Illustration à l'aide d'outils de figure et vectoriels
Bonjour à tous! L'astuce d'aujourd'hui concerne l'illustration de style plat. Le style est très populaire de nos jours, largement utilisé dans les sites Web, les livres, les présentations et les emballages de produits - pratiquement partout imaginables. Les bordures propres, croustillantes et / ou uniformes sont sa principale caractéristique et peuvent être facilement obtenues à l'aide des outils vectoriels de Clip Studio Paint.
1. Répartition des illustrations de style plat
Remarque: Ce n'est en aucun cas une règle - juste une simple observation. Je liste également les outils utilisés comme référence, vous pouvez en apprendre plus à leur sujet plus tard dans ce tutoriel.
La plupart des dessins de ce style sont divisés en formes plus petites, facilement reconnaissables car chaque forme a une couleur distincte.
Sur chaque partie, il peut y avoir une texture ou un élément dessiné à la main, ou un simple ombrage.
Au lieu de formes colorées, certaines pièces peuvent être remplacées par lineart. Dans la plupart des cas, la largeur de ligne est constante.
Enfin, vous pouvez placer une couche de filtre / bruit / texture semblable à du papier au-dessus de l'ensemble du dessin. Dans cet exemple, j'ai utilisé un calque à effet d'éclaboussure d'encre.
2. Outils et fonctionnalités utiles
Remarque: La lecture de la description de tous les outils ci-dessous peut être écrasante, donc si vous voulez vous entraîner d'abord pour vous familiariser avec les outils, passez simplement à la partie 3!
Les outils de dessin raster et vectoriel fonctionnent bien avec le style. Les outils vectoriels conservent la netteté du dessin à n'importe quelle échelle (idéal lorsque vous avez besoin de votre image en plusieurs tailles pour différentes utilisations), tandis que les outils raster offrent plus de flexibilité. Heureusement, vous pouvez combiner les deux avec Clip Studio Paint.
COUCHES DE VECTEURS
Tout ce qui est dessiné sur un calque vectoriel peut être mis à l'échelle sans perte de qualité et, en tant que tel, il convient parfaitement au style. Cependant, les calques vectoriels ne fonctionneront pas avec certains outils, par exemple l'outil de remplissage, vous devrez donc utiliser un calque normal (calque raster) ou utiliser d'autres solutions.
Cliquez sur le bouton Nouveau calque vectoriel de l'onglet Calque pour créer un calque vectoriel. Les couches vectorielles ont une icône de cube à gauche de leur nom.
Tout ce qui est dessiné sur un calque vectoriel aura des points de contrôle «invisibles» se connectant les uns aux autres, formant une ligne. Ils deviendront visibles lorsque vous les dessinerez (avec certains outils), ou lorsque vous cliquez sur l'élément dessiné avec l'outil Objet [O] ou l'outil Point de contrôle (à partir de l'outil Sous Ligne correcte [Y]). Ces points de contrôle rendent votre dessin fluide et net.
Voici quelques exemples d'éléments dessinés sur une couche vectorielle, avec différents outils. La ligne inférieure montre les points de contrôle.
COUCHES RASTER
Ce sont des couches normales courantes dans les programmes de dessin. Ils sont polyvalents et peuvent être modifiés de différentes manières. Mais si vous les faites évoluer, ils perdront leur qualité, surtout si vous les développez. Vous pouvez toujours dessiner plus gros pour éviter de perdre de la qualité, mais cela doit dépendre du programme et des capacités de votre ordinateur. Néanmoins, vous devrez parfois compter sur de bons calques raster - tout ne peut pas être réalisé sur des calques vectoriels.
Pour créer un calque raster, cliquez sur le bouton Nouveau calque raster de l'onglet Calque ou appuyez sur Ctrl + Maj + N.
SOUS-OUTIL FIGURE [U]> DESSIN DIRECT
Les outils de figure, lorsqu'ils sont utilisés sur des calques vectoriels, créent des formes vectorisées modifiables par la suite. Bien sûr, vous pouvez également les utiliser sur des couches raster. L'un des avantages des outils de figurine est que vous pouvez dessiner avec votre souris ou votre doigt sur un téléphone / iPad au lieu d'un stylet.
Pour Ligne droite, Courbe, Rectangle, Ellipse et Polygone, l'exécution et la propriété Tool sont similaires. Cliquez, maintenez le bouton de la souris / appuyez sur le stylet, puis faites glisser votre souris pour créer votre forme. Ensuite, déplacez un peu la souris pour faire pivoter / définir la courbe si nécessaire.
Pour Polyline, vous n'avez pas besoin de faire glisser, cliquez simplement pour créer des lignes continues; cliquez sur le premier point pour fermer le chemin.
