¡Trucos de animación geniales para principiantes!
Introducción
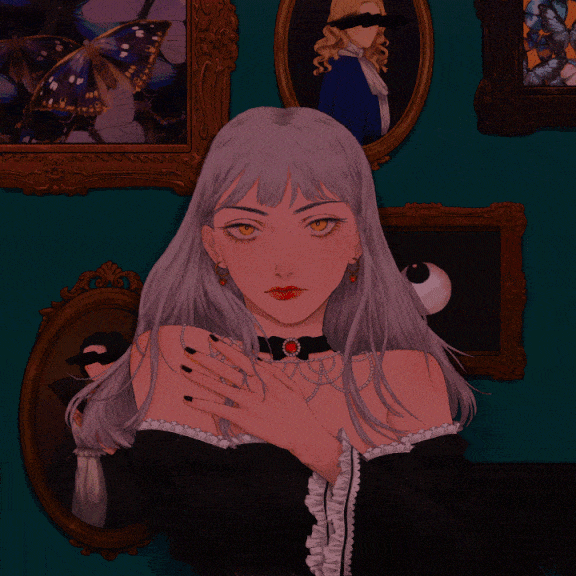
¡Hola a todos! En esta guía les mostraré cómo crear animaciones geniales para que sus ilustraciones se muevan. La siguiente ilustración en movimiento utiliza principalmente fotogramas clave.

Antes de saltar al tutorial sobre cómo animar en Clip Studio Paint, es mejor conocer las características que son útiles para hacer animaciones en Clip Studio Paint y la diferencia entre animar en Clip Studio Paint PRO con Clip Studio Paint EX.
Puesta en marcha
I. Características y herramientas para animar en CSP
Hay dos ventanas que resultan útiles para la animación: Celdas de animación y Línea de tiempo. Para activarlas, simplemente haga clic en ventana>línea de tiempo/celdas de animación.
Para principiantes, recomiendo simplemente activar la línea de tiempo y es suficiente para animar con ella.
Hay herramientas útiles en la línea de tiempo, explicaré simplemente las herramientas que se usarán muy a menudo en este tutorial.
Nueva línea de tiempo: para crear una línea de tiempo diferente y con una animación diferente.
Acercar/alejar: para acercar/alejar la línea de tiempo
Reproducir/Detener: para iniciar/detener la animación
Nueva carpeta de animación: para crear una carpeta de animación.
Nueva celda de animación: para crear otra celda de animación, esta herramienta utiliza específicamente la animación de celda a celda.
Habilitar papel cebolla: herramientas para facilitar el dibujo de la siguiente celda de animación.
Habilitar fotogramas clave en esta capa: esta herramienta es muy útil para hacer una animación de transición/zoom/deslizamiento suave en la capa. De hecho, la ilustración que hice se animó principalmente con esta función.
Agregar fotograma clave: agrega un punto en la línea de tiempo para guardar la posición/visualización de la capa. En este tutorial, utilizo principalmente la interpolación suave para crear una transición suave del fotograma clave anterior al siguiente.
II. Diferencia entre CSP PRO y CSP EX en animación
Como las funciones de CSP PRO priorizan la creación de cómics o ilustraciones, existen algunas funciones limitadas para animar en CSP PRO. La cantidad máxima de cuadros en CSP PRO es de 24 cuadros, lo que significa 1 segundo con 24 fps o 3 segundos con 8 fps. En CSP EX no hay límite en la cantidad de cuadros que se pueden crear en 1 segundo, por lo que recomiendo usar CSP EX si te interesa hacer muchas animaciones. Sin embargo, con tal limitación, no significa que no puedas animar más de 1 segundo en CSP PRO. ¡Usé CSP PRO para crear la animación, por lo que los usuarios de CSP PRO también pueden intentar hacer animaciones!
III. Antes de empezar
Para crear un nuevo archivo de animación, elige el de animación. Es un lienzo diferente al de ilustración. En el lienzo de animación hay un espacio en blanco y hay una opción de velocidad de cuadros. Puedes elegir hasta 60 fps si usas EX y 24 fps para PRO. Si por casualidad comienzas en el lienzo de ilustración, simplemente activa la nueva línea de tiempo y luego crea una nueva carpeta de animación.
Otro consejo es que, si te sientes cómodo creando capas de colores independientes de las de los dibujos lineales, puedes crear una nueva carpeta dentro de la carpeta de animación y ponerlas juntas cuando las animes. Como se acaba de mover dentro de la carpeta de animación, normalmente comienza como oculta.
Para que aparezca, puedes hacer clic derecho en la línea de tiempo y elegir la capa. Esto también es un buen uso para la animación dibujada a mano: puedes simplemente insertar o eliminar una capa sin eliminar realmente la capa del archivo.
Parte de pre-animación
Puedes empezar a esbozar el tipo de ilustración que tienes en mente y planificar la duración de la animación. Para mi ilustración, planeo crear una animación de 7 segundos a 24 fps con cada segundo movimiento basado en el foco:
1. Aparece el foco
2. El foco desciende lentamente
3. El foco se ajusta en el medio
4. El foco se detiene
5. El foco comienza a descender nuevamente lentamente
6. El foco desciende hasta desaparecer
7. No hay más foco
Además de eso, comencé a planificar qué parte se animaría y me aseguré de que la capa esté separada de las capas estáticas:
1. Ojos (celda)
2. Línea negra (celda)
3. Globo ocular (fotograma clave)
4. Líquido (fotograma clave)
5. Mariposa (fotograma clave)
6. Foco (fotograma clave)
7. Resaltado en los ojos (fotograma clave)
Colorear la parte de animación de celuloide (ojos y línea negra)
Como hice la ilustración pintando en lugar de usar sombreado de líneas vectoriales/celdas que se usan a menudo para la animación, lleva tiempo pintar cada celdilla de la animación. Puse la capa de color debajo del arte lineal que dibujé, siguiendo el boceto de la animación. La parte de los ojos se divide en 4 celdillas: completamente abierta, casi cerrada, completamente cerrada y casi completamente abierta. Puedes ajustar el ritmo de la animación de parpadeo usando casi cerrada y casi completamente abierta como entre celdilla completamente abierta y completamente cerrada. Para asegurarme de que el color se mantenga con la celdilla, puse cada celdilla en una carpeta diferente dentro de la carpeta de animación.

