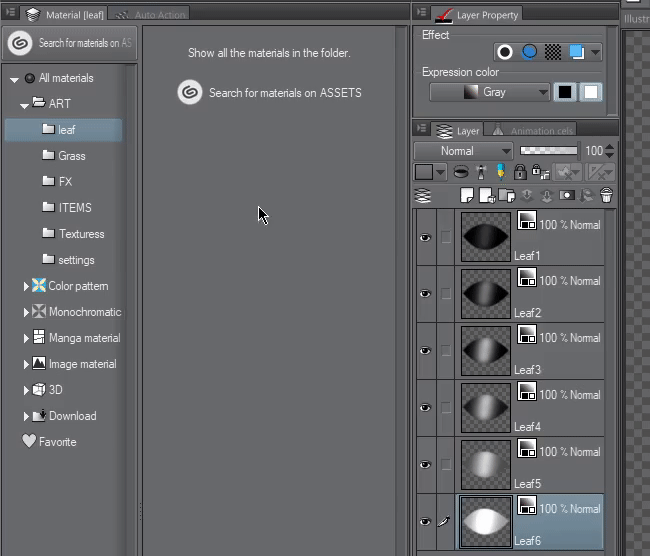
Para crear materiales de pincel de hoja, necesita una capa de trama gris.
Para las variaciones de color en el pincel, utilizo el color de fusión con el color del dibujo secundario. Utilizo colores oscuros para el color principal y claros para el subcolor.
Es posible encontrar varias formas de dibujar una hoja.

La forma de la hoja depende del tipo de árbol o de tu inventiva.
Agregue desenfoque a la forma con el filtro de desenfoque gaussiano. Esto es necesario para eliminar los artefactos cuadrados al cambiar el tamaño del pincel.
Luego, pinta un sombreado y textura en la hoja. Clone la capa con varias opciones de iluminación para aleatorizar el color del pincel.
Si las imágenes están en una capa, uso mi Acción automática y mi tecla de acceso rápido (Shift + J) para dividirla fácilmente en capas separadas. Es importante no olvidar cambiar el nombre de las capas porque los materiales tendrán el mismo nombre.

Los materiales se agregan a la biblioteca simplemente arrastrando y soltando una capa. Desafortunadamente, solo una capa a la vez.

Luego, abra cada material y ponga dos marcas de verificación. Realmente, esto parece un poco incómodo. Espero que los desarrolladores agreguen el procesamiento por lotes de materiales o encontraré otra forma de optimizar.
Ahora estamos listos para proceder directamente a crear un pincel de hojas. Por lo general, duplico un pincel existente y lo cambio.
Utilizo activar la dinámica aleatoria para el tamaño de partícula y la dirección.
El número de hojas se ajusta utilizando la opción Brecha. El tamaño del pincel controla la propagación de las hojas.

Después de configurar el pincel, no olvide presionar el botón "Guardar todas las configuraciones como predeterminadas".

Césped
Yo uso el mismo tipo de pincel para crear hierba. Comienzo dibujando algunas variantes de hierba y borrando la base de la hierba con un pincel suave. Puedo aumentar rápidamente las variaciones usando duplicando y volteando las capas.
Para dibujar hermosas colinas cubiertas de hierba, establezca la Dirección de partícula en Dirección de línea, con una ligera dinámica aleatoria.
Configuraciones básicas en el proceso de dibujo:
Tamaño del pincel: un tamaño de pincel pequeño le permite colocar el césped puntiagudo o dibujar una línea de césped. Un tamaño de pincel más grande ocupa más espacio.
Grosor: le permite hacer que la hierba sea alta o como un césped recortado.
Tamaño de partícula - El tamaño de cada manojo de hierba.
Brecha - Densidad de plantación.
Cepillo de manzana
Para un pincel de manzana, uso una capa de color.
Y dibujo una manzana con una ligera sombra. Luego, duplico y volteo verticalmente para obtener rápidamente dos variantes de una manzana con una dirección diferente de la ramita. También puedes dibujar más variedades de manzanas, más verdes o maduras.

A continuación, creo materiales para el pincel al igual que al crear un pincel de hoja. Para el pincel de manzana, necesito más control de posición y una variedad de tamaños. Así que uso la opción "Una ronda aleatoria" en el método Repetir. El ángulo de dirección es muy pequeño 6%.

Arbustos
Los arbustos también se crean a partir de capas de color. Cada sello es un pequeño arbusto que consta de hojas, ramas, sombreados. Cada grupo de arbustos tiene una pequeña sombra para crear volumen.
Para las hojas de arbusto, puede elegir una forma diferente o dibujar hojas manualmente.

Al igual que un árbol, un arbusto consta de al menos dos capas, más oscuras y más claras, para lograr un efecto 3D. Después de crear el arbusto, utilizo cepillos suaves para aclarar y oscurecer para corregir la iluminación.
El efecto de los cepillos de iluminación depende de la elección del color.

Diseño de Typha (totora)
Para la espadaña, dibujo un simple trazo de un cepillo redondo de dureza sin cambiar el tamaño cuando se presiona. Para el tallo, utilicé la herramienta Curva. El grosor de la línea vectorial se puede ajustar más tarde con la herramienta Objeto.

Yo uso un cepillo con textura de ruido para sombrear la espadaña.

El efecto de los cepillos de iluminación depende de la elección del color.

Para hojas largas, utilicé un sello triangular para la punta del pincel y configuré el ángulo en la dirección de la línea.

Todavía hay muchas cosas interesantes en Clip Studio Paint. Espero que todos estén inspirados en su propio estudio. Puede encontrar los pinceles en este tutorial en mi Dropbox (para instalar los pinceles, simplemente arrastre y suelte desde el explorador al panel de Subherramientas)
























Comentario