De 0 a 100 Aprende a hacer viñetas en clip studio paint!
Quieres intentar hacer un comic o webtoon pero ¿Te da miedo la herramienta de viñeta? ¡no temas mas este tutorial es perfecto para ti!
Mi nombre es Stefani y en este tutorial te estaré enseñando trucos que puedes usar para tus comic con la herramienta de viñeta de clip studio~
Basico 101
Presentación de las herramientas de Viñetas
La viñeta funciona como una especie de ventana o marco que restringe la visibilidad a solo lo que está contenido dentro de su carpeta.
¿Dónde están?
Las herramientas de viñeta de clip studio se clasifican en:
●Herramientas de creación
●Herramientas de división
Otra herramienta que será nuestra aliada es: “Objeto”
Viñetas de Creación
● Viñeta rectangular
Para crear una viñeta como esta, vamos a hacer clip en el lienzo donde queramos que inicie la viñeta y arrastramos ¡al soltar estara lista!

Si abrimos la ventana de “detalles de subherramienta” y vamos a la pestaña “figura” encontraremos que podemos cambiar la figura de la viñeta a una de elipse, poligonal o dejarla en rectángulo.
Yo les recomiendo activar esta casilla con el ojito, y ya les aparecerá de una vez en propiedades de herramienta.
Esto lo pueden hacer con casi cualquier opción dentro del menú de “detalles de subherramienta” si consideran que es mas cómodo tenerlo en “propiedades de herramienta”.
Volviendo a la pestaña de Figura…
Si tenemos seleccionado rectángulo, en ese mismo menú vemos que tenemos la opción de modificar si queremos esquinas redondeadas o no.

En polígono podemos igualmente redondear los bordes.
Sin embargo la opción mas interesante es que podemos elegir el numero de de vertices del polígono.

Y por ultimo esta la opción de “ajustes de proporción” que se encuentra en todas las figuras anteriores.
Nota: si quieres puedes usar la tecla “shift” cuando este haciendo la viñeta y esto hará que la figura este proporcionada igual de ancho y largo.
Igualmente recuerden que en ajustes de proporción puedes jugar con el ancho y largo, no tiene que ser igual.
● Viñeta polilínea
Para crear una viñeta como esta haremos click donde queremos iniciar y luego de click en click haremos la forma de la viñeta, para cerrarla volvemos al punto de inicio.

Otra manera de cerrar la viñeta es presionar la tecla “enter”, ten en cuenta que donde este el cursor creara un punto de control.

¡Buenas noticias! tenemos mas opciones aparte de línea recta, podemos optar por utilizar líneas curvas continuas (Spline) o bien, curvas de Bézier cuadráticas y cúbicas, para ello vamos a “propiedades de herramienta” y vamos a “curva” allí podemos escoger el que queramos.
Personalmente yo la que mas uso es Bézier cubico, siento que tiene lo mejor de los dos mundos ya que me permite cambiar de línea rectas a curvas fácilmente.

Tengan en cuenta que si usamos la tecla “shift” las líneas estarán rectas y si usan la tecla “Ctrl” podrán modificar la curva y posición de los puntos de control.
En caso de querer modificar la viñeta cuando ya esta cerrada, lo único que hay que hacer es hacer click en la línea de la viñeta con la tecla “Ctrl” presionada y ya podremos editarla. Esto funciona con cualquier viñeta, no solo con las creadas con “Viñeta polilínea”.
Nota: deben dejar la tecla “Ctrl” presionada mientras editan, ando terminen de hacer los cambios sueltan control y listo.

●Lápiz de borde de viñeta
Esta herramienta es ideal para estas viñetas mas creativas e irregulares, ya que nos permite dibujarla a mano tal cual como si usáramos un pincel, eso si, debe ser una línea continua, sino se cierra la viñeta.

