Uso creativo de máscaras: consejos y trucos
¡Hola a todos! En este tutorial, seguiré algunos consejos generales al usar máscaras de capa y un par de trucos más divertidos y avanzados para usar en nuestras pinturas, animaciones o para efectos de acabado.
¡Espero que ayude!
Introducción rápida a las máscaras de capa
Las máscaras de capa son una herramienta realmente poderosa para trabajar de manera no destructiva porque puede volver a editar las máscaras sin perder los píxeles que ocultan.
Primero, repasemos rápidamente cómo funcionan:
Cuando creamos una máscara de capa, aparece como una miniatura al lado de la capa.
■ El concepto de máscaras es bastante simple, la máscara es una imagen en escala de grises, las partes negras ocultan los píxeles originales mientras que el blanco revela.
▼ [1] Aquí preparé una ilustración de ejemplo simple para revisar las operaciones básicas de la máscara. Tengo un dibujo de tomate en una capa separada. vamos a aplicar una máscara de capa a esta capa.
▼ [2] Permite crear una máscara de capa. Para hacerlo, podemos hacer clic en el ícono para crear una máscara de capa en la paleta [Capa], o ir al menú [Capa] → [Máscara de capa] → [Selección exterior de máscara] (como se indica en el manual Si no se crea una selección , la máscara se aplica a toda la capa).
CONSEJO: si presiona alt + clic en el icono de máscara de capa, creará una máscara negra, por lo que toda la capa estará oculta. Esto es útil cuando queremos ocultar todos los datos de la imagen y luego revelar las partes que necesitamos.
▼ [3] Ahora que hemos creado la máscara de capa podemos utilizar la herramienta Borrador (de acceso directo de E) o usar cualquier cepillo y pintar con transparencia (acceso directo C).
IMPORTANTE: En primer lugar, asegúrese de que está seleccionada la máscara de capa, haga clic en la miniatura de la máscara de capa (un borde negro aparece alrededor de la capa seleccionada para editar).
■ Cuando pintamos con transparencia, ocultamos la capa, pero los píxeles originales permanecen intactos.
Para revelar los píxeles ocultos solo pinta con cualquier color opaco.
■ Tenga en cuenta que podemos usar cualquier herramienta de pincel para pintar con transparencia en la máscara de capa, así como en las herramientas de relleno, así que experimente con pinceles decorativos para lograr diversos efectos.
▼ [4] Un ejemplo del proceso de enmascaramiento. Tenga en cuenta que no perdemos ninguna información sobre la capa original que solo ocultamos y revelamos. (Flujo de trabajo no destructivo)

NOTA: Podemos usar máscaras de capa en todos los tipos de capa, no solo en Ráster.
Esto es especialmente útil cuando se trabaja con el tono y capas de relleno, así como imágenes y patrones y capas de corrección, ya que podemos mantener la capacidad de edición de estos tipos de capas.
Si desea obtener más información sobre los tipos de capas, lea este tutorial. ▼
Operaciones básicas | Edición de máscaras de capa
Para facilitar el trabajo con máscaras, enumeremos las operaciones básicas que podemos hacer con las máscaras de capa y también alguna terminología que seguiré usando durante el tutorial.
■ Más adelante le mostraré ejemplos del uso práctico de estas funciones cuando trabaje en algunas máscaras más avanzadas. Espero que tenga sentido.
Algunas operaciones básicas:
● Eliminar: seleccione el menú [Capa]> [Máscara de capa]> [Eliminar máscara] para eliminar la máscara de capa de la capa seleccionada, o haga clic y arrastre la máscara de capa al icono de la papelera en la paleta [Capa].
● Aplicar máscara a capa: menú [Capa]> [Máscara de capa]> [Aplicar máscara a capa] para combinar la capa y la máscara de capa, esto resta la máscara de los píxeles originales.
■ NOTA: Cuando aplicamos una máscara a la capa, se convierte en una capa Ráster, independientemente del tipo original.
● Mover: podemos mover la máscara de una capa a otra haciendo clic y arrastrando la máscara en la paleta [Capa].
● Copiar: podemos copiar una máscara de una capa a otra mediante ALT + Hacer clic y arrastrar la miniatura de la máscara de capa en la paleta [Capa].
● Invertir: si presionamos CTRL + I, las áreas ocultas y reveladas cambiarán.
● Activar / Desactivar máscara: MAYÚS + Hacer clic en la máscara de capa en la paleta [Capa] o en el menú [Capa]> [Máscara de capa]> [Activar máscara]
● Mostrar / Ocultar área de máscara: podemos mostrar el área enmascarada mediante ALT + Haga clic en la máscara de capa en la paleta [Capa] o en el menú [Capa]> [Máscara de capa]> [Mostrar área de máscara]
■ NOTA: Para cambiar la forma en que se muestra la máscara, vaya al menú [Archivo]> [Preferencias]> [Capa / Marco]
En la pestaña Máscara, es posible cambiar el color y la opacidad. Lo cambié a un verde brillante de 100 opacidades para que sea más fácil ver el área de la máscara al editar.
● LINK / UNLINK: para vincular o desvincular la máscara a la capa, podemos hacer clic entre las miniaturas o ir al menú [Capa]> [Máscara de capa]> [Vincular máscara a capa].
■ NOTA: Cuando se vincula, aparecerá una marca de verificación entre la miniatura de la capa y la máscara en la paleta [Capa]
■ IMPORTANTE: cuando se desvincula podemos mover y transformar la capa y la máscara de capa de forma independiente, esto es realmente útil, lo usaré en ejemplos más prácticos más adelante.
▼ En este ejemplo, desvinculé la capa y las máscaras y luego seleccioné la capa original, no la máscara, para moverla o transformarla (CTRL + t) dentro de la máscara.