Remarque: si le panneau de propriétés de l'outil n'affiche pas certaines des options ci-dessus, cliquez sur le bouton Afficher [Palette de détails de l'outil secondaire] pour choisir la valeur / l'état à afficher.
Utilisez la courbe continue / courbe de Bézier pour dessiner des formes libres.
Lorsque j'utilise l'outil de figure pour dessiner une courbe continue, j'utilise la courbe de Bézier (cubique). C'est le plus proche d'un logiciel de dessin vectoriel dédié, et il est assez précis et polyvalent.
Cliquez avec votre souris / stylet pour créer une ligne linéaire. Cliquez puis faites glisser pour une courbe. Appuyez sur la touche [Entrée] pour terminer ou cliquez sur le point de départ pour fermer la courbe. Sur l'iPad, cliquez à l'extérieur du canevas (de préférence l'outil Courbe de Bézier ou un autre outil pour dessiner une autre courbe ou effectuer une autre action).
Pour annuler tout en dessinant la courbe de Bézier, appuyez sur la touche [Supprimer] ou [Retour arrière]. Les utilisateurs d'iPad peuvent annuler normalement en appuyant avec deux doigts.
Maintenez la touche [Shift] enfoncée tout en faisant glisser le point de direction pour le forcer au degré 0/45/90/135/180 / etc.
Lorsque vous dessinez un nouveau point, vous pouvez appuyer sur la touche [Ctrl] pour modifier les anciens points.
La touche [Alt] permet de changer de direction.
Remarque pour les utilisateurs d'iPad: utilisez le clavier latéral pour les opérations sur les touches de modification. Faites glisser le bord gauche ou le bord droit pour le retirer (j'ai changé le paramètre en bouton au lieu de glisser).
Ou vous pouvez simplement placer grossièrement les points d'ancrage, puis passer à l'outil de ligne correcte pour affiner plus tard.
Courbe de Bézier quadratique:
Il s'agit de l'ancienne méthode de création d'une courbe vectorielle sur CSP. Je ne les utilise pas, mais ils sont utilisés dans certains matériaux prédéfinis (plus à ce sujet plus tard). Je sais juste que pour les modifier, je fais glisser le point: D
N'oubliez pas de dessiner sur un calque vectoriel si vous souhaitez ajuster les points d'ancrage et le point de direction par la suite.
OPÉRATION [O]> Objet
Le choix d'une ligne / courbe vectorielle avec cela affichera ses points d'ancrage et ses points de direction cachés. Vous pouvez déplacer les points ainsi que toute la courbe, le redimensionner / faire pivoter avec le cadre de sélection. Les opérations des points sont les mêmes que lorsque vous utilisez l'outil Courbe de Bézier.
Modifiez la couleur, la taille et la forme du pinceau, etc. dans l'onglet [Objet] de la propriété Outil.
Vous pouvez également dupliquer la courbe avec [Ctrl + C] puis [Ctrl + V], et supprimer cette courbe en appuyant sur la touche [Supprimer].
LIGNE CORRECTE [Y]
Utilisez ces outils pour modifier les points d'ancrage vectoriels.
Point de contrôle
Les utilisateurs de bureau ont plus facile car il vous suffit de cliquer avec le bouton droit sur le point pour y accéder. Pour une utilisation sur iPad, passez à l'outil Ligne correcte après avoir utilisé d'autres outils pour dessiner.
[image] + courte explication de l'image
BALLON [T]
Les couches vectorielles ne peuvent pas contenir de zones colorées, uniquement des lignes? Détrompez-vous! Vous pouvez le faire avec les outils de ballon! Pas leur utilisation prévue, mais ils font le travail, alors pourquoi pas.
Notez que les bulles ont leurs propres couches de bulles. Ils sont comme un sous-type de calque vectoriel qui permet le remplissage (zone colorée). Mais ces deux-là ne se mélangent pas. De plus, lorsque vous placez deux ballons sur le même calque l'un à côté de l'autre, ils fusionnent.
Ballon Ellipse / Ballon arrondi
Malgré leur nom, ils agissent tous deux de la même manière que les outils de figures rectangulaires, ellipse et polygones, avec une différence importante: ils peuvent utiliser la bascule Ligne / Remplissage (les outils de figures n'autorisent que les lignes / courbes sur les couches vectorielles). Le ballon arrondi ajoute un paramètre d'arrondi de coin.
Ballon courbe
Choisir Cubic Bezier et cela se comporte exactement comme l'outil de courbe de Bézier tout en permettant le remplissage sur un calque de ballon. Reportez-vous à la section ci-dessus de la courbe de Bézier pour plus de détails.
MATÉRIEL
Si vous vous sentez extrêmement paresseux, l'onglet Matériel est équipé d'un grand nombre de ballons prédéfinis. Glissez-déposez-les simplement sur la toile, changez leur ligne et remplissez la couleur comme vous le souhaitez. Utilisez l'outil Objet pour modifier leurs points d'ancrage et de direction.
