Nueva herramienta de alineación + tutorial de patrón
Introducción
Hola, soy Tamil. Hoy quería repasar la nueva herramienta de alineación en Clip Studio Paint 2. Asegúrese de actualizar antes de comenzar. Es una función muy útil que permite una mejor presentación del arte en las redes sociales y la creación de patrones.
Mira mi video si prefieres el aprendizaje visual sobre la lectura ~(˘▾˘~)
Mis redes sociales:
Descripción general
Repasemos los conceptos básicos si nunca antes usó herramientas de alineación. Para empezar necesitaremos la ventana de alineación.
Ventana -> Alinear/Distribuir
Debería aparecer una ventana.
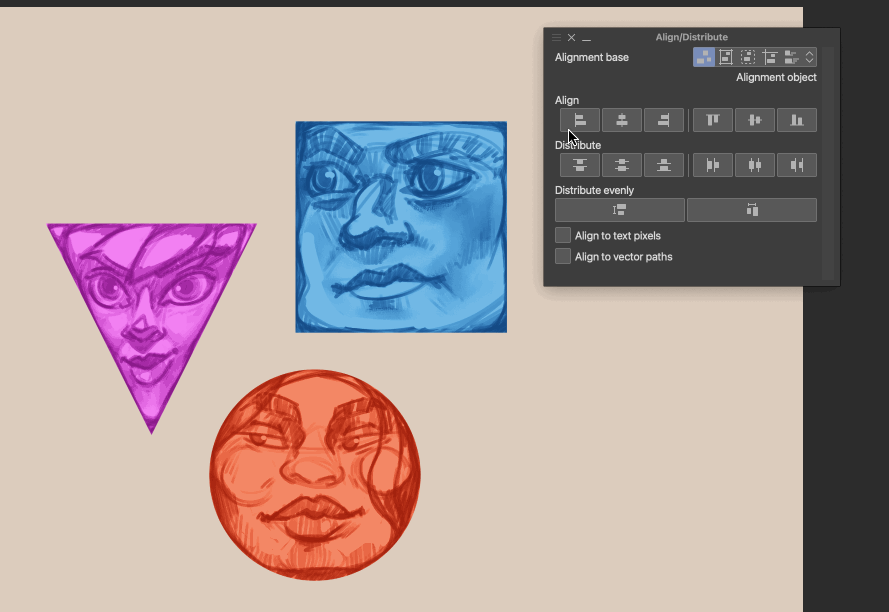
Hay muchos botones. Da mucho miedo, pero la mejor parte es que la mayoría de ellos se explican por sí mismos. Los iconos son muy fáciles de leer.
1) Estas son diferentes modificaciones en las que funcionará la alineación. Por ejemplo, si desea alinear entre objetos o solo para el lienzo. Entraremos en ello en un momento.
2) Herramienta de alineación. Cuál es el botón principal que suelo usar. Esto empujará los objetos hacia el medio o hacia el lado derecho/izquierdo.
3) Distribuir intentará mover objetos, de modo que tengan el mismo espacio entre ellos. De esa manera se ve más presentable y simétrico (Hola lindas publicaciones en redes sociales :3)
4) Distribuir uniformemente es una versión más simplificada de 3. A menos que haga un trabajo preciso, esto debería funcionar bien.
5) Estas son opciones adicionales en caso de que esté trabajando con capas de texto o vectoriales.
Base de alineación.
¡Diferentes mods para alinear! Te mostraré con ejemplos qué modo hace qué. Algunos son más importantes, mientras que otros me gusta usar mucho.
El objeto de alineación es la forma más básica de alinear cosas. Digamos que tienes diferentes objetos en diferentes capas. Simplemente selecciónelos y podemos comenzar a usar este modo.
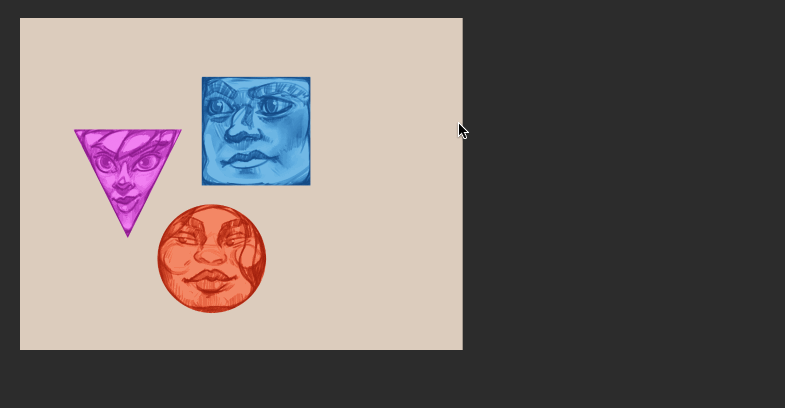
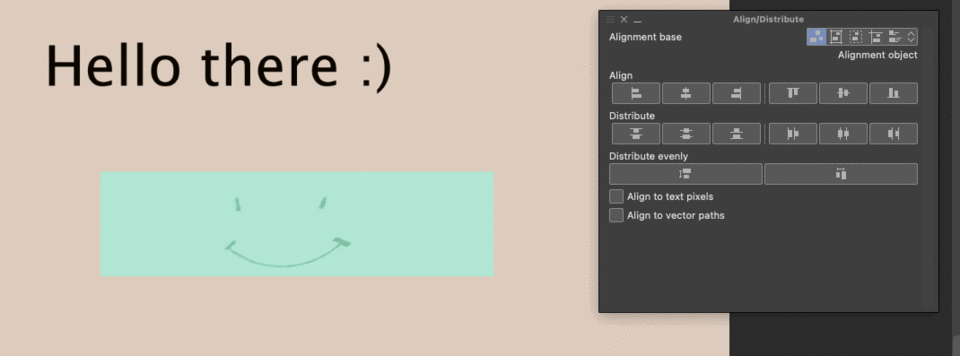
En este caso, usaré estas prácticas faciales rápidas para mover las cosas. Es una gran práctica tratar de dibujar una cara dentro de una forma.
(¡Asegúrese de seleccionar todas las capas! Puede hacerlo con Ctrl + Shift + clic izquierdo en los nombres)