En cuanto a la línea negra, simplemente garabateo 4 líneas al azar y coloco cada celda en orden aleatorio.
Animación con fotogramas clave
I. Animar el globo ocular con fotograma clave
Para que el globo ocular parezca moverse, hago que la pupila se mueva con un fotograma clave. Antes de comenzar a animarlo con un fotograma clave, debes convertir la capa en una capa de material de imagen haciendo clic derecho en la capa > convertir capa y en la ventana de conversión de capas elige capa de material de imagen.
Haga clic en Habilitar fotogramas clave en esta capa y luego haga clic en Agregar fotograma clave en el punto de inicio. Cuando se mueve a otro fotograma y mueve la capa, se registra automáticamente un fotograma clave.

Para asegurarme de que se mueva de manera diferente en 7 segundos, hice el mismo plan que decidí con Spotlight. Con CSP EX, puedes simplemente crear un fotograma clave diferente sin problemas en otro segundo. En cuanto al usuario de CSP PRO, debes crear una nueva línea de tiempo, luego debes copiar el último fotograma clave y pegarlo al comienzo de la nueva línea de tiempo.
Esta es una forma de hacer una animación de más de 1 segundo con 24 fps en CSP PRO. La desventaja en PRO es que hay una pausa rápida e incómoda entre segundos cuando la renderizas porque se necesita un ritmo preciso y similar para que fluya sin problemas a menos que puedas calcular el ritmo.
II. Animar líquido con fotograma clave
Si miras de cerca, hay algunos líquidos que fluyen más rápido/más lento que otros. El truco es que hice 2 capas de líquido y controlé el ritmo del flujo usando fotogramas clave. Para asegurarme de que el líquido fuera del marco esté oculto, me aseguro de que el fondo de pantalla lo cubra para que parezca que comienza a salir del marco. Usando el mismo método de ojo, creé diferentes ritmos en segundos con 1 línea de tiempo por segundo en CSP PRO. Hice que la capa de líquido (1) saliera primero y luego la capa de líquido (2) saliera lentamente. Luego, en otro segundo (línea de tiempo en CSP PRO), la capa de líquido (2) fluyó más rápido que la capa de líquido (1).

