¡Diseñar, entintar y crear pinceles en blanco y negro!
¡Hola! Soy Ero★Pinku y en este tutorial voy a contaros cómo diseño, entinto y hago pinceles cuando trabajo en blanco y negro con una ilustración sencilla~
★A. BOCETO.
1) Conceptos del personaje.
Aunque quiera meterme de lleno a dibujar, defino claramente los conceptos teóricos que envuelven a mi personaje, las características que tenga claras: Demonio, manipulador, apariencia humana, seductor, atractivo, dominante, oscuro.
★¡Consejo!★: ¡Menos es más! Intenta no hacer frases, si consigues sintetizar a tu personaje en pocos conceptos, te será más fácil plasmarlo en el dibujo.
2) Herramientas.
Lo que utilizo para esta fase de boceto es:
♪※ Pincel: Un pincel básico del programa: Maru pen. Aunque para el boceto no es tan necesario (porque no se verá en el dibujo final), la punta que uso es dura (nada de suavidad) porque los mangas son en blanco y negro, y así evito los bordes difuminados (grises).
Responde muy bien a la presión y las variaciones de su grosor ayudan a intensificar sombras y luces grosso modo.

♪※ Lienzo: Trabajaré en un lienzo de 30x30 cm aproximadamente, a 350 ppp. Podría trabajar en un formato más pequeñito y agrandarlo antes de entintar, pero intento usar el tamaño real desde el principio, porque se me suele olvidar cambiarlo;
♪※ Capa: Utilizo Capas Rasterizadas. Las capas de vectores tienen un montón de ventajas, pero acostumbro a hacer bocetos “con manchas” más que con líneas, así que me siento más cómoda con las rasterizadas. No tienen ningún icono que las distinga (a diferencia de las Capas de vectores o las de 3D).
♪※ Color: Me gusta usar el azul y luego hacer el entintando negro encima, porque me es más cómodo para la vista. Si preferís trabajar en negro y cambiar el color al acabar (para entintar encima), podéis usar la opción [Cambiar color de línea de dibujo]en el menú [Edición]. Con un simple clic, nuestro dibujo cambiará al color que tengamos seleccionado en ese momento.

3) ¡Abocetar!
1) Con mano suelta y sin preocuparnos por los detalles, vamos creando “figuras” y “formas” hasta encontrar una atractiva para desarrollar. La idea es probar poses, ángulos… hasta dar con una que encaje con la personalidad del personaje que hacemos.
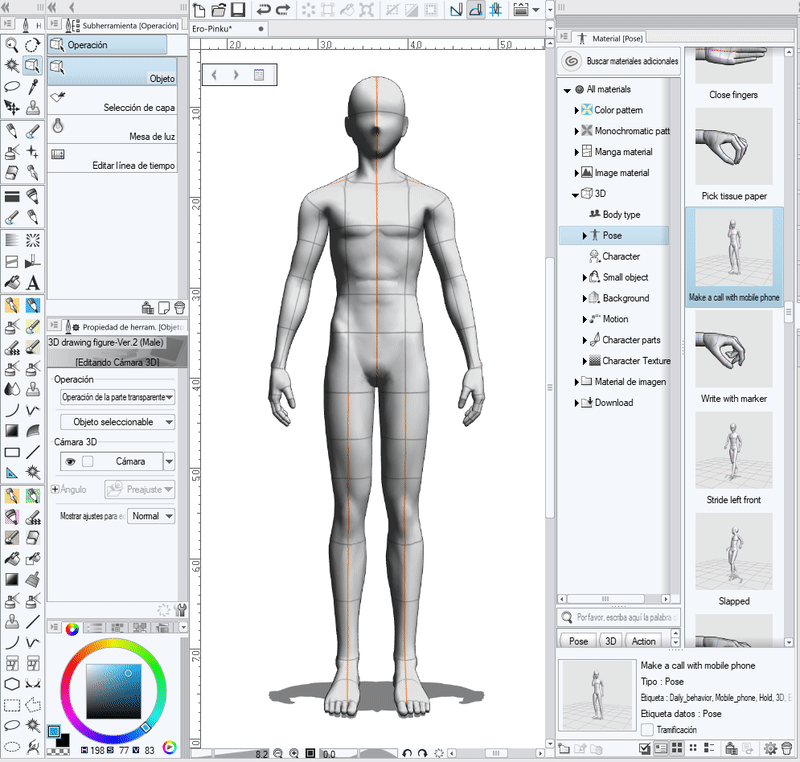
★¡Consejo!★: Si tenéis problemas en este punto, CSP tiene una herramienta muy útil: ¡el 3D! Os ayudará con la estructura, perspectiva o pose si es necesario, ya que podemos mover la cámara y el personaje como deseemos. Solo hay que elegir el modelo (chico o chica) o incluso, podemos descargar poses de los ASSETS, donde otros artistas comparten sus creaciones.