Como puede ver, al usar la herramienta de alineación, moverá las cosas según el objeto más cercano. Por ejemplo, todo se alineó con el borde izquierdo morado, cuando hice clic en el lado izquierdo. Todo se alineó con la cara azul, cuando hice clic derecho.
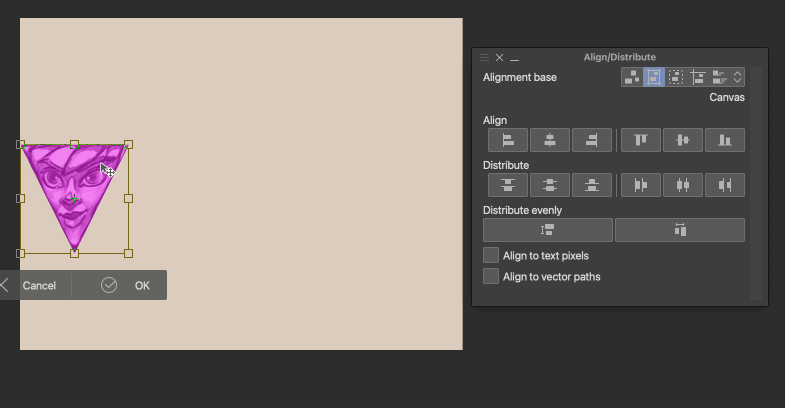
Otra forma de alinear es hacerlo según el lienzo. Esta es una forma muy diferente de organizar las imágenes.

Esto funcionará de maravilla si desea ajustar su objeto solo al lienzo. Me encanta usar esto si quiero hacer una publicación simétrica en las redes sociales, por ejemplo.
No olvides que también puedes combinar diferentes botones. Al final, puede ver que usé el botón alinear el medio y distribuir uniformemente. Empujó todo en el medio y lo puso en una fila. Hizo todo muy simétrico.
Distribuir uniformemente hará que la distancia entre las capas sea la misma. Debido a que estábamos en modo Canvas, usará nuestro lienzo para distribuir cosas. Si no estuviéramos en ese modo, mirará los objetos que están más separados como bordes.

¡Otra cosa a señalar es que la alineación funcionará en modo lienzo si también tiene un objeto!