Trazo continuo:

Si el trazo lo quieres mas limpio, te recomiendo ajustar la opción de “poscorrección” y también la “estabilización” . Las encontramos dentro “propiedades de herramienta” .
Estabilización no aparece en “propiedades de herramienta” por defecto la debemos activar, debes abrir el menú de “detalles de subherramienta”, allí vas a “Corrección”, en donde indica “estabilización” activa el ojito.
Básicos de las herramientas de creación de viñetas
Las herramientas de creación e viñetas comparten muchos atributos/opciones en común, acompáñame para contarte las que considero mas útiles
1. El multiverso de las carpetas
Al crear una viñeta, por defecto se genera una carpeta con una máscara de recorte (con la forma de la viñeta). Dentro de esta carpeta, se encuentran dos capas: una rasterizada y otra de fondo.
Nota: la capa de fondo la podemos cambiar de color con doble click.
Dependiendo de cómo te sientas más cómodo o que tipo de interacción tienen las viñetas, puedes por cada viñeta tener una carpeta, de modo que actuarían de manera independiente una de la otra, o puedes crear varias viñetas dentro de una sola carpeta.
Ejemplo de viñetas separadas por carpeta:

Ejemplo de viñetas en la misma carpeta:

Manejar las viñetas de esta manera es especialmente útil si lo que estamos dibujando necesita una continuidad por varias viñetas.
Como mencione antes, por defecto viene la opción de “crear carpeta nueva” asignada, esta como india el nombre creara una carpeta nueva por cada viñeta que crees, pero puedes cambiarlo a: “añadir a carpeta selecciona”, que te permitirá en una sola carpeta agregar mas viñetas, eso lo puedes encontrar dentro de “propiedades de herramienta” dentro de cualquier herramienta de creación de viñetas ( viñeta rectangular / polilínea y de borde de lápiz).
El relleno de fondo cuando creas la viñeta es opcional, si tienes un sketch sobre el que quieres dibujar es más práctico tener esa opción deshabilitada para poder ver el sketch sin problema, solo debes quitar el “check” de la casilla de “Rellenar dentro de viñeta” que se encuentra en “propiedades de herramienta”.
2. El mundo de los bordes
Visibilidad
La visibilidad de los bordes se puede activar o desactivar al crear una viñeta, utilizando la casilla de “dibujar borde”, la activas o la desactivas según tus necesidades, esta se encuentra dentro de “propiedades de la herramienta”.
Aun si el borde de la viñeta no es visible esta funciona correctamente restringiendo el contenido dentro de la viñeta

Tamaño de borde
Puedes cambiar el grosor de los bordes modificando la barra de “tamaño de pincel” (dentro de “propiedades de herramienta”) o de la venta “tamaño de pincel”.

También podemos escoger el nivel de suavizado del borde:
Debajo de “suavizado” esta el apartado de “forma de pincel”, allí si desplegamos el panel podemos ver que hay muchas formas para asignarle a nuestro borde.
podemos hacer que el borde se vea mas interesante y dinámico, volvamos a la barra de “tamaño de pincel” y damos click el icono que se encuentra al final, nos mostrara una pequeña ventana. donde se puedes activar una casilla llamada "Aleatorio" y además asignar un valor mínimo. Lo que hará esta opción es que de manera aleatoria, valga la redundancia, cambiara el tamaño de la forma que tiene asignado el borde de la viñeta.