■ Nota: Podemos usar la corrección tonal en la máscara de capa yendo al menú [Editar]> [Corrección tonal], por ejemplo, Curva de tono o Niveles, para cambiar los datos de la máscara. También podemos usar filtros como Blur.
Entendiendo Las máscaras de recorte
La máscara de recorte es una forma rápida de enmascarar una capa a píxeles de capa ya existentes.
■ Nota: por ejemplo, podemos usar máscaras de clip para agregar sombras al cabello en una capa separada, aplicar una textura o colorear las líneas.
Vamos a probar cómo funcionan:
▼ [1] en este ejemplo, he preparado capas separadas, una para las líneas, otra para el color sólido y un par de capas para recortar.
▲ [2] Creé otra capa sobre la capa Líneas y luego pinté algunos colores al azar con un pincel grande y suave. Cuando recortemos la capa de abajo solo se mostrará en los píxeles opacos de la capa de abajo, en este caso las líneas.
▼ [3] Permite recortar la capa de color a las líneas, para hacerlo seleccionamos la capa de arriba y hacemos clic en el botón [Recortar a la capa de abajo] en la paleta [Capa].
Como puede ver, el color solo se muestra en las líneas.
▲ [4] Repetí los mismos pasos para el color sólido dentro del círculo pero usando un pincel texturizado.
Como puede ver, las máscaras de recorte son una buena manera de agregar detalles sobre áreas previamente pintadas sin hacer una máscara.
■ Nota: podemos apilar varias máscaras de recorte sobre la misma capa. y también podemos recortar grupos.
Además, podemos combinar la máscara de recorte con una máscara de capa regular para seguir refinando la imagen.
Uso creativo: enmascarar imágenes en texto editable
Combinemos algunos de los conceptos básicos que acabamos de aprender para aplicar una imagen en texto editable.
▼ [1] aquí preparé una capa de texto editable simple y una textura de imagen. usando máscara no necesitamos rasterizar la imagen para que mantenga los datos originales.
▼ [2] Luego, recortemos la capa de Imagen (Dorada) a la capa de texto editable. Primero, seleccionamos la capa de la imagen y luego presionamos el botón [Recortar a la capa de abajo] en la paleta [Capa], esto aplica la textura dorada al texto.
▼ [3] Ahora vamos a editar aún más la textura de la imagen combinando la máscara de recorte con una máscara de capa normal. Vamos a crear una máscara de capa en la capa de textura y pintar con un pincel para ocultar algunas partes y revelar la capa de texto a continuación.
■ Nota: para mostrar las ventajas de usar capas editables, cambié el color de la capa de texto a magenta. Esto se puede cambiar en cualquier momento sin perder calidad.
▲ [4] Ahora edité la textura dorada. Para hacerlo primero, desvinculé la máscara de capa haciendo clic en la marca de verificación entre las miniaturas.
Luego seleccioné la herramienta de objeto (Atajo O) para mover y escalar la imagen dentro de la máscara de capa.
■ Nota: Podemos seguir haciendo cambios en las máscaras o en la imagen, este es el poder del flujo de trabajo no destructivo, así que no tenga miedo de experimentar.
▼ Edición de la textura dorada no vinculada:

▼ resultado final:
Diferencias de enmascaramiento y recorte: modos de fusión
Cuando trabajamos con recorte y enmascaramiento notamos que se comportan de una manera muy similar, pero hay una diferencia clave cuando usamos modos de fusión.
■ Nota: utilizaré modos de fusión en los ejemplos prácticos, pero no profundizaré en cómo funcionan porque va más allá del alcance de este tutorial. Si desea obtener más información sobre ellos, lea este tutorial. ▼
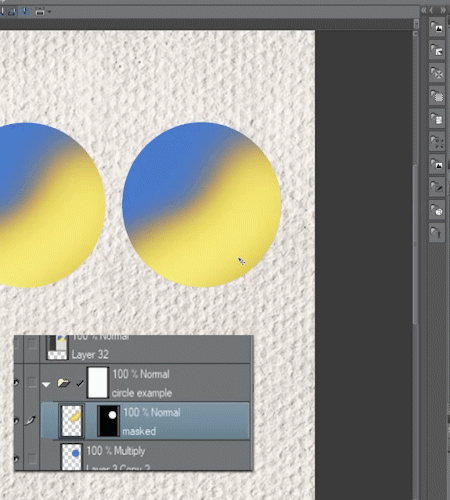
▼ [1] Para explicar las diferencias, preparé dos copias de un círculo azul con una capa amarilla en la parte superior.
En uno de los círculos, la capa amarilla se recorta, mientras que en el otro el amarillo tiene una máscara.
Para obtener el enmascarado, creamos una selección basada en el círculo, para hacerlo podemos CTRL + hacer clic en la miniatura de la capa o ir al menú [Capa]> [Selección de capa]. Luego creamos una máscara con esta selección cargada.
■ Nota: si desvinculamos esta máscara de capa, se comportará de manera muy similar a la recortada.
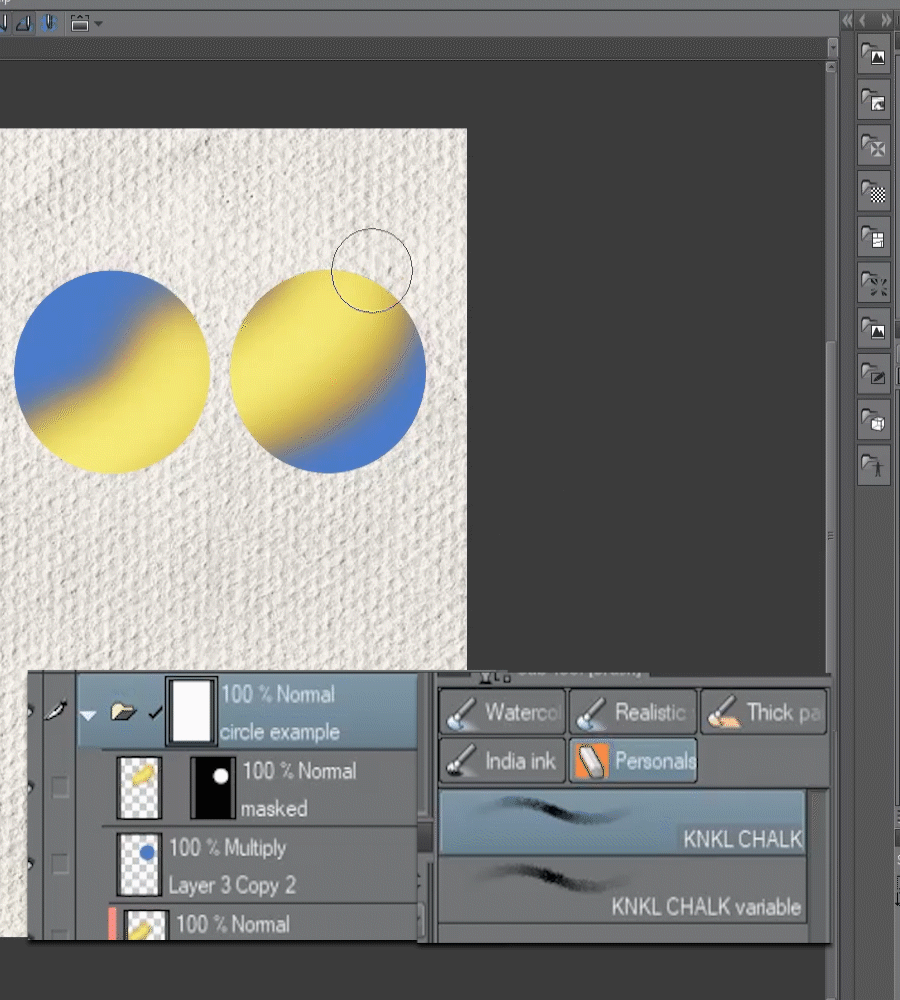
▼ [2] Ahora vamos a configurar los círculos azules con el modo de fusión múltiple. Aquí podemos ver las diferencias, cuando trabajamos con una máscara de recorte, la capa amarilla en la parte superior sigue la transparencia que lleva el modo de fusión, mientras que con el enmascarado conservamos toda la información amarilla.
▼ [3] Carpeta de capas y máscaras: podemos usar una carpeta para organizar nuestro trabajo, pero también podemos usarlas para efectos y producción. Nos permiten apilar diferentes máscaras de capa para hacer máscaras más complejas y mantener la capacidad de edición en todas ellas.
■ Por ejemplo, podemos agrupar un par de capas de corrección, textura, etc. y luego aplicar una máscara de capa a todo el grupo para revelar solo las partes que necesitamos. o use una máscara de capa en el grupo para definir los límites que necesitamos en lugar de duplicar las máscaras de capa de una capa a otra.
Para crear una carpeta de capas, podemos hacer clic en el icono en la paleta [Capa] o, de una manera más conveniente, podemos seleccionar las capas que queremos y luego ir al menú [Capa]> [Crear carpeta e insertar capa] para crear una carpeta e inserte las capas seleccionadas dentro.
■ SUGERENCIA: asigné el atajo CTRL + G a [Crear carpeta e insertar capa] de esta manera puedo seleccionar las capas que quiero agrupar y luego usar el atajo.
Simplemente trate la máscara en la carpeta de la misma manera que cualquier máscara.
Aquí pinté con transparencia y un pincel con textura ▼