No hará nada en absoluto si tiene "Objeto de alineación" y solo tiene 1 capa seleccionada.
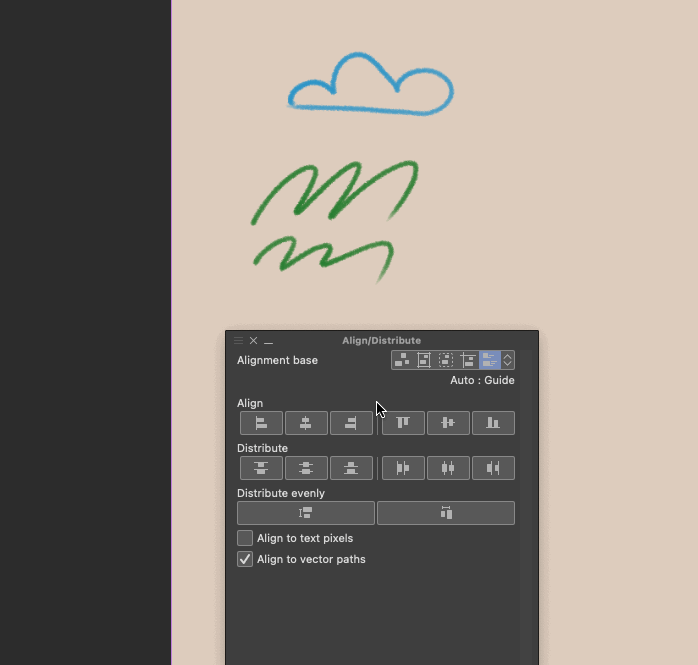
Otro mod que es muy bueno es "guía". Ajustará los objetos en función de las reglas que haya configurado en su proyecto.
Una forma sencilla de hacer guías es usar la herramienta de regla. Simplemente haga Ctrl+R y aparecerán las guías. Arrastre desde cualquier lado y automáticamente creará reglas para usted.

También puede mover la capa de la regla haciendo clic en Ctrl+T en el panel de capas. También es muy fácil hacer ajustes a sus reglas con la herramienta de operación.
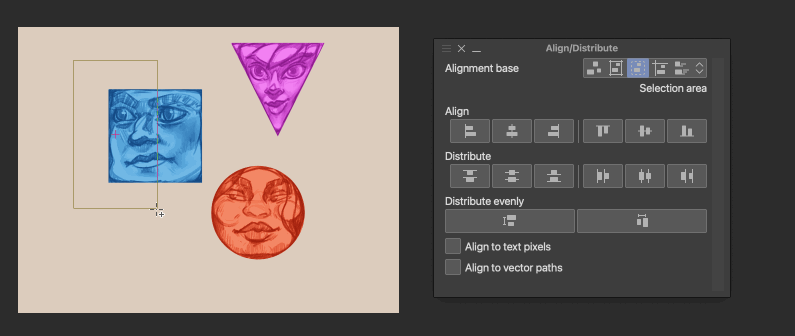
Si tiene ganas de hacer una alineación rápida, también puede usar el modo de selección. Nunca había visto esta característica antes, lo cual es una gran sorpresa para mí.

Puede utilizar cualquier herramienta de selección que prefiera. En este caso utilicé la selección cuadrada. No importa dónde coloque la selección, los objetos se ajustarán a los bordes de esa selección. Es muy útil cuando no quieres hacer demasiadas reglas/guías. es muy rápido
Una cosa interesante a tener en cuenta es que si selecciona alrededor del lienzo, finalizará la selección en el borde del lienzo. Que es muy polivalente.
Alinear / Distribuir
Los botones de alinear y distribuir están muy bien hechos. Es fácil de leer y entender. Mostraré rápidamente cómo leerlos.
Cada línea mostrará dónde se está produciendo el chasquido. Cada objeto tiene bordes invisibles que puedes encontrar. Se alinearán con la parte más alejada del borde.
Si divide la imagen por 3, esta debería ser la línea invisible que está usando el programa. Lo mismo ocurre con la división horizontal también.
Una cosa a tener en cuenta es la transparencia o las pequeñas líneas que apenas se notan.
Si tiene incluso una línea muy pequeña en la misma capa, tratará ese objeto de manera diferente. Si presiona Ctrl+T para la transformación libre, puede ver qué tan grande es la caja del objeto.