2) Una vez demos con el ángulo adecuado, hacemos un encaje del personaje base, para definir las proporciones que deseamos que tenga (la cabeza grande, hombros anchos, poco cuello… Es como aplicar nuestro estilo ^-^). Podemos bajar la opacidad de la capa 3D y hacer el encaje en una capa superior, o tan solo usarlo de referencia, como un modelo.
★¡Consejo!★: Celsys tiene un programa muy interesante, el MODELER, con el que se puede trabajar el 3D, tanto objetos como personas. Si soléis usar mucho el 3D, también podéis usar el Modeler para trabajar vuestros propios personajes. En este tutorial no entraré en detalle, ¡pero el mundo del 3D es enorme!
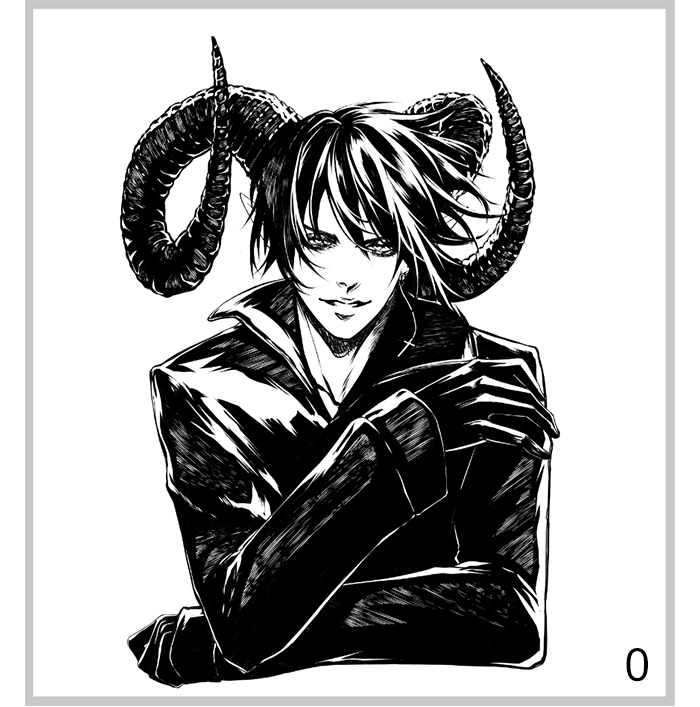
3) Primero hago lo que sería la base humana de mi personaje, y después comienzo a definir características que lo conviertan en lo que podría estar buscando. En mi caso, cosas que ayuden a que parezca un demonio: orejas en pico, cuernos, alas... Es hora de personalizar esas características hasta estar satisfechos con nuestro personaje. ¡No tengáis miedo de añadir y desechar cosas!
Cuando llegué a las alas me di cuenta de que era demasiado fantástico para lo que necesitaba risas, así que las he desechado. ¡Así se va a quedar!
★¡Consejo!★: Aprovechad las herramientas del programa como los botones de VOLTEO HORIZONTAL y VERTICAL (A), para comprobar si las proporciones son correctas; los de GIRO para no forzar la muñeca dibujando (B); el menú de ACCESO RÁPIDO (C ) para que defináis las opciones que más usáis, o personalizad los AJUSTES DE ATAJO, TECLAS, etc. (D) con códigos de teclado, ¡ahorraréis un montón de tiempo! Es lo que hice con la opción de cambiar el color de línea ^-^.
4) Si soléis compartir bocetos o dejarlos a la vista en el dibujo final, os podrá interesar la gran variedad de pinceles de tipo “lápiz” que se pueden encontrar en los ASSETS de CSP, con los que podemos conseguir que los bocetos se vean muy bonitos y artísticos. Tengo algunos favoritos:
★B. ENTINTADO.
Algunos artistas prefieren hacer un segundo boceto más limpio antes de entintar, definiendo líneas, pero yo trabajo el entintando directamente sobre este tipo de bocetos con manchas, quizá porque mi entintado es un poco “sucio”. Si por cualquier motivo deseamos dejar a la vista la capa de boceto en la ilustración final, recomiendo hacer el segundo boceto, pero usando capas vectoriales, para poder modificar la línea como explicaré más adelante.