Máscara rápida y capas de selección
Las selecciones son una herramienta esencial para trabajar en arte digital. Son varias formas y de crearlas, al igual que la herramienta Lazo, la herramienta Marco o la herramienta [Selección automática].
Una manera fácil y poderosa de crear selecciones es mediante el modo de máscara rápida.
▼ [1] Para usar la máscara rápida, simplemente vaya al menú [Seleccionar]> [Máscara rápida], creará una [Máscara rápida] en la paleta [Capa] (de forma predeterminada aparece como 50% de opacidad Roja para referencia)
▼ [2] Ahora podemos comenzar a llenar esta capa con cualquier herramienta de relleno o pintura. Utilicé la herramienta de relleno con la opción de referirme a otras capas. Cuando pintamos con color opaco, se llena con el rojo predeterminado, y podemos borrarlo pintando con transparencia

▼ [3] Cuando terminemos de llenar las áreas que queremos seleccionar, volvemos al menú [Seleccionar]> [Máscara rápida]. Esto eliminará la capa de máscara rápida y convertirá las áreas rellenas en una selección.
■ CAPAS DE SELECCIÓN: Ahora que tenemos una selección, podemos crear una capa de Selección para guardarla y reutilizarla más tarde.
▼ [4] Vamos a crear una capa de selección. Con una selección activa, vamos a [Seleccionar> Convertir a capa de selección]. Esto crea una capa verde de forma predeterminada, no se preocupe, esto solo sirve como referencia.
■ NOTA: podemos ir a [Seleccionar> Convertir capa de selección en selección] o CTRL + hacer clic en la miniatura para cargar la selección. También es una buena idea mantener todas las capas de selecciones dentro de una carpeta para la organización.
Uso creativo: enmascarar capas y patrones de relleno editables
■ En el ejemplo anterior, creamos una capa de Selección. Ahora vamos a utilizar esta selección para enmascarar rellenos editables para experimentar con el color.
▼ [1] Primero cargamos la selección. [Seleccionar> Convertir capa de selección en selección].
Con esta selección activa, vamos al menú [Capa]> [Nueva capa]> [FILL]. Esto crea una capa de relleno con una máscara que refleja la selección.
■ Nota: Al seleccionar la capa Relleno con la herramienta Objeto (acceso directo O) podemos editar rápidamente los colores cambiando los controles deslizantes de color o dentro de la paleta [Propiedad de la herramienta]. Esto nos permite experimentar con el color de una manera no destructiva y fácil.
Puse la capa de relleno debajo de las líneas de la puerta y también dentro de una carpeta para apilar máscaras. Menú [Capa]> [Crear carpeta e insertar capa]
■ Agreguemos un poco de textura aplicando una máscara a la carpeta Capa, esto no afectará la máscara en la capa de relleno, por lo que podemos trabajar sin temor a cometer errores o perder datos.
▼ [2] Primero agregue una Máscara a la Carpeta de capas, y con un Pincel texturizado y un color de transparencia pintamos algo de textura en la capa de relleno (estamos ocultando píxeles).

■ Ahora experimentemos con colores. Al usar la herramienta Objeto y mover los controles deslizantes de color.

Sigamos experimentando con los conceptos básicos de las máscaras.
▼ [3] Ahora agregué una imagen como textura. Para reutilizar la máscara de capa de relleno, la duplico con ALT + clic y arrastrar.

[4] Luego desvinculo la máscara y aplico una transformación en la imagen (CTRL + T). ▼

■ Otro ejemplo: esta vez vamos a trabajar con patrones.
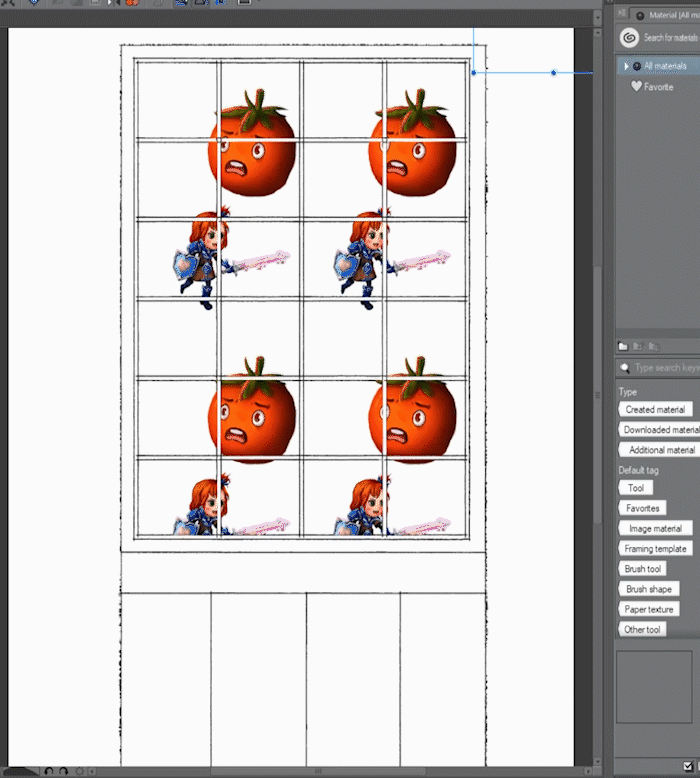
▼ [5] Primero creemos un patrón a partir de una imagen. Aquí tengo un par de personajes.
Para crear un patrón, vamos al menú [Archivo]> [Importar]> [Patrón de imagen]
Esto abre el cuadro de diálogo [Abrir] y podemos seleccionar la imagen que queremos hacer el patrón.
▼ [6] Luego, reutilizamos la máscara de la capa de relleno y editamos el patrón con la herramienta de objeto o la paleta [Propiedad de herramienta].
■ NOTA: este es solo un ejemplo simple, por favor experimente con patrones para lograr diferentes resultados.