III. Animar las alas de la mariposa
Para crear cada movimiento como partes independientes, creo cada elemento de ala. Puedes intentar animar la mariposa con mi elemento aquí.
Para asegurarte de que las alas giren como están unidas al cuerpo, debes mover el punto de control a la punta del ala que está oculta debajo de la capa del cuerpo. Ahora puedes hacer que cada fotograma clave del ala gire mientras está unida al cuerpo.

IV. Animar el foco
Antes de hacer el foco, debes crear una ilustración que se vea más oscura bloqueando el dibujo con un color oscuro, preferiblemente un tono frío, y configura la capa para multiplicar. Dibuja un círculo con la herramienta elipse y elige la opción relleno. Puedes ajustar la intensidad del círculo dibujándolo con la mitad de opacidad o ajustando la opacidad de la capa. Selecciona Agregar (resplandor) o Superponer según la saturación.
Para los colores intensos, es preferible elegir la opción Agregar (brillo), mientras que para los colores claros es mejor utilizar Superposición. Si el color sigue siendo demasiado brillante, puede ajustar la opacidad antes de convertir la capa en una capa de material de imagen. Puede comenzar a animar el foco simplemente utilizando un fotograma clave.
Agregar detalles según la iluminación
I. Animar sombras y resaltar en función de cuándo está presente el foco
Al utilizar una fuente de luz cercana, es necesario agregar algunas luces y sombras cuando haya luz. El método más simple es crear una capa de sombras y una capa de luces recortada en la carpeta Spotlight.
Dado que está recortado en la capa del foco, solo aparecerán cuando el foco cubra el área.

II. Animar el resaltado de los ojos
Dibuja el punto destacado y asegúrate de que la capa sea Agregar (Resplandor). Para asegurarte de que el punto destacado solo aparezca cuando los ojos estén abiertos y el foco lo cubra, agrega un fotograma clave con una opacidad del 0 % cuando los ojos estén cerrados o no haya foco. Y cuando los ojos estén abiertos o aparezca el foco, puedes volver a establecer la opacidad al 100 % y registrarla en un nuevo fotograma clave. Ten cuidado con el tipo de fotograma clave, ya que la interpolación suave hace que la opacidad no se desvanezca en un instante del fotograma clave anterior al siguiente. Es posible que quieras comprobar la opacidad de cada fotograma.

Bono: Efecto de ruido en movimiento
Entonces, creé dos estilos mientras hacía esta ilustración. Uno con efecto de ruido para que pareciera un video antiguo documentado y otro con foco. Si notas que el ruido se ve inestable, el método es simple. Primero, crea un efecto de ruido o usa el recurso de capa de ruido. Utilizo este recurso para crear el efecto de ruido.
Establezca el tipo de capa en multiplicación o pantalla y ajuste la intensidad según sus preferencias. Después de eso, como se establece como capa de material de imagen, debe mover el objeto fuera del dibujo. Asegúrese de registrar el fotograma clave en la animación de inicio. En el siguiente fotograma, no tan lejos, muévalo ligeramente hacia el otro punto.

Ahora tienes 2 fotogramas clave en la línea de tiempo, selecciona ambos > clic derecho > copia y luego pégalos en el siguiente fotograma cerrado. Multiplícalo por seleccionar todo y luego copia y pega nuevamente hasta el tiempo de finalización.
Ahora tu ilustración tiene efecto de ruido en movimiento.


Cerrar la guía: Exportar la animación
Si usa CSP EX, puede simplemente hacer clic en Archivo> Exportar animación y elegir el tipo de archivo que desee. Para los usuarios de CSP PRO, existe una limitación, ya que la exportación solo cuenta una línea de tiempo. Por lo tanto, para poder exportar la animación, haga clic en Archivo> Exportar animación por cada línea de tiempo.
Por ejemplo: exporto a una secuencia de imágenes y se renderizará la línea de tiempo 1. Una vez que haya terminado, elija otra línea de tiempo y expórtela. Repita hasta la última línea de tiempo. Después de obtener todas las líneas de tiempo, es posible que necesite un software o sitio web de terceros para fusionar todas las líneas de tiempo.

¡Y ahora la animación está terminada! Esta es la primera vez que hago una guía, así que muchas gracias por visitarla. ¡Espero que te diviertas experimentando con la animación!






















Comentario