Puede ver que si agrego más puntos, sigue cambiando el cuadro delimitador. Esto también será cierto para las capas de transparencia de cosas. Mantenlo en mente.
Como puede ver en el primer ejemplo, la distribución funcionó en función del lado izquierdo. El segundo ejemplo en el que podemos ver que distribuir uniformemente fue tomar el enfoque de la imagen del medio. Es muy poco, pero aún se puede ver la diferencia.
Mi sugerencia es simplemente usar distribuir uniformemente para la mayoría de los casos.
Texto y Vector
Dos cuadros adicionales finales ayudan en caso de que use muchas formas vectoriales o texto. En la mayoría de los casos, CSP utilizará el cuadro delimitador para alinear las cosas. En algunos casos es bueno tener más control.


En el primer ejemplo, puede ver que todavía hay algo de espacio. Eso es porque CSP usa el cuadro de texto general. Mucho tiempo habrá algo de espacio extra en caso de que necesites editar. Si desea alinearlo muy cerca, asegúrese de activar Alinear con píxeles de texto.
Si usa formas vectoriales, también es bueno tener en cuenta la opción de ruta vectorial.
En este caso, el cuadro se alinea con los píxeles del cuadro. Está bien, pero a veces desea alinearlo con la ruta del vector (pequeña línea roja dentro del cuadro).
Si activa la alineación con la ruta del vector, se ajustará a la línea roja en lugar de a los píxeles. El borde exterior puede ser muy, muy grueso, pero la ruta del vector siempre tendrá el mismo tamaño.
¡Hagamos un patrón!
Hay muchas formas de utilizar la herramienta de alineación. ¡Para mí, fue muy útil usarlo para patrones! Veamos cómo podemos usarlo para hacer esto.
¡Puede usar patrones para ambientes de habitaciones, diseños de ropa y más! Decidí ir con algo simple.
Comience con la creación de un archivo. Es bueno tener una proporción de 1:1 (cuadrado) para hacer un patrón fácil.
Después de eso, puede comenzar a dibujar imágenes para su patrón. Puede ser cualquier cosa que quieras. Por ejemplo, diferentes bocetos de gatos o comida.
Es bueno tener cada objeto en una capa separada. Podemos agruparlo y duplicarlo por si pasa algo.
Para hacer un patrón, queremos que nuestros objetos estén en el medio del borde del lienzo. Luego, saca la otra mitad del otro lado. Sé que suena complicado, pero es muy simple una vez que lo juntas.
Así es como se supone que debe verse en teoría para comenzar. Si hay un objeto en el borde, debe tener la parte adicional que sobresale en el lado opuesto básicamente. ¿Entonces cómo hacemos eso?
Primero podemos crear una regla/guía en el borde del lienzo para nosotros. Ctrl + R mostrará las reglas.

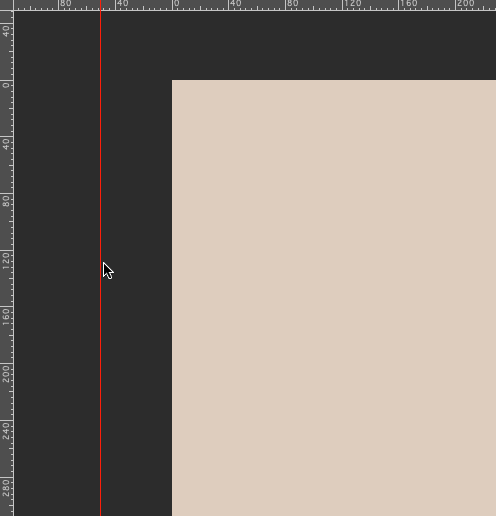
Una vez que tenga esa guía, siempre puede acercar y verificar si está justo en el centro del borde del lienzo. Paso muy importante. Si está un poco fuera de lugar, el patrón no se verá bien.