Imágenes como máscaras: brillo a opacidad
Exploremos una forma de convertir imágenes en máscaras convirtiendo el brillo de una capa en transparente.
■ NOTA: Esto puede ser útil, por ejemplo, para realizar cambios específicos en las sombras de una imagen o para aplicar una textura desgastada a una capa.
▼ [1] Aquí preparé un ejemplo con una capa de imagen (mantener fuera) y una capa de textura para obtener la selección de la máscara.
▼ [2] Luego cambiamos los píxeles brillantes de la capa de textura a transparente yendo al menú [Editar]> [Convertir brillo a opacidad].
Esta función convierte el blanco de la imagen en transparente y mantiene las áreas oscuras.
■ NOTA: cuando aplicamos esta función, la opacidad varía entre Negro 100% opaco y Blanco 0% opacidad
■ Ahora podemos cargar el resultado como una selección presionando Ctrl + clic en la miniatura de la capa o usando el menú [Capa]> [Selección de capa]> Crear selección
▼ [3] Con la selección cargada, podemos ocultar la capa de textura y crear una máscara en la capa de la imagen (mantener fuera). Esto enmascarará la imagen con la textura. Luego desvinculamos la máscara para encontrar la parte que queremos moviendo la máscara.
■ Nota: necesito más contraste para lograr el efecto de angustia que quiero, así que editaré la máscara de capa yendo al menú [Editar]> [Corrección tonal]> [Corrección de nivel] y ajustando el contraste con los controles deslizantes.