♪※ CAPA: Uso Capas de Vectores (A). Las diferenciaréis porque tienen un pequeño icono, diferente al de las Capas 3D (C ), que no aparecía es las Capas Rasterizadas (B). Solo en caso de necesitar rellenar con el Cubo de Relleno, utilizaré Capas Rasterizadas, ya que no se puede usar en las otras.
¡A entintar!: Reduzco la opacidad de la capa de boceto al 20% y comienzo a definir el dibujo con el mismo pincel que utilicé en él (Maru Pen), pero esta vez en negro, en una capa de vectores.
1) Entintado del rostro y cuerpo.
Suelo comenzar por el rostro, pero cuando el cabello cubre parte de la cara, me gusta entintar un poco la parte que la toca, porque actúa como un "todo". Como es un cabello negro, he decidido hacer la base y después, cuando aplique las luces, darle forma. Si fuera un cabello claro, lo haría a línea como el resto del cuerpo. En este punto, a veces, cambio un poco el boceto, que no tiene que ser definitivo.
Mi línea, al entintar el cuerpo, es bastante limpia... pero veréis que es únicamente porque cuando ponga el relleno de negro, se volverá todo demasiado sucio y tengo que poner límites o se me va de las manos risas. Ahora solo quiero definir el contorno bien, ya después podré romperlo (con la práctica, he terminado rompiéndolo desde el principio, pero he preferido explicarlo así porque es más sencillo de entender, al igual que haré con el siguiente paso). En las zonas donde quiero que haya profundidad, hago la línea un poco más gruesa. Por ejemplo: el encuentro de la clavícula con la tela de la chaqueta o la mandíbula con el cuello. Con esto se consigue que parezca más orgánico el entintado.
2) Relleno de negro.
Intento que se mantenga el equilibrio de llenos y vacíos, pero como es un demonio, creo que si predomina un poco la oscuridad, tendrá mejor resultado estético. Lo hago en una capa de vectores porque ya no uso el cubo para rellenar, dibujo directamente el negro y la luz ya que mi estilo de entintado es muy “rayado”, además, así podré aprovechar las cualidades de las capas de vectores también en los negros.
Sí, sé que parece un cambio muy brusco de un paso a otro; pero la verdad es que con la práctica, realmente es así. Por ello, voy a explicar cómo lo hacía antes de acostumbrarme, porque quizá os podría resultar útil cómo se podía separar el proceso mental:
• 2.1. En una capa rasterizada, para poder usar el cubo de rellenar, llenamos los negros del dibujo con el color plano.
• 2.2. Ahora, bajamos la opacidad de la capa de negros al 60 %, para poder ver el lineart, y borramos las partes donde creamos que debería haber zonas con más luz (yo soy partidaria de forzar alguna que otra si creemos que ayudará al dibujo, pero intentad que sea lo más real y natural posible). Aprovechamos para borrar algunas líneas estratégicas para que los negros no se mezclen en las zonas que casi no tengan luz y puedan acabar por no verse definidas (por ejemplo, los dedos sobre la chaqueta).
• 2.3. Y ahora, según la cantidad de luz de cada zona, trabajamos el rayado como si de una trama manual se tratase, ofreciendo desde un brillo suave hasta el blanco puro, que sería la luz.
3) El cabello.
Es la parte que más me gusta >w<, porque me parece muy sencilla. Solo borro el brillo del cabello, usando el Maru pen de siempre, teniendo en cuenta el nacimiento del pelo y la dirección de luz que quiero en el dibujo, para que esté acorde con el resto.
Es la parte que más me gusta >w<, porque me parece muy sencilla. Solo borro el brillo del cabello, usando el Maru pen de siempre, teniendo en cuenta el nacimiento del pelo y la dirección de luz que quiero en el dibujo, para que esté acorde con el resto.
★C. CAPAS DE VECTORES.
♪※ Redimensionado: Nos permiten redimensionar la línea cuanto queramos, sin perder calidad ni que se pixele. Por ejemplo, si yo hubiera hecho el boceto pequeño y hubiera olvidado agrandarlo al entintar… ¡podría agrandar el dibujo ya entintado sin perder calidad!
♪※ Cambiar grosor de línea: Como comenté, algunas partes del lineart tienen la línea un poco más gruesa, sobre todo en interacciones y zonas de sombra. Esto da personalidad a la línea y profundidad al dibujo. Si no os sale de manera natural, con esta opción podéis hacer la línea más gruesa, más fina, de un grosor determinado... en las partes que os interese. Se puede usar en Capas Rasterizadas, pero por los pixeles, queda más limpio en las Capas de Vectores.