RÈGLE [U]
La méthode pour créer des règles est similaire aux outils de figure. La règle peut être utilisée comme alternative aux outils de figure lorsque vous souhaitez créer des lignes / courbes continues et lisses sur les couches raster et vectorielles, et elles peuvent être réutilisées ultérieurement. Mais comme le dessin à l'aide de règles crée trop de points de contrôle, il est plus difficile de modifier la ligne.
STYLO / BROSSE / AÉROGRAPHIE / DÉCORATION [P] [B] (avec stabilisation) + REMPLISSAGE [G]
Parfois, il est plus rapide de dessiner directement avec un pinceau au lieu de lignes vectorielles avec des points d’ancrage. Si vous augmentez la stabilisation à un nombre très élevé, vos lignes seront très lisses. Ils sont également utilisés pour l'ombrage / la texture dessinés à la main.
Pour éviter les lacunes lors de l'utilisation de l'outil Remplissage, augmentez le nombre de mise à l'échelle de la zone à ⅓ - ¼ de votre taille de pinceau (utilisable uniquement avec les calques raster).
3. Illustration simple à l'aide de figures prédéfinies
Ceci est un exemple simple pour vous montrer comment les outils fonctionnent ensemble.
Ouvrez l'onglet Material [Balloon]. Glissez-déposez le ballon Vibration_01 (matériau par défaut du CSP) vers votre canevas ou l'onglet Calque (l'outil bascule automatiquement vers l'outil Objet pour que vous puissiez facilement choisir et modifier des objets vectoriels).
Dans l'onglet Propriété de l'objet [Objet], choisissez Créer un remplissage. Changez la couleur de remplissage en vert. Je choisis Medium pour l'anti-aliasing car la valeur par défaut (None) semble un peu approximative. Je le redimensionne également un peu en utilisant les nœuds du cadre de sélection.
Basculez vers l'outil Ballon courbe. Dans l'onglet Propriété de l'outil [Bulle courbe], choisissez Créer un remplissage, Ajouter au calque sélectionné (pour que le nouveau ballon créé soit sur le même calque Ballon; s'il n'y a pas encore de calques choisis, un nouveau calque Ballon sera créé pour le premier ballon), Cubic Bezier, Medium Anti-aliasing. Choisissez une couleur brune.
J'ai cliqué trois fois pour créer un triangle pour le tronc d'arbre, puis j'ai cliqué sur le point de départ pour fermer la forme.
Répétez les étapes trois fois de plus pour dessiner trois branches. Étant donné que les ballons se chevauchent en une seule couche, ils fusionnent.
Vous avez maintenant un arbre vectoriel. Cela semble un peu fade, donc nous allons ajouter de la «texture».
Créez un nouveau calque vectoriel au-dessus du calque Ballon «tronc d'arbre».
Basculez vers l'outil Figure> Ligne droite. Faites glisser pour créer une ligne verticale.
Je peux utiliser cette ligne simple pour décorer le tronc d'arbre mais je veux utiliser quelque chose de plus sophistiqué. Sélectionnez la ligne avec l'outil Objet, accédez à la liste déroulante Forme du pinceau et choisissez le pinceau que vous aimez.
Si le pinceau souhaité n'apparaît pas ici, par exemple, je veux un pinceau de l'outil Décoration, accédez à l'onglet des propriétés de l'outil de ce pinceau:
Cliquez sur le bouton Afficher [Palette de détails du sous-outil] dans le coin inférieur droit. Dans le panneau contextuel, accédez à Forme de pinceau et cliquez sur le bouton Enregistrer dans le préréglage. Votre pinceau apparaît maintenant dans la liste déroulante Forme du pinceau.
Je choisis le pinceau à bords rugueux, augmente la taille du pinceau et change la couleur.
Toujours en utilisant l'outil Objet pour choisir la ligne, je la duplique en plusieurs instances en utilisant Ctrl + C puis Ctrl + V. J'utilise l'outil Objet pour les déplacer pour créer une sorte de motif.
Ensuite, je sélectionne le calque vectoriel et je clique sur le bouton «Clip to Layer below». Le tronc d'arbre a maintenant un motif en zigzag.
Nous utiliserons une autre méthode pour la canopée de l'arbre. Dans l'onglet Matériau, je fais glisser le motif de crête japonais par glisser-déposer sur l'onglet Calque, le place au-dessus du calque de ballon de la canopée. Dans l'onglet Propriétés du calque, choisissez l'effet de couleur du calque et changez la couleur du motif en vert bébé. Fixez ensuite le calque de motif au calque de bulle.