▼ [4] Aquí, como ejemplo rápido, agregué otra capa de detalles recortando una capa de color azul con una máscara y colocando las dos capas dentro de una carpeta.
Luego agregué la textura del papel de acuarela del fondo a la máscara de carpeta siguiendo el mismo proceso que antes
■ Ahora mostraré una técnica que podemos usar al terminar una ilustración o para lograr un control más profundo de los efectos.
▼ [5] Aquí tengo una ilustración plana de un personaje. Usaré [Convertir brillo a opacidad] para separar las Sombras y los reflejos y crear máscaras para cada uno. Esto nos dará un gran control del proceso de acabado.
■ NOTA: podemos usar las máscaras para agregar correcciones tonales, texturas, etc., a las sombras y luces independientes entre sí.
Primero, creo dos duplicados de la capa original, uno para las sombras y el otro para los reflejos.
Luego vaya al menú [Editar]> [Convertir brillo a opacidad].
■ IMPORTANTE: para crear la selección de los resaltados, invertiré la capa presionando Ctrl + I antes de aplicar [Convertir brillo a opacidad].
▼ [6] Ahora podemos cargar las capas como selecciones. Creamos dos capas, una para cada una y aplicamos una máscara de capa. Llamé a las capas para ayudarme a mantenerme organizado.
■ NOTA: Una vez creados, podemos editar las máscaras si necesitamos más contraste de la misma manera que antes. Para mostrar qué áreas están enmascaradas, presione Alt + clic en la miniatura de la máscara.
▼ [7] con las máscaras creadas podemos explorar todos los toques finales que necesitamos. Siempre trabajando de forma no destructiva y combinando todas las técnicas básicas.
En este ejemplo, agregué un poco de brillo al cambiar la capa LUCES para agregar el modo de fusión (brillo) y agregué algo de color a las sombras.
■ NOTA: como sigo repitiendo, este es solo un ejemplo simple de la funcionalidad, aplique los conceptos a su propio trabajo y no tenga miedo de probar diferentes combinaciones.
Seleccionar y enmascarar objetos de la fotografía
Le mostraré una manera de seleccionar y enmascarar Objetos de una fotografía usando un televisor viejo.
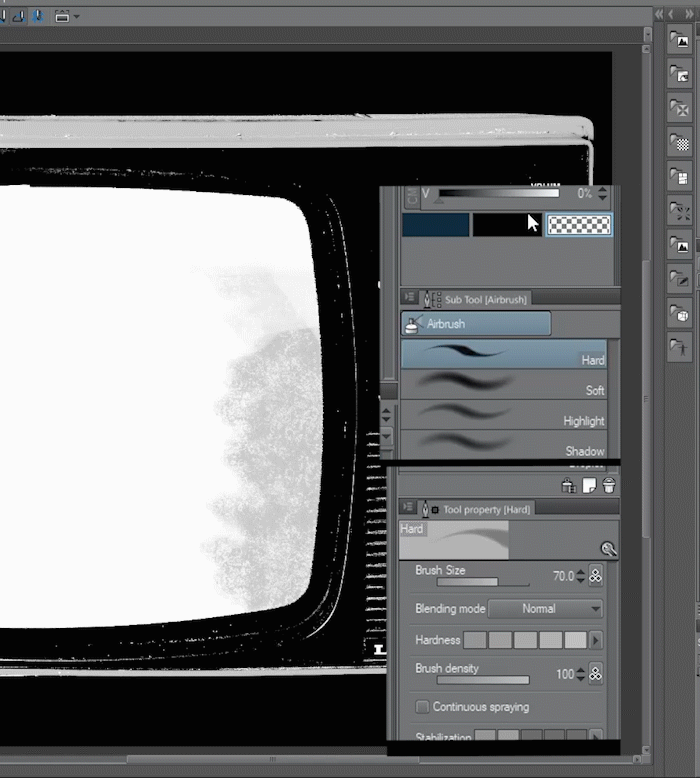
▼ [1] Primero, duplicamos la foto original y cambiamos el [Color de expresión] a Gris desde la paleta [Propiedad de la capa]. Para evitar la desalineación entre la máscara y la capa original, evite mover o escalar las capas.
■ NOTA: nuestro objetivo es crear áreas con gran contraste y bordes limpios para seleccionar las partes de la imagen que no necesitamos. en este caso, cambiaré el fondo a negro puro y la pantalla de TV a blanco.
▼ [2] Agregué una capa de corrección de nivel para editar el contraste, haciendo que la mayor parte del fondo sea negro y manteniendo el borde del televisor bastante limpio. Para crearlo, vaya al menú [Capa]> [Nueva capa de corrección]> [Corrección de nivel].
Luego creo una copia fusionada de las capas visibles yendo al menú [Capa]> [Fusionar visible a nueva capa]
▼ [3] Utilizando una combinación de selecciones y herramientas de relleno como el lazo y la herramienta Pincel, pinté la capa aplanada para obtener bordes limpios y colores puros siempre que sea posible. Esto es necesario para lograr una buena selección con la herramienta [Selección automática].
■ NOTA: Una manera fácil de refinar áreas de gris junto a negro o blanco sin perder los bordes es utilizando la herramienta de pincel con un modo de fusión de superposición. Luego pintamos con blanco o negro opaco y solo se enfocará en áreas que no sean 100 puras.

▼ [4] Ahora que tenemos áreas y bordes claros, podemos crear una máscara de capa en la capa original. El uso de la herramienta [Selección automática] permite seleccionar las áreas que queremos enmascarar y completar la máscara de capa.
■ NOTA: Cuando estamos contentos con los resultados, podemos aplicar la máscara de capa yendo al menú [Capa]> [Máscara de capa]> [Aplicar máscara a capa].
Ahora tenemos el televisor aislado para usarlo en cualquier proyecto que queramos. (También podemos guardarlo como png para retener la transparencia)
Efecto creativo: Sombra texturizada
Vamos a crear un efecto simple usando los conceptos básicos de las máscaras de capa.
▼ [4] Aquí tengo una ilustración de un tomate con una sombra sobre la hierba.
Primero, cree una capa y configúrela para que se multiplique con opacidad reducida. Luego, cree una máscara de capa en la capa de sombra y pinte con un pincel de vegetación o textura para integrar los bordes de la sombra al piso.
■ NOTA: Este es un efecto simple, pero utilizando los conceptos básicos podemos obtener excelentes resultados y editarlos si es necesario.