Aquí una comparación de varias formas:
Diseñando bordes para viñetas (???????????????=
Cuando hacemos el borde de las viñeta no visible, (desactivando la casilla de “dibujar borde”) ponernos creativos y dibujar manualmente el bode
3. Modifica tu viñeta
3.1. El poder de Objeto
Recuerdan ¿Qué mencioné que esta herramienta sería nuestra mejor amiga? pues acá les cuento el porqué.
Resulta que con esta herramienta podemos modificarlas viñetas: podemos moverlas, ajustar su escala, rotar, cambiar bordes, etc. pero vamos paso a paso.
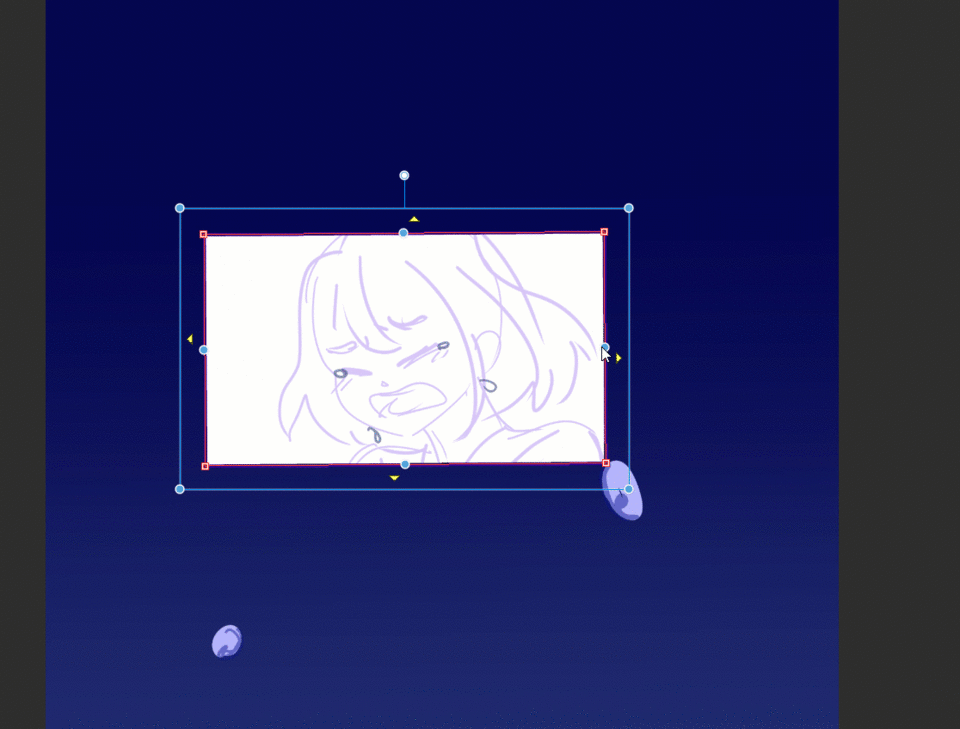
Lo primero que debemos hacer es con la herramienta objeto tocar la carpeta de la viñeta o el borde de la viñeta en el lienzo, esta nos mostrará opciones que nos permitirá modificar el borde.
El punto blanco en el borde superior nos permite rotar

Los puntos azules dentro de la línea azul nos permite cambiar la escala de la viñeta como nos plazca.

Si nos posamos sobre la línea azul podremos mover la viñeta a cualquier parte del lienzo que deseemos.

Los puntos azules en la línea roja de la viñeta permiten mover los bordes de la viñeta, lo que te permite cambiar la escala de manera más controlada.

Además, si hay otras viñetas a su alrededor, la viñeta respetará el espacio entre ellas, evitando cualquier posible superposición.

Esto lo puedes desactivar si deseas: ver propiedades de herramienta (de objeto), y en donde indica “mantener espaciado” despliega las opciones y lo puedes desactivar, si no has cambiado como viene por defecto estará en modo “solo horizontalmente”.

También está la opción de “mantener todo” entonces cuidara de mantener el espaciado tanto horizontal como verticalmente.

Los Cuadrados rojos en las puntas, nos permitirán cambiar los puntos de control del borde de la viñeta, nuevamente, si tenemos el mantener espacio con “solo horizontal” o “mantener todos” ajusta los cambios que hagas en las viñetas de su alrededor.

Por defecto está activa la casilla de “Alinear con otras viñetas” como indica su nombre nos ayuda a alinear los bordes y los puntos de control a las viñetas adyacentes, me gusta que no te restringe en caso de no querer alinearlos.

En objeto también puedes: Cambiar el color del borde, el tamaño del borde y su forma ¡incluso puedes quitar el borde si deseas!