♪※ Movimiento de líneas. Si hemos entintado un dibujo y notamos que alguna línea está un poco deforme o fuera de lugar, esta opción nos permitirá mover la línea para corregirla. De las tres opciones que permite el programa (decidiendo qué puntos de la línea anclar o dejar libres), la que más suelo utilizar es la opción que deja los dos extremos anclados, porque mi mayor problema es que a veces no hago las curvas bien, así que me permite ajustar algún que otro trazo incorrecto.
♪※ Cambiar la forma de la línea. ¡Esta es mi opción favorita! No solo sirve para el entintado, sino también para el diseño de marcos, fondos, viñetas, etc. Por ejemplo, si queremos añadir un cuadrado en el fondo, con esta opción podemos elegir si queremos que en vez de ser una línea recta continua sea una línea de puntitos o lo que queramos. Solo tenemos que elegir otra [Forma del pincel] en la ventana de [Propiedades de herramientas], en el menú de [Objeto].
Como veréis, la lista de pinceles que os sale para elegir no es muy larga, pero podemos registrar los que queramos en ella en solo tres pasos. Veamos cómo:
1. Seleccionamos el pincel que queramos registrar de nuestra lista de pinceles.
2. Abrimos la configuración del pincel, con el botón de la llave inglesa.
3. Ya en la ventana de [Detalle Subherramienta], vamos a la pestaña de [Forma del pincel] y hacemos clic en [Registrar en preajuste]. Veremos cómo se ha añadido a la lista y ahora sí nos saldrá en el menú para cambiar la forma del pincel en las capas de vectores.
Esto quiere decir que si hemos entintado nuestro dibujo y no nos convence el pincel que hemos usado, ¡no tenemos por qué volver a entintarlo de nuevo! Veamos unos ejemplos:

Lo malo es que esto lo puedo hacer porque ya no necesito hacer los pasos de rellenar de negro, borrar la luz, etc. Como comenté, dibujo directamente en una capa de vectores el entintado tal y como lo veis. Si aún tuviera que hacer todos los pasos, usaría capas rasterizadas y no tendría las características de las capas de vectores.
★D. PINCELES.
Hablando de pinceles… ¿aprovechamos y vemos cómo crearlos?
Cuando hacemos un manga y sabemos que vamos a repetir ciertas cosas durante 100 o 200 páginas, los pinceles pueden ahorrarnos mucho tiempo, pero también son útiles para crear efectos, como el salpicado que suelo añadir a mis dibujos. Vamos a hacer uno de esos, sencillo, como ejemplo:
• 1. Creamos un lienzo con buena resolución, bien grande (yo he usado un A3 a 600 dpi).
• 2. Dibujamos por grupos, lo que serán las puntas del salpicado. Haremos varias para que el pincel no se vea repetitivo, esto hará que parezca más tradicional y menos mecánico.
• 3. Seleccionamos uno de los grupos y vamos al menú [Edición], donde elegiremos [Registro de materia] y elegimos [Imagen].
• 4. Ponemos nombre al material, marcamos la casilla de [Usar como forma de punta de pincel] y le ponemos una etiqueta para poder encontrarlo con facilidad cuando busquemos la punta.
• 5. Repetiremos este proceso con cada grupo de puntitos (cada punta), consiguiendo en mi caso 8 puntas de pincel en total.
• 6. Ahora, elegimos un pincel de los que ya tengamos, que “funcione” de la misma manera que el que queremos crear (como “spray”) y lo duplicamos (en realidad, es para ahorrar tiempo). Le he cambiado el nombre a Splash.
• 7. Abrimos la configuración de ese pincel haciendo clic en el icono de la llave inglesa. Se abrirá la ventana de [Detalle de Subherramienta] y vamos a la pestaña de [Punta de pincel], donde modificaremos sus puntas, borrando las originales que tenga y añadiendo las nuestras, las que acabamos de crear.
Para encontrar vuestras puntas, solo necesitáis escribir la etiqueta que le pusisteis, y os saldrán solo las vuestras ^-^.
¡El pincel está terminado! Ahora lo aplicamos a la ilustración y le dará un toque sutil.
Como no trataré las tramas, solo aplicaré un gris plano, retocaré un poco los bordes del entintado, para romper un poco más la línea… ¡y terminada!
¡Espero que os haya servido de ayuda! Podéis encontrarme en mis redes sociales si queréis ver más trabajos en blanco y negro o los pequeños videos/gifs que subo con consejos y truquitos~ ¡Hasta pronto!























Commentaire