Efecto creativo: resplandor de carácter editable
Vamos a mantener la combinación de técnicas con ejemplos más prácticos:
Esta vez vamos a crear un efecto de Resplandor detrás de un personaje para lograr un aspecto genial y mágico que siempre funcione de manera no destructiva.
▼ [1] Aquí tenemos el personaje, una niña con una espada. Queremos aplicar un efecto de acabado a la ilustración para que destaque o, por ejemplo, para hacer un arte promocional del juego.
El primer paso será cargar la capa original como una selección para hacer una máscara.
Ctrl + Haga clic en la miniatura de la capa o use el menú [Capa]> [Selección de capa]> Crear selección
▼ [2] Con la selección activa, creamos una capa de relleno debajo de la capa original yendo al menú [Capa]> [Nueva capa]> [Relleno]. Y luego desvinculamos la máscara.
■ NOTA: Recuerde que podemos cambiar el color de la capa de relleno con la herramienta Objeto o desde la paleta [Propiedad de la herramienta].
▼ [3] Apliquemos un filtro a la máscara. en este caso, usaré un filtro de desenfoque de movimiento para crear el resplandor detrás del personaje.
■ Primero, debemos seleccionar la capa de máscara haciendo clic en la miniatura. > Luego vamos al menú [Filtro]> [Desenfoque]> [Desenfoque de movimiento]. Esto abre un diálogo para modificar la configuración del filtro.
Jugamos con la configuración hasta lograr el efecto deseado y presionamos OK para aplicar el desenfoque a la máscara.
Luego activamos la capa original de arriba y el efecto Glow básico está listo.
■ Nota: aún podemos cambiar el color del relleno para probar diferentes resultados.
▼ [4] Podemos seguir experimentando mezclando las técnicas básicas que aprendimos hasta ahora.
En este ejemplo, duplico la capa de relleno y cambio el color. Luego configuré el modo de fusión de capas en Agregar (brillo) Esto da como resultado un Efecto con más brillo y cambio de color.
▼ [5] para editar aún más el resultado en este ejemplo, agregué un desenfoque gaussiano al menú Máscara de capa de relleno superior, Filtro]> [Desenfoque]> [Desenfoque gaussiano].
Luego cambié el color de la capa de relleno superior a Verde usando los controles deslizantes de color con la herramienta Objeto seleccionada.
El resultado es un desenfoque Glow más suave.
▼ [6] Podemos intentar enmascarar el efecto para que aparezca como brilla solo desde la Espada.
Para hacer esto, colocamos las capas de relleno dentro de una Carpeta, para apilar las máscaras. Luego pinta con un pincel suave para ocultar los píxeles que no necesitamos.
■ Nota: Podemos seguir combinando técnicas y filtros básicos y obtener todos los resultados que podamos imaginar.
El resultado final ▼
Uso creativo: correcciones de capas y máscaras
Las capas de corrección son realmente útiles para terminar las ilustraciones porque pueden modificar el color y el contraste de todas las capas debajo de ellas, podemos modificar su configuración y también podemos usar recortes y máscaras de capa con ellas agregando otra capa de personalización al proceso de acabado.
■ Nota: Vamos a explorar algunos de los usos para las capas de corrección, así como experimento de mezclar las técnicas que hemos aprendido anteriormente.
▼ [1] Un uso básico de las capas de corrección es pulir la imagen final, como usar una capa de curva de tono para agregar contraste o un efecto de viñeta.
Primero creamos una capa de tono, desde el menú [Capa]> [Nueva capa de corrección]> [Curva de tono]
y jugamos con la configuración para agregar contraste a la imagen.
■ Nota: cuando creamos una capa de tono, se abre un cuadro de diálogo con la configuración del tipo de corrección que seleccionamos. Aquí modificamos la configuración y presionamos OK cuando haya terminado. Si necesitamos editar la capa de corrección, podemos hacer doble clic en la miniatura de la capa para abrir la configuración.
▼ [2] La nueva capa de corrección tiene una máscara de capa creada por defecto. podemos usar esta máscara para ocultar el efecto de la misma manera que usamos máscaras en otros tipos de capas.
■ SUGERENCIA: si queremos modificar solo una parte de la imagen, una buena práctica es jugar con la configuración de efectos para lograr el resultado que necesitamos, luego llenar la máscara con transparencia para ocultar todo el efecto.
Luego podemos pintar con color opaco para revelar el efecto solo en las partes que queramos.
▲ aquí logramos un efecto de viñeta al revelar la capa de tono solo en los bordes de la imagen.
▼ [3] Repetimos los pasos pero con una capa de Tono / Saturación / Luminosidad, usamos esta capa para ajustar los colores de la imagen. Aquí desaturo la imagen y luego la aplico al tomate.
▼ [4] para agregar brillo a los caracteres Creé otra capa de curva de tono y luego la revelé solo sobre los caracteres.
■ NOTA: podemos usar modos de fusión con capas de corrección para lograr resultados diferentes, así como la opacidad de la capa. en este ejemplo, configuré la capa de curva de tono en Agregar (Resplandor) y bajé la opacidad para que el efecto sea menos obvio.
A veces es mejor exagerar el efecto antes de enmascarar, para ayudarnos a pintar sobre las áreas que queremos, luego editamos la capa de Corrección para obtener el resultado correcto.
▼ [5] Experimentemos usando texturas de imágenes para enmascarar las capas de corrección, para ver qué tipo de resultados podemos obtener.