Los triángulos amarillos en los bordes de la viñeta te permiten mover los bordes de la misma hasta que se superpongan con los de las viñetas de su alrededor. Si no hay otras viñetas, la viñeta se pegará al borde del lienzo.

Si en una sola carpeta tienes varias viñetas, al usar “objeto” nos aparecerán las mismas opciones para cada una de las viñetas, con la diferencia que la línea azul y los puntos azules afectarán el conjunto de las viñetas.

Podremos modificar los bordes de manera independiente o grupal, depende de donde toquemos el borde, si tocamos el espacio dentro de de la línea azul podemos modificar varias viñetas a la vez.

Si queremos seleccionar una viñeta especifica tocamos la línea roja, para evitar mover nada innecesario yo siempre desactivo el “mantener espaciado”.
Ya podemos comenzar a modificar nuestras viñetas individualmente como queramos.

En el caso de las viñetas creadas con las herramientas: “viñeta polilínea” y ”lápiz de borde de viñeta”, aplica igual lo anteriormente explicado, por otro lado, considero que estas dependiendo de su complejidad puede ser mejor utilizar la herramienta “corrección de línea” allí siento que hacer ciertos ajustes es más cómodo.


Las que más suelo usar son: mover puntos de control, añadir puntos de control, borrar punto de control y convertir vértice.
Otras dos herramientas a las que recurro bastante son “simplificar línea” y “redibujar ancho”.

Herramientas de división de viñetas
Las dos herramientas dividen la viñeta pero se abordan de manera ligeramente diferente:
1) Divide la carpeta de viñetas
2) Divide el borde de la viñeta
En ambas se puede hacer la división en tres estados diferentes:
Dividir con línea recta
Tocamos la parte de la viñeta donde queremos comenzar la división, por defecto la hará horizontal, si queremos hacer que sea vertical o diagonal, hacemos click sostenido y le vamos dando dirección a la línea, si quieres que quede perfectamente recta presiona la tecla ”shift”.
Al soltar el clic sostenido la división estará lista.

Dividir con polilínea
Primero tocamos el punto donde queremos iniciar a dividir ( no necesitamos dejar el click sostenido) con cada click que hagas se hará un punto desde el cual nos permitirá girar la línea de división, para terminar, presionamos la tecla “enter”, y estaría finalizada la división.
Dividir con spline
Este estado de división es similar al anterior, hacemos click donde queramos comenzar y luego donde queramos crear una curva, cuando estemos conformes terminamos la división con la tecla “enter”.

Ambas herramientas nos permiten cambiar el espacio que hay en las divisiones tanto vertical como horizontalmente.
La división con línea recta permite cambiar el espacio vertical y horizontalmente. En el caso de división por polilínea o con spline es un solo intervalo para cualquier dirección.
Ambas herramientas nos permiten cambiar el espacio que hay en las divisiones tanto vertical como horizontalmente.
Como menciona antes, la mayor diferencia en ambas herramientas es que se divide, en la herramienta “Dividir carpeta de viñeta” tiene tres métodos de división:
1- Divide la carpeta y duplica contenido.
2- Divide la carpeta pero esta carpeta nueva está vacía.
3-No se divide carpeta, sino borde de viñeta, y quedan las partes dentro de la carpeta.
Plantillas que salvan el día
Si estás algo corto de tiempo siempre puedes usar una plantilla! clip estudio tiene muchas plantillas pre hechas para comic/manga de las cuales escoger.
Solo tienes que ir a: Archivo > Nuevo > Seleccione alguno de los lienzos para comic (excepto el de webtoon) > activa la casilla plantilla, al activarla te saldrá una ventana con las opciones para que escojas la que más te funcione, le das “aceptar, y listo.
En caso de no salir la casilla le das clip en el botón al lado de la casilla y allí te saldrá el menú.