Usa el modo de guía para moverte. Asegúrese de seleccionar la capa que desea mover. Haga clic en alinear al centro. ¡Hecho!
Nuestro objetivo ahora es duplicar esa misma capa. Crea la misma guía en el lado opuesto. Muévelo al otro lado. Debe estar a la misma altura.
Obtenemos una buena base para nuestro patrón. Para asegurarse de que funciona bien. Podemos crear una capa desde visible.
Haga clic con el botón derecho en cualquier capa y aparecerá una ventana.
Fusionar visible a una nueva capa. Esto nos dará una nueva capa de todo como respaldo. Después de eso, podemos comenzar a hacer un patrón de prueba.
Esto nos permitirá crear un patrón.
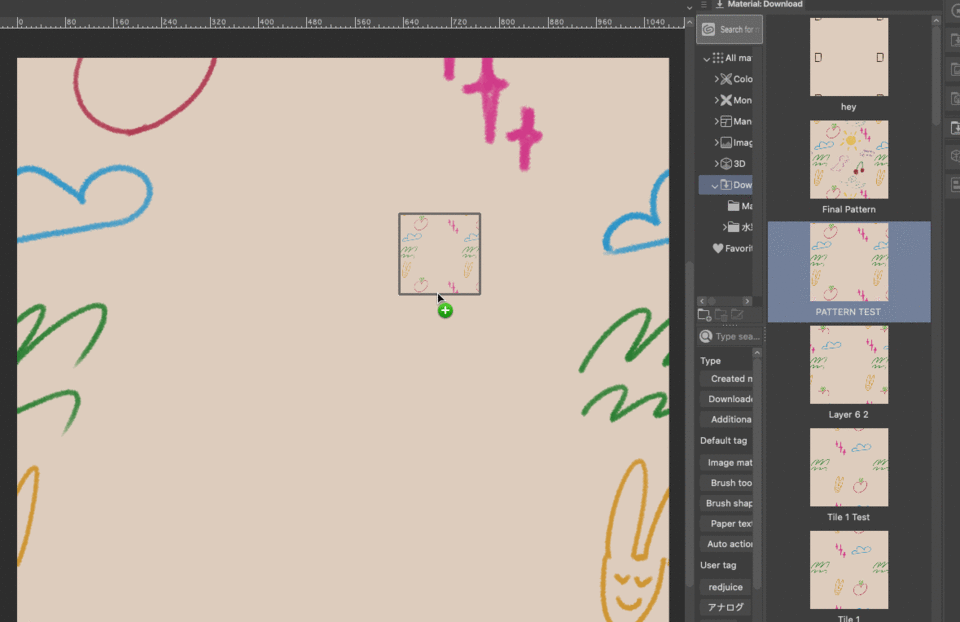
Asegúrese de activar Mosaico y elija una ubicación para guardar que recordará. Después de eso, podemos ir a la carpeta en la que lo guardó y soltarlo en el lienzo.
En caso de que su carpeta no esté abierta, puede ir a la ventana y buscar materiales.

Después de agregarlo, asegúrese de acercar y verificar los bordes. La línea azul es donde se conecta el patrón. La mayoría de los problemas vendrán de ahí.
Una vez que haya configurado su patrón, podemos dibujar más en el medio para agregar variedad a nuestro patrón.
Termina el patrón. Si está satisfecho con él, simplemente cree el patrón nuevamente a partir del método que le mostré antes.
Para aplicar textura a cualquier cosa, es bueno usar una máscara. Es muy sencillo.
Comience con un boceto simple.
Suelta el patrón en el lienzo.
Use la herramienta de selección para obtener la forma que necesita. Luego enmascararlo.
¡Asegúrate de hacer clic en la pequeña marca de verificación! De esta manera, la máscara permanecerá igual, ¡pero el patrón puede moverse!

Podemos agregar más sombras y colores para hacerlo más dimensional.
¡Terminamos!
Los patrones se pueden aplicar a paredes, camisetas o alfombras. Cualquier cosa puede ser un patrón.
Puede obtener el PNG para el patrón desde aquí si lo desea. En juego.
Si mi tutorial fue un poco confuso o no fue suficiente, es muy comprensible. Algunas personas prefieren un enfoque más directo. Le sugiero que consulte el tutorial oficial de pintura de Clip Studio si desea ver más ejemplos.
El fin
Gracias por leer. Realmente aprecio que pases tiempo conmigo. Espero que hayas aprendido algo.
Como de costumbre, puede ver más videos para obtener más experiencia práctica. Comenta en caso de que tengas alguna pregunta específica. Intento ayudar a la gente cuando puedo ^-^























Comentario