L'arbre est presque terminé. Je vais à nouveau dans l'onglet Matériau et je fais glisser-déposer le calque 40% 40/0 Noise Monochrome au-dessus de tous les autres calques et je baisse son opacité à environ 30%.
Autre exemple: ces maisons et cette route pavée peuvent être réalisées uniquement avec des outils polygonaux et des matériaux à bulles!
4. Dessiner des courbes et des formes complexes avec la courbe de Bézier
Esquissez votre dessin sur un calque raster à l'aide de tout pinceau avec lequel vous êtes à l'aise.
J'abaisse l'opacité de l'esquisse. Ce sera au-dessus des autres couches.
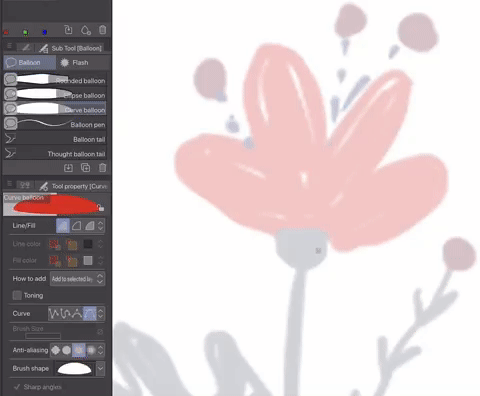
J'utilise l'outil Ballon Curve pour dessiner les pétales de fleurs rouges.
Cliquez pour commencer, puis faites glisser pour créer des courbes, cliquez pour créer des coins, etc. Voir la partie 2 pour plus de détails sur l'utilisation de la courbe de Bézier.

La couleur des feuilles étant différente, vous ne voudrez peut-être pas que leurs ballons soient sur le même calque que la fleur rouge, de sorte que vous puissiez utiliser un ombrage / une texture différente sur eux plus tard. Pour ce faire, lorsque vous choisissez l'outil de bulle Courbe, choisissez Créer un nouveau calque lors du dessin de la première feuille, puis revenez à Ajouter au calque sélectionné par la suite pour placer toutes les feuilles sur le même calque.
Créez un nouveau calque vectoriel pour dessiner la tige de la fleur avec l'outil Figure> Courbe de Bézier; une autre couche vectorielle pour les étamines. En général, si les courbes / formes ont des couleurs et / ou des formes de pinceau différentes, vous devez les séparer en différents calques.
Faites attention à l'ordre des calques si vous avez trop de formes autour. Ne fusionnez également que les calques du même type (alias fusionner uniquement les calques vectoriels les uns avec les autres, les calques de bulles et les calques raster également; le mélange de différents types transformera le calque résultant en calque raster et vous ne pourrez pas modifier les courbes vectorielles par la suite).
Si vous planifiez soigneusement, vous pouvez dessiner des images très complexes.
Dans l'exemple ci-dessus, j'ajoute même de l'ombre en utilisant des formes gris chaud définies en mode "Multiplier". Planifiez même les couleurs!
5. Ombrage et textures
Cette étape est très simple, mais elle peut et transformera votre dessin au niveau suivant! Choisissez un ou plusieurs pinceaux texturés / pinceau à air / pinceau de décoration / stylo / crayon / pastel - n'importe quoi, une couleur différente de la forme de base et dessinez dessus. Il y a deux façons de procéder:
1 - Créez un nouveau calque raster au-dessus du calque de la forme de base et accrochez-le. Faites l'ombrage sur ce calque. Cette approche peut être effectuée avec les 3 types de calque (raster, vecteur et bulle) et les formes vecteur / ballon restent modifiables, mais elles peuvent créer de nombreux calques supplémentaires.
2 - Pixellisez le calque des formes de base si nécessaire (clic droit puis choisissez Pixelliser), puis verrouillez les pixels transparents. Dessinez directement sur le calque pixellisé. Votre fichier ne sera pas aussi groupé, mais il sera plus difficile à modifier par la suite.
J'ai fait l'ombrage sur la fleur avec la brosse à gouache sèche et l'aérographe à peinture en bombe et j'ai ajouté un fond avec un matériau de ballon avec une texture (la lumière vient d'en haut sur cette photo).
Clip Studio Paint propose déjà une bonne sélection de pinceaux texturés, mais vous pouvez accéder à Clip Studio Asset pour télécharger encore plus. L'exemple de fleur peut sembler générique, mais de jolis pinceaux de texture et une palette de couleurs sophistiquée peuvent vraiment transformer vos formes plates au-delà de toute attente! Voici quelques-unes de mes illustrations, pour vous montrer à quel point ce style peut être polyvalent!
J'espère que vous trouverez quelque chose d'utile dans mon tutoriel! Si vous aimez mes tutoriels, visitez-moi sur mes pages! Discutons: D























Commentaire