Yo usualmente uso la plantilla básica de un frame y allí comienzo a trabajar.
Les recomiendo tener la configuración de su lienzo clara, ya que si hacen un comic el tamaño del lienzo y los márgenes deben estar iguales para mejor armonía. Yo cuando hago cómics lo hago para web, por lo que mi resolución ideal es 72 ppp y dependiendo que tan detallado quiero el cómic y su contenido, suelo escoger entre tamaño A4-A6 y la plantilla básica.
¡Pon en practica lo aprendido!
¡Ahora ya sabes todo lo necesario para crear viñetas, te invito a ponerlo en practica! recuerda que cada artista tiene su proceso creativo y su manera de hacer las cosas, te invito a practicar y descubrir el tuyo.
Si no sabes por donde empezar, yo para hacer las viñetas de comics suelo seguir los siguientes pasos:
1- crea tu lienzo (puedes usar la plantilla de un frame) o colocar tu plantilla base. Guíate de tu boceto para comenzar.
2-divide las secciones de tu pagina:
primero las divisiones mas grandes y luego las mas pequeñas.
y listo ahora podrás dibujar tu comic sin problema!

Dependiendo de que tus gustos, y el tipo de composición que tienen las viñetas de tu comic, puedes crear tus viñetas sin usar tanto las herramientas de dividir viñetas ya queda a tu elección.

Mejora como cuentas historias con tus viñetas.
Ahora que ya sabes crear viñetas como un experto, te dejo algunos tips para que puedas aprovechas lo aprendido al máximo y contar tu historia lo mas claro posible!
Flujo de lectura
La velocidad a la que se desarrolla tu historia se puede controlar a través del tamaño, el diseño y la cantidad de detalles dentro de cada viñeta. Al variar estos elementos, puedes crear una sensación de ritmo y cadencia que mejore tu narración.
Recuerda definir si quieres que tu comic se lea de derecha a izquierda o viceversa, y siempre mantener esa dirección a lo largo de tu historia, ya que cambiar la dirección de lectura de una o varias paginas puede ser confuso para los lectores, comprender cómo percibirá el lector la página y hacerlo lo más fácil posible hará que tus páginas sean agradables a la vista y fáciles de leer.
Usar paneles pequeños para acciones rápidas
Los paneles pequeños tienden a leerse más rápidamente, los ojos pasan menos tiempo en ellos. Estos se utilizan mejor para acciones rápidas e insertar paneles. Muchos de estos pequeños paneles juntos pueden dar la impresión de una breve sucesión de pequeñas acciones.
Usar paneles grandes para enfatizar y ralentizar el ritmo
Agregar un panel más grande haría que el ojo se detuviera en este panel más largo durante más tiempo, por lo que podemos usar este recurso para mostrar paisajes o darle énfasis a una acción/suceso que queremos que tenga un ritmo más lento.
Si estás dudando si una página es fácil de leer o no, muéstrasela a alguien de confianza, tu pagina de comic ,sin dibujos, si quieres solo las burbujas de dialogo, sin dialogo, pídele a esa persona que lea en la dirección de lectura correspondiente y comprueba que tan fácil de seguir es tu distribución de viñetas.
El poder del diálogo
Usa las burbujas de diálogo estratégicamente para guiar al lector a través de tu cómic para crear una experiencia fluida y legible.
Para ello, tenemos en cuenta cómo queremos que sea el orden de lectura y trabajamos en base a eso. Puedes usar las burbujas de diálogo para indicar cuál es el recuadro siguiente.
La ubicación de los diálogos puede ayudar a mejorar el flujo de lectura
traza una línea de como quieres que tus viñetas se lean y luego coloca las burbujas e dialogo siguiendo esa misma línea, no siempre se va a poder guiar el flujo de esta manera pero es algo que pero cuando puedas aplicarlo no dudes en hacerlo, de esa manera podrás contribuir al flujo de lectura.
Recuerdo no hacer que los diálogos sean complicados de leer y que sigan un orden lógico.
Final
¡Gracias por llegar hasta aquí en el tutorial! espero les sea de ayuda, fue genial hacerlo! ¡nos vemos en el próximo tutorial!
























Comentario