Coloqué una textura similar a las nubes, luego el menú [Editar]> [Convertir brillo a opacidad]> Ctrl + clic en miniatura para cargar las partes oscuras como una selección.
Luego uso esta selección para enmascarar una capa de Tono / Saturación / Luminosidad.
▼ [6] Aquí dupliqué (ALT + Hacer clic y arrastrar) la máscara desde la capa de Corrección a una capa de relleno configurada en Agregar (brillo) para obtener un efecto de brillo de nube de color.
▼ [7] Probemos otros tipos de textura.
Primero, aplicamos un lienzo o una textura de píxel desgastada a la capa de tono. El resultado es la desaturación texturizada. Da un viejo efecto.
El otro es líneas horizontales texturizadas, lo aplico a una capa de relleno establecida en Agregar (Resplandor) y el resultado parece una pantalla vieja con alguna interferencia.
■ NOTA: Experimente con otras texturas y combinaciones.
Uso creativo: efecto de falla
Usemos una combinación de filtros y máscaras para lograr un aspecto distorsionado o con fallas. Este efecto parece complicado al principio, pero es solo una pila de capas con diferentes técnicas básicas aplicadas.
▼ [1] Para comenzar, intentemos un efecto moderado distorsionado y angustiado.
Primero, necesitamos duplicar la capa de ilustración Base. Luego usamos el filtro Ojo de pez para transformar la capa y distorsionarla. El menú [Filtro]> [Distorsionar]> [Lente ojo de pez] abrirá el diálogo con la configuración. Cuando estamos contentos con los resultados, presionamos OK para confirmar los cambios.
Por último, copiamos las máscaras de líneas horizontales distorsionadas del último ejemplo y ajustamos el contraste usando el menú [Editar]> [Corrección tonal]> [Corrección de nivel].
Aquí está el resultado ▼
▼ [2] Probemos un efecto de falla más extremo. Esta vez usamos el filtro Wave para obtener la distorsión que queremos. Menú [Filtro]> [Distorsionar]> [Onda] y luego pintamos una máscara para revelar solo las partes que queremos.
▼ [3] Podemos apilar un par de capas para lograr un aspecto más refinado.
En este ejemplo, dupliqué la capa Glitch y la configuré en Agregar (brillo). Con la máscara desvinculada, podemos mover el efecto hasta que nos guste cómo se ve.
Luego creé un conjunto de capas en el modo de fusión de Color y lo rellené con Cian.
Esta capa se recorta a la capa de brillo duplicada para obtener un color Glitch Glow.
■ NOTA: También agregué otras capas para la corrección del color de la textura.
▼ [4] Finalmente, para obtener un aspecto más orgánico, seleccioné la máscara de brillo Glitch y apliqué un filtro de desenfoque de movimiento. Menú [Filtro]> [Desenfoque]> [Desenfoque de movimiento].
Jugué con la configuración hasta que me gustó el resultado final.
Aquí está el efecto final ▼
Uso creativo: ola de calor | Efecto de vidrio
Siguiendo pasos similares al ejemplo anterior, crearemos una onda de calor o un efecto de vidrio distorsionado.
▼ [1] A un duplicado de la capa base aplicamos el filtro de onda. Menú [Filtro]> [Distorsionar]> [Onda]
Esta vez jugamos con la configuración hasta obtener una onda suave y curva.
Luego aplicamos un menú [Filtro]> [Desenfoque]> [Desenfoque gaussiano] para lograr el efecto que estamos buscando,
▼ [2] para crear un efecto de cristal i creado una carpeta de capas para añadir una máscara, entonces i creado un Color Dodge capa para teñir el vidrio.
Resultado final rápido ▼
Efectos animados: fotogramas clave y máscaras
Diviértase animando máscaras para crear efectos de acabado. Pasaré rápidamente por un par de efectos.
Explicar las funciones de animación de Clip Studio va más allá del alcance de este tutorial, así que si no está familiarizado con la animación, lea este tutorial. ▼
▼ [1] Los conceptos básicos de las máscaras de animación son la activación de fotogramas clave.
Primero, creamos una carpeta de capas para agrupar las capas que queremos enmascarar, y pintamos la máscara. Luego, desenlazamos la máscara.
En la línea de tiempo de la animación, presionamos el botón para activar fotogramas clave en la capa.
En este ejemplo, agregué cuadros en la posición de la máscara. para el comienzo y el final
Clip Studio genera la interpolación entre fotogramas clave y crea la animación para nosotros.
▼ [2] Aquí muestro el primer y último fotograma y cómo cambia la posición de la máscara.
Ahora vamos a verlo animado ▼

La máscara revela al personaje. pero si presionamos CTRL + I en la máscara de capa, invertimos las áreas enmascaradas. Creando un efecto de desintegración. ▼

Después de pasos similares, i creado este brillo animación de la máscara de una capa curva de tono ▼

Si modificamos la escala en lugar de la posición, podemos crear un brillo pulsante. ▼

Ahora, usando todas las técnicas para enmascarar, aprendemos que creé una animación más compleja ▼

Pensamientos finales
Bueno, este es el final del tutorial. Espero que no era demasiado complejo.
Intenté ser minucioso con las explicaciones de todas las funciones y técnicas, así que tal vez hablé demasiado, lo siento.
No tuve tiempo de entrar en detalles en la parte de animación, tal vez para otro tutorial.
Las máscaras de capa son confusas al principio, pero siguiendo las operaciones básicas, podemos lograr excelentes resultados. Espero que pueda usar algunos de mis consejos en su propio trabajo y recuerde experimentar y combinar técnicas.
Lo más importante es ser creativo. Por favor no tengas miedo de probar cosas nuevas.
Nos vemos la próxima vez. Gracias por ver.























Comentario